Accent

Sponsorisé par Nymark Type . Caractère utilisé : Tranemo , dessiné par Andreas Nymark, 2021.
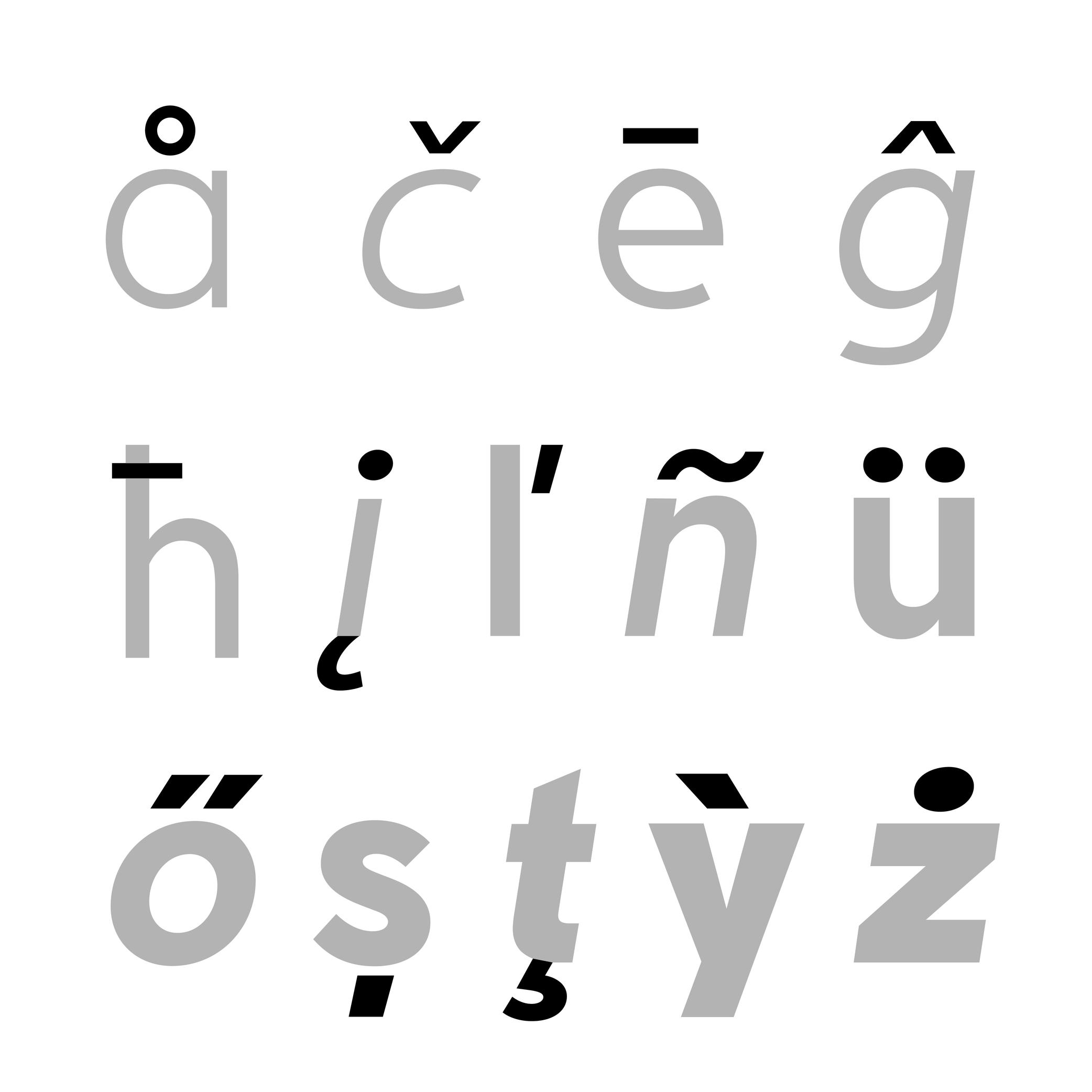
(Read More)Les accents sont des éléments ajoutés à des lettres. Ils peuvent être placés au dessus, en dessous, ou attachés à une lettre. Dans la plupart des langues faisant usage des accents, ceux-ci donnent un son différent à la lettre seule.
ÉCRITURE LATINE
L’alphabet latin est utilisé pour un grand nombre de languages. La plupart d’entre eux utilisent les accents pour des variations (parfois très subtiles) de sons afin de s’adapter au mieux à chacun. Le son d’un même accent n’est pas forcément le même d’une langue à une autre. Par exemple, avec la cédille ç qui est utilisée en français, portugais et turque. D’autres langues utilisent même des combinaisons de plusieurs accents (comme en vietnamien avec le ở).
ÉCRITURE ARABE
En arabe, les lettres ont des prononciations différentes en fonction de l’accent qui y est attaché (ou sans accent) ainsi que de la langue.
PINYIN CHINOIS
Pour faciliter l’apprentissage du chinois, un système de transcription en phonétique a été créé autour des années 1950 : le Pinyin, qui emprunte les lettres de l’alphabet latin combiné avec des accents pour indiquer le ton des caractères.
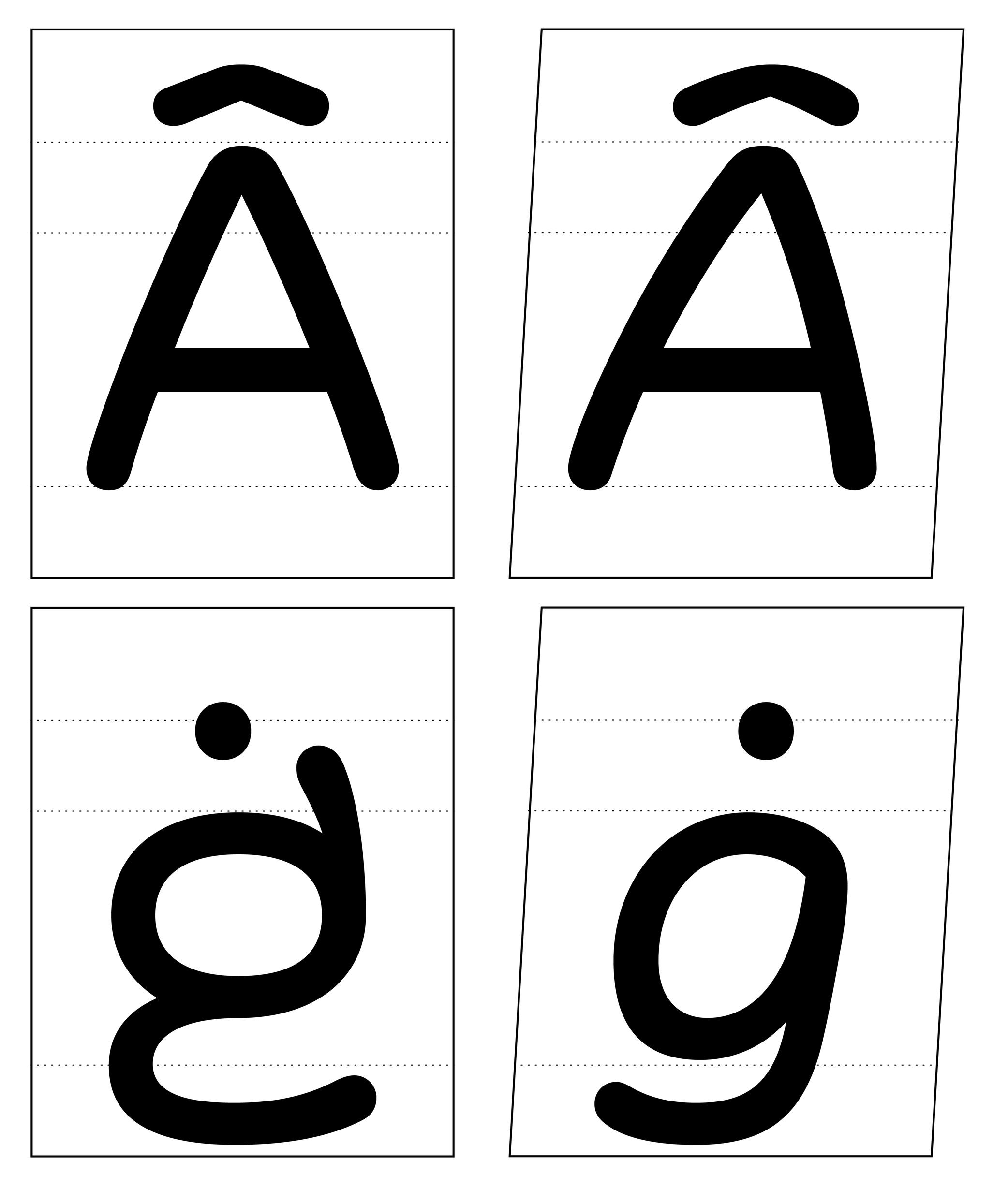
DESSIN
Lorsque l’on crée une police, les accents sont dessinés en tant que glyphes individuels et sont combinés avec les lettres sous forme de composantes. Ils doivent être :
- alignés à la même hauteur (pour ceux situés dans la même zone) ;
- de graisse similaire les uns par rapport aux autres ;
- et placés à un emplacement « naturel » par rapport aux lettres dans chaque langue correspondante.
Alternative

Sponsorisé par NM type . Caractère utilisé : Sixten , dessiné par Noel Pretorius et María Ramos, 2023.
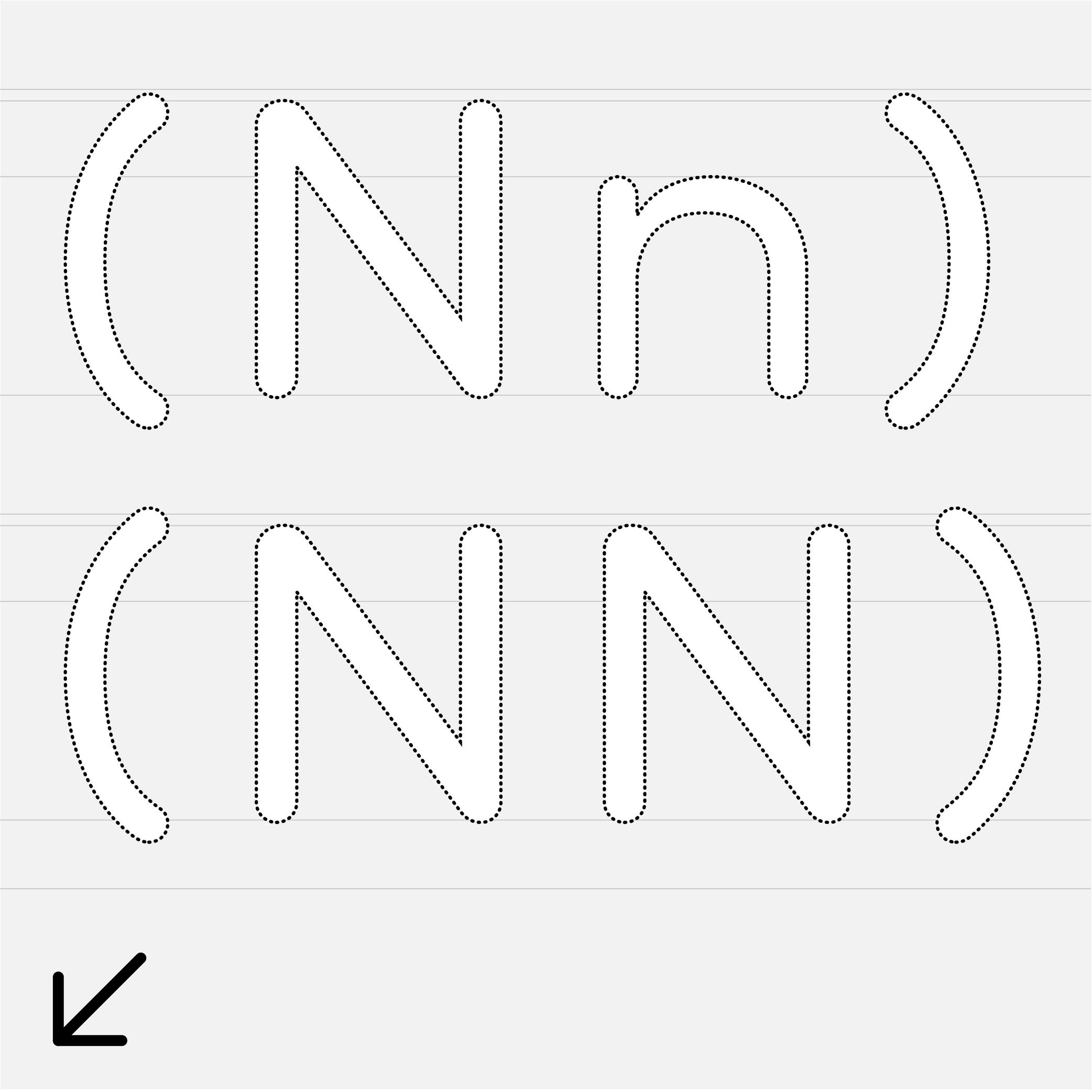
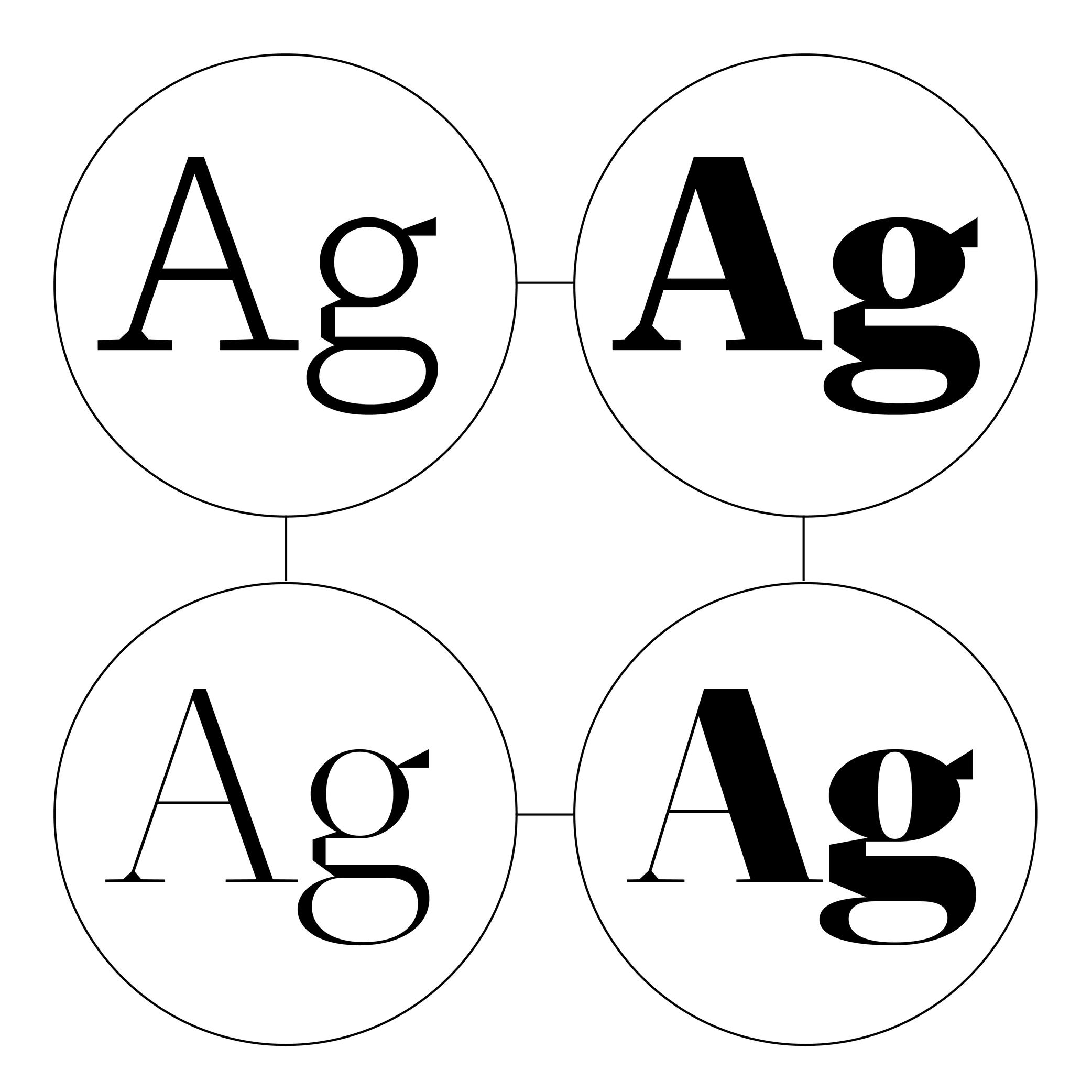
(Read More)Une alternative (alternate en anglais) est une variation d’un caractère, à considérer en tant que glyphe à part.
Les alternatives sont créées pour plusieurs raisons :
• contextuelle : comme les ponctuations dites case sensitive (“qui s'adaptent selon la casse” en anglais), qui s’alignent à la hauteur de lettres capitales lorsqu’elles sont utilisées entre celles-ci, ou les chiffres tabulaires lorsqu’ils sont utilisés dans des tableurs ;
• de position : en écriture arabe ou d’autres qui ont des caractères reliés les uns aux autres, chaque caractère peut avoir besoin d’apparaître sous une forme différente en fonction de sa position dans un mot (initiale, médiane, finale, ou isolée) ;
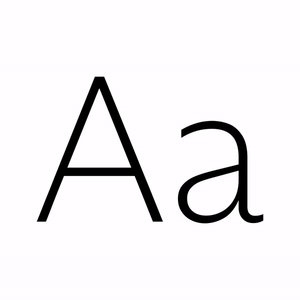
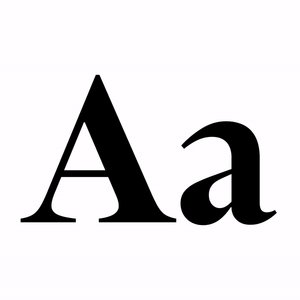
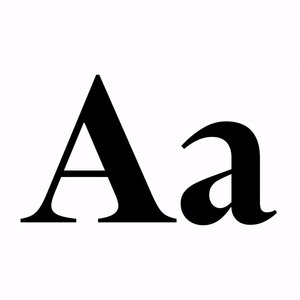
• de style : par exemple, avec les versions à un ou deux niveaux des lettres a et g. Ces alternatives stylistiques peuvent aussi s’agir de choix esthétiques, notamment des variantes avec ou sans ornements (swashes en anglais).
• de localisation : certaines langues qui utilisent la même écriture que d’autres ont parfois une forme différente d’un même caractère.Dans un fichier digital, on trouve les alternatives par les fonctionnalités OpenType. Chacune correspond à un code spécifique qui lui est attribué (aussi ajouté en tant qu’extension au nom d’un glyphe), permettant à une application de les activer au besoin. Dont ceux qui sont les plus fréquemment utilisés listés ci-dessous :
• calt : alternatives contextuelles (contextual alternates en anglais)
• case : variantes sensibles à la casse (case-sensitive)
• ss01, ss02, etc. : variantes stylistiques (stylistic sets)
• locl : variantes de localisation (localized forms)
• onum : chiffres traditionnels (oldstyle figures)
• tnum : chiffres tabulaires (tabular figures)Ancre

