Accent

Sponsorisé par Nymark Type . Caractère utilisé : Tranemo , dessiné par Andreas Nymark, 2021.
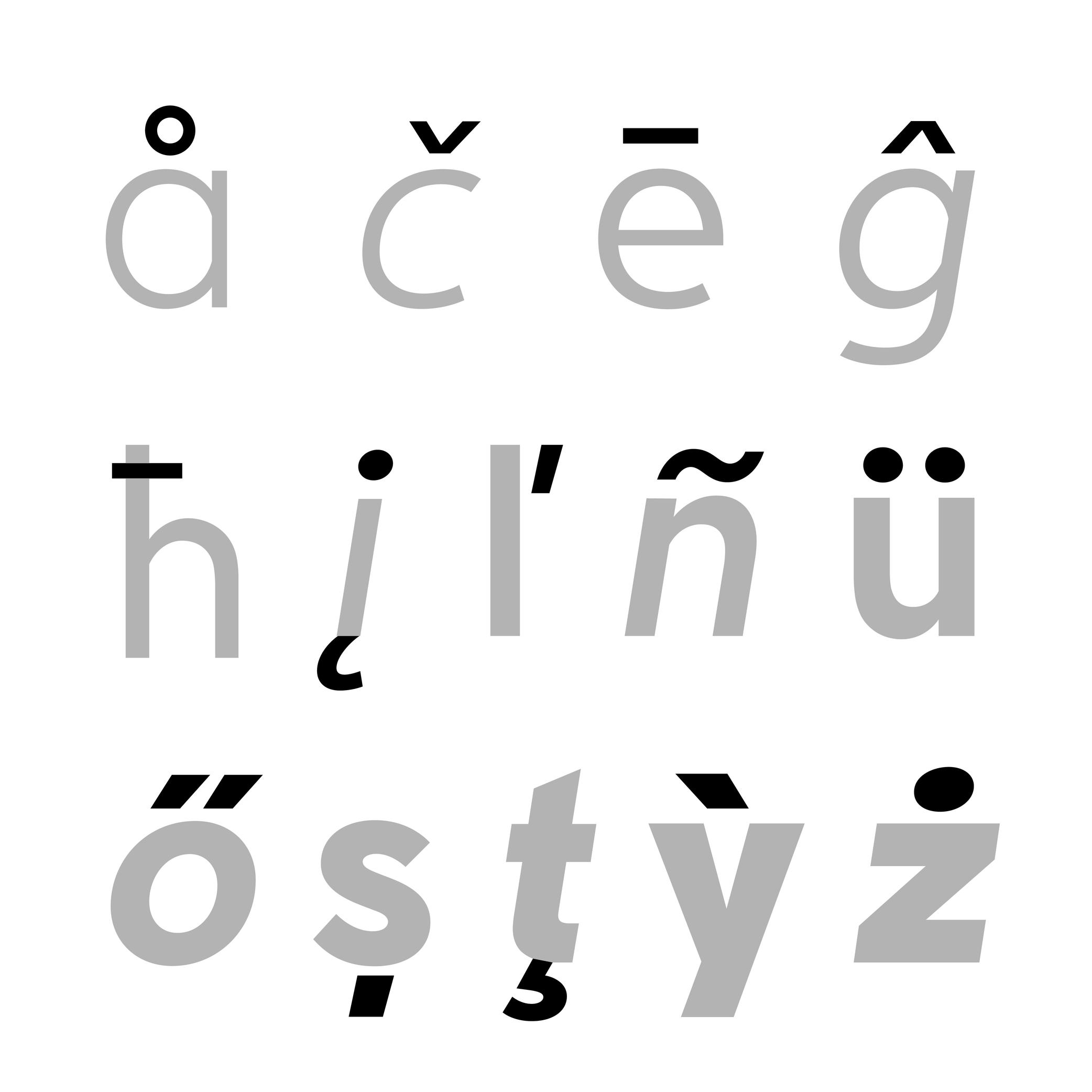
(Read More)Les accents sont des éléments ajoutés à des lettres. Ils peuvent être placés au dessus, en dessous, ou attachés à une lettre. Dans la plupart des langues faisant usage des accents, ceux-ci donnent un son différent à la lettre seule.
ÉCRITURE LATINE
L’alphabet latin est utilisé pour un grand nombre de languages. La plupart d’entre eux utilisent les accents pour des variations (parfois très subtiles) de sons afin de s’adapter au mieux à chacun. Le son d’un même accent n’est pas forcément le même d’une langue à une autre. Par exemple, avec la cédille ç qui est utilisée en français, portugais et turque. D’autres langues utilisent même des combinaisons de plusieurs accents (comme en vietnamien avec le ở).
ÉCRITURE ARABE
En arabe, les lettres ont des prononciations différentes en fonction de l’accent qui y est attaché (ou sans accent) ainsi que de la langue.
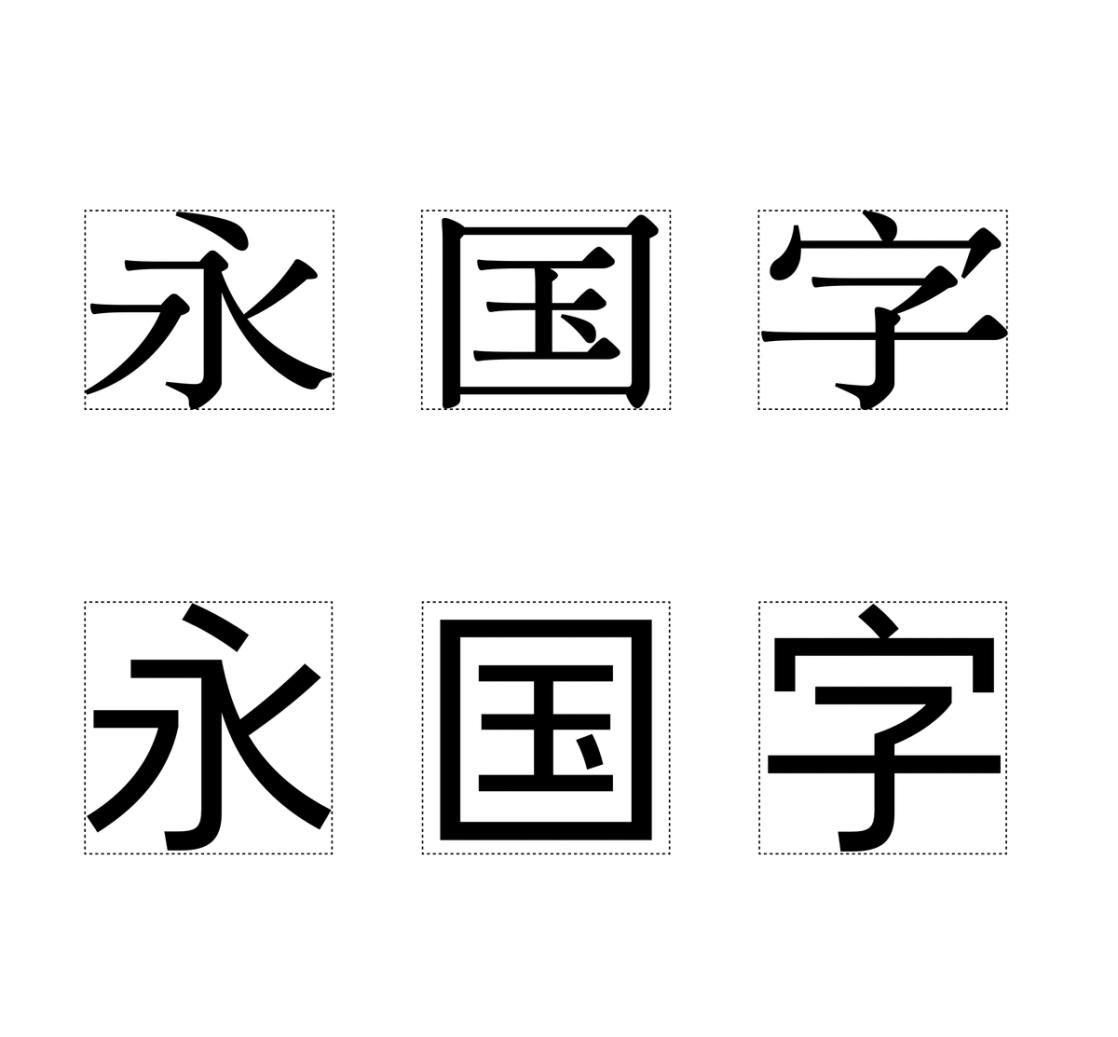
PINYIN CHINOIS
Pour faciliter l’apprentissage du chinois, un système de transcription en phonétique a été créé autour des années 1950 : le Pinyin, qui emprunte les lettres de l’alphabet latin combiné avec des accents pour indiquer le ton des caractères.
DESSIN
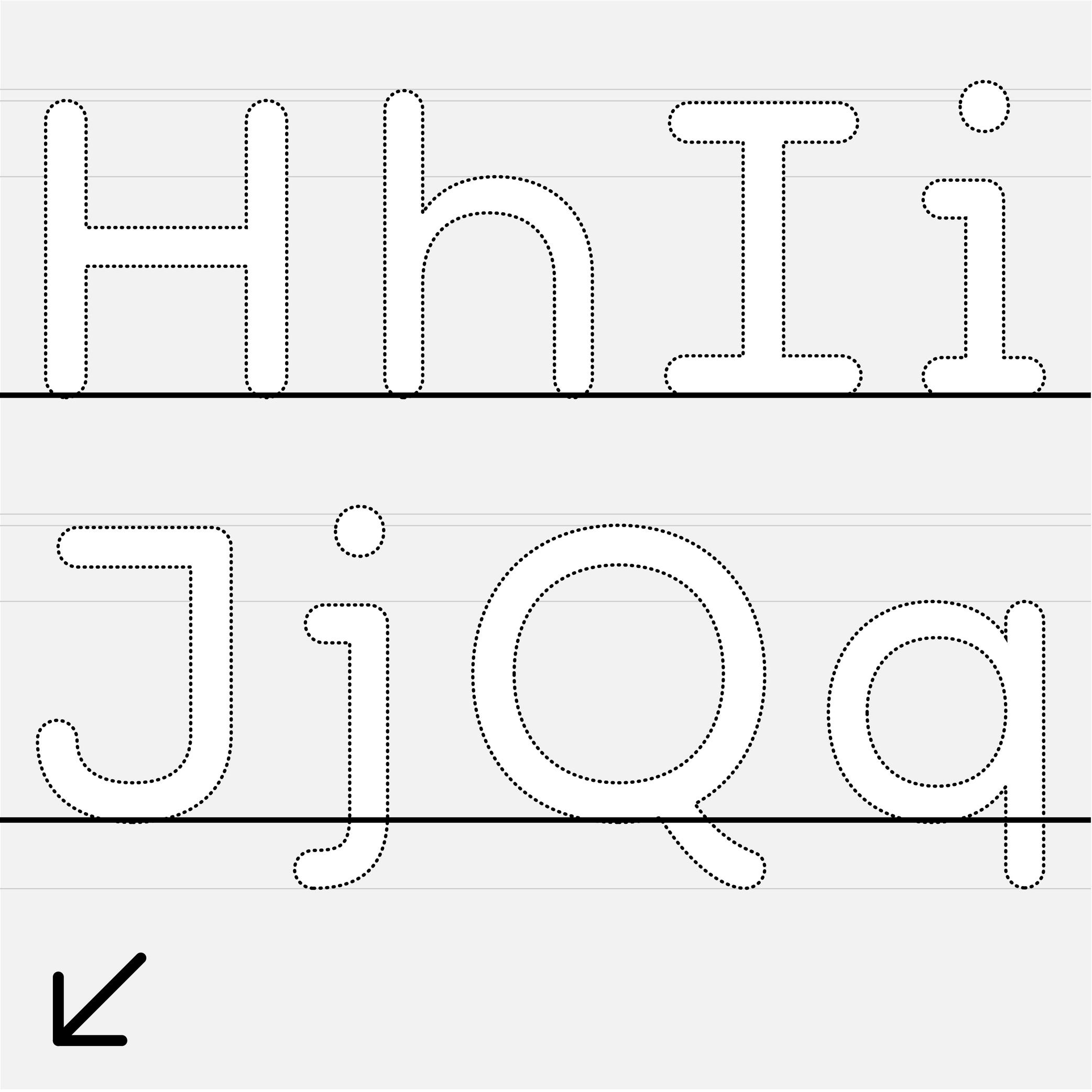
Lorsque l’on crée une police, les accents sont dessinés en tant que glyphes individuels et sont combinés avec les lettres sous forme de composantes. Ils doivent être :
- alignés à la même hauteur (pour ceux situés dans la même zone) ;
- de graisse similaire les uns par rapport aux autres ;
- et placés à un emplacement « naturel » par rapport aux lettres dans chaque langue correspondante.
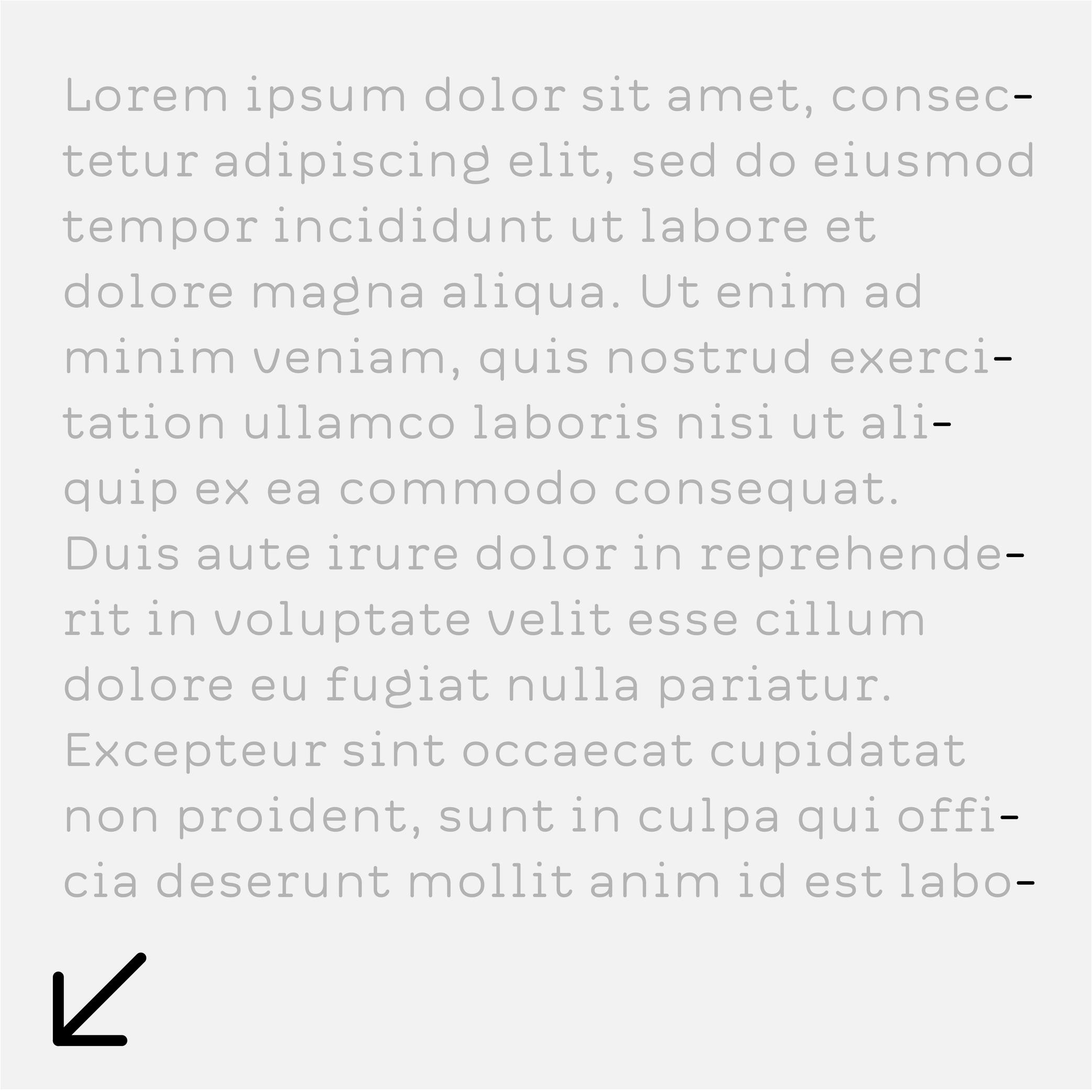
Alinéa
(Read More)Lors de la mise en place de texte, un alinéa est utilisé pour marquer un nouveau paragraphe avec un retour à la ligne. Il n’a pas de signe « visible » à proprement parler, mais est tout de même considéré comme étant un signe de ponctuation.
Dans la plupart des applications de traitement de texte, il peut être rendu visible (signes invisibles) et est indiqué avec un symbole d’alinéa.
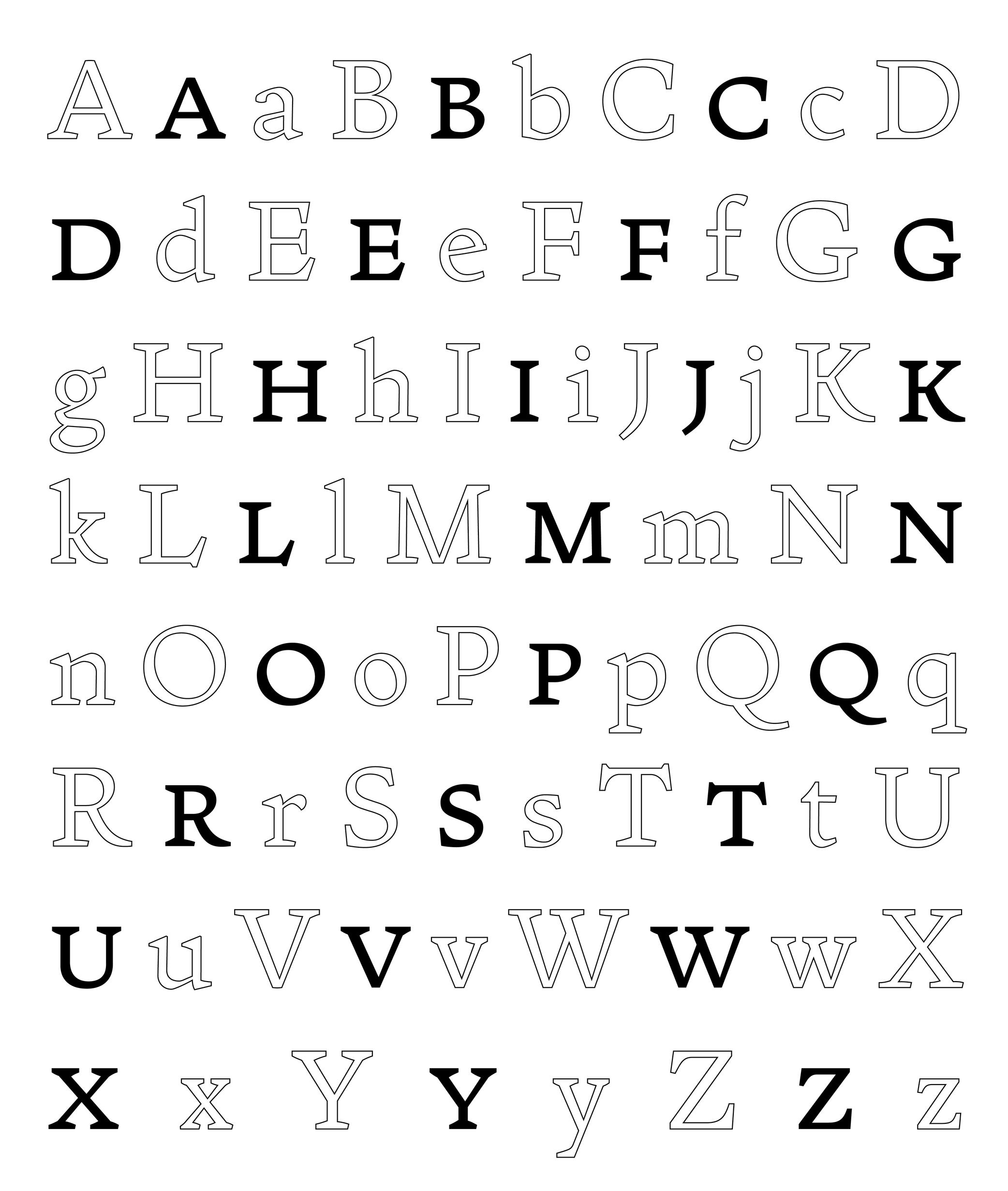
Alphabet

Illustration : James Graham .
(Read More)Un alphabet est un type de système d’écriture qui utilise un ensemble de lettres permettant de visuellement représenter une langue (ou plusieurs). Chaque lettre représente un son différent, et lorsqu’elles sont combinées en suivant un ordre particulier selon chaque langue, elles forment des syllabes, des mots et des phrases.
Tout au long de l’histoire et à travers le monde, de nombreuses langues ont utilisé des systèmes alphabétiques (grec, arabe, hébreu, etc.). Aujourd’hui, l’écriture latine est utilisé par le plus de langues dans le monde, avec des ensembles d’alphabets différents selon les besoins de chacune. Par exemple, l’anglais et l’espagnol utilisent toutes les deux l’écriture latine mais ont des alphabets différents.
Alphabet Latin
(Read More)Les linguistes et les historiens considèrent que les origines de l’alphabet latin remontent à l’époque du peuple phénicien, autour du 13e siècle avant J.C. entre la Grèce et tout autour de la mer Méditerranée. Ils ont créé un alphabet consonantique (ou abjad) qui a été emprunté par de nombreuses langues de la région, non seulement parce que c’était l’écriture utilisée par les phéniciens, peuple d’importants commerçants et navigateurs, mais aussi pour la nature innovatrice de son système phonétique. Cet alphabet a ensuite donné de nombreux dérivés, dont les alphabets grec et latin.
L’alphabet latin a évolué à partir du grec, avec un proto-latin apparu autour du 2e siècle avant J.C. Il consistait en un ensemble de lettres grecques qui ont été modifiées, d’autres y ont été ajoutées ou supprimées pour être mieux adaptées à la langue latine, parlée par le peuple Romain (raison aussi pour laquelle on parle parfois d’alphabet romain).
L’alphabet romain moderne contient à la base 26 lettres distinctes, chacune avec une forme capitale et bas-de-casse. De nombreuses langues utilisant l’alphabet latin possèdent des lettres supplémentaires, ligatures ou autres digraphes pour être mieux adaptées aux sons de chacune.
Avec l’idéologie eurocentrique (place centrale donnée à la culture européenne), la typographie a aussi été largement concentrée sur le système d’écriture utilisé par le monde occidental : le latin, avec des centaines d’années de pratique, d’expérience, de théories, d’enseignement et de conventions, expositions et festivals... Mais grâce aux échanges internationaux et aux efforts pour cultiver une perspective qui va au-delà, en mettant en avant des écritures autre que celles de l’empire colonial, nous sommes en train d’assister (et de participer) à une évolution vers une culture typographique qui n’en est que plus riche !
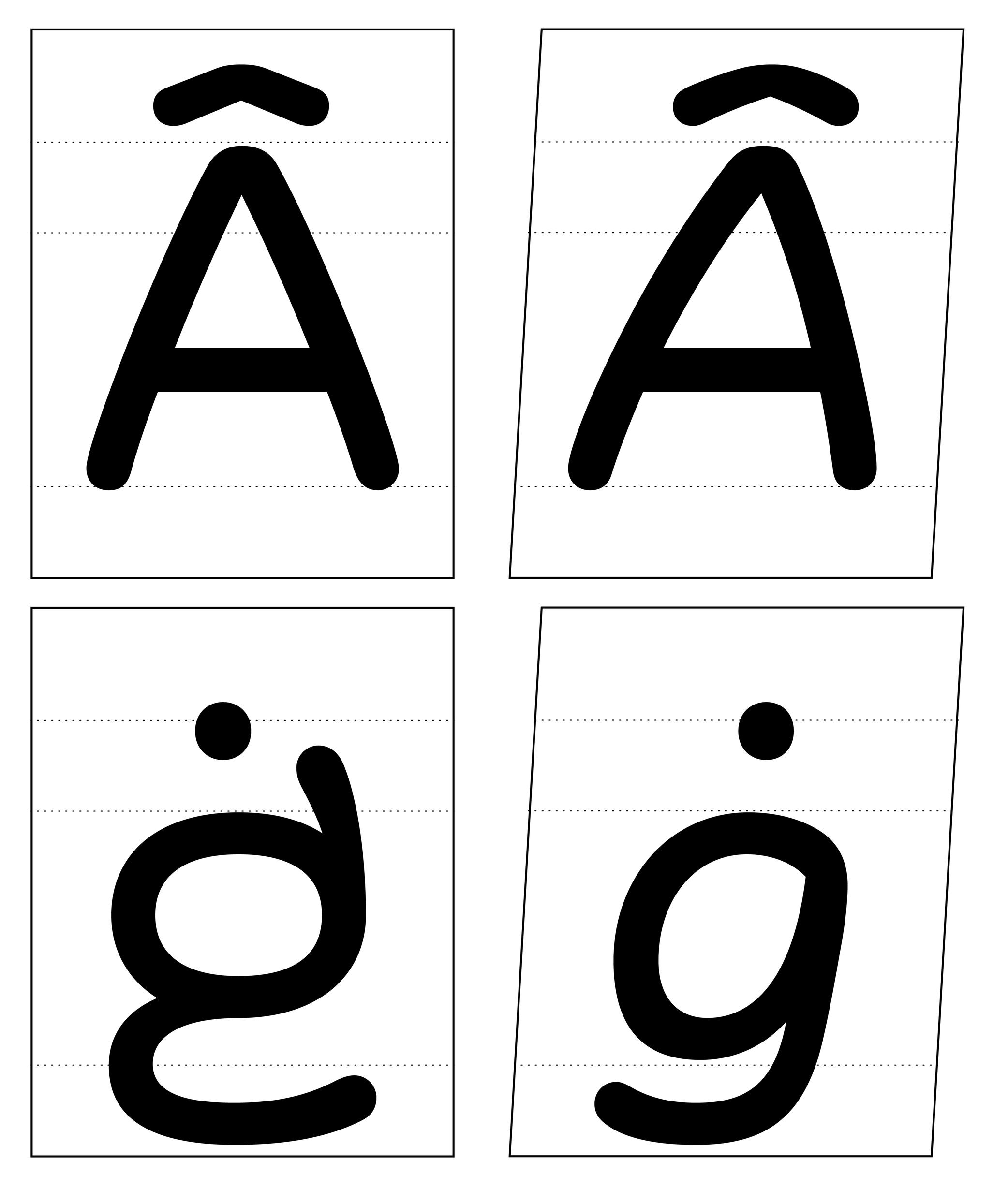
Alternative

Sponsorisé par NM type . Caractère utilisé : Sixten , dessiné par Noel Pretorius et María Ramos, 2023.
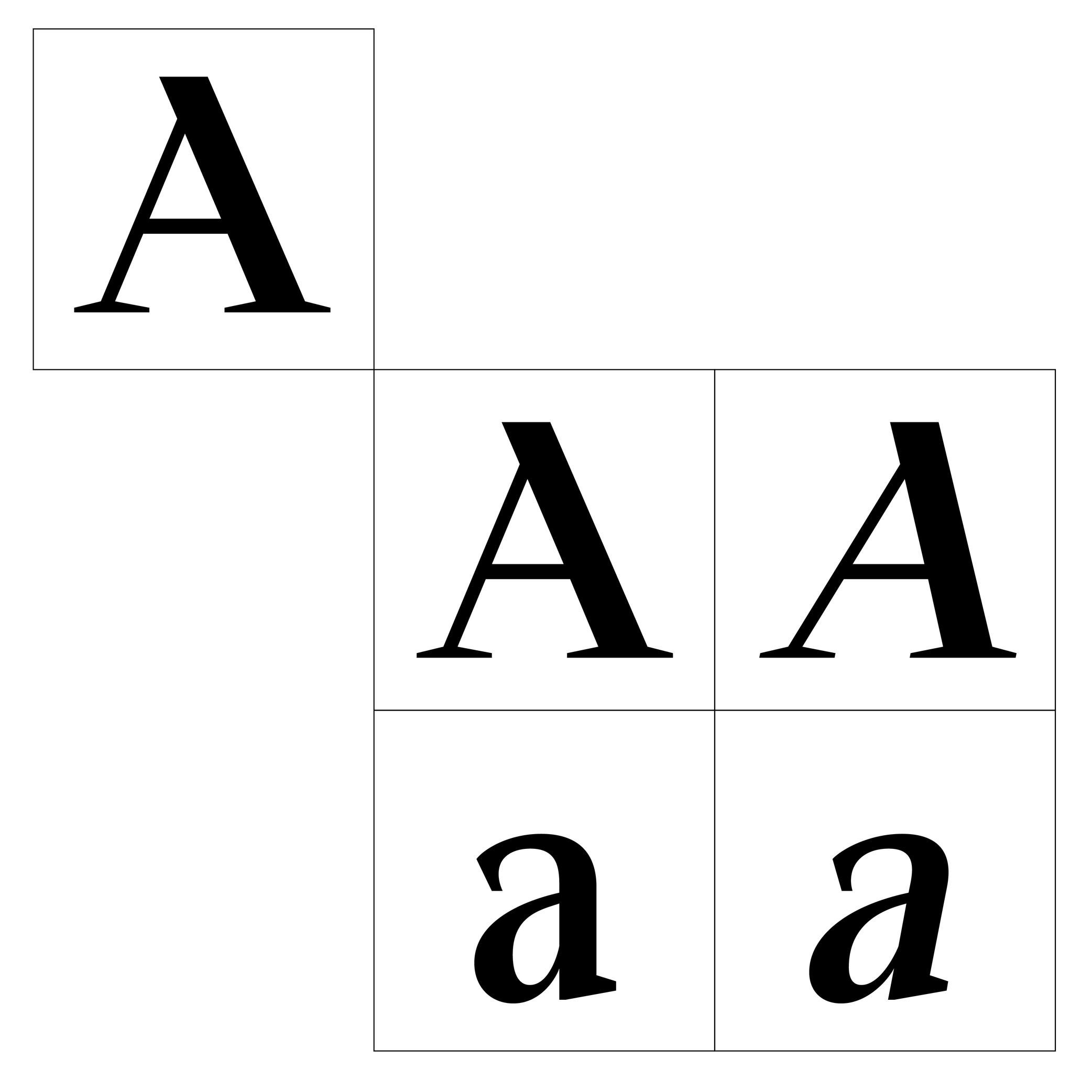
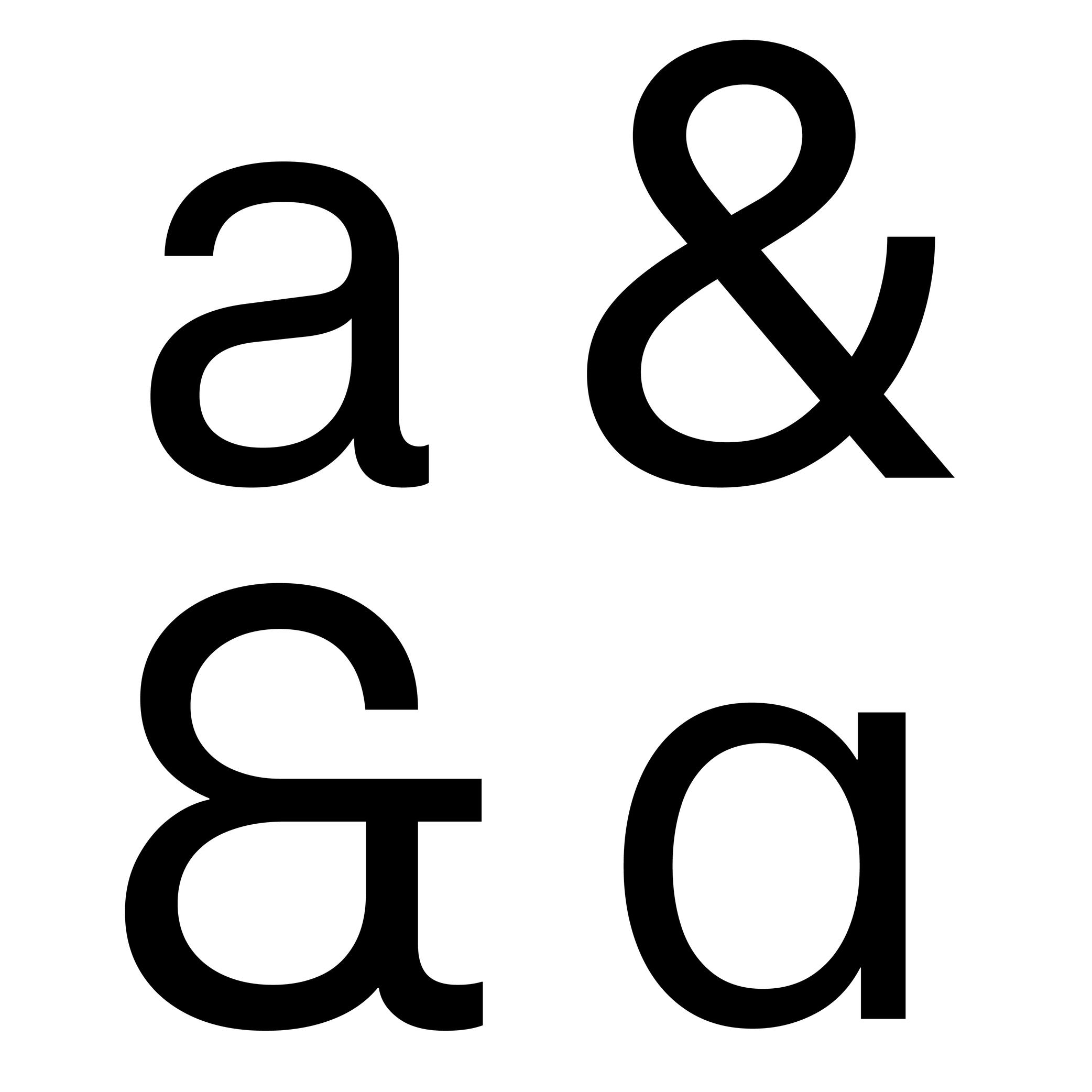
(Read More)Une alternative (alternate en anglais) est une variation d’un caractère, à considérer en tant que glyphe à part.
Les alternatives sont créées pour plusieurs raisons :
• contextuelle : comme les ponctuations dites case sensitive (“qui s'adaptent selon la casse” en anglais), qui s’alignent à la hauteur de lettres capitales lorsqu’elles sont utilisées entre celles-ci, ou les chiffres tabulaires lorsqu’ils sont utilisés dans des tableurs ;
• de position : en écriture arabe ou d’autres qui ont des caractères reliés les uns aux autres, chaque caractère peut avoir besoin d’apparaître sous une forme différente en fonction de sa position dans un mot (initiale, médiane, finale, ou isolée) ;
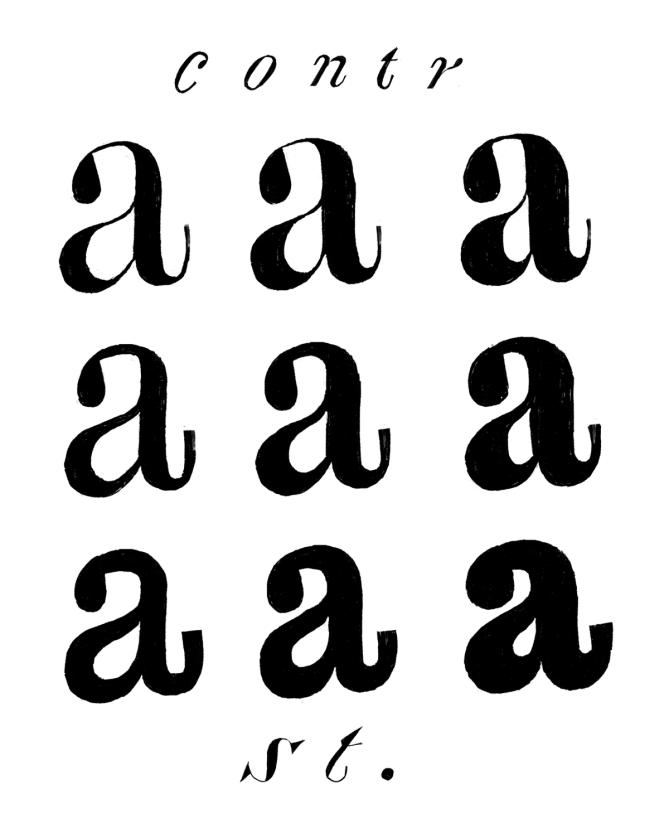
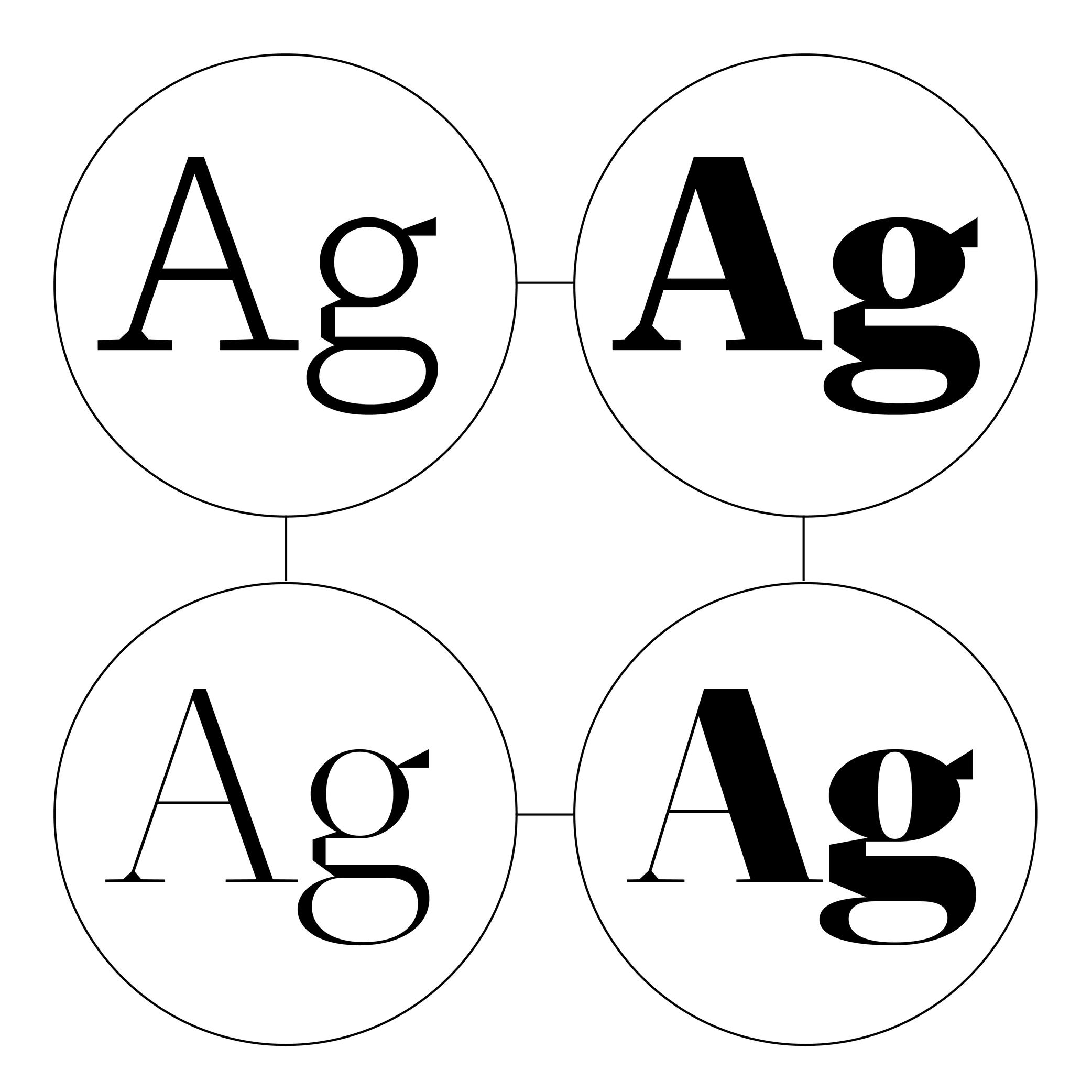
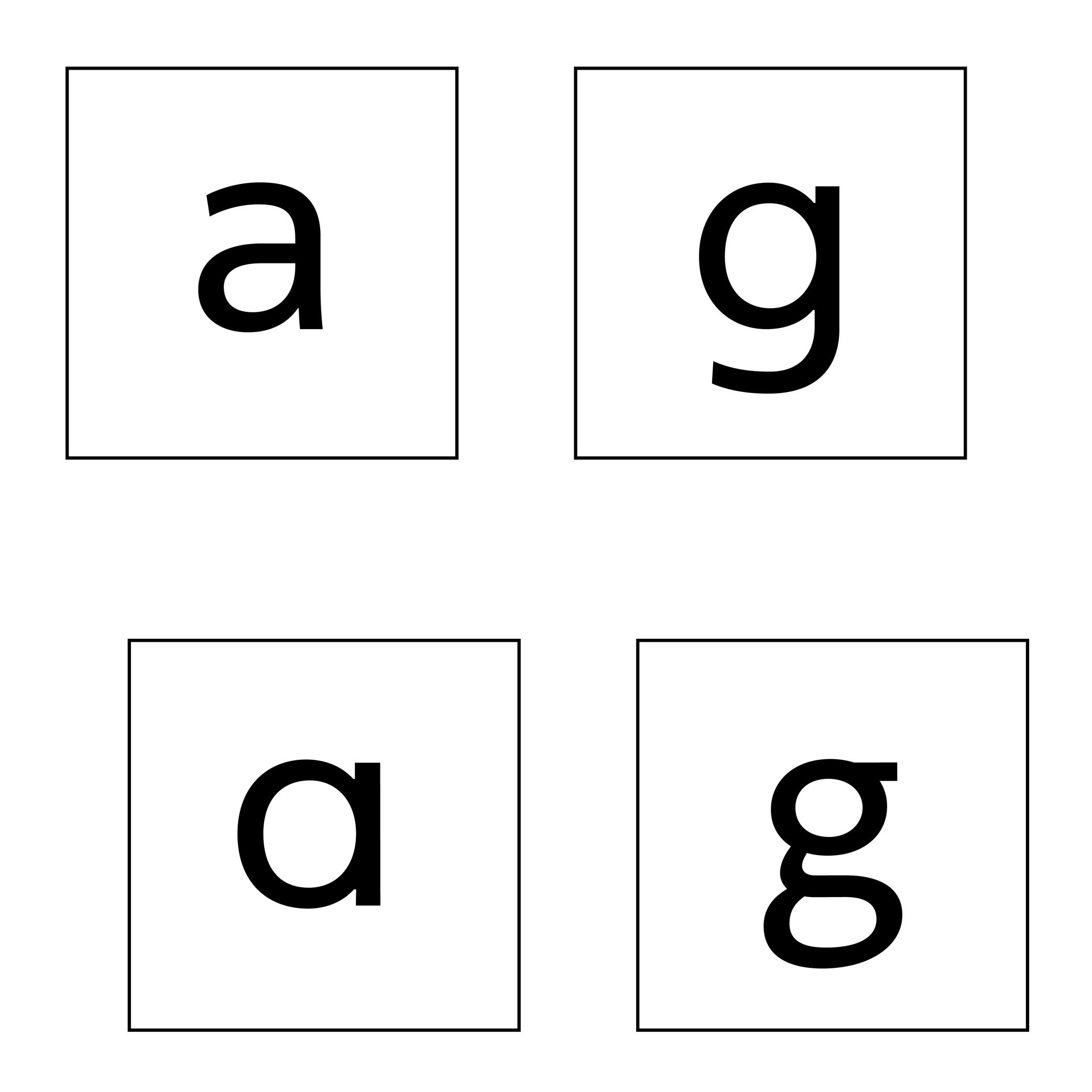
• de style : par exemple, avec les versions à un ou deux niveaux des lettres a et g. Ces alternatives stylistiques peuvent aussi s’agir de choix esthétiques, notamment des variantes avec ou sans ornements (swashes en anglais).
• de localisation : certaines langues qui utilisent la même écriture que d’autres ont parfois une forme différente d’un même caractère.Dans un fichier digital, on trouve les alternatives par les fonctionnalités OpenType. Chacune correspond à un code spécifique qui lui est attribué (aussi ajouté en tant qu’extension au nom d’un glyphe), permettant à une application de les activer au besoin. Dont ceux qui sont les plus fréquemment utilisés listés ci-dessous :
• calt : alternatives contextuelles (contextual alternates en anglais)
• case : variantes sensibles à la casse (case-sensitive)
• ss01, ss02, etc. : variantes stylistiques (stylistic sets)
• locl : variantes de localisation (localized forms)
• onum : chiffres traditionnels (oldstyle figures)
• tnum : chiffres tabulaires (tabular figures)Anatomie

