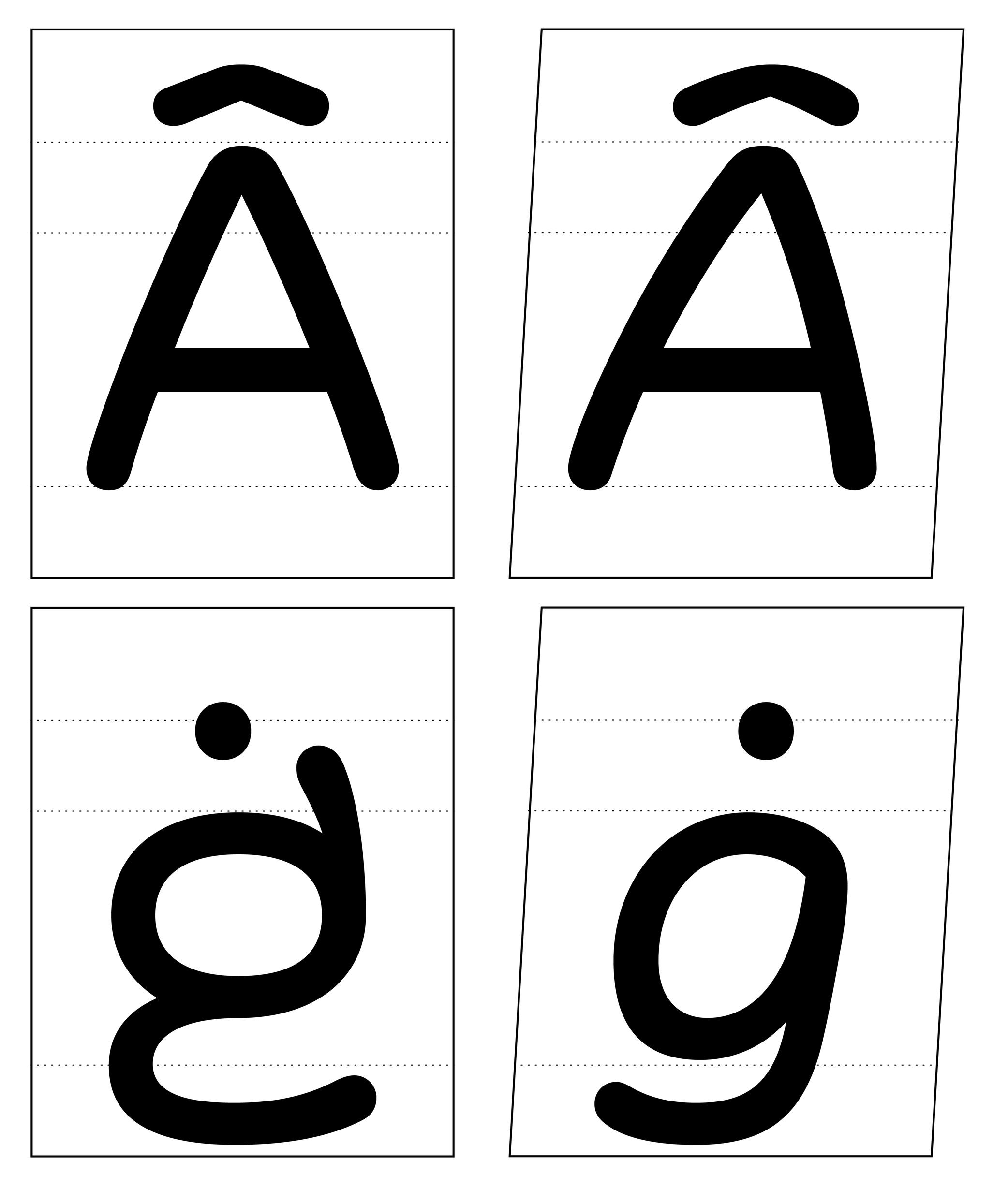
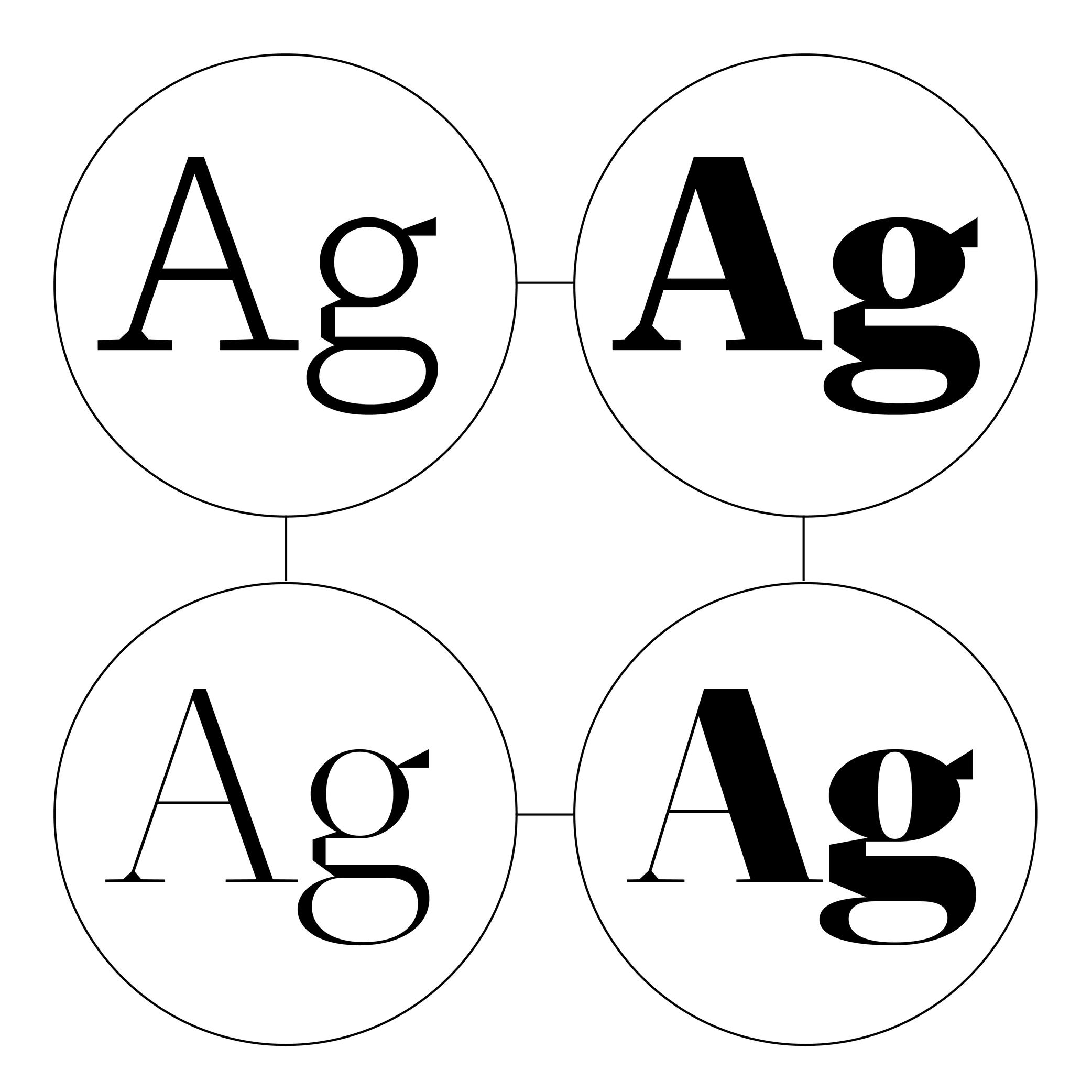
Alternate (Glyph)
 (Read More)
(Read More)An alternate is a variant shape of a character, which has to be considered as a glyph of its own.
Alternate glyphs are created for various reasons:
• contextual: such as case-sensitive punctuations, where punctuation symbols can be aligned in a nicer way with capital letters when set within them, or tabular figures if they are used in numeric tables;
• positional: in Arabic or other scripts that have connected characters, a character may need to have different shapes depending on its position in a word (initial, medial, final, isolated);
• stylistic: such as single-story or double-story letters a or g. These alternates can also reflect a specific aesthetic choice (e.g., with or without swashes).
• localization: some languages using a same script as others require a different form of the same character as localized preference variant.In digital fonts, these variants are accessed through OpenType features. Each one is tagged with a specific code (added as an extension to a glyph’s name) that enables a software to apply them whenever needed. Some most used ones being listed below:
• calt : contextual alternates
• case : case-sensitive forms
• ss01, ss02, etc. : stylistic sets
• locl : localized forms
• onum : oldstyle figures
• tnum : tabular figuresAnchor

Illustration: Words of Type.
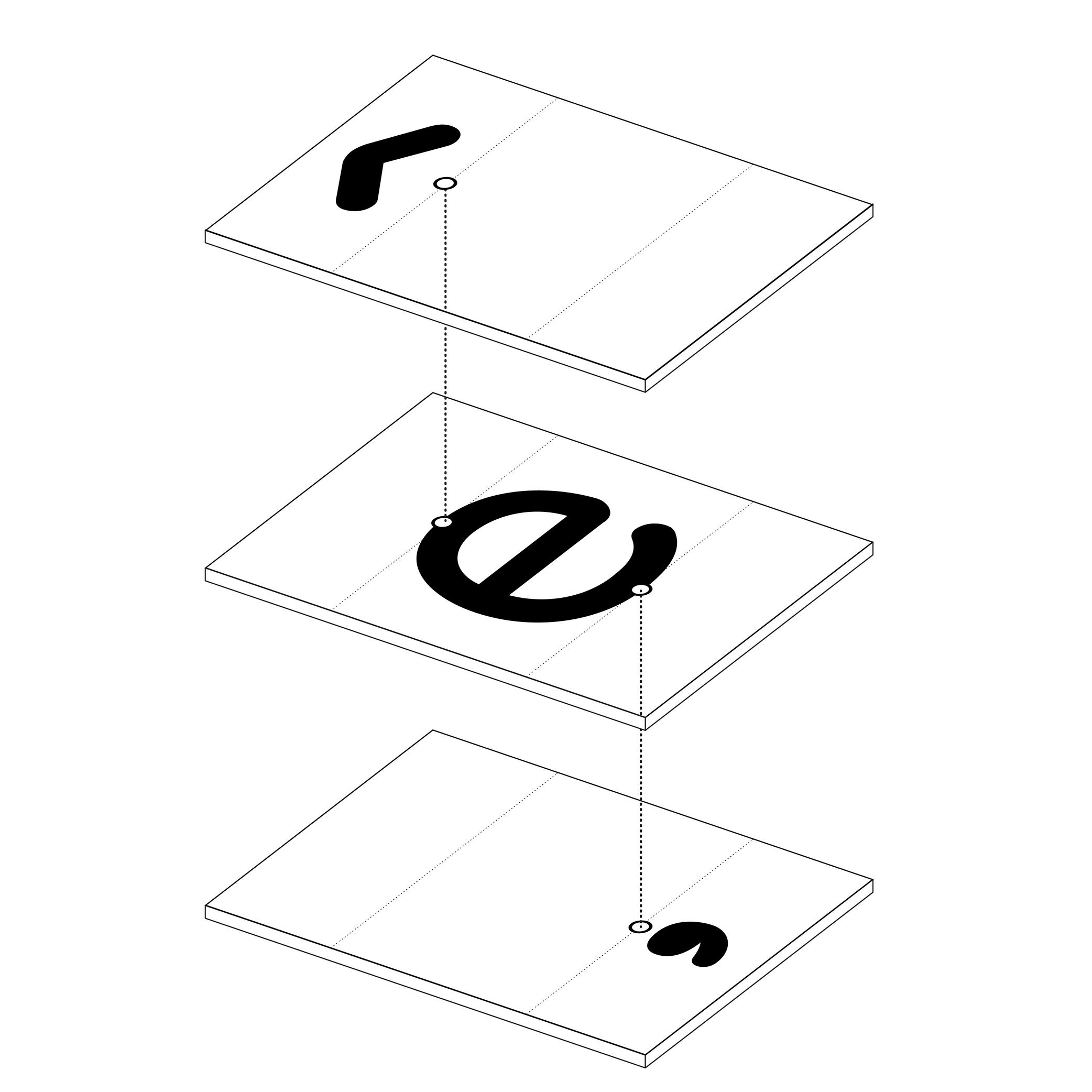
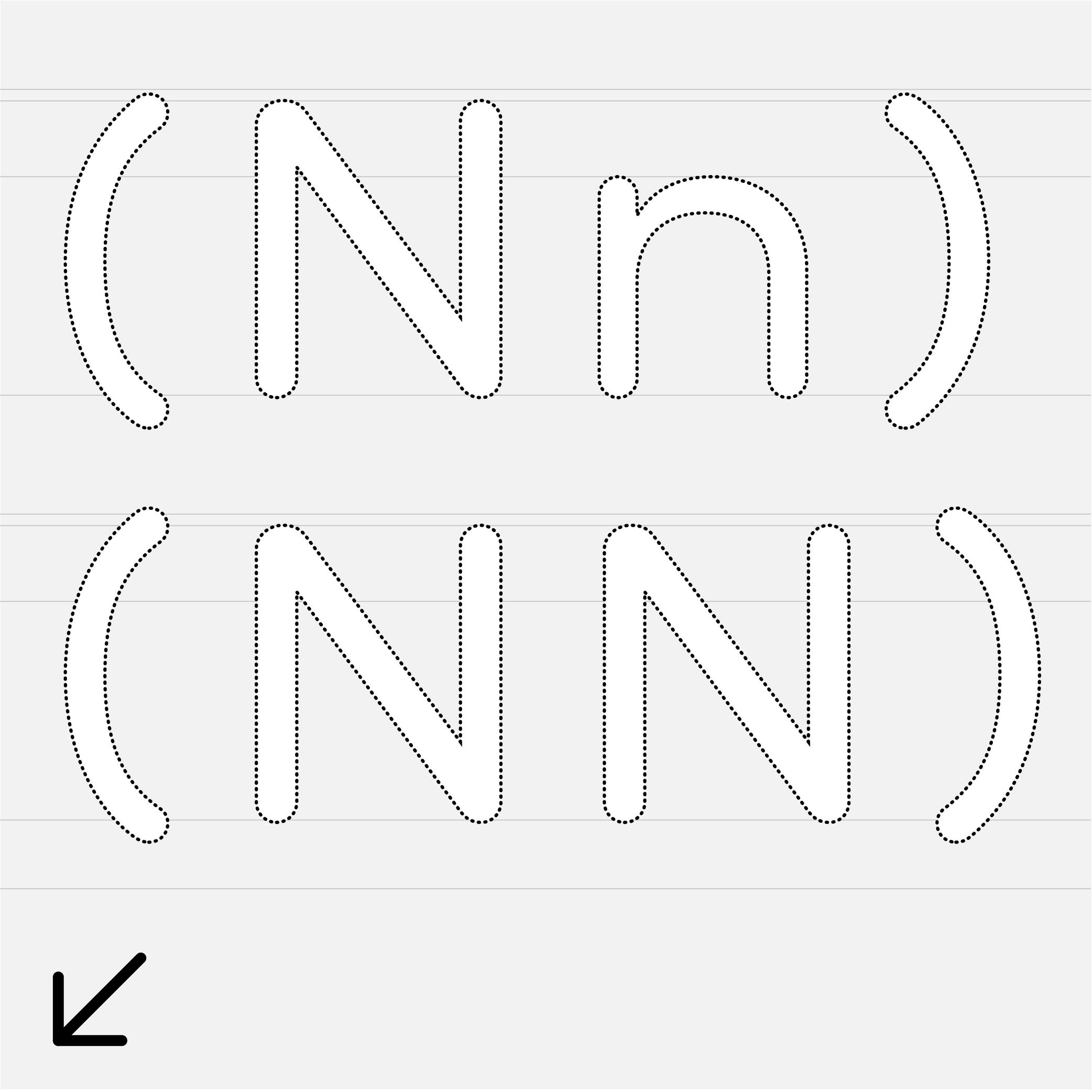
(Read More)In many languages and scripts, some glyphs are a combination of others, such as accented letters: é is the pairing of e with the diacritic “acute” on top.
When designing fonts, instead of copy-pasting the contours of both e and the acute accent into é, the designer adds an anchor on the top of e and below the acute accent, where both should be connected or anchored to each other. Thus, both elements are “called” to form the character é, which becomes its components.
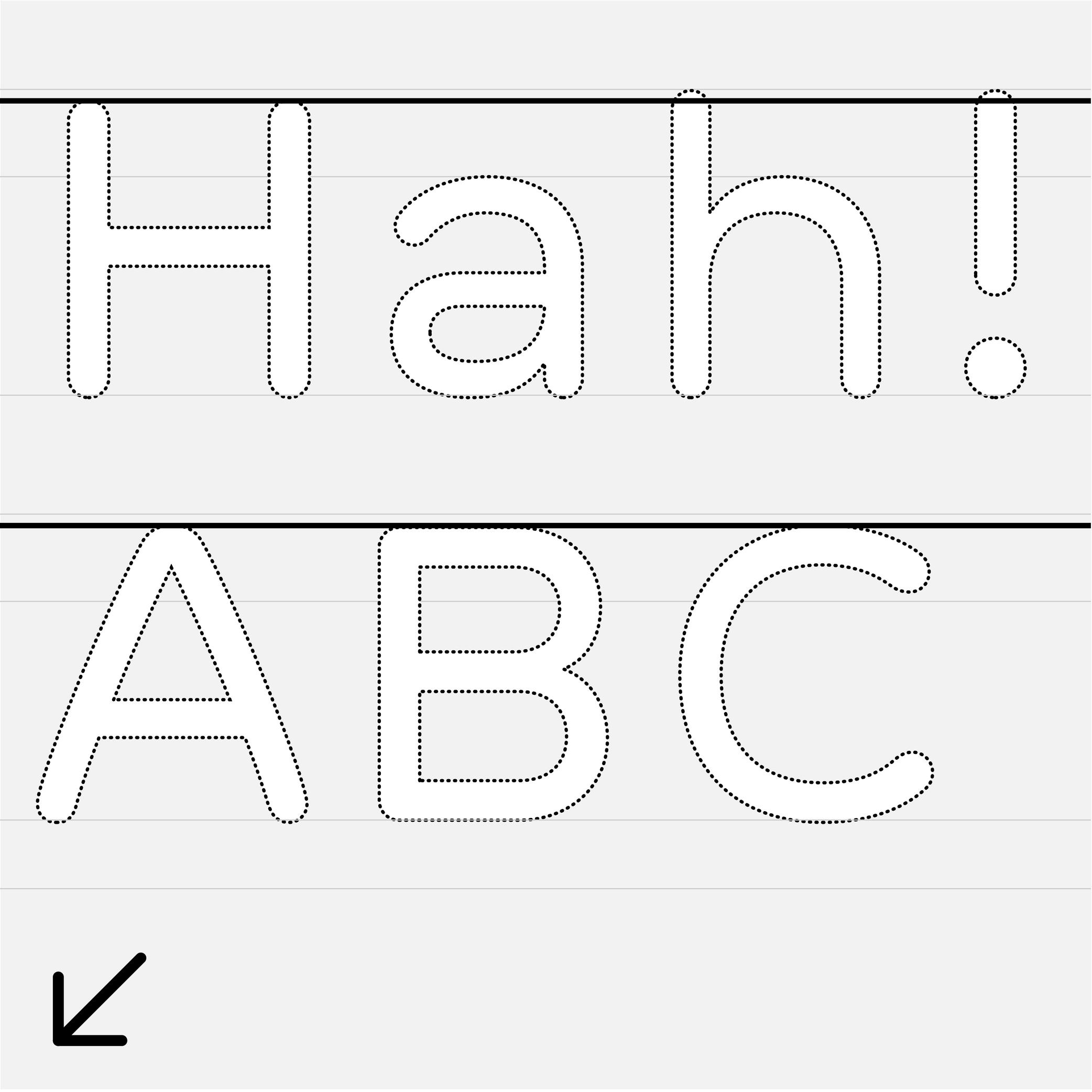
Ascender
 (Read More)
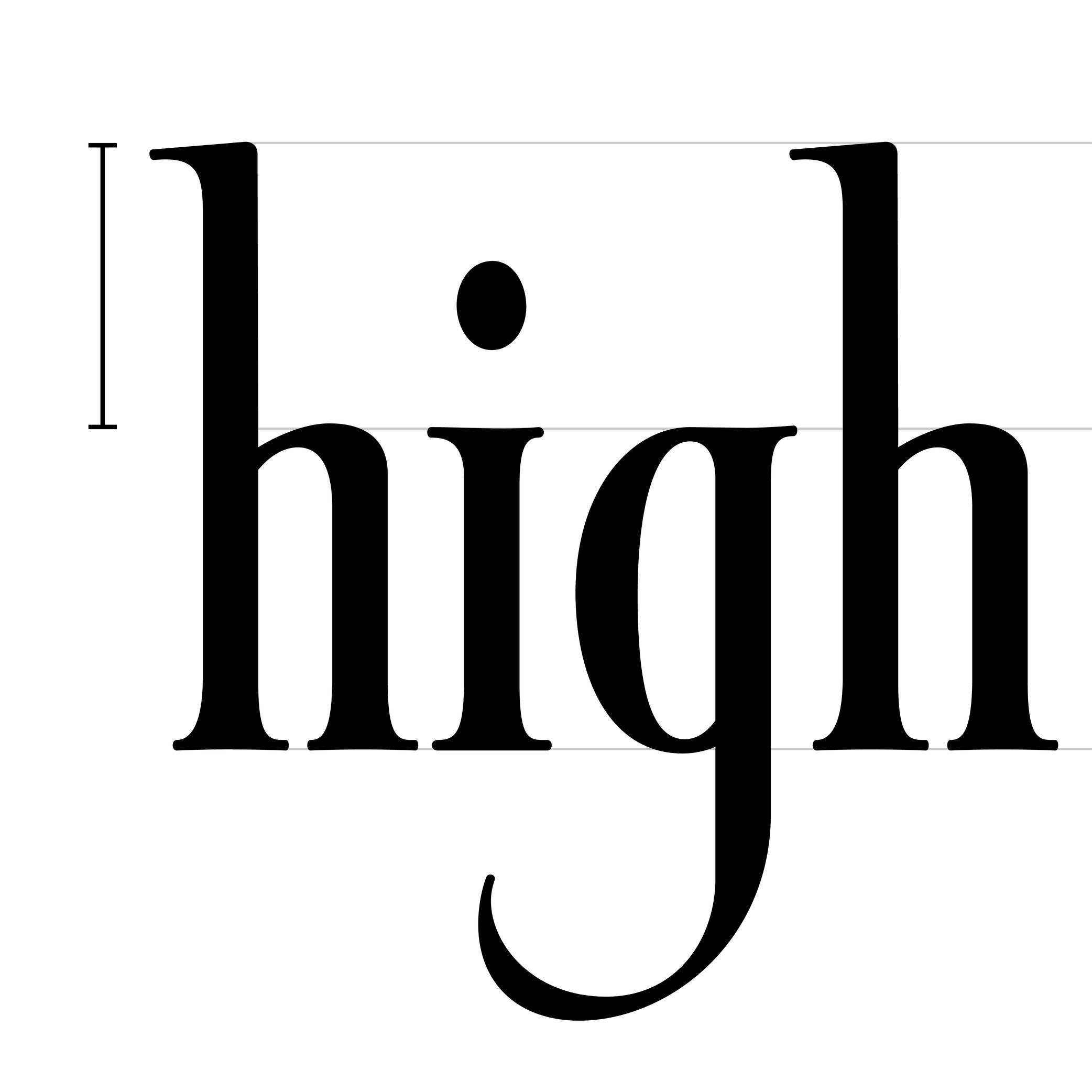
(Read More)The parts of lowercase letters that go above the x-height level (such as b, d or h) are called “ascenders.”
On the opposite side of the x-height, the parts going below the baseline are descenders.
Both don’t necessarily need to have the same length. In general, descenders are shorter than ascenders.
Attention: do not confuse ascender height with the capital height (or cap height). Ascenders in Latin script are commonly taller than capital letters.
Axis (in Type Design)