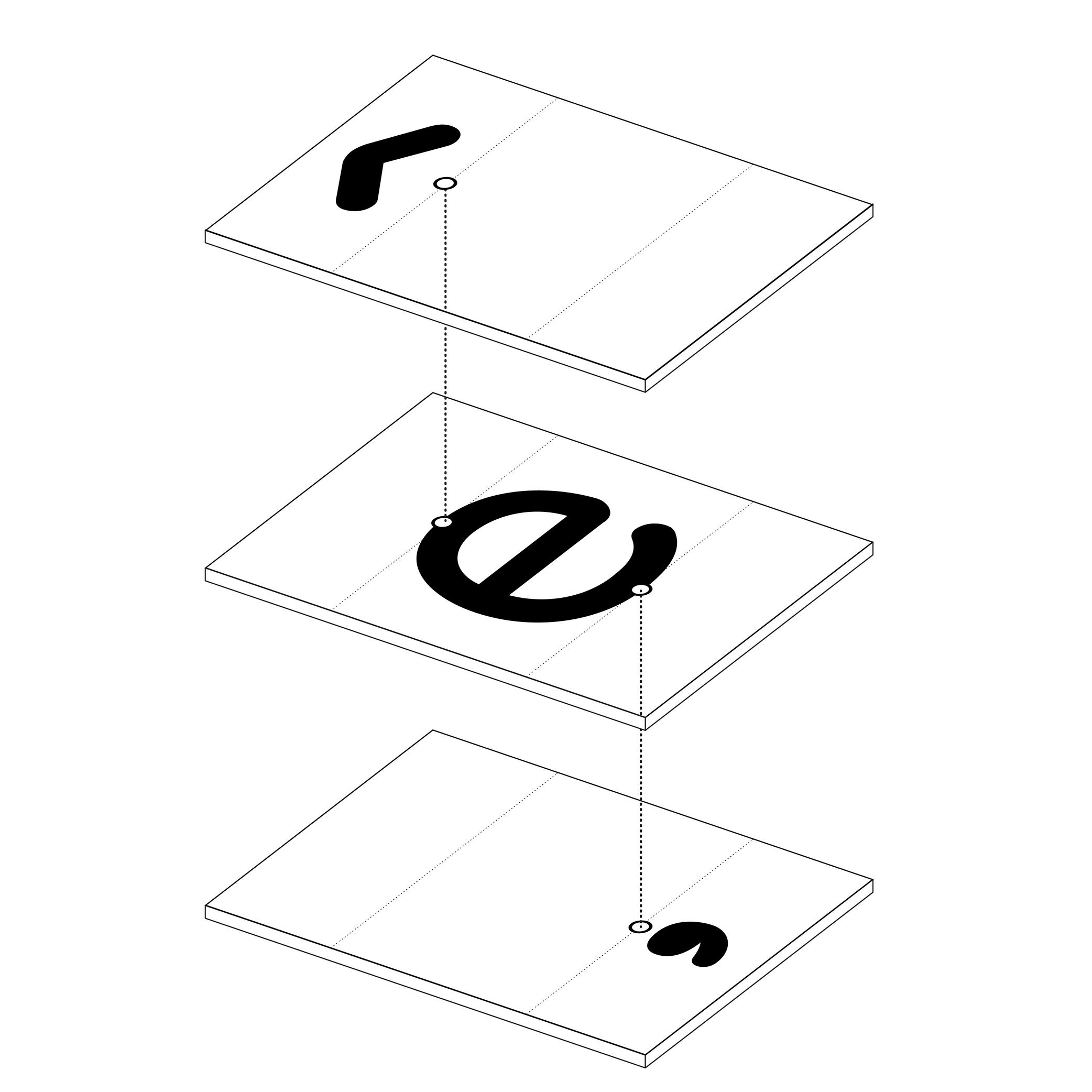
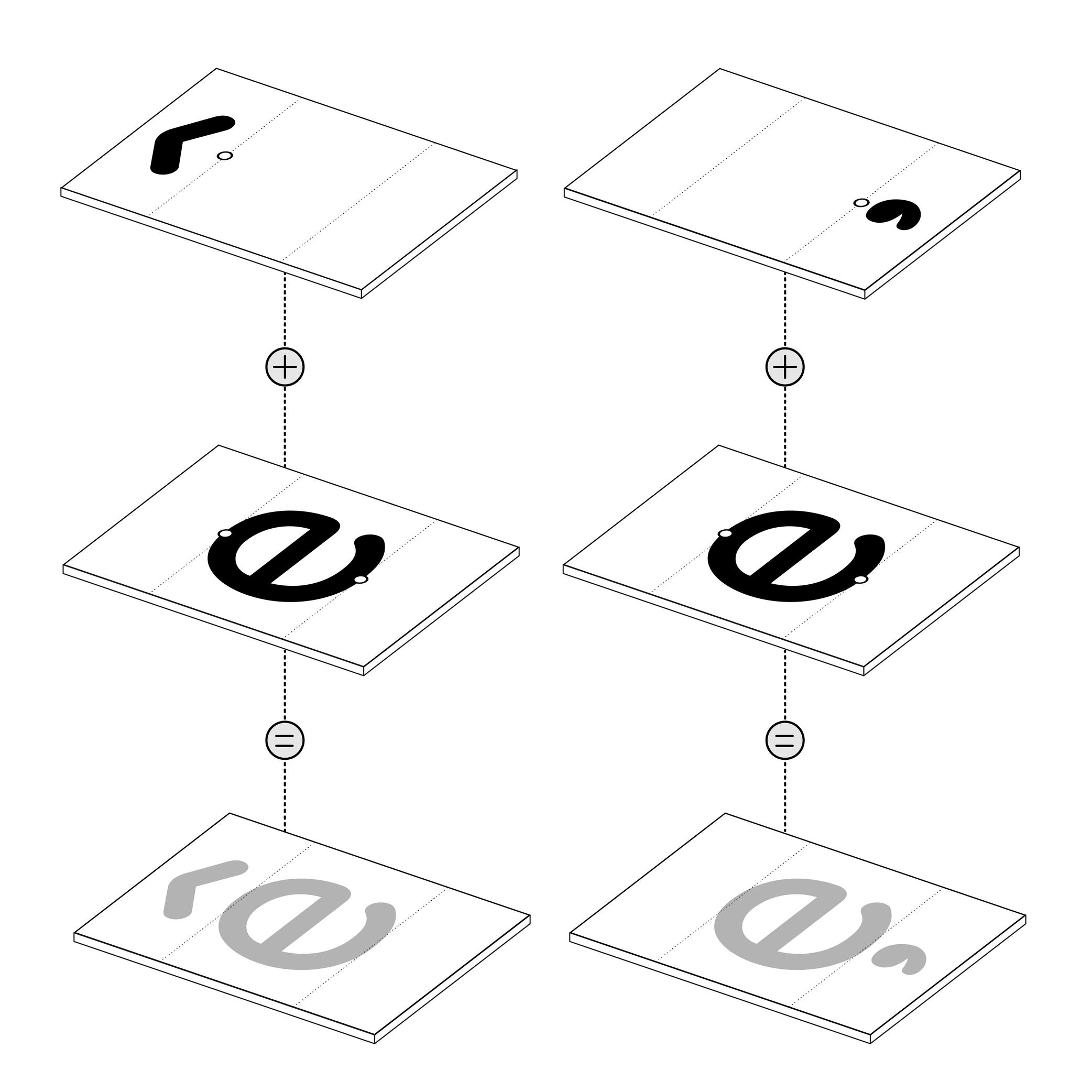
Illustration : Words of Type.
(Read More)De nombreuses langues et systèmes d’écriture utilisent des caractères qui sont eux-mêmes composés d’autres caractères (le é qui est une combinaison du e et d’un accent aigu en français par exemple).
Lorsque l’on dessine une police de caractères, au lieu de copier et coller les contours du e et ceux de l’accent aigu pour former le é, le dessinateur ajoute une ancre au dessus du e et sous l’accent aigu, là où les deux doivent se connecter ou s’ancrer l’un à l’autre. Les deux éléments seront « appelés » pour former le caractère é, dans lequel ils sont devenus des composantes.
Approche

Sponsorisé par Commercial Type . Caractère utilisé : Control , dessiné par Christian Schwartz et Miguel Reyes, avec la participation de Hrvoje Živčić, d'après Walter Käch et Jan Van Dijk, 2024.
(Read More)Les fontes possèdent une valeur d’espacement prédéfinie, spécifiée par leur dessinateur lors de la création du caractère.
Si elle ne convient pas aux besoins de l’utilisateur (glyphes trop proches ou trop éloignés), on peut modifier leur espacement par l’outil texte des applications, on parle de modifier leur approche.Approches

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Les approches sont l’espace entre un côté d’un glyphe et sa bounding box.
Pour les écritures s’écrivant horizontalement, il y aura toujours une approche gauche (ou LSB pour left side bearing, en anglais) et une droite (ou RSB pour right side bearing).
Lorsque l’on ajuste les approches pour chaque combinaison de glyphes, on parle de gérer leur espacement.
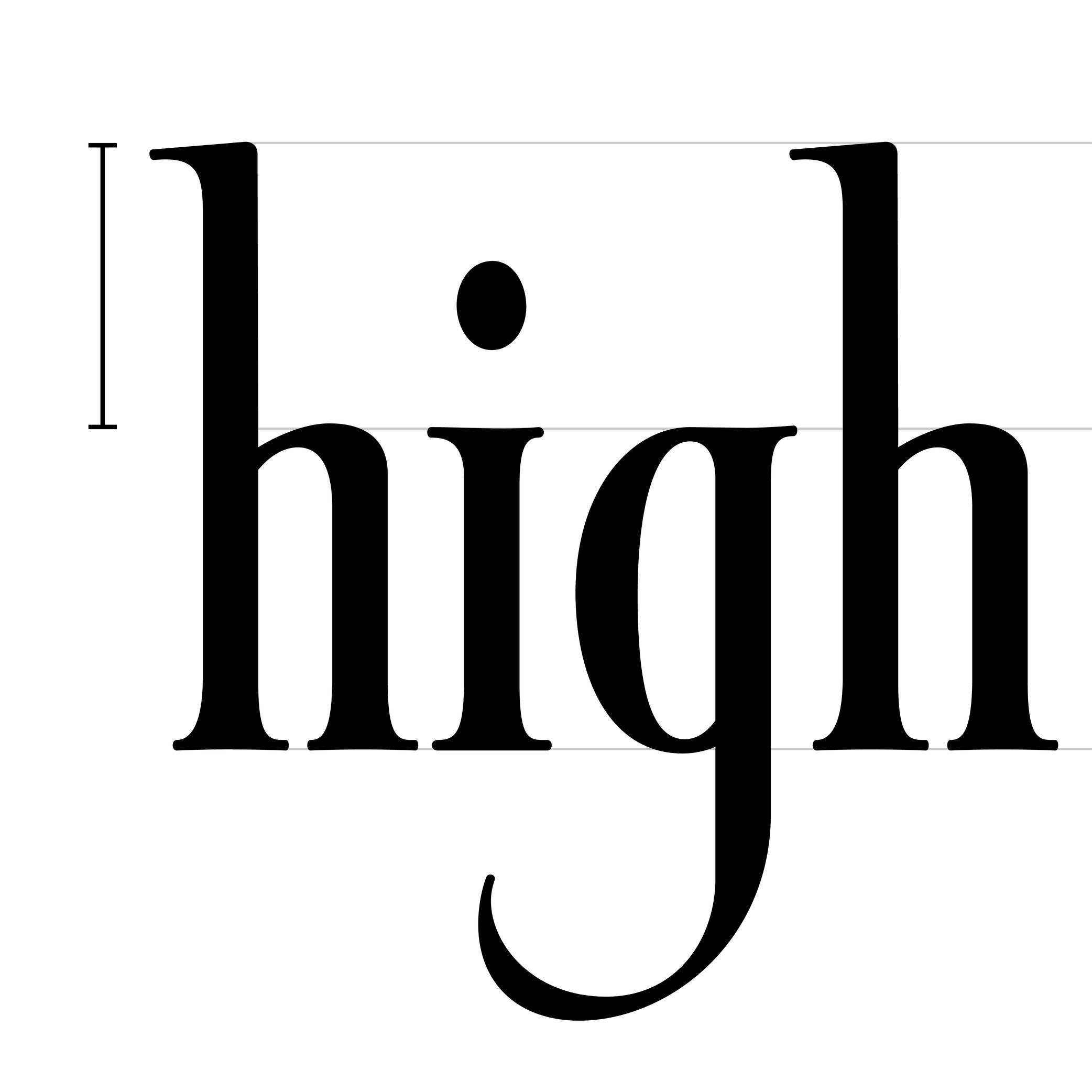
Ascendante
 (Read More)
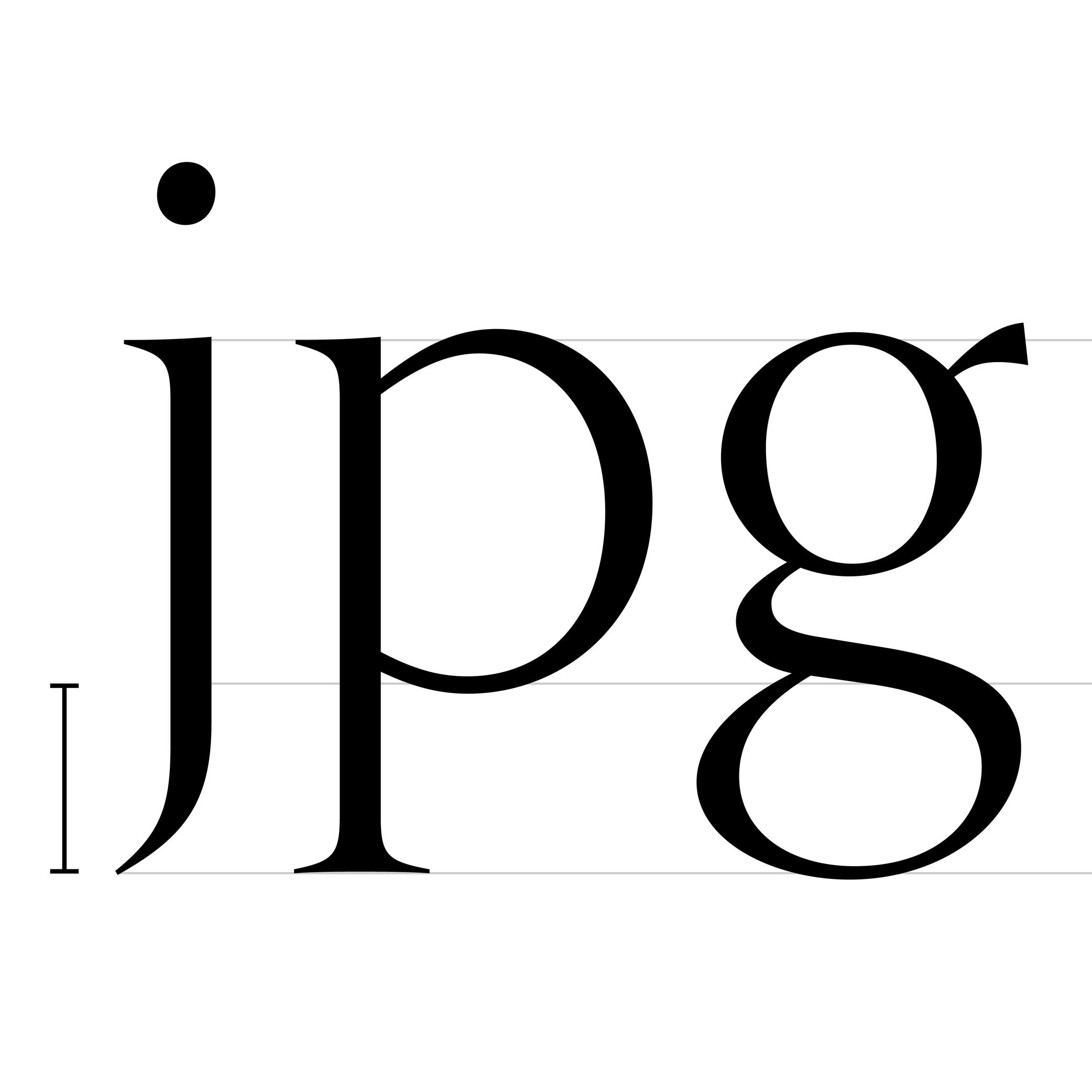
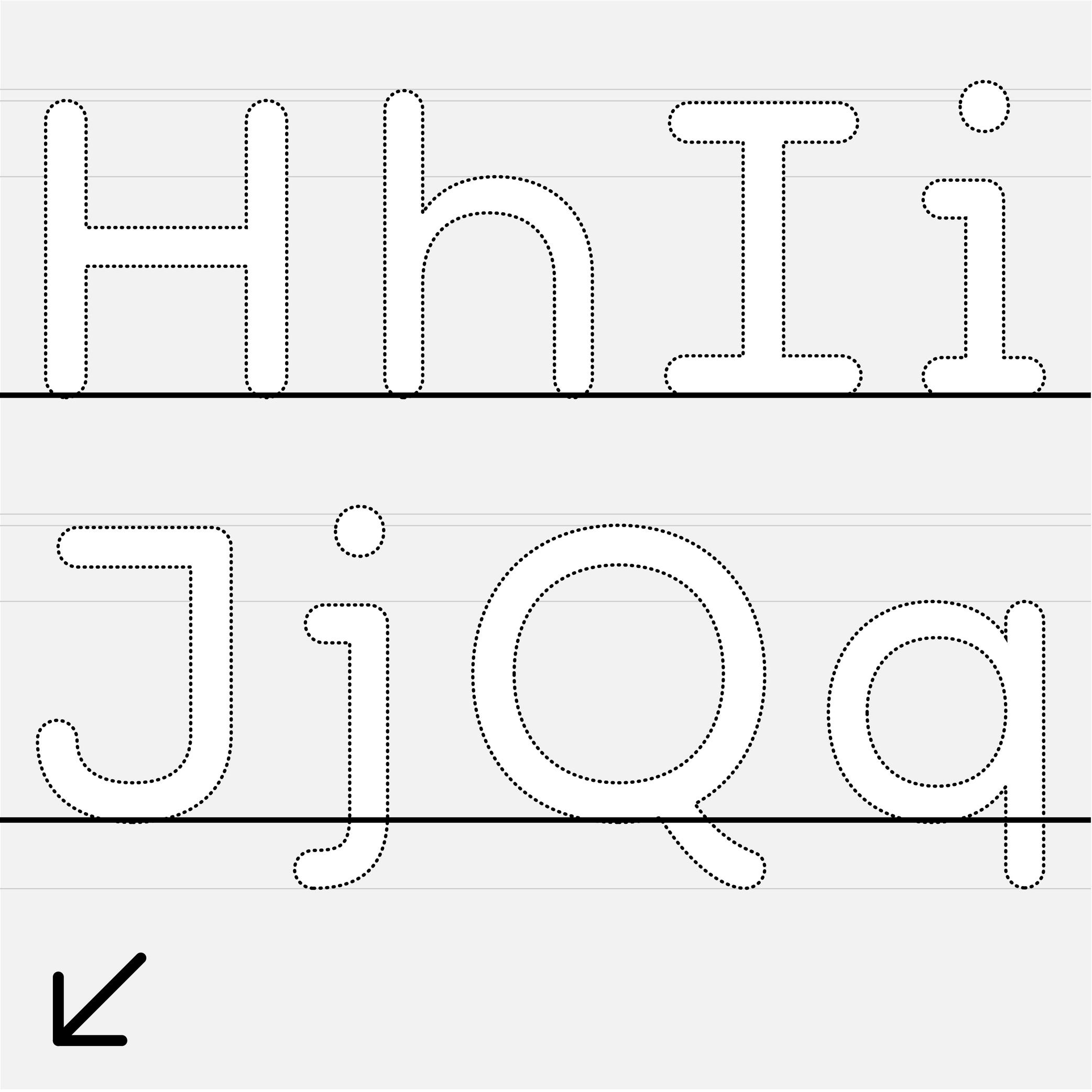
(Read More)Les parties des lettres minuscules qui passent au-delà de la hauteur d’x (comme le b, d ou h) sont des ascendantes.
De l’autre côté de la hauteur d’x, pour les parties qui passent sous la ligne de base, on parle de descendantes.
Les deux n’ont pas nécessairement la même longueur. En général, les descendantes sont plus courtes que les ascendantes.
Attention à ne pas confondre la hauteur des ascendantes avec celle des lettres capitales. Avec l’alphabet latin, les ascendantes sont en général plus hautes que les capitales.
Axe (dans les fontes variables)
 (Read More)
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles spécifiques (appelés masters ou sources) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Cela se produit autour de ce que l’on appelle un axe de variation, qui permet d’effectuer une interpolation continue de contours entre des sources compatibles. Il s’agit d’une trajectoire sur laquelle se basent les changements des contours d’une forme donnée.
Par exemple, sur un axe dit de « graisse », les points se déplacent pour ajuster l’épaisseur d’un fût, passant ainsi d’un style Thin (fin) à Bold (gras).
CONSEILS POUR PRODUCTION DE FONTES
Les spécifications OpenType définissent 5 axes standards : graisse (weight), largeur (width), corps optique (optical size), italique (italic) et angle (slant), l’italique étant la plupart du temps un lien entre deux styles plutôt qu’un axe de variation en tant que tel. Ce guide sert de référence pour savoir comment implémenter les axes.
Les axes de variations sont aussi à définir dans les font tables : avar, fvar, et STAT.
Axe (en dessin de caractères)

Sponsorisé par R-Typography . Caractère utilisé : Gliko Modern L , dessiné par Rui Abreu, 2018.
(Read More)Pour les écritures latines, on parle d’axe des glyphes qui sont en diagonale, penché de tant de degrés, incliné ou oblique, à propos des formes de lettres d’une police avec du contraste.
En calligraphie manuscrite (avec une plume à bec), l’axe du trait est défini par l’angle du stylo auquel il est tenu, d’où en résulte un certain contraste entre les pleins et les déliés. Pour une apparence cohérente, l’axe doit rester régulier (ou très similaire) sur tous les glyphes.
Bounding Box

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)La bounding box (il n’y a apparemment pas de traduction en français ?) est un rectangle virtuel englobant une forme digitale donnée. Il peut s’agir d’un segment, un contour, ou un glyphe entier.
La bounding box d’une fonte défini les limites de ses extrémités, marquée par les coordonnées des quatre extrémités sur les axes X et Y (horizontal et vertical) : au plus élevé (Y-max), bas (Y-min), au plus à gauche (X-min) et à droite (X-max).
CONSEILS POUR PRODUCTION DE FONTES
Les données de la bounding box d’un fonte est à trouver / intégrer dans la font table head.
Case Sensitive