Illustration : Le Champ Fleury, Geoffroy Tory, 1529. Source: Bibliothèque nationale de France .
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural (par ex. l’arche d’un n), de l’anatomie humaine ou animale (par ex. la jambe d’un r).
C’est pour cela que l’on parle « d’anatomie de dessin de caractères ».
Ancre

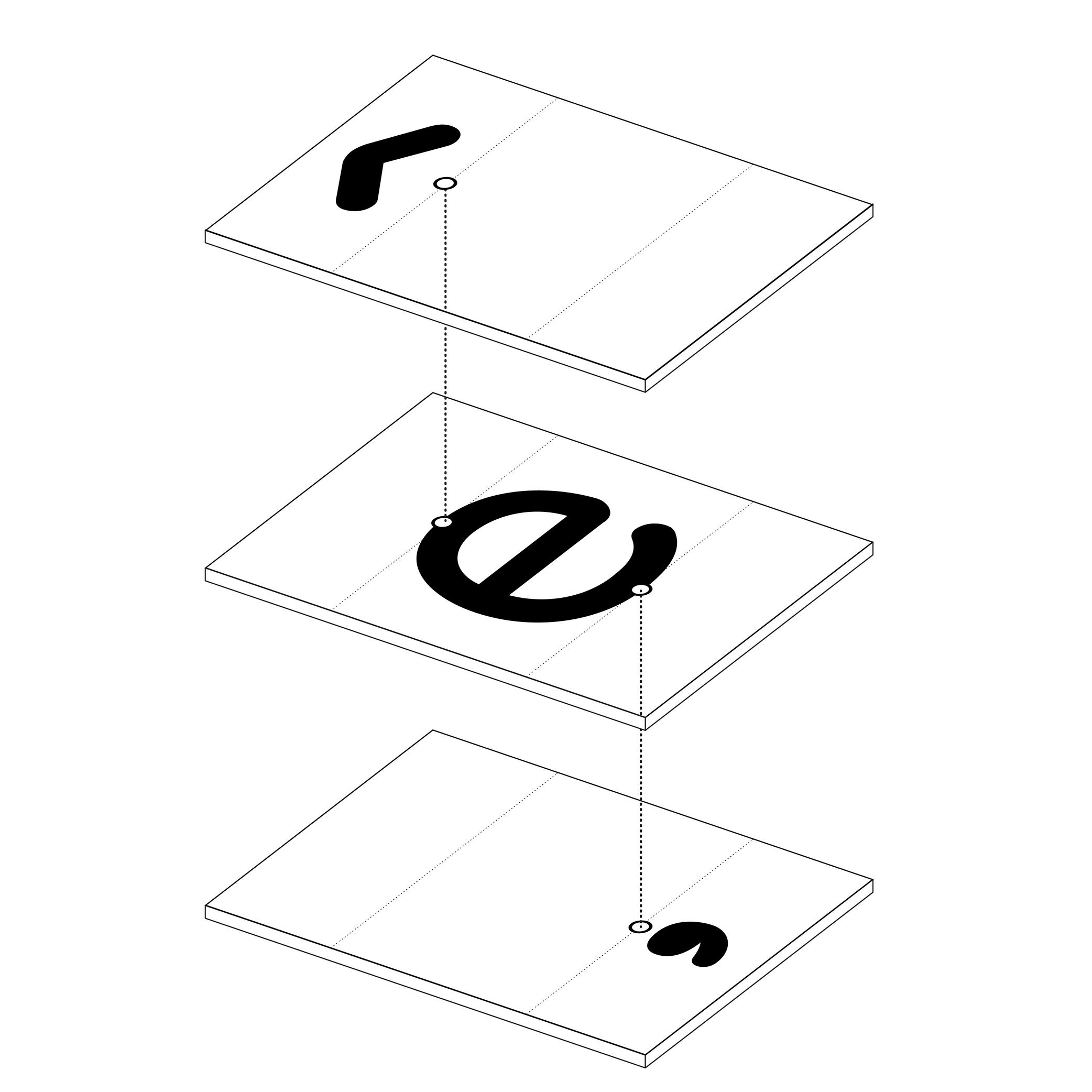
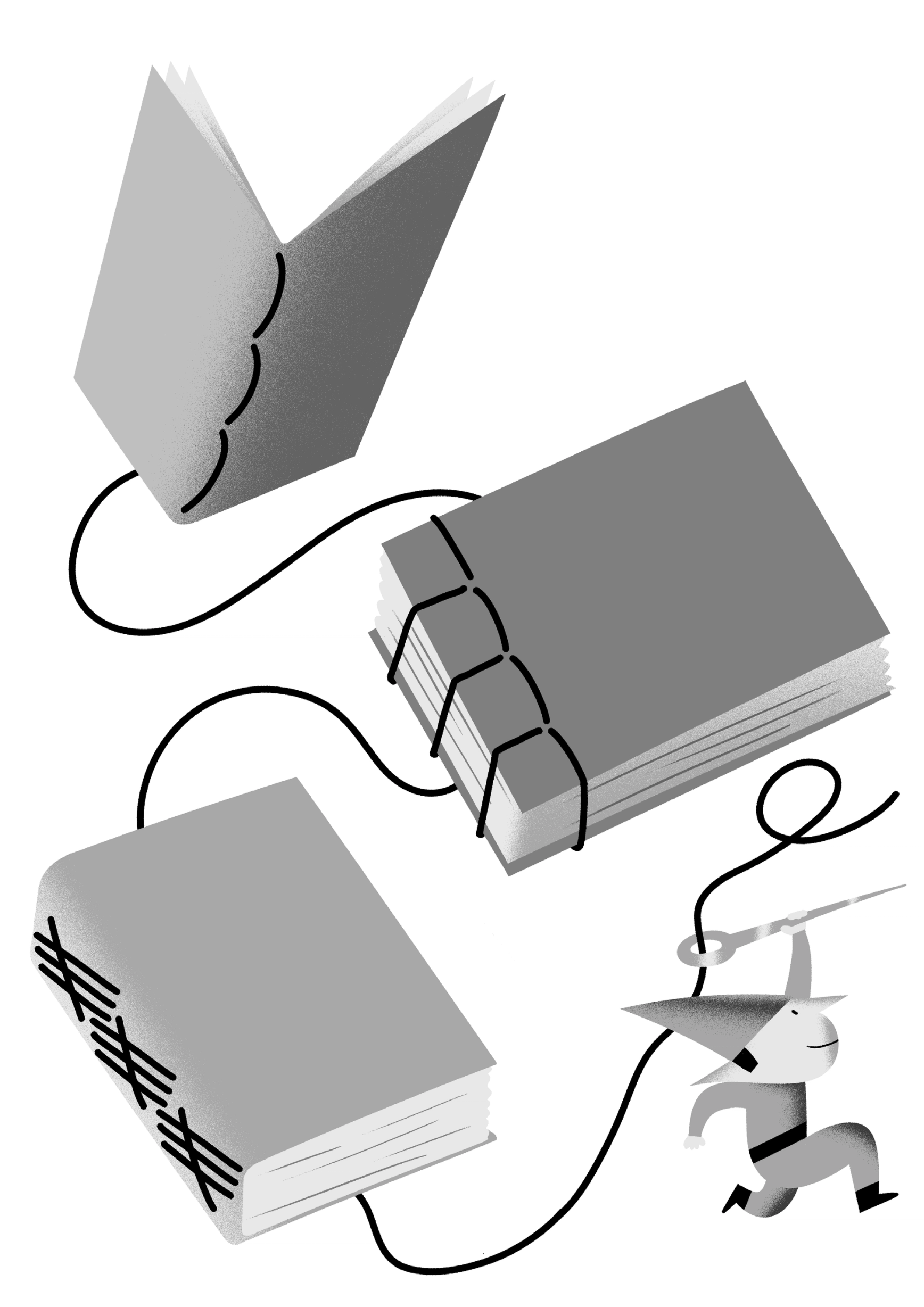
Illustration : Words of Type.
(Read More)De nombreuses langues et systèmes d’écriture utilisent des caractères qui sont eux-mêmes composés d’autres caractères (le é qui est une combinaison du e et d’un accent aigu en français par exemple).
Lorsque l’on dessine une police de caractères, au lieu de copier et coller les contours du e et ceux de l’accent aigu pour former le é, le dessinateur ajoute une ancre au dessus du e et sous l’accent aigu, là où les deux doivent se connecter ou s’ancrer l’un à l’autre. Les deux éléments seront « appelés » pour former le caractère é, dans lequel ils sont devenus des composantes.
Angle

Sponsorisé par TypeMates . Caractère utilisé : Edie & Eddie Modern , dessiné par Lisa Fischbach, 2022.
(Read More)Aussi appelé inclinaison.
L’angle est ce qui s’observe sur les formes de lettres en italique. On dit que les fûts verticaux sont penchés vers la droite à un certain angle.
Au sein d’une seule et même famille de caractères, le degré d’un angle italique peut varier selon la graisse dudit caractère, son style (de titrage ou de légende), le système d’écriture, ou même d’un glyphe à un autre dans le même style dans le but d’améliorer l’équilibre du caractère.
Apostrophe

Sponsorisé par DJR . Caractère utilisé : Roslindale , dessiné par David Jonathan Ross, 2017.
(Read More)FONCTION
L’apostrophe est un signe de ponctuation commun dans les langues utilisant l’alphabet latin. Elle prend des fonctions différentes dans diverses langues. Par exemple, en français, elle est utilisée en tant que marque d’élision de voyelles (ex. avec l’accent).
HISTOIRE
L’utilisation d’un signe similaire à une apostrophe remonte au 16e siècle en France, lorsque le graveur Geoffroy Tory (1480-1533) introduisit ce signe pour remplacer une lettre ou un mot court. Depuis l’utilisation des machines à écrire, de nombreux caractères ressemblant à une apostrophe (guillemet simple, prime, accent aigu…) ont été groupés dans la même touche pour économiser au plus possible l’espace limité d’un clavier.
Mais cela a amené à une confusion que l’on observe encore aujourd’hui, avec l’apostrophe souvent remplacé par un signe prime !
DESIGN
Les polices de caractères de qualité ont une apostrophe soit de forme penchée ou courbée — en fonction de la forme de la virgule de la police — afin d’éviter d’être confondu avec le signe prime.
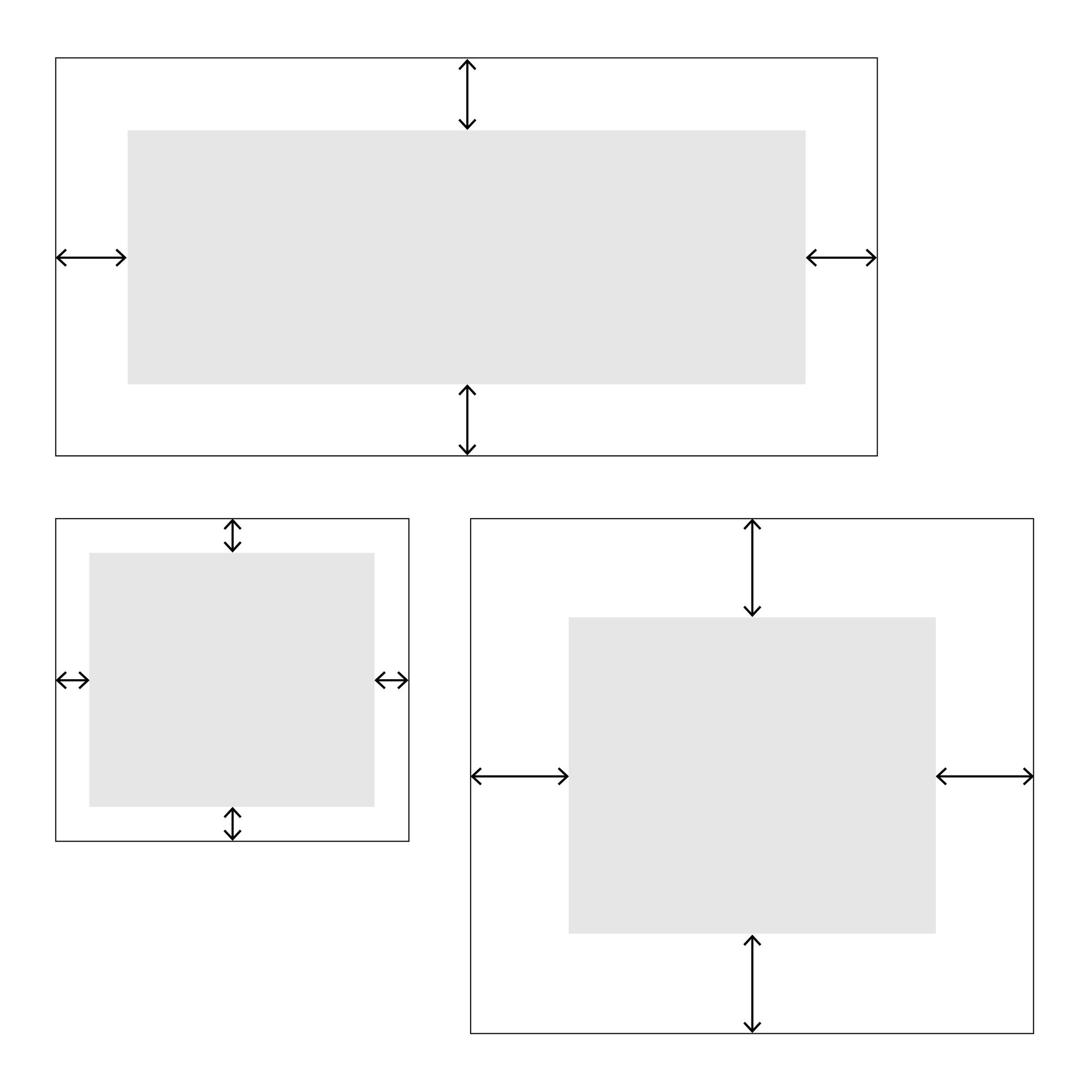
Approche

Sponsorisé par Commercial Type . Caractère utilisé : Control , dessiné par Christian Schwartz et Miguel Reyes, avec la participation de Hrvoje Živčić, d'après Walter Käch et Jan Van Dijk, 2024.
(Read More)Les fontes possèdent une valeur d’espacement prédéfinie, spécifiée par leur dessinateur lors de la création du caractère.
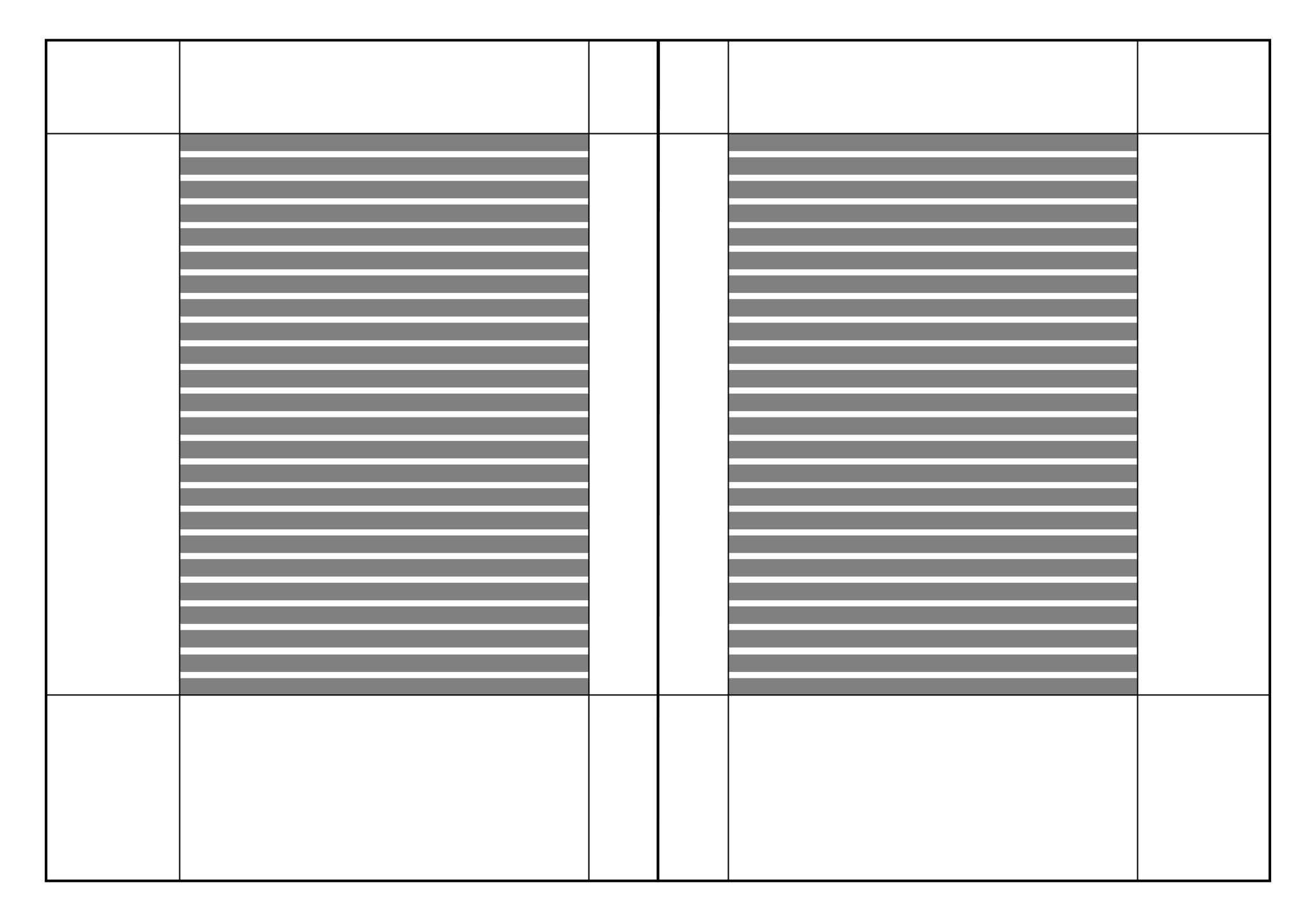
Si elle ne convient pas aux besoins de l’utilisateur (glyphes trop proches ou trop éloignés), on peut modifier leur espacement par l’outil texte des applications, on parle de modifier leur approche.Approches

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Les approches sont l’espace entre un côté d’un glyphe et sa bounding box.
Pour les écritures s’écrivant horizontalement, il y aura toujours une approche gauche (ou LSB pour left side bearing, en anglais) et une droite (ou RSB pour right side bearing).
Lorsque l’on ajuste les approches pour chaque combinaison de glyphes, on parle de gérer leur espacement.
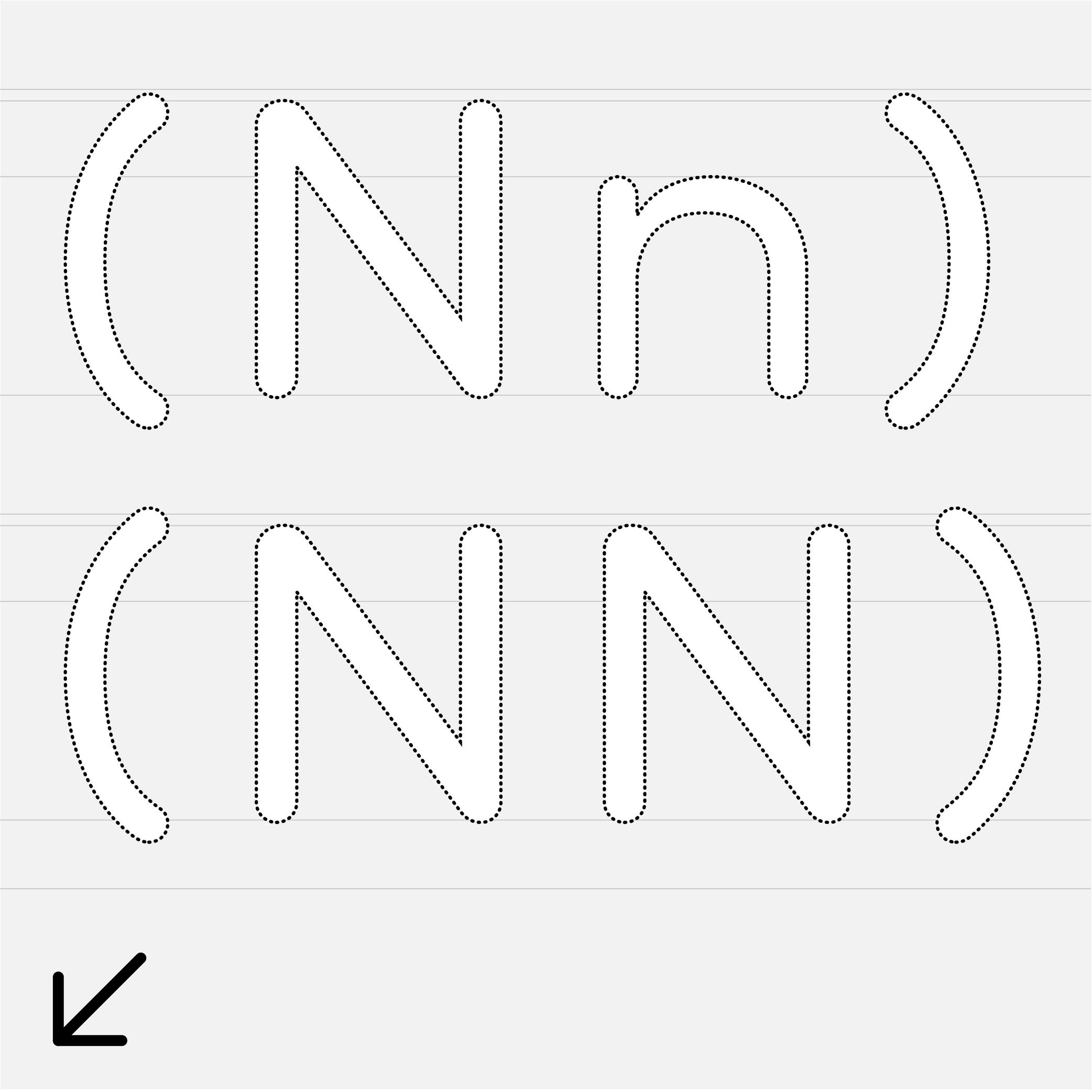
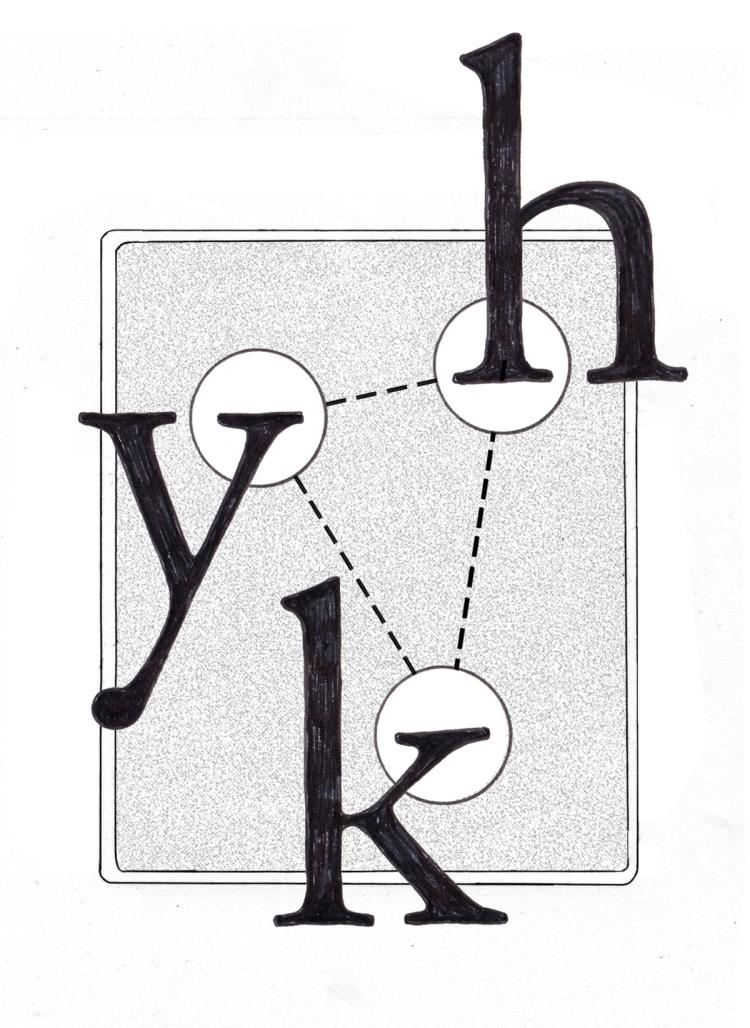
Arche

Sponsorisé par R-Typography . Caractère utilisé : Canora Frente et Verso , dessiné par Rui Abreu, 2021.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle même d’anatomie de dessin de caractères.
Pour l’alphabet latin, l’arche est la partie supérieure droite des lettres comme le n, m, h et a.
Arobase
 (Read More)
(Read More)FONCTION
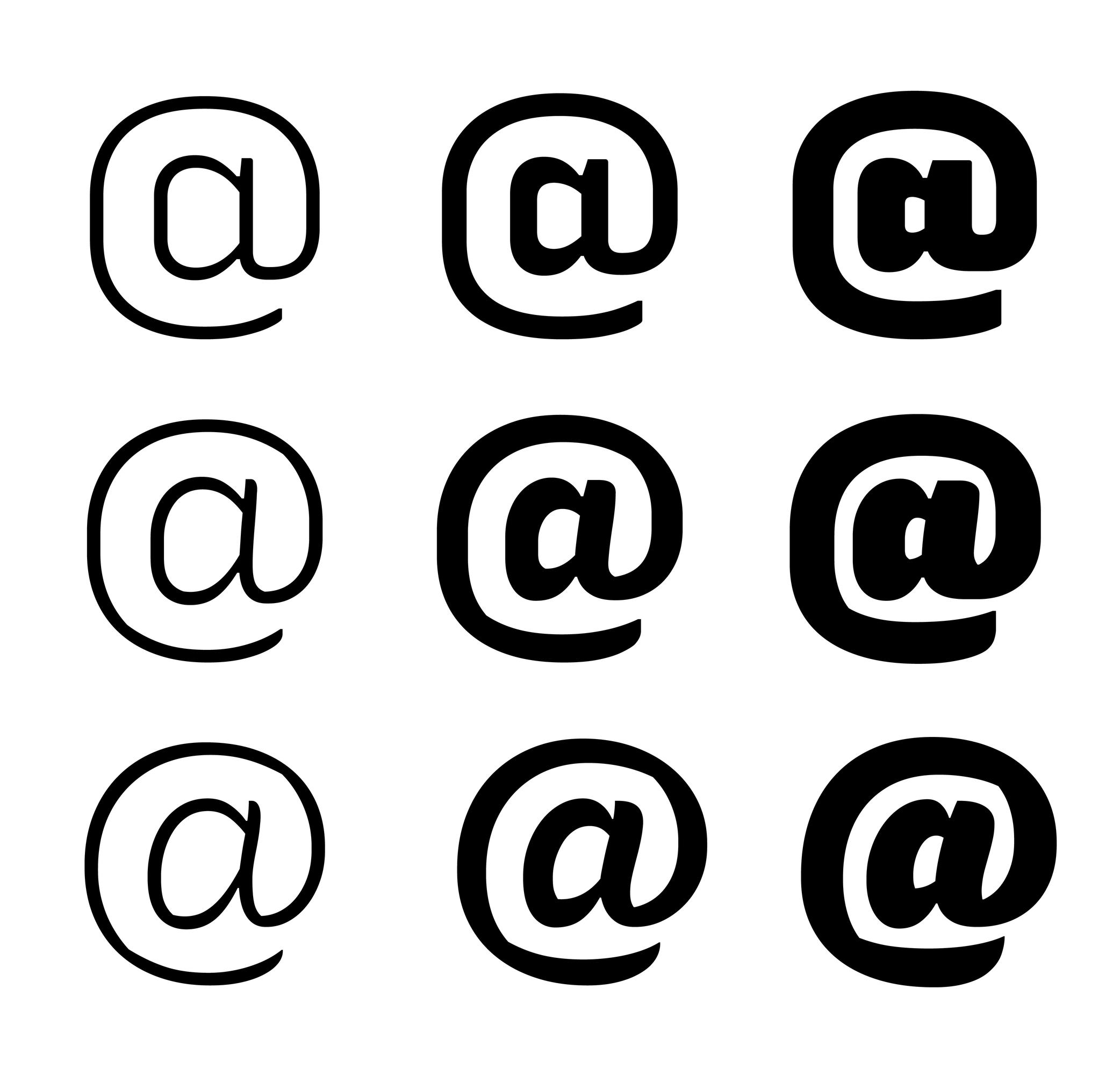
L’arobase (@) est un signe utilisé dans les adresses e-mail pour indiquer un nom de domaine, ou un nom des compte des réseaux sociaux.
HISTOIRE
Les origines du pourquoi et du comment le signe arobase aurait été créé, et pourquoi sous cette forme-là restent plutôt floues. Il aurait été créé pour symboliser le concept de « au taux de » (at the rate of en anglais) pour mesurer poids et quantité dans quelques régions d’Europe depuis le 14e siècle. Ces signes ressemblaient déjà plus ou moins au signe contemporain : lettre a enroulée d’une prolongation de sa terminaison.
Depuis l’utilisation des adresses e-mail, on utilise l’arobase pour indiquer chez (ou at) quel nom de domaine celle-ci est hébergée.
DESIGN
L’arobase est généralement dessinée la avec une lettre a minuscule entourée d’une courbe. Le signe peut être visuellement complexe (par rapport aux autres lettres de l’alphabet), et il y a plusieurs solutions pour le simplifier : raccourcir la courbe qui entoure partiellement la lettre ou la faire partir du haut du fût.
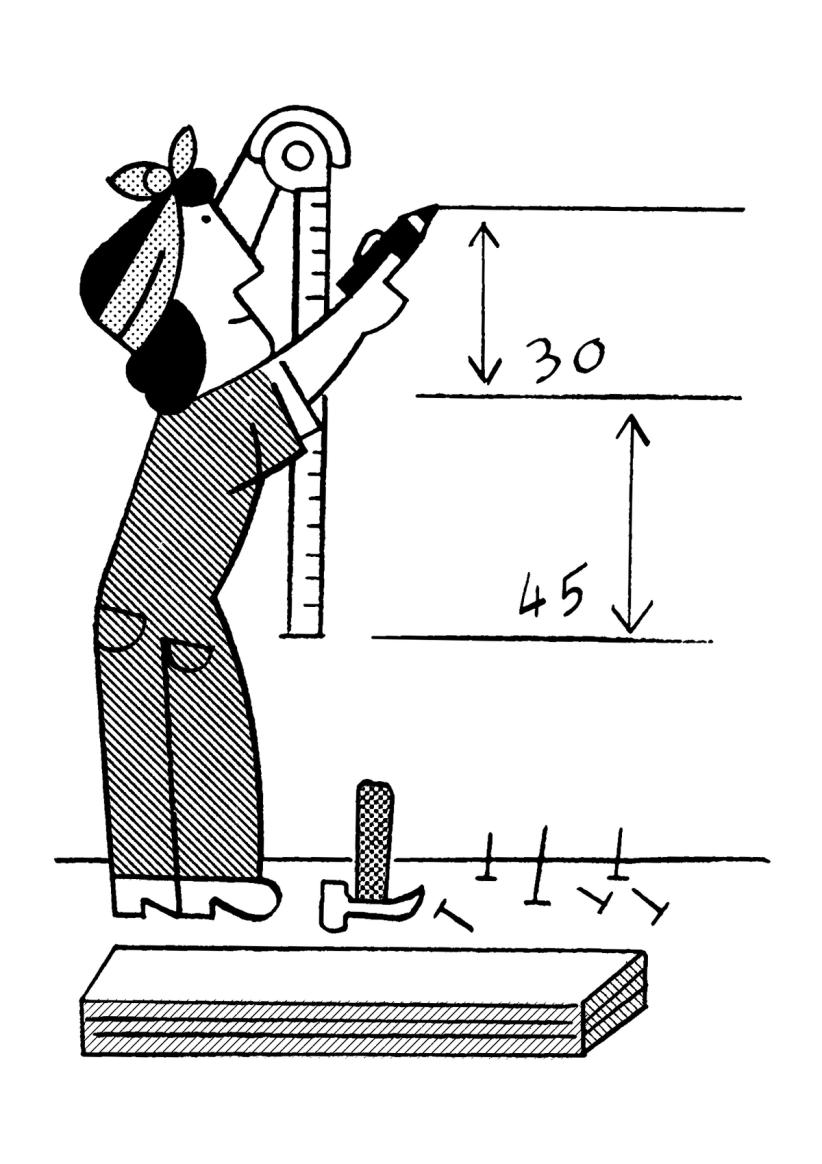
Ascendante
 (Read More)
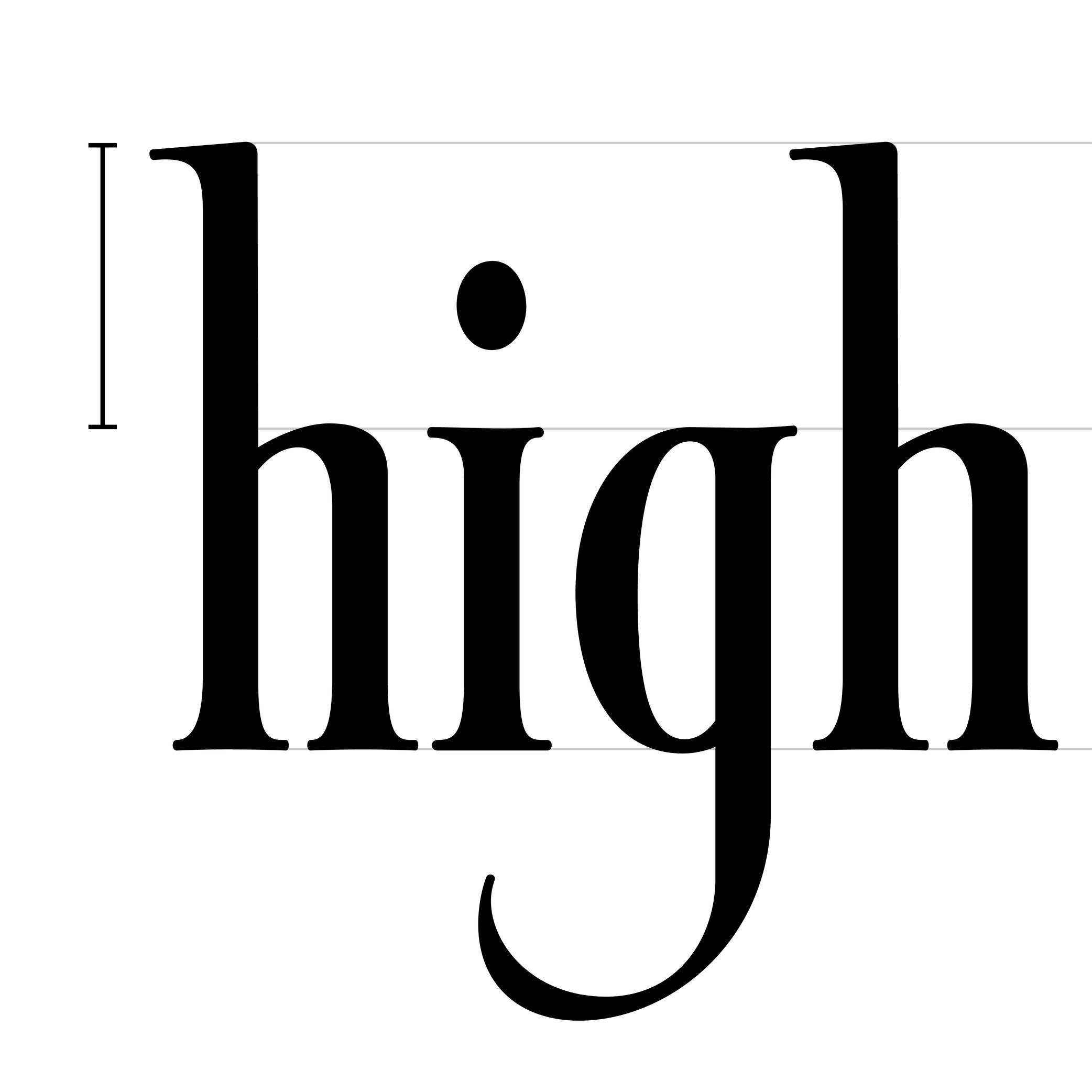
(Read More)Les parties des lettres minuscules qui passent au-delà de la hauteur d’x (comme le b, d ou h) sont des ascendantes.
De l’autre côté de la hauteur d’x, pour les parties qui passent sous la ligne de base, on parle de descendantes.
Les deux n’ont pas nécessairement la même longueur. En général, les descendantes sont plus courtes que les ascendantes.
Attention à ne pas confondre la hauteur des ascendantes avec celle des lettres capitales. Avec l’alphabet latin, les ascendantes sont en général plus hautes que les capitales.
Astérisque

