Alphabet

Illustration: James Graham .
(Read More)An alphabet is a type of writing system that uses a set of letters to represent a language visually. Each letter represents a different sound, and when combined together following a certain order specific to each language, they form syllables, words, and sentences.
Across the world and throughout history, many languages have used alphabetical systems (Greek, Arabic, Hebrew, etc.). As of today, the Latin script is being used for the largest number of languages, with many different sets of alphabets, varying in number of letters depending on the needs of the language (i.e., both English and Spanish use the Latin script, but they have different alphabets).
Ampersand

Illustration: Tezzo Suzuki .
(Read More)FUNCTION
The ampersand (&) is a character used in titles, company, or brand names with combined words to replace “and.”
HISTORY
During the Middle Ages in Europe, books were mainly produced to distribute religious texts. For that reason, most texts were written in Latin, even after Gutenberg’s invention of metal-type printing in 1450. The letters e and t (for et meaning “and” in Latin) were used so often that punch-cutters combined the letters to create a single character et, first as a ligature and later as a character on its own.
DESIGN
The ampersand has many design possibilities. The & as we know today is only one out of many designs that have been created, experimented, and used since the introduction of the combination of the letters e and t of metal-type printing. Its top is often aligned with the uppercase and/or figures to give it enough space to be legible.
TYPOGRAPHIC RULES
The ampersand is mostly used as a decorative addition in titles or brands to represent the word “and” (or equivalent in other languages). It is better to use the word “and” in body-size texts.
At (sign )
 (Read More)
(Read More)FUNCTION
The at sign (@) is used in email addresses to indicate a domain name or a social media account tag.
HISTORY
The origins of how and why the at sign was created and why it looks the way it does remain unclear. Allegedly, it has been created as a symbol to measure weight or quantity (to signify “at the rate of”) in some parts of Europe since the 14th century. That symbol looked more or less the same as the modern at sign: with a letter a circled by an elongated tail.
Since the use of email addresses, it is used to indicate at which domain name it is hosted.
DESIGN
The at sign is commonly designed as a lowercase a with a tail surrounding the letter. Due to the sign’s visual complexity, there are many solutions to simplify it by making the tail shorter (not entirely enclosing the a) or by starting the tail directly from the top instead of the bottom of the stem.
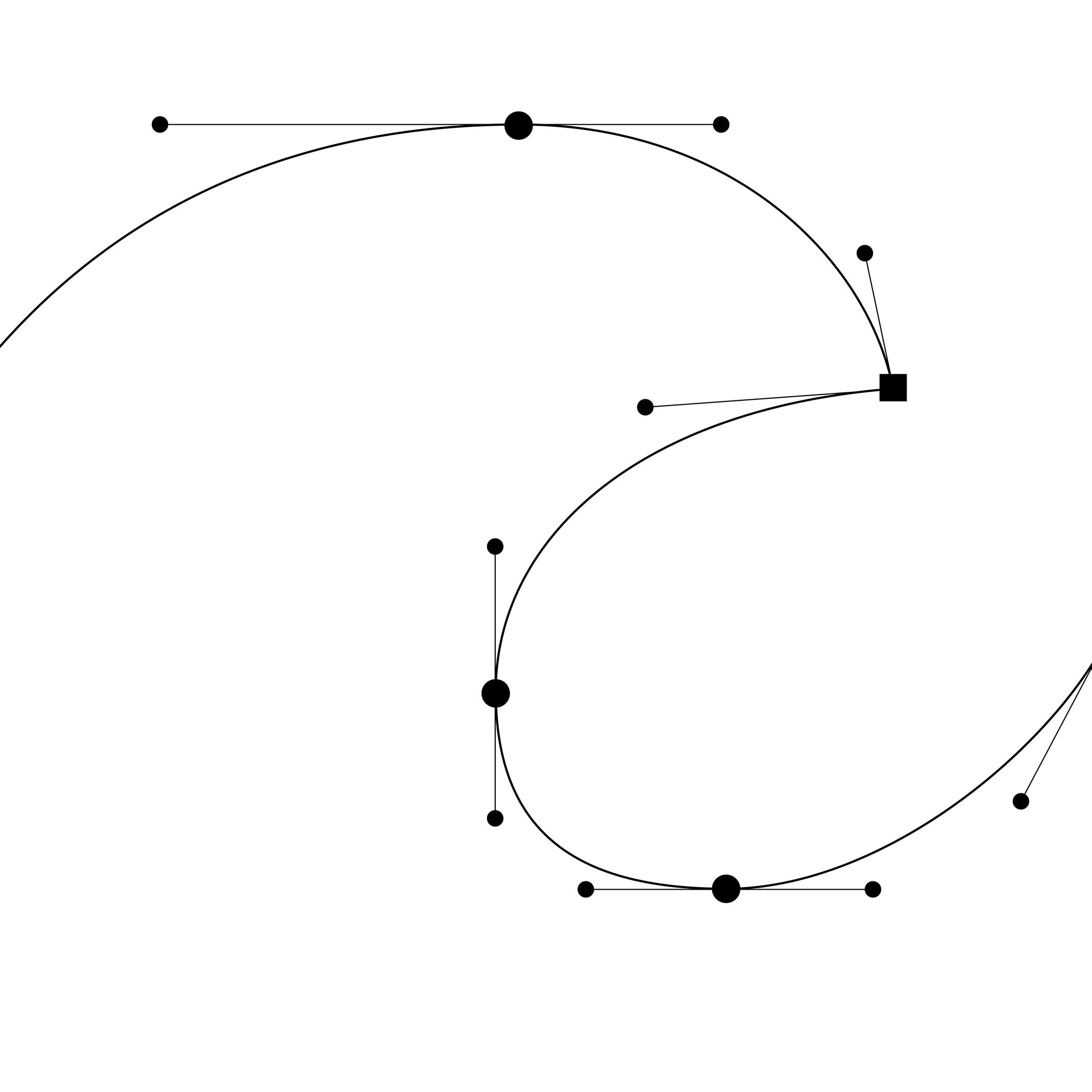
Bézier Curve

Illustration: Words of Type.
(Read More)In digital type design, Bézier curves are used to draw contours on applications with vectors drawn by placing points and handles. This technology allows the users to rasterize digital shapes while keeping their quality.
The most common font file format—OpenType—allows the use of two types of Bézier curves: cubic and quadratic.
Calligraphy