Sponsored by R-Typography . Typeface in use: Gliko Modern L , designed by Rui Abreu, 2018.
(Read More)In Latin script, we speak of a “diagonal,” “tilted” or “oblique” axis when we refer to the shapes of letters in a typeface that have some contrast.
In calligraphy (when using a broad nib pen), the axis of the stroke is defined by the angle at which the pen is held, from which a contrast between thin and thick parts is formed. The axis should be kept the same (or very similar) for a consistent construction on all glyphs.
Baseline

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)The baseline is where the bottom extremity of letters such as n and H are positioned, and it is used as a reference guide for the entire character set. We also say that letters are “sitting” on the baseline.
The baseline—with other guidelines like x-height, ascender, descender and capital height—helps to control the position of all letters and glyphs.
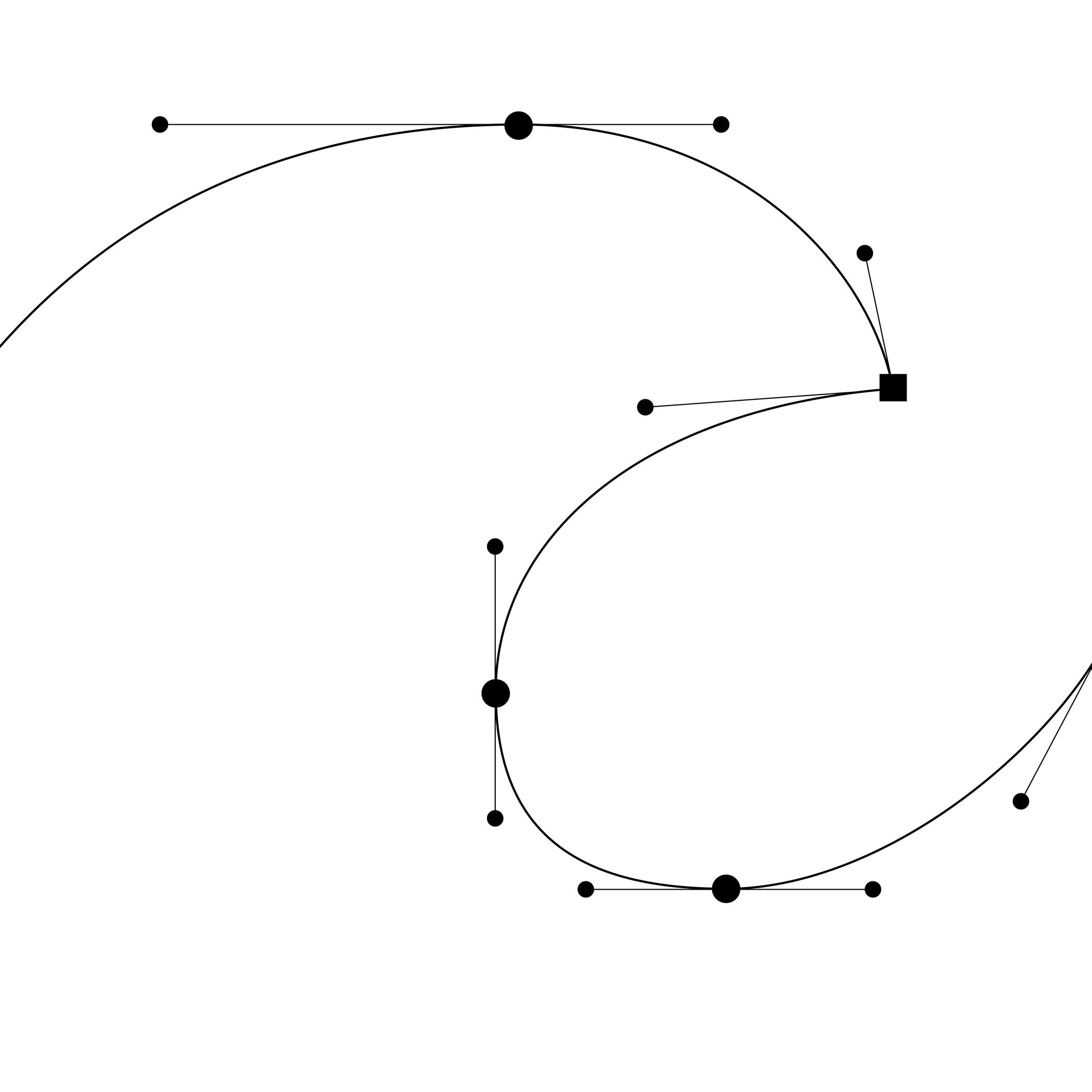
Bézier Curve

Illustration: Words of Type.
(Read More)In digital type design, Bézier curves are used to draw contours on applications with vectors drawn by placing points and handles. This technology allows the users to rasterize digital shapes while keeping their quality.
The most common font file format—OpenType—allows the use of two types of Bézier curves: cubic and quadratic.
Bounding Box

Illustration: Words of Type. Typeface in use: Knowledge Rounded, designed by Lisa Huang for Words of Type, 2024.
(Read More)The bounding box is a virtual rectangle enclosing a selected (vector) shape—such as a segment, an outline, or an entire glyph.
The font bounding box defines the outermost limits of a typeface, marked by the four extreme coordinates along the X and Y axes: highest (Y-max), lowest (Y-min), leftmost (X-min), and rightmost (X-max).
FONT ENGINEERING ADVICE
The font bounding box is stored in the head table.
Cap Height

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)The cap height (short for “capital height”) is at the top level of square capital letters, such as H.
The cap height is one of the main guidelines for Latin-script typefaces. It is usually lower than the ascender height in typefaces meant to be used at small size. This is also the case for sans serif styles to show a difference between l (lowercase L) and I (uppercase i). In many display styles, the ascenders are the same as the cap height to save some vertical space.
Capitalize

Sponsored by Type Together . Typeface in use: Rezak , designed by Anya Danilova, 2022.
(Read More)Also called to set in All-Caps.
In applications and tools that can process texts, to capitalize is to transform every selected lowercase letter into its capital variant.
FONT ENGINEERING ADVICE
The capitalization button in text editors usually calls several OpenType features: the case sensitive (.case), the capital spacing (.cpsp) and the proportional numbers features (.pnum).
Case Sensitive

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)By default, most punctuation signs and some characters are designed to be combined with lowercase letters because this is the most frequent situation.
When combined with capital letters, some of them need to be adjusted to be optically aligned with the capitals. These variants are required in a good typeface so the user can access enough tools for quality micro-typography. They are called case-sensitive alternates, usually attached with the extension “.case” and accessible or activated on applications supporting OpenType features.
Character Set

Illustration: Words of Type. Typeface in use: Knowledge Rounded, designed by Lisa Huang, 2024.
(Read More)A character set is a list of glyphs (letters, figures, symbols, ligatures, punctuations, etc.).
In digital fonts, character sets (also called “encoding lists”) contain the glyphs of a font with their individual names and Unicode references.
There are multiple character sets specific to various scripts or languages, as each contains the needed glyphs used by its respective language. Separated character sets per script or language allow a smaller and optimized file size.In the context of a type design, a character-set is a group of encoded glyphs, while a glyph-set encompasses all the glyphs of a typeface—whether encoded or not.
Colophon

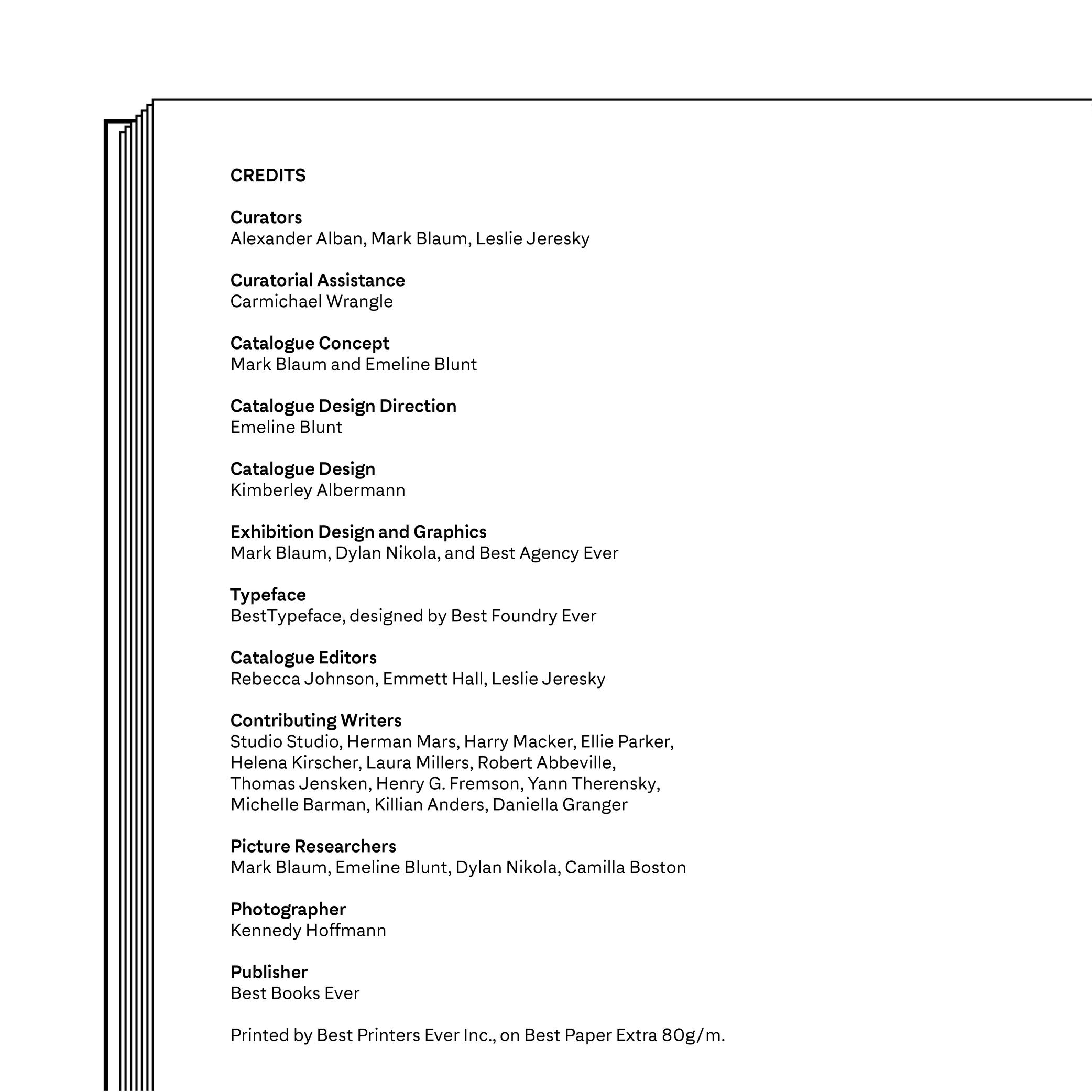
Illustration: Words of Type. Typeface in use: Archipel, designed by Lisa Huang, 2024.
(Read More)Also called imprint.
A colophon is a suggestive list of information about the production of a work or project. It can range from names and roles of people involved, typefaces or brand and kind of paper used, manufacturer and location of production, to hosting domain for websites, and more.
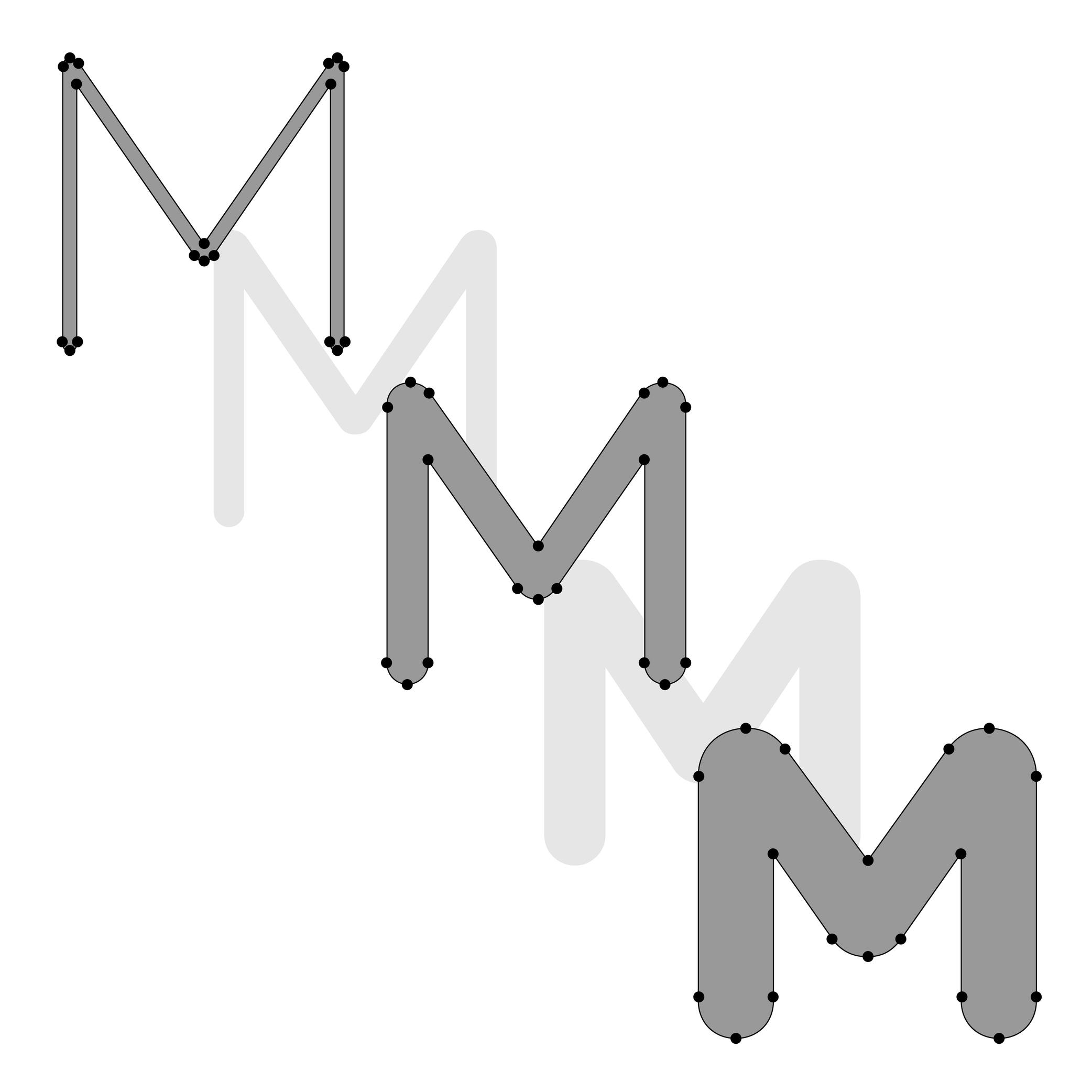
Compatibility

Sponsored by NM type . Typeface in use: Movement Direct , designed by Noel Pretorius & María Ramos, 2019.
(Read More)Variable fonts technology allows users to navigate between two or more specific styles (called “masters” or “sources”) with high precision and much smaller font file sizes than several static fonts.
Outline compatibility allows the interpolation of vector shapes, enabling the generation of intermediate instances between two source files. This is essential for variable fonts, but even in static font design, maintaining compatibility is beneficial: it spares the designer from manually draw in-between weights or styles as separate masters, when they can be automatically created during the export.
For each glyph, compatibility means:
• same number of points, in the same order;
• same number of contours, in the same order and direction;
• same number of components, in the same order.Component