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Par défaut, la plupart des signes de ponctuation et certains caractères sont dessinés pour être associés à des lettres minuscules puisqu’il il s’agit de la combinaison la plus fréquente. Lorsqu’ils sont associés avec des lettres capitales, certains signes ont besoin d’être ajustés afin d’être visuellement alignés avec les capitales.
Les polices de caractère de qualité comportent en général ces variantes pour donner à l’utilisateur ces outils nécessaires à une mise en page propre. Ce sont des variantes dites case sensitive (« sensibles » à la casse utilisée), qui comportent dans leur nom l’extension « .case » et qui sont accessibles ou activées dans les applications supportant les fonctionnalités OpenType.
Césure
(Read More)La césure est la gestion des coupures (avec un trait d’union) du dernier mot d’une ligne pour qu’elle puisse continuer sur la suivante si ce mot dépasse la limite de la colonne.
Il y a plusieurs règles quand à l’usage de la césure, dont :
• l’emplacement de la césure dans le mot, qui peut dépendre en fonction de chaque langue et écriture ;
• à éviter dans les mots en capitales ;
• à éviter dans le dernier mot d’un paragraphe ou d’une colonne ;
• faire en sorte de ne pas avoir plus de trois lignes consécutives avec une césure.Chasse

Sponsorisé par Production Type . Caractère utilisé : Media Sans , dessiné par Jean-Baptiste Levée, 2018.
(Read More)La chasse (espacement ou spacing en anglais) s’agit de la gestion des espaces sur les côtés de chaque caractère, ce qui influencera l’espace entre toutes les combinaisons de glyphes.
Une bonne maîtrise de la chasse est tout aussi importante que le dessin des lettres en lui-même, car c’est l’association des deux qui influence la qualité d’un caractère.
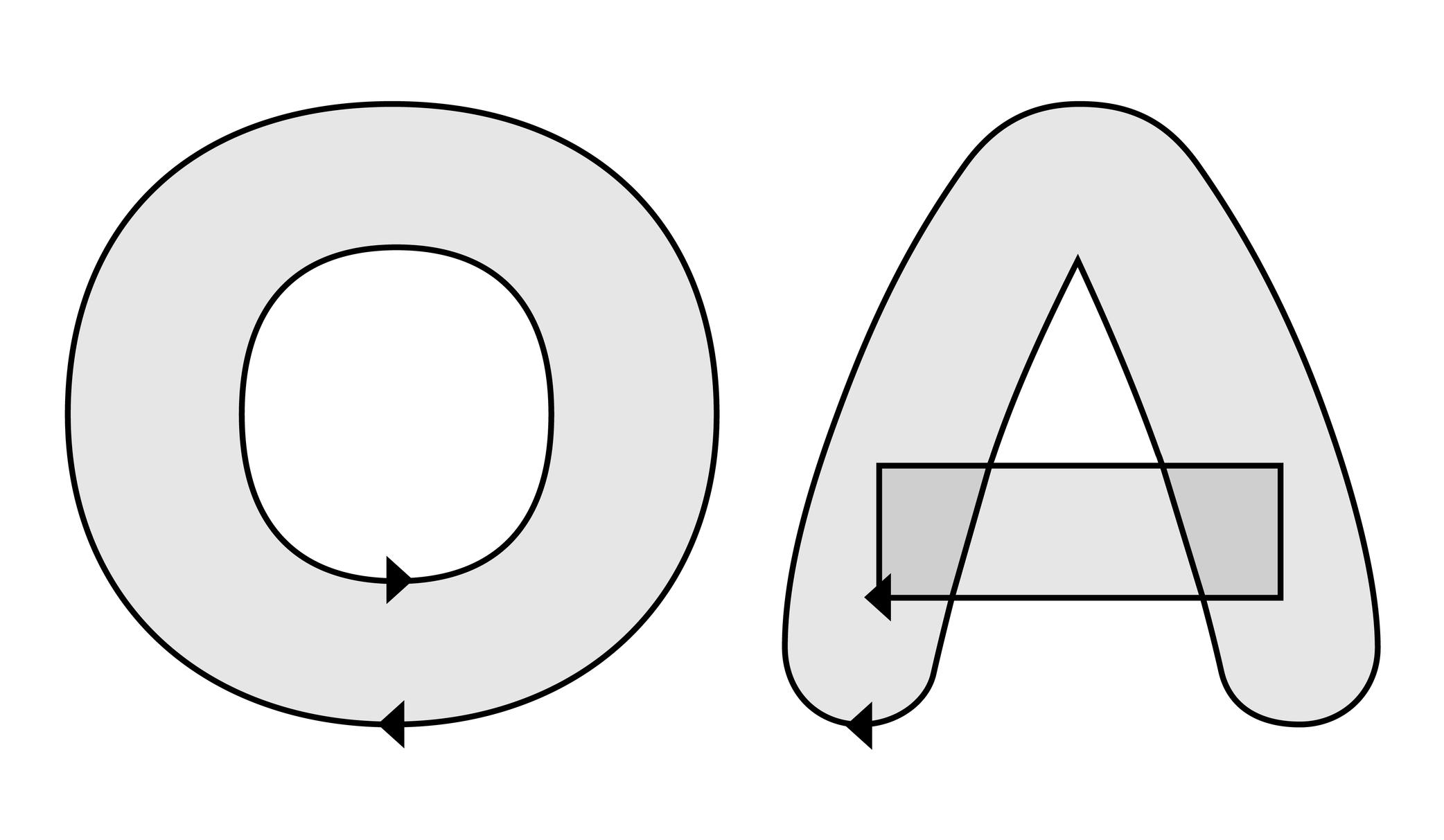
Chemin
(Read More)Les contours numériques d’une police sont formés par une succession de points, formant un chemin de points se suivant les uns après les autres.
Lorsque deux contours se superposent, le sens du chemin du dernier contour (sens des aiguilles d’une montre ou le contraire) en relation avec le précédent va déterminer s’il apparaît comme une contre-forme ou non.
Colophon

Illustration : Words of Type. Caractère utilisé : Archipel, dessiné par Lisa Huang, 2024.
(Read More)Le colophon (aussi appelé OURS dans le milieu de la presse) est une liste suggestive contenant les informations sur la production d’une oeuvre ou d’un projet. En général, plus cette liste est précise, mieux c’est. Cela peut aller des noms et rôles des auteurs, des caractères ou de la marque des papiers utilisés, du nom de l’imprimeur et du lieu de fabrication, jusqu’au nom de l’hébergeur pour un site web, et bien plus encore.
Compatibilité

Sponsorisé par NM type . Caractère utilisé : Movement Direct , dessiné par Noel Pretorius et María Ramos, 2019.
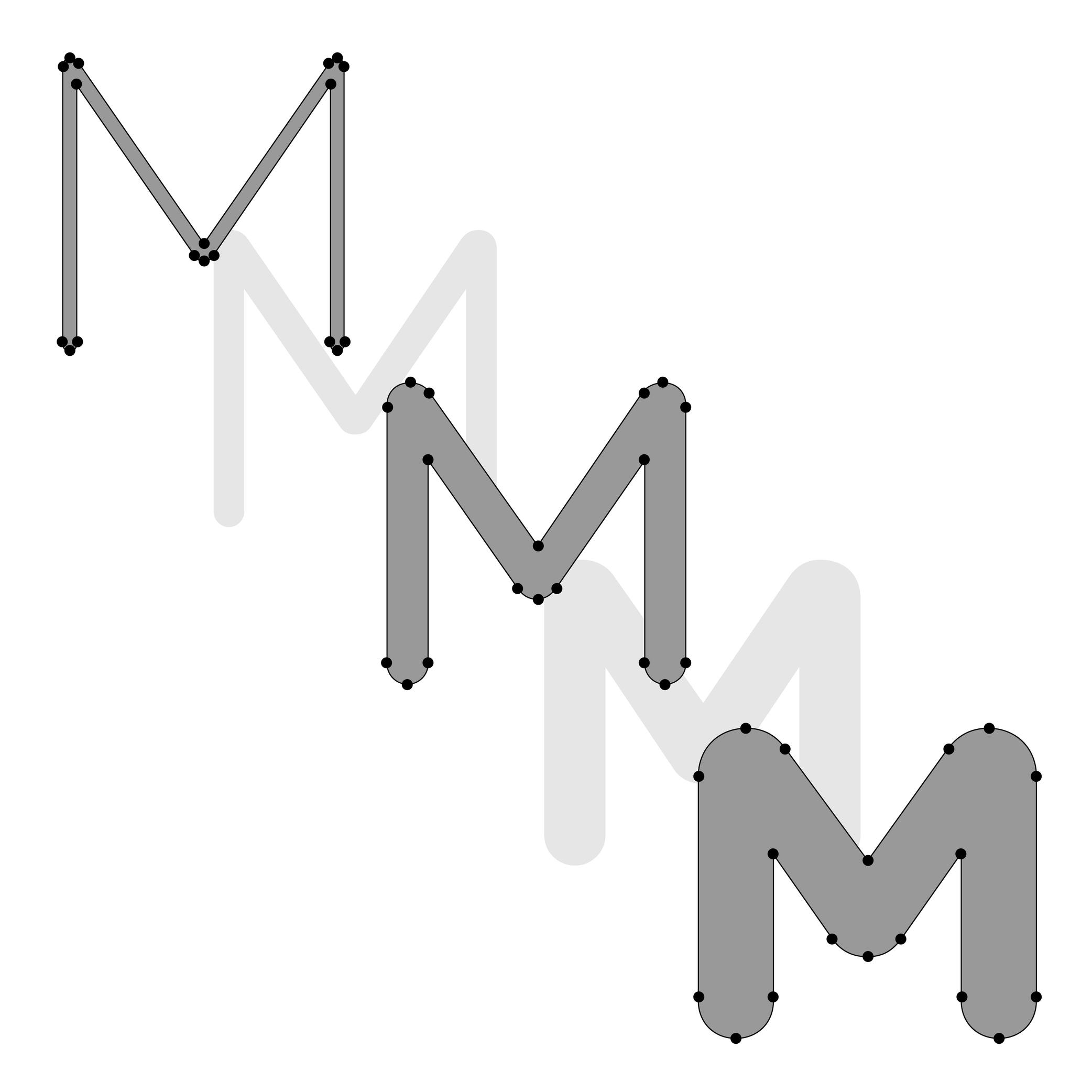
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles spécifiques (appelés masters ou sources) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Une compatibilité des contours permet l’interpolation des formes vectorielles, qui à leur tour permet de générer des instances entre deux fichiers source. Elle est essentielle pour les fontes variables, mais aussi intéressante lorsque l’on dessine des fontes statiques puisque cela permet d’éviter au•à la dessinateur•rice de dessiner manuellement toutes les formes des graisses et/ou styles intermédiaires comme si elles faisaient partie de masters indépendants, et de plutôt les générer automatiquement lors de l’export.
Une compatibilité correcte pour chaque glyphe nécessite d’avoir :
• le même nombre de points, dans le même ordre ;
• le même nombre de contours, dans le même ordre et la même direction ;
• le même nombre de composantes, dans le même ordre.Composante

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)De nombreuses formes sont répétées à l’identique dans plusieurs glyphes. Les formes utilisées à répétition peuvent être transformées en tant que composantes (ou components en anglais). Les composantes sont des parties réutilisables, listées en tant que glyphes à part entière qui peuvent être empruntées pour en former d’autres. Un exemple avec la lettre é qui est une combinaison de deux composantes : la lettre de base e avec l’accent aigu.
Utiliser des composantes au lieu de copier et coller un contour permet garder un meilleur contrôle sur la cohérence des glyphes tout en réduisant la taille du fichier final.
• Un glyphe composé uniquement de composantes s’appelle un composite.
• Un glyphe composé de contours et de composantes s’appelle un composite mixte. Les composites mixtes ne sont pas permis dans les fichiers finaux de fontes binaires (les fichiers exportés), et sont alors tous décomposés à l’export.
• Lorsqu’une composante fait référence à une autre composante, on dit qu’elle est « nichée » (nested en anglais).
• Une composante est considérée comme étant alignée lorsqu’elle est réutilisée telle quelle dans un autre glyphe.Les composantes peuvent être transformées de nombreuses manières : décalage, mise à l’échelle, rotation, étiré, retourné, ou en miroir.
Les composantes transformées peuvent devoir être décomposées, surtout si la transformation altère la direction des contours (comme dans le cas de mise en miroir par exemple), ce qui peut affecter son apparence.
CONSEILS POUR PRODUCTION DE FONTES
Les composantes fonctionnent grâce à un système de compression des données dans les fontes TrueType qui réduisent la taille d’un fichier en référençant les formes répétées dans les glyphes d’un caractère. Alors que les fontes basées sur un système PostScript (OpenType-CFF avec l’extension .otf) utilisent une méthode différente pour réduire la taille d’un fichier, appelée subroutines. Les subroutines sont des petites sections d’instructions de chemins (paths en anglais) qui peuvent être réutilisés. Étant donné que les subroutines fonctionnent au niveau des chemins plutôt que les glyphes en entier, les composantes sont décomposées lors de la phase d’export pour que les contours puissent être gardées et réutilisées au sein des subroutines.
Contour

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Ou tracé.
La forme d’un glyphe est définie par un ou plusieurs contours. En dessin de caractères digitaux, le contour est la forme dessinée par le•a dessinateur•rice, et la forme remplie entre ces contours est ce qu’un•e utilisateur•rice voit sur un imprimé ou à l’écran.
Les contours et les tracés sont similaires mais pas tout à fait la même chose. Un tracé (ou outline en anglais) est ce qui entoure la forme définissant l’apparence d’un glyphe dans son ensemble. Alors qu’un contour peut aussi être un chemin continu se retrouvant à l’intérieur d’un tracé. Un exemple avec le tracé de la lettre O qui a deux contours ; un pour le cercle extérieur et un pour celui à l’intérieur (la forme évidée).
Contrat de licence

Illustration : James Graham .
(Read More)Les polices de caractères — aujourd’hui sous format numérique — sont des produits distribués et vendus de manière similaire aux logiciels : ce n’est pas la création en elle-même qui est vendue, mais une copie ainsi que sa licence d’utilisation.
Lorsque l’on achète une licence, elle est jointe avec une EULA spécifique (pour End User License Agreement en anglais) contenant tous les termes et conditions d’utilisation autorisés par le distributeur, studio ou créateur de chaque fonte.
Il peut exister des systèmes de licence et de termes différents dans leurs EULA, rédigés selon la politique et les principes de chacun. Il est toujours recommandé de prendre contact avec le distributeur ou la fonderie en cas de doute, pour s’assurer de la validité de l’EULA et la license pour une utilisation donnée.Corps optique

Sponsorisé par Blaze Type . Caractère utilisé : Joly , dessiné par Léon Hugues, 2021.
(Read More)Lorsqu’une police de caractères est utilisée à des corps spécifiques (en grand sur des panneaux publicitaires ou petit dans des livres imprimés), certains détails peuvent être optimisés pour chaque situation, donnant ainsi plusieurs styles de corps optiques appelés Texte, Légende, Titrage ou Display, etc.
Les fontes variables permettent aux dessinateurs de mettre en place un axe de corps optique dans lequel l’utilisateur pourra y naviguer et régler les paramètres avec bien plus de précision qu’avec une fonte individuelle statique.
Corrections optiques

Illustration : Erik van Blokland .
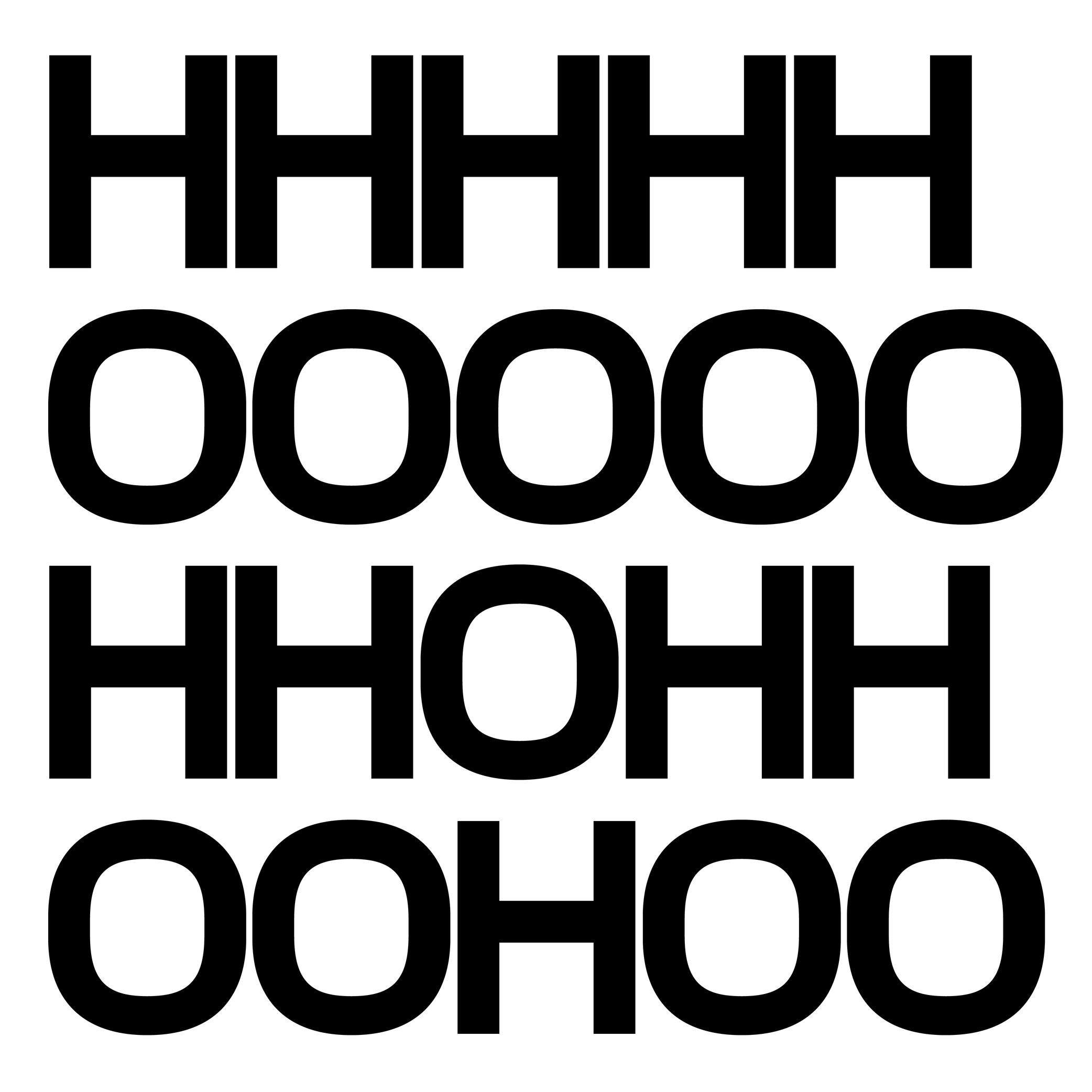
(Read More)Les formes utilisées pour construire les mots et textes que nous lisons sont vus avec nos yeux. Et les yeux (avec nos cerveaux) sont des organes qui ne comptent ni sur la géométrie, ni règles, ni compas pour ‘lire’ le monde.
Même géométriquement alignées, certaines formes peuvent sembler irrégulières ou discontinues à nos yeux, et ont besoin d’ajustements pour créer l’illusion optique d’un alignement stable et harmonieux. En dessin de caractères, on parle de corrections optiques.
Courbe de Bézier

Illustration : Words of Type.
(Read More)En dessin de caractères, les courbes de Bézier sont utilisées pour dessiner des contours dans les logiciels avec des vecteurs en plaçant points et poignées. Cette technologie permet de modifier les dimensions des formes digitales tout en gardant leur qualité.
Il existe deux types de courbes de Bézier, que permet le format de fichier de fontes le plus commun, l’OpenType : les courbes cubiques ou quadratiques.
Crénage

Sponsorisé par Kerns & Cairns . Caractère utilisé : Glissade , dessiné par Dyana Weissman, à paraître bientôt.
(Read More)On parle de définir le crénage (ou kerning en anglais) quand il s’agit d’ajuster la distance entre des paires de glyphes si l’espace entre elles est trop grand, trop petit ou qu’elles se superposent avec leur espacement par défaut.
Lorsqu’une valeur de kerning est fixée pour une paire de glyphes, la même peut être répétée pour les autres paires aux formes identiques ou similaires (ex : V + A et W + A).
Le kerning peut se faire avec des polices déjà éditées dans la plupart des applications (parfois utile pour des textes justifiés), mais une police de grande qualité est censée avoir déjà réglé les ajustements nécessaires.
Dépassement optique

Illustration : Words of Type.
(Read More)Le dépassement optique est la partie des glyphes qui dépasse (subtilement) le niveau de leurs compagnons pour obtenir un équilibre visuel, telle que ce que l’on observe dans les lettres rondes par rapport aux « carrées ».
Voir Corrections optiques pour plus de détails.
Descendante