Illustration: Jonny Wan .
(Read More)The word calligraphy comes from the Greek kalos, meaning “beautiful,” and graphein, meaning “to write.” Together, it means “to write beautifully.”
Many civilizations around the world have practiced calligraphy (and continue to do so today) using a variety of tools: brush, pen, quill, broad nib pen or brush, etc. Most even consider it to be an art form.
Today, we describe typefaces whose letters and characters are inspired by those written with a calligraphy tool and following certain calligraphy styles as calligraphic. However, this is slightly different from “script” or “handwritten” styles, as those refer to handwritten shapes free from any particular calligraphic style.
Capitalize

Sponsored by Type Together . Typeface in use: Rezak , designed by Anya Danilova, 2022.
(Read More)Also called to set in All-Caps.
In applications and tools that can process texts, to capitalize is to transform every selected lowercase letter into its capital variant.
FONT ENGINEERING ADVICE
The capitalization button in text editors usually calls several OpenType features: the case sensitive (.case), the capital spacing (.cpsp) and the proportional numbers features (.pnum).
Classification

Francis Thibaudeau’s typographic classification, from Manuel français de typographie moderne, Francis Thibaudeau, 1924. Collection of Bibliothèque nationale de France (French National Library).
(Read More)With the many styles and designs of typefaces that exist, it can be difficult to describe, sort, or even find them in a catalog that isn’t familiar to the user.
Each writing system has its own typeface classification categories that best suit its nature and history. As aesthetic values differ from one culture to another, the same (or similar) style may not convey the same impression across different scripts, and one category considered a convention for one script is not always relevant to others.


For example, Latin typefaces have been sorted into multiple classification systems since the beginning of metal typesetting. Here are some of them:
• Thibaudeau, by French typographer Francis Thibaudeau in 1921, with four categories: Elzévirs, Didots, Égyptiennes and Antiques;
• Vox (or Vox-Thibaudeau), by French historian Maximilien Vox in 1954, who started with the Thibaudeau classification as a basis and added more categories to include the additional typeface styles in the Deberny & Peignot type foundry’s library;
• Vox-ATypI, with additional categories and subcategories from the ATypI (Association Typographique Internationale), added between 1962 and 2021.Today, classification systems vary from one type foundry to another, using more or less “standardized” terms better suited to their own catalog or the scripts covered. These boxes also help users find what they are looking for in a wide variety of choices. They are not rules to be followed to the letter. Imagination and creativity shouldn’t be confined!
Construction

Illustration: Yann Bastard .
(Read More)Letters, characters and other glyphs of every script are written with a specific number of strokes of a particular shape. This is the glyph construction.
This construction went through multiple evolutions over time and at different pace for each script, being influenced by various circumstances (tools in use, style preferences, needs, etc.).
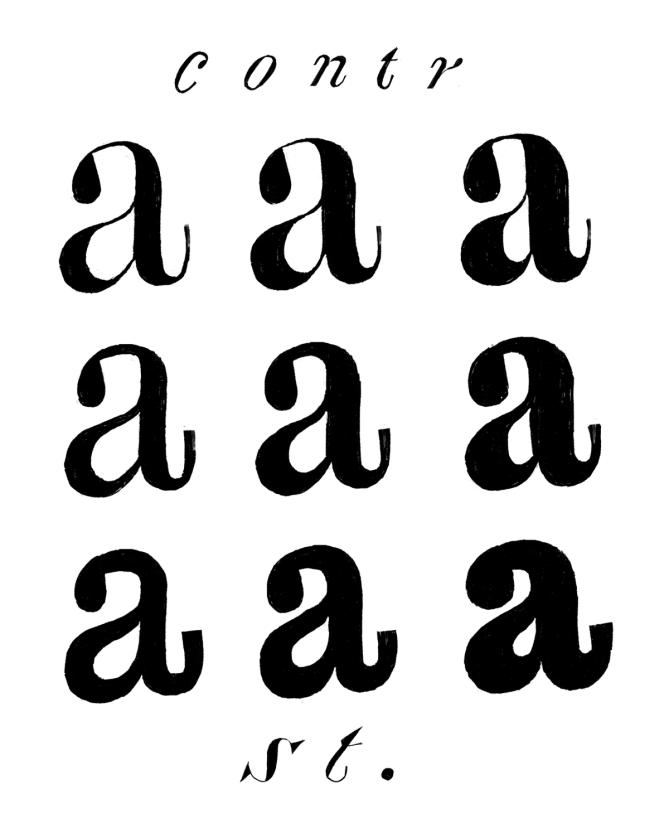
Contrast