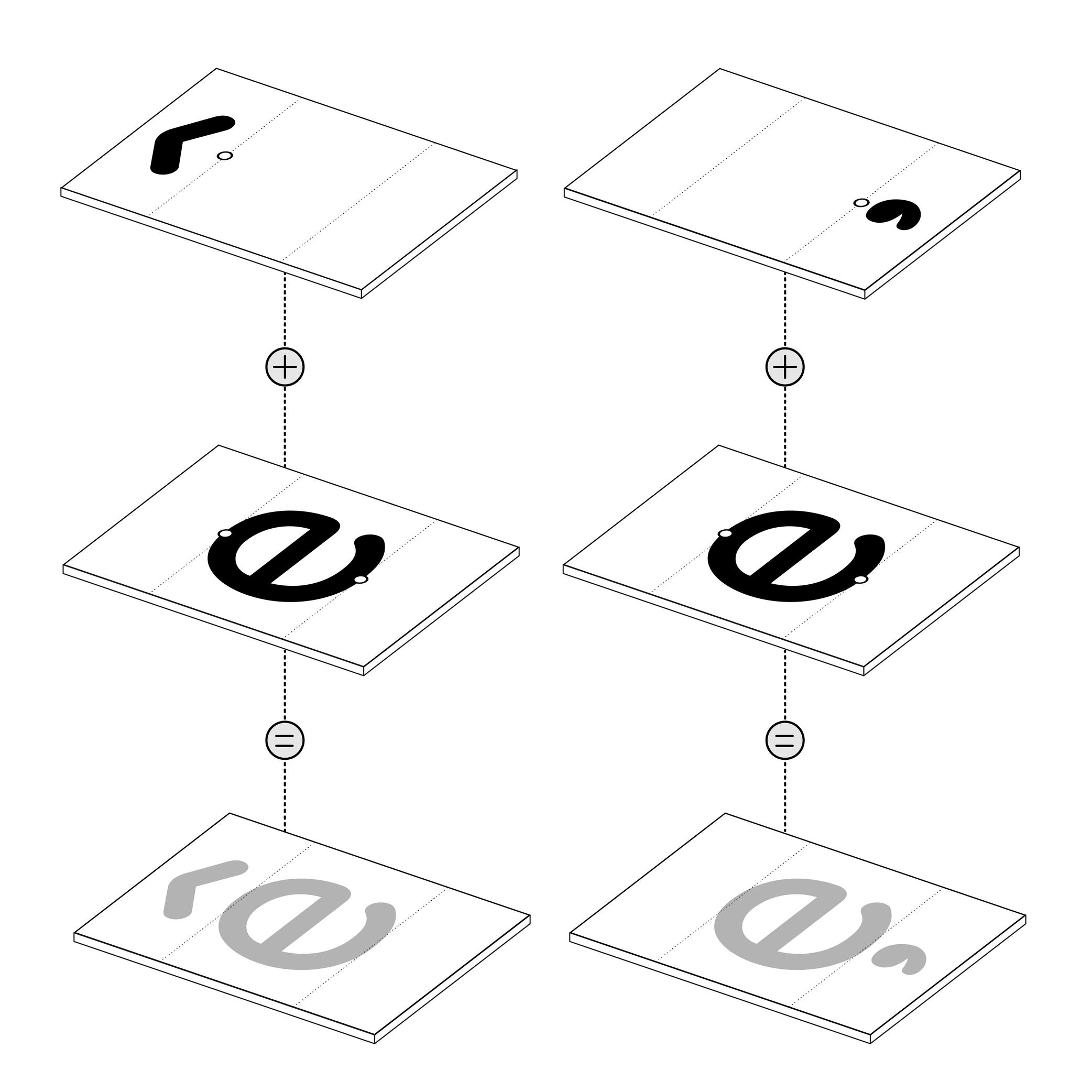
Illustration: Words of Type. Typeface in use: Knowledge Rounded, designed by Lisa Huang for Words of Type, 2024.
(Read More)Many shapes in a digital font are repeated identically across glyphs. These repeated elements can be turned into components. Components are reusable parts stored as separate glyphs which can be borrowed to form another glyph. For example, the letter é is made of the combination of two components; the base letter e and the acute accent.
Using components instead of copying contours keeps shapes consistent and helps reduce the font file size.
• A glyph made only of components is called a “composite.”
• A glyph that combines both contours and components is called a “mixed composite.” Mixed composites are not permitted in the final binary font (exported font) files. As a result, they are usually decomposed during export.
• When a component references another component, it is said to be “nested.”
• A component is considered as aligned when it is reused in a glyph without transformation.For design purposes, components can be transformed — shifted (translated), scaled, rotated, skewed, flipped, or mirrored. Transformed components may need to be decomposed, especially if the transformation alters the contour direction (such as mirroring), which can affect its appearance on the pixel grid.
FONT ENGINEERING ADVICE
The component system is a compression strategy used in TrueType fonts to reduce file size by referencing repeated shapes across glyphs. In contrast, PostScript-based fonts (OpenType-CFF flavor, with the .otf extension) use a different space-saving method called subroutines—small sections of path instructions that can be reused. Because subroutines operate at the path level rather than referencing entire glyphs, components are typically decomposed during export so their outlines can be stored and reused within these subroutines.
Contour

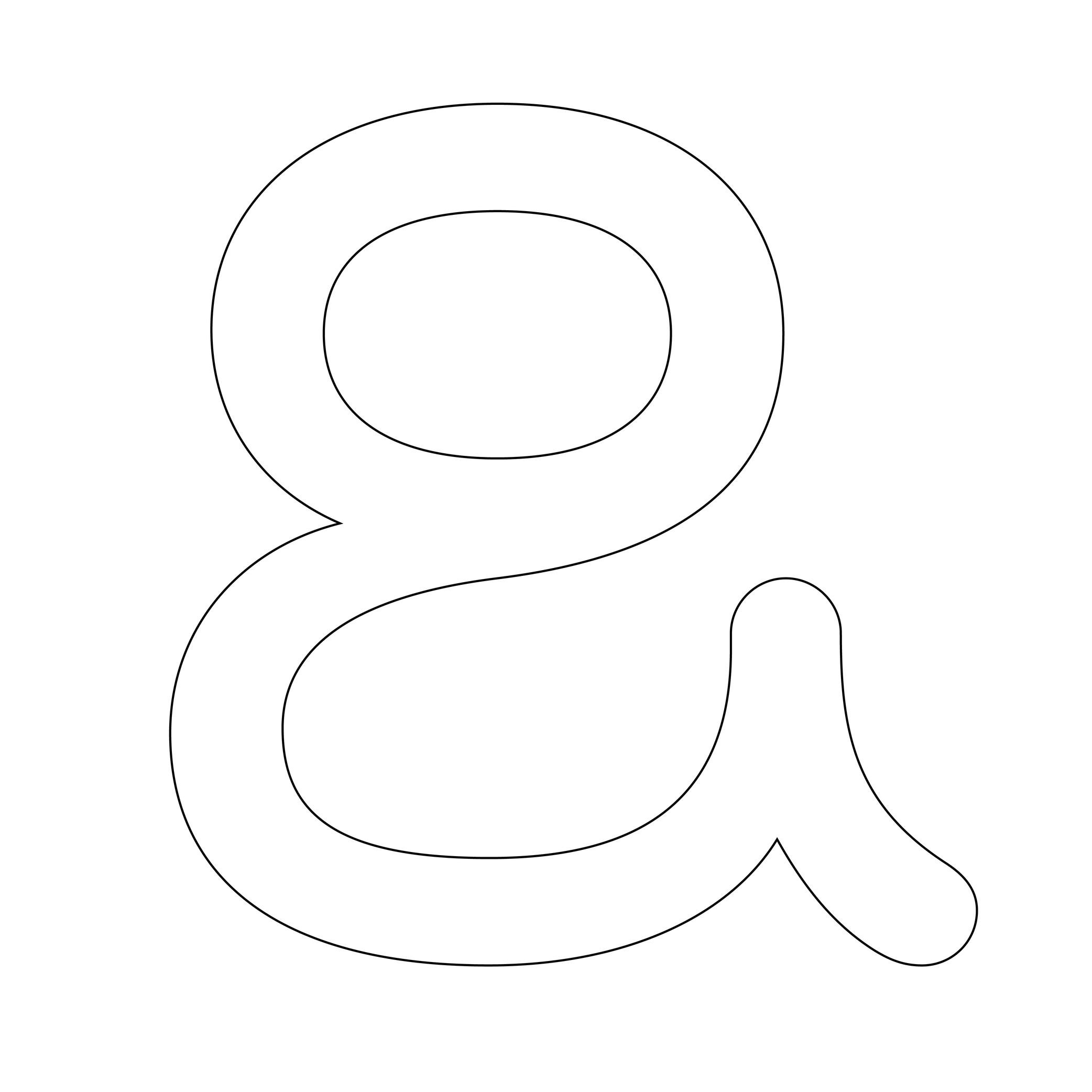
Illustration: Words of Type. Typeface in use: Knowledge Rounded, designed by Lisa Huang, 2024.
(Read More)Also called Outline.
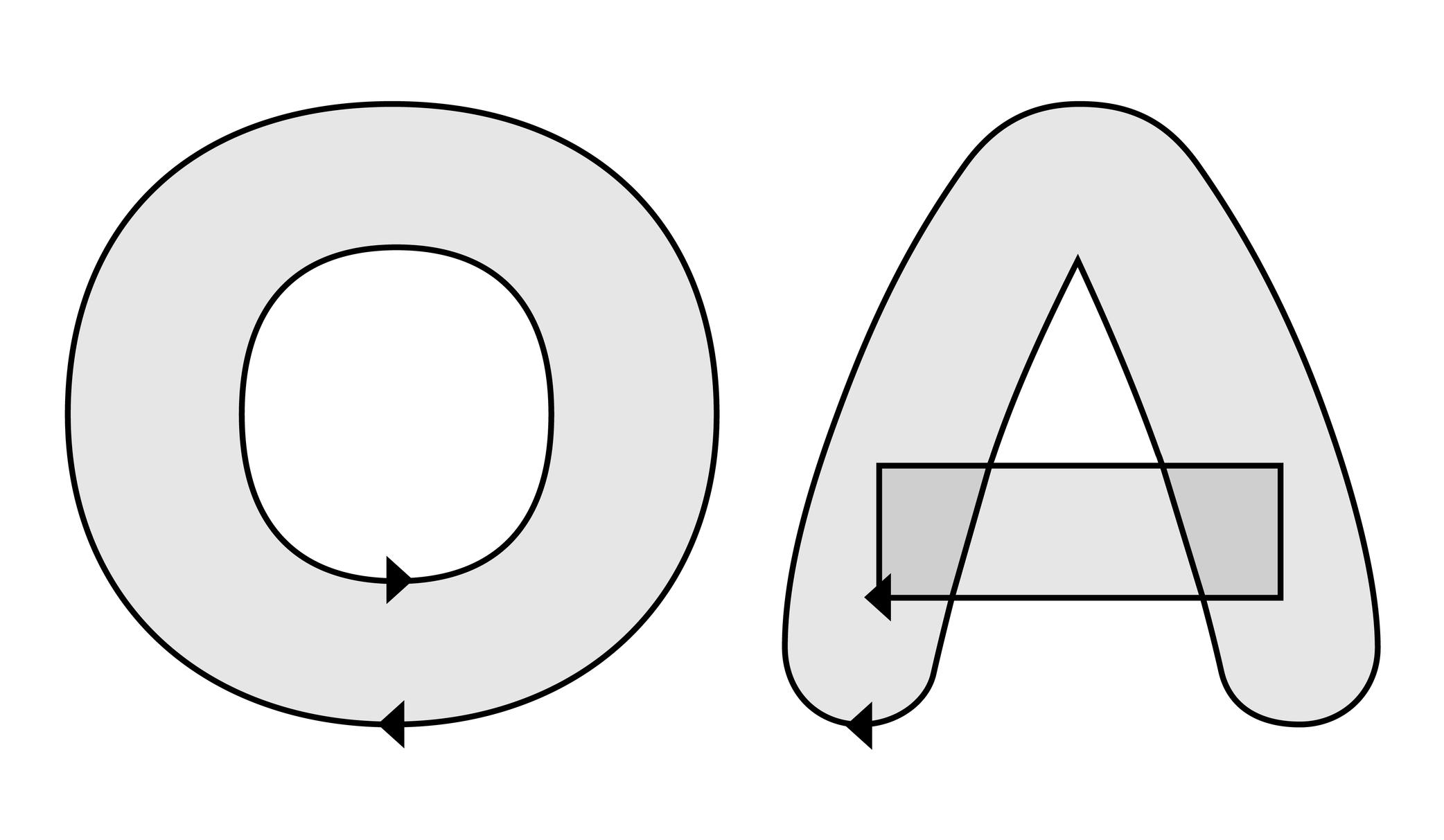
The shape of a glyph is defined by one or more contours. In digital typeface design, the contour is what the designer draws. What the user sees on screen or in print is the filled shape in between these contours.
Contours and outlines are related but not exactly the same. An outline is the full outer shape of a glyph: it defines what the glyph looks like overall. While a contour is one continuous closed path within that outline. For example, the outline of the letter O typically has two contours; one for the outer circle and one for the inner counter (the transparent “hole”).
Descender

Sponsored by Frere-Jones Type . Typefaces in use: Empirica , designed by Tobias Frere-Jones, Nina Stössinger, 2018.
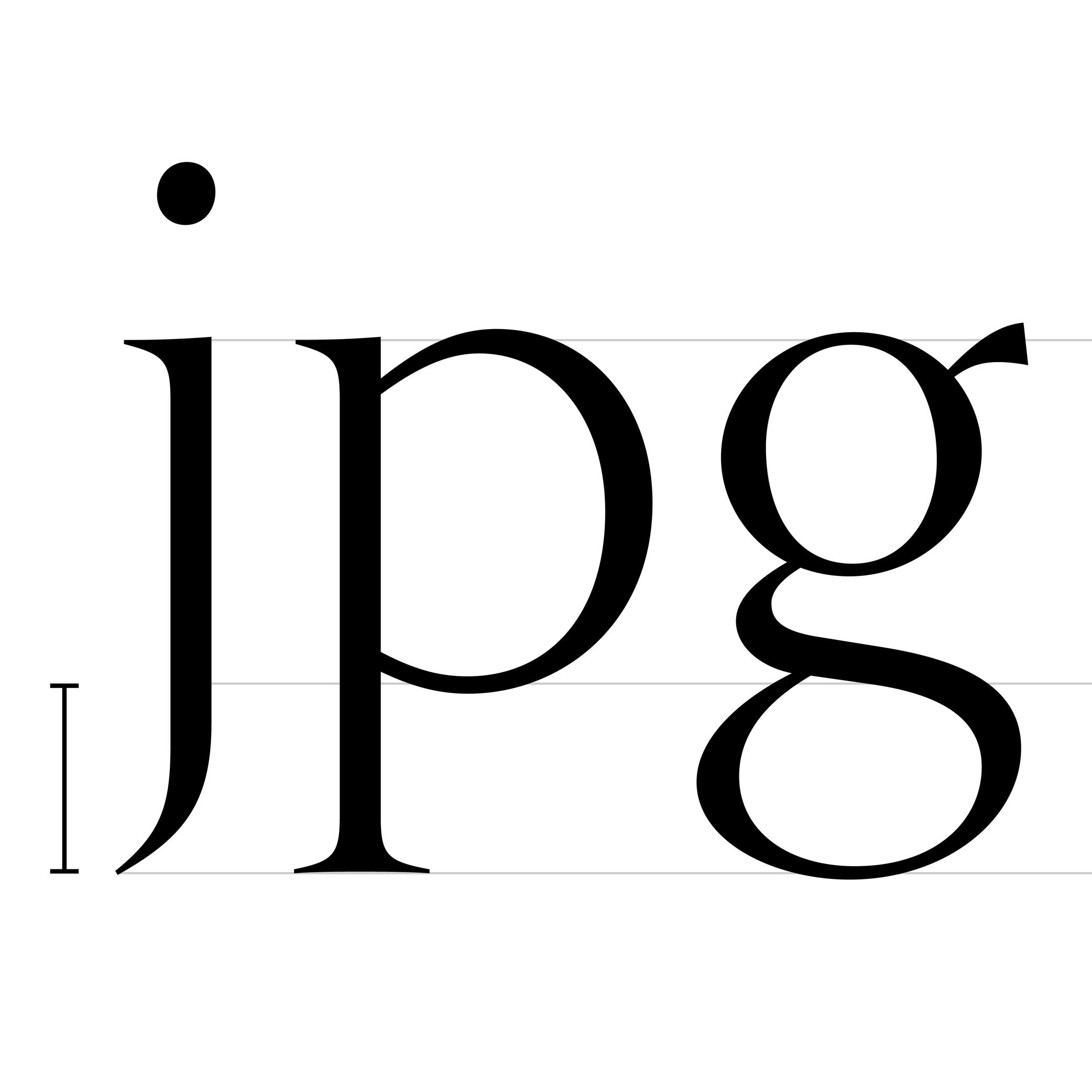
(Read More)The parts of lowercase letters (such as p, q or y), old style figures or some punctuation symbols going below the baseline are called descenders.
In the same typeface, all descenders need to have the same height for overall consistency.
On the opposite side, parts going above the x-height are ascenders, like in letters b, d or f.
Both ascenders and descenders don’t necessarily need to have the same length. In general, descenders are shorter than ascenders.
Diacritic

Sponsored by Nymark Type . Typeface in use: Tranemo , designed by Andreas Nymark, 2021.
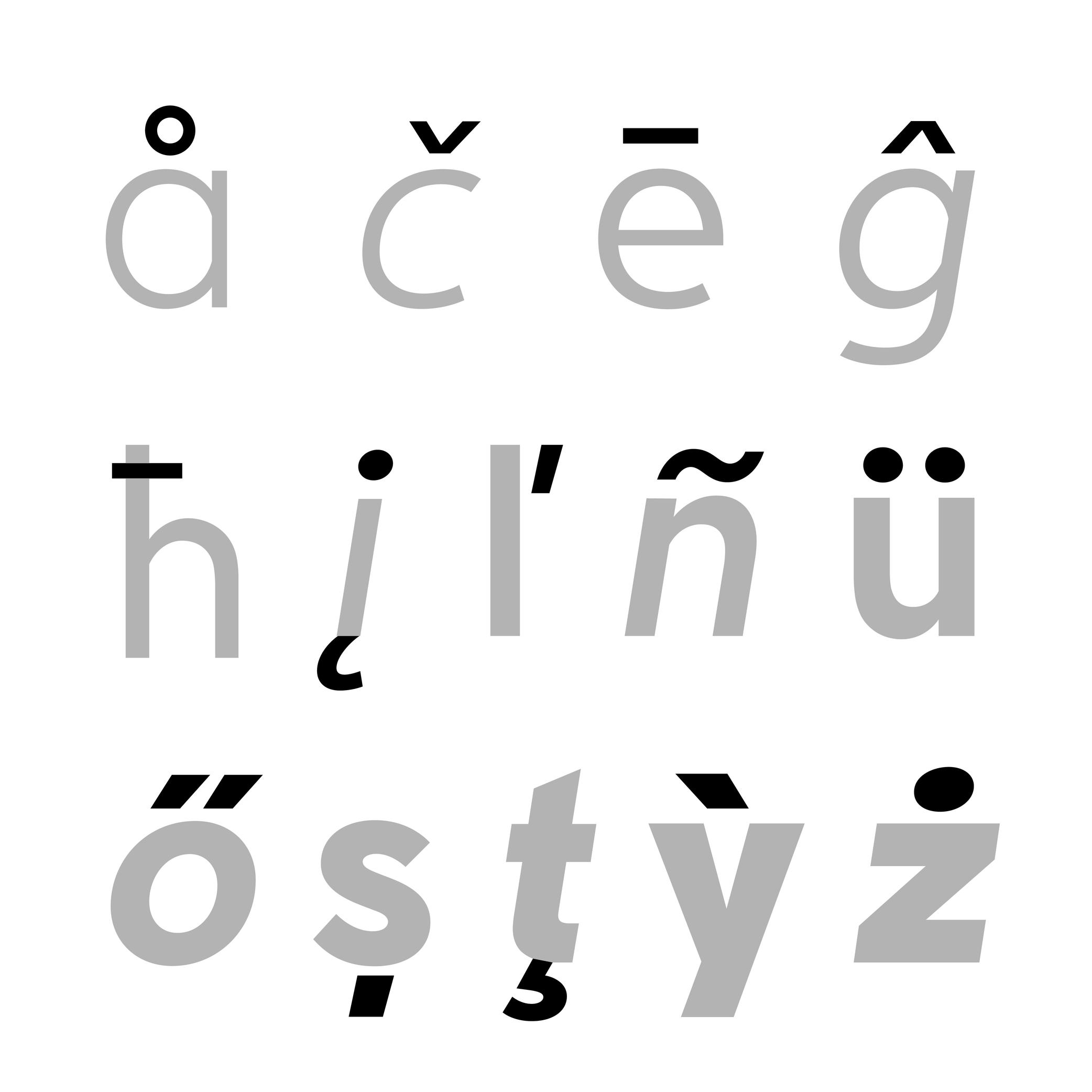
(Read More)Diacritics are marks added to letters. They can be above, below, or attached to a letter. In most languages and scripts using diacritics, these bring to the letter a different sound than that of the letter by itself.
LATIN SCRIPT
The Latin script is used in a large number of languages. Most of them use diacritics to bring (sometimes very subtle) variations of sound to letters. The quality of the sound of a diacritic can be different from one language to another. An example with the cedilla ç, used in French, Portuguese, and Turkish. Other languages even use multiple diacritics combined together within the same letter (like in Vietnamese with ở).
ARABIC SCRIPT
In the Arabic script, letters have different pronunciations depending on which diacritic is attached to them (or not there), and the language in use.
CHINESE PINYIN
In Mainland China during the 1950s, a new phonetic transcription system was created to make Chinese learning easier: Pinyin, which borrows Latin alphabet letters combined with diacritics as tone markers.
DESIGN
When creating a typeface, diacritics are designed as individual glyphs and are then combined with letters as components in type design applications. They need to be:
- visually aligned to the same height with one another (for those placed in the same area);
- have consistent weight and color;
- placed in a position with the letter that feels “natural” for each language.
EULA