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Aussi appelée signe étoile.
FONCTION
L’astérisque (*) est un signe de ponctuation utilisé après un mot pour indiquer que celui-ci renvoie à une note.
HISTOIRE
On retrouve des signes en forme d’étoile dans des documents de diverses régions à travers le monde et au cours de l’histoire. Mais ce n’est qu’à partir du Moyen Âge en Europe que l’on commence à utiliser un astérisque dans les écrits pour lier une partie du texte à des commentaires ajoutés ailleurs.
DESIGN
Il peut se présenter sous plusieurs variations possible pour être en accord avec le style de la police, allant d’une étoile simplifiée avec cinq pointes, vers des formes plus élaborées, avec plus ou moins de contraste entre le centre et les extrémités.
L’astérisque est aligné avec le haut des glyphes pour être repérable dans un texte.
Axe (dans les fontes variables)
 (Read More)
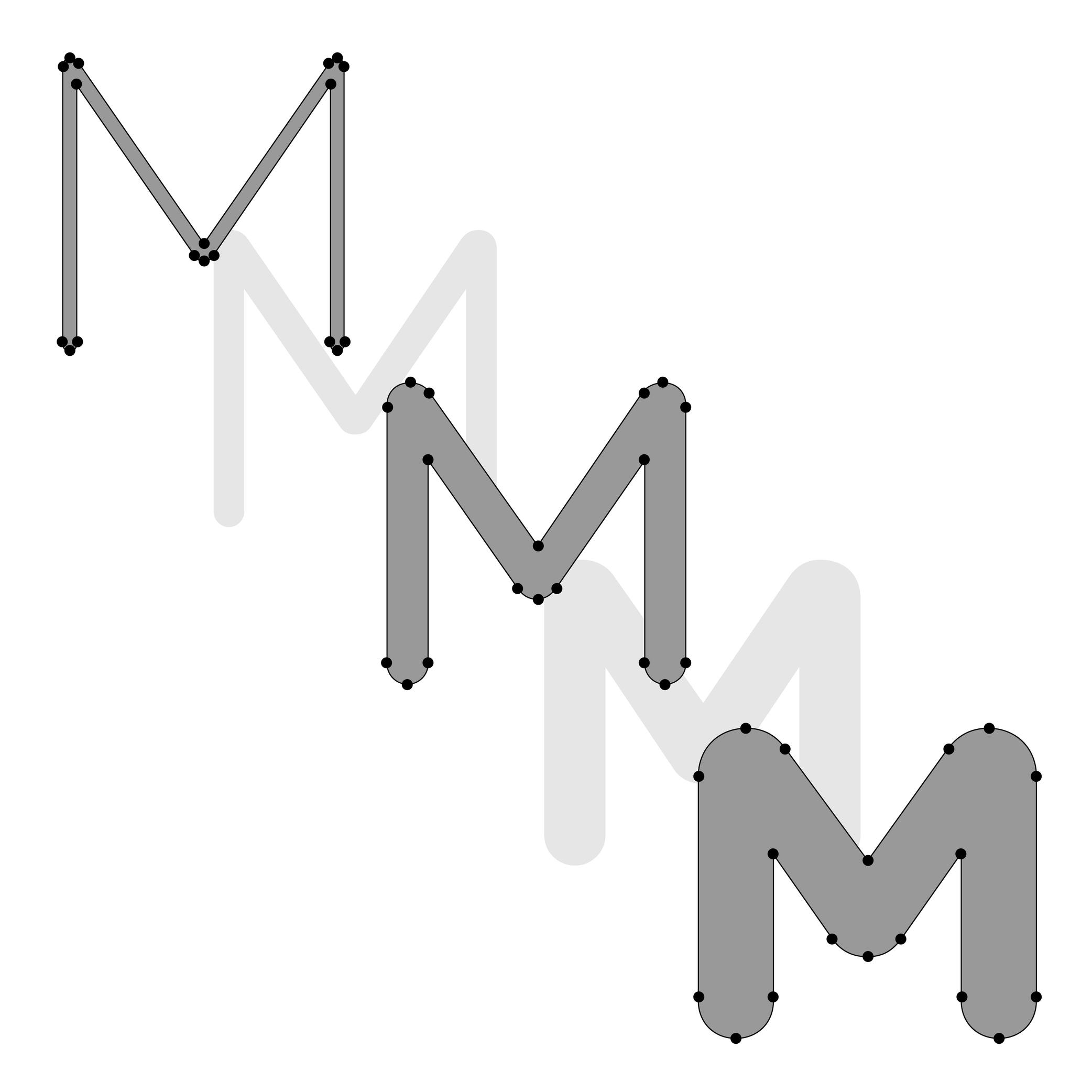
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles spécifiques (appelés masters ou sources) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Cela se produit autour de ce que l’on appelle un axe de variation, qui permet d’effectuer une interpolation continue de contours entre des sources compatibles. Il s’agit d’une trajectoire sur laquelle se basent les changements des contours d’une forme donnée.
Par exemple, sur un axe dit de « graisse », les points se déplacent pour ajuster l’épaisseur d’un fût, passant ainsi d’un style Thin (fin) à Bold (gras).
CONSEILS POUR PRODUCTION DE FONTES
Les spécifications OpenType définissent 5 axes standards : graisse (weight), largeur (width), corps optique (optical size), italique (italic) et angle (slant), l’italique étant la plupart du temps un lien entre deux styles plutôt qu’un axe de variation en tant que tel. Ce guide sert de référence pour savoir comment implémenter les axes.
Les axes de variations sont aussi à définir dans les font tables : avar, fvar, et STAT.
Axe (en dessin de caractères)

Sponsorisé par R-Typography . Caractère utilisé : Gliko Modern L , dessiné par Rui Abreu, 2018.
(Read More)Pour les écritures latines, on parle d’axe des glyphes qui sont en diagonale, penché de tant de degrés, incliné ou oblique, à propos des formes de lettres d’une police avec du contraste.
En calligraphie manuscrite (avec une plume à bec), l’axe du trait est défini par l’angle du stylo auquel il est tenu, d’où en résulte un certain contraste entre les pleins et les déliés. Pour une apparence cohérente, l’axe doit rester régulier (ou très similaire) sur tous les glyphes.
Barre oblique

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)FONCTION
La barre oblique (slash, ou solidus en anglais) est utilisée entre deux informations alternatives (et/ou), pour indiquer une durée dans le temps (lundi/mardi) ou, un usage plus récent, pour lister un ensemble de métiers d’une personne (créateur/photographe/écrivain…), généralement dans des textes courts à titre d’information. Dans des textes plus longs, il est recommandé d’éviter l’usage du slash et de plutôt écrire les mots en toutes lettres.
DESIGN
Le slash est une ligne allant de la hauteur des capitales (pour les écritures latines) jusqu’à la ligne de base (ou un peu plus bas dans l’idéal), avec un angle oblique vers la droite.
RÈGLES TYPOGRAPHIQUES
Dans la plupart des langues, il n’y a aucune espace ni avant ni après le slash.
Bas-de-casse

Sponsorisé par Formagari . Caractère utilisé : Cedrat, dessiné par Emmanuel Besse, 2024.
(Read More)En écriture latine, les lettres bas-de-casse (ou minuscules) sont les lettres alphabétiques en petit, par opposition aux lettres capitales.
HISTOIRE
Le mot casse est un héritage de l’impression au plomb, lorsque les lettres (caractères en plomb) étaient rangées par catégorie dans des tiroirs en bois avec des casses. Les capitales étaient rangées dans la partie supérieure tandis que les minuscules étaient dans celle inférieure.
Alors même qu’elles sont apparues plus tard que leurs « parents » (les capitales), la forme des lettres bas-de-casse a évolué bien plus souvent. Certaines de ces évolutions ont été influencées par l’histoire (invention d’outils), la culture (préférence d’un style particulier) et la géographie (influence entre cultures voisines).
Bilingue

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)On parle de texte bilingue lorsqu’il est rédigé avec deux langues différentes (ex. : anglais et français).
Attention à ne pas confondre la notion de deux langues ou bilingue, avec celle de deux scriptes (ou écritures) ou bi-scripte. L’anglais et le chinois sont non seulement deux langues différentes mais chacune utilise aussi une écriture différente.
Blanc

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Un espace blanc est n’importe quelle zone d’un glyphe qui n’est pas le glyphe lui-même. Cela peut être les contre-formes (à l’intérieur), les espaces ou espaces négatifs (à l’extérieur).
Bol

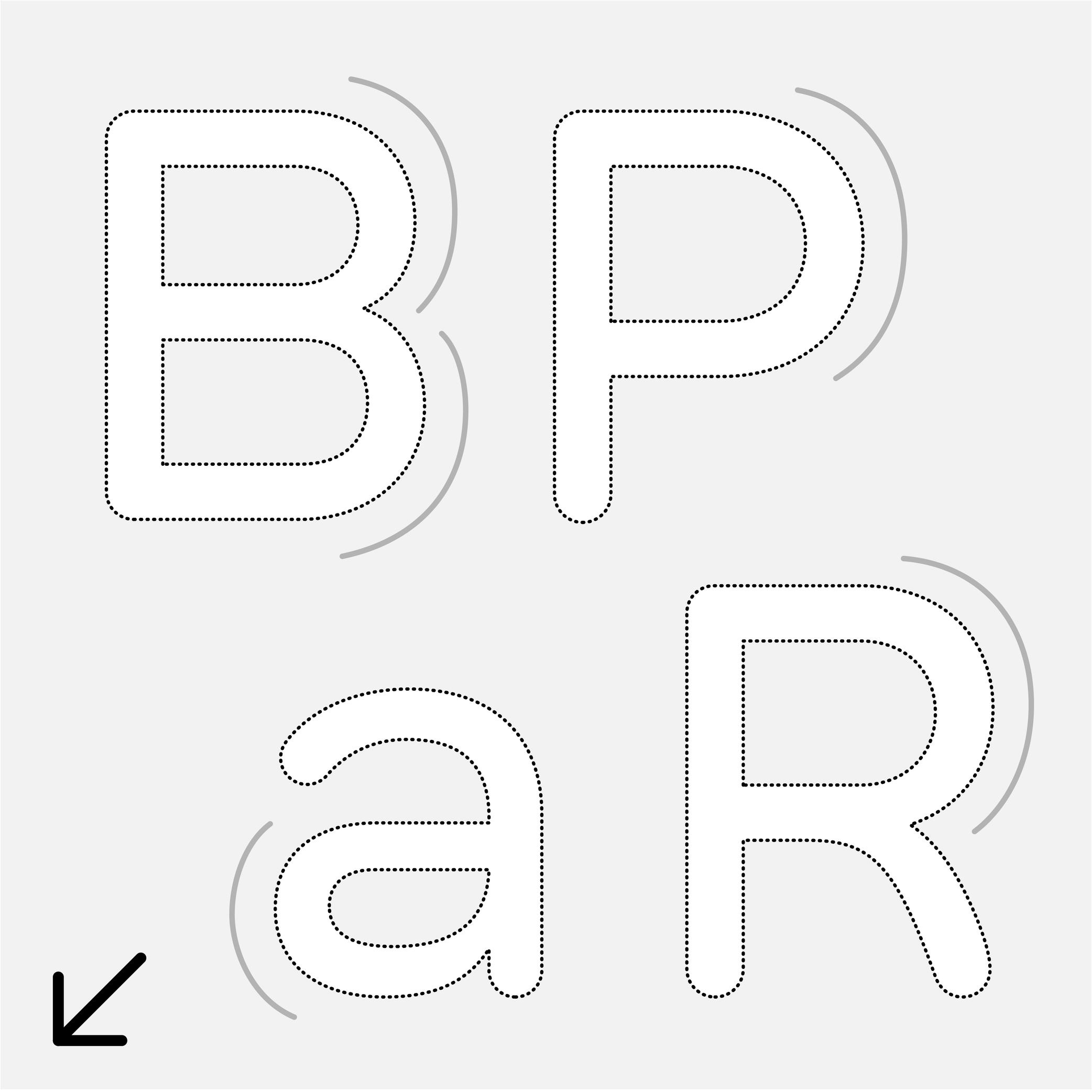
Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
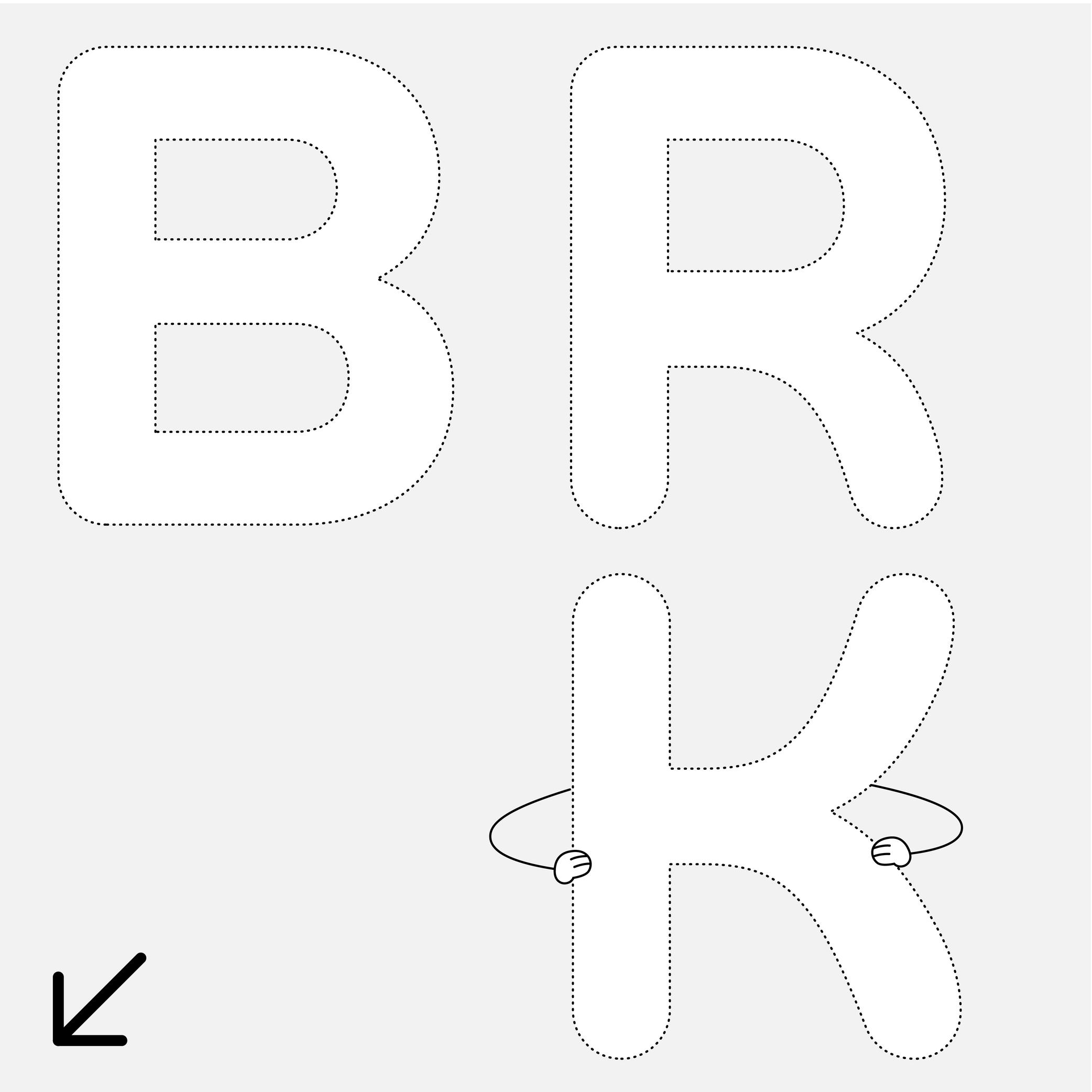
Pour l’alphabet latin, le bol est la partie arrondie des lettres telles que a, B, P, R, etc.
Boucle

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Concernant l’alphabet latin, la boucle est la partie basse d’un g à double niveaux, ressemblant à une boucle qui peut être fermée ou ouverte.
Bounding Box

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)La bounding box (il n’y a apparemment pas de traduction en français ?) est un rectangle virtuel englobant une forme digitale donnée. Il peut s’agir d’un segment, un contour, ou un glyphe entier.
La bounding box d’une fonte défini les limites de ses extrémités, marquée par les coordonnées des quatre extrémités sur les axes X et Y (horizontal et vertical) : au plus élevé (Y-max), bas (Y-min), au plus à gauche (X-min) et à droite (X-max).
CONSEILS POUR PRODUCTION DE FONTES
Les données de la bounding box d’un fonte est à trouver / intégrer dans la font table head.
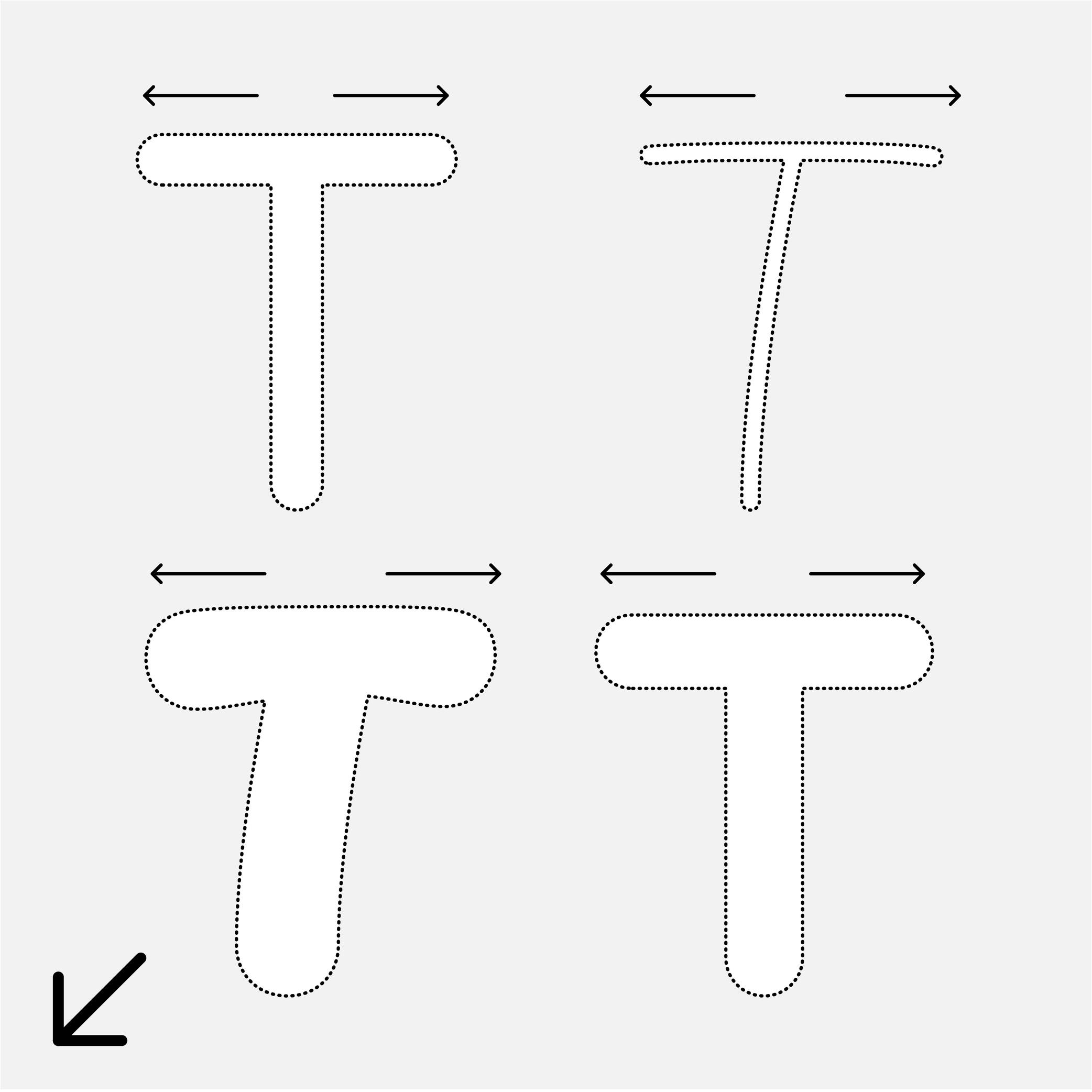
Bras

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Pour l’alphabet latin, le bras est la barre horizontale en haut de la lettre T ou celle à mi-hauteur du E et F.
Calligraphie

Illustration : Jonny Wan .
(Read More)Le mot « calligraphie » vient du grec ancien kalos signifiant « beau », et graphein signifiant « écrire ». L’ensemble signifie dont « belle écriture ».
De nombreuses civilisations à travers le monde ont pratiqué la calligraphie (et continuent toujours aujourd’hui) en utilisant divers outils : pinceau, stylet, plume, stylet, calame, etc. La plupart la considèrent même comme étant une forme d’art.
Aujourd’hui, on parle de police de style « calligraphique » lorsque celle-ci s’inspire des lettres et caractères écrits avec un outil de calligraphie, suivant un certain type de style calligraphique.
Mais cela est légèrement différent du style dit « manuscrit » ou « script » qui, lui, fait référence aux lettres écrites à la main, libres de tout style spécifique.Capitale

Sponsorisé par Blaze Type . Caractère utilisé : Sagittaire , dessiné par Valerio Monopoli, 2023.
(Read More)Une lettre capitale est une « grande » lettre alphabétique, par opposition aux lettres minuscules (ou bas-de-casse).
En termes linguistiques, une capitale est à différencier d’une majuscule. Celle-ci est une lettre capitale avec une fonction particulière : elle marque le début d’une phrase.
HISTOIRE
Les lettres capitales sont des formes dérivées de l’alphabet grec et phénicien développées depuis l’influence de l’Empire romain aux alentours du 1er siècle de notre ère.
Elles étaient peintes — ou peintes puis gravées — dans la pierre sur les façades de monuments, bâtiments, et tombes (d’où l’autre appellation de Capitalis Monumentalis).
Avec le temps, les besoins d’écrire de plus en plus vite n’ont cessé de se faire sentir. Certaines formes ont évolué pour être plus faciles à écrire, donnant place aux lettres minuscules. Mais les capitales ont continué de coexister avec les minuscules. Chacune ayant des rôles bien à part et étant visuellement bien différentes, l’utilisation des deux permet une lecture plus confortable.
La présence du mot « casse » est un héritage de l’impression au plomb, lorsque les lettres (sous forme de caractères en plomb) étaient rangées par catégorie dans des casses (une par glyphe), eux-mêmes dans des tiroirs (un par fonte). Les capitales étaient rangées dans les casses de la partie supérieure, tandis que les minuscules étaient en bas.
À ne pas confondre avec une majuscule.
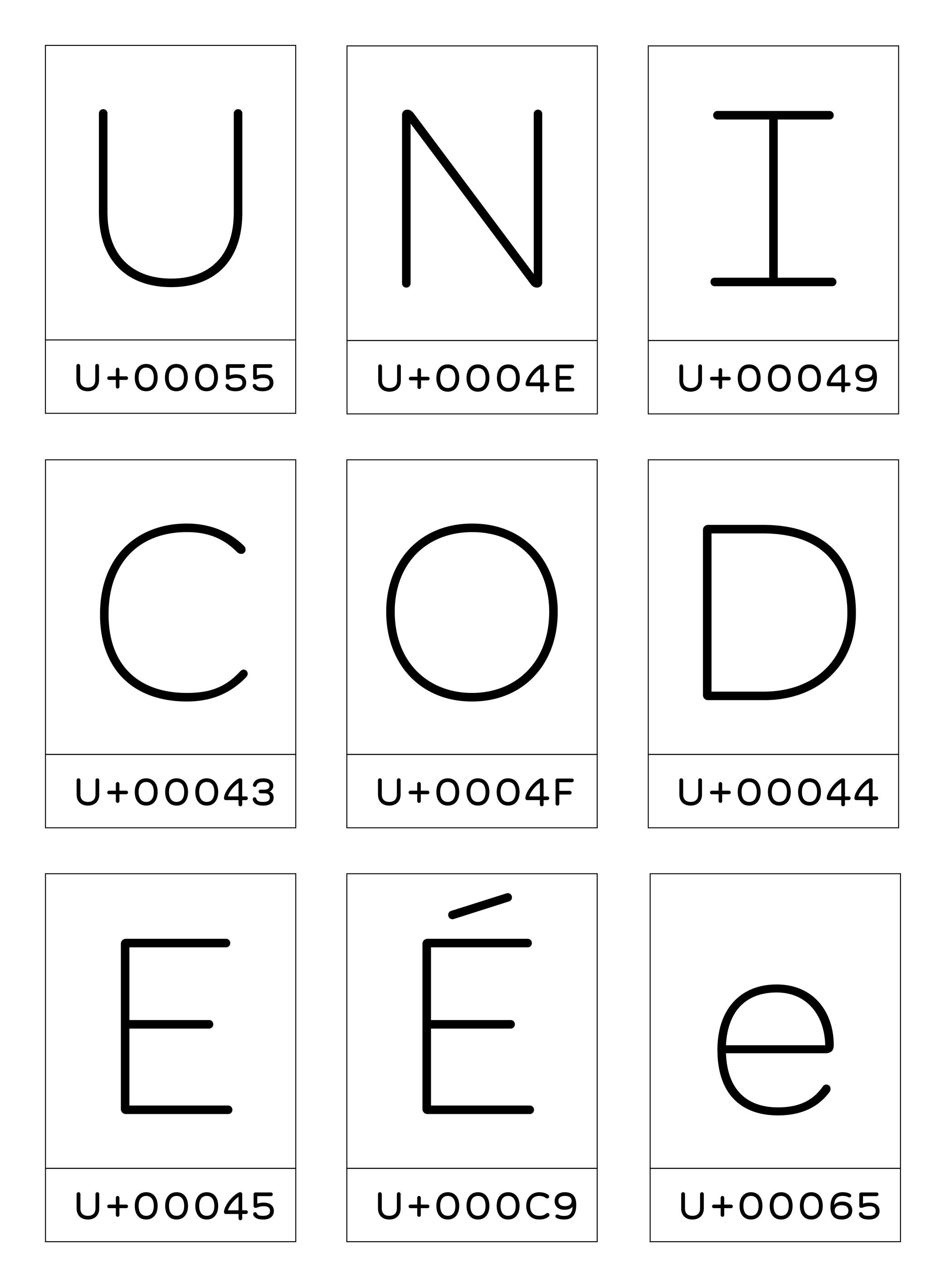
Caractère

Illustration : Tezzo Suzuki .
(Read More)Un caractère est un symbole abstrait qui représente une unité d’une langue dans sa forme écrite. Il s’agit d’un terme global qui regroupe lettres, chiffres, signes de ponctuation, symboles, etc.
À ne pas confondre avec le terme « glyphe » qui est une représentation d’un caractère. Pour être plus précis :
• un caractère peut être représenté par plusieurs glyphes (comme avec les alternatives du a en simple ou double niveau) ;
• un glyphe peut contenir plusieurs caractères (exemple avec la ligature fl qui contient deux caractères).En informatique, les caractères sont encodés selon des standards d’encodage comme l’Unicode ou l’ASCII. Ces standards répertorient un caractère avec une valeur numérique (aussi appelé codepoint en anglais) qui peut être utilisée et comprise par un ordinateur. Le caractère est ce que l’utilisateur écrit, et le glyphe est ce qui est montré à l’écran.
NOTE
La distinction entre lettres capitales et bas-de-casse ne changent rien à la valeur d’un caractère à proprement parler. Les lettres A et a sont considérées comme étant des variations d’un seul et même caractère en termes linguistique et phonologiques. Mais en informatique et en typographie digitale, ces même lettres ont des codes Unicode différents (A = U+0041 et a = U+0061), faisant de celles-ci des caractères distincts dans ce contexte particulier.
CONSEILS POUR PRODUCTION DE FONTES
Dans une fonte, la font table cmap (qui répertorie l’index des glyphes) est ce qui connecte les codes Unicode des caractères à leur glyphe correspondant.
Case Sensitive

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Par défaut, la plupart des signes de ponctuation et certains caractères sont dessinés pour être associés à des lettres minuscules puisqu’il il s’agit de la combinaison la plus fréquente. Lorsqu’ils sont associés avec des lettres capitales, certains signes ont besoin d’être ajustés afin d’être visuellement alignés avec les capitales.
Les polices de caractère de qualité comportent en général ces variantes pour donner à l’utilisateur ces outils nécessaires à une mise en page propre. Ce sont des variantes dites case sensitive (« sensibles » à la casse utilisée), qui comportent dans leur nom l’extension « .case » et qui sont accessibles ou activées dans les applications supportant les fonctionnalités OpenType.
Centre de gravité

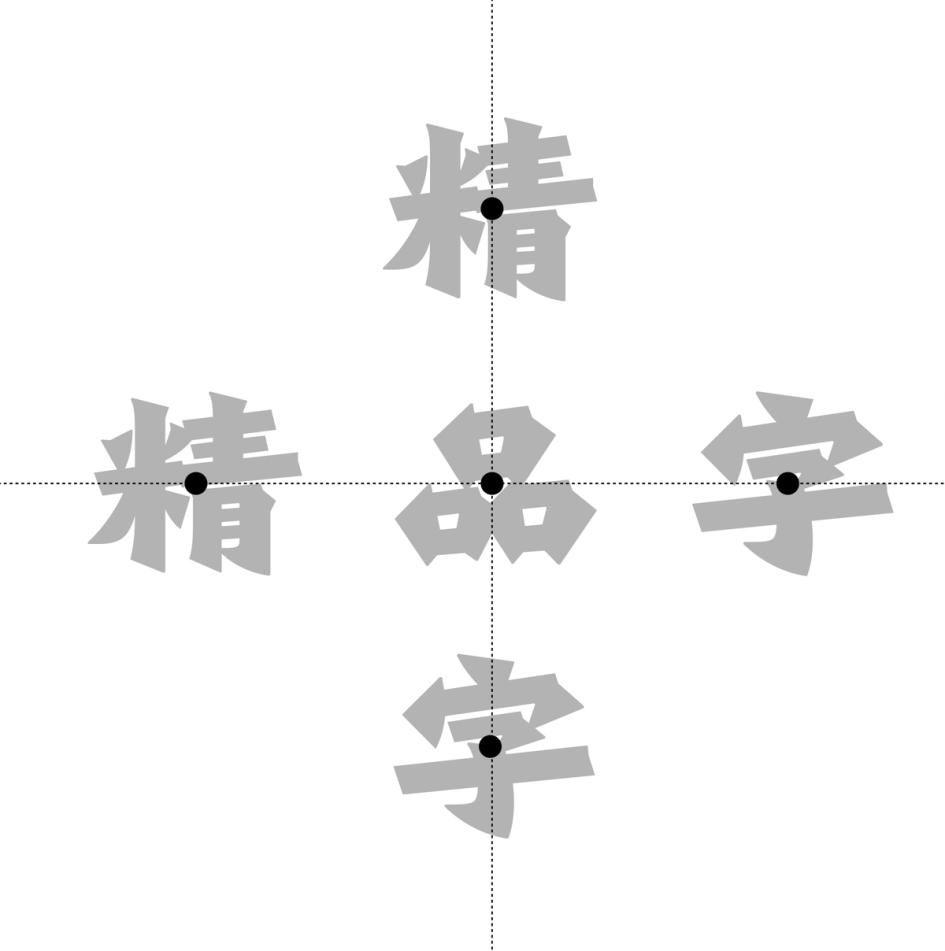
Sponsorisé par Mallikātype . Caractère utilisé : Beiwei Longmen, à paraître bientôt. Dessiné par Tianmeng Xue.
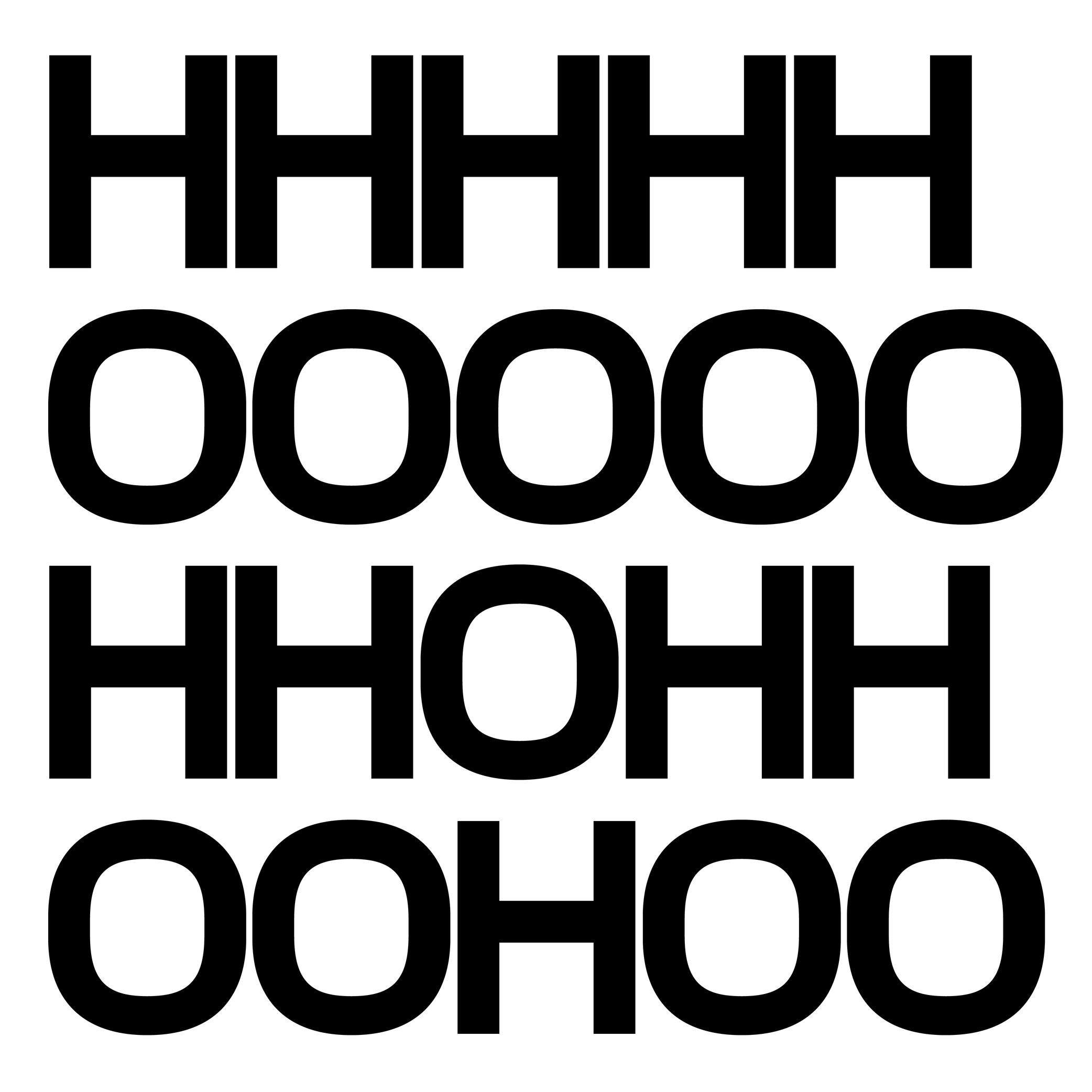
(Read More)Pour les caractères chinois, le centre de gravité (ou barycentre, 重心 en chinois, littéralement cœur ou noyau) correspond au centre optique du caractère, similaire à la barre horizontale de la lettre capitale H.
Il doit être visuellement aligné pour tous les caractères d’une même police afin d’obtenir une lecture fluide et continue.
Césure
(Read More)La césure est la gestion des coupures (avec un trait d’union) du dernier mot d’une ligne pour qu’elle puisse continuer sur la suivante si ce mot dépasse la limite de la colonne.
Il y a plusieurs règles quand à l’usage de la césure, dont :
• l’emplacement de la césure dans le mot, qui peut dépendre en fonction de chaque langue et écriture ;
• à éviter dans les mots en capitales ;
• à éviter dans le dernier mot d’un paragraphe ou d’une colonne ;
• faire en sorte de ne pas avoir plus de trois lignes consécutives avec une césure.Chasse

Sponsorisé par Production Type . Caractère utilisé : Media Sans , dessiné par Jean-Baptiste Levée, 2018.
(Read More)La chasse (espacement ou spacing en anglais) s’agit de la gestion des espaces sur les côtés de chaque caractère, ce qui influencera l’espace entre toutes les combinaisons de glyphes.
Une bonne maîtrise de la chasse est tout aussi importante que le dessin des lettres en lui-même, car c’est l’association des deux qui influence la qualité d’un caractère.
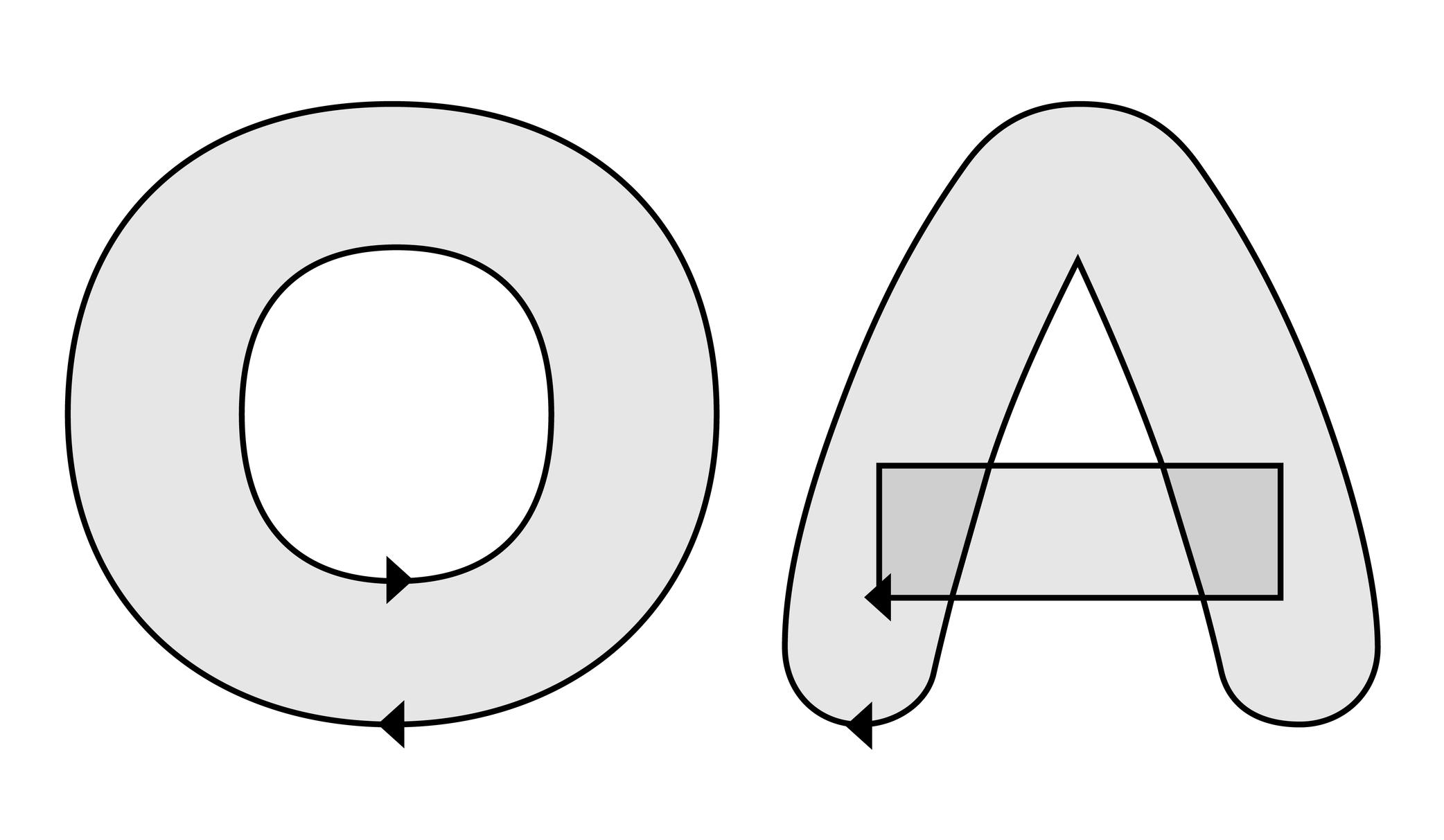
Chemin
(Read More)Les contours numériques d’une police sont formés par une succession de points, formant un chemin de points se suivant les uns après les autres.
Lorsque deux contours se superposent, le sens du chemin du dernier contour (sens des aiguilles d’une montre ou le contraire) en relation avec le précédent va déterminer s’il apparaît comme une contre-forme ou non.
Chiffre