Illustration: Erik van Blokland .
(Read More)The contrast is the relationship between a glyph’s thick and thin parts.
The thickness variation in a stroke comes originally from handwriting, as a result of the tool’s reaction to the medium in combination with how it is held and the writer’s movements.
Nowadays, in type design for the Latin script, we speak of a vertical contrast when the vertical parts are thicker than the horizontal ones; this is its “natural” contrast. The opposite is known as a reversed or inverted contrast.But these concepts only apply to scripts that evolved using tools and a medium that creates such contrast “naturally”, which is not universal for all. For example, the Hebrew script’s contrast would naturally be distributed the other way around.
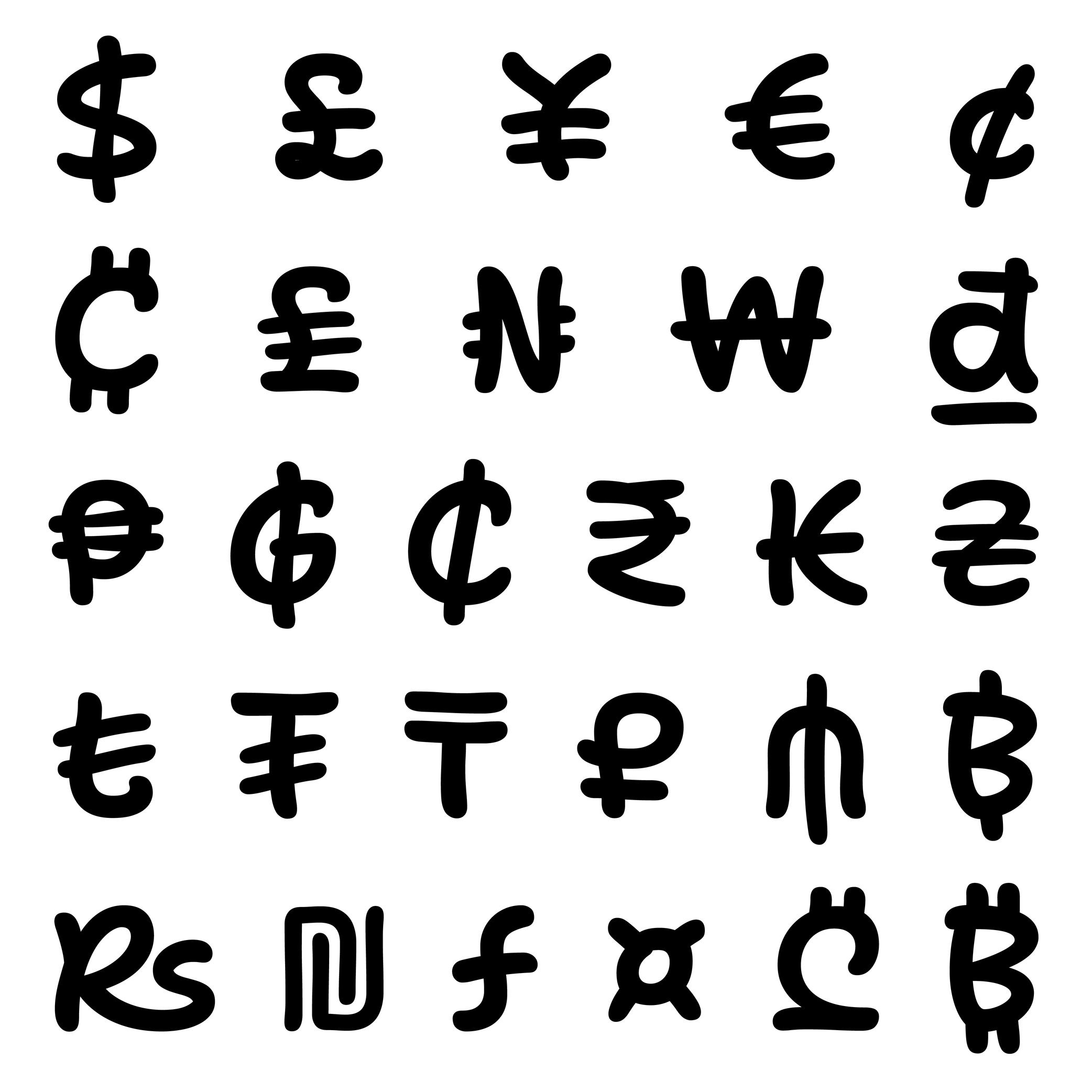
Currency

Sponsored by ArrowType . Typeface in use: Shantell Sans , designed by Shantell Martin and Stephen Nixon, available at Google Fonts, 2023.
(Read More)Every currency symbol carries one function: to give a financial value to numbers. Each of them evolved through time. Some of them disappeared or have been modified to follow the needs of various civilisations.
For most of them, currency symbols are made of Latin letters with various levels of modifications (US dollar $, Euro €, Vietnamese dong ₫). Some of them can simply” be letters (Swiss CHF) or a character on their own (Chinese Yuan 元).
DESIGN
Currency symbols need to be designed in a good balance with figures, as they are combined with them.
In a typeface family with a wide range of weights, currency symbols of the lightest styles can easily carry every stroke and conventional details. But as the style gets bolder, these can be tricky to keep, especially when too many details darken the symbol to a point where it is hardly recognizable. The most common solution is to simplify the symbol by removing some “less” important parts while keeping the symbol’s legibility.
Dash

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)USAGE
Among the multiple types of dashes (yes, there are many!), the most common ones are:
1. en dash, used for:
• to indicate a list;
• indicate a closed range (as a substitute of words “to” or “between”);
• (less common) to hide letters in a word;
• connecting words in compounds (in some languages)2. em dash, used for:
• indicate lines in a dialogue;
• (less common) to hide entire words or part of one.Both en and em dashes are also used to enclose a section of a sentence, just like a pair of parentheses, or to indicate a separation within a sentence like a colon or semicolon.
HISTORY
Before the adoption of any punctuation standard, markers of various forms were used by scribes to indicate pauses. Dashes of various lengths have been used for many kinds of roles through the centuries, and across countries. But for dash-like symbols, these evolutions left us with the en dash and em dash as principal successors.
DESIGN
Their length has been standardized during the metal type printing era (in Europe and North America), using the size of the font as a reference for their measurement as such:
• 1 em = the font size;
• length of em dash = 1 em (or sometimes the width of letter m of the font);
• length of en dash = 1/2 of 1 em (or sometimes the width of letter n of the font).
Both are placed at the optical middle height between the baseline and ascenders. In a typeface style with contrast, the thickness of the dashes has to be visually consistent with that of the thin parts.TYPOGRAPHIC RULES
Generally, in American English, it is preferred to use the en and em dash without any spaces before and after them; whereas in British English, it is often preferred to use a space before and after an en dash, and em dashes are rarely used.
NOT TO BE CONFUSED
The en dash is particularly often confused with the shorter character hyphen (U+2010), the mathematical sign minus − (U+2212), or the hyphen-minus - (U+002D).
In digital fonts, each of these glyphs has its own Unicode. They are designed and can be accessed individually. But on modern keyboards—inherited from typewriter keyboards which had to make compromises on the number of glyphs due to the limited space available—we are still often typing (mistakenly and without always knowing) the hyphen-minus instead of the hyphen or the en dash. Thankfully, most intelligent text processing apps automatically replace these with the correct glyph depending on the context.
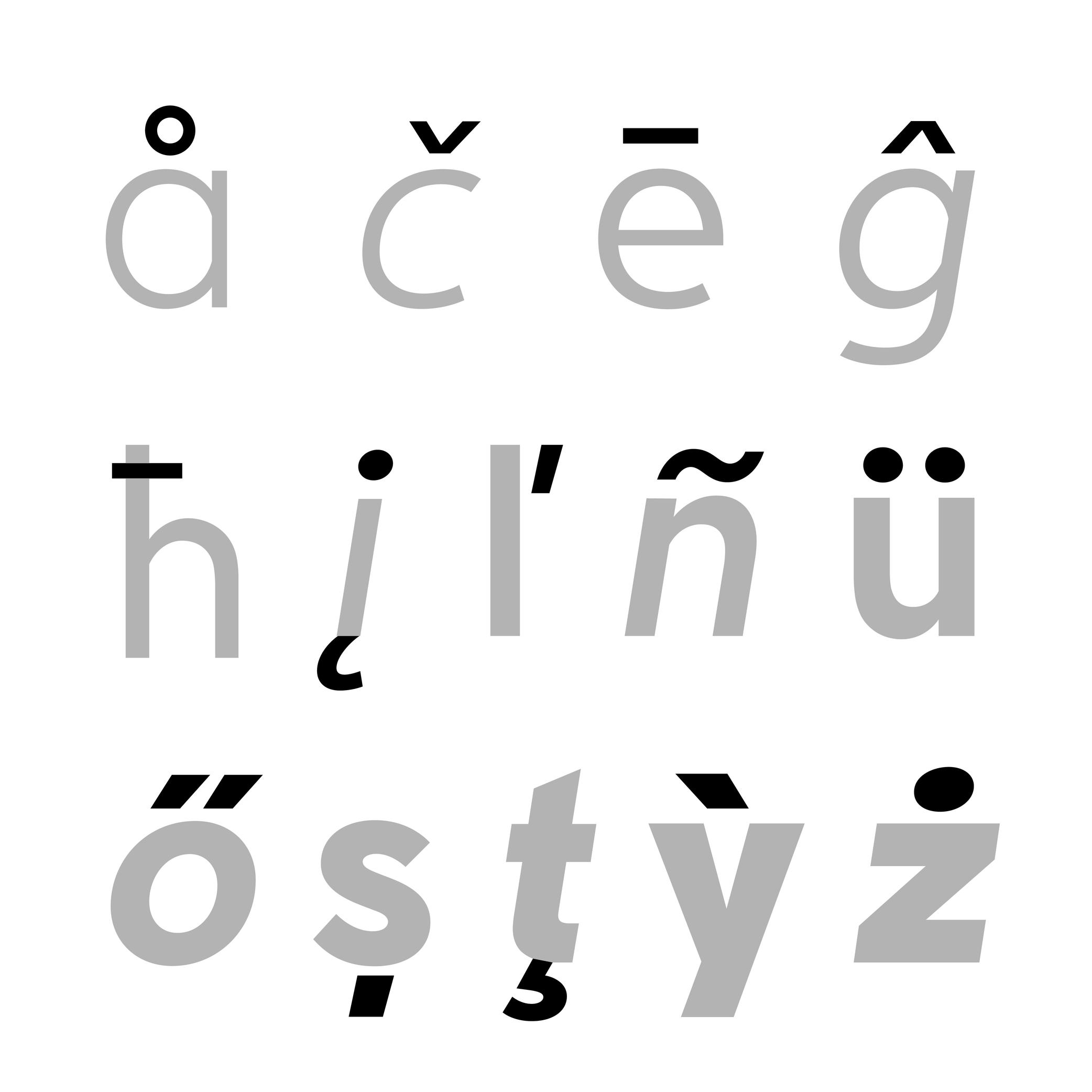
Diacritic