Illustration: James Graham .
(Read More)Digital typefaces are products distributed and sold like software: it is not the design itself that is sold, but a copy (a font) attached with an agreement to use it: its license.
When purchasing a license, a specific EULA (End User License Agreement) is attached, containing all the terms and conditions of use granted by the distributor, foundry or designer for each font.
Different EULAs and licensing terms can exist according to the politics and principles of each entity. It is always advised to contact the foundry or the distributor if there is any doubt or question related to the terms in the EULA, to be sure that the license and EULA are valid for the intended use.Export

Illustration: Words of Type. Typeface in use: Knowledge Rounded, designed by Lisa Huang, 2024.
(Read More)In type design applications (or font editing software applications), exporting is the process of transforming a working editable file (called “source file”) into one or more font files that can be installed and used.
The most common exported format is “OpenType,” which comes in several flavors depending on usage:
• .otf for PostScript outlines, commonly used in Adobe apps and professional printing workflows;
• .ttf for TrueType outlines, widely supported on Windows and Android systems;
• .woff and .woff2 which are compressed formats designed specifically for use on the web.FONT ENGINEERING ADVICE
Exported font files are binary. This means all the font data—such as glyph outlines, kerning pairs, hinting instructions, and more—is stored as sequences of bits (0s and 1s) that the operating system can interpret directly, without relying on a third-party tool. By contrast, source files like .glyphs (Glyphs), .vfb (FontLab), or .ufo (an open format compatible with many editors, mainly used in Robofont) are not binary. They require a specific software to be read and edited..
Extrapolation
(Read More)Variable fonts technology allows users to navigate between two or more specific styles (called “masters” or “sources”) with high precision and much smaller font file sizes than several static fonts.
When we navigate between masters—in the design space—we are looking at “interpolations,” and “extrapolations” go in the opposite directions.
For example, if we design a Regular and a Bold weight, a Medium can be interpolated between them. Using the same data, it could also be possible to extrapolate a Light weight, extending beyond the original scope of that weight axis.
It is not commonly used but some type design applications (or plug-ins) can generate previews of extrapolated instances.
GOING FURTHER
In a font editor software, extrapolation can be used to create new masters, helping extend the boundaries of the existing design space.
In a variable font, extrapolation can theoretically be used to preview areas of the design space (usually called “corners”) that haven't been defined by masters. Traditionally, you need at least 4 masters to define a design space of 2 axes. For example, a Regular and Bold on the weight axis, and a Condensed and Condensed Bold on the width axis. Mathematically, it should be possible to omit the Condensed Bold corner in the source, and still be able to generate a full functional VF out of the 3 other masters—Condensed Bold being extrapolated and not defined as a master. This makes it possible to manage complex design spaces while keeping the font file size reasonable.
Extrapolated results can be unreliable and visually disappointing, so they should be used with caution.
FONT ENGINEERING ADVICE
Functional variable font extrapolations as described above were not really possible until the addition of the avar2 font table in 2024 in the OpenType Specifications. The table is still not widely supported yet and thus still at the experimental stage (as of the current version of Words of Type).
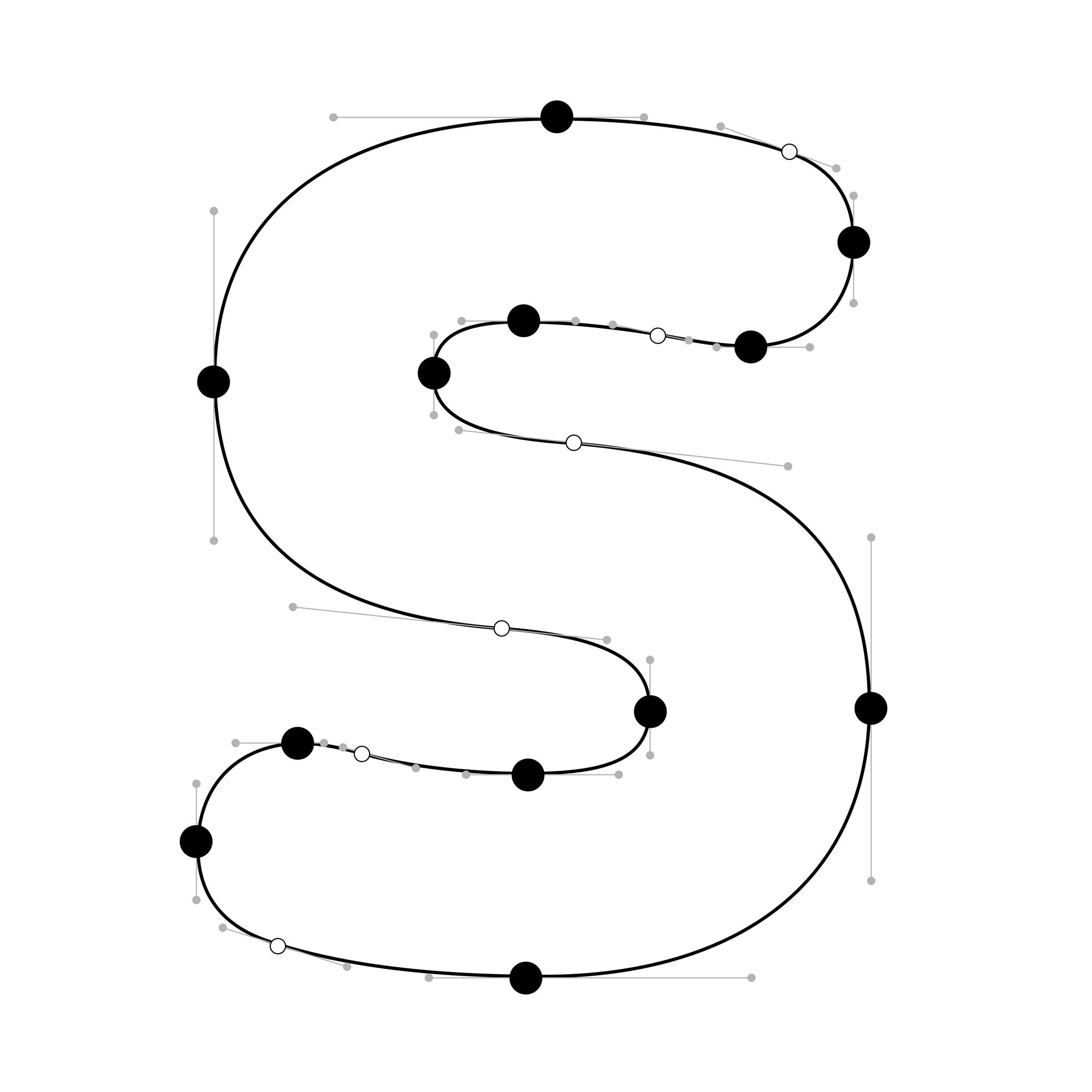
Extrema Point

Illustration: Words of Type. Typeface in use: Knowledge Rounded, designed by Lisa Huang, 2024.
(Read More)In digital fonts, curves are defined by at least two end points (also called “on-curve points” or “nodes”) and one or more “off-curve points” (also called “handles”), which control the shape and tension of the curve.
Extrema points are the highest, lowest, leftmost, or rightmost points on a curve. These can be recognised by their associated handles, which align strictly horizontally or vertically.
FONT ENGINEERING HINT
Hints can only attach to extrema points. For proper rasterization (conversion of vector shapes into pixels), it is therefore essential to ensure these points are present and correctly placed.
NOTE
Since PostScript hinting doesn’t apply to diagonal stems, it is debated whether vertical extrema are necessary in italic shapes.
Font

Illustration: Raven Mo .
(Read More)Since the era of metal type printing, a font referred to a set of lead pieces for a specific typeface, in a particular style and size. For example, Times New Roman 10 pts, Times New Roman Bold 16 pts, and Times New Roman Bold Italic 16 pts were three distinct fonts of the Times New Roman typeface.
The word “font” comes from the French fondre, meaning “to melt,” as characters were cast by pouring molten lead into moulds called matrices.
In the digital era, a font is an independent file containing a typeface in one or more style. In static fonts, one file corresponds to one style. In variable fonts, a single file can include multiple styles through interpolation.
For example:
• Helvetica Neue Light (HelveticaNeue-Light.otf) and Helvetica Neue Light Italic (HelveticaNeue-LightItalic.otf) are two separate static fonts.
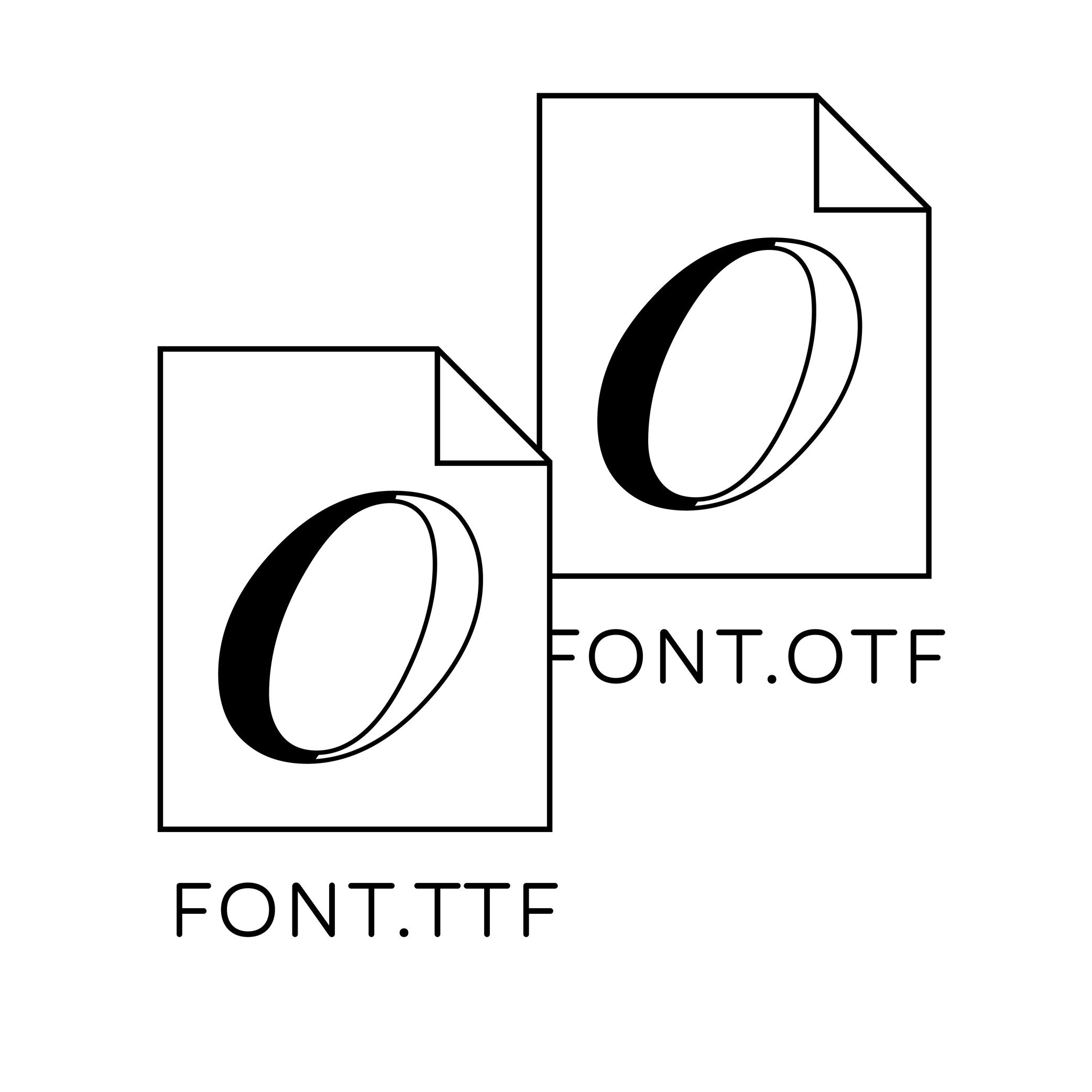
• Helvetica VAR HelveticaVAR.ttf and Helvetica VAR Italic HelveticaVAR-Italic.ttf are variable fonts, each containing a range of styles (Light, Regular, Bold, etc.).Format

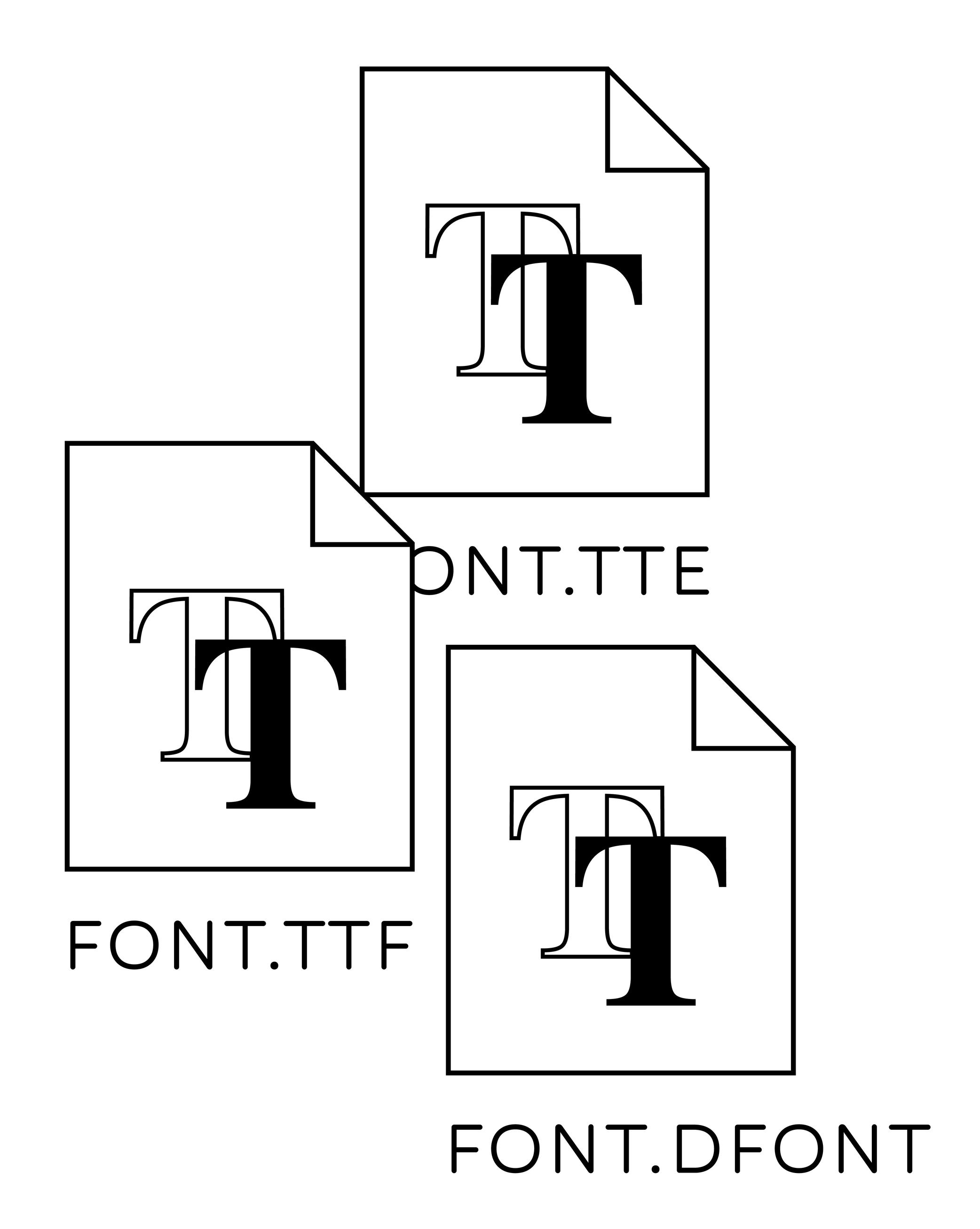
Illustration: Words of Type.
(Read More)There are multiple file formats for digital fonts. Each one is specifically designed for optimal use at different times and situations.
HISTORY
The history of digital fonts includes several major formats. The most notable ones are:
• PostScript Type 1, developed by Adobe in 1984;
• TrueType, developed by Apple in 1991;
• Multiple Master Type 1, Adobe, 1992;
• TrueType GX, Apple, 1994;
• OpenType, co-developed by Microsoft and Adobe in 1996.GOING FURTHER
Today, OpenType is the dominant format in use (extension name as .otf). It supports both PostScript and TrueType outline technologies, which now exist as two “flavors” or “outlining models” within the OpenType container.
WOFF and WOFF2 are additional web-optimized containers that compress and package OpenType/TrueType fonts for efficient delivery over the internet. The term “format” tends to be used instead of flavor but, technically, PostScript and TrueType are no longer standalone formats; instead, they are integrated into the broader and more versatile OpenType ecosystem.
Glyph

Sponsored by Blaze Type . Typeface in use: Apoc , designed by Matthieu Salvaggio with Tomorrow Type, 2018.
(Read More)The terms “glyph” and “character” are often mixed up, but there is a linguistic difference between them: a glyph is a specific representation of a character. For example, the character A can be represented by either glyphs A and a.
In digital typography, a glyph may be encoded or not. If it represents a distinct character, it will be assigned a Unicode code point. If it is a localized, positional or stylistic variant, it won’t have its own code point and is instead accessed via OpenType feature substitutions.
FONT ENGINEERING ADVICE
In a font file, the cmap table maps characters (code points) to glyph indices. The GSUB table defines all available glyph substitutions, enabling access to stylistic alternates, ligatures, and localized forms.
Grid