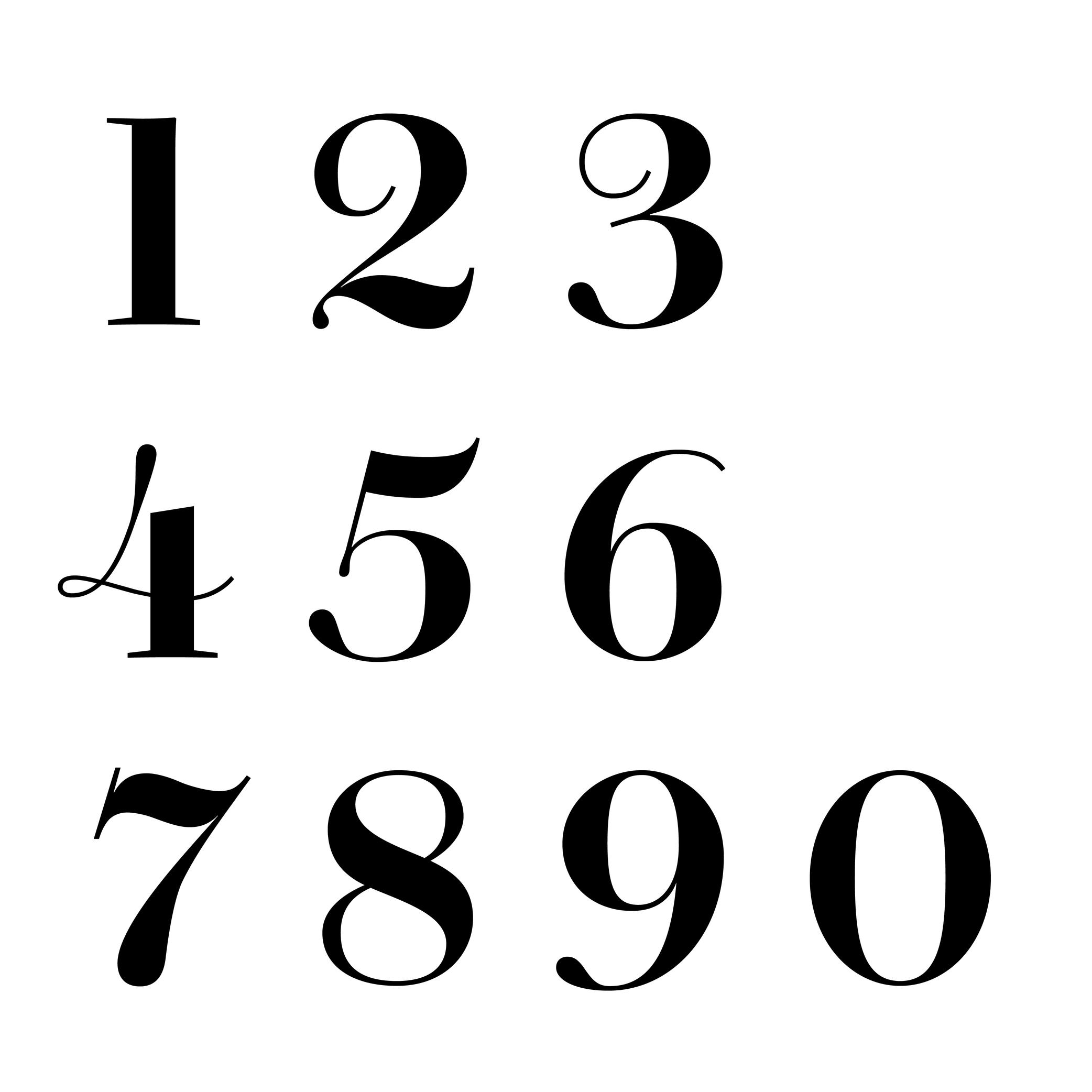
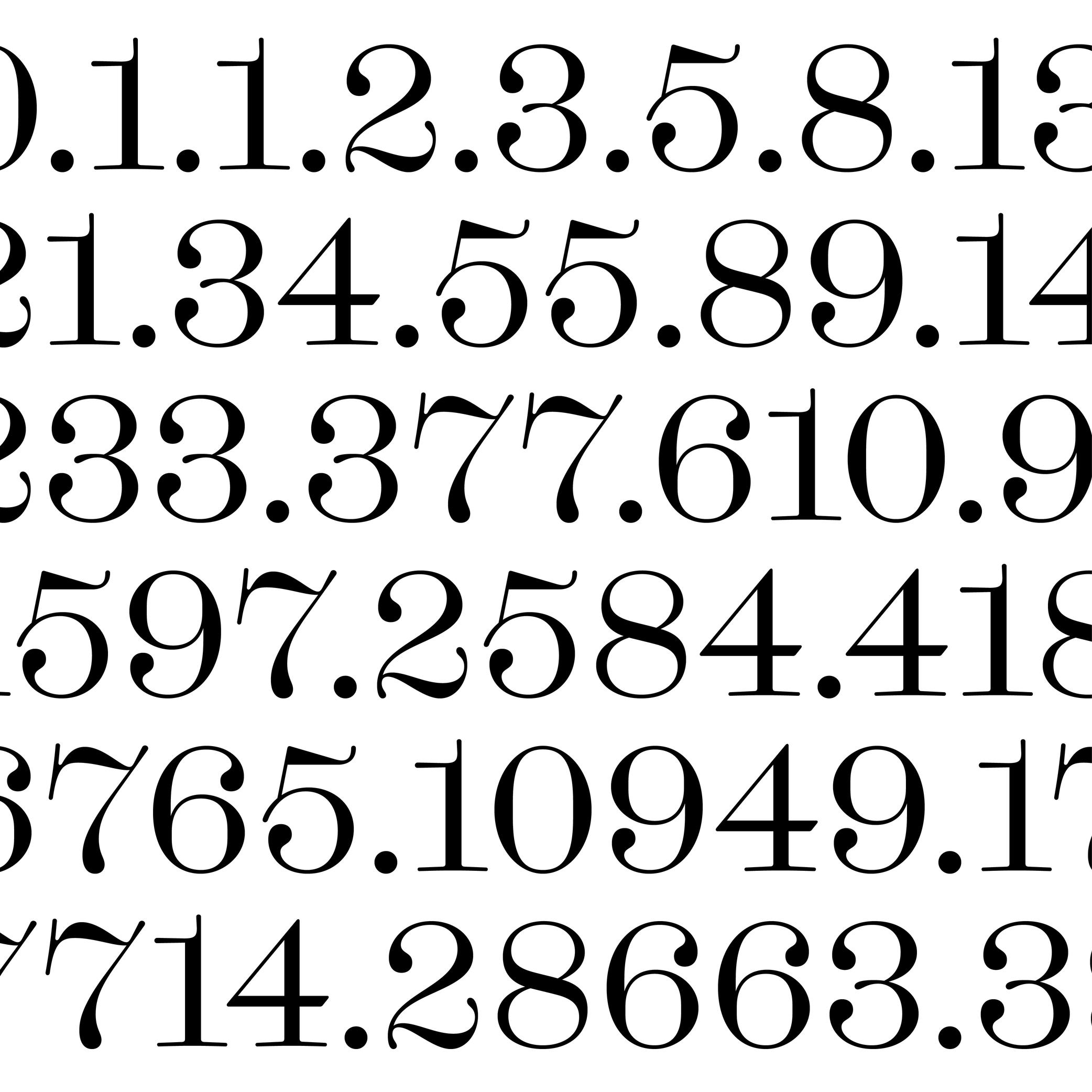
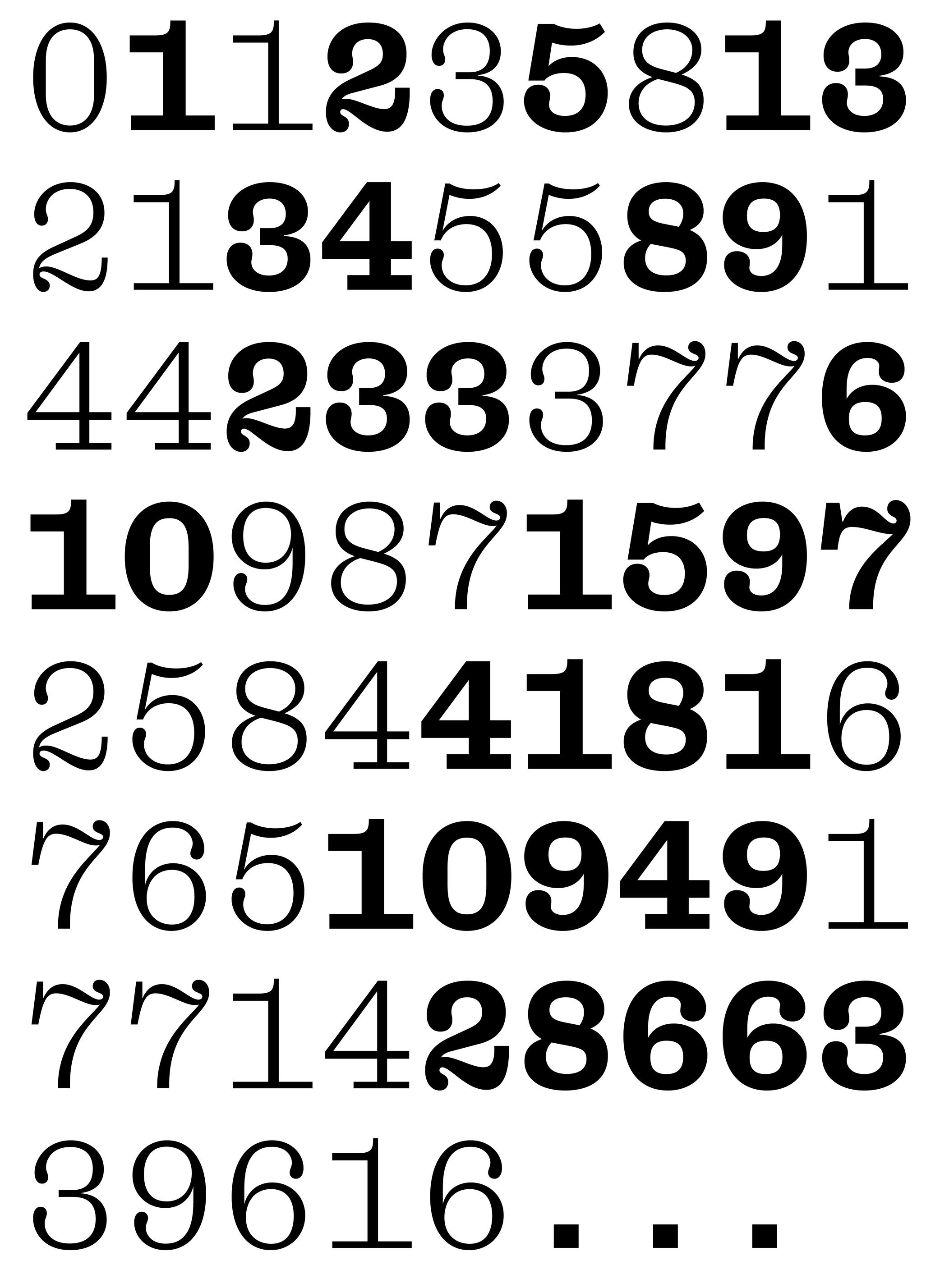
Sponsorisé par Commercial Type . Caractère utilisé : Chiswick, dessiné par Paul Barnes, 2017.
(Read More)On confond très souvent les mots « chiffre » et « nombre ». Mais, sur un plan linguistique, les deux sont bien différents : un chiffre est une représentation graphique d’un nombre, qui, lui, est un concept algébrique.
Plusieurs chiffres combinés forment un nombre. Par exemple, le nombre 22 est représenté par deux chiffres 2.Il existe plusieurs variantes stylistiques de chiffres dédiés à des usages particuliers (traditionnel ou Oldstyle, proportionnel, tabulaire, etc.).
HISTOIRE
En Europe, les chiffres et les nombres étaient représentés par des capitales romaines (X, V, I, D, C...). Avec les échanges commerciaux qui s’intensifiaient avec les pays arabes autour du 15e siècle, les chiffres arabes (eux-mêmes influencés par les chiffres indiens) ont remplacé les chiffres romains. Ces origines distinctes expliquent la différence de structure et de forme par rapport aux lettres alphabétiques latines.
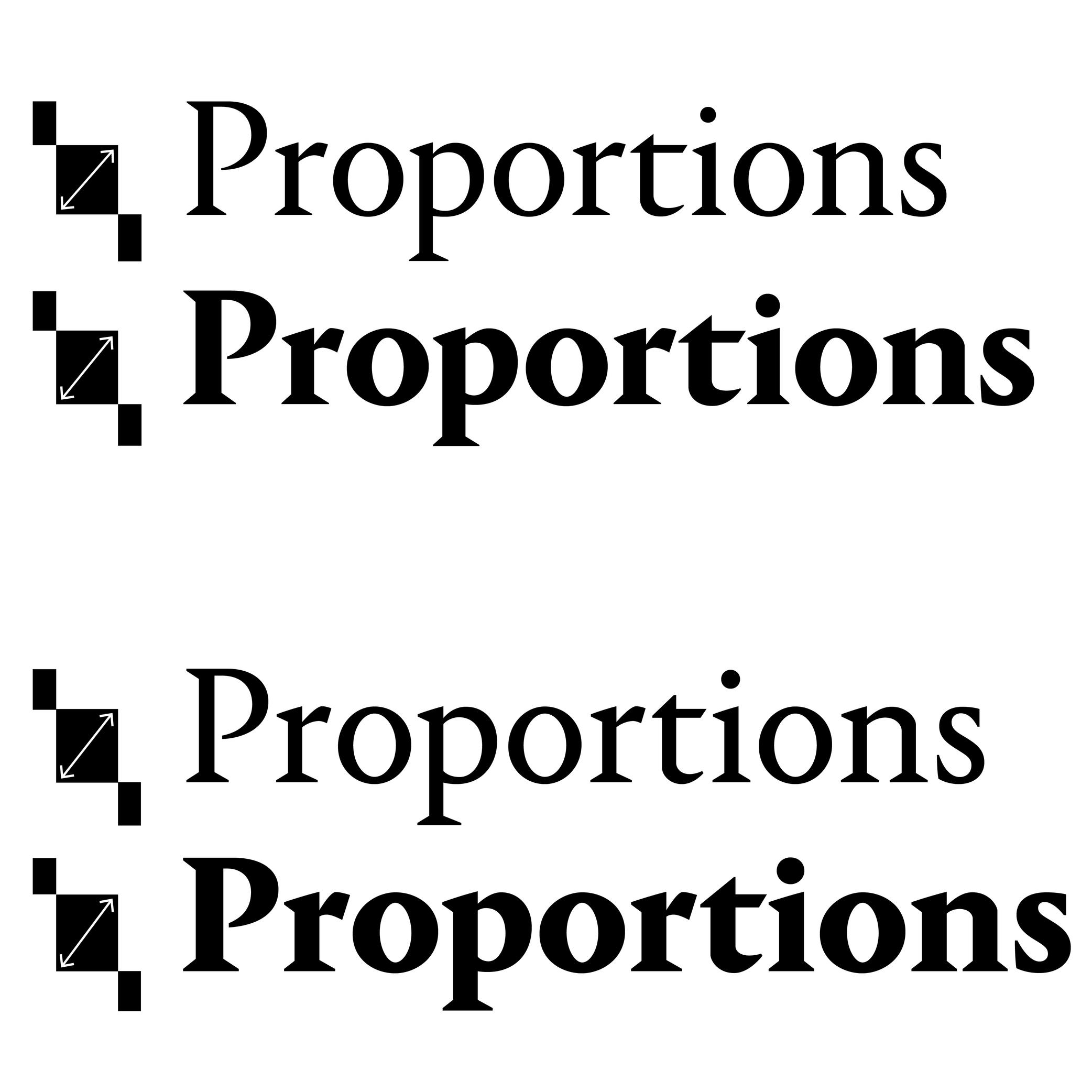
Chiffres proportionnels

Sponsorisé par Dinamo . Caractère utilisé : Daily Scotch , dessiné par Fabian Harb et Michelangelo Nigra, 2024.
(Read More)Les chiffres proportionnels sont dessinés avec la même hauteur mais des largeurs qui s’adaptent selon la complexité du dessin du chiffre afin d’avoir des proportions harmonieuses.
Par exemple, le chiffre 1 sera bien plus étroit que le 3.Chiffres tabulaires

Sponsorisé par Dinamo . Caractère utilisé : Daily Slab , dessiné par Fabian Harb et Michelangelo Nigra, 2024.
(Read More)Les chiffres tabulaires sont de la même hauteur que les lettres capitales. Ils sont également dessinés de sorte à avoir la même largeur pour tous, pour que les nombres puissent être facilement identifiés dans des tableurs.
Chiffres traditionnels

Sponsorisé par Dinamo . Caractère utilisé : Daily Scotch , dessiné par Fabian Harb et Michelangelo Nigra, 2024.
(Read More)DESCRIPTION
Lorsque l’on parle d’un style « traditionnel » (ou Oldstyle en anglais) en dessin de caractère en écriture latine, il s’agit de celui des chiffres. Les chiffres Oldstyle sont dessinés pour être compris entre la hauteur d’x et la ligne de base, allant jusqu’à l’ascendante ou la descendante pour certains.
Les chiffres Oldstyle sont utilisés dans des paragraphes de textes pour rester visuellement au même niveau.
HISTOIRE
Les proportions des chiffres Oldstyle sont similaires à celles des chiffres écrits en calligraphie, en utilisant des traits et mouvements proches de ceux des lettres (minuscules).
ÉVOLUTION
Les chiffres traditionnels ou Oldstyle s’appellent ainsi dans certaines langues, car d’autres styles (plus modernes) sont apparus plus tard en tant que variantes mieux adaptées pour des usages particuliers : tabulaires, alignés ou proportionnels.
Dans les polices numériques, plusieurs sets de chiffres avec des styles différents sont accessibles par les sets d’alternatives.
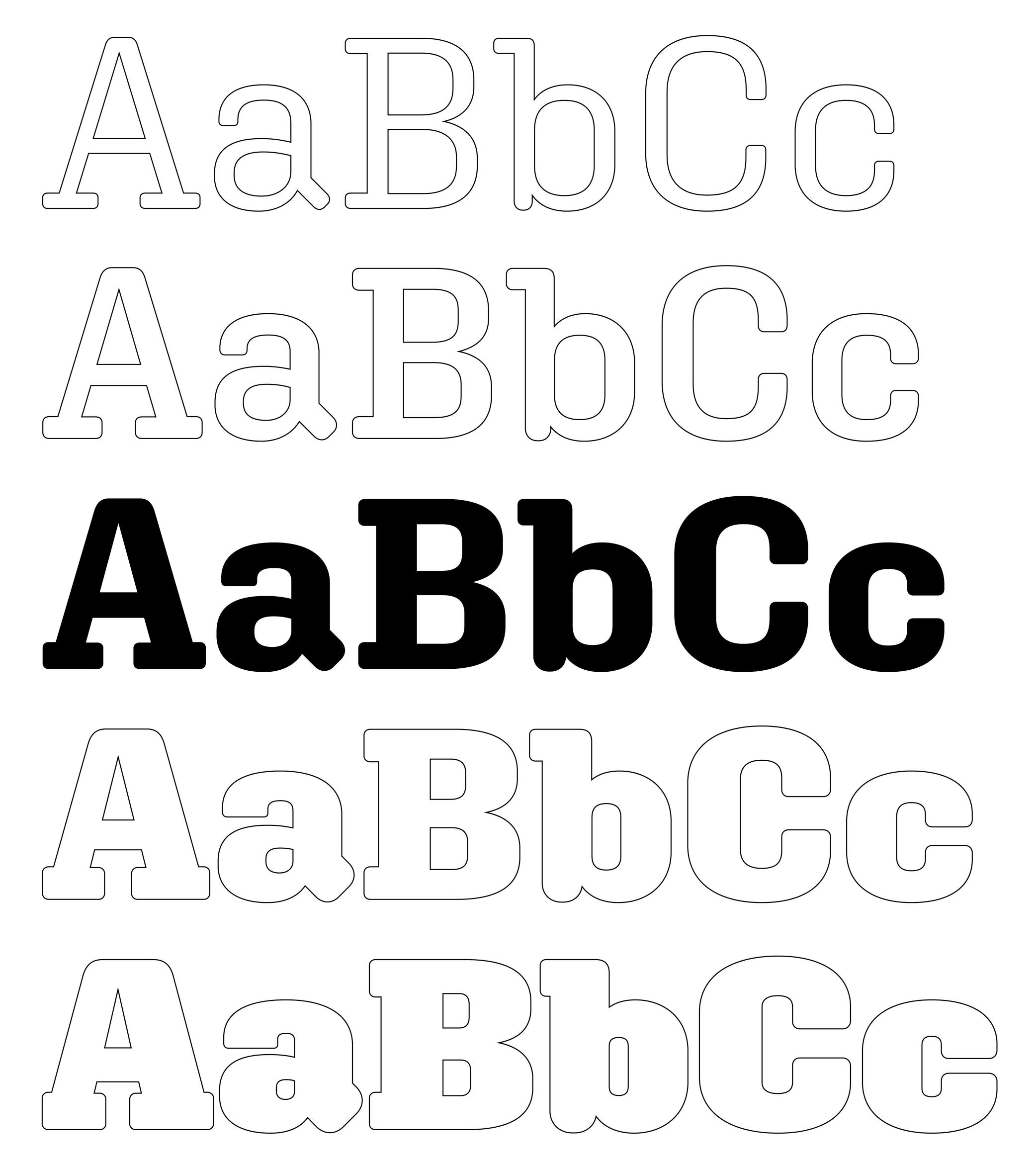
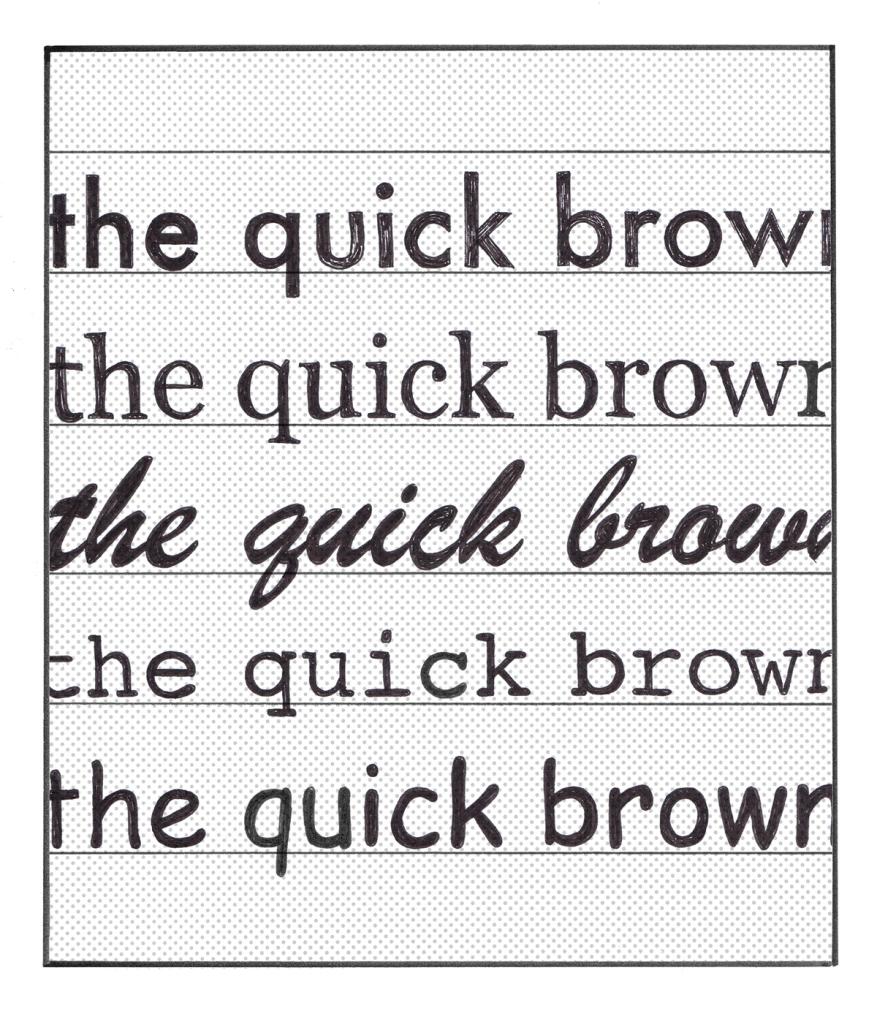
Classification

Classification typographique selon Francis Thibaudeau, d'après le Manuel français de typographie moderne, F. Thibaudeau, 1924. Collection de la Bibliothèque nationale de France .
(Read More)Avec le large choix de polices de caractères qui existe, il peut être difficile de les décrire, de les classer, voir même de les trouver dans un catalogue qui ne nous est pas familier.
Chaque écriture a son propre système classification de polices, correspondant au mieux à sa nature et son histoire. La notion d’esthétique étant différente selon chaque culture, un même style (même similaire) peut ne pas transmettre la même impression d’une écriture à une autre. Et une catégorie considérée comme étant courant pour une écriture peut ne pas être pertinente pour d’autres.


Si l’on prend comme exemple les caractères en scripte latine, il existe de nombreux systèmes de classifications depuis le début de l’impression au plomb, dont quelques-uns ci-dessous :
- Thibaudeau, par le typographe français Francis Thibaudeau en 1921, avec quatre catégories (Elzévirs, Didots, Égyptiennes et Antiques) ;
- • Vox (plus tard Vox-Thibaudeau), par l’historien français Maximilien Vox en 1954 qui a pris comme base la classification Thibaudeau et l’a complété pour pouvoir y intégrer plus de polices disponible dans le catalogue de la fonderie Deberny & Peignot ;
- Vox-ATypI, avec encore plus de catégories et sous-catégories ajoutées par l’ATypI (Association Typographique Internationale) entre 1962 et 2021.
Aujourd’hui, les systèmes de classification peuvent varier d’une fonderie typographique à une autre, utilisant des termes plus ou moins « standardisés », en étant plus adaptés à leur propre catalogue ou les écritures présentes. Ces termes peuvent aider à s’y retrouver dans des choix parfois très étendus. Mais ce ne sont pas des catégories strictes à suivre à la lettre. L’imagination et la créativité ne se confinent pas!
Cohérence

Illustration : Chloe Kendall .
(Read More)Il est important de garder une cohérence graphique avec les formes de tous les glyphes d’une police de caractères pour créer un ensemble unifié. Cela peut aller de la forme des empattements, l’épaisseur des traits, les proportions les uns avec les autres, leur espacement, etc.
Colonne

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Concernant l’alphabet latin, la colonne est la partie centrale de lettres comme le s ou S.
Colophon

Illustration : Words of Type. Caractère utilisé : Archipel, dessiné par Lisa Huang, 2024.
(Read More)Le colophon (aussi appelé OURS dans le milieu de la presse) est une liste suggestive contenant les informations sur la production d’une oeuvre ou d’un projet. En général, plus cette liste est précise, mieux c’est. Cela peut aller des noms et rôles des auteurs, des caractères ou de la marque des papiers utilisés, du nom de l’imprimeur et du lieu de fabrication, jusqu’au nom de l’hébergeur pour un site web, et bien plus encore.
Compatibilité

Sponsorisé par NM type . Caractère utilisé : Movement Direct , dessiné par Noel Pretorius et María Ramos, 2019.
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles spécifiques (appelés masters ou sources) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Une compatibilité des contours permet l’interpolation des formes vectorielles, qui à leur tour permet de générer des instances entre deux fichiers source. Elle est essentielle pour les fontes variables, mais aussi intéressante lorsque l’on dessine des fontes statiques puisque cela permet d’éviter au•à la dessinateur•rice de dessiner manuellement toutes les formes des graisses et/ou styles intermédiaires comme si elles faisaient partie de masters indépendants, et de plutôt les générer automatiquement lors de l’export.
Une compatibilité correcte pour chaque glyphe nécessite d’avoir :
• le même nombre de points, dans le même ordre ;
• le même nombre de contours, dans le même ordre et la même direction ;
• le même nombre de composantes, dans le même ordre.Composante

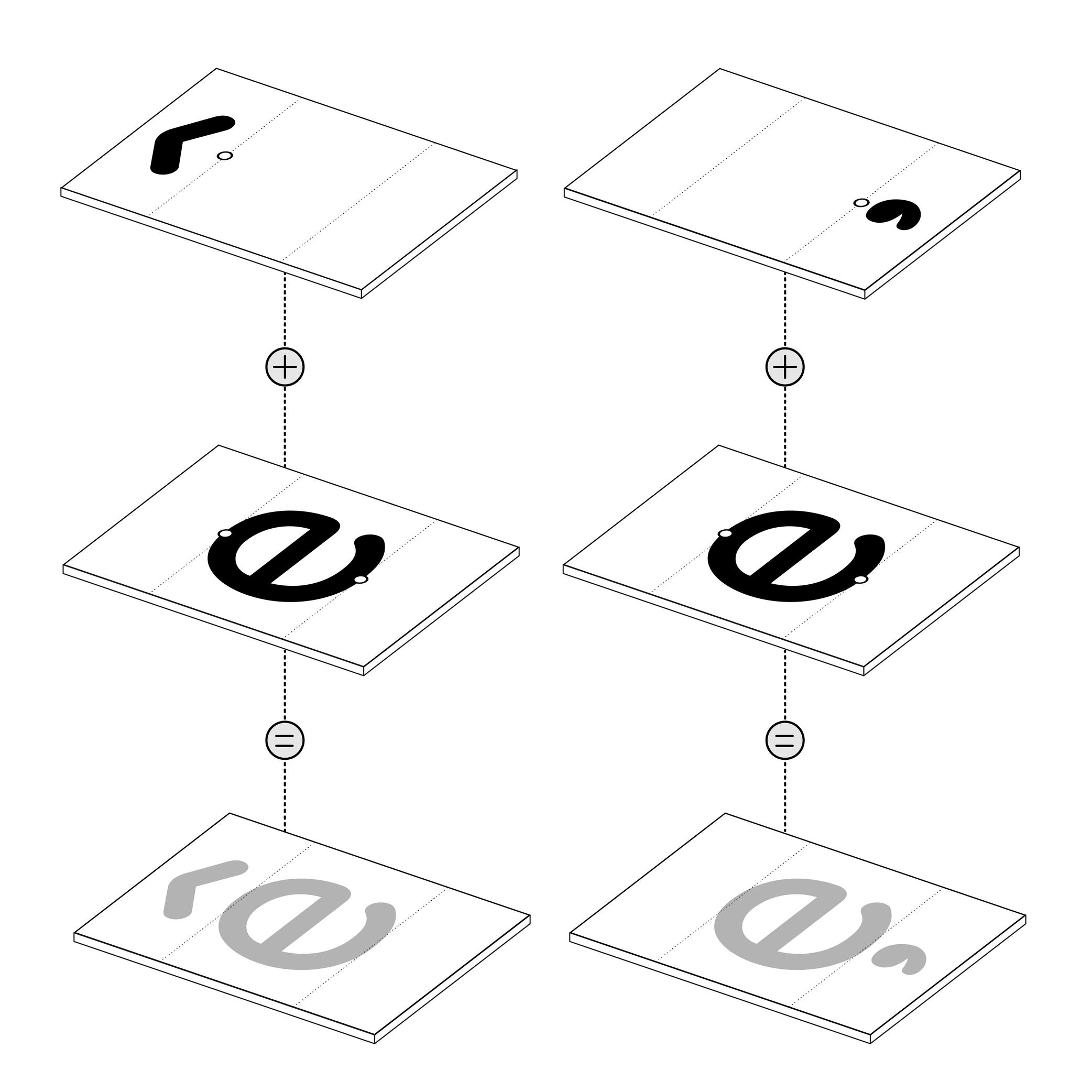
Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)De nombreuses formes sont répétées à l’identique dans plusieurs glyphes. Les formes utilisées à répétition peuvent être transformées en tant que composantes (ou components en anglais). Les composantes sont des parties réutilisables, listées en tant que glyphes à part entière qui peuvent être empruntées pour en former d’autres. Un exemple avec la lettre é qui est une combinaison de deux composantes : la lettre de base e avec l’accent aigu.
Utiliser des composantes au lieu de copier et coller un contour permet garder un meilleur contrôle sur la cohérence des glyphes tout en réduisant la taille du fichier final.
• Un glyphe composé uniquement de composantes s’appelle un composite.
• Un glyphe composé de contours et de composantes s’appelle un composite mixte. Les composites mixtes ne sont pas permis dans les fichiers finaux de fontes binaires (les fichiers exportés), et sont alors tous décomposés à l’export.
• Lorsqu’une composante fait référence à une autre composante, on dit qu’elle est « nichée » (nested en anglais).
• Une composante est considérée comme étant alignée lorsqu’elle est réutilisée telle quelle dans un autre glyphe.Les composantes peuvent être transformées de nombreuses manières : décalage, mise à l’échelle, rotation, étiré, retourné, ou en miroir.
Les composantes transformées peuvent devoir être décomposées, surtout si la transformation altère la direction des contours (comme dans le cas de mise en miroir par exemple), ce qui peut affecter son apparence.
CONSEILS POUR PRODUCTION DE FONTES
Les composantes fonctionnent grâce à un système de compression des données dans les fontes TrueType qui réduisent la taille d’un fichier en référençant les formes répétées dans les glyphes d’un caractère. Alors que les fontes basées sur un système PostScript (OpenType-CFF avec l’extension .otf) utilisent une méthode différente pour réduire la taille d’un fichier, appelée subroutines. Les subroutines sont des petites sections d’instructions de chemins (paths en anglais) qui peuvent être réutilisés. Étant donné que les subroutines fonctionnent au niveau des chemins plutôt que les glyphes en entier, les composantes sont décomposées lors de la phase d’export pour que les contours puissent être gardées et réutilisées au sein des subroutines.
Construction

Illustration : Yann Bastard .
(Read More)Les lettres, caractères et autres glyphes de tout système d’écriture se composent selon un ordre et une forme spécifique de traits. Il s’agit de leur construction.
La construction des glyphes a évolué à travers le temps et à une vitesse et rythme différents pour chaque écriture, influencée par des facteurs divers (outils en utilisation, préférences de style, besoins, etc.).
Contour

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Ou tracé.
La forme d’un glyphe est définie par un ou plusieurs contours. En dessin de caractères digitaux, le contour est la forme dessinée par le•a dessinateur•rice, et la forme remplie entre ces contours est ce qu’un•e utilisateur•rice voit sur un imprimé ou à l’écran.
Les contours et les tracés sont similaires mais pas tout à fait la même chose. Un tracé (ou outline en anglais) est ce qui entoure la forme définissant l’apparence d’un glyphe dans son ensemble. Alors qu’un contour peut aussi être un chemin continu se retrouvant à l’intérieur d’un tracé. Un exemple avec le tracé de la lettre O qui a deux contours ; un pour le cercle extérieur et un pour celui à l’intérieur (la forme évidée).
Contraste

Illustration : Erik van Blokland .
(Read More)Le contraste est le rapport entre les pleins (parties épaisses) et les déliés (parties fines) des glyphes.
Ces variations d’épaisseurs du trait viennent de l’écriture manuscrite, résultat de l’outil qui interagit avec son support en combinaison avec les mouvements de l’écrivain.
Aujourd’hui, en dessin de caractères latins, on parle de contraste vertical ou naturel lorsque les parties verticales sont plus épaisses que les horizontales. Le contraire est un contraste inversé.Mais ces concepts ne sont applicables qu’à des écritures ayant évolué en utilisant des outils et supports qui créent naturellement un tel effet, ce qui n’est pas le cas pour tous. Par exemple, le contraste de l’alphabet hébreu est « naturellement » distribué dans le sens inverse.
Contraste inversé

Sponsorisé par Dinamo . Caractère utilisé : Asfalt , dessiné par Fabian Harb et Olga Umpeleva, 2024.
(Read More)Le contraste est le rapport entre les pleins (parties épaisses) et les déliés (parties fines) des glyphes.
Ces variations d’épaisseurs du trait viennent de l’écriture manuscrite, résultat de l’outil qui interagit avec son support en combinaison avec les mouvements de l’écrivain.
Aujourd’hui, en dessin de caractères latins, on parle de contraste vertical ou naturel lorsque les parties verticales sont plus épaisses que les horizontales. Le contraire est un contraste inversé.Mais ces concepts ne sont applicables qu’à des écritures ayant évolué en utilisant des outils et supports qui créent naturellement un tel effet, ce qui n’est pas le cas pour tous. Par exemple, le contraste de l’alphabet hébreu est « naturellement » distribué dans le sens inverse.
Contrat de licence

Illustration : James Graham .
(Read More)Les polices de caractères — aujourd’hui sous format numérique — sont des produits distribués et vendus de manière similaire aux logiciels : ce n’est pas la création en elle-même qui est vendue, mais une copie ainsi que sa licence d’utilisation.
Lorsque l’on achète une licence, elle est jointe avec une EULA spécifique (pour End User License Agreement en anglais) contenant tous les termes et conditions d’utilisation autorisés par le distributeur, studio ou créateur de chaque fonte.
Il peut exister des systèmes de licence et de termes différents dans leurs EULA, rédigés selon la politique et les principes de chacun. Il est toujours recommandé de prendre contact avec le distributeur ou la fonderie en cas de doute, pour s’assurer de la validité de l’EULA et la license pour une utilisation donnée.Contre-forme

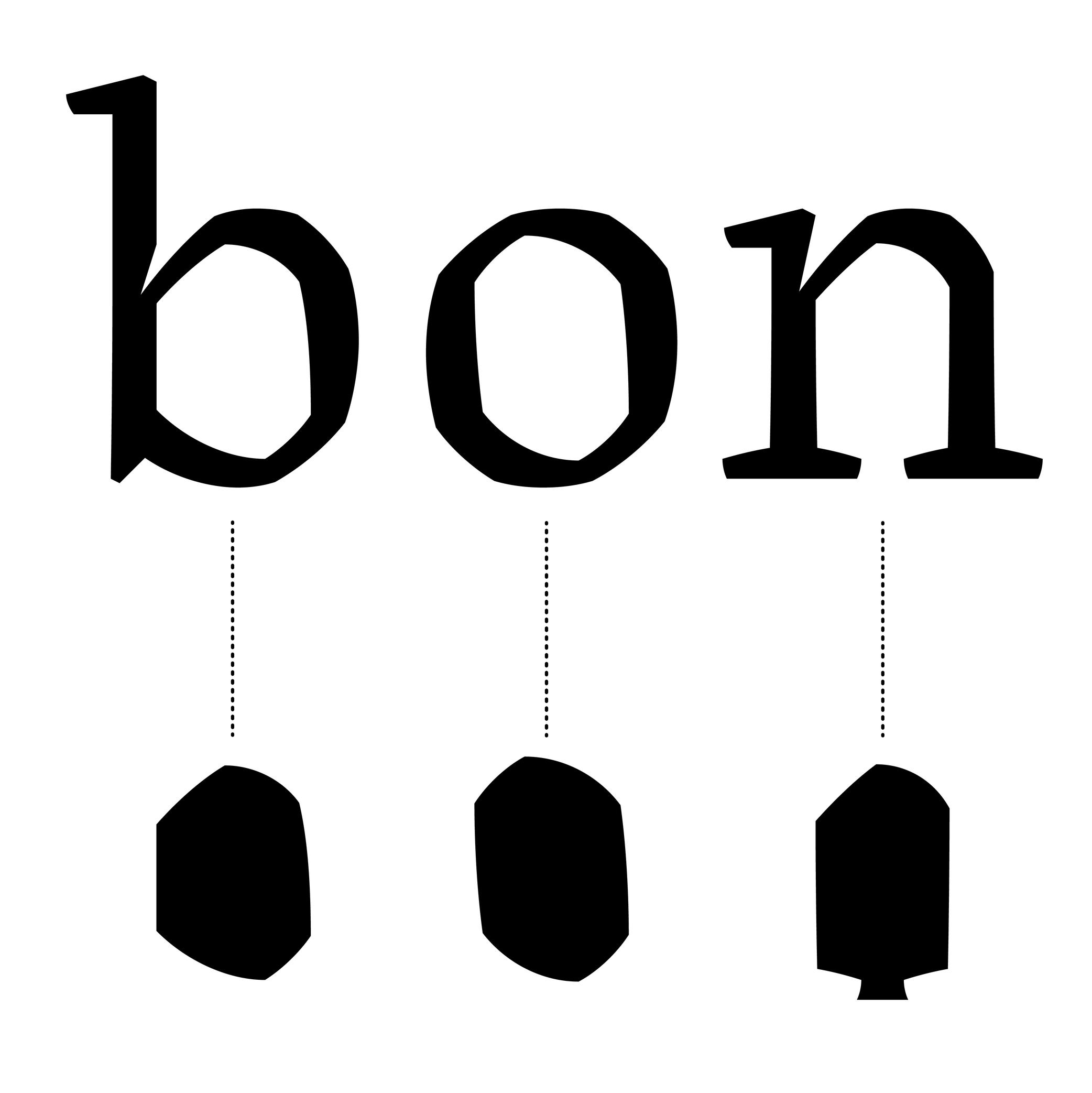
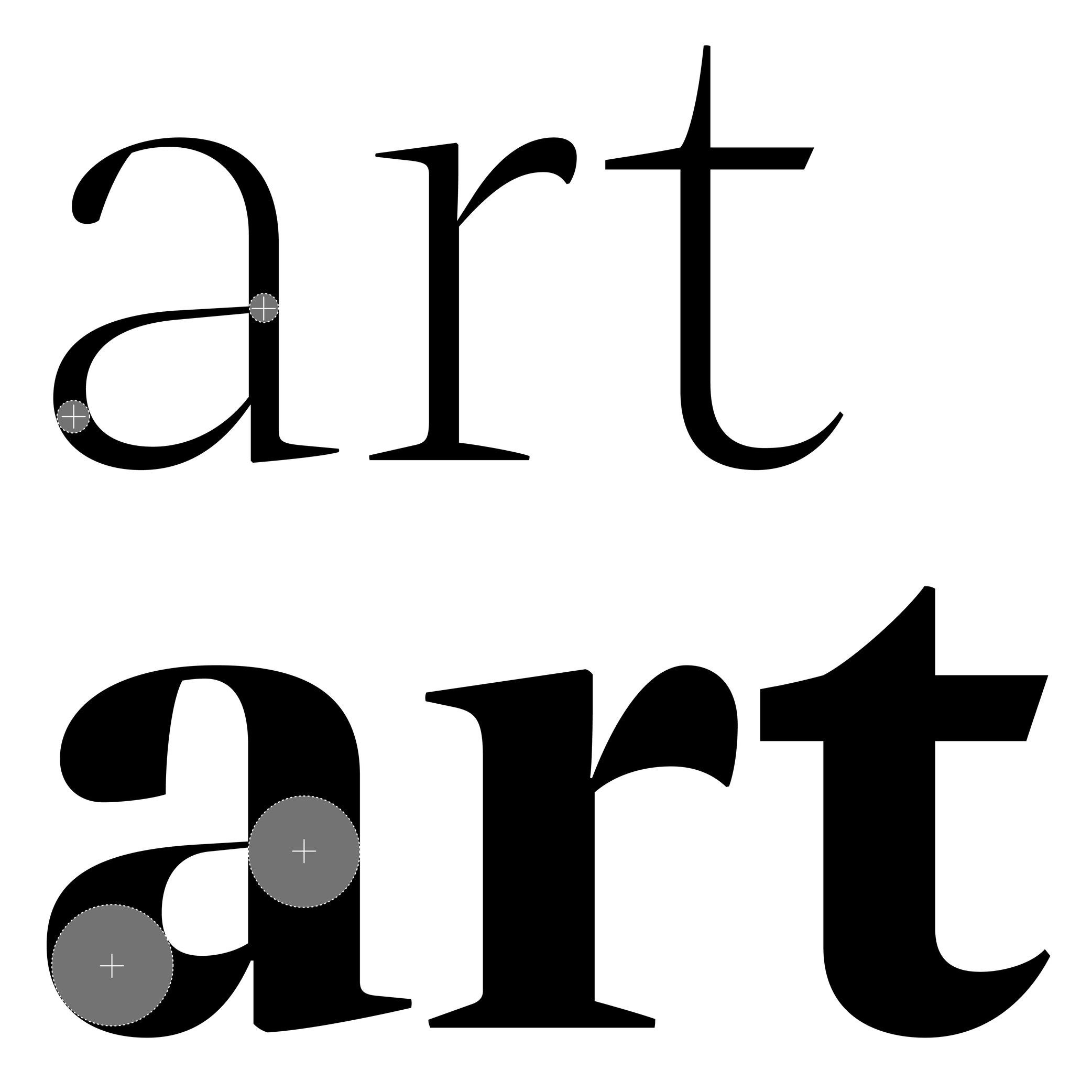
Sponsorisé par NM type . Caractère utilisé : Sastre, dessiné par María Ramos, 2024.
(Read More)La contre-forme est la forme négative à l’intérieur de caractères ayant une forme soit entièrement fermée (comme le b) soit partiellement (comme le n).
Cette dénomination vient du mot « contre-poinçon ». Les graveurs de poinçons utilisaient des contre-poinçons en les frappant sur le poinçon qui sera utilisé comme poinçon original, pour donner forme aux espaces blancs à l’intérieur d’une lettre. C’est en continuant de tailler le poinçon autour des marques laissées par le contre-poinçon que le graveur créée les contours extérieurs de la lettre. Les graveurs de poinçons peuvent réutiliser un contre-poinçon dans un autre caractère pour préserver une cohérence dans l’ensemble de la police.
DESSIN DE CARACTÈRES
En dessin de caractères digitaux pour l’écriture latine, il est également important de préserver cette cohérence, en suivant plusieurs techniques différentes : placer le caractère de référence en arrière-plan en tant que composante, en copiant-collant les contours de sa contre-forme, ou en s’assurant que les contre-formes soient visuellement cohérente en les gardant côte-à-côte lorsqu’on les dessine.
Corps optique