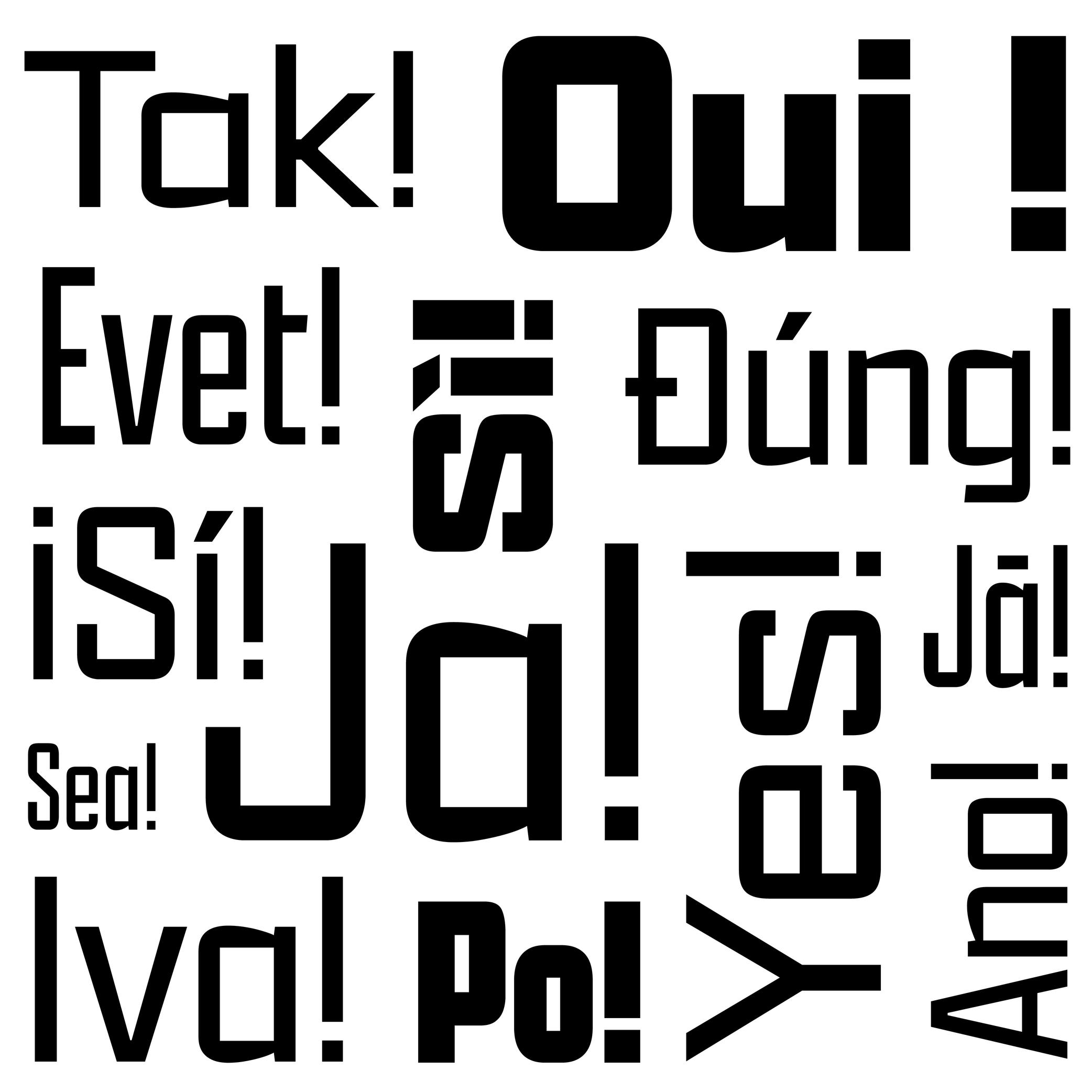
Sponsored by Nymark Type . Typeface in use: Tranemo , designed by Andreas Nymark, 2021.
(Read More)Diacritics are marks added to letters. They can be above, below, or attached to a letter. In most languages and scripts using diacritics, these bring to the letter a different sound than that of the letter by itself.
LATIN SCRIPT
The Latin script is used in a large number of languages. Most of them use diacritics to bring (sometimes very subtle) variations of sound to letters. The quality of the sound of a diacritic can be different from one language to another. An example with the cedilla ç, used in French, Portuguese, and Turkish. Other languages even use multiple diacritics combined together within the same letter (like in Vietnamese with ở).
ARABIC SCRIPT
In the Arabic script, letters have different pronunciations depending on which diacritic is attached to them (or not there), and the language in use.
CHINESE PINYIN
In Mainland China during the 1950s, a new phonetic transcription system was created to make Chinese learning easier: Pinyin, which borrows Latin alphabet letters combined with diacritics as tone markers.
DESIGN
When creating a typeface, diacritics are designed as individual glyphs and are then combined with letters as components in type design applications. They need to be:
- visually aligned to the same height with one another (for those placed in the same area);
- have consistent weight and color;
- placed in a position with the letter that feels “natural” for each language.
Display
 (Read More)
(Read More)Display (or Titling) typefaces are designed and used at large sizes to catch the reader’s attention (in posters, billboards, newspaper or magazine titles, covers, etc.).
In order to do so, they have more elaborate designs and/or exaggerated details than typefaces for running text.
Ductus