Sponsorisé par Frere-Jones Type . Caractère utilisé : Empirica , dessiné par Tobias Frere-Jones, Nina Stössinger, 2018.
(Read More)Les parties de certaines lettres minuscules (comme le p, q ou y), de chiffres en style traditionnel ou certains signes de ponctuation qui passent sous la ligne de base sont des descendantes.
Dans un même caractère, toutes les descendantes doivent être alignées à la même hauteur pour obtenir un ensemble cohérent.
Au dessus de la hauteur d’x, on parlera d’ascendantes pour les lettres telles que b, d, ou f.
Les ascendantes et les descendantes n’ont pas nécessairement à avoir la même longueur. Les descendantes sont même souvent plus courtes que les ascendantes.
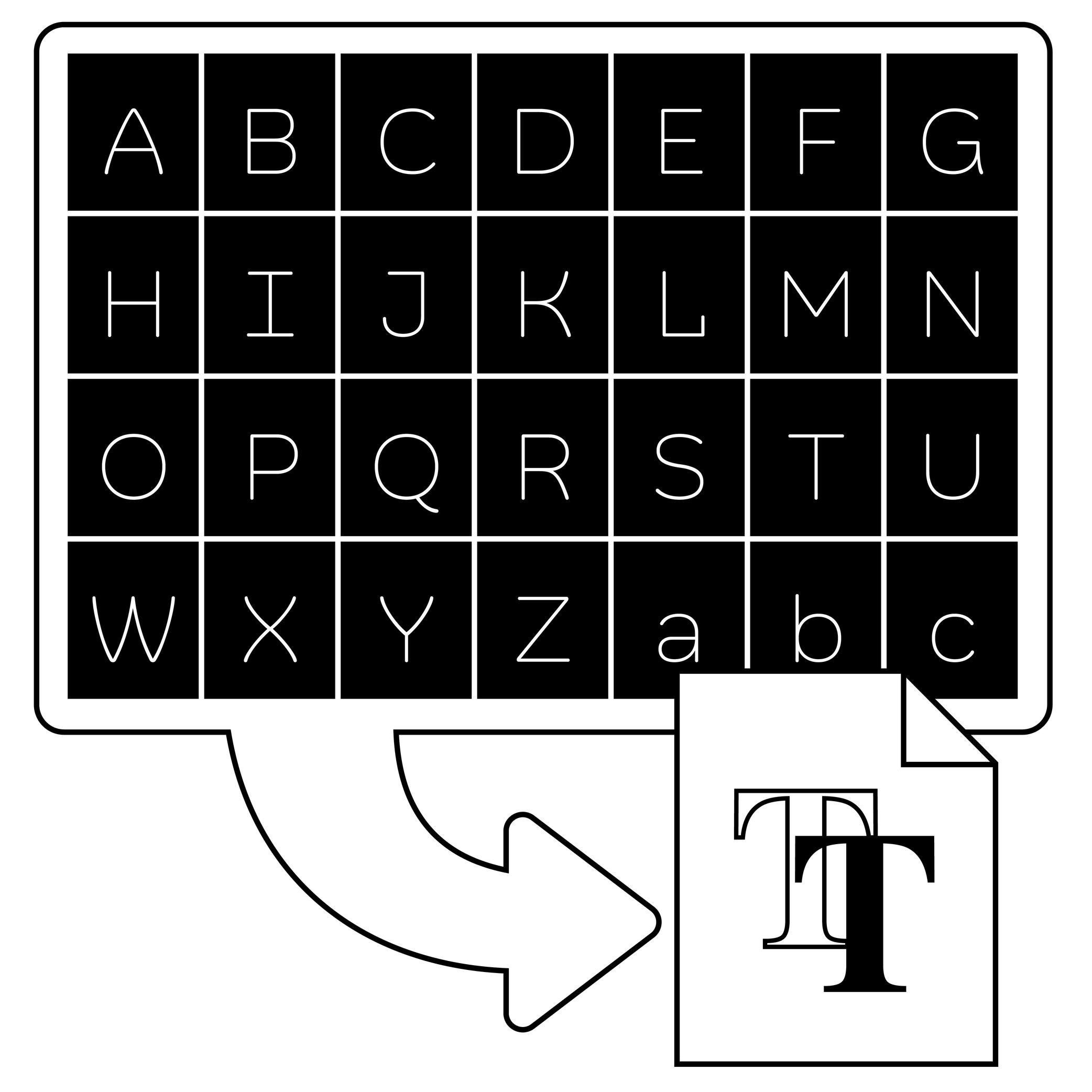
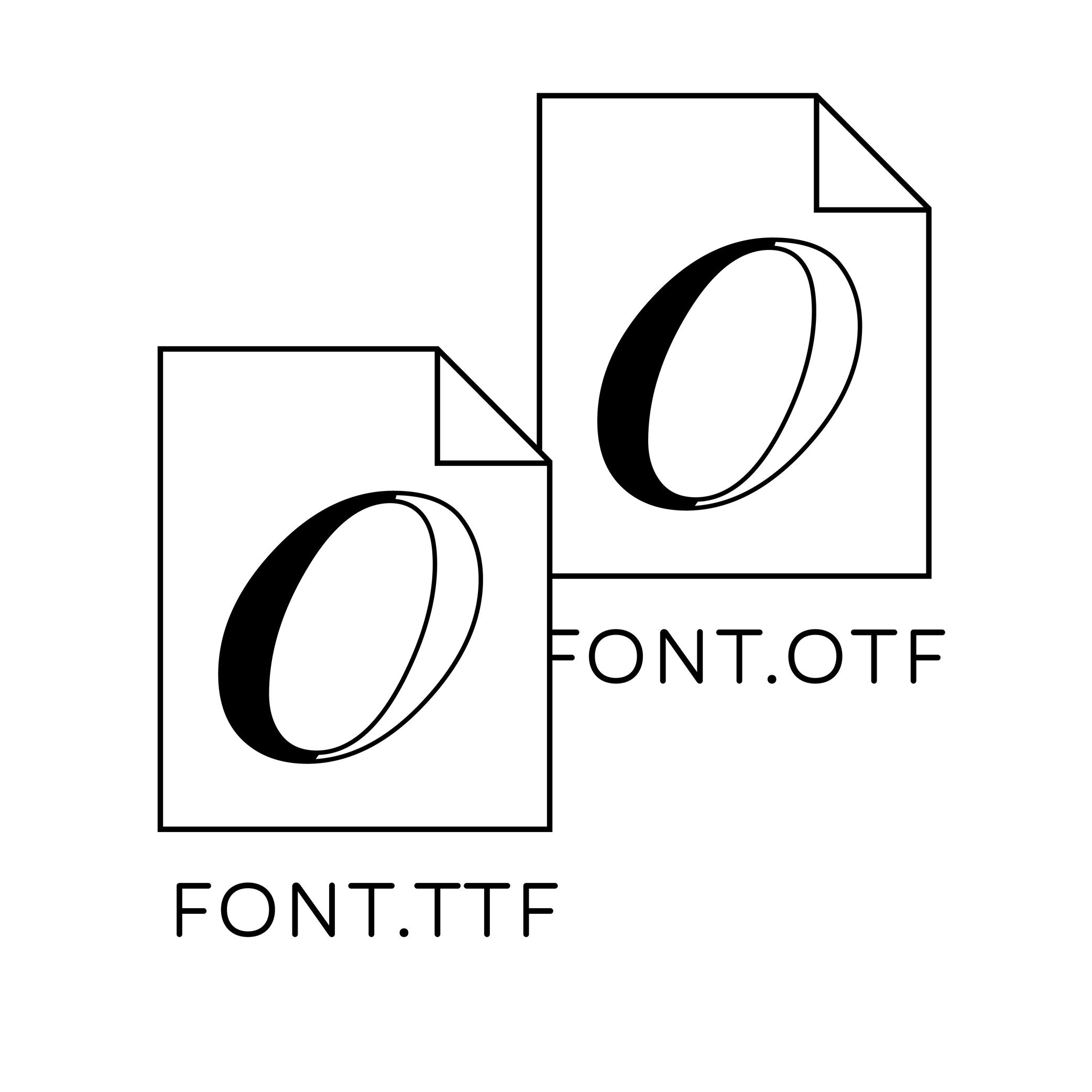
Export

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang pour Words of Type, 2024.
(Read More)Dans les applications de création de caractères, lorsque l’on transforme un fichier éditable (fichier source), vers d’autres formats qui peuvent être installés et utilisés (fichiers fontes), on dit que l’on effectue un export.
Le format d’export le plus commun est le OpenType, qui existe sous plusieurs « flavours (« parfums » en anglais) en fonction de l’usage :
• .otf pour les contours PostScript, communément utilisé dans les applications Adobe et chez les imprimeurs professionnels ;
• .ttf pour les contours TrueType, largement supportés dans les systèmes Windows et Android ;
• .woff et .woff2 qui sont des formats compressés conçus spécifiquement pour le web.CONSEILS POUR PRODUCTION DE FONTES
Les fichiers de fonte exportés sont binaires. Cela signifie que toutes les données (celles des contours des glyphes, des paires de crénage, les instructions de hinting, etc.) sont enregistrées sous forme de séquences de bits (des 0 et des 1) qu’un système d’opération peut directement interpréter, sans passer par un outil tiers. Mais les fichiers source qui sont sous des formats tels que .glyphs (de GlyphsApp), .vfb (de FontLab), ou .ufo (un format open compatible avec plusieurs applications) ne le sont pas. Ceux-ci demandent une application spécifique pour être lus et édités.
Extrapolation
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles spécifiques (appelés masters ou sources) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Lorsque l’on navigue entre les masters — dans ce qu’on appelle le design space (« espace de création » en anglais) —, ce qui est observé sont des interpolations, et ce qui va au-delà de cet espace sont des extrapolations.
Par exemple, si l’on dessine un style Regular et un Bold, un Medium peut être interpolé entre les deux. En utilisant les même données, il est aussi possible d’extrapoler un Light, qui va au-delà de l’étendue de l’axe « graisse » déterminé au départ.
Elles ne sont pas souvent utilisées, mais certaines applications de dessin de caractères (ou des plug-ins, ou extensions) peuvent générer des aperçus d’instances extrapolées.
ALLER PLUS LOIN
Dans une application de dessin de caractères, une extrapolation peut être utilisée pour créer de nouveaux fichiers source, aidant ainsi à étendre les limites d’un design space existant.
Dans une fonte variable, les extrapolations peuvent être théoriquement utilisées pour apercevoir des zones d’un design space (souvent appelées corners ou « coins » en anglais) qui n’auraient pas été définis par les fichiers source. Traditionnellement, on a besoin de 4 fichiers source au minimum pour définir un design space comportant 2 axes. Par exemple, avec un Regular et un Bold pour l’axe « graisse », et un Condensed et un Condensed Bold pour l’axe « largeur ». En termes mathématiques, il peut être possible de ne pas avoir le Condensed Bold dans un des coins en tant que fichier source, et générer tout de même une fonte variable fonctionnelle à partir des 3 autres fichiers source — le Condensed Bold pouvant être extrapolé et non défini comme une source. Cela permet de gérer des design spaces complexes tout en gardant une taille de fichier raisonnable.
Les résultats extrapolés peuvent être imprévisibles et parfois même visuellement décevants, ils doivent du coup être utilisés avec précaution.
CONSEILS POUR PRODUCTION DE FONTES
Les extrapolations de fontes variables comme décrites ci-dessus n’étaient possible qu’à partir de l’addition de la font table avar2 dans les spécifications OpenType en 2024. Ce tableau n’est pas supporté par tous les formats et est encore sous une version d’essai (à la date de rédaction de la version actuelle de Words of Type).
Fonctions OpenType

Sponsorisé par Typotheque . Caractère utilisé : Irma Display Black , dessiné par Peter Biľak, 2009-2011.
(Read More)Les fonctions OpenType sont intégrées dans les fichiers de fontes au format OpenType.
En plus de sa forme par défaut, le même caractère peut avoir plusieurs variantes des caractères (ou alternatives, alternates en anglais) sous forme d’options stylistiques ou fonctionnelles. Les fonctionnalités OpenType peuvent être activées dans les logiciels qui les prennent en charge, ou avec le code correspondant pour les sites web, si elles existent dans le caractère concerné.
Les quelques fonctions principales sont : case sensitive, ornements (ou swash), les styles de chiffres (traditionnel, tabulaire, proportionnel,…) et les petites capitales (ou small caps).
Fonte

Illustration : Raven Mo .
(Read More)Depuis l’ère de l’impression au plomb, une fonte était un ensemble de caractères en plomb d’un style spécifique d’une police de caractères. Par exemple, le Times New Roman en 10pts, Times New Roman Gras en 16pts, et Times New Roman Gras Italique en 16pts étaient trois fontes distinctes de la police Times New Roman.
Le mot fonte (on dit même « font » en anglais) vient du verbe français fondre, car les caractères étaient alors fabriqués en faisant fondre un alliage composé de plomb qui était versé dans des matrices pour les produire en série.
À l’ère numérique, une fonte est un fichier unique d’un caractère avec un ou plusieurs styles. Avec les fontes statiques, un fichier correspond à un seul style. Avec les fontes variables, un seul fichier peut contenir de nombreux styles grâce à des interpolations.
Par exemple :
• Helvetica Neue Light (HelveticaNeue-Light.otf) et Helvetica Neue Light Italic (HelveticaNeue-LightItalic.otf) sont deux fontes statiques indépendantes.
• Helvetica VAR HelveticaVAR.ttf et Helvetica VAR Italic HelveticaVAR-Italic.ttf sont des fontes variables, chacune comportant un ensemble de styles (Light, Regular, Bold, etc.).Fonte de synthèse
(Read More)Dans la plupart des outils de traitement de texte, il est possible d’appliquer « automatiquement » un style Gras, Italique, Souligné ou même Barré. Lorsque ces styles n’existent pas déjà pour un caractère choisi, l’ordinateur génère un résultat pour donner un effet similaire (mais non dessiné), créant ainsi une fonte de synthèse.
Fonte statique

Illustration : Words of Type. Caractère utilisé : Knowledge Round, dessiné par Lisa Huang, 2024.
(Read More)Les fontes statiques sont des fichiers de fonte indépendants contenant les données d’un seul style d’un police de caractères, contrairement aux fontes variables qui, elles, peuvent en contenir plusieurs.
Fonte système
(Read More)Pour qu’un appareil numérique puisse afficher du contenu texte sur son écran, il a besoin d’avoir des polices préalablement installées dans son système. Il s’agit de fontes système.
Chaque fabricant et/ou vendeur de ces appareils propose sa propre bibliothèque de fontes système, des polices couvrant (dans le meilleur des cas) tous les systèmes d’écriture qui seraient utilisés.
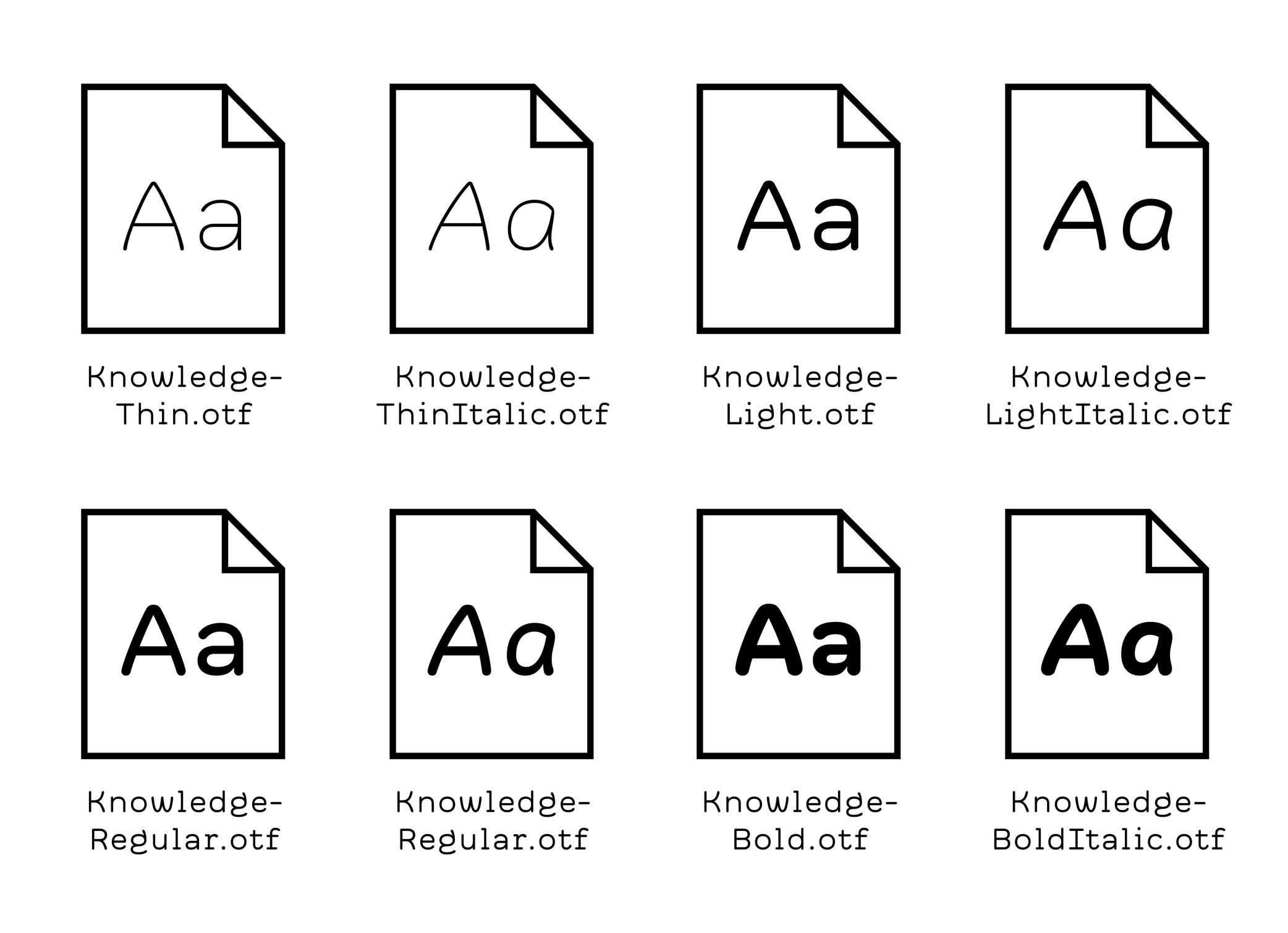
Fonte variable

Sponsorisé par Letterror . Caractères utilisés : (“Style”) Very Bauble , (“Weight”) Limited Grotesque , (“Width”) Principia . Dessiné par Erik van Blokland.
(Read More)Un fichier de fonte variable contient les données de toute une famille de caractères et permet d’avoir un nombre illimité de variations de styles selon un ou plusieurs axes de création.
Cette technologie utilise des interpolations, ce qui signifie que le•a dessinateur•rice n’a besoin de dessiner que les masters clés pour pouvoir visualiser et/ou générer automatiquement autant d’intermédiaires qu’il•elle souhaite.
HISTOIRE
L’idée des fontes variables a commencé avec la technologie TrueType GX pour QuickDraw GX développée par Apple. Adobe, Google, et Microsoft l’ont développé plus tard pour donner le format de fonte variable OpenType, annoncé officiellement en 2016. Aujourd’hui, les fontes variables sont largement utilisées dans les supports numériques, plus particulièrement pour les textes responsive et animés.
AVANTAGES
Contrairement aux fontes statiques, où chaque fichier ne contient les données que d’un seul style, un fichier de fonte variable peut générer autant de variations possibles au sein du nombre d’axes définis par le•a dessinateur•rice. Cela permet de réduire le nombre de fichiers, de même pour la taille des fichiers, tout en permettant un contrôle précis sur la graisse, largeur, angle d’inclinaison, et plus encore. Les utilisateurs peuvent ainsi installer qu’un seule fonte variable et ajuster de manière dynamique entre chaque style dans des applications ou des environnements responsive sans avoir à changer de fichier.
CONSEILS POUR PRODUCTION DE FONTES
Les fontes variables comprennent un seul master entier (l’origine) et les données delta qui décrivent les autres masters. La table « gvar » (pour Glyph Variation) est au cœur de toutes les interpolations des contours. Les tables telles que « cvar », « MVAR », « HVAR », et « VVAR » prennent en charge les mesures, l’espacement, et les changements d’alignement entre chaque axe. Tandis que pour les « FVAR », « AVAR », et « STAT », ils définissent, normalisent, et rendent des noms des axes de variations et leurs instances compréhensibles pour les humains.
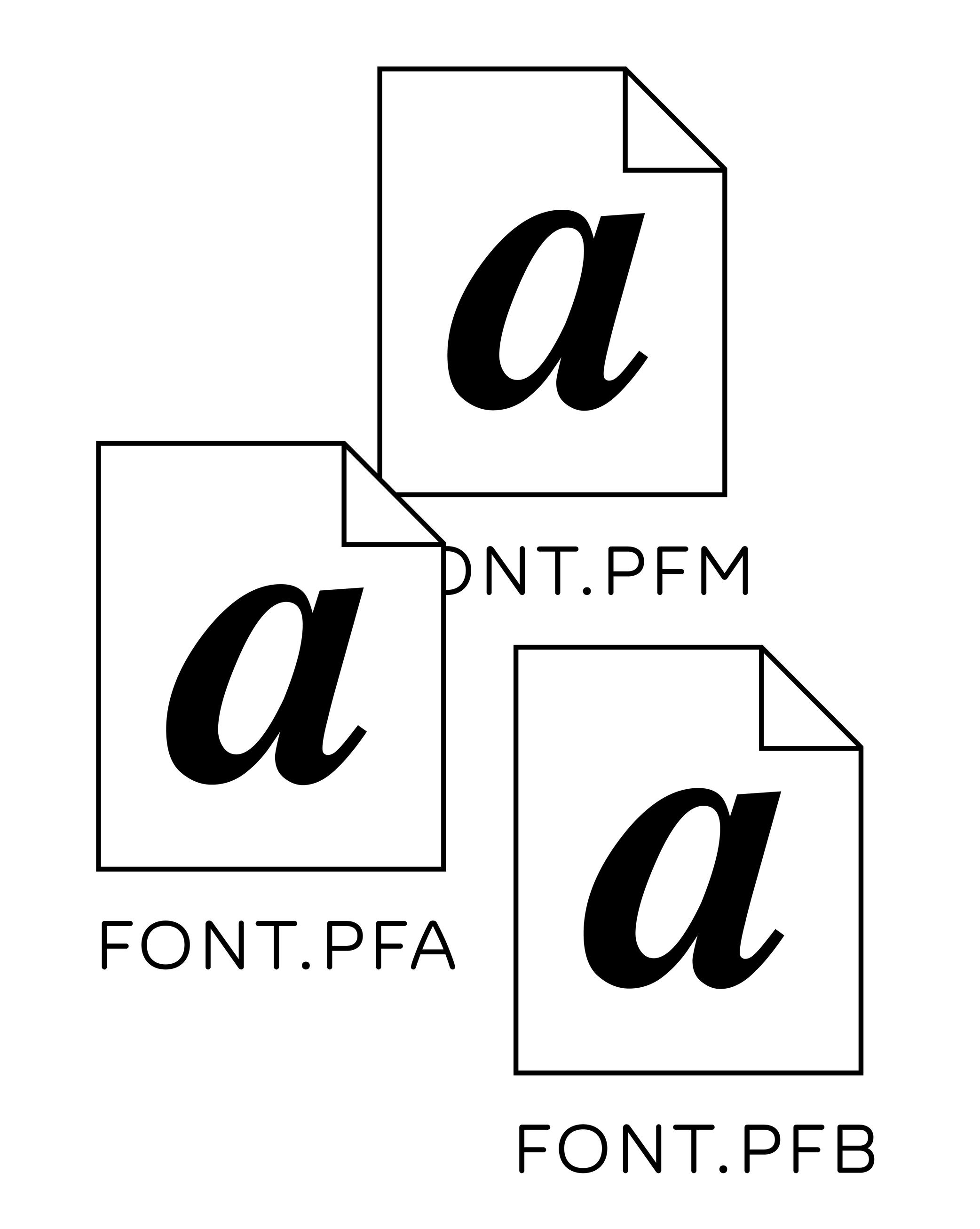
Format