Sponsorisé par Blaze Type . Caractère utilisé : Joly , dessiné par Léon Hugues, 2021.
(Read More)Lorsqu’une police de caractères est utilisée à des corps spécifiques (en grand sur des panneaux publicitaires ou petit dans des livres imprimés), certains détails peuvent être optimisés pour chaque situation, donnant ainsi plusieurs styles de corps optiques appelés Texte, Légende, Titrage ou Display, etc.
Les fontes variables permettent aux dessinateurs de mettre en place un axe de corps optique dans lequel l’utilisateur pourra y naviguer et régler les paramètres avec bien plus de précision qu’avec une fonte individuelle statique.
Corrections optiques

Illustration : Erik van Blokland .
(Read More)Les formes utilisées pour construire les mots et textes que nous lisons sont vus avec nos yeux. Et les yeux (avec nos cerveaux) sont des organes qui ne comptent ni sur la géométrie, ni règles, ni compas pour ‘lire’ le monde.
Même géométriquement alignées, certaines formes peuvent sembler irrégulières ou discontinues à nos yeux, et ont besoin d’ajustements pour créer l’illusion optique d’un alignement stable et harmonieux. En dessin de caractères, on parle de corrections optiques.
Couleur

Illustration : Words of Type.
(Read More)La couleur d’un texte est la qualité de sa texture visuelle rendue par le dessin de la police utilisée.
D’autres réglages comme l’espacement, l’interlignage, la fréquence de certaines lettres ou d’accents peuvent aussi impacter la couleur typographique.
Aussi appelé « gris typographique ».
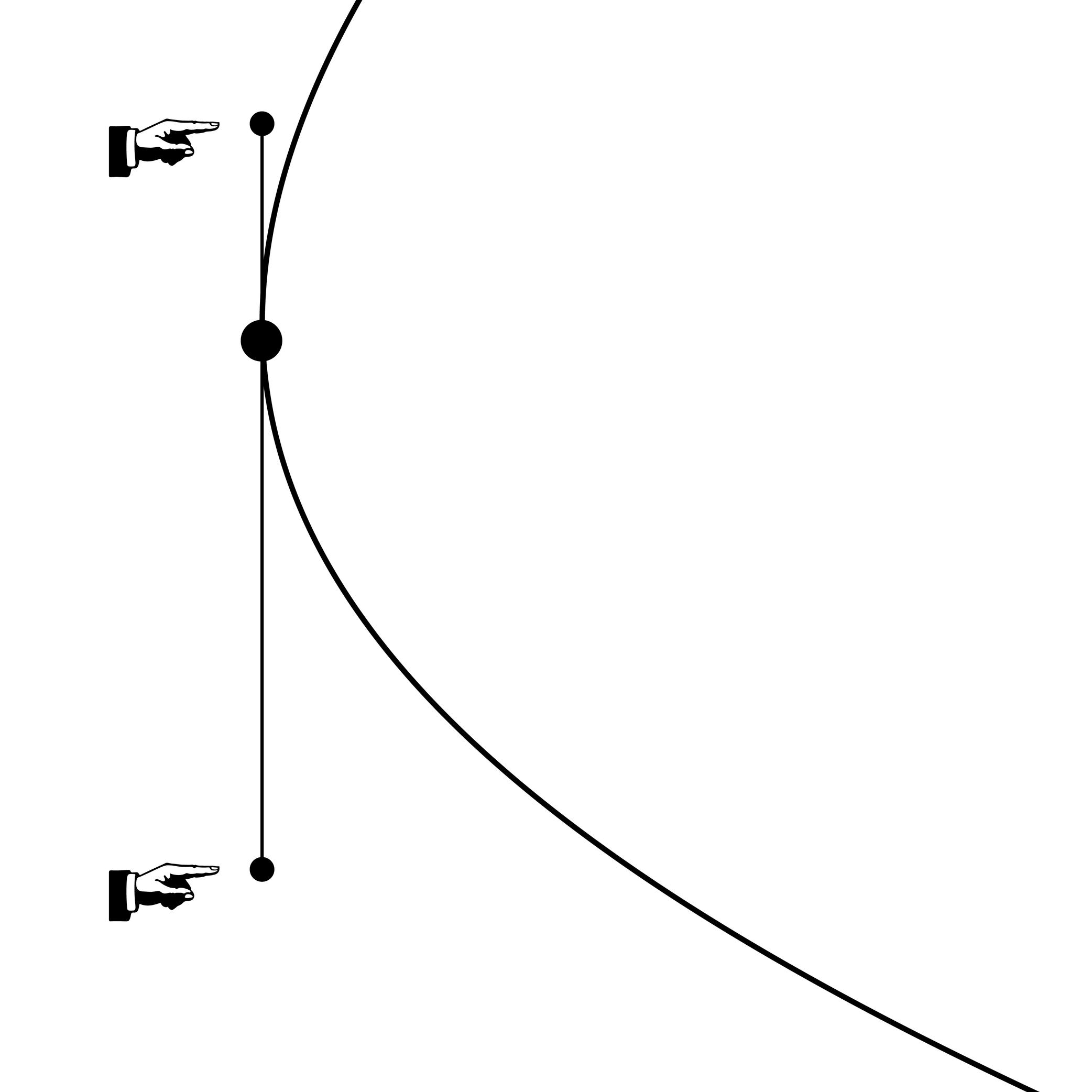
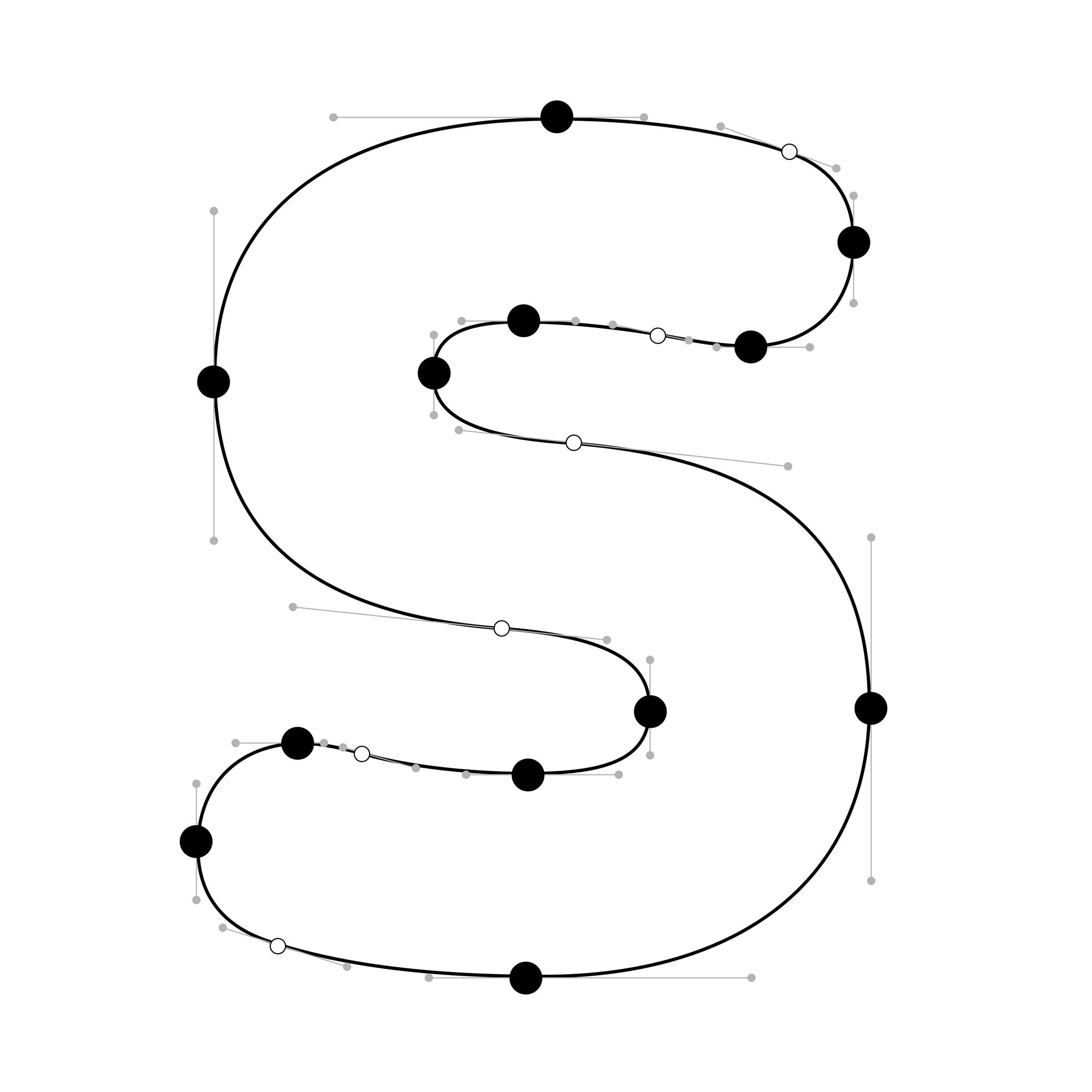
Courbe de Bézier

Illustration : Words of Type.
(Read More)En dessin de caractères, les courbes de Bézier sont utilisées pour dessiner des contours dans les logiciels avec des vecteurs en plaçant points et poignées. Cette technologie permet de modifier les dimensions des formes digitales tout en gardant leur qualité.
Il existe deux types de courbes de Bézier, que permet le format de fichier de fontes le plus commun, l’OpenType : les courbes cubiques ou quadratiques.
Crénage

Sponsorisé par Kerns & Cairns . Caractère utilisé : Glissade , dessiné par Dyana Weissman, à paraître bientôt.
(Read More)On parle de définir le crénage (ou kerning en anglais) quand il s’agit d’ajuster la distance entre des paires de glyphes si l’espace entre elles est trop grand, trop petit ou qu’elles se superposent avec leur espacement par défaut.
Lorsqu’une valeur de kerning est fixée pour une paire de glyphes, la même peut être répétée pour les autres paires aux formes identiques ou similaires (ex : V + A et W + A).
Le kerning peut se faire avec des polices déjà éditées dans la plupart des applications (parfois utile pour des textes justifiés), mais une police de grande qualité est censée avoir déjà réglé les ajustements nécessaires.
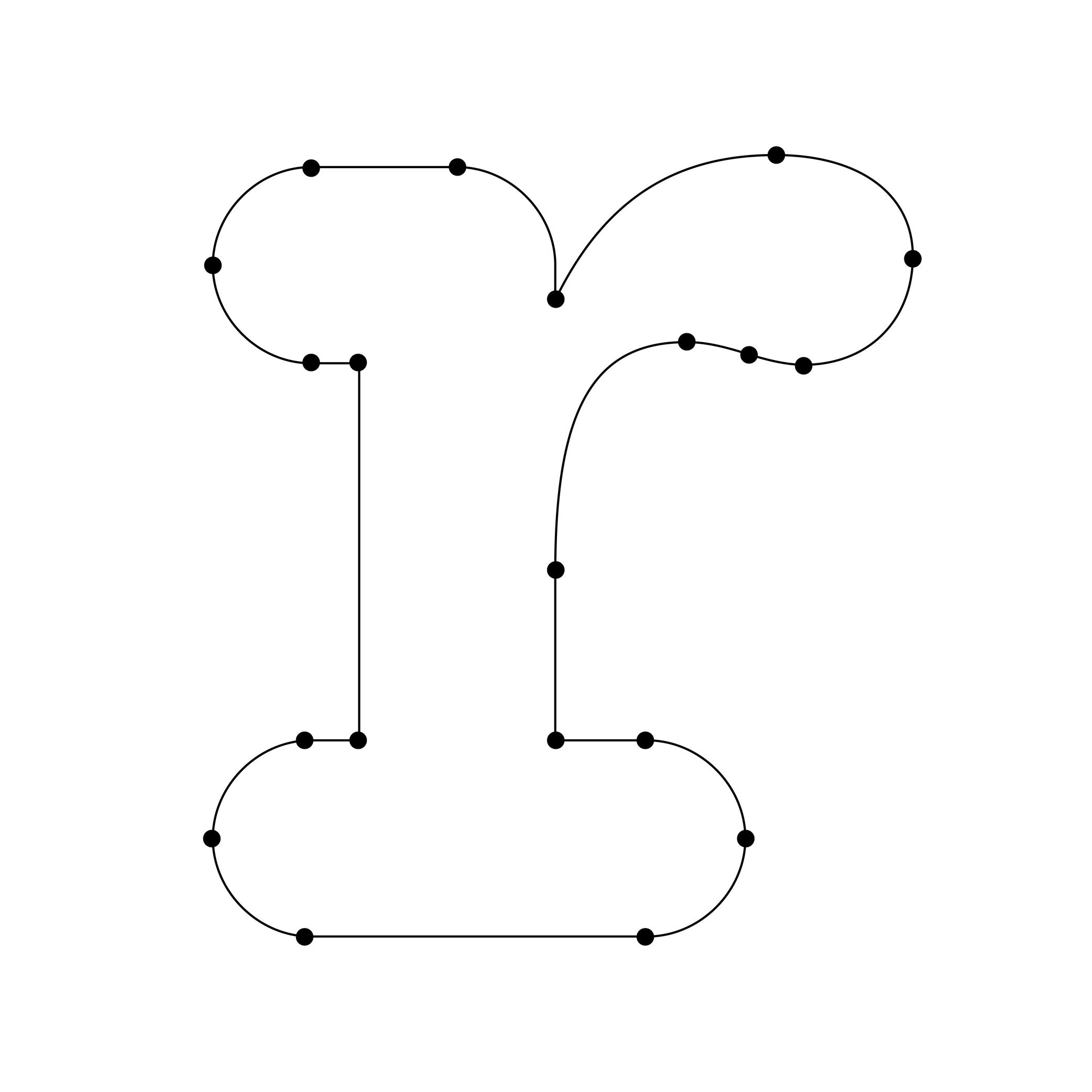
Crochet

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Pour l’alphabet latin, le crochet est la partie se courbant vers le bas des lettres comme c, f, r, s... En fonction du style ou de sa forme, cette partie peut être désignée par plusieurs autres noms.
Délié
 (Read More)
(Read More)En dessin de caractères, la partie la plus fine d’un trait d’un glyphe est appelée délié. Son contraire est le plein, et la relation entre les deux s’appelle le contraste.
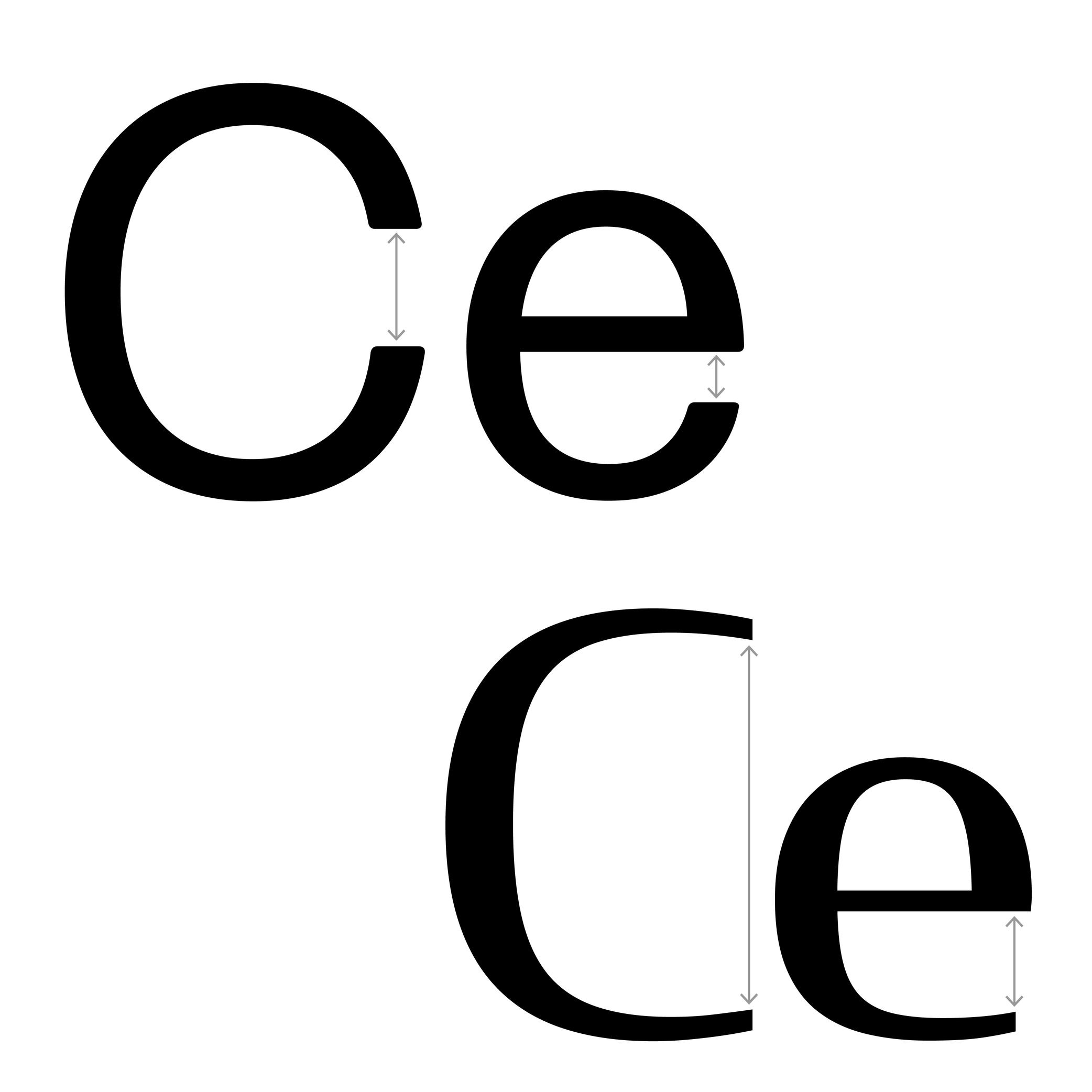
Dépassement optique

Illustration : Words of Type.
(Read More)Le dépassement optique est la partie des glyphes qui dépasse (subtilement) le niveau de leurs compagnons pour obtenir un équilibre visuel, telle que ce que l’on observe dans les lettres rondes par rapport aux « carrées ».
Voir Corrections optiques pour plus de détails.
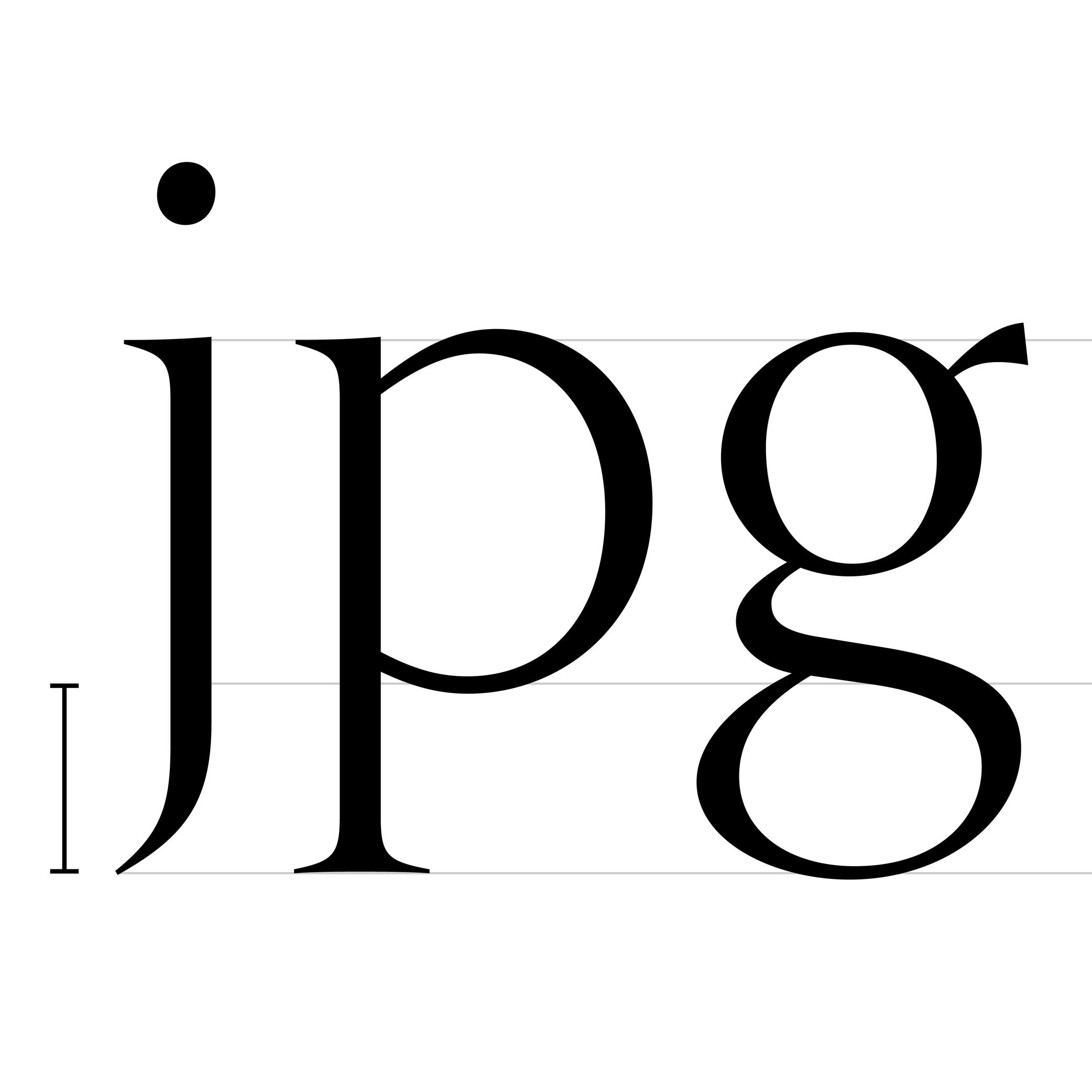
Descendante

Sponsorisé par Frere-Jones Type . Caractère utilisé : Empirica , dessiné par Tobias Frere-Jones, Nina Stössinger, 2018.
(Read More)Les parties de certaines lettres minuscules (comme le p, q ou y), de chiffres en style traditionnel ou certains signes de ponctuation qui passent sous la ligne de base sont des descendantes.
Dans un même caractère, toutes les descendantes doivent être alignées à la même hauteur pour obtenir un ensemble cohérent.
Au dessus de la hauteur d’x, on parlera d’ascendantes pour les lettres telles que b, d, ou f.
Les ascendantes et les descendantes n’ont pas nécessairement à avoir la même longueur. Les descendantes sont même souvent plus courtes que les ascendantes.
Dessin de police de caractères

Illustration : Jay Cover .
(Read More)Le dessin de police de caractères (ou type design en anglais) consiste en la pratique de création et de dessin de polices.
Il s’agit de dessiner tout ce qui fait partie d’une police : qu’il s’agisse du dessin des lettres, chiffres, symboles et autres glyphes, de régler les nombreux autres caractéristiques comme l’espacement, le crénage, le hinting, etc. La personne qui pratique de dessin de caractères est un/e dessinateur/rice de polices de caractères.
À ne pas confondre avec typographie.
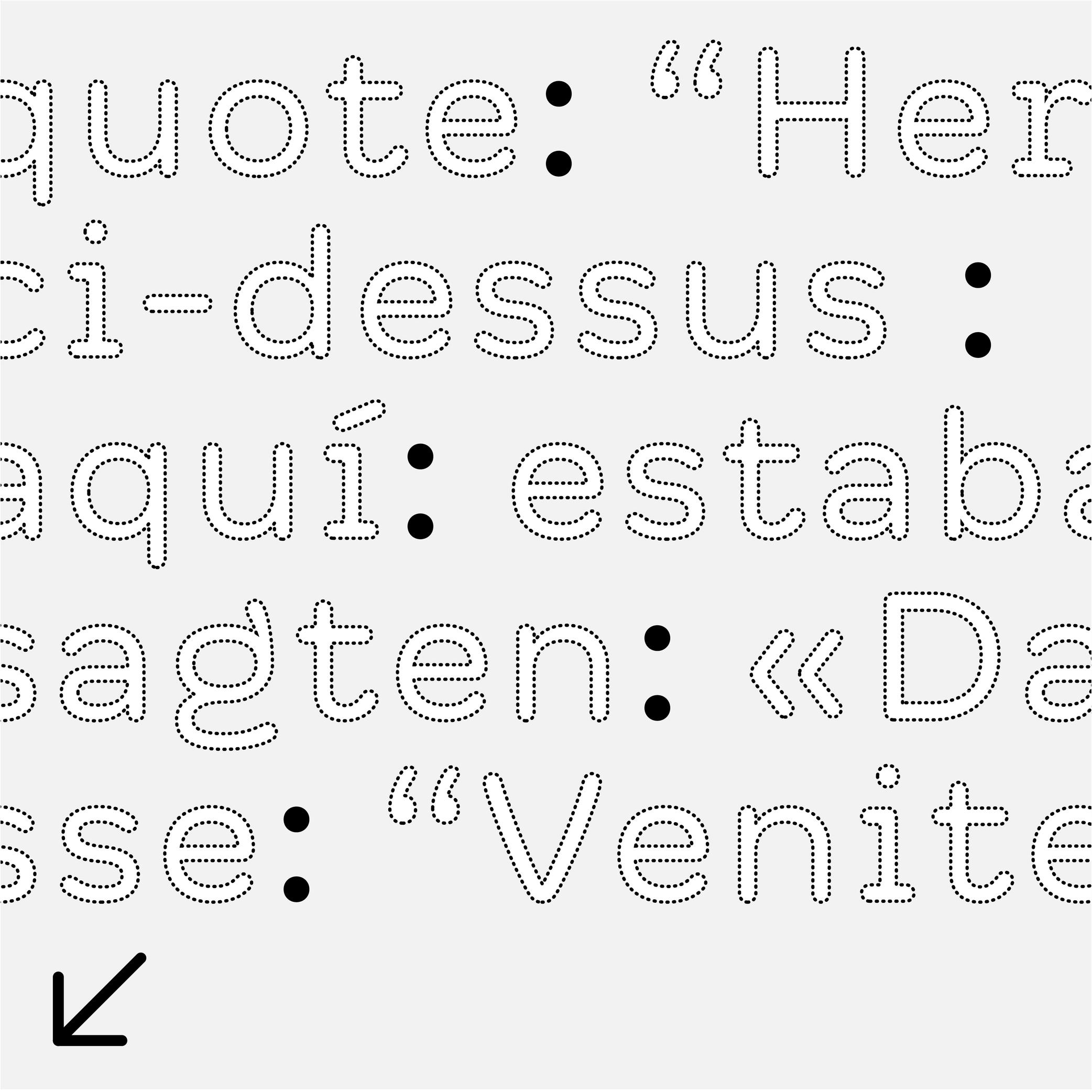
Deux-points

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)FONCTION
Les deux-points (ou double point) indiquent le début d’une citation, d’une liste, informe d’un ratio entre des chiffres ou peuvent indiquer une heure.
HISTOIRE
Les deux-points est un signe de ponctuation utilisé dans de nombreuses langues pour plusieurs types d’usages différents. Il a commencé à être utilisé comme on le fait aujourd’hui par les scribes en Europe depuis le Moyen-Âge.
DESIGN
Il est composé de deux points superposés verticalement. Le point supérieur est situé au niveau de la hauteur d’x, et le point inférieur est posé sur la ligne de base.
RÈGLES TYPOGRAPHIQUES
En français, on utilise une espace non-justifiante (U+00A0) avant et après le deux-points. Mais dans de nombreuses langues latines, on n’utilise pas d’espace avant.
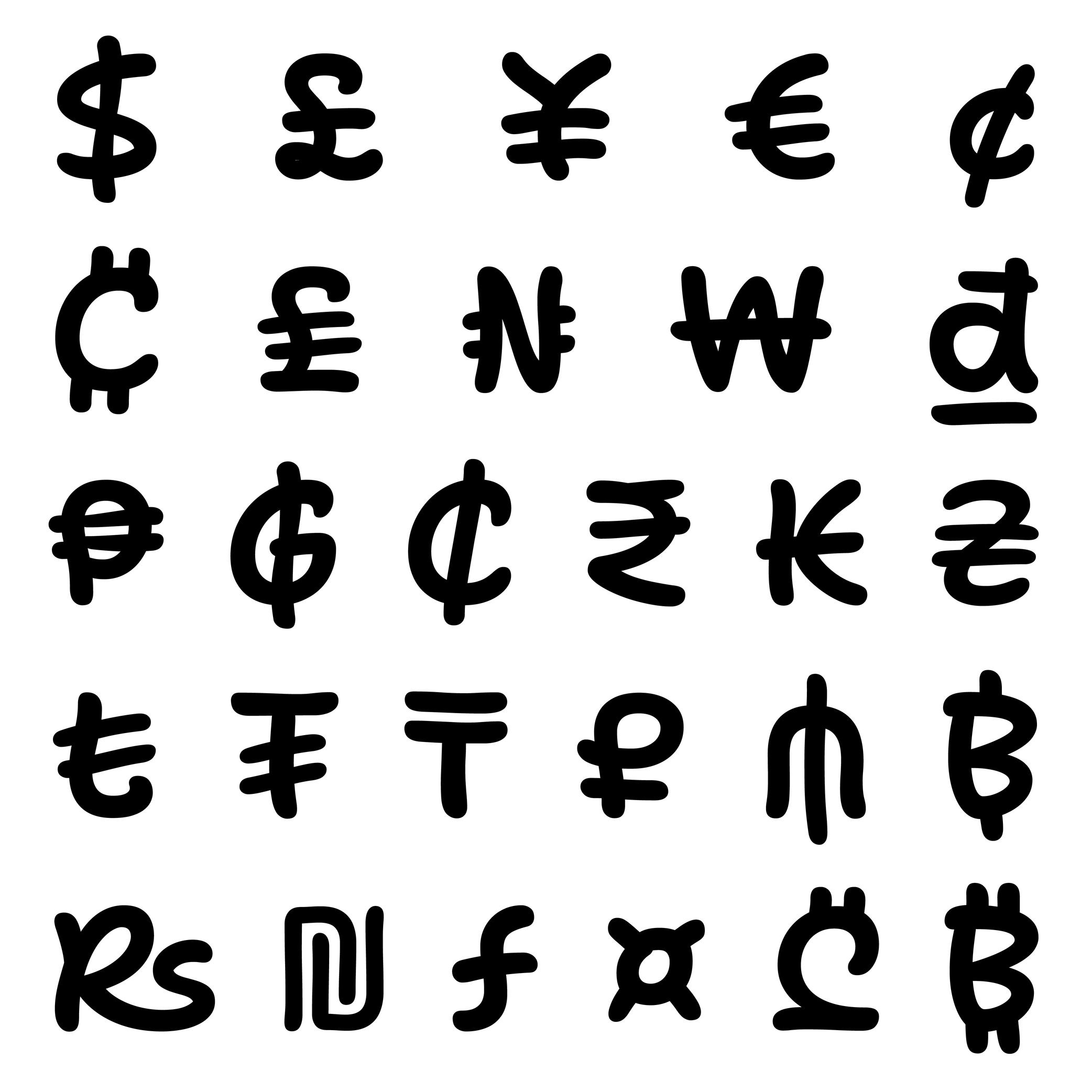
Devise

Sponsorisé par ArrowType . Caracrère utilisé : Shantell Sans , dessiné par Shantell Martin et Stephen Nixon, disponible chez Google Fonts, 2023.
(Read More)Tous les symboles de devises portent une même fonction : donner une valeur financière à des nombres. Chacun ont évolué à travers les époques. Certains ont disparu, d’autres ont été inventés ou modifiés pour suivre les besoins des diverses civilisations.
La plupart des symboles de devises sont faites de lettres latines avec plus ou moins de modifications ($ du dollar américain, € de l’Euro, ₫ du dong vietnamien). D’autres sont de « simples » lettres (CHF pour le Franc Suisse) ou sont des caractères à part (元 du yuan chinois).
DESIGN
Les symboles de devise doivent être dessinés de manière à s’accorder avec les chiffres car ils sont combinés avec ces derniers dans les nombres.
Dans une famille de police de caractère ayant un large panel de graisses, les symboles de devise des graisses les plus légères peuvent facilement garder tous les détails de leur structure conventionnelle. Mais cela devient de plus en plus difficile à mesure que la graisse augmente. Souvent, on simplifie le symbole en lui retirant certaines parties considérées comme étant moins importantes qui permettent tout de même de le reconnaître.Distinction typographique

Illustration : Malota .
(Read More)En typographie, on parle de distinction lorsqu’une une partie du texte a besoin d’être mise en exergue ou séparée du reste tout en gardant la mise en page du paragraphe, comme par exemple avec un titre d’une oeuvre, des commentaires, ou une citation.
Le moyen le plus commun de mettre un passage en exergue pour les écritures latines est de le mettre en italique.
D’autres écritures telles que le Hanzi (chinois) ou le japonais n’ont pas d’italique et utilisent des moyens différents : graisse supérieure, souligné, ou points.Dos
(Read More)Le dos est le côté du livre (ou tout autre objet imprimé) avec la reliure.
Ductus

Illustration : Tezzo Suzuki .
(Read More)Les glyphes de tous les systèmes d’écriture sont écrits selon un ordre de traits et une direction spécifiques. Il s’agit du ductus (du latin ducere, signifiant « conduire », « tirer »). Le ductus s’est développé après de nombreuses phases d’évolution, amenant les caractères à leur apparence actuelle, souvent influencée par une volonté de les écrire plus facilement (et/ou plus rapidement), en utilisant divers outils (d’hier ou d’aujourd’hui).
Écriture
(Read More)Le mot « écriture » (ou script en anglais) ne doit pas être confondu avec « langage », ou « langue ».
Une même écriture peut être utilisée pour retranscrire plusieurs langues, par exemple avec l’alphabet latin qui est utilisé par de nombreuses langues en Europe et à travers le monde.
Écriture manuscrite

Illustration : Yann Bastard .
(Read More)Une écriture manuscrite est écrite à la main.
Les formes écrites de n’importe quelle langue, regroupées ensemble comme étant des écritures manuscrites, sont considérées comme étant la plus important des technologies créées jusqu’à ce jour. Indépendantes de la langue parlée, elles ont pu préserver le savoir, et ont permis le développement d’un grand nombre d’outils pour écrire et des matériaux pour y écrire. Dans ne nombreuses cultures, l’écriture manuscrite est tellement liée à la personne qui la réalise que la plupart considèrent même que le style d’écriture d’une personne peut refléter sa personnalité et/ou ses émotions lors de l’acte d’écriture (et même parfois son âge !).
Empattement

Illustration : Raven Mo .
(Read More)DESCRIPTION
Les empattements (ou serifs en anglais) sont les éléments aux extrémités des traits, présents dans les caractères dits de style « à empattements ».
HISTOIRE
Les origines et l’évolution des empattements sont différentes d’une écriture à une autre, et ne sont d’ailleurs pas existantes dans certaines.
Pour l’écriture latine, les empattements sont le résultat du mouvement du pinceau lors du tracé des lettres capitales romaines (origines des lettres de l’alphabet latin) associé à la technique de la taille sur pierre.ÉVOLUTION
Calligraphie, impression avec des caractères en plomb ou en bois, photocomposition, machines à écrire, caractères digitaux,… tous ces outils et techniques ont contribué aux formes et à la présence (ou absence) d’empattements parmi les divers styles que l’on observe aujourd’hui.
Leur emplacement dans chaque lettre a été défini par leur ductus, associé aux outils utilisés lors de leur écriture. Par exemple, la convention générale veut qu’il y aie des empattements aux extrémités supérieure et inférieure, ainsi que de chaque côté des fûts des lettres en romain, et pas d’empattements en bas des lettres en italique.
Il y a de nombreuses formes possibles pour les empattements : fin, épais, long, court, triangulaire, carré, etc. La plupart des styles de caractères ont une forme d’empattement particulière, faisant partie de leurs caractéristiques.
IMPRESSION
Pour les écritures latines, il y a plusieurs impressions et ressentis associés à des styles de caractères particuliers : traditionnel, luxe, informel, élégant, etc. Ceci est souvent du aux circonstances lors leur création, les habitudes, et leurs utilisations. Par exemple, on utilise bien plus souvent un caractère de style humaniste ou transitionnel pour du texte courant.
Épreuve

Illustration : Pauline Fourest (Spaghetype ).
(Read More)Afin de tester l’apparence d’un caractère, le dessinateur réalise des épreuves. Il s’agit de documents utilisant le caractère dans diverses situations (corps de texte, mélanges de glyphes, langages, longueur de paragraphe, etc.), comme en imprimerie, pour en vérifier le rendu et/ou faire des corrections ciblées.
Équilibre

Illustration : Catherine Potvin .
(Read More)La notion d’équilibre a une place majeure dans le dessin de caractères. Avec des formes diverses (lettres, chiffres, symboles, etc.), combinées les unes aux autres pour composer un ensemble plus complexe (mots et phrases), cela nécessite un certain niveau d’entraînement et d’expertise pour obtenir un ensemble harmonieux.
Un bon équilibre permet une lecture confortable.
Espace