Illustration: Tezzo Suzuki .
(Read More)Glyphs from every script are written with a specific stroke order and drawn in a specific direction. This is called the ductus (from Latin ducere, meaning “to lead,” “to pull”). It took multiple evolution phases for characters to look as they do today. Most ductus changes were for characters to be written more easily (and/or faster) with the tools used.
Exclamation Mark

Sponsored by Kerns & Cairns . Typeface in use: Apotek , designed by Dyana Weissman, 2020.
(Read More)FUNCTION
The exclamation mark is placed at the end of a sentence to indicate an exclamation (obviously!).
HISTORY
There is a theory that early exclamation marks were used by early manuscript copyists in Europe, who wrote the Latin word ‘io’ (sort of ‘hurray’), which evolved into a vertical stroke (formerly i) on top of a dot (formerly o). Other languages use different marks for the same purpose (as in Armenian or Burmese).
DESIGN
The top of the exclamation mark is optically aligned to the cap height, with a period at its base. The shape of the vertical stem can be designed to match the typeface (contrast, rounded tip, etc.).
TYPOGRAPHIC RULES
In English and in many other languages, there is no space before the exclamation mark. But in French, there is a non-breaking space. And in Spanish, a reversed exclamation mark is placed at the beginning of the sentence, with the upright one at the end, with no space.
Expansion
(Read More)Expansion is one of the multiple contrast types in Latin-script type design (along with translation and rotation).
The specificities of the expansion contrast come from the pressure applied while writing a stroke with a fountain pen or quill (the two flexible tips split with added pressure) while keeping the pen tip at a vertical axis.
Bodoni and Didone (or Didot) styles are typical examples of expansion contrast typefaces.
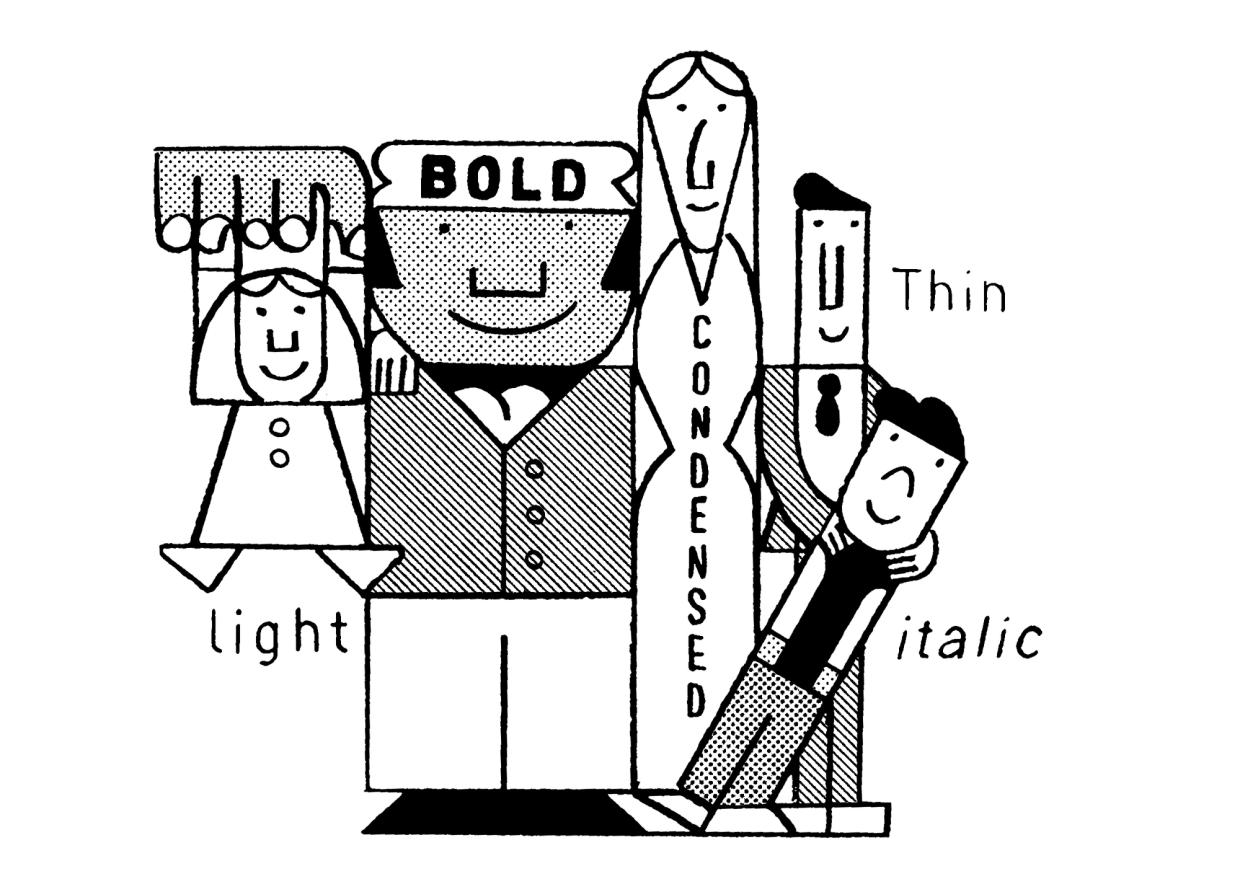
Family