Illustration: Words of Type.
(Read More)Il existe plusieurs types de formats de fichiers de fontes numériques. Chacun conçu spécialement pour un usage optimal selon des époques et des situations différentes.
HISTOIRE
L’histoire des fontes numériques comprend de nombreux formats. Parmi les plus importants, on peut citer ceux-ci :
• PostScript Type 1, développé par Adobe en 1984 ;
• TrueType, développé par Apple en 1991 ;
• Multiple Master Type 1, par Adobe en 1992 ;
• TrueType GX, par Apple en 1994 ;
• OpenType, développé en collaboration avec Microsoft et Adobe en 1996.ALLER PLUS LOIN
Aujourd’hui, le format le plus populaire est le OpenType (nom de l’extension .otf). Il supporte les contours des technologies de PostScript et TrueType, qui existent depuis en tant que deux flavors (« parfums » en anglais) ou modélisations de contours au sein de l’OpenType. Les formats WOFF et WOFF2 sont des formats optimisés pour le web, en compressant et regroupant les données de fontes OpenType ou TrueType pour qu’elles puissent être utilisées sur internet de manière efficace.
Le terme « format » est plus souvent utilisé que « flavor » , mais techniquement parlant, PostScript et TrueType ne sont plus des formats à part entière. Ils sont plutôt des formats intégrés dans l’écosystème OpenType qui est plus large et plus versatile.Gabarit

Illustration : Raven Mo .
(Read More)Un gabarit sert de modèle, de guide pour la distribution et le positionnement des éléments dans une page (image, texte, espaces, grilles...), imprimée ou numérique, pour une mise en forme cohérente et consistante, qui fait également partie des caractéristiques esthétiques du document.
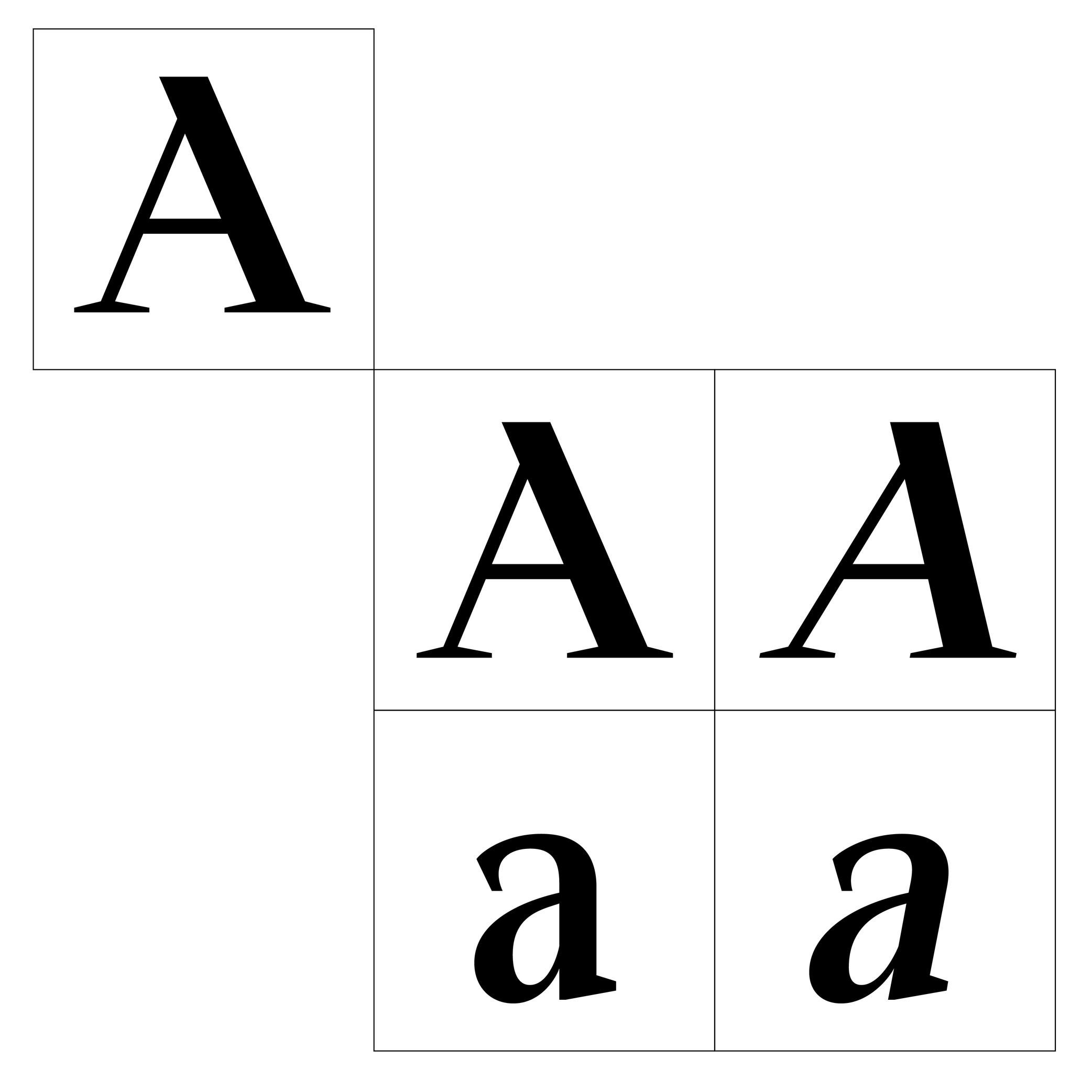
Glyphe

Sponsorisé par Blaze Type . Caractère utilisé : Apoc , dessiné par Matthieu Salvaggio avec Tomorrow Type, 2018.
(Read More)On confond très souvent les mots « glyphe » et « caractère », mais d’un point de vue linguistique, il y a une différence importante : un glyphe est une représentation spécifique d’un caractère. Par exemple, le caractère A peut être représenté sous la forme de deux glyphes différents : A et a.
En dessin de caractères numérique, tous les glyphes ne sont pas forcément encodés. S’il représente un caractère distinct, il sera rattaché à son propre code Unicode. S’il s’agit d’une variante locale, de position, ou même stylistique, il n’a pas de code Unicode mais peut être retrouvé via les fonctionnalités de substitution OpenType.
CONSEILS POUR PRODUCTION DE FONTES
Dans un fichier de fonte, la table dite cmap relie les caractères à leur glyphe correspondant par leur code Unicode. La table dite GSUB définit tous les glyphes disponibles à la substitution, permettant ainsi l’accès aux alternatives stylistiques, les ligatures, et les formes locales.
Grille

Illustration : Words of Type.
(Read More)En typographie (ou mise en page), une structure — appelée grille — est définie dans une page afin d’y placer les divers éléments, aidant ainsi à l’organisation de son contenu et sa lisibilité.
Hauteur

Illustration : Jonny Wan .
(Read More)En dessin de caractères, une hauteur correspond à plusieurs mesures verticales utilisées comme des guides pour différentes catégories de glyphes (comme par exemple les capitales, minuscules, small caps, etc.). Ces mesures se prennent à partir de la ligne de base et aident à garder une cohérence visuelle pour tous les glyphes d’une police.
LCG (latin, cyrillique, grec)
Les écritures dites « LCG » utilisent les hauteurs suivantes pour leur lettres minuscules, capitales, et les petites capitales :
• la hauteur d’x : hauteur des minuscules (sans les ascendantes et/ou descendantes) ;
• l’ascendante : hauteur de la partie qui dépasse la partie supérieur au dessus de la hauteur d’x ;
• la descendante : hauteur de la partie qui descend en dessous de la ligne de base ;
• hauteur des capitales ;
• hauteur des petites capitales ;
• et parfois aussi des hauteurs spécifiques pour les chiffres (traditionnels, proportionnels, etc.).CJK (chinois, japonais, coréen)
Les écritures dites « CJK » sont conçues pour être inscrits dans un em-square aux mêmes dimensions pour tous les caractères d’une même police (même largeur et/ou hauteur). Les dessinateurs doivent définir :
• la hauteur idéographique (dans le em-square) : espace vertical pour tout un caractère ;
• une hauteur de repérage pour une ligne de base, qui servira à l’alignement des glyphes d’autres écritures en cas d’association multi-scripte.ÉCRITURES ARABES
Les écritures arabes ont plusieurs types de hauteurs en fonction du style en question, notamment certains qui ne suivent pas la convention latine où une ligne de base « verticale » peut changer d’un mot à l’autre lorsque les lettres sont utilisées en texte. Mais de manière générale, on peut citer les suivantes :
• ligne de base, qui défini l’alignement « horizontal » ;
• ligne médiane, pour la hauteur du corps principal ;
• ascendantes et descendantes, basées sur les traits des glyphes les plus hauts et les plus bas ;
• hauteur des accents, pour indiquer leur emplacement.ÉCRITURES INDIENNES
On citera ici les hauteurs les plus communes pour les écritures indiennes (qui regroupent un très large nombre d’écritures différentes !) :
• shirorekha (ou headline en anglais), pour la barre horizontale au dessus de nombreux glyphes ;
• hauteur de base, là où se pose la partie principale les glyphes (un peu comme la ligne de base latine) ;
• hauteur des matra, pour l’emplacement des signes voyelles et accents au dessus ou en dessous des glyphes de base.Note : Ces hauteurs font référence à (et pour) les contours des glyphes, et ne sont pas à confondre avec les mesures verticales, qui définissent la hauteur de l’interlignage d’une police de caractères.
CONSEIL POUR LA PRODUCTION DE FONTES
La hauteur d’x (x-height) et celle des capitales (cap-height) sont des valeurs importantes qui peuvent se trouver dans la table OS/2 d’un fichier de fonte.
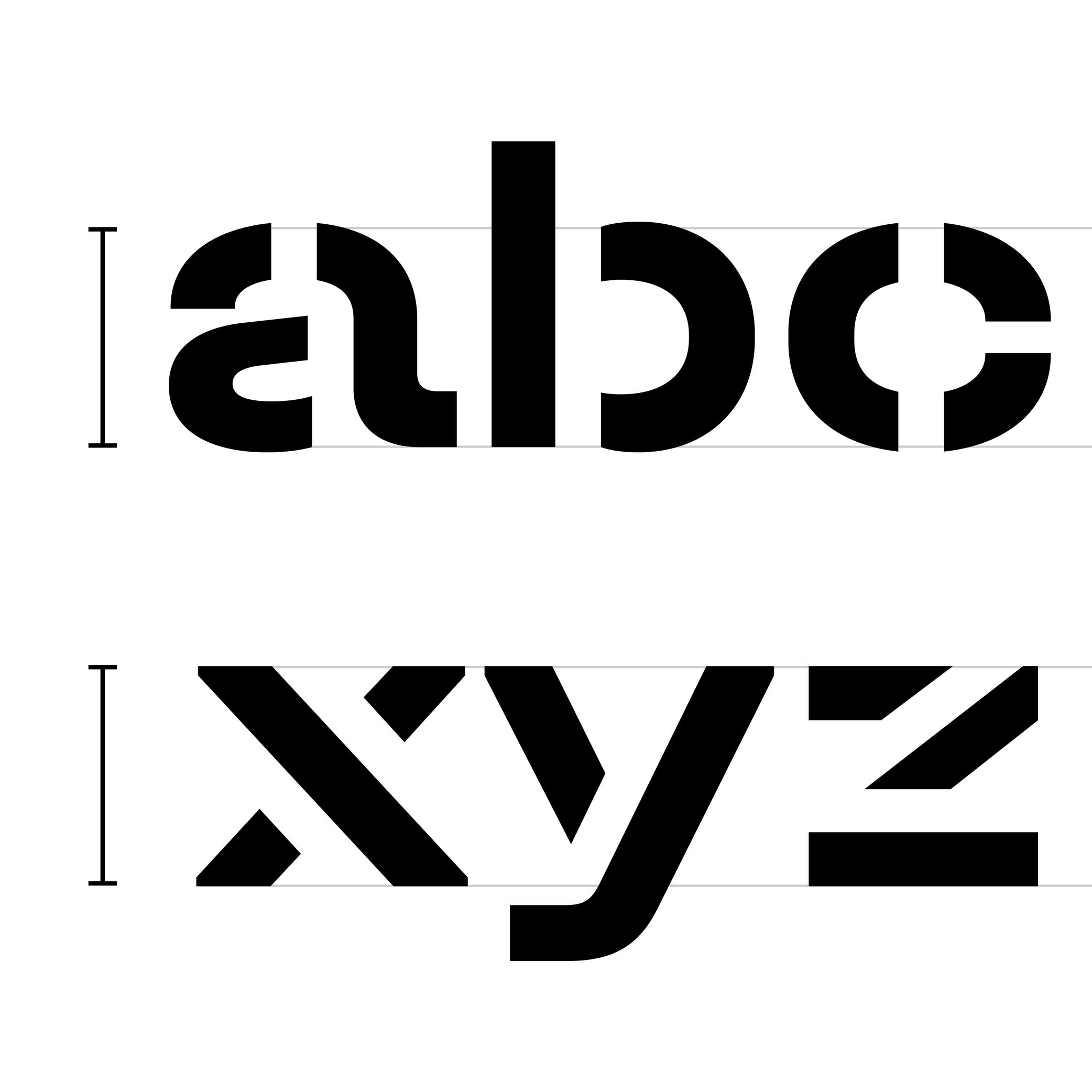
Hauteur d'x

Sponsorisé par TypeMates . Caractère utilisé : Halvar Stencil Breitschrift , déssiné par Paul Eslage, Jakob Runge, Lisa Fischbach et Nils Thomsen-Haberman, 2019.
(Read More)En dessin de caractères latin, la hauteur d’x est un guide correspondant à la hauteur de la lettre x.
Elle aide à aligner les autres lettres minuscules et permet de définir leur rapport avec les lettres capitales et les ascendantes.
La lettre x étant celle qui possède deux terminaisons horizontales dans sa partie supérieure (n’a pas de dépassement optique), elle sert de référence commune pour toutes les autres minuscules.
Hauteur des capitales

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)La hauteur des lettres capitales (plus simplement hauteur des caps) est le niveau supérieur des lettres capitales carrées, comme le H.
La hauteur des caps est un des guides principaux pour les polices de caractères Latin. Elle est souvent un peu plus bas que la hauteur des ascendantes pour les polices créées pour être utilisées à petit corps, de même pour les styles sans empattements pour avoir une différence entre les lettres l (L bas-de-casse) et I (i capitale). Dans de nombreuses polices de caractères de titrage, les ascendantes ont la même hauteur que les capitales pour économiser de l’espace dans la hauteur.
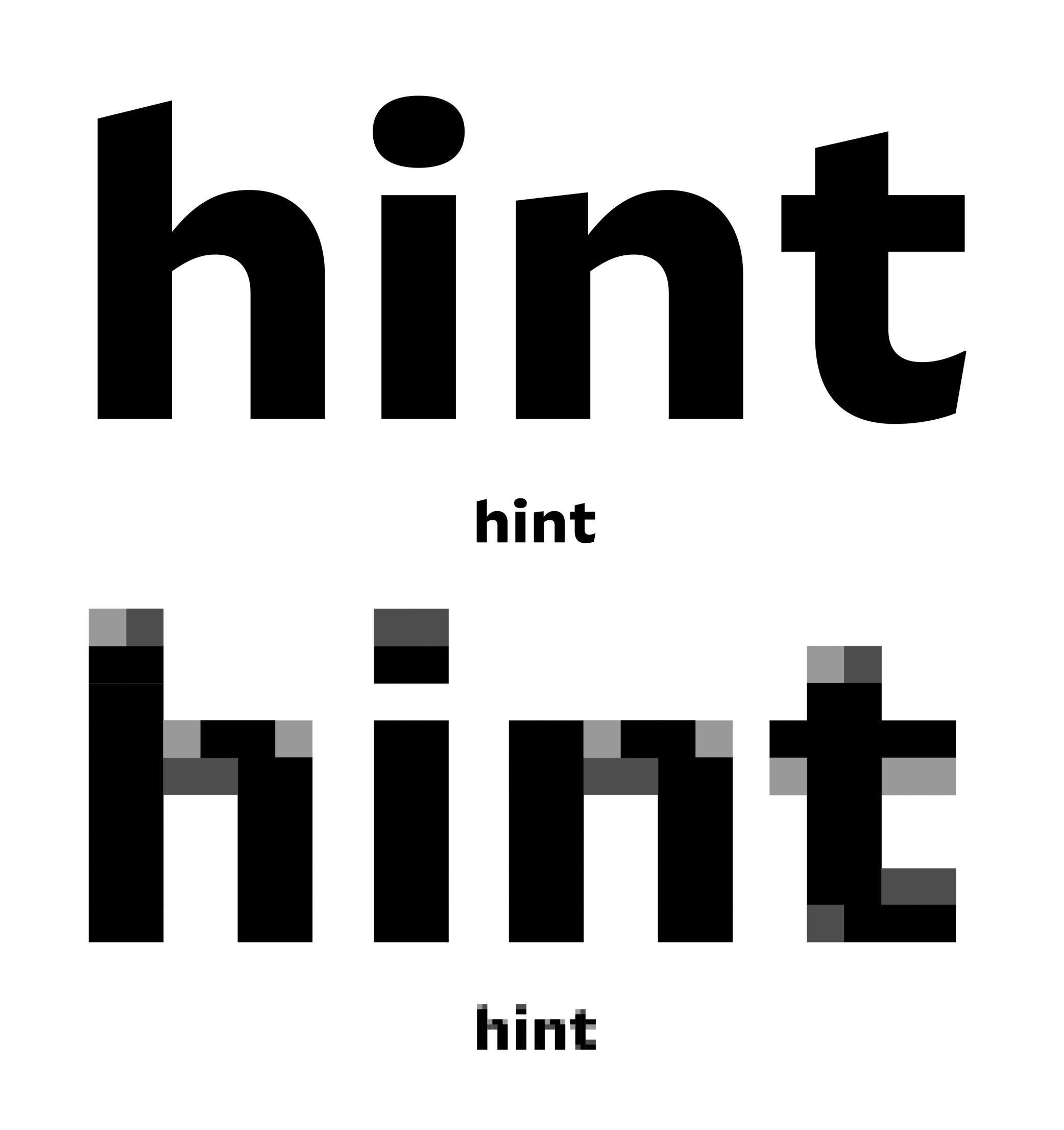
Hinting

Sponsorisé par Frere-Jones Type . Caractère utilisé : Mallory MicroPlus , dessiné par Tobias Frere-Jones.
(Read More)Avant les écrans à haute résolution de nos jours, ceux qui avaient une faible résolution nécessitaient d’utiliser des fichiers de fontes qui soient passés par une étape de hinting.
Les fontes numériques sont des fichiers avec des glyphes sous la forme de contours vectoriels dessinés par le dessinateur dans une application de création de caractères. Sur des écrans à basse résolution, ils sont adaptés sous forme de fontes bitmap pour les grilles de pixels des écrans.
Le hinting consiste à donner les instructions par rapport aux positions des pixels lors d’une situation à basse résolution qui assure un rendu au plus près possible du design original.
Hypertexte
(Read More)Un lien hypertexte est une partie de texte numérique liée à un autre site ou page en ligne.
C’est une partie souvent signifiée avec un soulignage.
Icône