Illustration: Words of Type.
(Read More)In typography (or typesetting), a structure—called a grid—is designed on a page to place the elements, helping with the content’s organization and legibility.
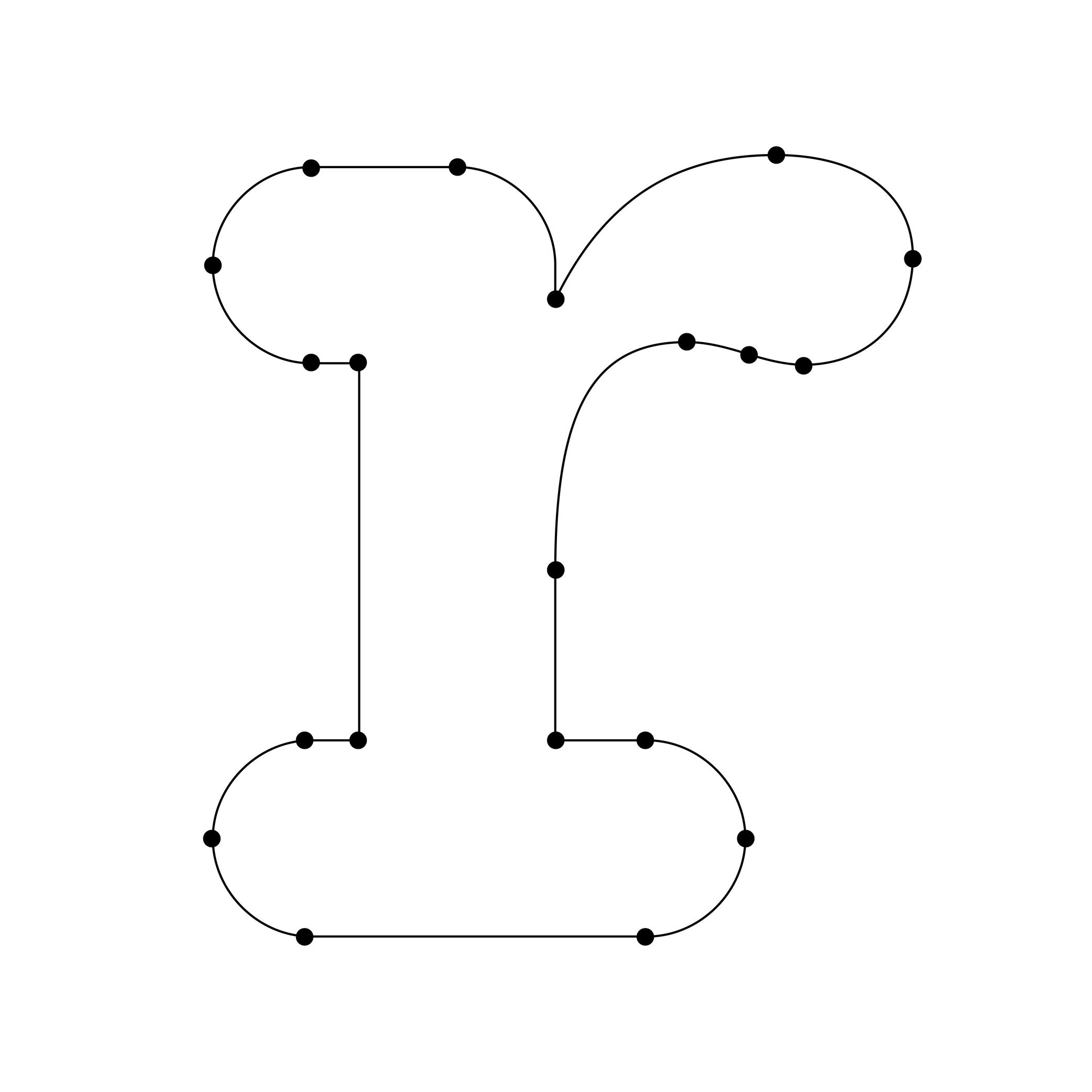
Handle

Illustration: Words of Type.
(Read More)Also called Bézier Control Point (BCP) or off-curve point.
Handles are control toggles placed by the designer to define the curvature of a segment. Their length and relative position must follow certain rules to ensure the contour remains functional and compatible, especially when exported to formats like TrueType that use quadratic curves.
GOING FURTHER
Cubic and quadratic Bézier curves differ in structure: cubic curves allow more control with fewer points, while quadratic curves often require additional points to approximate the same shape. During export to TrueType, extra points may be added to preserve the original curvature from a PostScript-based source.
When working with cubic curves in an editable source file, keep in mind:
• both handles should stay on the same side of the curve to maintain a strictly concave or convex shape. If the curvature direction changes, converting to quadratic may lead to poor approximations or unnecessary extra points;
• handles should be balanced (roughly equal in length) to avoid irregularities and bumpy curves;
• avoid intersecting handles on the same segment, as this can also cause distorsions.Height

Illustration: Jonny Wan .
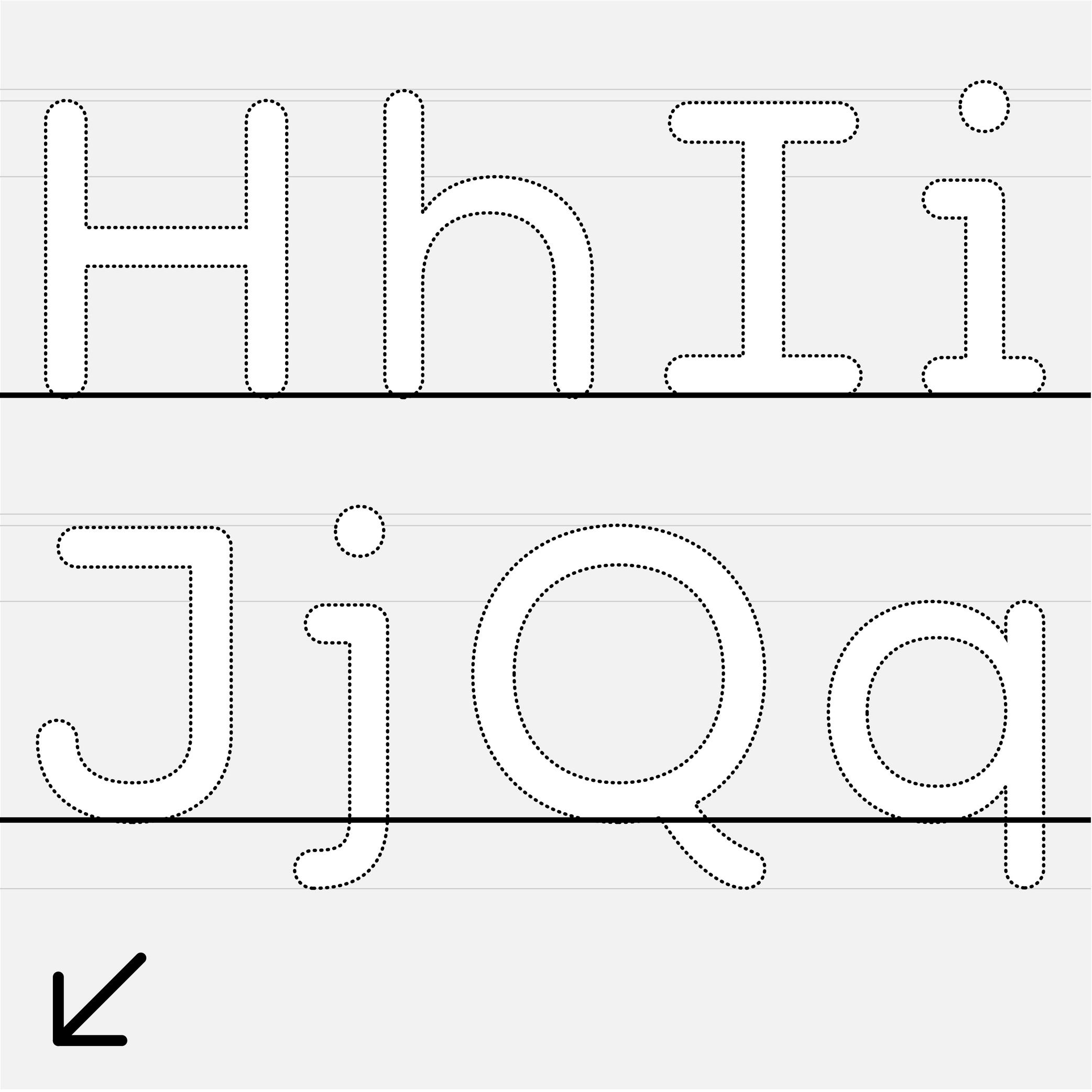
(Read More)In type design, height refers to vertical measurements used as guidelines for different categories of glyphs (such as uppercases, lowercases, small caps, etc.). These are measured from the baseline and help ensure visual consistency across the typeface.
LCG (LATIN, CYRILLIC, GREEK)
LCG scripts typically use the following height guidelines for their lowercases, uppercases, and small caps:
• x-height: height of short lowercases;
• ascender height: height of the extension of lowercase letters that rise above the x-height;
• descender height: height of the extension of lowercase letters that fall below the baseline;
• cap height: height of uppercase letters;
• small case height: heigh of the small cases;
• sometimes also specific figure heights too (for old style or proportional figures, and more).CJK (CHINESE, JAPANESE, KOREAN)
Characters of CJK scripts are commonly designed to fit within a common em-square (same width and/or height) for all characters within the same typeface. Designers often define:
• ideographic em height: total vertical space for a character;
• baseline offset: vertical alignment for mixed-script texts.ARABIC SCRIPTS
Arabic scripts have various types of heights measurements depending on the style involved, including some that don’t follow the same rule as Latin script, where the “horizontal” baseline may not be exactly the same word to word when the letters are typed into texts. But in general, we can list down the following:
• baseline: anchors the “horizontal” alignment;
• median line: main body height;
• ascender and descender lines: based on the tallest and lowest glyph strokes;
• mark height: guides the placement of diacritics.INDIC SCRIPTS
The following are the most common height measurements for Indic scripts (which encompasses a large number of different scripts!):
• shirorekha (headline): the horizontal bar on top of many letters;
• base height: where the main glyph body sits;
• matra height: position for vowel signs and marks above or below the base glyph.Note: These design heights relate to glyphs’ outlines, and are not to be confused with vertical metrics, which define the overall line spacing in a font.
FONT ENGINEERING ADVICE
The x-height and the cap-height are important values that can be found in the OS/2 table of the font file.
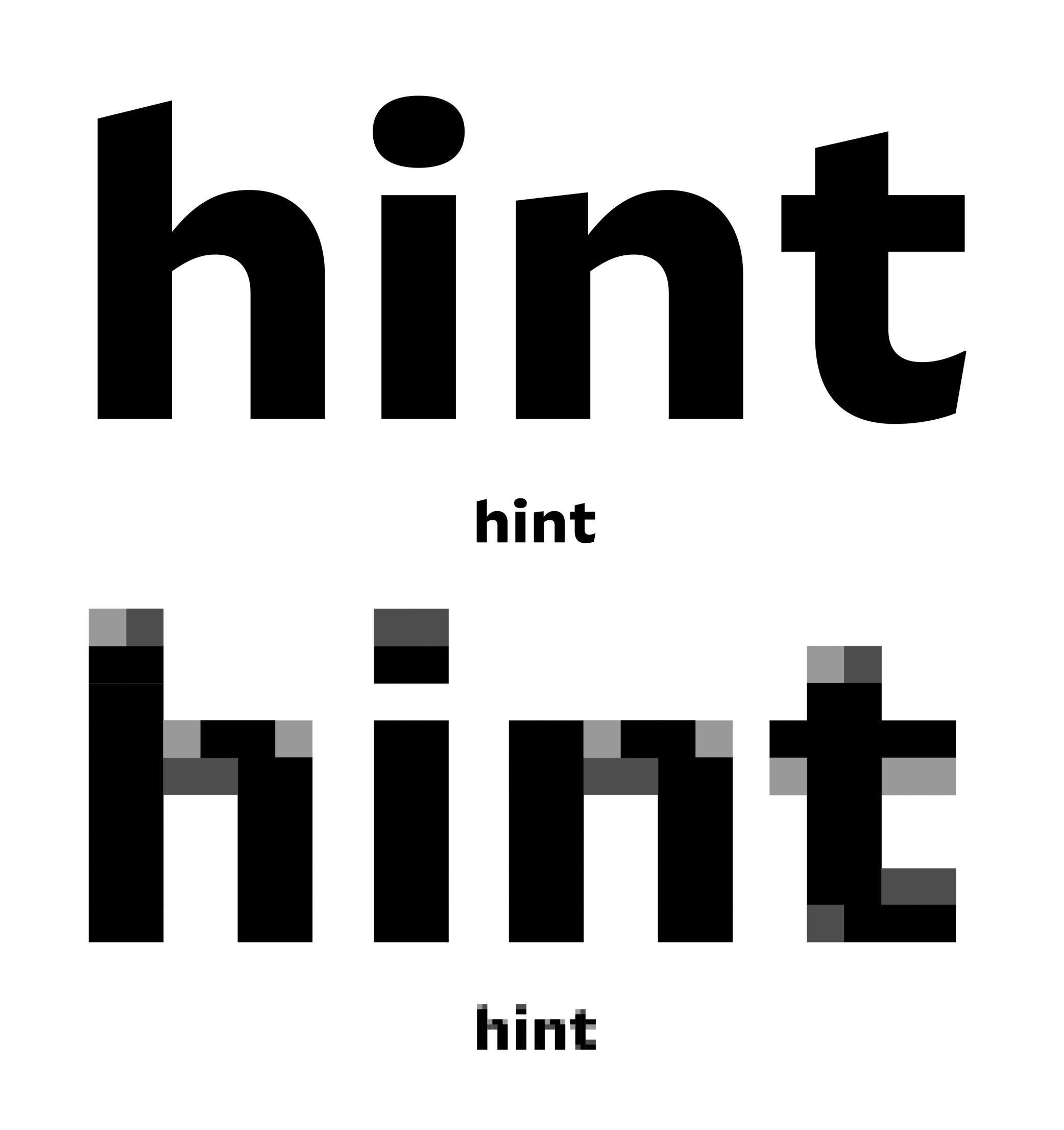
Hinting

Sponsored by Frere-Jones Type . Typeface in use: Mallory MicroPlus , designed by Tobias Frere-Jones.
(Read More)Hinting is the process of embedding instructions into a font file to optimize how it renders at small sizes or lower screen resolutions. These instructions help maintain legibility by aligning key parts of glyphs—such as strokes and spacing—to the pixel grid.
GOING FURTHER
A large part of hinting involves key font data like alignment zones, overshoot values (also known as blue zones), and stem thickness.
There are two methods of hinting:
• auto-hinting, which uses algorithms to generate these instructions automatically;
• manual hinting, which gives a more precise control over how each glyph aligns, but is time-consuming.Hinting also differs according to the type of outline:
• Truetype hinting (used in .ttf files), which is point-based. It adjusts individual points to align with the pixel grid;
• Postcript hinting (used in .otf files), which is stem-based. It aligns vertical and horizontal strokes to the pixel grid.SUPPORT
Rendering support also varies:
• Windows and Android interpret TrueType hinting;
• Adobe apps interpret PostScript hinting;
• macOS and iOS native apps ignore hinting altogether.
Therefore, .ttf fonts are generally better for the web and office environments, while .otf fonts are preferred in professional publishing and design workflows using Adobe tools or PostScript printers.FONT ENGINEERING ADVICE
TrueType hinting instructions are stored in dedicated tables such as glyf, fpgm, prep, cvt , and gasp. While all PS hinting instruction are stored in the CFF table.
Hypertext
(Read More)A hypertext link is a part of digital text linked to another page or website.
It is often displayed underlined or highlighted in a different color or style.
Hyphenation
(Read More)Hyphenation is the management of word breaks (with a hyphen) wherever a word at the end of a line doesn’t fit. The position of a word-break within a word depends on the language and the script.
There are some options about the usage of hyphenation, such as:
• whether or not to avoid it in capitalized words;
• whether or not to avoid it in the last word of a paragraph or a column;
• generally to avoid having more than three hyphenated lines of text in a row.Icon

Illustration: Jonny Wan .
(Read More)In typography and type design, an icon can be a pictogram (a stylized drawing of an object) or an ideogram (a drawing with a meaning).
Instance

Sponsored by Blaze Type . Typeface in use: Mega , designed by Matthieu Salvaggio and Malo Haffreingue, 2023.
(Read More)Variable fonts technology allows users to navigate within or use multiple variations between two or more specific styles (called “masters”) with high precision and much smaller font files. When we navigate between masters, we are looking at interpolations, which can be exported and used as individual font styles, called “instances.”
GOING FURTHER
Whether a font is variable or not, the concept of a design space can help makers and users visualize how the styles within a typeface family relate to one another. An instance is a style positioned at a defined location in this space. In addition to having a name (like “Regular,” “Bold,” or “Condensed Bold”), an instance also has coordinate values along one or more design axes (such as weight or width). That becomes especially important in the context of variable fonts, where styles are not static but generated through interpolation within the design space.
The names and values associated with common axes such as weight, width, italic, and slant are standardized and documented in the OpenType Specification .
FONT ENGINEERING ADVICE
There is a distinction between the design space (defined by the outlines and master values) and the user space (what applications read and expose to the user). OpenType specifications document the user space.
Although it is possible to assign any coordinate values to masters and instances for design purposes, these must be mapped to standardized user space values when it come to the common axes mentioned above.
For example, a Regular style must always map to 400 on the weight axis, and a Bold to 700. Some apps only read these values to display an instance, the are therefore necessary for a proper user experience.Interpolation

Sponsored by Commercial Type . Typeface in use: Ionic Modern , designed by Paul Barnes with Greg Gazdowicz, 2024.
(Read More)Variable fonts technology allows users to navigate between two or more specific styles (called “masters” or ”sources”) with high precision and much smaller font file sizes than several static fonts.
An interpolation is the transformation of vector outlines from one master to another along one or more design axes. For example, the interpolation between a Regular and Bold style allows the generation of a Medium style (thus generating an “instance”) as well as any other intermediate state.
This process relies on the compatibility of the outlines across masters, meaning they must share the same structure and number of points to interpolate correctly.
Interpolation allows variable fonts to have a reduced file size because they store only two masters (or more) and variations data of every intermediates, rather than separate outlines for multiple styles there may be in between.
FONT ENGINEERING ADVICE
A variable font technically contains only one full master: the origin. This is the default style shown when variable font technology is not supported.
The other masters are stored as delta data—mathematical differences from the origin—used to interpolate and generate other instances dynamically. This delta data is stored in the gvar table.Kerning

Sponsored by Kerns & Cairns . Typeface in use: Glissade , designed by Dyana Weissman, coming soon.
(Read More)Each glyph of a typeface has a specific spacing value on each sides, which can be positive, negative, or zero. Setting these values for characters in a font globally is called setting its “spacing.”
And “kerning” is the positioning adjustment applied to specific pairs of glyphs to refine their spacing where the global values alone give a result that is too loose, too tight, or it parts of the glyphs overlap with one another. A good kerning (combined with a good spacing) on a font ensures a smoother texture of the text.
Once a kerning value is set for one pair, it can often be applied to other pairs with similar shapes (e.g., V + A, W + A) using kerning groups.
Some DTP (Desktop Publishing) applications offer kerning adjustment algorithms that can override the font’s built-in kerning. This is useful when working with non-professional fonts.
FONT ENGINEERING HINT
• In older fonts, the kern table contains pairwise adjustments.
• In modern OpenType fonts, kerning is stored in the gpos (Glyph Positioning) table, which supports pair-based, class-based, and contextual adjustments for greater efficiency and flexibility.Lettering

Illustration: Yann Bastard .
(Read More)A lettering is a drawing of a group of characters made for a specific situation (such as on a shop sign) or for a piece of work (a brand’s logo, a title for a magazine insert, etc.), unlike a typeface where each and every glyph is individually designed in a way to work in all kinds of combinations.
Ligature