Illustration: Jay Cover .
(Read More)While a typeface refers to its design concept, a typeface (or font) family is the collection of styles derived from that design.
Each style has their own specificities (weight, width, contrast, slope, etc.), while retaining common characteristics—making them part of the same family.
A family usually contains a limited number of styles along the weight axis, including their matching italics.
When it spans a wide range of styles, across multiple axes, it is often referred to as a “superfamily.” These large families are often grouped into subfamilies to organize styles more clearly in the font menus of text editor softwares.Figure

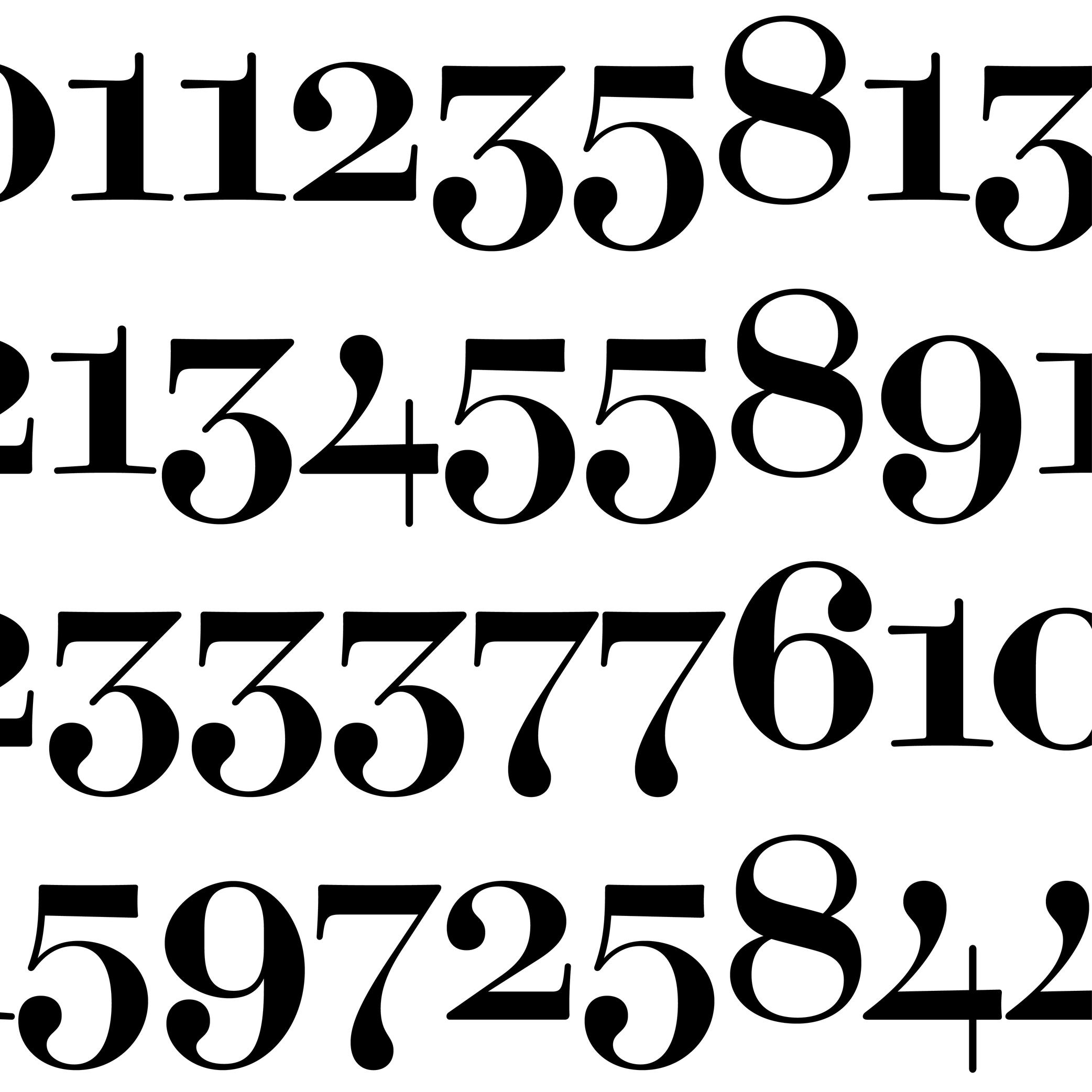
Sponsored by Commercial Type . Typeface in use: Chiswick, designed by Paul Barnes, 2017.
(Read More)The words ‘figure’ and ‘number’ are often confused. But, linguistically speaking, they are to be distinguished from one another: a figure (or numeral) is the graphic representation of a number, which is a mathematical concept. Several figures can be combined to form a number. For example, the number ‘22’ is represented by two figures ‘2’.
There are multiple styles of figures (oldstyle, proportional, lining, tabular, etc.) that suit specific situations.
HISTORY
In Europe, figures and numbers used to be represented by Roman capital letters (X, V, I, D, C, etc.). With the rise of trade with Arab countries around the 15th century, the Arabic figures (themselves influenced by Indian figures) were adopted and replaced the Roman capitals. These distinct origins explain the difference between the structure and stroke shapes of modern figures compared to Latin letters.
Font