Illustration : Jonny Wan .
(Read More)En typographie et en dessin de caractères, un icône peut être un pictogramme (dessin stylisé d’un objet) ou un idéogramme (dessin ayant une signification).
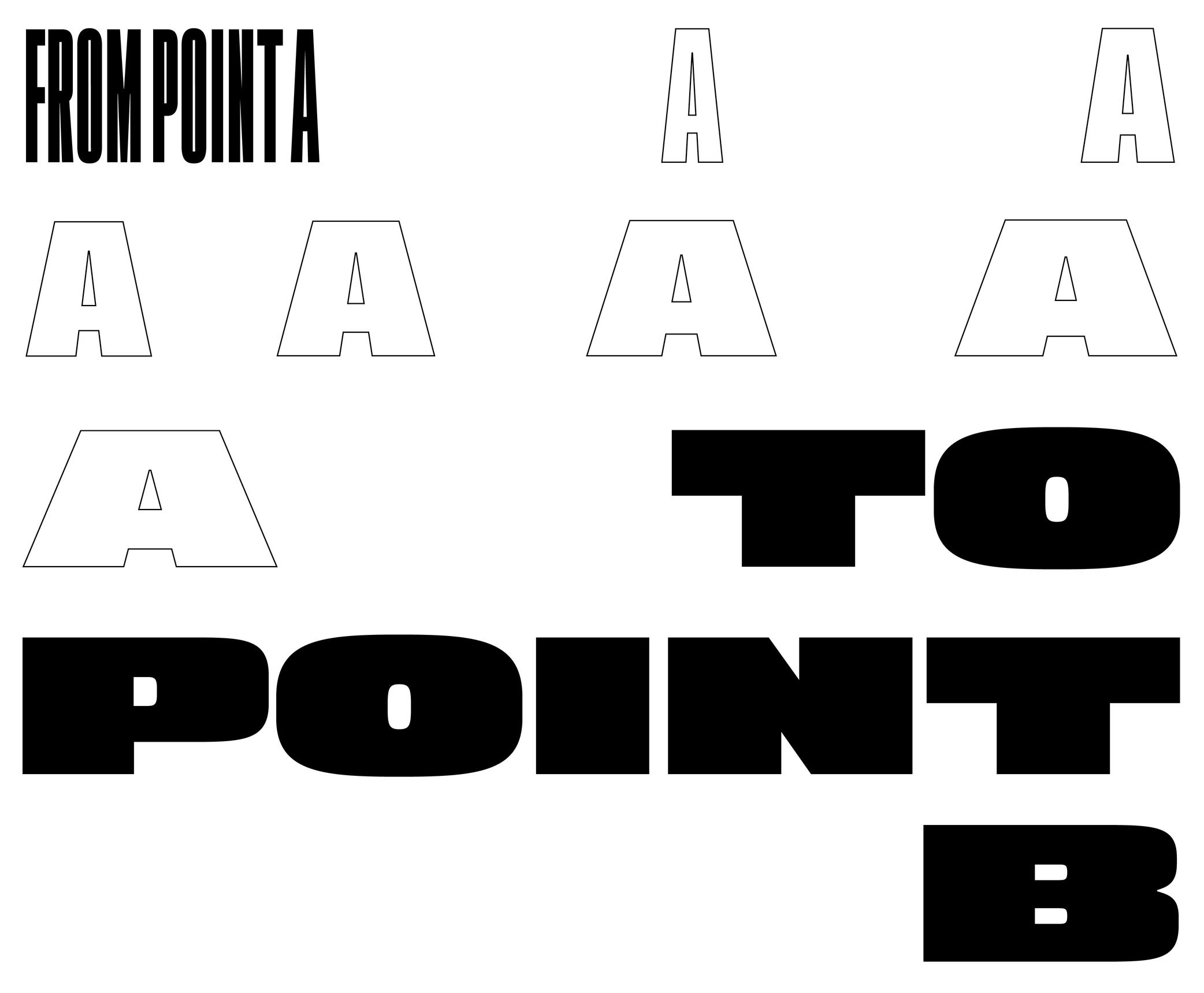
Instance

Sponsorisé par Blaze Type . Caractère utilisé : Mega , dessiné par Matthieu Salvaggio et Malo Haffreingue, 2023.
(Read More)Les fontes variables permettent de naviguer entre, ou d’utiliser de multiples variations de manière fluide entre deux ou plusieurs styles spécifiques (appelés masters) avec une haute précision et un fichier bien plus petit.
Lors de la navigation entre des masters, on observe des interpolations, qui peuvent être exportées et utilisées comme des fichiers de font individuels, appelés instances.
ALLER PLUS LOIN
Qu’une fonte soit variable ou non, l’idée d’un espace de création (design space en anglais) peut aider les dessinateurs et utilisateurs à visualiser la relation entre chaque style au sein d’une famille de caractères. Une instance est un style situé à un emplacement donné dans cet espace ; espace pouvant avoir un ou plusieurs axes. Un exemple avec les styles Regular et Bold qui sont sur l’axe des graisses, et les styles Bold Extended et Bold Condensed sur l’axe des largeurs, le tout au sein de la même famille.
Les noms et les valeurs associées aux axes les plus communs comme la graisse, largeur, italique, et angle sont standardisés et documentés dans les Spécifications OpenType .
CONSEILS POUR PRODUCTION DE FONTES
Il y a une distinction à faire entre l’espace de création (défini par les contours et les valeurs du/des masters) et l’espace utilisateur (ce qu’une application lis et montre à un utilisateur). On peut également retrouver les détails sur l’espace utilisateur dans les Spécifications OpenType .
Même s’il est possible s’assigner n’importe quelles valeurs aux coordonnées des masters et des instances à des fins de design, celles-ci doivent correspondre aux valeurs standard de l’espace utilisateur, surtout lorsqu’il s’agit d’axes communs mentionnés au dessus. Par exemple, le style Regular d’une famille doit être attaché à 400 sur l’axe des graisses, et un Bold à 700. Certains logiciels ne prenant en compte uniquement ces valeurs-là pour montrer un style, il est alors important de les utiliser correctement pour une bonne expérience utilisateur.
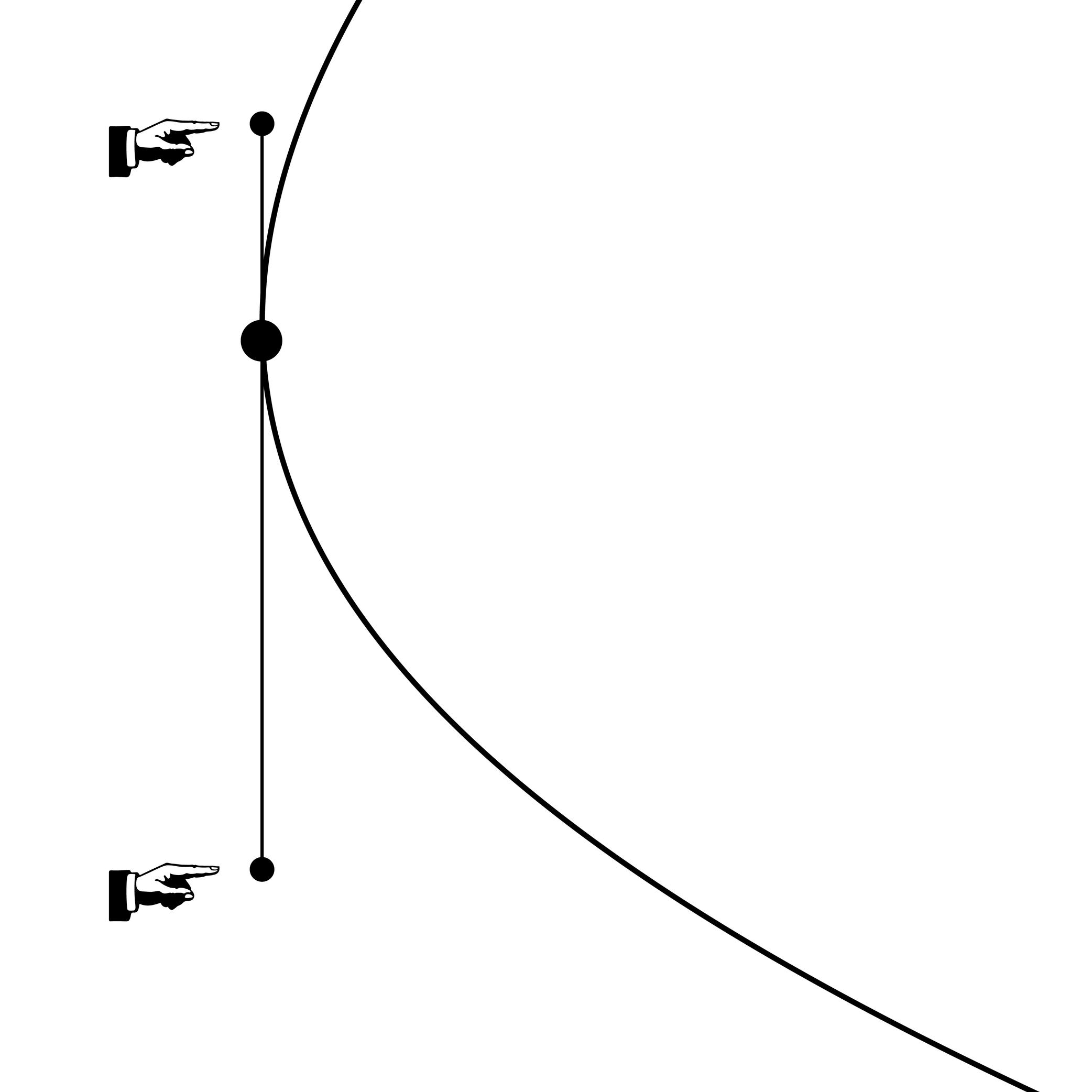
Interpolation

Sponsorisé par Commercial Type . Caractère utilisé : Ionic Modern , dessiné par Paul Barnes avec Greg Gazdowicz, 2024.
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles dits masters ou sources (maîtres en anglais) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Une interpolation est une transformation des contours vectoriels depuis un master vers un autre en suivant un axe de design. Par exemple, une interpolation entre un caractère en Regular et Bold permet de générer un style Medium (il s’agira ainsi d’une instance) ainsi que de nombreux autres intermédiaires.
Ce processus fonctionne grace à des masters compatibles les uns avec les autres, c’est-à-dire que chaque glyphe correspondant doit avoir la même structure et le même nombre de points afin de pouvoir générer les interpolations correctement.
Grace aux interpolations, le fichier d’une fonte variable est réduit car il contient les informations d’un seul fichier source ainsi que ses variations, plutôt que les contours des glyphes sous tous les styles possibles.
CONSEILS POUR PRODUCTION DE FONTES
Une fonte variable contient techniquement un seul master dit originel. Il s’agit du style par défaut que l’on peut voir quand la technologie des fontes variables n’est pas supportée.
Les autres masters sont stockés en tant que delta données — différences mathématiques par rapport au master originel — utilisées pour les interpolations et générer les instances de manière dynamique. Les delta données sont stockées dans la table gvar.
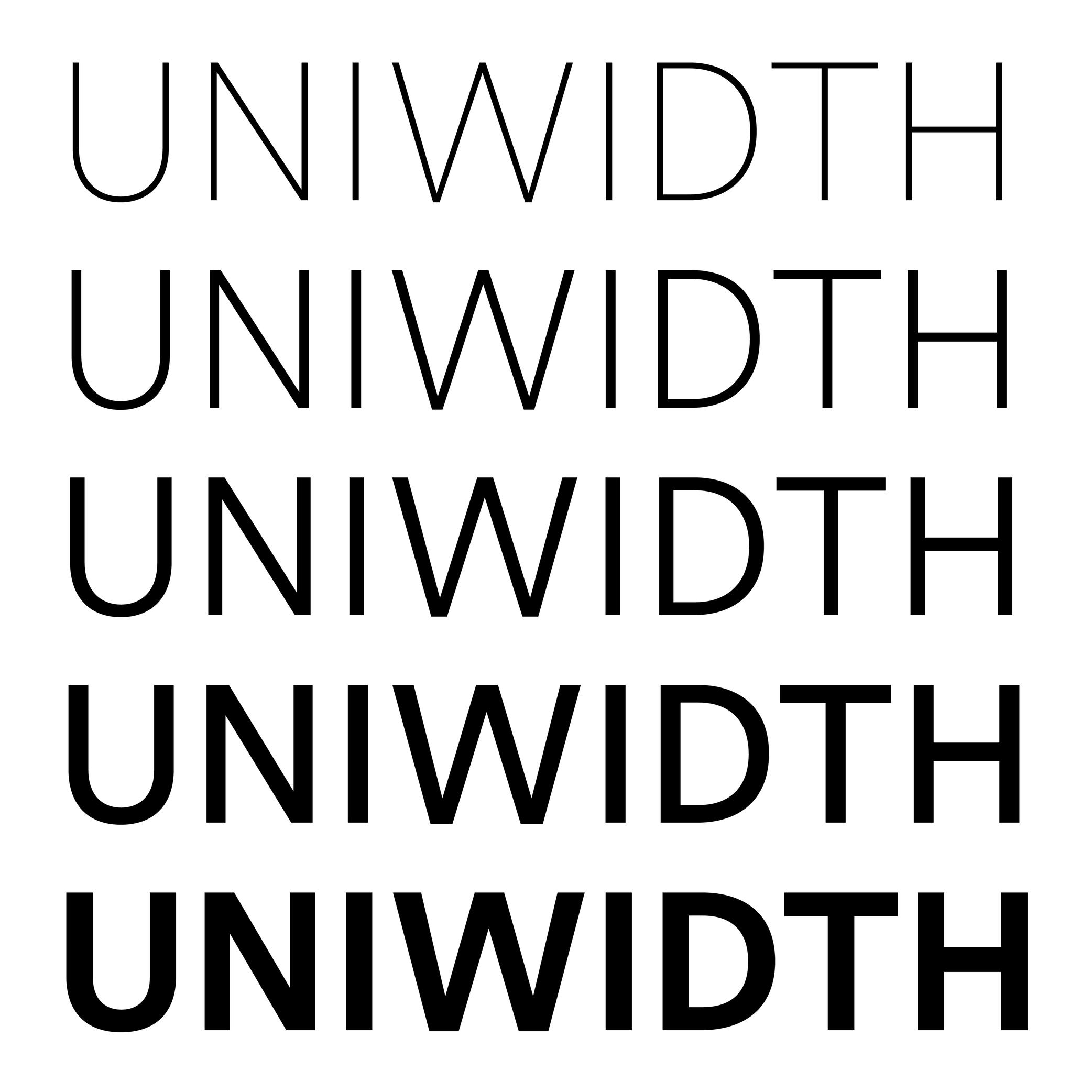
Largeur unique

Sponsorisé par Frere-Jones Type . Caractère utilisé : Retina , dessiné par Tobias Frere-Jones, 2016.
(Read More)En dessin de caractères, la largeur et/ou la chasse d’un glyphe s’adapte en fonction de la graisse du caractère pour assurer un équilibre visuel. Certaines polices sont dessinées avec une largeur unique (uniwidth ou multiplexed en anglais) : le même glyphe garde la même largeur et/ou la même chasse pour toutes les graisses et les styles de la famille.
Cette particularité facilite la mise en page dans les environnements digitaux, plus particulièrement lorsqu’il y a une interaction entre l’utilisateur/visiteur sur un écran. Par exemple, au hover (survol de la souris) ou au clic sur un mot ou une portion de texte, il peut y avoir un changement de style tout en gardant l’apparence de la mise en page.
Lettrage

Illustration : Yann Bastard .
(Read More)Un lettrage est un dessin de caractères réalisé pour une situation donnée (par exemple, pour une enseigne de magasin) ou un ouvrage particulier (logo d’une marque, titre dans un encart de magazine, etc.), en opposition à une police de caractères où les glyphes sont dessinés individuellement pour pouvoir fonctionner sous toutes sortes de combinaisons.
Ligature

Sponsorisé par LO-OL . Caractère utilisé : Kronik Antik Display, dessiné par Loris Olivier, 2023.
(Read More)Depuis l’impression au plomb, certaines combinaisons de glyphes étaient utilisées à répétition selon leur fréquence dans une langue donnée. D’autres devaient être ajustés pour donner un ensemble fluide (comme avec le f et le i, le haut du f pouvant se superposer au point du i). Les graveurs créaient alors un poinçon unique avec les deux lettres liées, donnant ainsi ce qu’on appelle une ligature.
Dans les polices numériques, le même principe est gardé et les ligatures sont des glyphes indépendants. Les fonctionnalités OpenType nous permettent de changer deux glyphes séparés en leur forme en ligature si nécessaire (si elle est présente dans la police choisie).
Ligne de base

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)La ligne de base est là où se situe le point d’extrémité inférieur des lettres comme le n ou le H, utilisée comme guide pour l’ensemble des caractères. On dit, d’ailleurs, que les lettres sont « posées » sur la ligne de base.
La ligne de base (avec les autres guides comme : la hauteur d’x, l’ascendante, la descendante et la hauteur des capitales) aide à contrôler l’emplacement des lettres et autres glyphes.
Certains ouvrages utilisent encore la dénomination de ligne de pied, mais celle-ci est devenue plutôt archaïque.
Marges

Illustration : Words of Type.
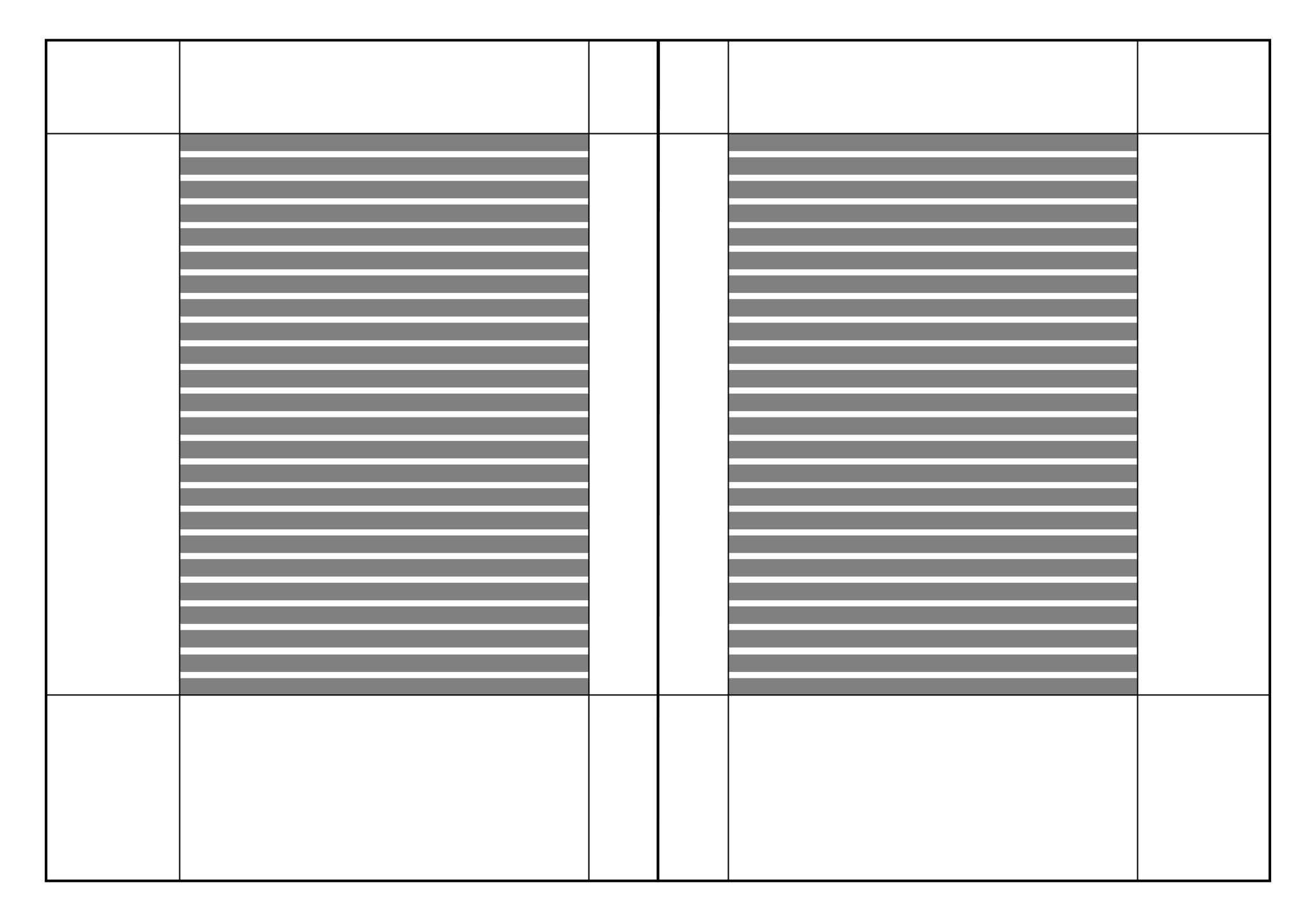
(Read More)Les marges sont les espaces autour d’une surface de composition (marge intérieure, extérieure, de tête et de pied).
Master