Illustration : Jonny Wan .
(Read More)FONCTION
Les espaces sont placées entre les mots et autres signes (dans plusieurs écritures, mais pas toutes). Elles apportent rythme et clarté à un texte, tout comme les signes de ponctuation.
En écriture latine, il existe plusieurs espaces avec différentes largeurs qui sont utilisées dans certaines langues comme le français, de par la tradition typographique française.
HISTOIRE
En Latin ancien, les capitales romaines n’avaient pas d’espace pour séparer les mots. En Europe, avec l’écriture latine, elles apparaissent avec la calligraphie dans les manuscrits pour aider les lecteurs à identifier les mots dans les livres.
Aujourd’hui, les textes digitaux font usage de différents types d’espaces pour des situations diverses dans différentes langues, et aussi pour diverses options typographiques (voir Règles Typographiques plus loin).
DESIGN
Les espaces ne doivent être ni trop large ni trop étroite. Avec les écritures latines, une convention veut que l’espace par défaut (U+0020) aie la même largeur que la lettre I ou i.
RÈGLES TYPOGRAPHIQUES
Plusieurs langues (même celles utilisant la même écriture latine) ont des règles typographiques spécifiques.
Un exemple parmi beaucoup d’autres : avant un point d’exclamation, d’interrogation ou deux points, il y a une espace en français, alors qu’il n’y en a aucun en anglais.
En typographique digitale, il y a aussi les espaces justifiante, insécable ou sécable qui indiquent aux applications de traitement de texte si le texte peut ou non être coupé à tel et tel endroit. Aujourd’hui, il existe plus d’une douzaine d’espaces différentes dans les sets de caractères digitaux, allant de celles pour des usages particuliers à celles en usage à des écritures données.
Espace central

Sponsorisé par Mallikātype . Caractère utilisé : Nan Sans, dessiné par Tianmeng Xue. À paraître bientôt.
(Read More)Pour le système d’écriture Hanzi (caractères chinois), l’espace central (ou coeur optique, 中宫 en chinois) consiste en la partie la plus complexe d’un caractère, s’apparentant plus ou moins à l’œil, ou la zone entre la hauteur d’x et la ligne de base des écritures latines.
L’espace central doit être visuellement aligné pour tous les caractères d’une même police pour une lecture fluide et continue. Une police de texte courant avec un espace central plus large permet une lisibilité plus importante.
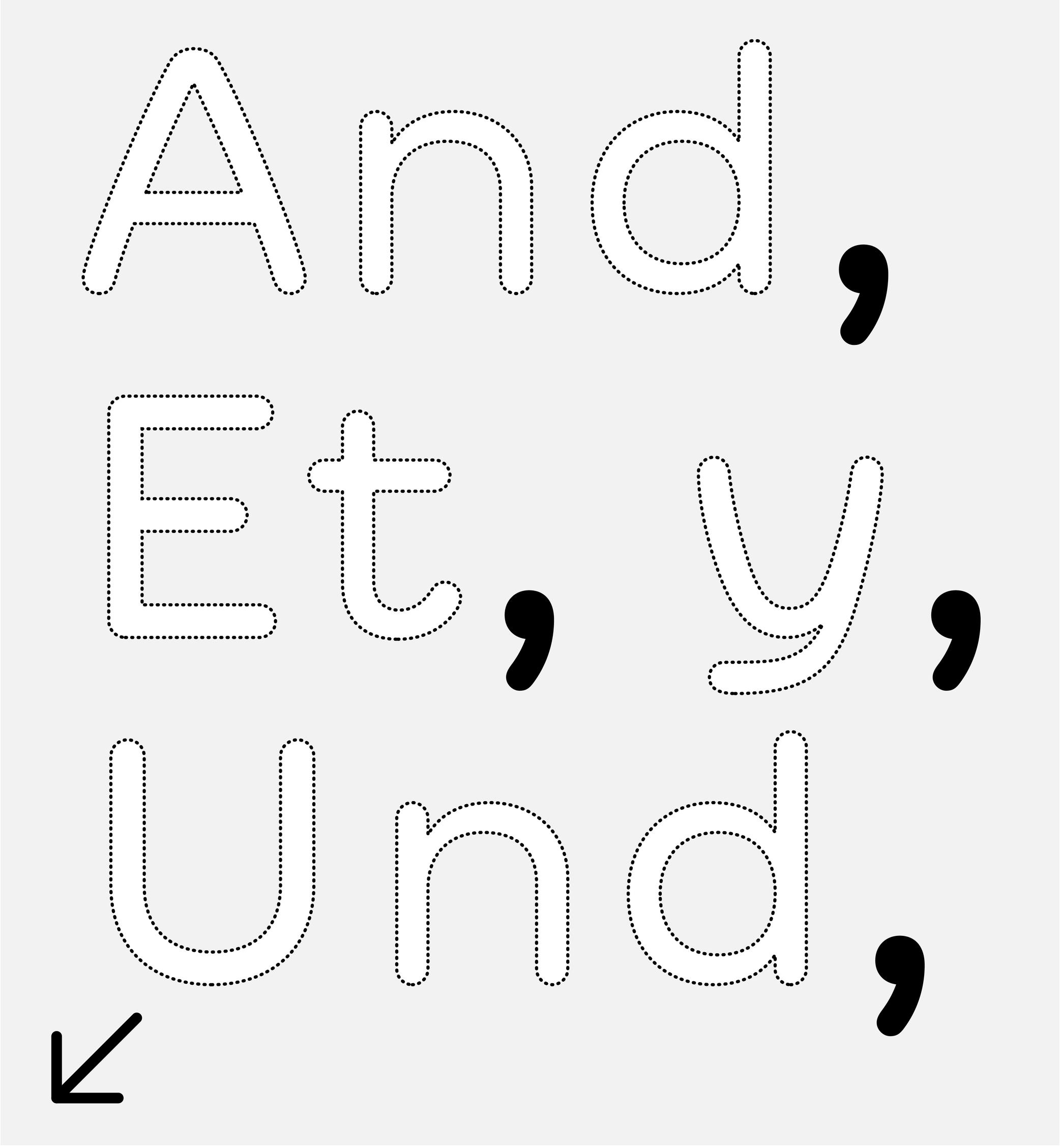
Esperluette

Illustration : Tezzo Suzuki .
(Read More)FONCTION
L’esperluette (&) est un caractère utilisé dans les titres, les noms de compagnies ou de marques ayant des mots combinés pour remplacer le mot « et ».
HISTOIRE
Au Moyen-Âge en Europe, les livres étaient principalement produits pour la diffusion de textes religieux. C’est la raison pour laquelle la plupart d’entre eux étaient rédigés en latin, même après l’invention de l’impression avec des lettres en plomb de Gutenberg en l’an 1450. Les lettres e et t (pour former le mot « et » en latin, pour le même sens en français) étaient utilisées si souvent que les graveurs de poinçons ont fini par les combiner et créer un seul et même caractère et. Au début considéré comme étant une ligature, il a fini par devenir un seul caractère.
DESIGN
Il existe de nombreuses possibilités pour le dessin d’une esperluette. La forme en & que l’on connaît aujourd’hui n’est qu’une seule variation parmi d’autres, qui ont été créées, testées, et utilisées depuis l’introduction de la combinaison des lettres e et t lors de l’impression au plomb. Le haut de l’esperluette est souvent aligné avec les lettres capitales et/ou les chiffres pour lui donner assez d’espace et être bien lisible.
RÈGLES TYPOGRAPHIQUES
L’esperluette doit être utilisée en tant qu’élément décoratif dans les titres et noms de marques à la place du mot « et » (ou un équivalent dans d’autres langues). Dans du texte courant, il est plutôt recommandé d’utiliser le mot « et » en toutes lettres.
Expansion
(Read More)Le style dit « expansion » est un des styles de contraste en dessin de caractère en écriture latine (avec les styles transition et rotation).
Les particularités du style expansion viennent de la pression appliquée lors de l’écriture avec une plume ou un stylo plume (les extrémités souples se séparant avec la pression), tout en gardant un axe vertical constant de la plume.
Les caractères de type Didone (Didot) ou Bodoni sont des exemples typiques du style expansion.
Export

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang pour Words of Type, 2024.
(Read More)Dans les applications de création de caractères, lorsque l’on transforme un fichier éditable (fichier source), vers d’autres formats qui peuvent être installés et utilisés (fichiers fontes), on dit que l’on effectue un export.
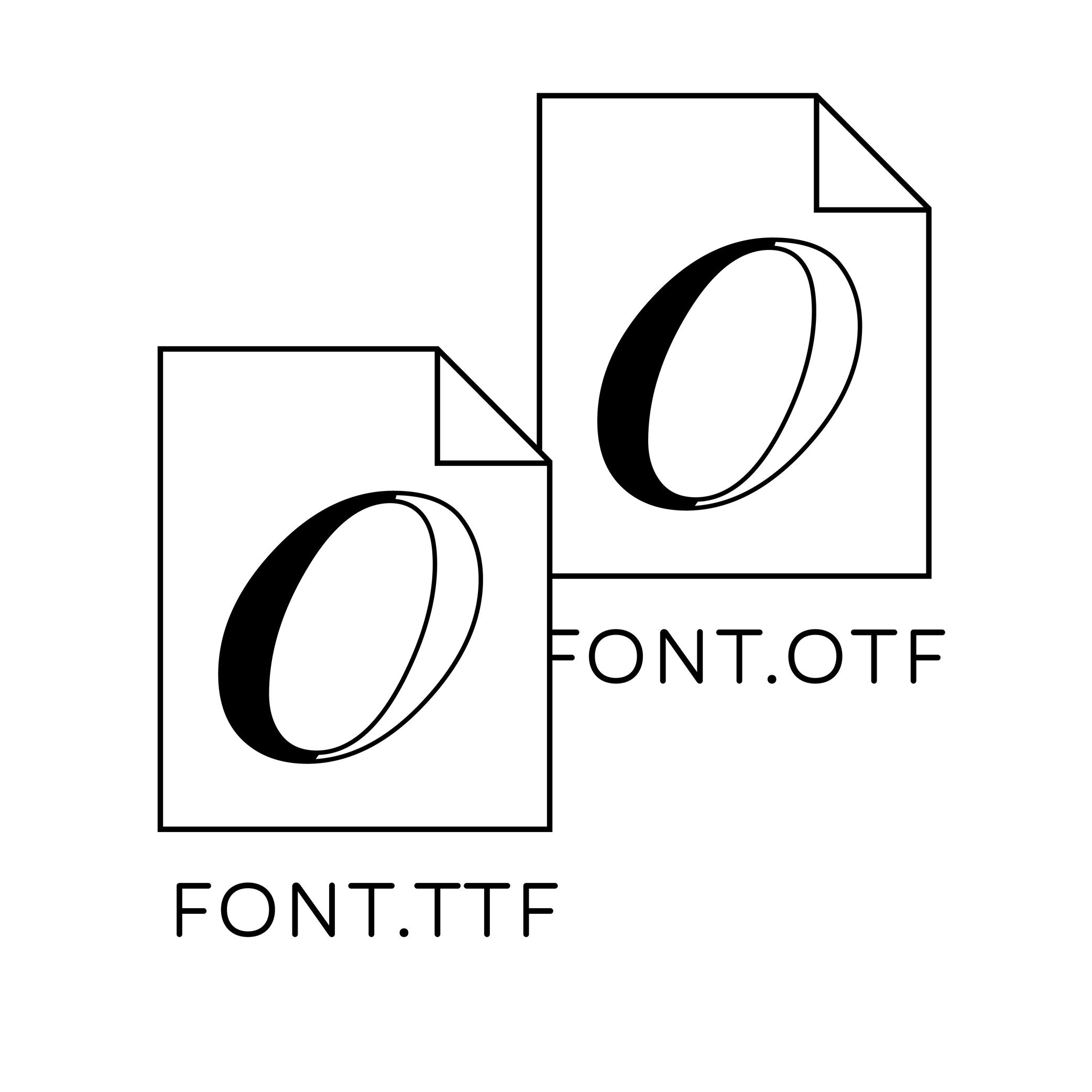
Le format d’export le plus commun est le OpenType, qui existe sous plusieurs « flavours (« parfums » en anglais) en fonction de l’usage :
• .otf pour les contours PostScript, communément utilisé dans les applications Adobe et chez les imprimeurs professionnels ;
• .ttf pour les contours TrueType, largement supportés dans les systèmes Windows et Android ;
• .woff et .woff2 qui sont des formats compressés conçus spécifiquement pour le web.CONSEILS POUR PRODUCTION DE FONTES
Les fichiers de fonte exportés sont binaires. Cela signifie que toutes les données (celles des contours des glyphes, des paires de crénage, les instructions de hinting, etc.) sont enregistrées sous forme de séquences de bits (des 0 et des 1) qu’un système d’opération peut directement interpréter, sans passer par un outil tiers. Mais les fichiers source qui sont sous des formats tels que .glyphs (de GlyphsApp), .vfb (de FontLab), ou .ufo (un format open compatible avec plusieurs applications) ne le sont pas. Ceux-ci demandent une application spécifique pour être lus et édités.
Extension
(Read More)Une police de caractères est la plupart du temps dessinée en suivant une liste de glyphes (aussi appelé set de caractères) prédéfini.
Si certains glyphes sont manquants lors d’une utilisation particulière — comme par exemple pour écrire dans une langue particulière —, ceux-ci peuvent être dessinés et ajoutés à la liste initiale. On parle alors d’ajouter une extension de glyphes.
Extrapolation
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles spécifiques (appelés masters ou sources) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Lorsque l’on navigue entre les masters — dans ce qu’on appelle le design space (« espace de création » en anglais) —, ce qui est observé sont des interpolations, et ce qui va au-delà de cet espace sont des extrapolations.
Par exemple, si l’on dessine un style Regular et un Bold, un Medium peut être interpolé entre les deux. En utilisant les même données, il est aussi possible d’extrapoler un Light, qui va au-delà de l’étendue de l’axe « graisse » déterminé au départ.
Elles ne sont pas souvent utilisées, mais certaines applications de dessin de caractères (ou des plug-ins, ou extensions) peuvent générer des aperçus d’instances extrapolées.
ALLER PLUS LOIN
Dans une application de dessin de caractères, une extrapolation peut être utilisée pour créer de nouveaux fichiers source, aidant ainsi à étendre les limites d’un design space existant.
Dans une fonte variable, les extrapolations peuvent être théoriquement utilisées pour apercevoir des zones d’un design space (souvent appelées corners ou « coins » en anglais) qui n’auraient pas été définis par les fichiers source. Traditionnellement, on a besoin de 4 fichiers source au minimum pour définir un design space comportant 2 axes. Par exemple, avec un Regular et un Bold pour l’axe « graisse », et un Condensed et un Condensed Bold pour l’axe « largeur ». En termes mathématiques, il peut être possible de ne pas avoir le Condensed Bold dans un des coins en tant que fichier source, et générer tout de même une fonte variable fonctionnelle à partir des 3 autres fichiers source — le Condensed Bold pouvant être extrapolé et non défini comme une source. Cela permet de gérer des design spaces complexes tout en gardant une taille de fichier raisonnable.
Les résultats extrapolés peuvent être imprévisibles et parfois même visuellement décevants, ils doivent du coup être utilisés avec précaution.
CONSEILS POUR PRODUCTION DE FONTES
Les extrapolations de fontes variables comme décrites ci-dessus n’étaient possible qu’à partir de l’addition de la font table avar2 dans les spécifications OpenType en 2024. Ce tableau n’est pas supporté par tous les formats et est encore sous une version d’essai (à la date de rédaction de la version actuelle de Words of Type).
Famille

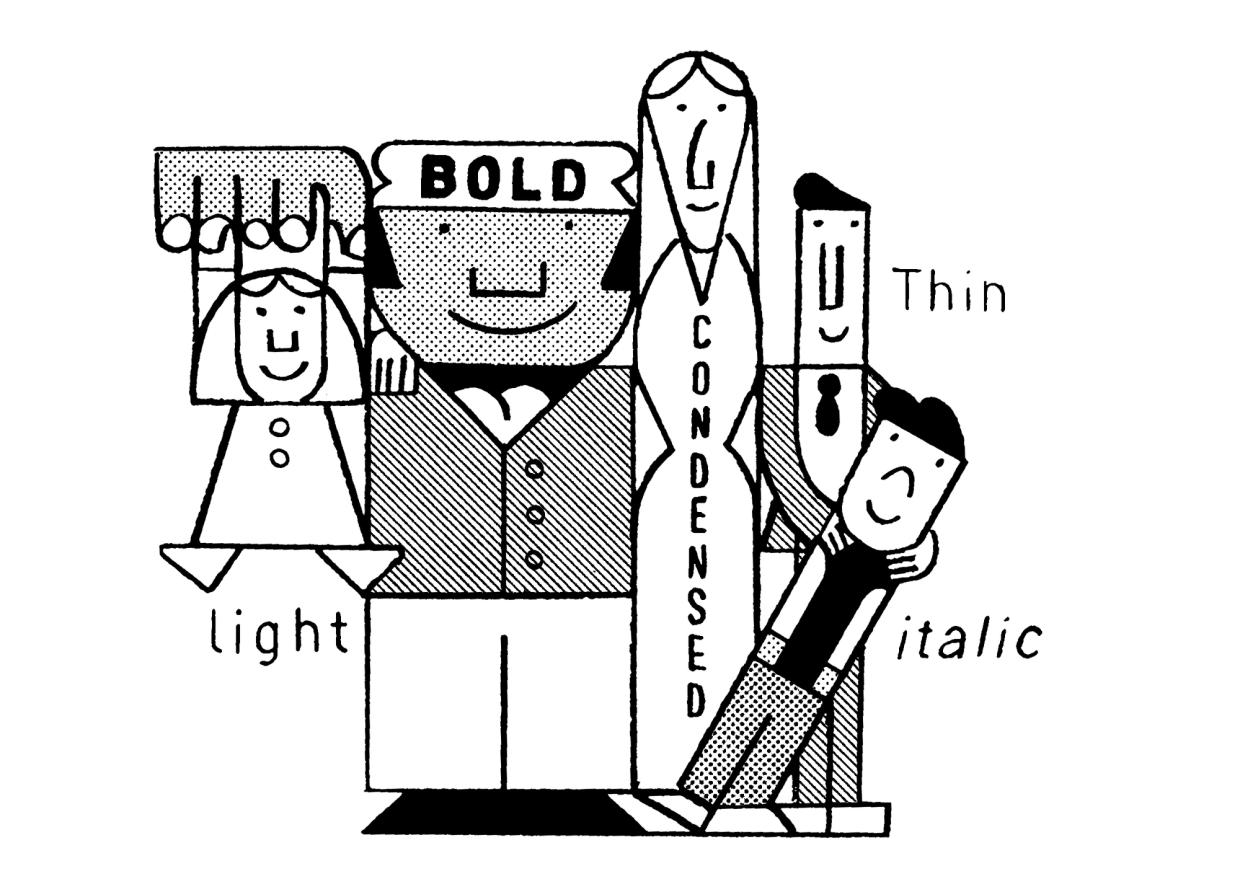
Illustration : Jay Cover .
(Read More)Alors que lorsqu’on parle de « police de caractères », on parle du concept de son design, une famille de caractères est la collection de styles dérivés de ce même design.
Chaque style a ses propres spécificités (graisse, largeur, contraste, angle, etc.), tout en gardant des caractéristiques communes, tous faisant ainsi partie d’une même famille.
En général, une famille de caractère comprend un nombre limité de styles au sein de l’axe « graisse », avec leur version en italique correspondant.
Lorsqu’il y a des styles qui s’étendent sur plusieurs axes, on parle plus souvent de « super-famille ». Ces grandes familles sont parfois regroupées et organisées en sous-familles pour que l’utilisateur s’y retrouve plus facilement dans les menus des éditeurs de textes.Fonctions OpenType

Sponsorisé par Typotheque . Caractère utilisé : Irma Display Black , dessiné par Peter Biľak, 2009-2011.
(Read More)Les fonctions OpenType sont intégrées dans les fichiers de fontes au format OpenType.
En plus de sa forme par défaut, le même caractère peut avoir plusieurs variantes des caractères (ou alternatives, alternates en anglais) sous forme d’options stylistiques ou fonctionnelles. Les fonctionnalités OpenType peuvent être activées dans les logiciels qui les prennent en charge, ou avec le code correspondant pour les sites web, si elles existent dans le caractère concerné.
Les quelques fonctions principales sont : case sensitive, ornements (ou swash), les styles de chiffres (traditionnel, tabulaire, proportionnel,…) et les petites capitales (ou small caps).
Fonderie de polices de caractères

Illustration : Pauline Fourest (Spaghetype ).
(Read More)Une fonderie de caractères est un studio de création qui dessine et/ou distribue des caractères, créé des polices sur mesure ou réalise toute autre activité relevant du dessin de caractères (dessin de logos, conseil, etc.).
Le mot « fonderie » nous est hérité de l’impression au plomb, lorsque les polices de caractères étaient des types : des morceaux de métal (un par glyphe) fabriqués en faisant fondre un alliage de plomb et d’autres métaux, versé dans un moule pour créer une série de types identiques.
Fonte

Illustration : Raven Mo .
(Read More)Depuis l’ère de l’impression au plomb, une fonte était un ensemble de caractères en plomb d’un style spécifique d’une police de caractères. Par exemple, le Times New Roman en 10pts, Times New Roman Gras en 16pts, et Times New Roman Gras Italique en 16pts étaient trois fontes distinctes de la police Times New Roman.
Le mot fonte (on dit même « font » en anglais) vient du verbe français fondre, car les caractères étaient alors fabriqués en faisant fondre un alliage composé de plomb qui était versé dans des matrices pour les produire en série.
À l’ère numérique, une fonte est un fichier unique d’un caractère avec un ou plusieurs styles. Avec les fontes statiques, un fichier correspond à un seul style. Avec les fontes variables, un seul fichier peut contenir de nombreux styles grâce à des interpolations.
Par exemple :
• Helvetica Neue Light (HelveticaNeue-Light.otf) et Helvetica Neue Light Italic (HelveticaNeue-LightItalic.otf) sont deux fontes statiques indépendantes.
• Helvetica VAR HelveticaVAR.ttf et Helvetica VAR Italic HelveticaVAR-Italic.ttf sont des fontes variables, chacune comportant un ensemble de styles (Light, Regular, Bold, etc.).Fonte de synthèse
(Read More)Dans la plupart des outils de traitement de texte, il est possible d’appliquer « automatiquement » un style Gras, Italique, Souligné ou même Barré. Lorsque ces styles n’existent pas déjà pour un caractère choisi, l’ordinateur génère un résultat pour donner un effet similaire (mais non dessiné), créant ainsi une fonte de synthèse.
Fonte statique

Illustration : Words of Type. Caractère utilisé : Knowledge Round, dessiné par Lisa Huang, 2024.
(Read More)Les fontes statiques sont des fichiers de fonte indépendants contenant les données d’un seul style d’un police de caractères, contrairement aux fontes variables qui, elles, peuvent en contenir plusieurs.
Fonte système
(Read More)Pour qu’un appareil numérique puisse afficher du contenu texte sur son écran, il a besoin d’avoir des polices préalablement installées dans son système. Il s’agit de fontes système.
Chaque fabricant et/ou vendeur de ces appareils propose sa propre bibliothèque de fontes système, des polices couvrant (dans le meilleur des cas) tous les systèmes d’écriture qui seraient utilisés.
Fonte variable

Sponsorisé par Letterror . Caractères utilisés : (“Style”) Very Bauble , (“Weight”) Limited Grotesque , (“Width”) Principia . Dessiné par Erik van Blokland.
(Read More)Un fichier de fonte variable contient les données de toute une famille de caractères et permet d’avoir un nombre illimité de variations de styles selon un ou plusieurs axes de création.
Cette technologie utilise des interpolations, ce qui signifie que le•a dessinateur•rice n’a besoin de dessiner que les masters clés pour pouvoir visualiser et/ou générer automatiquement autant d’intermédiaires qu’il•elle souhaite.
HISTOIRE
L’idée des fontes variables a commencé avec la technologie TrueType GX pour QuickDraw GX développée par Apple. Adobe, Google, et Microsoft l’ont développé plus tard pour donner le format de fonte variable OpenType, annoncé officiellement en 2016. Aujourd’hui, les fontes variables sont largement utilisées dans les supports numériques, plus particulièrement pour les textes responsive et animés.
AVANTAGES
Contrairement aux fontes statiques, où chaque fichier ne contient les données que d’un seul style, un fichier de fonte variable peut générer autant de variations possibles au sein du nombre d’axes définis par le•a dessinateur•rice. Cela permet de réduire le nombre de fichiers, de même pour la taille des fichiers, tout en permettant un contrôle précis sur la graisse, largeur, angle d’inclinaison, et plus encore. Les utilisateurs peuvent ainsi installer qu’un seule fonte variable et ajuster de manière dynamique entre chaque style dans des applications ou des environnements responsive sans avoir à changer de fichier.
CONSEILS POUR PRODUCTION DE FONTES
Les fontes variables comprennent un seul master entier (l’origine) et les données delta qui décrivent les autres masters. La table « gvar » (pour Glyph Variation) est au cœur de toutes les interpolations des contours. Les tables telles que « cvar », « MVAR », « HVAR », et « VVAR » prennent en charge les mesures, l’espacement, et les changements d’alignement entre chaque axe. Tandis que pour les « FVAR », « AVAR », et « STAT », ils définissent, normalisent, et rendent des noms des axes de variations et leurs instances compréhensibles pour les humains.
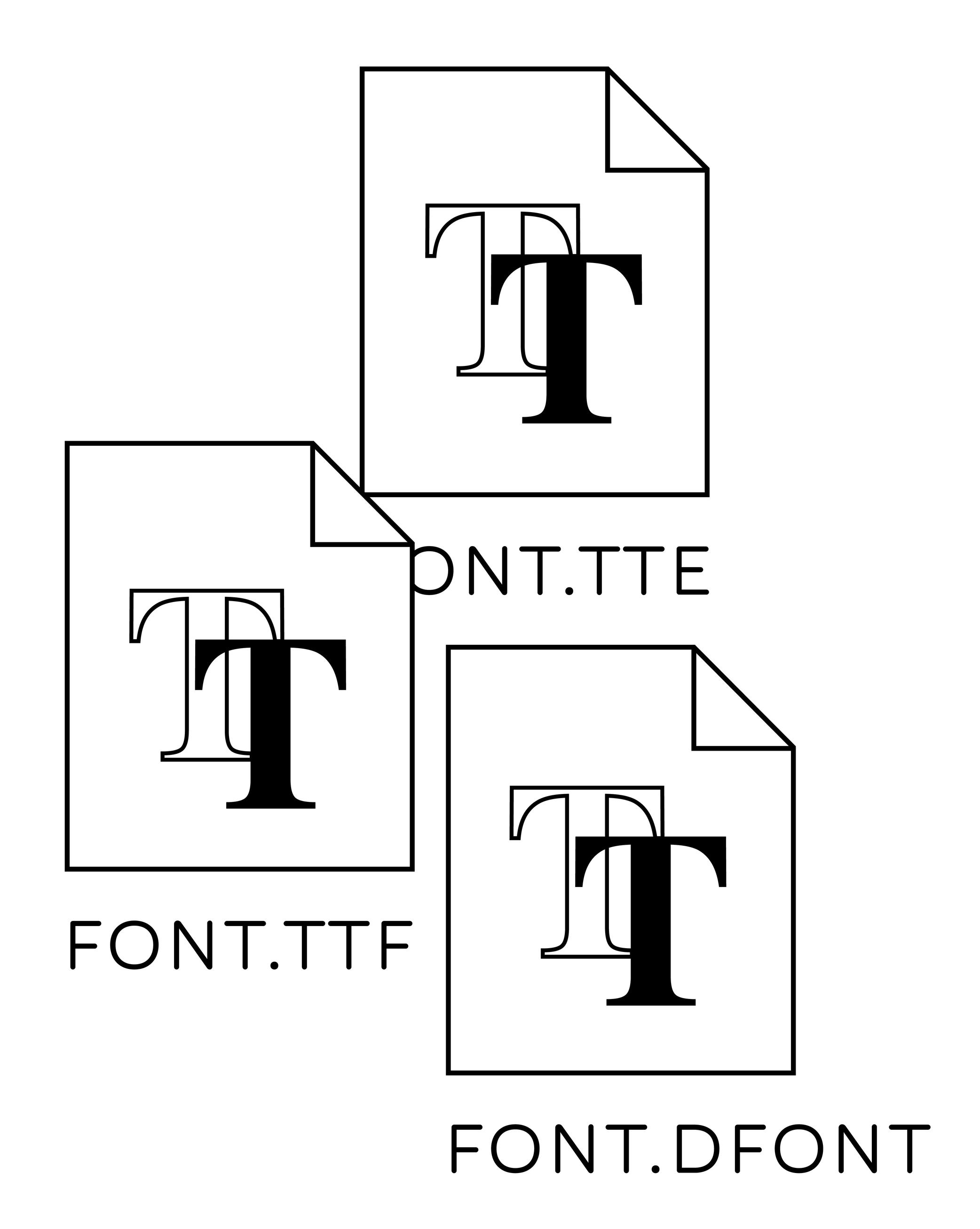
Format

Illustration: Words of Type.
(Read More)Il existe plusieurs types de formats de fichiers de fontes numériques. Chacun conçu spécialement pour un usage optimal selon des époques et des situations différentes.
HISTOIRE
L’histoire des fontes numériques comprend de nombreux formats. Parmi les plus importants, on peut citer ceux-ci :
• PostScript Type 1, développé par Adobe en 1984 ;
• TrueType, développé par Apple en 1991 ;
• Multiple Master Type 1, par Adobe en 1992 ;
• TrueType GX, par Apple en 1994 ;
• OpenType, développé en collaboration avec Microsoft et Adobe en 1996.ALLER PLUS LOIN
Aujourd’hui, le format le plus populaire est le OpenType (nom de l’extension .otf). Il supporte les contours des technologies de PostScript et TrueType, qui existent depuis en tant que deux flavors (« parfums » en anglais) ou modélisations de contours au sein de l’OpenType. Les formats WOFF et WOFF2 sont des formats optimisés pour le web, en compressant et regroupant les données de fontes OpenType ou TrueType pour qu’elles puissent être utilisées sur internet de manière efficace.
Le terme « format » est plus souvent utilisé que « flavor » , mais techniquement parlant, PostScript et TrueType ne sont plus des formats à part entière. Ils sont plutôt des formats intégrés dans l’écosystème OpenType qui est plus large et plus versatile.Fût

Sponsorisé par Blaze Type . Caractère utilisé : Rules , dessiné par Matthieu Salvaggio, Léon Hugues, Tim Vanhille, et Guido Ferreyra, 2024.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Pour de nombreux systèmes d’écriture, le fût correspond à (aux) la partie(s) verticale(s) d’un glyphe.
Gabarit

Illustration : Raven Mo .
(Read More)Un gabarit sert de modèle, de guide pour la distribution et le positionnement des éléments dans une page (image, texte, espaces, grilles...), imprimée ou numérique, pour une mise en forme cohérente et consistante, qui fait également partie des caractéristiques esthétiques du document.
Géométrique
 (Read More)
(Read More)Un caractère de style géométrique a des formes qui suivent la logique de la géométrie (lignes droites, cercles, carrés, etc.).
Mais l’œil humain étant organique (et non artificiel), il est souvent nécessaire d’appliquer des ajustements optiques aux formes dessinées par des outils de géométrie pour leur donner une apparence géométrique.
Glyphe

Sponsorisé par Blaze Type . Caractère utilisé : Apoc , dessiné par Matthieu Salvaggio avec Tomorrow Type, 2018.
(Read More)On confond très souvent les mots « glyphe » et « caractère », mais d’un point de vue linguistique, il y a une différence importante : un glyphe est une représentation spécifique d’un caractère. Par exemple, le caractère A peut être représenté sous la forme de deux glyphes différents : A et a.
En dessin de caractères numérique, tous les glyphes ne sont pas forcément encodés. S’il représente un caractère distinct, il sera rattaché à son propre code Unicode. S’il s’agit d’une variante locale, de position, ou même stylistique, il n’a pas de code Unicode mais peut être retrouvé via les fonctionnalités de substitution OpenType.
CONSEILS POUR PRODUCTION DE FONTES
Dans un fichier de fonte, la table dite cmap relie les caractères à leur glyphe correspondant par leur code Unicode. La table dite GSUB définit tous les glyphes disponibles à la substitution, permettant ainsi l’accès aux alternatives stylistiques, les ligatures, et les formes locales.
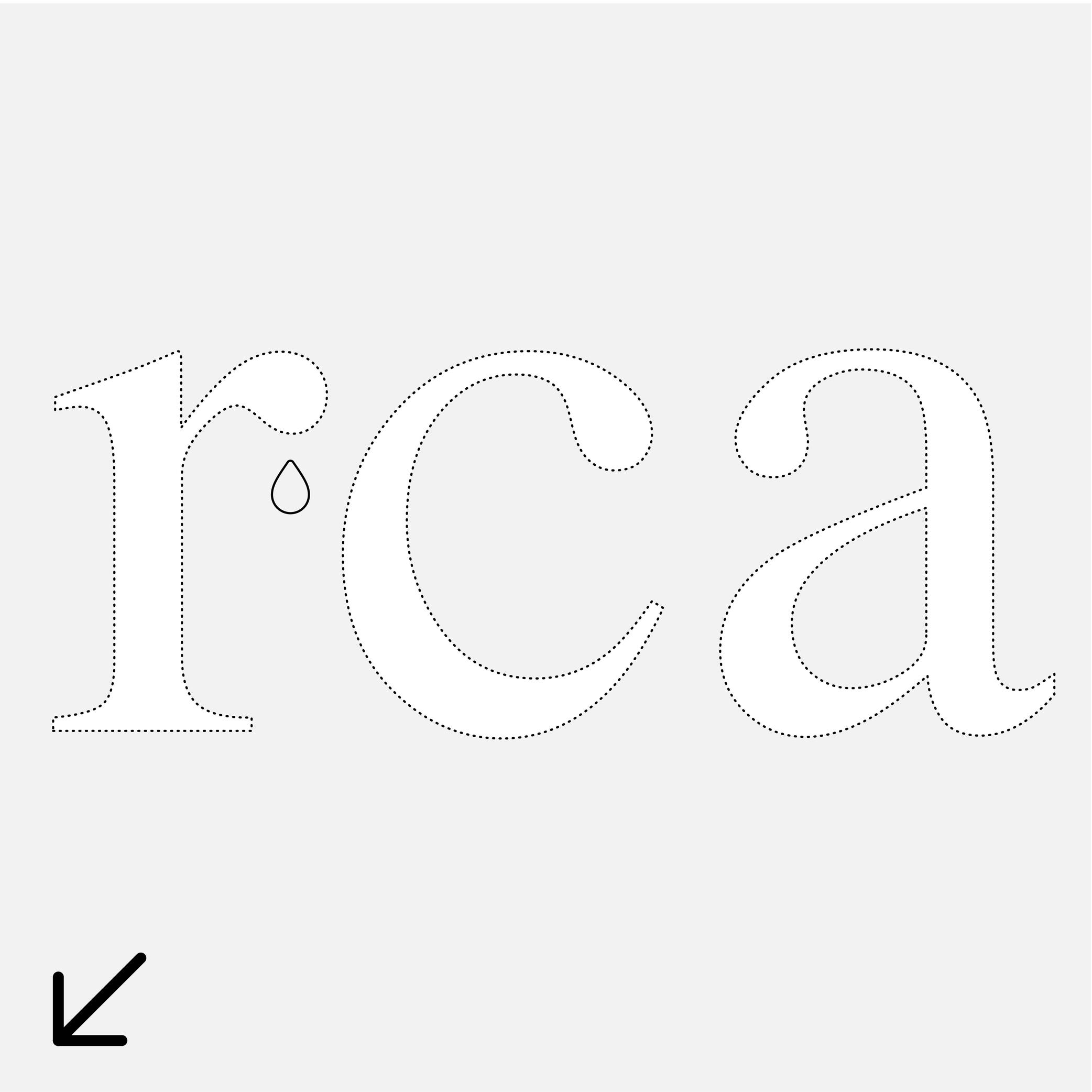
Goutte

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Concernant l’alphabet latin, la goutte est la partie de lettres comme le r ou a ressemblant à une goutte tombante, généralement présente dans les caractères à empattements.
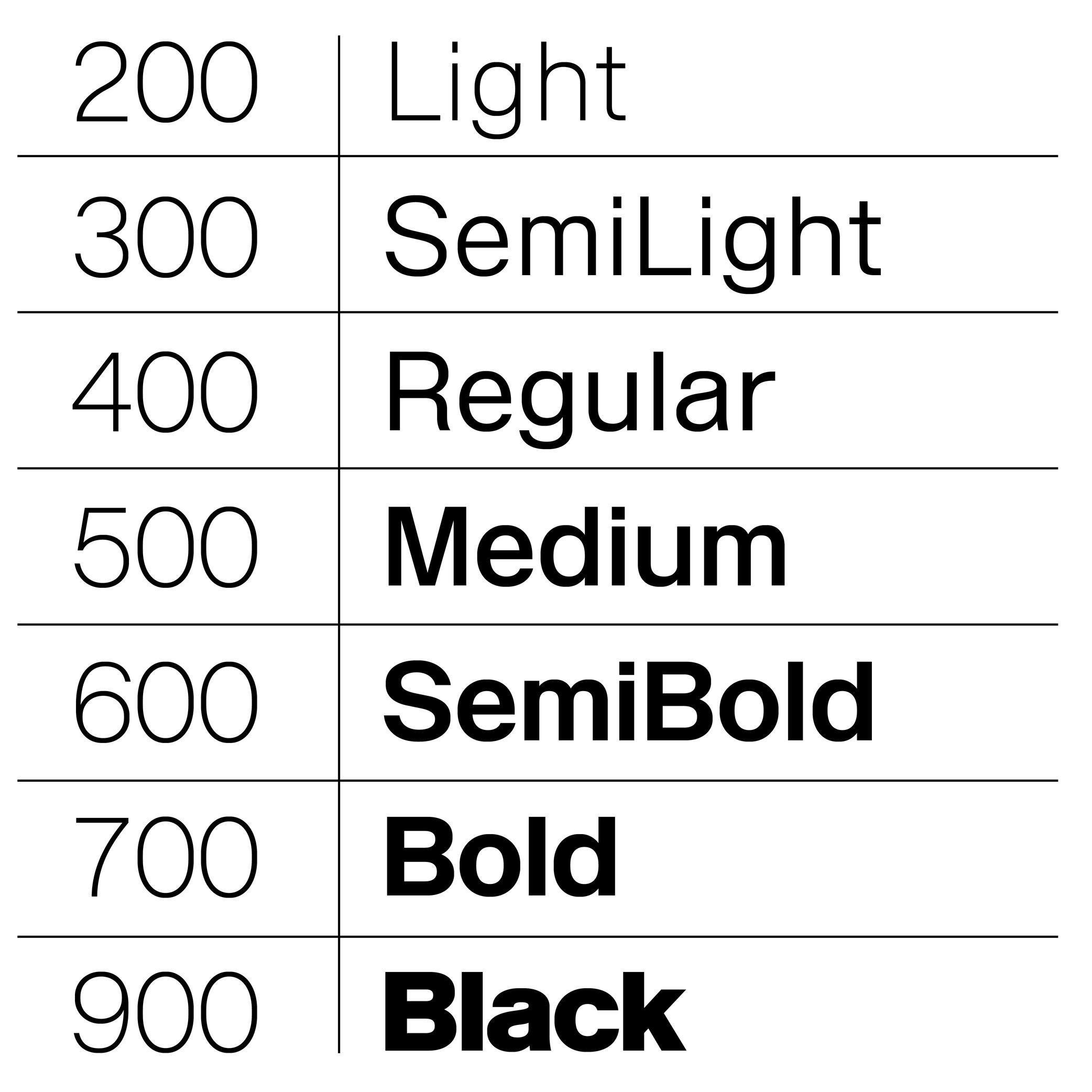
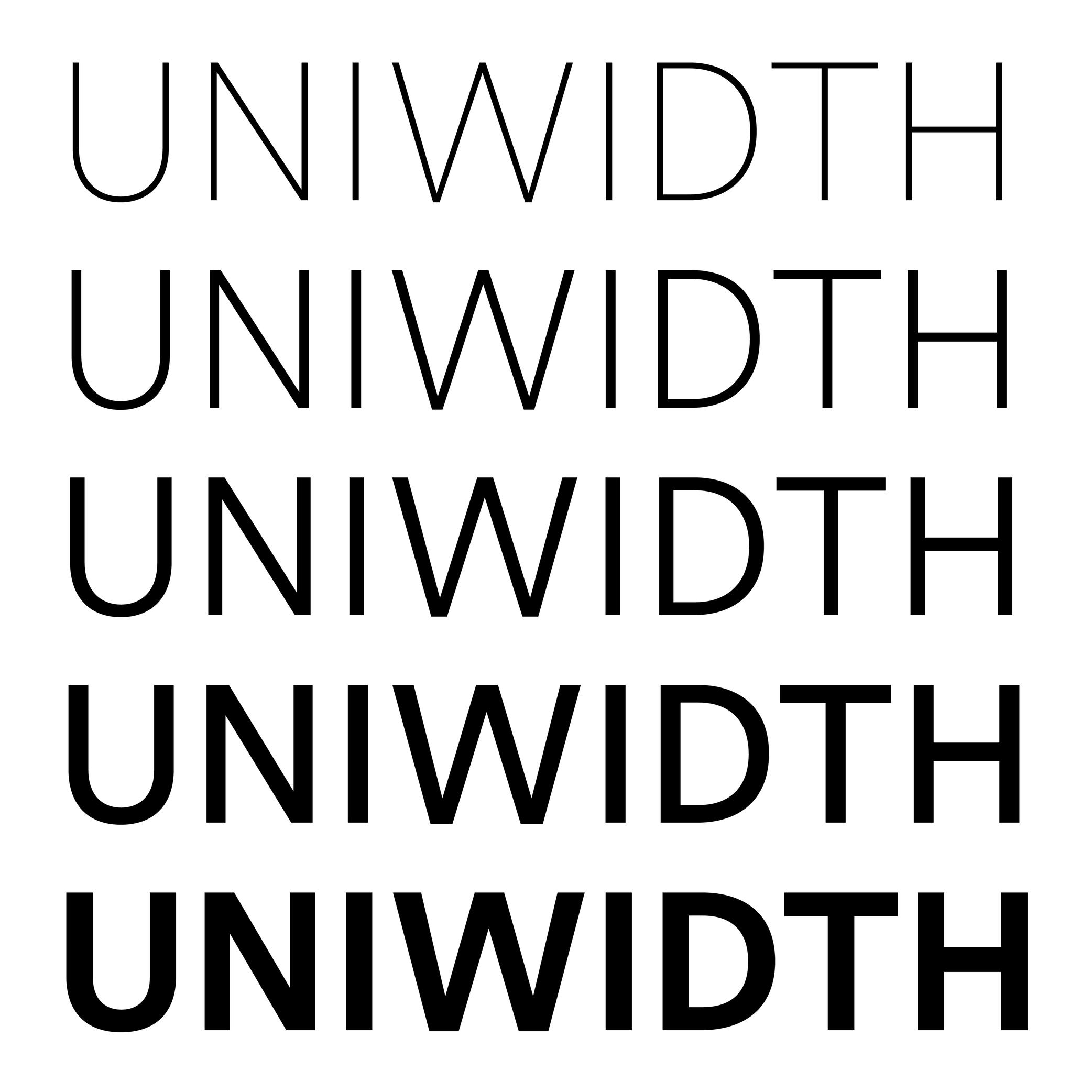
Graisse