Illustration: Raven Mo .
(Read More)Since the era of metal type printing, a font referred to a set of lead pieces for a specific typeface, in a particular style and size. For example, Times New Roman 10 pts, Times New Roman Bold 16 pts, and Times New Roman Bold Italic 16 pts were three distinct fonts of the Times New Roman typeface.
The word “font” comes from the French fondre, meaning “to melt,” as characters were cast by pouring molten lead into moulds called matrices.
In the digital era, a font is an independent file containing a typeface in one or more style. In static fonts, one file corresponds to one style. In variable fonts, a single file can include multiple styles through interpolation.
For example:
• Helvetica Neue Light (HelveticaNeue-Light.otf) and Helvetica Neue Light Italic (HelveticaNeue-LightItalic.otf) are two separate static fonts.
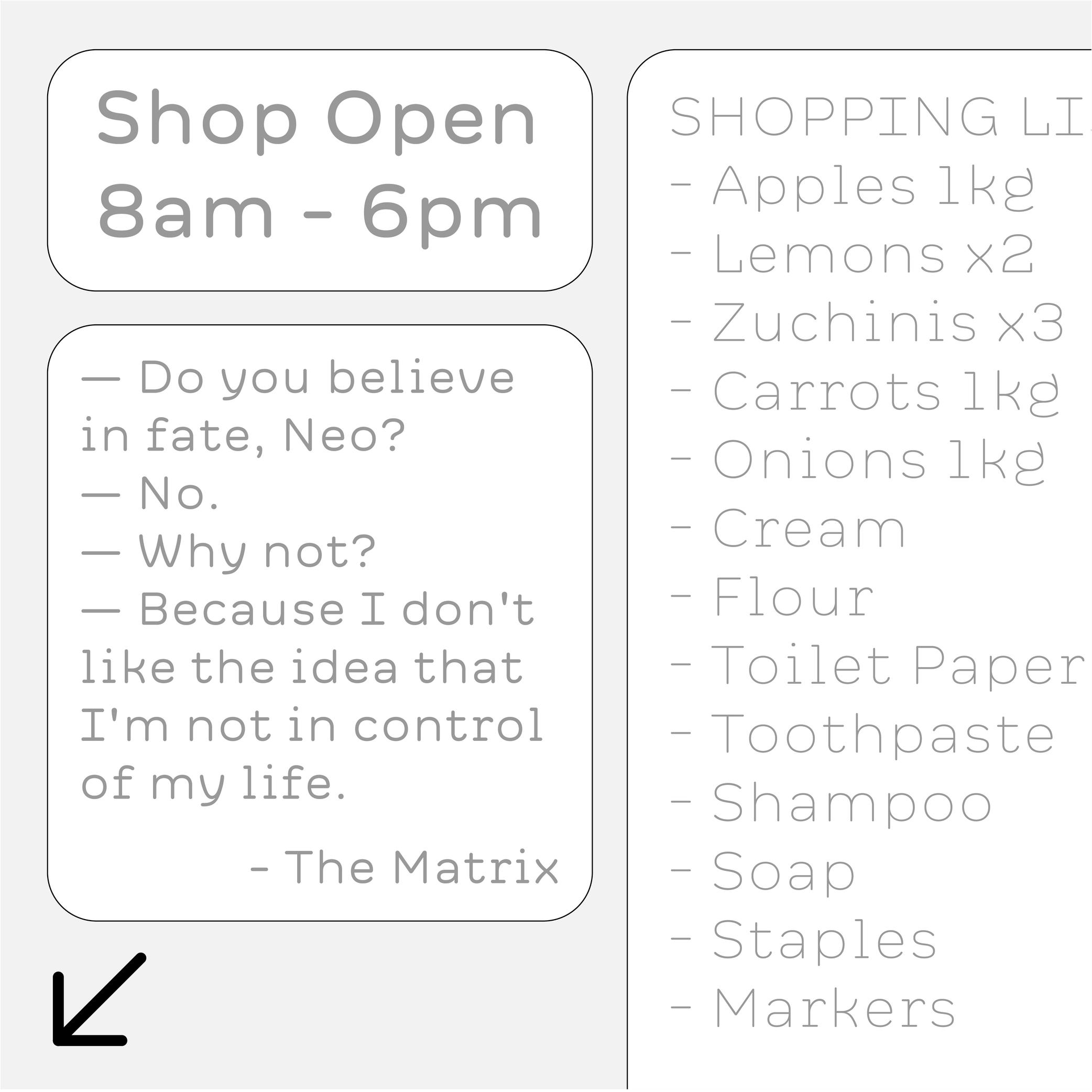
• Helvetica VAR HelveticaVAR.ttf and Helvetica VAR Italic HelveticaVAR-Italic.ttf are variable fonts, each containing a range of styles (Light, Regular, Bold, etc.).Geometric
 (Read More)
(Read More)A typeface with a geometric style has shapes designed in a way that follows the logic of geometry (straight, round, square, etc.).
But our human eyes are organic (as opposed to artificial), we need to use optical tweaks and adjustments in addition to the shapes drawn out of geometric tools to make the letterforms look geometric.Guillemet

Sponsored by Formagari . Typeface in use: Modale Antique , designed by Emmanuel Besse, 2024.
(Read More)FUNCTION
Guillemets (or chevron quotes) are quotation marks used in multiple European languages, such as French, Portuguese and Italian.
HISTORY
It is difficult to track down the origins of guillemets, but one of the earliest books using those dates back from 1527 by Dutch/Belgian printer Josse Badius, in which quotes were introduced. They may have been invented by French printer and punchcutter Guillaume Le Bé (1525–1598), after whom they were named: ‘guillemet’ as short for ‘Guillaume.’
DESIGN
Guillemets are shaped like small arrowheads vertically centred with the characters. In the Latin script, guillemets are placed in between the baseline and x-height by default. They can be centered between the baseline and capital height as case sensitive alternates to be better aligned with capital letters.
TYPOGRAPHIC RULES
Depending on the language, they are either pointing inward or outward of a quote, double or single (single guillemets are used as secondary quotes), followed by a space or without. Some examples here:
- « French » or ‹ French ›
- «Italian»
- »Danish«
Note: comma-shaped quotation marks “like these” are standardized in English.
Handwriting