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Pour que les fichiers de fontes variables puissent fonctionner correctement, ils ont besoin d’au minimum deux fichiers appelés masters, dans lesquels les glyphes doivent être dessinés avec :
- le même nombre de points et d’ancres ;
- le même nombre de contours, dans le même ordre et la même direction ;
pour que les interpolations ou les instances entre deux masters puissent être calculées et visualisées sans accrocs.
Deux masters peuvent définir plusieurs types d’axes comme la graisse, le corps optique, l’angle, etc.
Lorsqu’il y a plusieurs axes dans une fonte variable, ont peut parler de fonte à Multiple Masters.Masters multiples

Sponsorisé par R-Typography . Caractère utilisé : Montris , dessiné par Rui Abreu, 2024.
(Read More)Les fontes variables permettent de naviguer entre, ou d’utiliser de multiples variations de manière fluide entre deux ou plusieurs styles spécifiques (appelés masters) avec une haute précision et un fichier bien plus petit.
Lorsque plus de deux masters sont utilisés — créant ainsi un fichier de fonte variable plus complexe — on peut parler d’une fonte à Masters Multiple (ou MM).
Métadonnées
(Read More)Les fontes sont des fichiers contenant diverses catégories d’informations pour qu’ils puissent être fonctionnels, correctement installés et utilisés par les appareils, appelées des métadonnées.
Les métadonnées contiennent par exemple le nom du/des dessinateur(s), de l’éditeur ou du distributeur, la date de publication, le numéro de la version, les informations sur les droits d’auteur, etc.
Mettre en majuscules

Sponsorisé par Type Together . Caractère utilisé : Rezak , dessiné par Anya Danilova, 2022.
(Read More)Dans les applications de traitement de texte, « mettre en majuscule » (All-Caps en anglais) du texte sélectionné transforme toutes les lettres bas-de-casse en lettres capitales.
CONSEILS POUR PRODUCTION DE FONTES
Dans les éditeurs de texte, le bouton pour mettre en majuscules est la plupart du temps lié aux fonctionnalités OpenType incluses dans une fonte, dont les fonctions de sensibilité de casse (.case), les espaces des glyphes en capitale (.cpsp) et les chiffres proportionnels (.pnum).
OpenType (format)

Illustration : Words of Type.
(Read More)Le OpenType est un format de fonte numérique développé par Apple et Microsoft, largement utilisé pour les fontes pour supports imprimés depuis ses débuts en 1996, et est en constante amélioration de nos jours.
Les fontes au format OpenType contiennent toutes les données dans un seul et unique fichier, des formes des glyphes, des mesures, jusqu’aux sets stylistiques additionnels de caractères connus en tant que fonctionnalités OpenType. C’est un format qui peut contenir beaucoup plus de glyphes que les autres (jusqu’à 65 000 et plus !).Padding

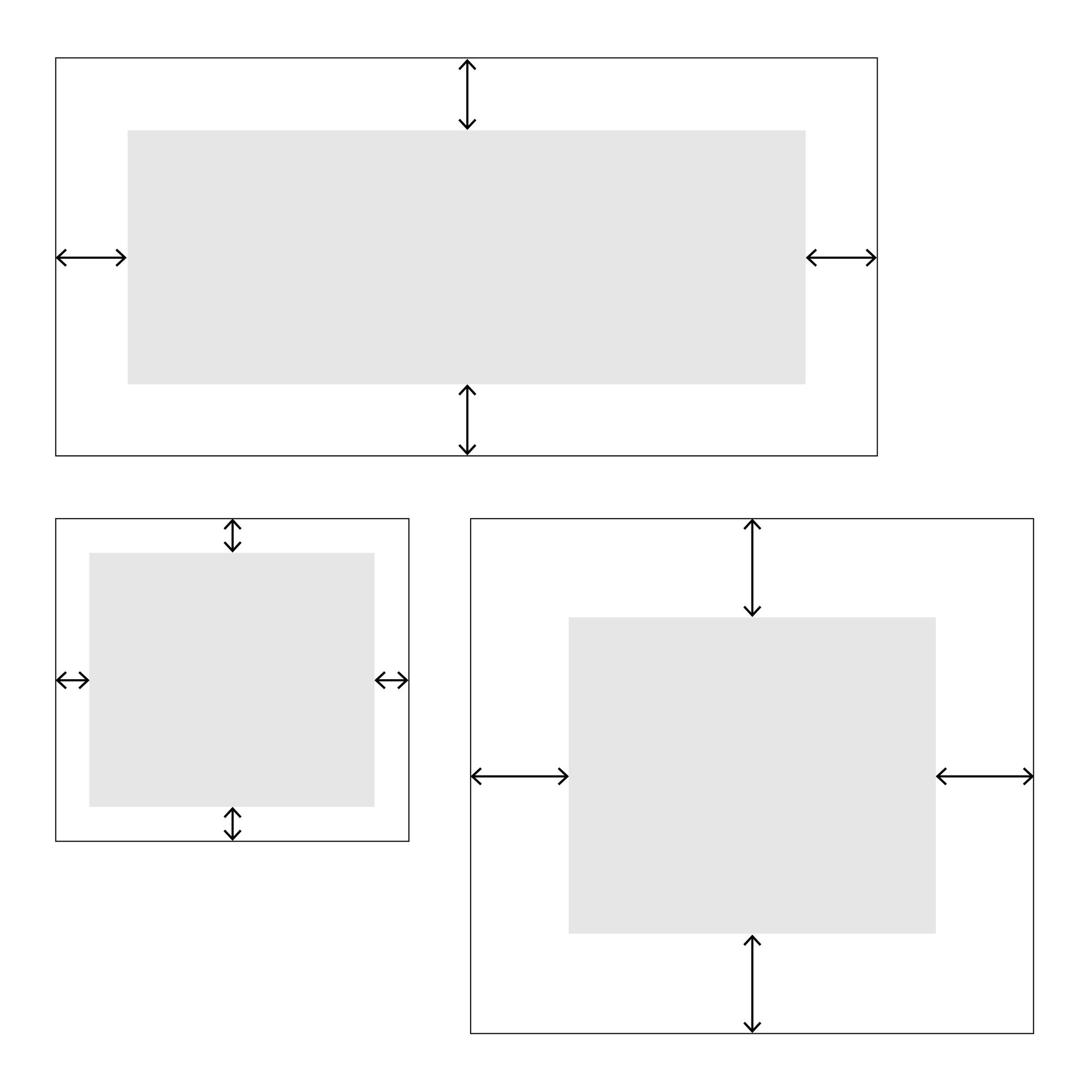
Illustration : Words of Type.
(Read More)Le padding, ou remplissage, s’agit de définir une distance souhaitée entre les quatre côtés d’un élément à l’intérieur de son cadre en une seule fois.
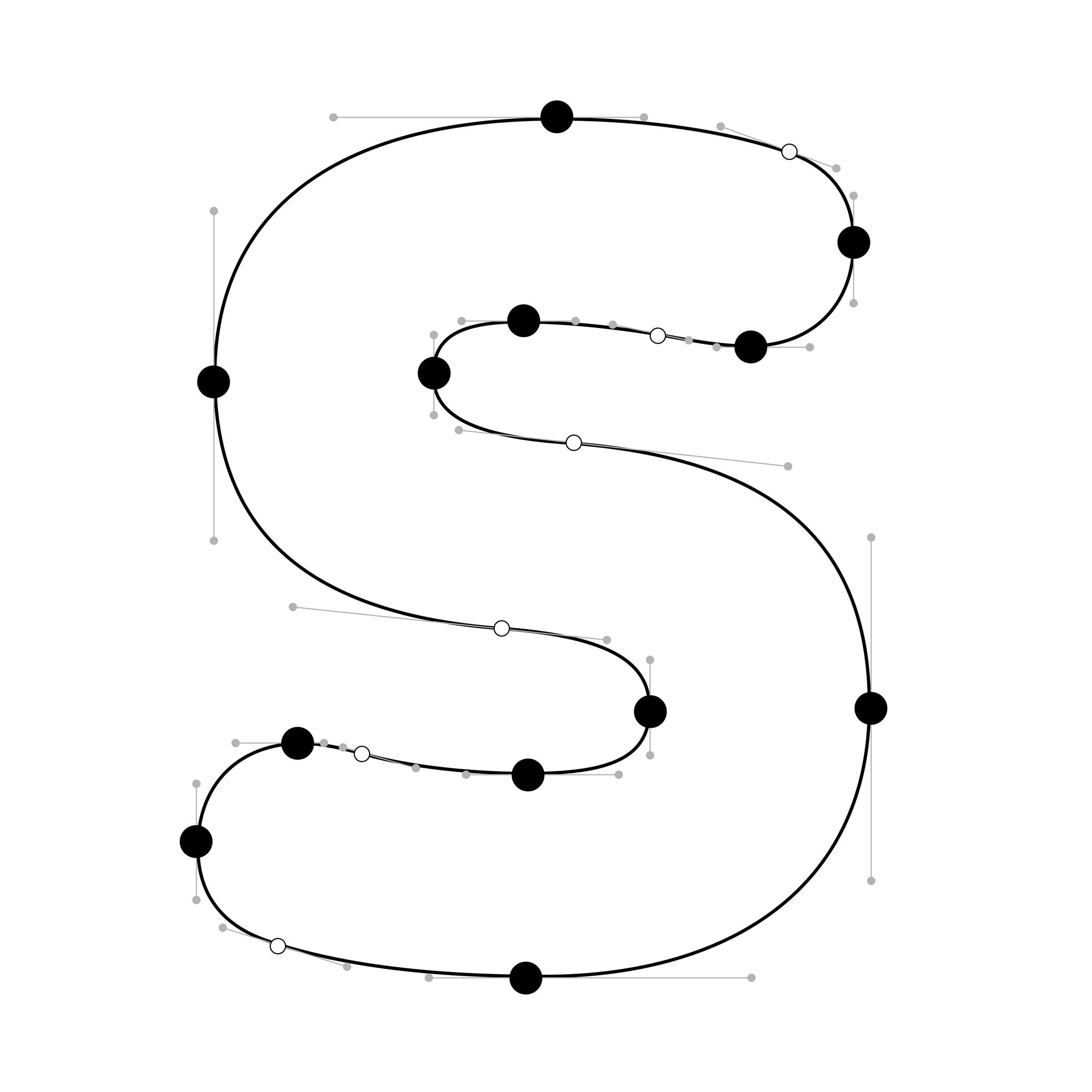
Poignée

Illustration : Words of Type.
(Read More)Aussi point de contrôle, ou Bézier Control Point (BCP) en anglais.
Les poignées sont des points de contrôle placées par le designer afin de définir la courbure d’un segment. Leur longueur et position relative doivent suivre certaines règles pour s’assurer que le contour qu’ils dessinent soient fonctionnel et compatible, surtout lorsqu’on exporte une fonte sous un format tel que TrueType qui utilise des courbes quadratiques.
ALLER PLUS LOIN
Les courbes de Bézier cubiques et quadratiques ont des structures différentes : les courbes cubiques permettent d’avoir plus de contrôle avec moins de points, alors que les courbes quadratiques demandent souvent des points en plus pour la même forme. Lors de l’export vers un format TrueType, on a parfois besoin de rajouter des points supplémentaires pour préserver la structure originale d’une courbe depuis une source basée sur du PostScript.
Lorsque l’on travaille avec des courbes cubiques dans un fichier de création, il faut garder les points suivants en tête :
• les poignées doivent être toutes les deux du même côté de la courbe pour avoir une forme concave ou convexe. Si la direction d’une courbe change, il peut y avoir de mauvaises approximations ou des points supplémentaires qui ne sont pas nécessaires lors d’une conversion en courbes quadratiques ;
• les poignées doivent être équilibrées (à peu près à des longueurs égales) pour éviter les irrégularités ou des courbes trop accentuées ;
• éviter des poignées qui se croisent lorsqu’elles font partie d’un même segment, car cela peut provoquer des distorsions par toujours souhaitées (ou souhaitables).Point (contour)

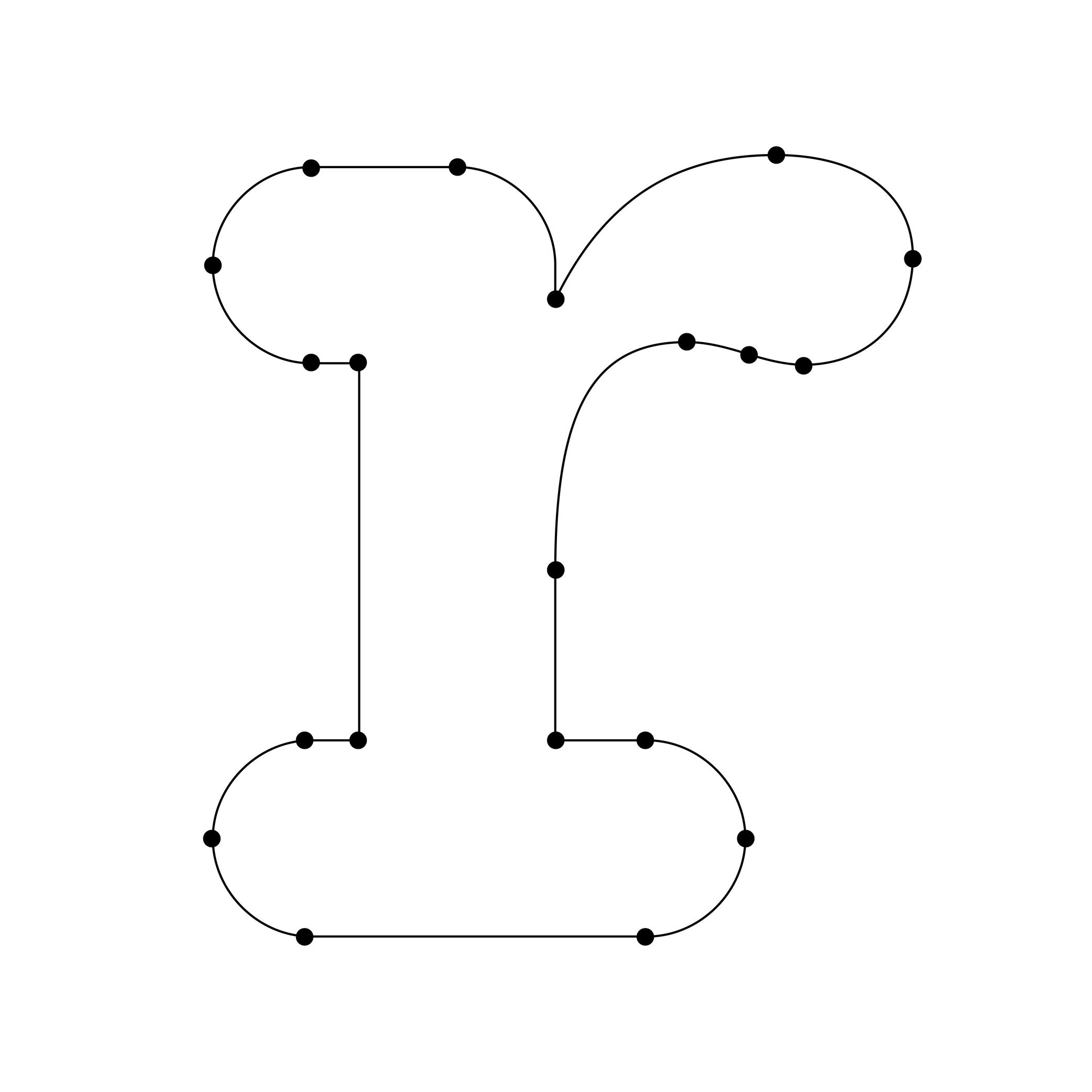
Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Lorsque l’on dessine des glyphes dans les applications de dessin de caractères, les contours sont créés en positionnant une succession de points tout comme les contours vectoriels dans la plupart des applications de création.
Les points d’un segment droit sont des points (nodes en anglais). Sur un segment courbe, il y aura des points ainsi que des points de contrôle pour ajuster la courbure.
Point d'extrémité

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Dans les fontes digitales, les courbes sont définies par au moins deux points (aussi appelés on-curve points ou nodes en anglais) et une ou deux poignées (off-curve points ou handles), qui contrôlent la forme et la tension de la courbe.
Les points extrêmes (comme leur nom l’indique, et appelés extrema points en anglais) sont situés aux quatre extrémités d’une courbe : au plus haut, bas, gauche, et droite. Ils sont souvent reconnaissables par les poignées qui leur sont associées, qui sont toujours alignées soit horizontalement, soit verticalement.
Les indices (ou hints, « indices » en anglais) sont rattachés uniquement aux points extrêmes. Pour obtenir une rasterisation (« mise à l'échelle » correcte (conversion de formes vectorielles en pixels), il est alors essentiel d’avoir ces points au bon endroit.
À NOTER
Depuis que le hinting sous format PostScript ne s’applique plus aux fûts à la diagonale, certains designers remettent en question la nécessité d’avoir des points extrêmes à la verticale pour les formes des caractères en italique.
Point (unité)
(Read More)En typographie, les points sont l’unité de mesure pour décrire la taille d’une police utilisé (sur un support imprimé ou digital). Il y a eu plusieurs types d’unités créés et utilisées à travers les siècles et de part le monde, avec les points Didot, Cicéro, Pica et bien d’autres. Aujourd’hui, l’unité standard international est le point (typographique), la taille des caractères est appelée corps et est indiqué en pts.
Postscript (format)