Sponsored by LO-OL . Typeface in use: Kronik Antik Display, designed by Loris Olivier, 2023.
(Read More)In the era of metal-type printing, some character combinations in specific languages were used so often that they were combined to save time while composing texts. Punchcutters would ensure that one sort from the font would depict both letterforms together. We call these individual sorts with more than one letterform a “ligature.”
Other ligatures weren’t made because of the need to save time but because a series of letterforms would otherwise appear in a non-aesthetic manner on the page. One example of this is the f and i. Without a ligature, the white space between those two letters would be bigger than between other lowercase letters. Plus, the upper terminal of the f would be too close to the dot of the i.
The same principle has been kept in digital typefaces and ligatures exist as independent glyphs. OpenType features allow us to switch from two separated glyphs to their ligature variant thanks to the ligature alternate features (if they exist in the selected typeface).
Margins

Illustration: Words of Type.
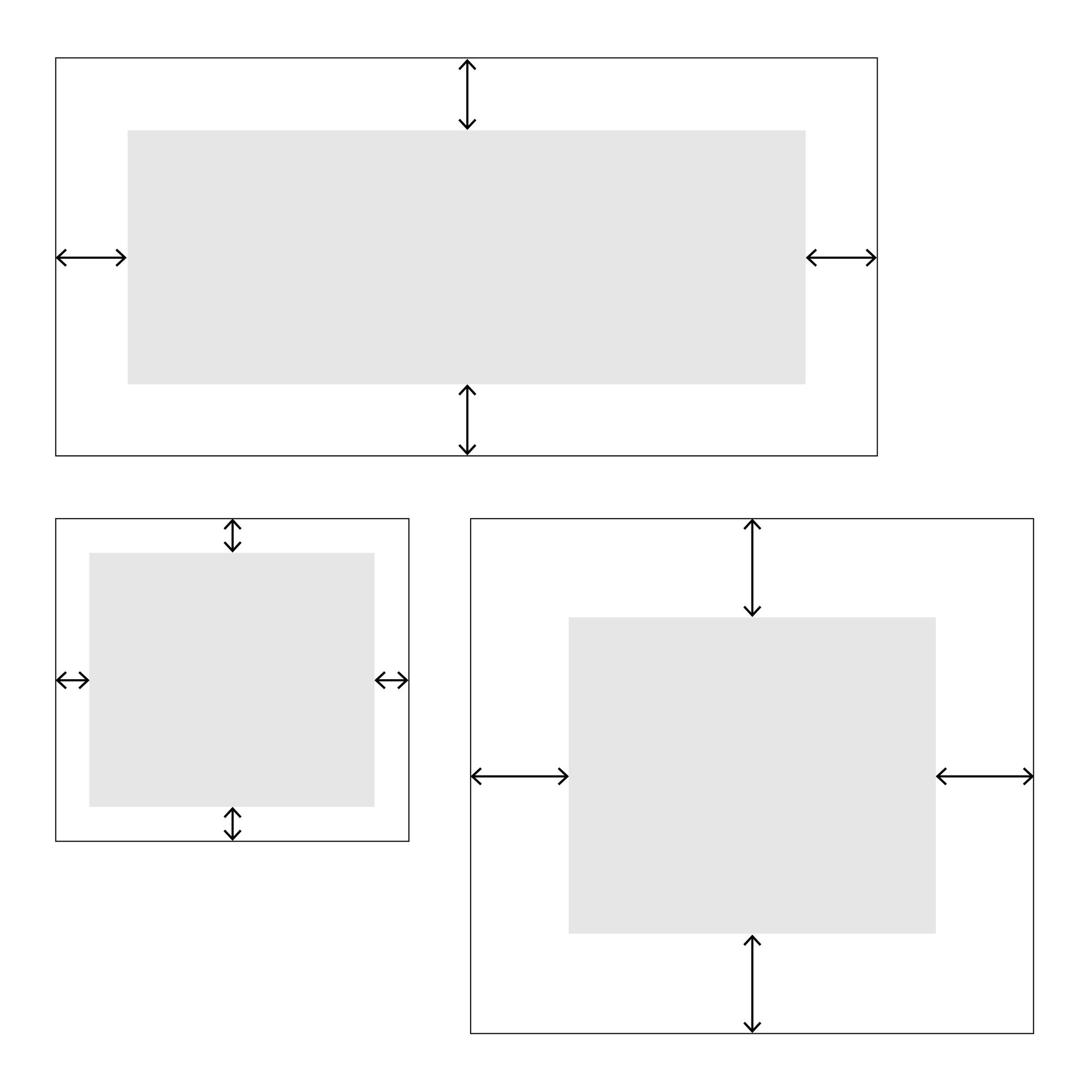
(Read More)Margins are the spaces around a composition block (left, right, top and bottom margins).
Master

Illustration: Lisa Huang. Typeface in use: Knowledge Rounded, designed by Lisa Huang, 2024.
(Read More)In digital type design, a master is a fully drawn style of a typeface (e.g., Regular, Bold, Regular Condensed) that defines a reference point in its design space (the area in which a typeface can change in terms of weight, width, and so on, such as going from Regular to Bold).
Masters are used to generate intermediate instances through interpolations. For an interpolation to work, masters must be compatible with each other (same contour structure, point order, components, etc.).
In general, a master means it is a style—in or of a typeface—with editable outlines in a typeface file, as opposed to interpolated instances which are generated intermediaries, and therefore are not directly editable.
NOTE
The terms “source” and “master” are terms that are often mixed up.
A source file (with.glyphs, .ufo, .vfj format extensions) is a working file containing editable outlines and can contain one or more masters. It usually requires a font editor app to be opened and modified (e.g., GlyphsApp, Robofont, Fontlab).
The font format .ufo (for Unified Font Object) is compatible with most font editors. In that format, one master corresponds to one source.
FONT ENGINEERING HINT
In Variable Fonts, only one full master (the origin) is stored explicitly. Additional masters are stored as variation instructions data in the gvar (Glyph Variation) table. Intermediate masters (not the extremes of an axis) can also be defined, and generated. Intermediates are needed when simple linear interpolations between two extremes would result in undesired designs at some point. They add extra data to describe corrections along the axis, ensuring smoother or more controlled transitions. While they don’t store full outlines, including them still increases file size.
Metadata
(Read More)Digital fonts are files containing various categories of information for it to be fully functional, correctly installed and used on devices, called metadata.
There are information such as names of the designer(s), publisher or distributor, version number or export, its release date, copyright information, etc.
Multiple Masters

Sponsored by R-Typography . Typeface in use: Montris , designed by Rui Abreu, 2024.
(Read More)Variable Fonts technology allows users to navigate within or use multiple variations between two or more specific styles (called masters) with high precision and much smaller font files.
Whenever more than two masters are used—giving a more complex Variable Font file—it is considered as a Multiple Master font (or MM for short).
Node

Illustration: Words of Type. Typeface in use: Knowledge Rounded, designed by Lisa Huang, 2024.
(Read More)A vector is a segment-line defined by two nodes (points or on-curve points).
That vector can be a straight line if it is without handles (or off-curve points), or curved if it is with handles.In digital type design, glyph outlines are composed of closed paths (also called contours), where each point connects two segments—as if they were “tying” the vectors together. Because of this connective role, points are commonly referred to as nodes.
There are two main kinds of points:
• nodes (on-curve points): points that sit directly on the contour and define the actual path of the outline;
• handles (off-curve points): points that control the curvature of the segment without being part of the contour itself. They are also called Bézier control-points (BCP for short).Together, nodes and handles determine the final shape of the glyph.
OpenType Features

Sponsored by Typotheque . Typeface in use: Irma Display Black , designed by Peter Biľak, 2009-2011.
(Read More)OpenType features are additional typographic options included in fonts using OpenType format.
For a single character, a font can contain multiple glyph variants (or alternates) alongside its default form. These can serve stylistic purposes (e.g., swashes, stylistic sets) or functional improvements (e.g., fractions, localized forms, contextual alternates).
Features can be activated in software that supports them (like design or word-processing apps) or through CSS on websites. Some common OpenType features include:
• Case-sensitive forms (case);
• Localized forms (locl);
• Small capitals or small caps (smcp);
• Tabular, proportional or oldstyle figures (tnum, pnum, onum);
• Stylistic sets (ss01-ss20);
• Superiors, inferiors (sups, sinf);
• Nominator, denominator, fractions (numr, dnum, frac).You can find the full list of OpenType features here .
FONT ENGINEERING HINT
OpenType features are implemented in the font’s layout tables:
• GSUB (Glyph Substitution): replaces one glyph with another (e.g., default a with a swash variant).
• GPOS (Glyph Positioning): adjusts spacing and positioning between glyphs (e.g., kerning, mark placement).OpenType Format

Illustration: Words of Type.
(Read More)OpenType is a digital font file format created by Adobe and Microsoft in 1996. It was mainly developed for fonts to be on printed media and is still in constant evolution.
OpenType font files contain all the data of a typeface style in one single file, from the glyphs’ shapes and metrics, to additional stylistic sets known as OpenType features. It has also a higher glyph capacity than others font formats (up to 65,000 and more!).Optical Corrections

Illustration: Erik van Blokland .
(Read More)The shapes used to form the words and texts we read are seen by our eyes. And our eyes and brain are organs that don’t rely on geometry, rulers, and compasses to “read” the world.
Even if they are geometrically aligned, some shapes may appear uneven and require optical adjustments to appear consistent. In type design, we talk about optical corrections.
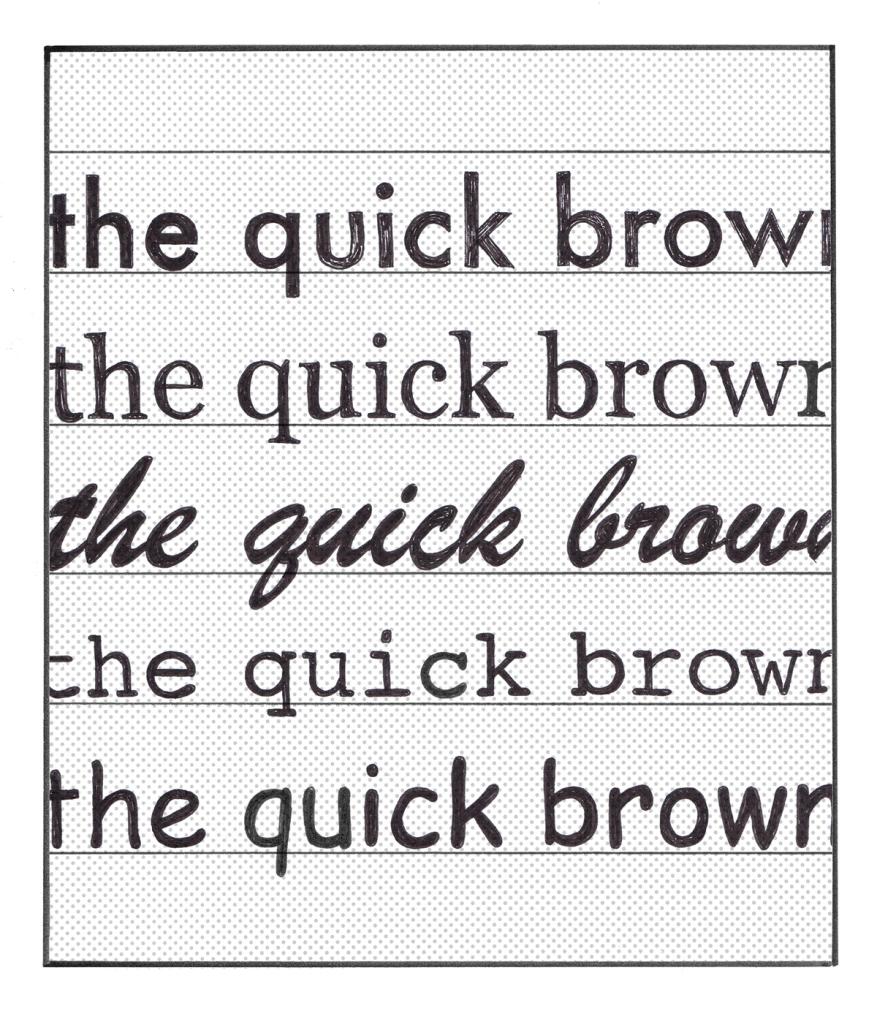
Optical Size

Sponsored by Blaze Type . Typeface in use: Joly , designed by Léon Hugues, 2021.
(Read More)When a typeface is intended to be used at some specific sizes only (large on billboards or small in printed books), some details can be optimized for each situation, resulting in optical size styles such as Text, Caption, Titling, or Display.
For text styles, aspects such as lower contrast and simpler details have been proven more efficient for reading small texts (especially if they are printed on rough surfaces), while display styles can carry elaborate details as they are seen in larger sizes.
Overlap

Illustration: Words of Type. Typeface in use: Knowledge Rounded, designed by Lisa Huang, 2024.
(Read More)In type design (digital or analog), an overlap refers to the situation where two or more contours of a glyph intersect or sit on top of each other.
For example:
• a complex shape like the letter E can be drawn as several overlapping contours;
• a counter form like in the letter O, which requires two contours: a larger outer contour (filled) and a smaller inner contour (the hole).When drawing a glyph in a digital file, the direction of each contour determines whether it is filled or cut out: the counter forms are drawn in the opposite direction than the larger contour.
Have you ever noticed a weird blank area in a letter out there? Well, that is the result of overlaps mistakenly drawn or managed at the export!
FONT ENGINEERING HINT
In an exported font file, managing overlaps depends on the outline technology:
• with PostScript outlines (.otf), contours are usually merged during export to avoid unwanted results. The rasterizer applies the “non-zero winding rule,” so overlaps are interpreted as counters regardless of their direction. Still, maintaining consistent contours directions is important, as it ensures that the export algorithms will merge contours correctly and their conversion to TrueType works properly.
• with TrueType outlines (.ttf), the “fill rule” depends on contour direction: clockwise paths are filled, counter-clockwise paths are cut out. Overlaps can remain unmerged as long as directions are consistent. Font editors usually provide a “Remove Overlap” option when generating fonts. This is often recommended for static TrueType fonts because some rendering environments and PostScript printers may still misinterpret overlapping paths.Overshoot

Illustration: Words of Type.
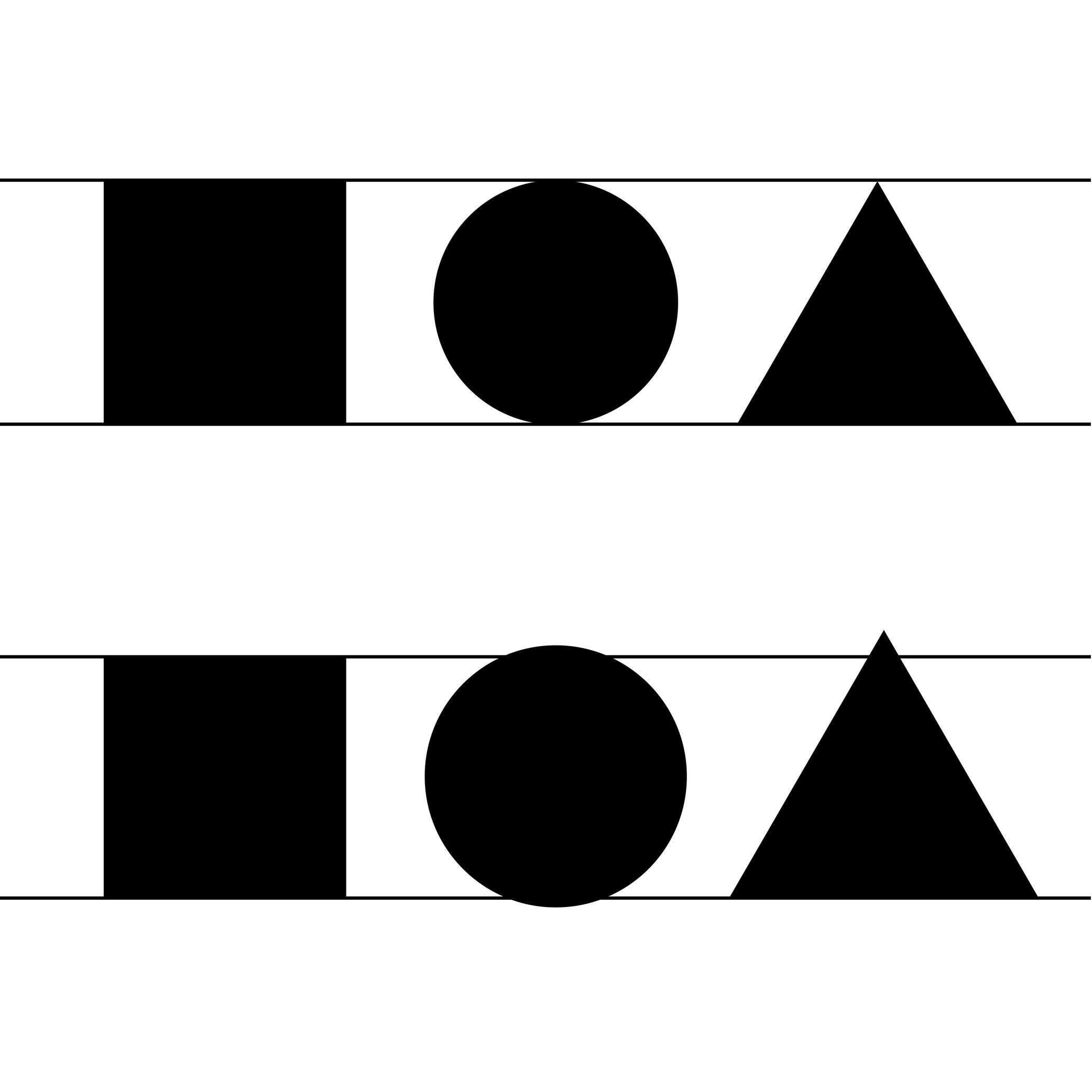
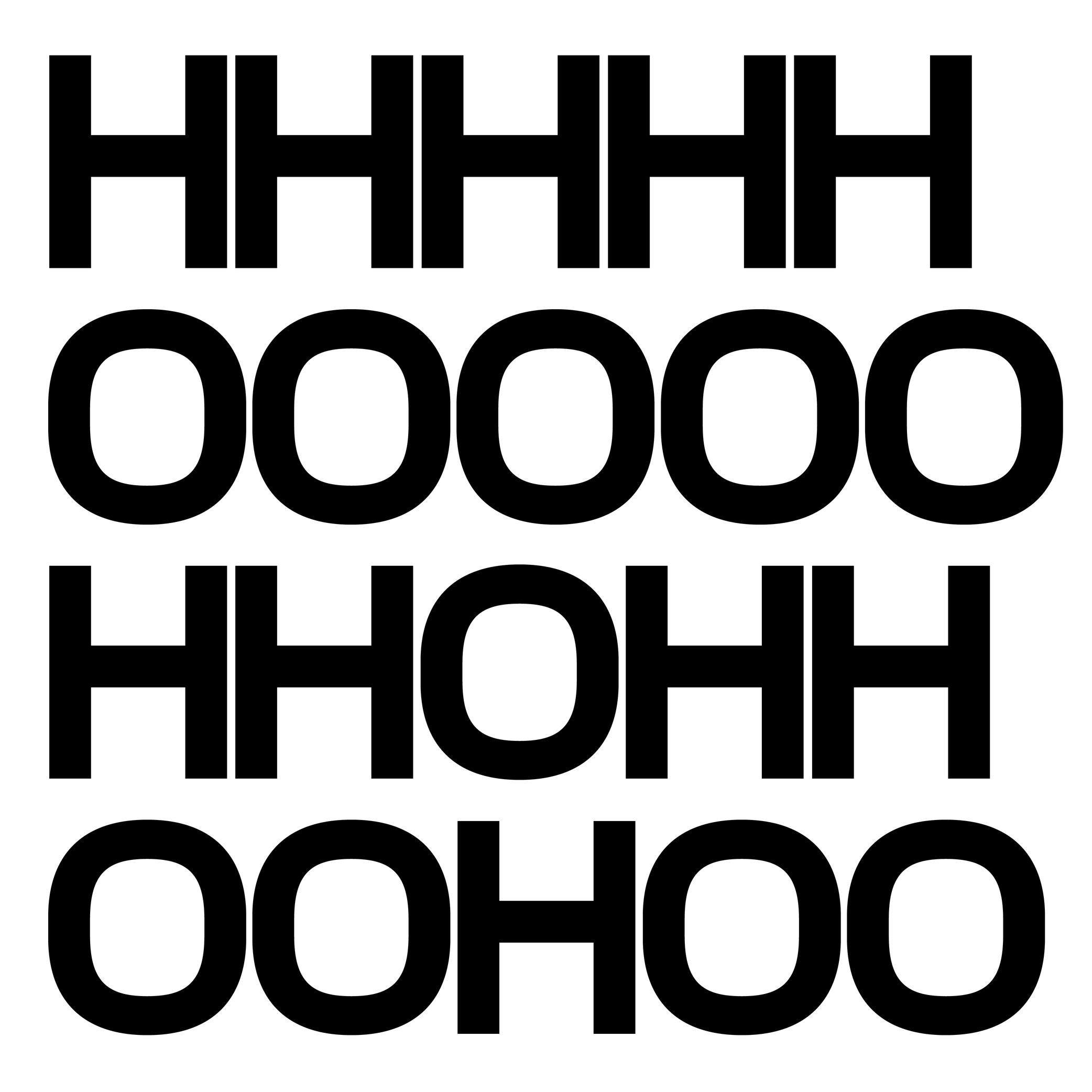
(Read More)Overshoot refers to the slight extension of curved or pointed glyph parts beyond a given height or alignment guideline (such as the baseline, x-height, or cap height).
For example:
• the round part of O often extends slightly above the cap height and below the baseline.
• the pointed part of A might go a tiny bit above the cap height.This is done optically, so that curves and points can appear visually aligned with the flat shapes (such as H or E) even if—mathematically speaking—they go beyond past the guidelines. Without overshoot, rounded or pointed shapes would appear smaller or misaligned to the eye.
FONT ENGINEERING HINT
Overshoot values are used in hinting and can also be reflected in font metrics (such as vertical alignment zones) to ensure consistent rendering across sizes and platforms. On a small pixel grid, overshoot can make curved and flat segments appear uneven. Hinting instructs rasterizers up to which size the overshoot should be suppressed, so curves and flat parts appear visually even at any sizes, and allows it to be restored at larger sizes where the difference is no longer visually noticeable.
In the .otf font format files, the overshoots are stored as BlueValues and OtherBlues in the CFF (Compact Font Format) table. This is because these guidelines are often represented as areas colored in blue in font editors. In .ttf files, the overshoots values are stored in the cvt (Control Value Table) table.
Padding