Sponsorisé par Production Type . Caractère utilisé : Enduro , dessiné par Emmanuel Besse, 2020.
(Read More)Lorsque l’on parle de la graisse d’une police de caractère, il s’agit de l’épaisseur de des traits.
Au sein d’une même famille de caractères, plusieurs styles de graisses sont dessinés tout en gardant une certaine cohérence à travers tous ses glyphes dans un style donné.
CONVENTIONS POUR LES NOMS DE GRAISSES
Alors que la convention des noms historiques (par ex. Light, Bold, Black, soit Léger, Gras, Noir) prennent leur source parmi la tradition typographique liée à l’alphabet latin, l’idée-même de graisse peut s’appliquer à tous les systèmes d’écritures qui utilisent des variations d’épaisseur de traits. Ces noms ne sont pas des standards universels, puisque les conventions de description des styles peut être différents d’une culture à une autre.
NOMS DE GRAISSES & VALEURS CSS
En typographie digitale, les graisses sont aussi exprimées par un nombre, en utilisant un attribut « font-weight » :
• 100 = Thin (fin)
• 200 = ExtraLight (extra-léger)
• 300 = Light (léger)
• 400 = Regular (normal, régulier)
• 500 = Medium (moyen)
• 600 = SemiBold (semi-gras)
• 700 = Bold (gras)
• 800 = ExtraBold (extra-gras)
• 900 = Black (noir)CONSEILS POUR PRODUCTION DE FONTES
Avec les fichiers au format OpenType, la graisse est enregistrée dans la table OS/2 sous le domaine « usWeightClass », qui les rattache aux valeurs « font-weight » CSS (allant de 100 jusqu’à 900) :
• alors que le CSS défini seulement neuf niveaux, le « usWeightClass » permet des valeurs allant de 1 jusqu’à 1000, rendant ainsi possible une gradation plus fine ;
• on s’attend à ce que les valeurs de graisse CSS correspondent à leur classe de graisse de fonte.Respecter ce standard est important car de nombreux environnements se reposent sur ces marquages pour les rendus des textes et la correspondance à leur style. Si, par exemple, nous avons « Regular = 350 », les moteurs de recherche ou les apps peuvent ne pas reconnaître la bonne graisse correspondante ou lui donner un label erroné, ou causer une transformation incorrecte vers le Bold.
Pour les fontes variables, l’axe de graisse est défini par un nom d’axe enregistré (« wght »). Contrairement aux fontes statiques, cet axe permet une interpolation continue entre un minimum et un maximum, permettant aussi au font-weight en CSS de prendre n’importe quelle valeur qui soit présente au sein de l’axe (disons 347), avec des transitions fluides tout en gardant un contrôle précis.
Les noms de graisses dites « locales » (par ex. Bold en anglais, ou Fett en allemand) sont souvent générés par les dictionnaires internes des OS. Cela permet de s’assurer que les noms apparaissent dans la langue de l’utilisateur même si le fichier de comporte pas de traduction explicite. Si les noms par défaut ne suivent pas strictement les spécifications OpenType, des dénominations localisées peuvent ne pas être traduites correctement.
Gras (graisse)
 (Read More)
(Read More)Alors que le style Normal (ou Regular) est le plus fréquemment utilisé pour du texte courant, le style Gras est souvent choisi pour mettre l’accent sur un mot ou une phrase de manière plus forte que l’italique.
Grille

Illustration : Words of Type.
(Read More)En typographie (ou mise en page), une structure — appelée grille — est définie dans une page afin d’y placer les divers éléments, aidant ainsi à l’organisation de son contenu et sa lisibilité.
Guillemet

Sponsorisé par Formagari . Caractère utilisé : Modale Antique , dessiné par Emmanuel Besse, 2024.
(Read More)FONCTION
Les guillemets sont des signes utilisés pour encadrer une citation dans de nombreux langages.
HISTOIRE
Il est difficile de retracer les origines des guillemets. Mais un des ouvrages les plus anciens qui en contient date de 1527, par l’imprimeur hollandais-belge Josse Badius, dans lequel ils sont déjà utilisés pour introduire une citation.
Ils auraient été inventés par Guillaume Le Bé (1525-1598), imprimeur et tailleur de poinçons français d’après qui on aurait nommé les signes ‘guillemet’, diminutif du prénom de l’inventeur.
DESIGN
Les guillemets sont en forme de chevrons, placés à mi-hauteur des lettres (pour les écritures latines : entre la ligne de base et la hauteur d’x).
RÈGLES TYPOGRAPHIQUES
En fonction de la langue, les guillemets pointent soit vers l’intérieur ou l’extérieur de la citation, doublés ou en simple (les simples sont utilisés comme des guillemets secondaires), suivi ou non par une espace.
Quelques exemples ici :
« français » ou ‹ français ›
«italien»
»danois«note : la forme en virgule est plus populaire en anglais.
Guillemet (virgule)

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)FONCTION
Les guillemets anglais (quotes ou quotation marks en anglais), en double ou simple, sont utilisés dans de nombreuses langues pour introduire une citation.
HISTOIRE
Lorsque les textes étaient encore uniquement manuscrits, même s’il n’y avait pas de convention particulière à travers toute l’Europe pour indiquer une citation ou des notes, on retrouvait néanmoins régulièrement des traits inclinés doublés. Avec la presse typographique, les typographes utilisaient des virgules (déplacées vers le haut des lettres et/ou retournées) pour faire office de guillemets, et les mêmes formes ont été adoptées sur les machines à écrire, surtout celles produites par les compagnies américaines.
DESIGN
Même si historiquement parlant, les guillemets anglais sont identiques aux virgules (remontées à la hauteur des capitales ou ascendantes et retournées), certains styles de polices de caractères ont le mérite de les ajuster légèrement (plus courtes et plus étroites) pour obtenir un gris plus confortable à lire.
RÈGLES TYPOGRAPHIQUES
Des guillemets ouvrants (en « 66 ») ouvrent une citation, qui sera terminée par des guillemets fermants (en « 99 ») sans aucune espace entre les guillemets et le texte cité.
Certaines langues utilisent ces guillemets différemment en fonction des traditions et préférences typographiques de chacune, comme en „allemand“ ou „polonais”, ou des guillemets de forme différentes comme en « français », ou encore en「Chinois traditionnel」.
On fait souvent l’erreur d’utiliser la prime et double prime pour les citations alors qu’elles sont des symboles mathématiques (pour indiquer distance, temps, etc).
Hanzi

Illustration : Tezzo Suzuki .
(Read More)Le mot « Hanzi » est la transcription en phonétique Pinyin de 汉字 (sens littéral : caractère du peuple Han).
Les caractères Hanzi sont utilisés par la langue chinoise et sont une combinaison de logogrammes et d’idéogrammes.
note: le chinois est la langue, tandis que le Hanzi est son système d’écriture (ou scripte).
Aujourd’hui, il existe deux variations de Hanzi pour le chinois : le Traditionnel et le Simplifié.
Depuis que la (République Populaire de) Chine a adopté les caractères chinois simplifiés en vue de diminuer l’illettrisme en les rendant plus simples, les territoires de Hong Kong et de Taïwan ont gardé les formes traditionnelles comme une manière de garder leur identité culturelle.Plusieurs pays voisins ayant une forte histoire commune avec la Chine utilisent également les caractères Hanzi, ou l’ont fait avant d’avoir adopté un autre système :
- le japonais : avec les Hanzi (Kanji en japonais) utilisés avec les Hiragana et les Katakana ;
- le coréen : utilisant aujourd’hui l’écriture Hangeul, mais quelques Hanzi (Hanja en coréen) sont encore en usage dans certaines situations particulières ;
- et le vietnamien : utilisant aujourd’hui l’alphabet latin.
Chaque langue utilise des variations spécifiques des mêmes Hanzi, qui, depuis leur évolution indépendante, ont développé des différences plus ou moins subtiles par rapport aux Hanzi chinois.
Hauteur

Illustration : Jonny Wan .
(Read More)En dessin de caractères, une hauteur correspond à plusieurs mesures verticales utilisées comme des guides pour différentes catégories de glyphes (comme par exemple les capitales, minuscules, small caps, etc.). Ces mesures se prennent à partir de la ligne de base et aident à garder une cohérence visuelle pour tous les glyphes d’une police.
LCG (latin, cyrillique, grec)
Les écritures dites « LCG » utilisent les hauteurs suivantes pour leur lettres minuscules, capitales, et les petites capitales :
• la hauteur d’x : hauteur des minuscules (sans les ascendantes et/ou descendantes) ;
• l’ascendante : hauteur de la partie qui dépasse la partie supérieur au dessus de la hauteur d’x ;
• la descendante : hauteur de la partie qui descend en dessous de la ligne de base ;
• hauteur des capitales ;
• hauteur des petites capitales ;
• et parfois aussi des hauteurs spécifiques pour les chiffres (traditionnels, proportionnels, etc.).CJK (chinois, japonais, coréen)
Les écritures dites « CJK » sont conçues pour être inscrits dans un em-square aux mêmes dimensions pour tous les caractères d’une même police (même largeur et/ou hauteur). Les dessinateurs doivent définir :
• la hauteur idéographique (dans le em-square) : espace vertical pour tout un caractère ;
• une hauteur de repérage pour une ligne de base, qui servira à l’alignement des glyphes d’autres écritures en cas d’association multi-scripte.ÉCRITURES ARABES
Les écritures arabes ont plusieurs types de hauteurs en fonction du style en question, notamment certains qui ne suivent pas la convention latine où une ligne de base « verticale » peut changer d’un mot à l’autre lorsque les lettres sont utilisées en texte. Mais de manière générale, on peut citer les suivantes :
• ligne de base, qui défini l’alignement « horizontal » ;
• ligne médiane, pour la hauteur du corps principal ;
• ascendantes et descendantes, basées sur les traits des glyphes les plus hauts et les plus bas ;
• hauteur des accents, pour indiquer leur emplacement.ÉCRITURES INDIENNES
On citera ici les hauteurs les plus communes pour les écritures indiennes (qui regroupent un très large nombre d’écritures différentes !) :
• shirorekha (ou headline en anglais), pour la barre horizontale au dessus de nombreux glyphes ;
• hauteur de base, là où se pose la partie principale les glyphes (un peu comme la ligne de base latine) ;
• hauteur des matra, pour l’emplacement des signes voyelles et accents au dessus ou en dessous des glyphes de base.Note : Ces hauteurs font référence à (et pour) les contours des glyphes, et ne sont pas à confondre avec les mesures verticales, qui définissent la hauteur de l’interlignage d’une police de caractères.
CONSEIL POUR LA PRODUCTION DE FONTES
La hauteur d’x (x-height) et celle des capitales (cap-height) sont des valeurs importantes qui peuvent se trouver dans la table OS/2 d’un fichier de fonte.
Hauteur d'x

Sponsorisé par TypeMates . Caractère utilisé : Halvar Stencil Breitschrift , déssiné par Paul Eslage, Jakob Runge, Lisa Fischbach et Nils Thomsen-Haberman, 2019.
(Read More)En dessin de caractères latin, la hauteur d’x est un guide correspondant à la hauteur de la lettre x.
Elle aide à aligner les autres lettres minuscules et permet de définir leur rapport avec les lettres capitales et les ascendantes.
La lettre x étant celle qui possède deux terminaisons horizontales dans sa partie supérieure (n’a pas de dépassement optique), elle sert de référence commune pour toutes les autres minuscules.
Hauteur des capitales

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)La hauteur des lettres capitales (plus simplement hauteur des caps) est le niveau supérieur des lettres capitales carrées, comme le H.
La hauteur des caps est un des guides principaux pour les polices de caractères Latin. Elle est souvent un peu plus bas que la hauteur des ascendantes pour les polices créées pour être utilisées à petit corps, de même pour les styles sans empattements pour avoir une différence entre les lettres l (L bas-de-casse) et I (i capitale). Dans de nombreuses polices de caractères de titrage, les ascendantes ont la même hauteur que les capitales pour économiser de l’espace dans la hauteur.
Hinting

Sponsorisé par Frere-Jones Type . Caractère utilisé : Mallory MicroPlus , dessiné par Tobias Frere-Jones.
(Read More)Avant les écrans à haute résolution de nos jours, ceux qui avaient une faible résolution nécessitaient d’utiliser des fichiers de fontes qui soient passés par une étape de hinting.
Les fontes numériques sont des fichiers avec des glyphes sous la forme de contours vectoriels dessinés par le dessinateur dans une application de création de caractères. Sur des écrans à basse résolution, ils sont adaptés sous forme de fontes bitmap pour les grilles de pixels des écrans.
Le hinting consiste à donner les instructions par rapport aux positions des pixels lors d’une situation à basse résolution qui assure un rendu au plus près possible du design original.
Hypertexte
(Read More)Un lien hypertexte est une partie de texte numérique liée à un autre site ou page en ligne.
C’est une partie souvent signifiée avec un soulignage.
Icône

Illustration : Jonny Wan .
(Read More)En typographie et en dessin de caractères, un icône peut être un pictogramme (dessin stylisé d’un objet) ou un idéogramme (dessin ayant une signification).
Idéogramme
(Read More)Un idéogramme est un signe dessiné représentant un sens ou une idée. Il n’a pas forcément de lien visuel avec ce à quoi il fait référence. Sinon, il s’agira plutôt d’un pictogramme ou d’un logogramme.
Certaines écritures utilisent des idéogrammes, comme les caractères chinois ou les hiéroglyphes égyptiens.
Instance

Sponsorisé par Blaze Type . Caractère utilisé : Mega , dessiné par Matthieu Salvaggio et Malo Haffreingue, 2023.
(Read More)Les fontes variables permettent de naviguer entre, ou d’utiliser de multiples variations de manière fluide entre deux ou plusieurs styles spécifiques (appelés masters) avec une haute précision et un fichier bien plus petit.
Lors de la navigation entre des masters, on observe des interpolations, qui peuvent être exportées et utilisées comme des fichiers de font individuels, appelés instances.
ALLER PLUS LOIN
Qu’une fonte soit variable ou non, l’idée d’un espace de création (design space en anglais) peut aider les dessinateurs et utilisateurs à visualiser la relation entre chaque style au sein d’une famille de caractères. Une instance est un style situé à un emplacement donné dans cet espace ; espace pouvant avoir un ou plusieurs axes. Un exemple avec les styles Regular et Bold qui sont sur l’axe des graisses, et les styles Bold Extended et Bold Condensed sur l’axe des largeurs, le tout au sein de la même famille.
Les noms et les valeurs associées aux axes les plus communs comme la graisse, largeur, italique, et angle sont standardisés et documentés dans les Spécifications OpenType .
CONSEILS POUR PRODUCTION DE FONTES
Il y a une distinction à faire entre l’espace de création (défini par les contours et les valeurs du/des masters) et l’espace utilisateur (ce qu’une application lis et montre à un utilisateur). On peut également retrouver les détails sur l’espace utilisateur dans les Spécifications OpenType .
Même s’il est possible s’assigner n’importe quelles valeurs aux coordonnées des masters et des instances à des fins de design, celles-ci doivent correspondre aux valeurs standard de l’espace utilisateur, surtout lorsqu’il s’agit d’axes communs mentionnés au dessus. Par exemple, le style Regular d’une famille doit être attaché à 400 sur l’axe des graisses, et un Bold à 700. Certains logiciels ne prenant en compte uniquement ces valeurs-là pour montrer un style, il est alors important de les utiliser correctement pour une bonne expérience utilisateur.
Interligne

Illustration : Jay Cover .
(Read More)L’interligne est la distance entre deux lignes de texte. Pour les écritures latines, l’interligne se mesure entre deux lignes de base.
En anglais, le mot leading fait référence aux barrettes en plomb (lead en anglais) pour séparer deux lignes de caractères lors de l’impression au plomb.
Interpolation

Sponsorisé par Commercial Type . Caractère utilisé : Ionic Modern , dessiné par Paul Barnes avec Greg Gazdowicz, 2024.
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles dits masters ou sources (maîtres en anglais) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Une interpolation est une transformation des contours vectoriels depuis un master vers un autre en suivant un axe de design. Par exemple, une interpolation entre un caractère en Regular et Bold permet de générer un style Medium (il s’agira ainsi d’une instance) ainsi que de nombreux autres intermédiaires.
Ce processus fonctionne grace à des masters compatibles les uns avec les autres, c’est-à-dire que chaque glyphe correspondant doit avoir la même structure et le même nombre de points afin de pouvoir générer les interpolations correctement.
Grace aux interpolations, le fichier d’une fonte variable est réduit car il contient les informations d’un seul fichier source ainsi que ses variations, plutôt que les contours des glyphes sous tous les styles possibles.
CONSEILS POUR PRODUCTION DE FONTES
Une fonte variable contient techniquement un seul master dit originel. Il s’agit du style par défaut que l’on peut voir quand la technologie des fontes variables n’est pas supportée.
Les autres masters sont stockés en tant que delta données — différences mathématiques par rapport au master originel — utilisées pour les interpolations et générer les instances de manière dynamique. Les delta données sont stockées dans la table gvar.
Italique

Univers, extrait du Manuel Typographique, par Fournier le Jeune, 1766, détaillé dans De Plomb, d’Encre et de Lumière, Essai sur la typographie & la communication écrite, C. Peignot et G. Bonnin, Imprimerie Nationale, 1982
(Read More)DESCRIPTION
Il existe deux styles de constructions possibles pour la même graisse d’une police (en écriture latine) : le romain et l’italique. Les styles italiques ont très souvent des formes penchées, avec plus ou moins d’influence venant de l’écriture manuscrite dans leur structure et autres détails, la plupart du temps légèrement plus étroites que le romain.
Pour que l’italique soit visuellement en accord avec son compagnon romain, les deux doivent avoir un certain nombre de similitudes (graisse, hauteur, etc.). Mais ils doivent aussi être suffisamment différents pour que le lecteur puisse facilement identifier l’un de l’autre dans un texte. Une bonne gestion de l’équilibre entre différenciation et similitude fait partie de l’expertise du dessinateur de caractères pour former un « couple harmonieux ».
HISTOIRE
L’usage du romain et de l’italique comme on le connaît aujourd’hui nous vient de celui des imprimeurs du 15e siècle, qui les utilisaient pour des fonctions diverses et retranscrire des impressions différentes. Avec le mouvement humaniste en Europe lors de la Renaissance, les revivals inspirés de styles calligraphiques comme la Minuscule Carolingienne (uniquement des bas-de-casse) et des lettres capitales gravées sur les monuments romains (Capitalis Monumentalis) deviennent populaires de par leur influence des mouvements plus « naturels ».
Depuis que les deux styles de lettres droites/séparées et penchées/reliées sont utilisés en simultané, la différenciation entre eux se défini de plus en plus, jusqu’à devenir deux styles indépendants utilisés pour des fonctions à part, celles que l’on connaît aujourd’hui.
Un nom leur a également été attribué depuis cette période, avec :
- le romain faisant référence aux lettres capitales romaines ;
- et l’italique, nom donné par les écrivains anglais qui ont nommé ainsi ce style d’après son pays d’origine.
USAGE EN TYPOGRAPHIE
Les italiques sont utilisés dans les textes en tant que compagnons au romain dans une famille. Il est utilisé lorsque une partie de phrase ou un mot doit être différencié du reste, comme les titres d’œuvres, les mots dans une autre langue ou ce qui a besoin d’être mis en avant.
On notera que les systèmes d’écriture n’utilisent pas tous l’italique comme on le fait en écriture latine. La plupart font appel à d’autres styles, des signes de ponctuation dédiés et autres symboles pour le même effet.
Jambe

Sponsorisé par Type Together . Caractère utilisé : Aeroplan , dessiné par Nina Faulhaber, 2023.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Concernant l’alphabet latin, la jambe est le trait diagonal inférieur des lettres telles que R, k ou K.
Jonction

Sponsorisé par NM type . Caractère utilisé : Kinetic , dessiné par Noel Pretorius et María Ramos, 2017.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
La jonction est le point de rencontre de deux traits.
Justification

Illustration : Words of Type.
(Read More)Un texte est dit justifié lorsque toutes les lignes d’un bloc de texte sont alignées au même niveau à gauche et à droite (sauf exception pour la dernière ligne d’un paragraphe).
HISTOIRE
Au Moyen-Âge, la plupart des scribes essayaient de donner à leur manuscrits un rendu « propre » et ordonné au plus possible. Des repères étaient tracés aux marges des pages à gauche et à droite, ainsi qu’entre les colonnes, avant qu’ils se mettent à écrire les lignes de textes. Mais, il était quasi impossible de garder une longueur de texte à l’identique d’une ligne à une autre, même en utilisant des césures (séparation d’un mot sur deux lignes). Lorsqu’il a innové la technologie d’impression en Europe, Johannes Gutenberg a résolu ce problème grâce à deux méthodes :
• d’abord, il séparait les mots qui ne rentraient pas complètement à la fin d’une ligne, ce que faisaient déjà les scribes avant lui ;
• puis, il modifiait l’espace entre les mots sur chaque ligne pour que certains soient plus serrés que d’autres ;
• et enfin, les compositeurs avaient aussi des variantes plus compressées de certaines lettres pour qu’ils puissent insérer plus de mots par ligne (si et lorsqu’il était possible).USAGE EN TYPOGRAPHIE
Aujourd’hui en mise en page numérique, des algorithmes gèrent la césure et la justification en coupant des mots entre chaque ligne et utilisent des espaces à largeur variable. Mais la technique de Gutenberg où il utilise aussi des lettres à largeur multiple n’a pas été gardée. Des typographes novices utilisent parfois des fonctionnalités de logiciels qui peuvent changer la largeur de tout ou partie des lettres d’une ligne pour la rendre plus étroite, ou même resserrer l’espace entre chacune. Ces deux moyens sont des mauvaises pratiques en typographie, et devraient être évitées.
Ce qu’il faut faire, c’est ajuster les options de césure et de justification dans les réglages de la mise en page du logiciel pour obtenir un meilleur résultat, et ajouter des traits d’union conditionnels et/ou d’éventuels sauts de ligne manuels pour améliorer l’apparence d’un texte justifié.
Parmi les autres moyens de mise en page (communs pour les écritures qui se lisent horizontalement et de gauche à droite) sont les textes centrés, ou ferrés à gauche ou à droite.
Langue

Illustration : Catherine Potvin .
(Read More)Contrairement à un système d’écriture, une langue est tout moyen de communication et d’expression. Il ne s’agit pas forcément des mots « parlés » (par ex. avec la langue des signes).
Largeur

Sponsorisé par Blaze Type . Caractère utilisé : Surt , dessiné par Matthieu Salvaggio, 2020.
(Read More)Au delà de la largeur individuelle de chaque glyphe (la lettre M est généralement plus large que le I), il y a aussi de nombreuses largeurs de styles de caractères qui influencent ses caractéristiques, ou peuvent aider à la mise en page dans des conditions particulières.
Les styles les plus communs sont : Étroit, Condensé, Normal, Étendu et Large. Respectivement en anglais : Narrow, Condensed, Regular, Extended et Wide. Ils servent plus de moyen d’identification de chaque style dans une famille, plutôt qu’une convention à suivre pour toutes les écritures, puisque leurs descriptions peuvent varier d’une écriture à une autre.
Largeur unique

Sponsorisé par Frere-Jones Type . Caractère utilisé : Retina , dessiné par Tobias Frere-Jones, 2016.
(Read More)En dessin de caractères, la largeur et/ou la chasse d’un glyphe s’adapte en fonction de la graisse du caractère pour assurer un équilibre visuel. Certaines polices sont dessinées avec une largeur unique (uniwidth ou multiplexed en anglais) : le même glyphe garde la même largeur et/ou la même chasse pour toutes les graisses et les styles de la famille.
Cette particularité facilite la mise en page dans les environnements digitaux, plus particulièrement lorsqu’il y a une interaction entre l’utilisateur/visiteur sur un écran. Par exemple, au hover (survol de la souris) ou au clic sur un mot ou une portion de texte, il peut y avoir un changement de style tout en gardant l’apparence de la mise en page.
Mise en page

Illustration : Yann Bastard .
(Read More)La mise en page consiste en l’acte de composer des divers éléments graphiques (textes, titres, pagination, espaces blancs, images, etc.) sur une surface donnée (page, écran, mur, espace, etc.), de même que le résultat de cet arrangement. Les espaces blancs entre et autour ces éléments est tout aussi important que les éléments eux-mêmes.
Idéalement, une mise en page montre une esthétique cohérente, claire, et appropriée aux fonctions recherchées définies par son contenu.
Légende
 (Read More)
(Read More)Pour indiquer au lecteur qu’un passage du texte correspond à une légende, en plus d’être placée à côté de l’image à laquelle elle renvoie, celle-ci est souvent mise en page à un corps plus petit et/ou avec un style différent.
Certaines polices de caractères ont même un style dédié aux légendes, appelé caption (signifiant légende en anglais), avec des détails optimisés pour cet usage, comme par exemple un contraste moins soutenu et une hauteur d’x plus importante.
Léger (graisse)

Sponsorisé par R-Typography . Caractère utilisé : Rizoma , dessiné par Rui Abreu, 2018.
(Read More)Un style de police de caractères ayant une graisse plus fine que celle d’un Normal (ou Regular, en l'anglais) peut être nommée Léger (ou Light).
Il s’agit d’une des graisses les plus communes pour les polices en écriture latine (avec le Normal et le Gras, Regular et Bold en anglais). Mais il existe bien plus de styles de graisses : Fin, Livre, Extra-Léger ou même Hairline (fin comme un cheveu).
Lettrage

Illustration : Yann Bastard .
(Read More)Un lettrage est un dessin de caractères réalisé pour une situation donnée (par exemple, pour une enseigne de magasin) ou un ouvrage particulier (logo d’une marque, titre dans un encart de magazine, etc.), en opposition à une police de caractères où les glyphes sont dessinés individuellement pour pouvoir fonctionner sous toutes sortes de combinaisons.
Lettre

Illustration : Raven Mo .
(Read More)Une lettre est un signe d’un alphabet, permettant la transcription des sons d’une langue lorsqu’ils sont combinés les uns aux autres.
Licence

Illustration : Catherine Potvin .
(Read More)Les polices de caractères — aujourd’hui sous format numérique — sont des produits distribués et vendus de manière similaire aux logiciels : ce n’est pas la création en elle-même qui est vendue, mais une copie ainsi qu’une autorisation d’utilisation : sa licence.
Une licence est souvent associée à une EULA comportant tous les termes et conditions d’utilisation de la fonte. Les distributeurs, studios ou créateurs de polices peuvent avoir chacun un système de licence et de termes dans leurs EULA différents, rédigés selon la politique et la philosophie de chacun.
Ligature

Sponsorisé par LO-OL . Caractère utilisé : Kronik Antik Display, dessiné par Loris Olivier, 2023.
(Read More)Depuis l’impression au plomb, certaines combinaisons de glyphes étaient utilisées à répétition selon leur fréquence dans une langue donnée. D’autres devaient être ajustés pour donner un ensemble fluide (comme avec le f et le i, le haut du f pouvant se superposer au point du i). Les graveurs créaient alors un poinçon unique avec les deux lettres liées, donnant ainsi ce qu’on appelle une ligature.
Dans les polices numériques, le même principe est gardé et les ligatures sont des glyphes indépendants. Les fonctionnalités OpenType nous permettent de changer deux glyphes séparés en leur forme en ligature si nécessaire (si elle est présente dans la police choisie).
Ligne de base

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)La ligne de base est là où se situe le point d’extrémité inférieur des lettres comme le n ou le H, utilisée comme guide pour l’ensemble des caractères. On dit, d’ailleurs, que les lettres sont « posées » sur la ligne de base.
La ligne de base (avec les autres guides comme : la hauteur d’x, l’ascendante, la descendante et la hauteur des capitales) aide à contrôler l’emplacement des lettres et autres glyphes.
Certains ouvrages utilisent encore la dénomination de ligne de pied, mais celle-ci est devenue plutôt archaïque.
Lisibilité

Illustration : Malota .
(Read More)En typographique, on parle de lisibilité lorsque l’on mentionne la capacité d’un texte à être facilement lu ou non, qui se trouve influencé par plusieurs facteurs autres que le texte en lui-même. On confond souvent les termes « lisibilité » et « visibilité ».
CITATION
« La lisibilité d’un texte ne dépend pas seulement du type de caractère, de son corps, de l’espacement plus ou moins judicieux des mots et des lettres, de la longueur des lignes mais aussi de l’espacement de ces dernières, nommé également interlignage. »
Jost Hochuli (traduit par Victor Guégan et Pierre Malherbet) dans Détail en Typographie.
Lithographie

Illustration : Chloe Kendall .
(Read More)La lithographie est une technique d’impression qui permet une production rapide et en grande quantité, basée sur l’utilisation de plaques de pierre (lithos signifiant pierre en Grec).
HISTOIRE
La lithographie a été inventée en 1796 par le dramaturge allemand Aloys Senefelder (1771-1834) qui cherchait un moyen d’imprimer ses œuvres lui-même, avant de devenir imprimeur.
C’était une technique largement utilisée pour imprimer des images aux détails complexes, souvent avec plusieurs couleurs, plus rapide et plus facile que les autres techniques de la même époque. Avant les techniques modernes, certains ouvrages combinaient même en un seul plusieurs techniques (lithographie ou gravure pour les images, la presse de Gutenberg pour les textes).
TECHNIQUE
Le procédé de la lithographie se base sur la réaction chimique hydrophobe / hydrophile entre les corps aqueux et gras. Ce qui doit être imprimé est dessiné avec une encre grasse sur une plaque de pierre calcaire polie. Un liquide acide abrasif est ensuite appliqué sur la pierre qui va créer des parties légèrement en creux pour que de l’eau puisse s’y verser. Puis, une autre couche d’encre est appliquée sur la pierre, qui va adhérer aux parties grasses préalablement fixées et peut être transférée au papier.
AUJOURD’HUI
De nos jours, la lithographie est généralement utilisée pour les impressions d’arts puisque la technique est désormais plus coûteuse que les autres même si elle donne un résultat de haute qualité.
Longueur de ligne

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)En fonction du système d’écriture, ou du support, il y a un nombre médian de mots à considérer comme étant celui à respecter pour avoir une ligne de texte confortable à lire.
En français, une bonne longueur moyenne de ligne contient entre 10 à 15 mots environ.
Majuscule
(Read More)En typographie latine, une lettre majuscule est une lettre capitale placée au début d’une phrase ou la première lettre d’un nom propre.
Notez que toutes les lettres capitales ne sont pas nécessairement des majuscules, telles que celles dans des mots TOUT EN CAPITALES.
Manuaire
(Read More)DESCRIPTION
Parmi les catégories de styles de caractères, le « manuaire » imite les formes écrites à la main.
HISTOIRE
On commence à identifier plusieurs styles de caractères avec la production de caractères mobiles en plomb. La technologie de l’impression avec des caractères mobiles consiste à obtenir un caractère par signe, de manière à pouvoir les assembler à volonté, dans toutes les combinaisons possibles. Cela impliquait que la forme de chaque caractère devait être indépendante des autres.
Avec le développement des caractères devenant de plus en plus nombreux (principalement en Europe), des styles plus décoratifs voient le jour, particulièrement pendant le 20e siècle. Non seulement ces caractères offraient un choix plus varié aux typographes (pour les utiliser dans les publicitaires, par exemple), mais ils servaient aussi aux fonderies de caractères de montrer leurs capacités techniques à travers diverses innovations. En plus du style italique, les caractères imitant l’écriture manuscrite (avec ces formes connectées et irrégulières) étaient les plus complexe à créer pour les outils de l’époque. Parmi les caractères qui ont réussi à relever ces défis, on peut citer le Mistral, dessiné par le créateur et publiciste français Roger Excoffon en 1953 pour la Fonderie Olive.
ÉVOLUTION
Grace aux possibilités des outils digitaux qui ont beaucoup moins de contraintes physiques que les caractères en plomb, le même signe peut avoir plusieurs variations différentes et remplacer la forme par défaut pour un meilleur rendu (voir Fonctionnalités OpenType ou Alternatives) et donner cette impression d’écriture manuscrite. Il y a aujourd’hui un grand choix de caractères manuaires, ainsi qu’un large panel de personnalité (et de qualité).
IMPRESSION
Les caractères manuaires sont principalement utilisés pour du titrage, des textes courts, voir même dans des logos de marque. Ils arrivent à retranscrire toutes sortes d’impressions différentes, avec plusieurs sous-catégories. note : ne pas confondre les caractères manuaires avec les lettrages !
Manuscript

Illustration : Malota .
(Read More)Un manuscript est un document avec des textes écrits à la main.
Marges

Illustration : Words of Type.
(Read More)Les marges sont les espaces autour d’une surface de composition (marge intérieure, extérieure, de tête et de pied).
Master

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Pour que les fichiers de fontes variables puissent fonctionner correctement, ils ont besoin d’au minimum deux fichiers appelés masters, dans lesquels les glyphes doivent être dessinés avec :
- le même nombre de points et d’ancres ;
- le même nombre de contours, dans le même ordre et la même direction ;
pour que les interpolations ou les instances entre deux masters puissent être calculées et visualisées sans accrocs.
Deux masters peuvent définir plusieurs types d’axes comme la graisse, le corps optique, l’angle, etc.
Lorsqu’il y a plusieurs axes dans une fonte variable, ont peut parler de fonte à Multiple Masters.Masters multiples

Sponsorisé par R-Typography . Caractère utilisé : Montris , dessiné par Rui Abreu, 2024.
(Read More)Les fontes variables permettent de naviguer entre, ou d’utiliser de multiples variations de manière fluide entre deux ou plusieurs styles spécifiques (appelés masters) avec une haute précision et un fichier bien plus petit.
Lorsque plus de deux masters sont utilisés — créant ainsi un fichier de fonte variable plus complexe — on peut parler d’une fonte à Masters Multiple (ou MM).
Métadonnées
(Read More)Les fontes sont des fichiers contenant diverses catégories d’informations pour qu’ils puissent être fonctionnels, correctement installés et utilisés par les appareils, appelées des métadonnées.
Les métadonnées contiennent par exemple le nom du/des dessinateur(s), de l’éditeur ou du distributeur, la date de publication, le numéro de la version, les informations sur les droits d’auteur, etc.
Mettre en majuscules

Sponsorisé par Type Together . Caractère utilisé : Rezak , dessiné par Anya Danilova, 2022.
(Read More)Dans les applications de traitement de texte, « mettre en majuscule » (All-Caps en anglais) du texte sélectionné transforme toutes les lettres bas-de-casse en lettres capitales.
CONSEILS POUR PRODUCTION DE FONTES
Dans les éditeurs de texte, le bouton pour mettre en majuscules est la plupart du temps lié aux fonctionnalités OpenType incluses dans une fonte, dont les fonctions de sensibilité de casse (.case), les espaces des glyphes en capitale (.cpsp) et les chiffres proportionnels (.pnum).
Multi-scripte

Sponsorisé par Typotheque . Caractère utilisé : November , plusieurs dessinateurs, 2016.
(Read More)Est multi-scripte ce qui est écrit en plusieurs scriptes, ou systèmes d’écritures. Par exemple, un livre édité en anglais et en arabe est multi-scripte. Mais s’il est en anglais et en français, il est alors multilingue avec un seul script.
Multilingue

Sponsorisé par Typotheque . Caractère utilisé : Lava , dessiné par Peter Biľak, 2013.
(Read More)Est multilingue ce qui parle, écrit ou est écrit en plusieurs langues. Quelque chose peut être multilingue mais pas forcément multi-scripte. Par exemple un livre édité en anglais et en français est multilingue, mais n’utilise qu’une seule écriture : l’alphabet latin.
Niveau simple ou double

Sponsorisé par Typotheque . Caractère utilisé : Zed Text , dessiné par Peter Biľak, 2024.
(Read More)Les lettres latines a et g peuvent être représentées avec deux formes de constructions :
- simple niveau, pour un rendu plus géométrique ;
- double niveau, pour un style plus traditionnel ou classique.
Certaines polices de caractères, elles sont dessinées avec les deux variantes, car certains dessinateurs considèrent que les utilisateurs préfèreraient l’une plutôt que l’autre.
La lettre g peut aussi avoir une forme à demi-niveau, la plupart dans des designs scandinaves, héritage des panneaux de noms de rues au Danemark.
Nombre

Sponsorisé par Production Type . Caractère utilisé : Cardinal Photo , dessiné par Jean-Baptiste Levée, 2020.
(Read More)On confond très souvent les mots « chiffre » et « nombre ». Mais, sur un plan linguistique, les deux sont bien différents : un chiffre est une représentation graphique d’un nombre, qui, lui, est un concept algébrique. Plusieurs chiffres combinés forment un nombre. Par exemple, le nombre 22 est représenté par deux chiffres 2.
Œil

Sponsorisé par Commercial Type . Caractère utilisé : Portrait , dessiné par Berton Hasebe, 2013.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
En dessin de caractère latin, l’œil fait référence au rapport entre le niveau de la hauteur d’x et les autres guides (ascendante et descendante).
Plus un œil est grand, plus le caractère est adapté pour un usage en petit corps, puisqu’un « grand » œil améliore la lisibilité des lettres.
OpenType (format)

Illustration : Words of Type.
(Read More)Le OpenType est un format de fonte numérique développé par Apple et Microsoft, largement utilisé pour les fontes pour supports imprimés depuis ses débuts en 1996, et est en constante amélioration de nos jours.
Les fontes au format OpenType contiennent toutes les données dans un seul et unique fichier, des formes des glyphes, des mesures, jusqu’aux sets stylistiques additionnels de caractères connus en tant que fonctionnalités OpenType. C’est un format qui peut contenir beaucoup plus de glyphes que les autres (jusqu’à 65 000 et plus !).Oreille

Sponsorisé par Commercial Type . Caractère utilisé : Le Jeune , dessiné par Paul Barnes, Christian Schwarz, Greg Gazdowicz, 2016.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte beaucoup de termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Pour l’alphabet latin, l’oreille est la partie supérieure droite des lettres r, f ou le g dans sa construction en deux niveaux.
Orpheline

Illustration : Words of Type. Caractère utilisé : Knowledge, dessiné par Lisa Huang pour Words of Type, 2024.
(Read More)Lorsque l’on met en page du texte, certaines situations inattendues peuvent donner un résultat négligé.
Lorsque le premier mot d’une phrase ou la première ligne d’un paragraphe apparaît seule à la fin d’une colonne ou d’une page, on appelle cela une orpheline.
Ouverture