Illustration : Words of Type.
(Read More)Le Postscript est un language informatique mis au point par Adobe en 1982. Il a permit le développement de l’édition numérique (ou PAO pour Publication Assistée par Ordinateur) pour imprimer textes et images sur des imprimantes laser à haute résolution.
Avant le Postscript, la plupart des fontes étaient sous format Bitmap (avec des pixels), qui donnaient un résultat plus ou moins proche au dessin original sur un support donné (imprimé, écran à basse ou haute résolution). Depuis l’arrivée des fontes Postscript (contenant les données des glyphes sous forme de contours mis à l’échelle), les fontes pouvaient garder leur formes même à petit corps. Les fontes Postscript contiennent plusieurs fichiers (un avec les formes des glyphes pour être vue sur écran, un autre avec les données pour être comprises par les imprimantes) pour chaque fonte, et tous devaient être installées pour pouvoir l’utiliser.
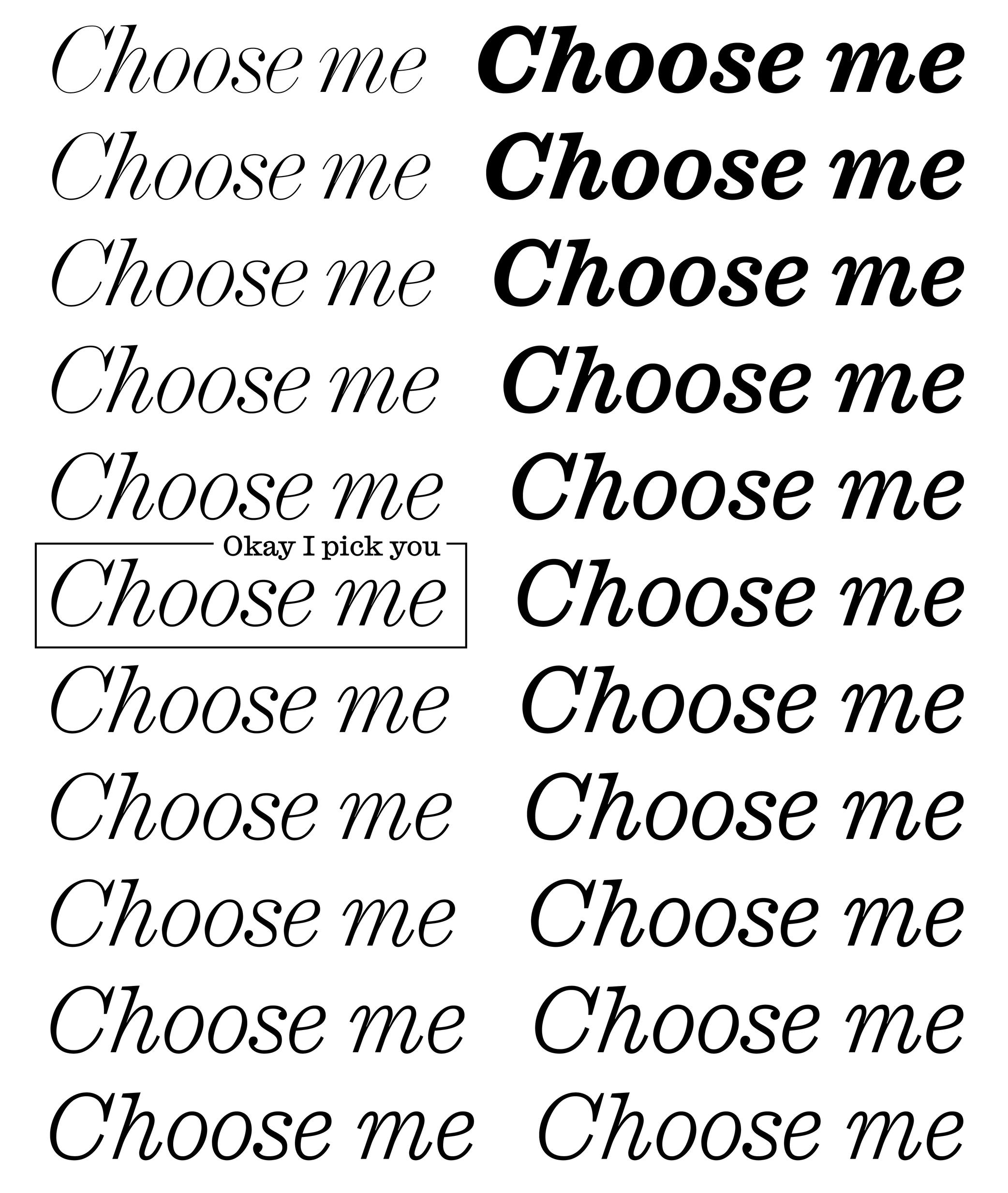
Revival
(Read More)Un revival (aussi « refonte », ou « réédition ») s’agit d’un caractère (aujourd’hui digital) dont le dessin se base sur celui d’un caractère existant (souvent un caractère d’imprimerie).
Le dessin d’un revival comporte forcément des détails propres au dessinateur, dues aux interprétations du dessin original lorsqu’il est imprimé sur papier ou vu sur écran de plusieurs résolutions différentes. Aujourd’hui, on peut trouver plusieurs caractères dessinés en tant que revivals d’un seul et même caractère, mais avec, pour chacun, des différences (parfois très) subtiles. Par exemple, on peut citer les nombreuses versions du Garamond.
Un revival d’un caractère d’imprimerie de texte courant est souvent un bon exercice pour les étudiants qui débutent en dessin de caractères, puisque cela permet de se familiariser avec des styles considérés comme « conventionnels » avant d’expérimenter avec plus de créativité.
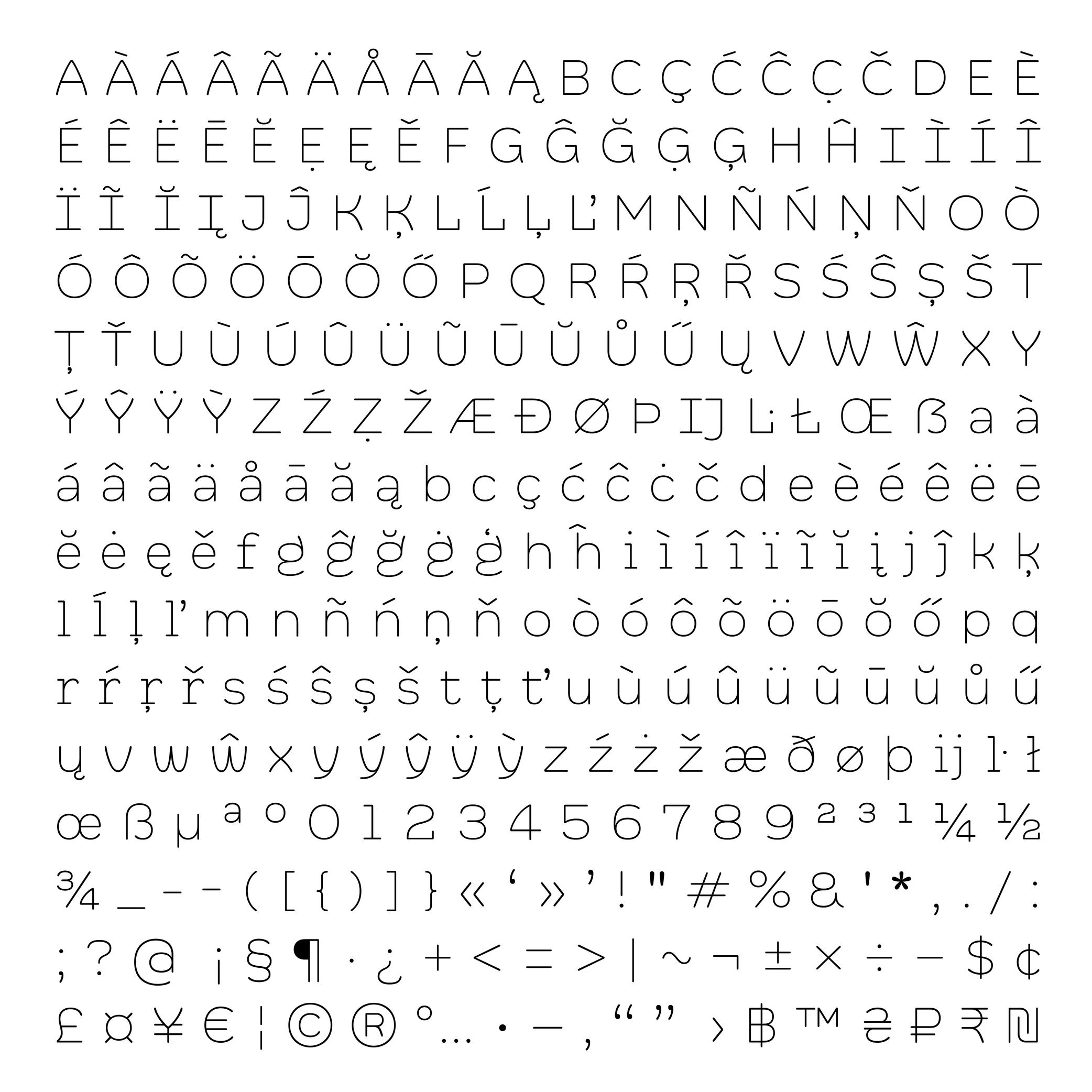
Set de caractères

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Un set de caractères est une liste de glyphes (lettres, chiffres, symboles, ligatures, etc.).
Dans les fontes numériques, un set (aussi appelé « liste d’encodage ») contient les glyphes de la fonte avec les noms et les références Unicode de chacun.
Il existe plusieurs sets de caractères, spécifiques aux nombreux systèmes d’écriture ou langages, chacun contenant les glyphes nécessaires à l’usage des écritures ou langues respectives. Des sets de caractères séparés par écriture ou langue permet d’obtenir un fichier de taille réduite et optimisé.Spécimen

Illustration : Jay Cover .
(Read More)Un spécimen est un document publié par les fonderies de caractères pour présenter une police comme un échantillon visuel, montrant ses glyphes, des textes en grand et petit corps, éventuellement des alternatives des fonctionnalités OpenType, etc.
Une collection de spécimens de plusieurs polices de caractères forme un catalogue de spécimens.Squelette

Illustration : Pauline Fourest (Spaghetype ).
(Read More)Pour désigner et décrire les parties d’une lettre ou d’un quelconque caractère, on emprunte de nombreux termes issus du vocabulaire architectural, de l’anatomie humaine ou animale. On parle d’ailleurs d’anatomie de dessin de caractères.
Le squelette est la ligne autour de laquelle chaque partie d’un glyphe se construit (graisse, contraste, courbure, terminaux, etc.). Garder un squelette similaire à travers les multiples styles pouvant constituer une famille de police est une des principales manières de maintenir une cohérence dans le dessin.
Substitution
(Read More)Lorsqu’un fichier contient du texte utilisant une police qui ne serait pas préalablement installée dans l’appareil de la personne qui l’utilise, le système remplacera cette fonte par une autre par défaut. On parle alors de substitution de fonte.
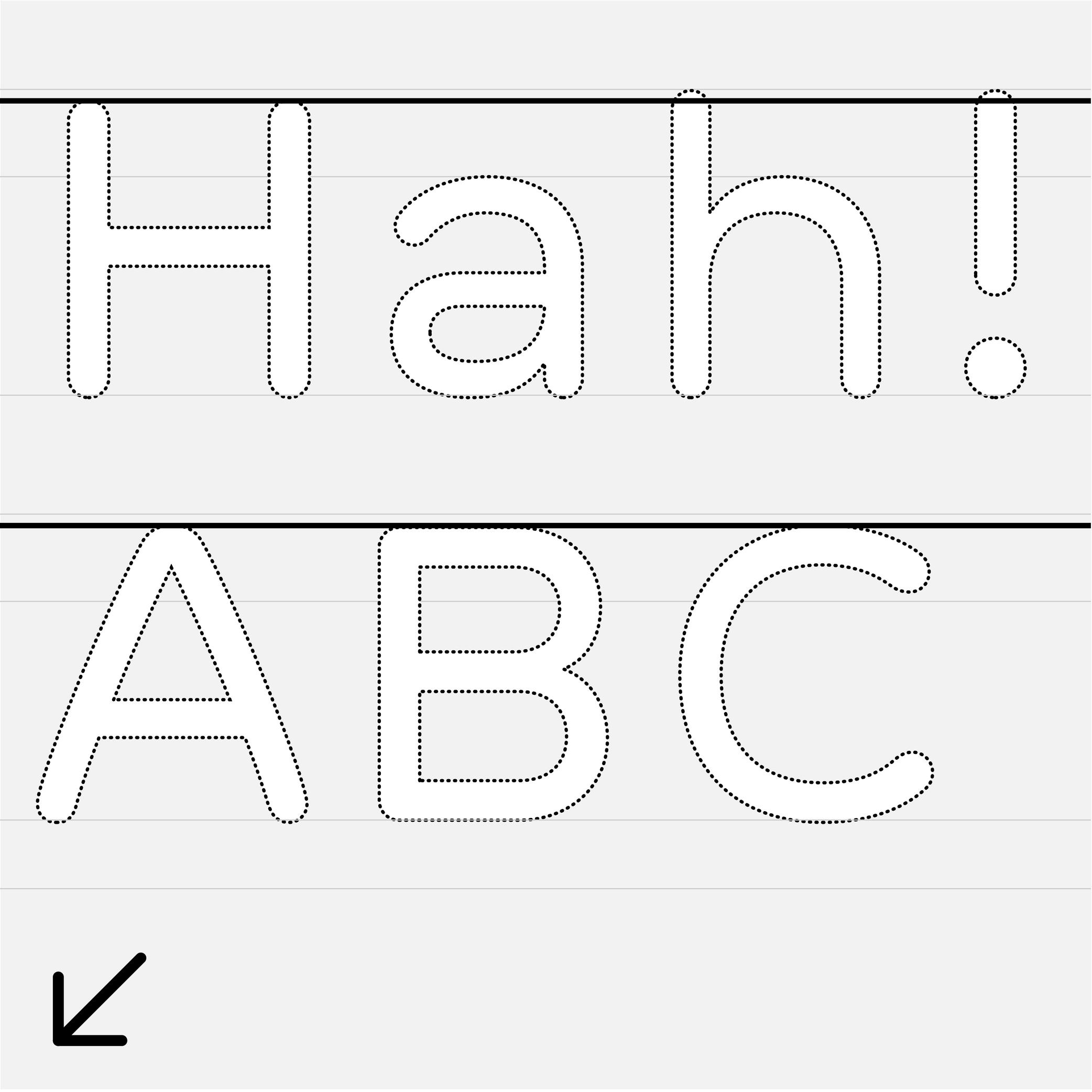
Superposition

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Lorsque l’on crée des glyphes dans les applications de dessin de caractères, les contours de deux formes peuvent se superposer l’un au dessus de l’autre pour avoir des formes plus complexes (le E peut être divisé en plusieurs « traits ») ou pour créer une contre-forme comme avec la lettre O avec un contour large et un plus petit à l’intérieur.
Ces effets sont contrôlés en maniant la direction relative des contours.
Texte de remplissage

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)Le texte de remplissage, lorem Ipsum ou bolo-bolo, est du faux texte utilisé pour tester l’aspect d’une police ou d’une composition typographique.
Tofu

Illustration : James Graham .
(Read More)Si un texte est rédigé dans un système d’écriture qui n’est pas supporté par aucune des polices système de l’appareil, ou contient un ou plusieurs glyphes non existant dans aucune des fontes déjà installées, le lecteur verra les glyphes « non reconnus » présentés sous la forme de tofus.
Ils sont généralement affichés sous la forme de rectangles avec une croix à l’intérieur.TrueType (format)

Illustration : Words of Type.
(Read More)Le TrueType est un format de fichier de fonte numérique créé par Apple dans les années 1990n utilisé pour les fontes installées sur les systèmes Mac OS et Windows (Microsoft). C’est un format développé quelques années après le format Postscript de Adobe.
Le format TrueType se base sur un système de courbes quadratiques qui sont plus simples et plus rapides à être calculées que les courbes cubiques du format Postscript. Contrairement aux fontes Postscript qui nécessitent d’installer tous les fichiers qu’une fonte peut contenir, il suffit d’en installer un seul pour une fonte TrueType pour pouvoir l’utiliser.Typographie

Illustration : Jay Cover .
(Read More)La mise en page (ou typographie) consiste à assembler des textes dans une composition graphique, en définissant chacun des aspects tels que les proportions des colonnes de textes avec les espaces blancs, choisir les caractères et leur styles, définir le corps des différents types de textes, l’espacement entre les lignes, l’approche des lettres, le type de justification, utilisation de césure ou pas, etc.
La personne qui pratique la typographie s’appelle un·e typographe.
À ne pas confondre avec le dessin de caractères.
Unicode

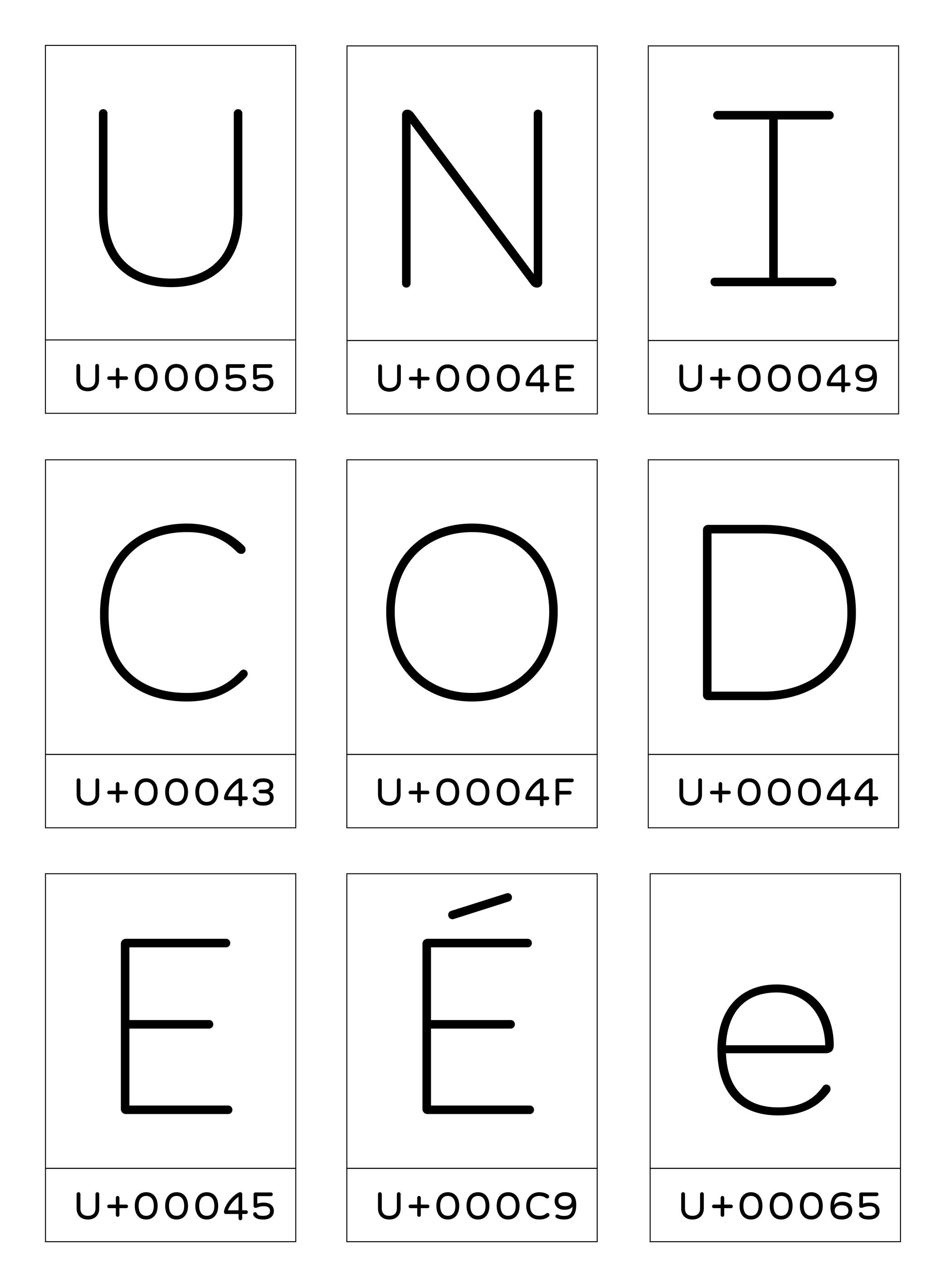
Illustration : Words of Type. Caractère utilisé : Knowledge Round, dessiné par Lisa Huang, 2024.
(Read More)L’Unicode est une norme de codage international pour identifier les signes et symboles graphiques utilisés à travers le monde.
Gérée par une organisation à but non lucratif appelée Unicode Standard Consortium constituée de membres du monde entier, elle attribue un code à chaque signe des langues écrites. Ces codes sont ensuite intégrés dans les systèmes informatiques à travers le monde pour assurer des échanges d’informations stables.
Unité

Illustration : Jonny Wan .
(Read More)En typographie et en dessin de caractères, la mesure des dimensions d’une police se fait avec une unité particulière appelée point ou pts.
Il y a eu de nombreuses unités de tailles et de noms différents utilisés au cours de l’histoire et dans le monde, comme le point Didot, Cicéro, Pica ou encore les pouces, pour ne citer que ceux utilisés avec l’alphabet latin.
Vecteur
(Read More)Un vecteur est une ligne dont la direction est définie par le positionnement de deux points.
En dessin digital, les vecteurs représentent des formes rendues par des formules mathématiques plutôt que des pixels, leur permettant ainsi d’être mis à l’échelle.
En dessin de caractères digital, les contours des glyphes sont construits à partir de la technologie des courbes de Bézier. Chaque contour d’un glyphe est composé de vecteurs connectés les uns aux autres, permettant un contrôle précis des contours, leur modification à volonté, et des changements d’échelle. Les outils de dessin de caractère se reposent sur ce système pour créer et manipuler les glyphes d’une police.
Version d'essai

Illustration : Chloe Kendall .
(Read More)La plupart des fonderies de caractères et autres distributeurs de fontes proposent une version d’essai (ou trial en anglais) de leurs caractères (similaire à un échantillon de produit) qui permet à l’utilisateur d’essayer un caractère gratuitement, avant éventuellement de décider d’acheter une licence.
L’usage des versions d’essai se limite uniquement à l’essai. Les conditions d’utilisation sont listées dans une EULA spécifique. Et en général, les versions d’essai ne contiennent un set de glyphes et/ou d’options limités, suffisamment pour donner une idée de l’apparence du caractère dans une situation donnée.
Webfont

Illustration : Words of Type. Caractère utilisé : Knowledge Round, dessiné par Lisa Huang, 2024.
(Read More)Les webfonts sont des types de formats de police spécialement conçus pour être utilisés dans des sites web.
Ce sont des fichiers distribués sous des formats légers et compressés, optimisés pour le web, comme le WOFF (Web Open Font Format).
Les webfonts peuvent être :
• hébergés par des fournisseurs tiers (par ex. Google Fonts, Adobe Fonts) : qui mettent à disposition les fichiers de fontes depuis leurs propres serveurs ;
• auto-hébergés : les fichiers des fontes sont gardés dans le serveur du site web et directement envoyés au moteur de recherche du visiteur.CONSEILS POUR PRODUCTION DE FONTES
Les formats WOFF et WOFF2 sont des contenants qui peuvent avoir soit des contours de type TrueType ou PostScript, mais la plupart des webfonts sont distribuées avec des contours TrueType depuis que les rendus Windows dépendent du hinting TrueType.
WOFF et WOFF2

Illustration : Words of Type. Caractère utilisé : Knowledge Round, dessiné par Lisa Huang, 2024.
(Read More)WOFF et WOFF2 (pour Web Open Font Format) sont deux formats de polices de caractères compressés et spécifiquement conçus pour le web. Comparés aux fichiers bruts sous les format .ttf et .otf, les fichiers au format WOFF et WOFF2 sont beaucoup plus petits en taille, ce qui leur permet d’être chargés bien plus vite et d’être bien plus performants sur les sites web.
DIFFÉRENCES ENTRE WOFF & WOFF2
• Le format WOFF a été introduit en 2009 et est très vite devenu le standard pour les fichiers sur le web. Il est pris en charge par la majorité des moteurs de recherche, dont Firefox qui a été un des premiers à l’implémenter.
• Le format WOFF2, introduit en 2012, permet une compression de fichier encore plus performante et est aujourd’hui pris en charge par tous les moteurs de recherche modernes, dont Chrome, Firefox, Safari, et Edge.Aujourd’hui, WOFF — et WOFF encore plus — sont les principaux formats pour les fichiers pour le web pour leur équilibre entre performance, les métadonnées incluses dans leur licence d’utilisation, et leur grande compatibilité en ligne.