Illustration: Words of Type.
(Read More)In web typography, padding is about setting a specific distance between the sides of an element and its borders, like margins inside it.
Path
(Read More)“Path” is a general term in digital vector design. It is a continuous trajectory defined by lines and/or curves, which can be open or closed. A segment (straight or curved) is a portion of a path, defined by two nodes (or points). In digital type design, a closed path is called a contour, and the sum of all the contours of a glyph is its outline.
FONT ENGINEERING HINT
In a font file, outline are stored differently according to their type:
• TrueType fonts (.ttf) store contours as quadratic Bézier paths in the glyf (Glyph Data) table.
• PostScript fonts (.otf) store contours as cubic Bézier paths in the CFF (Compact Font Format) table.Placeholder Text

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)Placeholder text (or Lorem Ipsum) is a fake text used to test the aspect of a typeface or a typographic composition.
Point
(Read More)In typography, points are measurement units to describe the size of a typeface (for printed or digital media).
Several point-based series of typographic measurements have been created and used over the centuries and across the globe. In France and Germany, 12 Didot points make one Cicéro, while in Britain and the US, it was a Pica that would be divided into 12 slightly smaller points.
Today, the international typographic unit in software applications is the (DTP) point, which is exactly 1/72 parts of an inch—a cleaner standard than the Pica point previously used in the United States. Digital font sizes are referred to in point sizes and indicated as pts.
Postscript Format

Illustration: Words of Type.
(Read More)PostScript is a page description language (PDL) created by Adobe in 1982. It was specifically designed to describe the layout of a printed page: where text and images go, how fonts and graphics should be rendered, etc.
It enabled the rise of digital publishing (DTP, or Desktop Publishing) by allowing images and text to be printed by high-resolution laser printers.Before PostScript, fonts were bitmap-based (made of pixels), and their quality varied depending on the size they are used at and the resolution of the printers. PostScript fonts introduced scalable outlines defined with cubic Bézier curves (digital vectors), which made it possible to render texts at any size with shapes that are faithful to the original design.
When Adobe released the PostScript Type 1 format, fonts required multiple files:
• one containing glyphs outlines and metrics;
• one for screen displays;
• and one for printers use.
All of these had to be installed together for the font to work.CAUTION
Adobe officially ended support in their products for PostScript Type 1 fonts since 2023. They are also no longer supported by many modern operating systems, so transitioning to OpenType (.otf or .ttf) is essential for compatibility.
FONT ENGINEERING HINT
Modern OpenType fonts with PostScript outlines (.otf) no longer rely on multiple files. Instead, they store cubic Bézier outlines inside the CFF (Compact Font Format) table.
Revival
(Read More)A revival refers to a new typeface whose letterforms are based on historic models. Today, when we speak of revivals, we usually refer to digital typefaces that take their designs from existing ones. Most often, they base their forms on exisiting typefaces cast in metal, engraved into word, or produced for photo-composition.
The oldest revivals were made by 19th century type foundries when they adapted early 18th century typefaces for industrial printing conditions. In the 20th century, more revivals from mechanical and photo-typesetting device manufacturers followed.Inevitably, the design of a revival contains unique details of the designer, from interpretations of the initial design while analyzing printed results on paper to those on screen at various resolutions. Today, we can see multiple typefaces designed as revivals from one and the same typeface, but each have (sometimes very subtle) differences. For example, we can think of the many versions of the Garamond.
A revival from a running text typeface is considered as a good assignment for students starting to learn typeface design, as this allows to get more familiar with styles considered as “conventional” before experimenting further with more creativity.
Side Bearings

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)A side bearing is the space outside a glyph’s outline, measured from the outline’s extreme points to the side of its body frame, and it controls the spacing to adjacent glyphs. In horizontally written scripts, each glyph has a left side bearing (LSB) and a right side bearing (RSB). Adjusting side bearings is essential for managing the overall rhythm and spacing of a typeface.
FONT ENGINEERING HINT
• Side bearing values are stored in the hmtx table for horizontal metrics.
• The advance width of a glyph is calculated as the sum of its glyph bounding box width, plus its left and right side bearings.Skeleton

Illustration: Pauline Fourest (Spaghetype ).
(Read More)Many terms are borrowed from architecture or human and animal anatomy to designate and describe parts of letters and other characters. We even speak of type design anatomy.
The skeleton is the center line around which every part of a glyph is built (weight, contrast, curvature, terminals, etc.). Keeping the skeleton the same across multiple styles of one typeface family is, by definition, keeping the same structure, which is one of the principal ways to maintain design consistency.
Spacing

Sponsored by Production Type . Typeface in use: Media Sans , designed by Jean-Baptiste Levée, 2018.
(Read More)Spacing is the space around a glyph, defined by its side bearings (on the left and right side for a script written horizontally). Managing side bearings values is also referred as “managing the spacing.”
It controls the distance between glyphs and helps yo maintain a consistent rhythm and legibility once set in texts, making it an important aspect of a typeface’s quality.Spacing can be adjusted manually, or with the help of coding scripts. Glyphs with similar shapes are often grouped into groups so their side bearings can be adjusted collectively: for example, o, d, c, e, q can often share the same left side bearing group. This ensures consistency and speeds up the spacing process across a typeface.
FONT ENGINEERING HINT
Side bearing values are stored in the hmtx (Horizontal Metrics) table for scripts written horizontally, and in vmtx (Vertical Metrics) for scripts written vertically.
Specimen

Illustration: Jay Cover .
(Read More)A specimen is a visual sample document published by type foundries that showcases a typeface, its glyph set, text settings in different sizes, Opentype features, etc.
A collection of specimens of different typefaces bound together is called a typeface catalog.Static Font

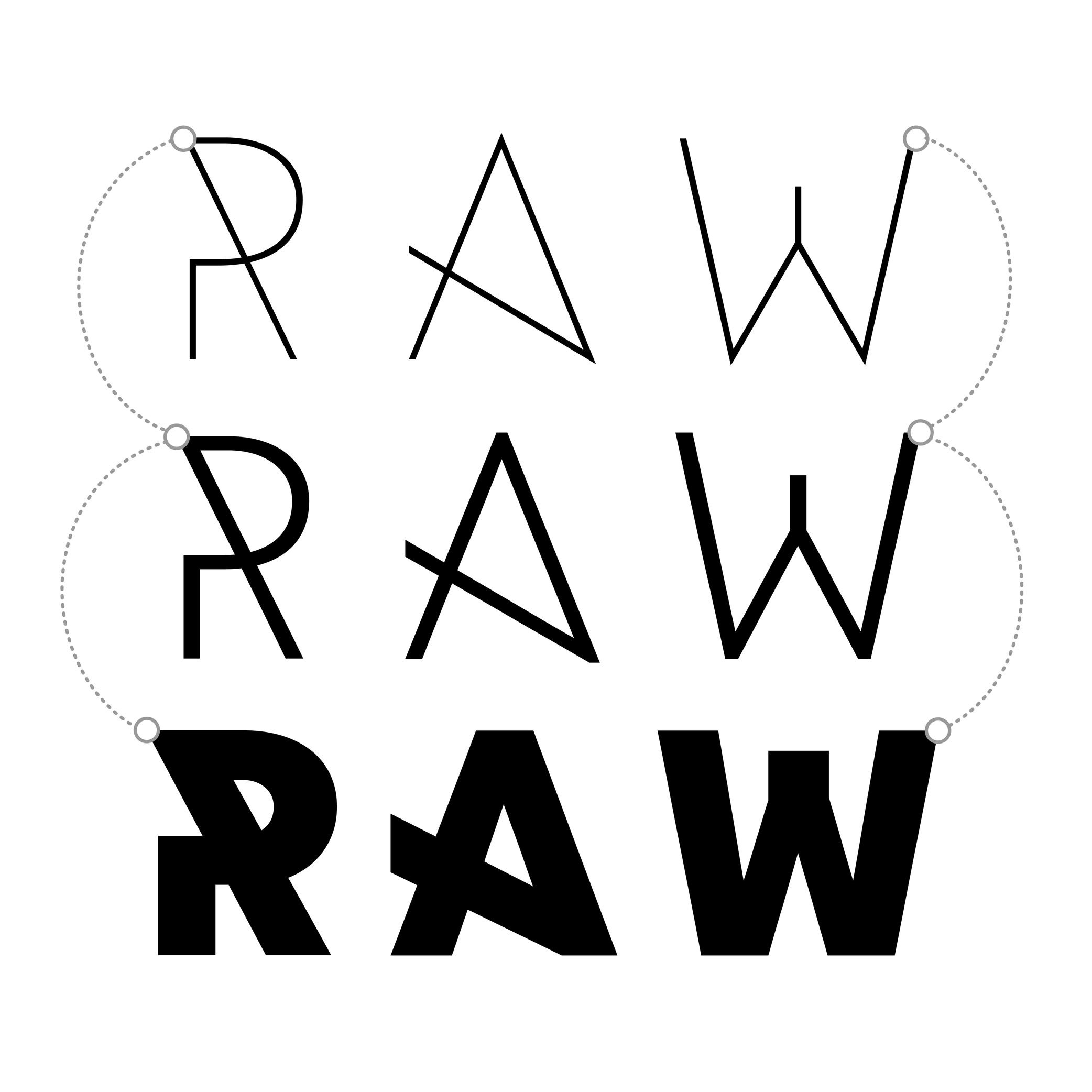
Illustration: Words of Type. Typeface in use: Knowledge Round, designed by Lisa Huang, 2024.
(Read More)A static font is an independent font file containing a typeface in a single, predefined style (e.g., Regular, Bold, Italic).
In contrast, a variable font contains data to display and generate an infinite amount of styles.
Substitution
(Read More)Glyph substitution is the process that automatically replaces one glyph with another based on specific rules or features existing in the font. It enables advanced typographic behavior within the font, such as contextual, stylistic, or language-specific variations (e.g. small caps, ligatures, alternate forms).
This mechanism is a cornerstone of the OpenType format, as it allows a single font file to contain multiple visual variations and apply them automatically depending on the context, language, or user’s choice. Without it, a font file would function more like with earlier formats: just a container for static outlines.
FONT ENGINEERING HINT
In OpenType fonts, glyph substitution is handled by the GSUB (Glyph Substitution) table. It defines which glyphs can replace others under specific conditions. Substitutions can be triggered automatically by an application, or manually if a user activates its OpenType features.
Synthetic Font
(Read More)A synthetic font refers to a style generated by a text processing software when the requested style isn’t available in the installed font (e.g., a fake bold, italic, or small caps).
For example: if a document or a web page requests Arial Italic but only Arial Regular is installed, the system might slant the Regular font to create its synthetic Italic.
System Font
(Read More)Digital devices need to always have fonts installed in its system, called system fonts, to be able to display textual information on its screen.
Every device manufacturer and/or seller has its own library of system fonts, which support (in the best situations) every script that is eventually used.
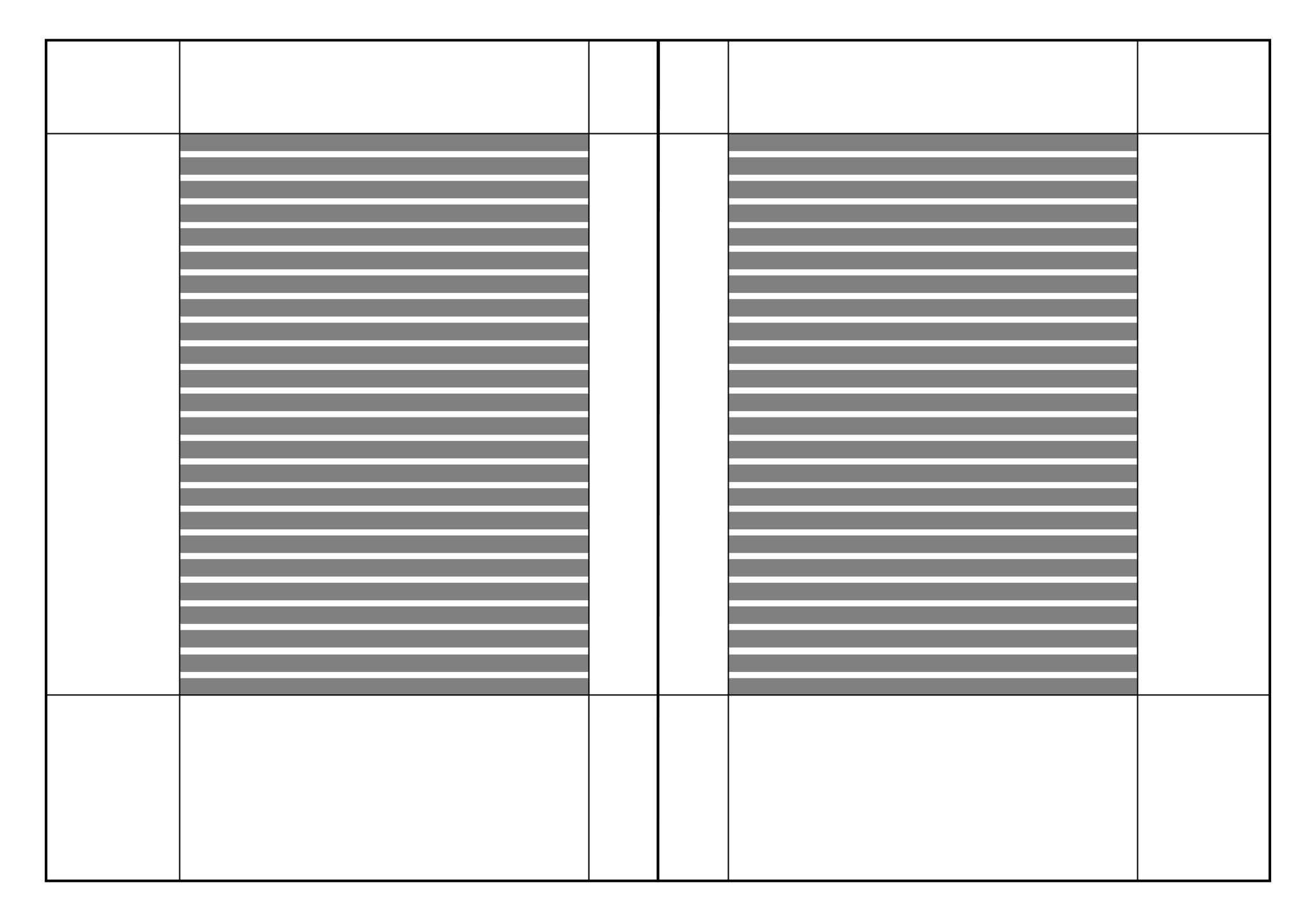
Template

Illustration: Raven Mo .
(Read More)A template serves as a model for typography and typesetting. Like a reference guideline, it helps with the composition of the elements in a page (images, texts, spaces, grids, etc.), printed or on screen, to create a coherent and consistent document with specific design characteristics.
Tofu

Illustration: James Graham .
(Read More)Tofu is the placeholder symbol that appears when a character cannot be displayed because the font in use doesn’t support it (not existing in the font). Instead of the intended glyph, the reader sees a small rectangle—often empty or filled with a cross, question mark, or other marker.
THE NAME
The word tofu comes from the visual resemblance of the small blank rectangles to blocks of tofu.
AVOIDING TOFUS
To avoid showing a tofu, operating systems implement font fallback mechanisms to replace the missing glyph. If no suitable glyph is found in any available font, then the tofu placeholder is displayed. Sometimes, an entire script can be missing, resulting in a display of long lines of tofus.
Several initiatives exist to reduce the display of tofus. Apple developed the Last Resort font (first available in Mac OS 8.5 in 1998), which displays symbols representing the script and Unicode blocks of missing characters. This helps users to identify which character are missing. Adobe and Google created the Noto (named from “no tofu” expression, first published in 2013) typeface family to provide a coverage for all existing Unicode characters.
FONT ENGINEERING HINT
This fallback system is layered and can sometimes be confusing:
• tofu is what the users see; .notdef is the name of the glyph in fonts. As per the OpenType specifications, every font must contain a .notdef glyph as the first glyph (index 0). Since this glyph isn’t a character, it is not assigned a Unicode code point and therefore doesn’t appear in the cmap (Character-to-Glyph Mapping) table. If a shaping or rendering engine can’t find a glyph for a requested code point in the cmap, it falls back to glyph index 0.
• some environments always substitute the .notdef glyph from the selected font. Others instead use a system-supplied .notdef from a dedicated fallback font (like the Last Resort font), so the tofu can always appear with a consistent design in that environment.
• certain applications (like Adobe InDesign) bypass system font fallback entirely and always display the .notdef glyph from the active font when a glyph is missing.Tracking

Sponsored by Commercial Type . Typeface in use: Control , designed by Christian Schwartz and Miguel Reyes, with contributions by Hrvoje Živčić, after Walter Käch and Jan Van Dijk, 2024.
(Read More)Fonts have spacing values for all glyphs that are defined by its designer.
If glyphs are too loose or too close to the needs (or taste) of the user, the spacing can be modified in most application tools for texts. It is called “to adjust the tracking.”Trial

Illustration: Chloe Kendall .
(Read More)Most type foundries and other font distributors offer today the possibility to get a trial of a typeface, which allows the user to try it for free before deciding to buy its license or not. Their conditions of usage are limited to trying the typeface only, listed in a specific trial EULA. In general, foundries share their trials with a limited amount of glyphs and/or features, enough to give an idea of how the typeface looks in a given situation.
TrueType (format)