Sponsorisé par DJR . Caractère utilisé: (haut) Forma DJR , (bas) Condor , dessiné par David Jonathan Ross, 2017.
(Read More)L’ouverture est la limite entre la contre-forme et l’espace blanc de lettres ouvertes, telles que a, e ou c.
Une grande ouverture augmente la lisibilité d’une police de caractères et est recommandé pour les caractères de labeur.
Padding

Illustration : Words of Type.
(Read More)Le padding, ou remplissage, s’agit de définir une distance souhaitée entre les quatre côtés d’un élément à l’intérieur de son cadre en une seule fois.
Pagination

Illustration : Raven Mo .
(Read More)La pagination correspond au système de numérotation de pages dans un document imprimé.
Parenthèses

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)FONCTION
Les parenthèses encadrent un passage dans une phrase pour y ajouter une précision ou une explication.
HISTOIRE
Les premières parenthèses ajoutées dans du texte pour le même usage ressemblaient plutôt à des chevrons (comme les guillemets). Elles ont ensuite évolué pour être courbes comme on les connaît aujourd’hui, introduites par l’imprimeur français Nicholas Jenson à Venise en Italie, autour du 15e siècle.
DESIGN
Les parenthèses sont alignés aux accolades et aux crochets. Pour les polices avec contraste, les parenthèses doivent avoir un contraste adapté avec pleins (au milieu) et déliés (aux extrémités). La forme de ces dernières doit aussi être cohérente avec le reste des glyphes (oblique, horizontale ou verticale).
Il est recommandé d’avoir plusieurs paires de parenthèses de longueurs différentes pour être plus adaptées à la taille des glyphes avec lesquelles elles sont associées.
La forme la plus commune des parenthèses est courbée (comme celles-ci), mais d’autres écritures utilisent parfois des formes différentes.
RÈGLES TYPOGRAPHIQUES
Les parenthèses encadrent une partie d’une phrase, sans espace entre elles et le texte encadré.
Petites capitales
 (Read More)
(Read More)FONCTION
Les petites capitales (ou small caps en anglais) sont des lettres ayant la structure des lettres capitales mais en plus petite taille (d’où le nom).
UTILISATION
Elles sont utilisées dans les textes lorsqu’il y a besoin de garder des mots en capitales (initiales, abréviations, acronymes, chiffres romains ou des mots entiers) ou, dans la mise en page traditionnelle où il est d’usage de commencer un nouveau chapitre par une initiale, les lettres suivantes ou tout le reste de la première ligne sont mis en petites capitales pour accompagner la lecture vers les minuscules.
HISTOIRE
L’usage des petites capitales a commencé à être fréquent depuis l’impression des caractères en plomb, car elles donnaient la possibilité d’avoir un niveau de lecture supplémentaire sans avoir à changer de caractère.
Aujourd’hui, les petites capitales ne sont pas incluses dans tous les caractères digitaux en latin (même si elles ont leur propre Unicode et ne sont pas présentes dans tous les sets de caractères), car leur usage était plus commun en typographie traditionnelle et dans le « monde latin ».
Certains logiciels de traitement de texte ou de création peuvent générer automatiquement les petites capitales en rétrécissant les capitales (tout comme pour les styles italique et gras), mais il est déconseillé de le faire si l’on vise une typographie de haute qualité.
DESSIN
Il n’y a pas de proportions précises entre la hauteur des petites capitales par rapport aux capitales ou au minuscules, mais les avoir entre les deux est un bon ratio. La graisse et le contraste des petites capitales doit suivre ceux des minuscules, et sont souvent plus larges que les capitales simplement rétrécies.
Pictogramme
(Read More)Le mot « pictogramme » vient du latin pictum (signifiant peint) et du grec gramma (signifiant caractère).
Il s’agit d’un dessin stylisé dont la forme fait référence à ce qu’il désigne, contrairement aux idéogrammes.Piège à encre

Sponsorisé par Blaze Type . Caractère utilisé : Area Normal Inktrap , dessiné par Matthieu Salvaggio, 2021.
(Read More)Lorsque l’impression consistait à imprimer de l’encre sur du papier, l’encre pouvait facilement se disperser dans les plus petits détails, particulièrement en petit corps, ce qui réduit leur lisibilité.
Un des meilleurs exemples de police dessinée pour résoudre ce problème est le Bell Centennial, dessiné par Matthew Carter en 1975 pour la compagnie téléphonique américaine AT&T, qui avait besoin d’une police pour leur annuaire téléphonique (fabriqué avec un papier fin et poreux). Cette police a des encoches creusées à la jonction des traits, formant ainsi ce que l’on appelle des pièges à encre (ink traps en anglais).
En dessin de caractères numérique, les dessinateurs utilisent toujours les pièges à encre, particulièrement pour les caractères destinés à être utilisés à petit corps (imprimé ou sur écran), mais parfois aussi pour apporter un côté caractéristique (pouvant aller assez loin !).
Plein
 (Read More)
(Read More)En dessin de caractères, la partie la plus épaisse d’un trait d’un glyphe est appelée plein. Son contraire est le délié, et la relation entre les deux s’appelle le contraste.
Poignée

Illustration : Words of Type.
(Read More)Aussi point de contrôle, ou Bézier Control Point (BCP) en anglais.
Les poignées sont des points de contrôle placées par le designer afin de définir la courbure d’un segment. Leur longueur et position relative doivent suivre certaines règles pour s’assurer que le contour qu’ils dessinent soient fonctionnel et compatible, surtout lorsqu’on exporte une fonte sous un format tel que TrueType qui utilise des courbes quadratiques.
ALLER PLUS LOIN
Les courbes de Bézier cubiques et quadratiques ont des structures différentes : les courbes cubiques permettent d’avoir plus de contrôle avec moins de points, alors que les courbes quadratiques demandent souvent des points en plus pour la même forme. Lors de l’export vers un format TrueType, on a parfois besoin de rajouter des points supplémentaires pour préserver la structure originale d’une courbe depuis une source basée sur du PostScript.
Lorsque l’on travaille avec des courbes cubiques dans un fichier de création, il faut garder les points suivants en tête :
• les poignées doivent être toutes les deux du même côté de la courbe pour avoir une forme concave ou convexe. Si la direction d’une courbe change, il peut y avoir de mauvaises approximations ou des points supplémentaires qui ne sont pas nécessaires lors d’une conversion en courbes quadratiques ;
• les poignées doivent être équilibrées (à peu près à des longueurs égales) pour éviter les irrégularités ou des courbes trop accentuées ;
• éviter des poignées qui se croisent lorsqu’elles font partie d’un même segment, car cela peut provoquer des distorsions par toujours souhaitées (ou souhaitables).Point (contour)

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Lorsque l’on dessine des glyphes dans les applications de dessin de caractères, les contours sont créés en positionnant une succession de points tout comme les contours vectoriels dans la plupart des applications de création.
Les points d’un segment droit sont des points (nodes en anglais). Sur un segment courbe, il y aura des points ainsi que des points de contrôle pour ajuster la courbure.
Point d'exclamation

Sponsorisé par Kerns & Cairns . Caractère utilisé : Apotek , dessiné par Dyana Weissman, 2020.
(Read More)FONCTION
Le point d’exclamation est utilisé pour marquer une exclamation (d’où son nom!).
HISTOIRE
Les points d’exclamation auraient été utilisés par les copistes de manuscripts en Europe, qui écrivaient le mot latin io (équivalent au « hourra ») et qui aurait ensuite évolué pour devenir un trait vertical (simplification de la lettre i) au dessus d’un point (celle de la lettre o). Mais d’autres langues utilisent des signes différents pour le même usage, par exemple, en arménien ou en birman.
DESIGN
Le haut du point d’exclamation est optiquement aligné à la hauteur des capitales, avec un point à sa base. La forme du fût peut être dessiné de manière à être en accord avec le style de la police (contraste, arrondi, etc.).
RÈGLES TYPOGRAPHIQUES
En français, le point d’exclamation se place à la fin d’une phrase et est précédé d’une espace non-justifiante.
Mais en anglais et dans de nombreuses langues européennes, on ne placera aucune espace avant.
En espagnol, un point d’exclamation inversé est placé au début de la phrase, qui se termine avec le point à l’endroit, sans aucune espace.
Point d'extrémité

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Dans les fontes digitales, les courbes sont définies par au moins deux points (aussi appelés on-curve points ou nodes en anglais) et une ou deux poignées (off-curve points ou handles), qui contrôlent la forme et la tension de la courbe.
Les points extrêmes (comme leur nom l’indique, et appelés extrema points en anglais) sont situés aux quatre extrémités d’une courbe : au plus haut, bas, gauche, et droite. Ils sont souvent reconnaissables par les poignées qui leur sont associées, qui sont toujours alignées soit horizontalement, soit verticalement.
Les indices (ou hints, « indices » en anglais) sont rattachés uniquement aux points extrêmes. Pour obtenir une rasterisation (« mise à l'échelle » correcte (conversion de formes vectorielles en pixels), il est alors essentiel d’avoir ces points au bon endroit.
À NOTER
Depuis que le hinting sous format PostScript ne s’applique plus aux fûts à la diagonale, certains designers remettent en question la nécessité d’avoir des points extrêmes à la verticale pour les formes des caractères en italique.
Point d'interrogation

Sponsorisé par Kerns & Cairns . Caractère utilisé : Apotek , dessiné par Dyana Weissman, 2020.
(Read More)FONCTION
Le point d’interrogation est placé à la fin d’une question (évidemment).
HISTOIRE
Dans les textes en latin remontant au 16e siècle, les questions étaient marquées avec la lettre Q au dessus d’un o (comme une abréviation de quaestio pour « question » en latin), qui a évolué à travers les siècles pour être simplifié jusqu’à la forme que l’on connaît aujourd’hui.
DESIGN
Le point d’interrogation doit avoir suffisamment de présence pour être visible assez rapidement. Dans les écritures latines, il a à peu près la même hauteur et largeur qu’une lettre capitale. Son point est sensiblement identique au point (point final) et peut être visuellement ajusté si besoin.
RÈGLES TYPOGRAPHIQUES
Dans la plupart des langues latines, il n’y a pas d’espace avant le point d’interrogation, sauf en français où l’on place une espace non-justifiante (U+202F) avant. En espagnol, un point d’interrogation inversé est placé au début de la question, qui se termine avec un point d’interrogation à l’endroit, sans espace avec la question.
Point (signe)

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)FONCTION
Le point est le signe de ponctuation marquant la fin d’une phrase ou remplace les lettres omises dans les abréviations. Il est aussi utilisé dans les nombres pour indiquer les milliers dans les langues européennes, là où l’on préférera un point en anglais.
Dans le digital, un point est souvent utilisé pour séparer les types d’informations (nom-de-domaine.com).
HISTOIRE
Dans la Rome Antique, le point (sous la forme d’un point placé à mi-hauteur) était utilisé pour séparer les mots. Les scribes de l’Europe médiévale ont commencé à les utiliser pour séparer les phrases, puis s’est déplacé vers la ligne de base, ce qui est resté inchangé depuis.
DESIGN
Dans la plupart des écritures, le point est un cercle plein placé au niveau de la ligne de base. En écriture latine, il a à peu près la même taille que le point de la lettre i.
Dans bien d’autres écritures, les phrases sont terminées par des symboles différents. Comme en chinois ou le japonais, pour lesquelles le point est un cercle évidé, placé à la base ou centré par rapport aux caractères.
RÈGLES TYPOGRAPHIQUES
Lorsqu’il est utilisé pour terminer une phrase, il n’y a pas d’espace avant le point, mais une espace justifiante après. Il n’y a aucune espace ni avant ni après dans le contexte d’une abréviation. Lorsqu’il est utilisé au sein d’une citation, la parenthèse ou le guillemet fermant vient après le point. Dans les nombres, il est utilisé ainsi :
(langues européennes) 15.000,05
(anglais) 15,000.05Point (unité)
(Read More)En typographie, les points sont l’unité de mesure pour décrire la taille d’une police utilisé (sur un support imprimé ou digital). Il y a eu plusieurs types d’unités créés et utilisées à travers les siècles et de part le monde, avec les points Didot, Cicéro, Pica et bien d’autres. Aujourd’hui, l’unité standard international est le point (typographique), la taille des caractères est appelée corps et est indiqué en pts.
Point-virgule

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)FONCTION
Le point-virgule est utilisé pour séparer deux parties indépendantes qui se suivent tout de même dans une même phrase. Il peut aussi être utilisé à la fin de sections d’une liste, terminée par un point.
DESIGN
Le point-virgule, comme son nom l’indique, se compose d’un point alignée sous la hauteur d’x et d’une virgule sur la ligne de base, les deux sont visuellement et verticalement alignés.
RÈGLES TYPOGRAPHIQUES
Dans beaucoup de langues, il n’y a pas d’espace avant le point-virgule. Mais en français, on place une espace fine non justifiante.
Points de suspension

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)FONCTION
Les points de suspension (ou trois petits points) sont un signe de ponctuation indiquant une partie manquante de texte (incomplet ou non-dit) ou marquant une pause rhétorique...
DESIGN
Les points de suspension sont trois points alignés les uns à la suite des autres. Il est recommandé de rapprocher les trois points dans les points de suspension, par rapport à leur distance avec des points « classiques » afin d’éviter un espace trop grand dans un texte.
En chinois, les points de suspension ont six points au lieu de trois et sont traditionnellement alignés au centre.
RÈGLES TYPOGRAPHIQUES
Dans la plupart des langues, si les points de suspension indiquent une partie manquante, ils seront encadrés par des parenthèses (…). Mais en français, on préférera l’utilisation de crochets […].
S’ils sont à la fin d’une phrase, les points de suspension sont suivis d’une espace, comme avec le point.
Police de caractères

Illustration : Erik van Blokland .
(Read More)Une police de caractère, ou caractère est un ensemble de glyphes dessinés avec une intention (et/ou style) particulière.
Une famille de caractères peut regrouper plusieurs styles avec leurs styles propres à chacun (graisse, largeur, contraste, etc.) mais gardant des traits communs appartenant au même groupe.
À ne pas confondre avec fonte ou typographie.
Ponctuation

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Souvent négligés quand on pense à ce qui constitue un système d’écriture, les signes de ponctuation ont un rôle tout aussi important que les lettres et les chiffres.
Lorsqu’ils sont bien dessinés dans une police et correctement utilisés dans un texte, ils marquent le rythme, aident à la lecture et participent à la typographie et la mise en page.
Avec l’évolution des écritures à travers le monde, certains signes de ponctuation ont développé des formes différentes pour des usages similaires. À noter que toutes les écritures n’utilisent pas les mêmes signes qu’en alphabet latin.
Postscript (format)

Illustration : Words of Type.
(Read More)Le Postscript est un language informatique mis au point par Adobe en 1982. Il a permit le développement de l’édition numérique (ou PAO pour Publication Assistée par Ordinateur) pour imprimer textes et images sur des imprimantes laser à haute résolution.
Avant le Postscript, la plupart des fontes étaient sous format Bitmap (avec des pixels), qui donnaient un résultat plus ou moins proche au dessin original sur un support donné (imprimé, écran à basse ou haute résolution). Depuis l’arrivée des fontes Postscript (contenant les données des glyphes sous forme de contours mis à l’échelle), les fontes pouvaient garder leur formes même à petit corps. Les fontes Postscript contiennent plusieurs fichiers (un avec les formes des glyphes pour être vue sur écran, un autre avec les données pour être comprises par les imprimantes) pour chaque fonte, et tous devaient être installées pour pouvoir l’utiliser.
Queue

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Concernant l’alphabet latin, il s’agit de la partie inférieure droite de lettres comme le t, y ou Q.
Redevance

Illustration : Catherine Potvin .
(Read More)Les polices de caractères sont des créations vendues avec leur license correspondante sous forme de fichiers de fontes (une copie de l’oeuvre originale). Lorsque ces licences sont vendues et gérées par un intermédiaire (éditeur, distributeur ou fonderie typographique), un pourcentage des ventes est rendu au dessinateur. Cette partie est la redevance (ou les royalties), similaire à ce qui est appliqué dans la plupart des industries artistiques telles que la musique ou l’illustration.
Regular (graisse)

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Le style de graisse Regular, parfois aussi appelé Normal, est le style le plus fréquemment utilisé dans une famille de police de caractères.
Avec ses proportions et détails conçues pour être lu facilement, il s’agit du style de préférence pour un usage dans les textes courants.
Reliure

Illustration : Yann Bastard .
(Read More)Les livres sont reliés avec de diverses techniques, avec les reliures dites traditionnelles ou modernes, ou celles qui sont spécifiques à une ou plusieurs régions du monde : reliure japonaise ou chinoise, Otabind, dos cousu, et bien d’autres.
Revival
(Read More)Un revival (aussi « refonte », ou « réédition ») s’agit d’un caractère (aujourd’hui digital) dont le dessin se base sur celui d’un caractère existant (souvent un caractère d’imprimerie).
Le dessin d’un revival comporte forcément des détails propres au dessinateur, dues aux interprétations du dessin original lorsqu’il est imprimé sur papier ou vu sur écran de plusieurs résolutions différentes. Aujourd’hui, on peut trouver plusieurs caractères dessinés en tant que revivals d’un seul et même caractère, mais avec, pour chacun, des différences (parfois très) subtiles. Par exemple, on peut citer les nombreuses versions du Garamond.
Un revival d’un caractère d’imprimerie de texte courant est souvent un bon exercice pour les étudiants qui débutent en dessin de caractères, puisque cela permet de se familiariser avec des styles considérés comme « conventionnels » avant d’expérimenter avec plus de créativité.
Sans Serif

Illustration : Pauline Fourest (Spaghetype ).
(Read More)DESCRIPTION
Les termes « sans empattement », « sans serif », « sanserif » ou tout simplement « sans » désignent un style de caractère qui n’a pas d’empattement.
HISTOIRE
De ce que l’on sait aujourd’hui, le premier caractère de ce style a été publié en 1816 sous le nom de Two-Line English Egyptian (Égyptienne anglaise à deux lignes), par William Caslon IV, à Londres.
Il y a eu plusieurs appellations différentes pour des caractères Sans comme nous l’entendons aujourd’hui, que l’on trouve en tant que noms de catégories de classifications typographiques : grotesque (en France et Royaume-Uni), Grotesk (Allemagne), Gothic (États-Unis), Linéale, Bâton ou Antique (France)
ÉVOLUTION
En Europe et en Amérique du Nord, les styles sans empattements sont devenus populaires depuis le début du 20e siècle et de nombreux dessinateurs ont fait des expérimentations diverses, dont certaines qui sont devenues des références pour des sous-catégories de ans serif : Sans Humaniste, Sans Géométrique, Grotesque ou Gothique…
Mais ces caractéristiques ne s’appliquent pas à d’autres systèmes d’écritures qui ont évolué indépendamment du monde ‘latin’. Le Hanzi pour le chinois a une catégorie de style similaire au Sans, appelé Heiti (ou Hei), mais qui n’a pas autant de sous-catégories.
Set de caractères

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Un set de caractères est une liste de glyphes (lettres, chiffres, symboles, ligatures, etc.).
Dans les fontes numériques, un set (aussi appelé « liste d’encodage ») contient les glyphes de la fonte avec les noms et les références Unicode de chacun.
Il existe plusieurs sets de caractères, spécifiques aux nombreux systèmes d’écriture ou langages, chacun contenant les glyphes nécessaires à l’usage des écritures ou langues respectives. Des sets de caractères séparés par écriture ou langue permet d’obtenir un fichier de taille réduite et optimisé.Sommet

Illustration : Tezzo Suzuki .
(Read More)Le sommet correspond à la partie supérieure où deux fûts se rencontrent, telle que le haut de la lettre A ou le milieu de w.
Spécimen

Illustration : Jay Cover .
(Read More)Un spécimen est un document publié par les fonderies de caractères pour présenter une police comme un échantillon visuel, montrant ses glyphes, des textes en grand et petit corps, éventuellement des alternatives des fonctionnalités OpenType, etc.
Une collection de spécimens de plusieurs polices de caractères forme un catalogue de spécimens.Squelette

Illustration : Pauline Fourest (Spaghetype ).
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Le squelette est la ligne autour de laquelle chaque partie d’un glyphe se construit (graisse, contraste, courbure, terminaux, etc.). Garder un squelette similaire à travers les multiples styles pouvant constituer une famille de police est une des principales manières de maintenir une cohérence dans le dessin.
Structure

Sponsorisé par Blaze Type . Caractère utilisé : Fusion Neue , dessiné par Matthieu Salvaggio, Tim Vanhille, et Ferdinan Del Fabro, 2024.
(Read More)Chaque glyphe de tous les systèmes d’écriture suit une structure particulière (emplacement de chaque partie les unes par rapport aux autres).
Les personnes lisant des mots et des textes dans une écriture donnée reconnaîtront les glyphes (lettres, caractères, symboles, etc.) si leur structure suit une convention qui est familière pour tous ses utilisateurs.Résultant de l’évolution de chaque écriture, la structure des glyphes peut être différente à travers le temps (par ex. : l’écriture gothique en latin), ou un même glyphe peut avoir plusieurs variantes (par ex. : la lettre a en simple ou double niveaux).
Style

Illustration : Pauline Fourest (Spaghetype ).
(Read More)Les polices de caractères de chaque système d’écriture existent en nombre et en variétés infinies. Ils sont influencés par de nombreux facteurs comme la technologie, les outils, les besoins et les modes. Mais chacune est (ou peut être) regroupée dans des catégories pour leurs similitudes avec d’autres, dans les systèmes de classification (avec ou sans empattement, humaniste ou géométrique, etc. ).
En écriture latine, on identifie aussi les styles romain (ou droit) et italique comme étant deux compagnons de styles d’un même caractère.
Substitution
(Read More)Lorsqu’un fichier contient du texte utilisant une police qui ne serait pas préalablement installée dans l’appareil de la personne qui l’utilise, le système remplacera cette fonte par une autre par défaut. On parle alors de substitution de fonte.
Superposition

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Lorsque l’on crée des glyphes dans les applications de dessin de caractères, les contours de deux formes peuvent se superposer l’un au dessus de l’autre pour avoir des formes plus complexes (le E peut être divisé en plusieurs « traits ») ou pour créer une contre-forme comme avec la lettre O avec un contour large et un plus petit à l’intérieur.
Ces effets sont contrôlés en maniant la direction relative des contours.
Sur-mesure

Illustration : James Graham .
(Read More)Entreprises, marques et autres institutions peuvent avoir besoin d’une police de caractère dessinée sur-mesure (ou custom), spécifiquement adaptée à son langage visuel. Elles peuvent être utilisées en tant qu’élément majeur d’une identité et/ou ajustée à un usage particulier, contrairement aux polices distribuées sur catalogue, dites retail.
Une police sur-mesure coûte plus cher d’un premier abord par rapport à une licence d’une police retail (le client peut posséder une création exclusive, alors qu’une police retail peut être utilisé par beaucoup d’autres). Néanmoins, cela peut être financièrement et stratégiquement plus intéressant et plus profitable sur le long terme.
Il est souvent intéressant de comparer ces deux options si l’on compte utiliser une police pour l’identité d’une entreprise.Surface du caractère

Sponsorisé par Mallikātype . Caractères utilisés: (haut) Jinhua Serif , 2023, et (bas) Nan Sans, à paraître bientôt. Dessiné par Xue Tianmeng, Li Jian, et Kazuhiro Yamada.
(Read More)En dessin de caractères des écritures de la région est-asiatique (regroupant le chinois, japonais, et coréen), les caractères sont inscrits dans un espace carré, le même pour tous les caractères de la même police.
La surface du caractère (ou 字面, littéralement visage du caractère) est l’espace occupé par celui-ci dans son carré.
Swash

Sponsorisé par Blaze Type . Caractère utilisé : Sigurd , dessiné par Matthieu Salvaggio et Léon Hugues, 2021.
(Read More)Les ornements (communément appelés swash) sont les extensions de lettres dessinées avec une partie plus allongée par rapport à leur longueur “normale”, généralement considérés comme étant des détails décoratifs et/ou dans des styles de polices de titrage (ou display).
HISTOIRE
Les swashs apparaissent avec l’impression au plomb dans le monde latin, lorsque les lettres avec swashs servaient d’éléments décoratifs en complément au texte et étaient populaires auprès des lecteurs. Ils étaient également un moyen de mettre en avant les compétences du graveur de poinçon, montrant ainsi parfois des swashs exagérément longs et élaborés.
Les swashs ont toujours la même fonction dans les polices numériques d’aujourd’hui, avec les caractères « normaux » par défaut et ceux ornés accessibles en tant qu’alternatives.Système métrique

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Le système métrique est un système de mesure utilisé aujourd’hui dans la plupart des pays à travers le monde, dont les unités sont le mètre, le gramme et le degré Celsius, etc.
Les États-Unis et les pays ayant fait partie de l’Empire britannique utilisent le système impérial avec les pieds, livres et degrés Fahrenheit.
Taille (anatomie)

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Concernant l'alphabet latin, la taille est la partie au milieu de lettres comme le B ou le R, là où la rencontre de deux traits forment une partie plus étroite.
Terminaison

Sponsorisé par DJR . Caractère utilisé : Job Clarendon , dessiné par David Jonathan Ross, 2023.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
La terminaison d’un caractère correspond à sa toute dernière partie lorsque l’on suit son ductus. En fonction du style du caractère, la terminaison peut avoir plusieurs formes différentes, auxquelles on peut attribuer un nom encore plus « illustratif » (goutte, oreille, empattement, etc.).
Texte courant

Sponsorisé par TypeTogether . Caractère utilisé : Aneto , dessinateurs principaux : Veronika Burian, José Scaglione, 2022.
(Read More)Le texte courant est la partie principale d’un document. Les titres, sous-titres, légendes et autres parties doivent être visuellement différenciées du texte courant pour permettre au lecteur de distinguer et reconnaître chaque partie.
Pour la mise en page de texte courant, il est souvent recommandé de choisir un corps adapté à la lecture prolongée : de 9 à 12 points pour les supports imprimés, de 16 à 18 points pour les écrans.
Texte de remplissage

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Le texte de remplissage, lorem Ipsum ou bolo-bolo, est du faux texte utilisé pour tester l’aspect d’une police ou d’une composition typographique.
Tiret

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)USAGE
Il existe plusieurs tirets pour divers usages, qui ont des longueurs différentes. Parmi les plus communs, il y a :
1. le tiret moyen (ou demi-cadratin, en dash en anglais), utilisé pour :
- relier deux mots dans un mot composé ;
- indiquer une liste ;
- remplacer les mots ‘de…à’ ou ‘entre’ ;
2. le tiret long (ou cadratin, em dash en anglais), utilisé pour indiquer :
- un dialogue ;
- une coupure plus importante qu’avec une virgule ou un point-virgule.
Une paire de tirets (de préférence, des demi-cadratin en français) peuvent encadrer une citation, une note ou une information complémentaire, comme avec des parenthèses.
HISTOIRE
Avant l’adoption d’une convention en termes d’usage des signes de ponctuation, les scribes utilisaient toutes sortes de signes et/ou techniques pour indiquer pauses et toute autre information dans leurs écrits.
On retrouve dans les ouvrages (en Europe) à travers les siècles des tirets de plusieurs longueurs différentes, utilisés pour des rôles pouvant varier entre deux époques, et même entre deux pays. Aujourd’hui, les tirets cadratin et demi-cadratin sont devenus les principaux successeurs à ces évolutions.
DESIGN
Leur longueur a fini par être définie et standardisée lors de l’impression au plomb (en Europe et en Amérique du Nord), en se référant à la taille du caractère :
- 1 em = la taille du caractère ;
- longueur du tiret cadratin = 1 em (à la base, aussi largeur de la lettre M, d’où le nom de em dash en anglais) ;
- longueur du tiret demi-cadratin = 1/2 d’1 em (ou moitié d’un cadratin, aussi parfois largeur de la lettre n, d’où le nom de en dash en anglais).
Les deux tirets sont placés optiquement à mi-hauteur entre la ligne de base et la hauteur des ascendantes. Dans un caractère avec du contraste, l’épaisseur des tirets doit correspondre avec les parties fines.
RÈGLES TYPOGRAPHIQUES
En français, on place une espace justifiante avant et après un tiret. Dans le cas d’un ajout d’une citation ou d’une note introduite par un tiret et qui termine la phrase, on ne garde pas le deuxième tiret avant le point. Mais ces règles ne s’appliquent pas à toutes les langues, même latines !
NE PAS CONFONDRE
Le tiret demi-cadratin, en particulier, est souvent confondu avec le trait d’union (U+2010), le signe mathématique moins (U+2212), ou même le trait d’union-moins (U+002D).
Avec les caractères digitaux, chacun de ces glyphes ont leur propre Unicode. Chacun est dessiné et accessible de manière indépendante. Mais avec nos claviers modernes - hérités des machines à écrire qui ont du faire un compromis sur le nombre de glyphes présents, du à l’espace limité - nous faisons encore et souvent l’erreur d’entrer le trait d’union-moins (U+002D), techniquement un hybride entre le trait d’union (U+2010) et signe moins (U+2212). Mais heureusement, la plupart des outils de traitement de textes contemporains sont assez intelligents pour remplacer ce signe par le bon en fonction du contexte.
Tiret du bas

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)FONCTION
Le tiret du bas, ou underscore, est souvent utilisé aujourd’hui comme un séparateur de mots dans des situations où les espaces ne peuvent pas être pris en compte, telles que les adresses email ou URL, noms de fichiers, etc.
HISTOIRE
Dans la convention d’édition de livres en Europe, souligner un mot ou une partie de phrase (to underscore en anglais) dans un manuscrit signifiait au typographe et/ou à l’imprimeur de mettre ladite partie en italique (ou en romain).
Le signe a continué d’exister sur les machines à écrire et nos claviers d’aujourd’hui pour divers usages dans différentes langues, en tant que signe individuel au lieu de marqueur sous des lettres.
DESIGN
Le underscore est un trait de la même épaisseur que les tirets, placé sous la ligne de base et a la même longueur que le tiret moyen (ou demi-cadratin).
RÈGLES TYPOGRAPHIQUES
Il n’y a aucun espace ni avant ni après le underscore.
NE PAS CONFONDRE AVEC
La plupart appellent ce glyphe un underscore. Mais sa dénomination correcte serait plutôt « tiret du bas » (ou low line en anglais, d’où son nom associé au code Unicode), car le underscore (U+0332) est un signe d’accentuation utilisé dans plusieurs langues africaines et native américaines.
Titrage

Sponsorisé par NM type . Caractère utilisé : Sixten , dessiné par Noel Pretorius et María Ramos, 2023.
(Read More)Les caractères de titrage (plus communément appelés caractères display) sont dessinés pour attirer le regard, utilisés à grand corps sur des affiches, panneaux publicitaires, des titres de journaux ou magazines, etc.
Pour ce faire, ils ont souvent des formes et/ou des détails plus accentués que des caractères de texte courant.
Tofu

Illustration : James Graham .
(Read More)Si un texte est rédigé dans un système d’écriture qui n’est pas supporté par aucune des polices système de l’appareil, ou contient un ou plusieurs glyphes non existant dans aucune des fontes déjà installées, le lecteur verra les glyphes « non reconnus » présentés sous la forme de tofus.
Ils sont généralement affichés sous la forme de rectangles avec une croix à l’intérieur.Trait

Sponsorisé par R-Typography . Caractère utilisé : Flecha , dessiné par Rui Abreu, 2019.
(Read More)Lettres, caractères et autres glyphes sont écrits avec des traits. Leurs formes et la direction de leur tracé vient de celui effectué à la main avec les divers outils utilisés par l’humanité pour l’écriture.
Trait d'union

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)FONCTION
Les traits d’union sont utilisés pour relier des mots pour former des noms composés, ou pour marquer une césure dans un texte justifié.
HISTOIRE
Avant même la presse à imprimerie et autres machines, les scribes utilisaient des marquages variés en complément aux lettres pour ponctuer leur écrits. Pour la même fonction, il pouvait y avoir plusieurs formes différentes, variant d’un pays à un autre, voir même d’un scribe à un autre.
Dans les manuscrits en grec ancien (où l’on n’utilisait pas encore les espaces pour sépare les mots), on utilisait un symbole pour connecter deux lettres d’un même mot qui a donné son nom au trait d’union en anglais : hyphen. Il ressemble à une parenthèse horizontale, placée au niveau de la base des lettres. Ce signe a du se déplacer pour être à mi-hauteur entre les lettres depuis le système d’impression de Johannes Gutenberg qui ne permettait pas d’ajouter des caractères sous les lettres. Plus tard, l’espace limité des claviers des machines à écrire a forcé les ingénieurs de ces appareils à faire des compromis en rassemblant sous une même touche les signes qui se ressemblent. Cela a été le cas pour le tiret demi-cadratin, le trait d’union, et le signe moins (les deux derniers ont même fini par devenir un hybride appelé hyphen-minus en anglais).
DESIGN
Le trait d’union est le tiret le plus court (comparé aux tirets demi-cadratin et cadratin), placé à la même hauteur que ses semblables.
Pour les polices de styles avec contraste, l’épaisseur des tirets doit correspondre avec celle des déliés.
RÈGLES TYPOGRAPHIQUES
En français, il n’y a aucun espace avant ni après un trait d’union.
Voir Césure pour plus d’informations sur l’usage de la césure dans un texte justifié.
NE PAS CONFONDRE
On confond souvent le trait d’union avec le signe mathématique moins (U+2212) qui est généralement plus long que le trait d’union, le hyphen-minus (U+002D) ou même le tiret demi-cadratin (U+2013).
Avec les caractères digitaux, chacun de ses glyphes ont leur propre Unicode. Ils sont dessinés et peuvent être accessibles individuellement. Mais même sur nos claviers modernes, les claviers des machines à écrire nous ont laissé le hyphen-minus que l’on utilise toujours par erreur. Heureusement, la plupart des logiciels de traitement de texte savent remplacer le hyphen-minus par le signe adéquat en fonction du contexte.
Traverse

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Pour l’alphabet latin, la traverse est la barre horizontale de lettres comme le A ou H.
TrueType (format)

Illustration : Words of Type.
(Read More)Le TrueType est un format de fichier de fonte numérique créé par Apple dans les années 1990n utilisé pour les fontes installées sur les systèmes Mac OS et Windows (Microsoft). C’est un format développé quelques années après le format Postscript de Adobe.
Le format TrueType se base sur un système de courbes quadratiques qui sont plus simples et plus rapides à être calculées que les courbes cubiques du format Postscript. Contrairement aux fontes Postscript qui nécessitent d’installer tous les fichiers qu’une fonte peut contenir, il suffit d’en installer un seul pour une fonte TrueType pour pouvoir l’utiliser.Typographie

Illustration : Jay Cover .
(Read More)La mise en page (ou typographie) consiste à assembler des textes dans une composition graphique, en définissant chacun des aspects tels que les proportions des colonnes de textes avec les espaces blancs, choisir les caractères et leur styles, définir le corps des différents types de textes, l’espacement entre les lignes, l’approche des lettres, le type de justification, utilisation de césure ou pas, etc.
La personne qui pratique la typographie s’appelle un·e typographe.
À ne pas confondre avec le dessin de caractères.
Unicode

Illustration : Words of Type. Caractère utilisé : Knowledge Round, dessiné par Lisa Huang, 2024.
(Read More)L’Unicode est une norme de codage international pour identifier les signes et symboles graphiques utilisés à travers le monde.
Gérée par une organisation à but non lucratif appelée Unicode Standard Consortium constituée de membres du monde entier, elle attribue un code à chaque signe des langues écrites. Ces codes sont ensuite intégrés dans les systèmes informatiques à travers le monde pour assurer des échanges d’informations stables.
Unité

Illustration : Jonny Wan .
(Read More)En typographie et en dessin de caractères, la mesure des dimensions d’une police se fait avec une unité particulière appelée point ou pts.
Il y a eu de nombreuses unités de tailles et de noms différents utilisés au cours de l’histoire et dans le monde, comme le point Didot, Cicéro, Pica ou encore les pouces, pour ne citer que ceux utilisés avec l’alphabet latin.
Vecteur
(Read More)Un vecteur est une ligne dont la direction est définie par le positionnement de deux points.
En dessin digital, les vecteurs représentent des formes rendues par des formules mathématiques plutôt que des pixels, leur permettant ainsi d’être mis à l’échelle.
En dessin de caractères digital, les contours des glyphes sont construits à partir de la technologie des courbes de Bézier. Chaque contour d’un glyphe est composé de vecteurs connectés les uns aux autres, permettant un contrôle précis des contours, leur modification à volonté, et des changements d’échelle. Les outils de dessin de caractère se reposent sur ce système pour créer et manipuler les glyphes d’une police.
Version d'essai

Illustration : Chloe Kendall .
(Read More)La plupart des fonderies de caractères et autres distributeurs de fontes proposent une version d’essai (ou trial en anglais) de leurs caractères (similaire à un échantillon de produit) qui permet à l’utilisateur d’essayer un caractère gratuitement, avant éventuellement de décider d’acheter une licence.
L’usage des versions d’essai se limite uniquement à l’essai. Les conditions d’utilisation sont listées dans une EULA spécifique. Et en général, les versions d’essai ne contiennent un set de glyphes et/ou d’options limités, suffisamment pour donner une idée de l’apparence du caractère dans une situation donnée.
Veuve

Illustration : Words of Type. Caractère utilisé : Knowledge Round, dessiné par Lisa Huang, 2024.
(Read More)Lorsque l’on met en page du texte, certaines situations inattendues peuvent donner un résultat négligé.
Lorsque le dernier mot d’une phrase ou la dernière ligne d’un paragraphe apparaît seule au début d’une colonne ou d’une page, on appelle cela une veuve.
Virgule

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)FONCTION
La virgule est utilisée pour séparer des mots ou des parties d’une phrase. Lorsqu’elle n’est pas utilisé à outrance, c’est un signe qui aide à la lecture.
Elle est aussi utilisé dans les nombres pour identifier les chiffres plus facilement. En anglais, la virgule sépare les milliers des centaines (tandis que l’on placera plutôt un point dans la plupart des langues européennes).
HISTOIRE
En Europe, les origines de nombreux signes de ponctuation ont été inventé par le grammairien grec Aristophane de Byzance (3e siècle av. J.C.) qui a créé un ensemble de symboles pour aider la lecture à voix haute.
DESIGN
La virgule ressemble à un point avec une queue. La virgule doit être suffisamment différente du point pour éviter de les confondre, même à petit corps.
RÈGLES TYPOGRAPHIQUES
Une virgule n’a pas d’espace avant et est toujours suivie d’un espace (U+0020) dans une phrase.
Pour les nombres, elle est utilisée ainsi :
(langues européennes) 15.000,05
(anglais) 15,000.05Visibilité

Illustration : Catherine Potvin .
(Read More)Lorsqu’un texte est lu facilement grâce à une bonne identification de chaque caractère, on parle de bonne visibilité. En dessin de caractères, certaines formes permettent à un glyphe d’être plus facilement reconnaissable que d’autres, essentiellement dues au fait que certains sont plus familières aux lecteurs que d’autres.
Il s’agit d’un concept subjectif car cela varie selon le contexte, la culture et l’époque. Le mot « visibilité » est souvent confondu avec « lisibilité ».
Webfont

Illustration : Words of Type. Caractère utilisé : Knowledge Round, dessiné par Lisa Huang, 2024.
(Read More)Les webfonts sont des types de formats de police spécialement conçus pour être utilisés dans des sites web.
Ce sont des fichiers distribués sous des formats légers et compressés, optimisés pour le web, comme le WOFF (Web Open Font Format).
Les webfonts peuvent être :
• hébergés par des fournisseurs tiers (par ex. Google Fonts, Adobe Fonts) : qui mettent à disposition les fichiers de fontes depuis leurs propres serveurs ;
• auto-hébergés : les fichiers des fontes sont gardés dans le serveur du site web et directement envoyés au moteur de recherche du visiteur.CONSEILS POUR PRODUCTION DE FONTES
Les formats WOFF et WOFF2 sont des contenants qui peuvent avoir soit des contours de type TrueType ou PostScript, mais la plupart des webfonts sont distribuées avec des contours TrueType depuis que les rendus Windows dépendent du hinting TrueType.
WOFF et WOFF2

Illustration : Words of Type. Caractère utilisé : Knowledge Round, dessiné par Lisa Huang, 2024.
(Read More)WOFF et WOFF2 (pour Web Open Font Format) sont deux formats de polices de caractères compressés et spécifiquement conçus pour le web. Comparés aux fichiers bruts sous les format .ttf et .otf, les fichiers au format WOFF et WOFF2 sont beaucoup plus petits en taille, ce qui leur permet d’être chargés bien plus vite et d’être bien plus performants sur les sites web.
DIFFÉRENCES ENTRE WOFF & WOFF2
• Le format WOFF a été introduit en 2009 et est très vite devenu le standard pour les fichiers sur le web. Il est pris en charge par la majorité des moteurs de recherche, dont Firefox qui a été un des premiers à l’implémenter.
• Le format WOFF2, introduit en 2012, permet une compression de fichier encore plus performante et est aujourd’hui pris en charge par tous les moteurs de recherche modernes, dont Chrome, Firefox, Safari, et Edge.Aujourd’hui, WOFF — et WOFF encore plus — sont les principaux formats pour les fichiers pour le web pour leur équilibre entre performance, les métadonnées incluses dans leur licence d’utilisation, et leur grande compatibilité en ligne.