Illustration: Words of Type.
(Read More)TrueType is one of the formats for font files, alongside PostScript and OpenType formats.
HISTORY
TrueType format has been originally created by Apple in the early 1990s for Mac OS and Windows. It was developed after Adobe’s PostScript fonts.
TrueType uses quadratic Bézier curves, which were historically faster to calculate and render than PostScript’s cubic curves. Unlike PostScript fonts—which often required multiple files—installing a single TrueType font is enough to use it.Opentype-TrueType (OTF-TTF) TrueType outlines can also be packaged inside an OpenType container, allowing them to use OpenType features while retaining quadratic outlines. Files using this container still use the “.ttf” extension. PostScript outlines in OpenType containers use “.otf.”
Typography

Illustration: Jay Cover .
(Read More)Typography (or typesetting) is the practice of assembling text elements in a design composition by defining multiple aspects such as the ratio between text columns and white spaces, choosing and using typefaces, setting their styles and sizes for all categories of texts, leading, justification style, and hyphenation, etc.
The person practicing typography is called a typographer.
Not to be confused with Typeface Design.
Unicode

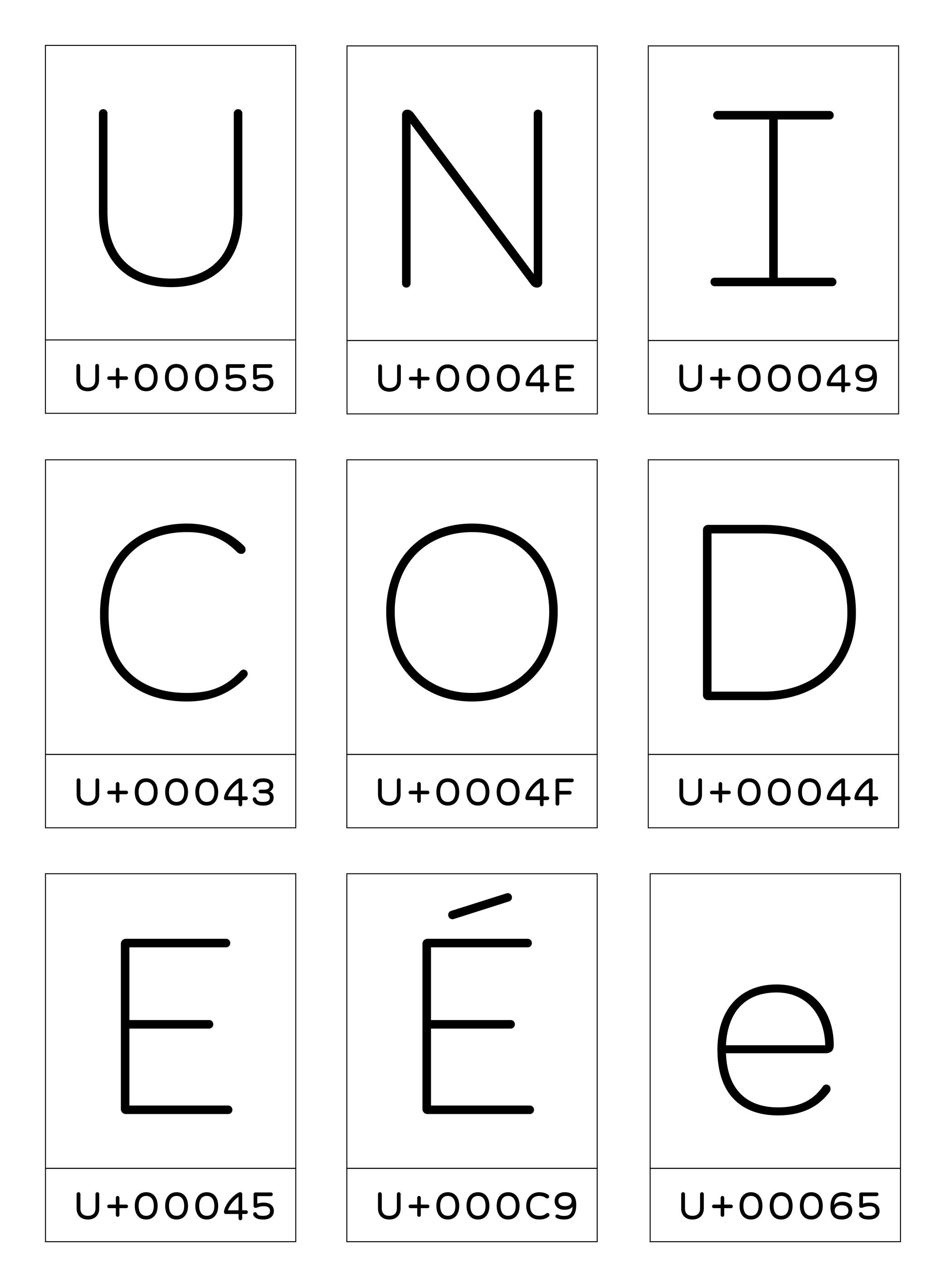
Illustration: Words of Type. Typeface in use: Knowledge Round, designed by Lisa Huang, 2024.
(Read More)Unicode is an international standard for encoding characters, signs, and symbols used in digital devices worldwide.
Developed by the Unicode Consortium—a non-profit organisation with international members—Unicode assigns a unique code (or code point) to each character of as many written languages as possible. More characters and/or more scripts are added almost every year, presented to the organisation members, who research and discuss thoroughly about the relevance of adding them to the Unicode standard. These codes are used by digital systems to ensure consistent and stable exchange of texts across platforms and devices.
FONT ENGINEERING HINT
In font files, Unicode code points are mapped to glyphs through the cmap table (Character to Glyph Mapping). This allows software to know which glyph to display for a given character code. Not all glyphs in a font must be assigned with a Unicode code point; some may exist only for stylistic or contextual substitution purposes.
Unit

Illustration: Jonny Wan .
(Read More)Font sizes are measured using a specific type of unit called points (pt).
Over the years and across regions, various units have been used (mainly for the Latin script), such as Didot, Cicéro, Pica, or even inches.
HISTORY
The term “em” originally comes from metal type: it was the width of the point-size square of a given type. The em square contains the body of the glyph (from the bottom of the descender to the top of the ascender) plus the space around it.
DIGITAL TYPE DESIGN
In digital type design, fonts are drawn in an imaginary box with a grid, called the em square. It defines the space in which all glyphs of a typeface are designed.
This square is subdivided into abstract units (literally called “units”). These units are scalable, so their actual size in pixels or points depends on the resolution of the screen and the chosen font size.
The height of the square is defined by UPM (Units per Em). For example, if UPM = 1000, the em square is 1000 units high. Outlines, spacing, and metrics are all defined relative to this square. For example, in a 1000-unit em square, the ascender height might be 700 units.WEB DESIGN
The em also became a unit for digital layout. In web design, 1 em equals the font size of the active element. If the font size is 16 px, then 1 em = 16 px. A child element with font-size: 2em would render at 32 px.
PRINT
In traditional print typography, the em square is converted into the chosen point size, linking the abstract design units to physical measurements.
FONT ENGINEERING HINT
The em square is the internal coordinate system used by font files. When a font is rendered, the rasterizer scales the em square to the requested font size, converting the abstract units into pixels. For example, if the em square is 1000 UPM and the font is displayed at 16 px, each unit corresponds to 0.016 px. This makes hinting important, as it ensures shapes remain legible once mapped to the pixel grid.
Uniwidth

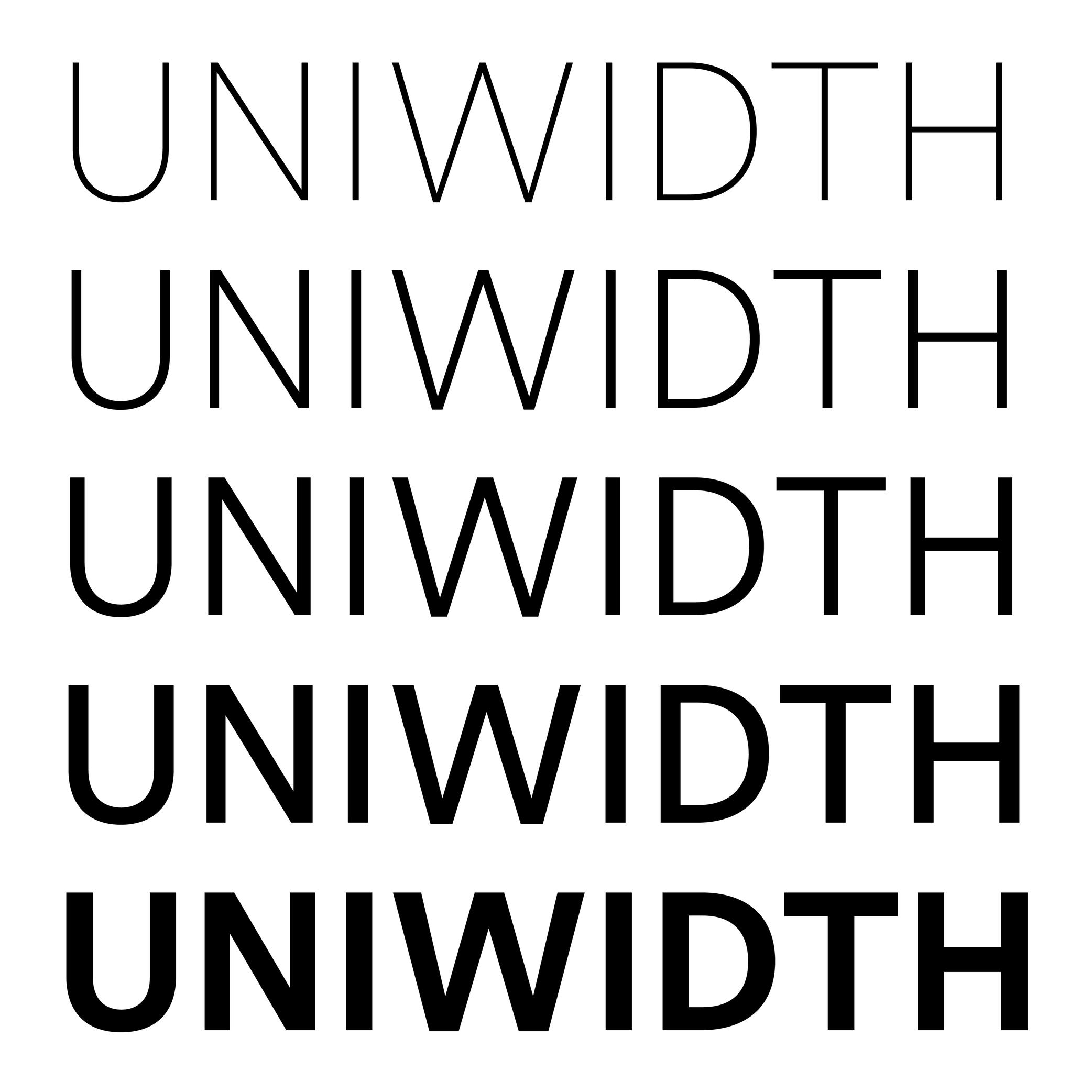
Sponsored by Frere-Jones Type . Typefaces in use: Retina , designed by Tobias Frere-Jones, 2016.
(Read More)ALSO CALLED
Multiplexed or Duplexed.
The term (in English) was brought up by Armenian and American type designer and teacher Hrant Papazian. Many people are still debating about which naming to choose...
In type design, the width and/or spacing of a glyph often changes depending on the weight or style to maintain visual balance. Uniwidth typefaces, however, keep the same horizontal metrics across all weights and styles of a family. It is not the same as monospace fonts, for which all glyphs share the same width—duplexed typefaces are still proportional.
This consistency facilitates digital typesetting, particularly when text changes in style dynamically (e.g., on hover or in interactive interfaces) without altering the layout.
Variable Font

Sponsored by Letterror . Typeface in use: (“Style”) Very Bauble , (“Weight”) Limited Grotesque , (“Width”) Principia . Designed by Erik van Blokland.
(Read More)A variable font file contains data for an entire typeface family and allows an unlimited number of style variations along one or more design axes.
It uses interpolation, so designers only need to draw key masters to automatically visualize and/or generate intermediate instances.
HISTORY
The concept began with Apple’s TrueType GX technology for QuickDraw GX. Adobe, Google, and Microsoft later developed it into the OpenType Variable Font format, officially announced in 2016. Today, variable fonts are widely used in digital media, especially for responsive and animated text.
BENEFITS
Unlike static fonts, where each file contains a single style, a variable font can generate any style between its masters using interpolation. This reduces the number of separate files needed, decreases overall file size, and allows precise control over weight, width, slant, or other axes. Users can install one variable font file and dynamically adjust styles in applications or responsive environments without switching files.
FONT ENGINEERING HINT
Variable fonts store one full master (the origin) and delta data describing other masters. The gvar (Glyph Variation) table is the heart of outline interpolation. Tables like cvar, MVAR, HVAR, and VVAR handle metrics, spacing, and alignment changes across the axes. FVAR, AVAR, and STAT define, normalize, and provide human-readable names for the variation axes and their instances.
Variation Axis
 (Read More)
(Read More)A variation axis allows a continuous interpolation of outlines between at least two compatible sources (also called masters).
It is a trajectory between different states of a given shape. For example, the weight axis would shift points to adjust the stem thickness, allowing a transition from Thin to Bold styles.FONT ENGINEERING HINT
The OpenType Specification defines 5 standard axes: weight, width, optical size, italic, and slant.
Note that italic acts as a stylistic link between two styles rather than a true interpolation axis.
These guidelines serve as a reference for how axes should be implemented into a font.Variation axes are stored and referenced across several font tables:
• avar (Axis Variations): normalizes axis coordinates
• fvar (Font Variations): provides location coordinates for the instances
• STAT (Style Attributes): provides human-readable names for axes and their defined instancesVector
(Read More)A vector is a directional line defined by two points.
In digital graphics, vectors represent shapes mathematically rather than as pixels, making them fully scalable.
In digital type design, glyph outlines are built from vectors using Bézier curve technology. Each contour of a glyph is composed of connected vectors, allowing precise, editable, and scalable shapes. Type design applications rely on this vector-based system to create and manipulate glyphs.
Web Font

Illustration: Words of Type. Typeface in use: Knowledge Round, designed by Lisa Huang, 2024.
(Read More)A webfont is a digital font specifically packaged and licensed to be used on websites.
They are distributed in lightweight and compressed formats optimized for the web, such as WOFF (Web Open Font Format).
Webfonts can be:
• hosted by third-party providers (e.g., Google Fonts, Adobe Fonts): which serve the font files from their own servers.
• self-hosted: where the font files are stored on the website’s own server and delivered directly to visitors’ browsers.FONT ENGINEERING HINT
WOFF and WOFF2 are containers that can hold either TrueType or PostScript outlines, but most webfonts are distributed with TrueType outlines since Windows rendering depends on TrueType hinting.
WOFF and WOFF2

Illustration: Words of Type. Typeface in use: Knowledge Round, designed by Lisa Huang, 2024.
(Read More)WOFF (Web Open Font Format) and WOFF2 are compressed font formats designed specifically for usage on the web.
Compared to raw “.ttf” or “.otf” files, WOFF and WOFF2 are significantly smaller in size, which allows for much faster loading speeds and better performance on websites.
DIFFERENCES BETWEEN WOFF & WOFF2
• WOFF was introduced in 2009 and quickly became the standard for webfont delivery. It is supported by all major browsers, starting with Firefox, which was one of the first to implement it.
• WOFF2, introduced in 2012, provides even better compression and is now supported by all modern browsers, including Chrome, Firefox, Safari, and Edge.Because of their balance between performance, licensing metadata, and broad compatibility, WOFF and especially WOFF2 are the primary formats used for webfonts today.
x-Height

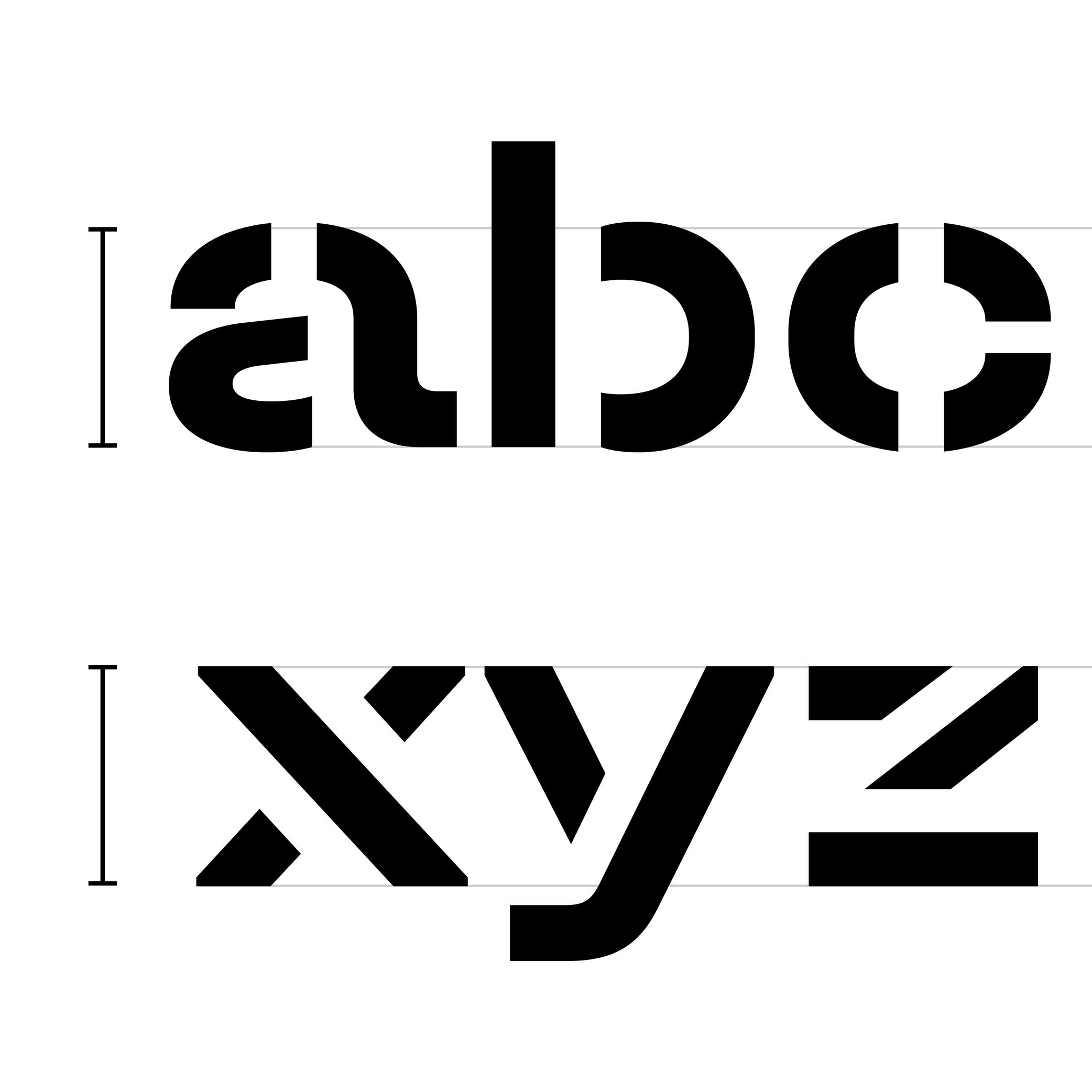
Sponsored by TypeMates . Typeface in use: Halvar Stencil Breitschrift , designed by Paul Eslage, Jakob Runge, Lisa Fischbach and Nils Thomsen-Haberman, 2019.
(Read More)The x-height is the guideline placed at the top of the Latin letter x.
It helps to align the other lowercase letters and to set the proportions with uppercase letters and the ascenders.
Because the letter x is the only lowercase letter without ascenders and horizontal tips at its top and bottom (it has no overshoots), it is the reference letter for lowercase height.