Illustration: Yann Bastard .
(Read More)The word ‘handwriting’ refers to texts written by hand.
Handwritten forms of any languages, combined together as handwritings, are considered to be one of the most important technologies ever invented, as it separated communications from live speech, made knowledge preservable, and began the development of numerous devices used for writing and materials to write on.
In many cultures, handwriting is so tightly related to the person writing a text that many consider someone’s handwriting style to reflect either the personality of the writer or his/her emotions at the moment of writing (and also his/her age).
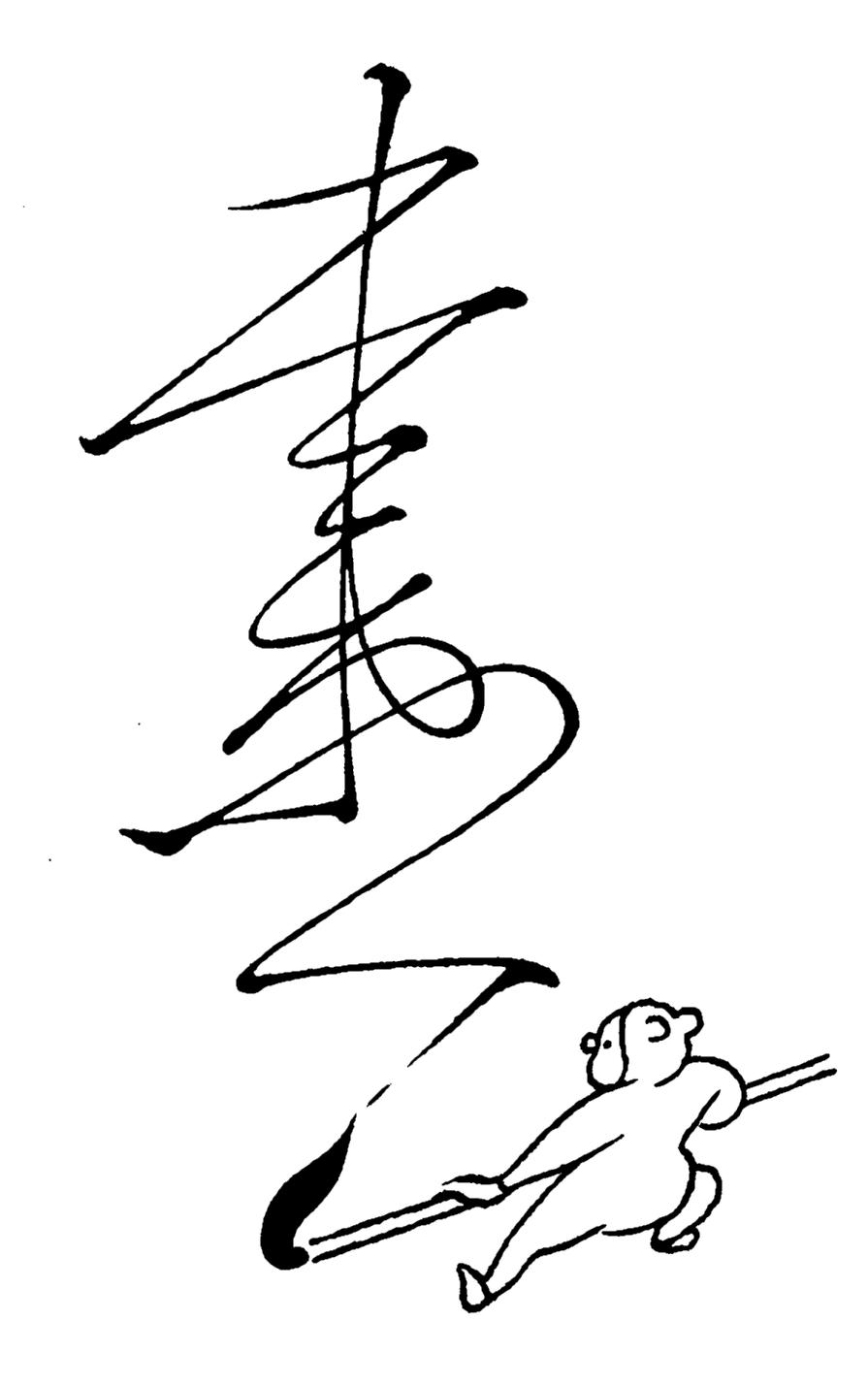
Hanzi

Illustration: Tezzo Suzuki .
(Read More)Hanzi is the pinyin phonetic transcription of 汉字, literally meaning ‘character of the Han people’.
Hanzi characters are used in the Chinese language and they combine logograms and ideograms.
Note: Chinese is the language and Hanzi is the writing system (or script).
Today, there are two variations of Hanzi in the Chinese language: Traditional and Simplified Hanzi. Mainland China adopted Simplified Chinese Hanzi to increase literacy by making Hanzi simpler, while territories like Hong Kong and Taiwan kept the Traditional forms as a way to keep their cultural identity.
Multiple neighboring countries that have a strong historical connection with China also use Hanzi, or did so before adopting a different script:
- Japanese: Hanzi (Kanji in Japanese) used in combination with Hiragana and Katakana;
- Korean: now using Hangeul script, but some Hanzi (Hanja in Korean) are still used in specific situations;
- and Vietnamese: now using the Latin alphabet.
Each language and territory uses specific variations of the same Hanzi. However, since each has evolved independently, they developed more or less subtle differences from those of the Chinese.
Hyphen

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)FUNCTION
Hyphens are short dash-like glyphs used as word connectors in names or compound words, or to mark a word break (hyphenation in justified or unjustified texts), like in this word card’s illustration.
HISTORY
Before printing presses appeared, scribes used various markings in addition to the letters or characters as signs of punctuation. For the same function, they were often different from one country to the next, and could even be different from one scribe to another. In Ancient Greek manuscripts—when spaces were not used to separate words yet—there was a symbol in the shape of a curved underline used to connect two letters of a word. The name of the hyphen even comes from Ancient Greek: hypó hén, meaning “under one.” Since placing characters under letters with Johannes Gutenberg’s printing press was complicated, the hyphen moved upward to the middle height.
Later, with the limited space on typewriter keyboards, engineers had to make a compromise and put every similar glyph together under one key. This was the case for the en dash, hyphen, and minus signs (the latter two even became a hybrid hyphen-minus).
DESIGN
The hyphen is the shortest dash , and is placed at the same height as its siblings at middle height of letters.
In a typeface style with contrast, the hyphen’s thickness must be visually consistent with that of the thin parts.
TYPOGRAPHIC RULES
The hyphen has no spaces before or after it. See Hyphenation for information on how to use hyphens in a justified text.
NOT TO BE CONFUSED
It is often confused with the mathematical sign minus − (U+2212), which is usually longer than the hyphen, the hyphen-minus - (U+002D), or even with the en dash – (U+2013).
In digital fonts, each of those glyphs have their own Unicode. They are designed and can be accessed individually. But even on our modern keyboards, typewriter keyboards left us the hyphen-minus that we often use mistakenly, instead of the hyphen or the en dash. Thankfully, most intelligent text-processing apps automatically replace the hyphen-minus with the correct glyph depending on the context.
Ideogram
(Read More)An ideogram is a drawing or symbol representing a specific meaning or a concept. It isn’t necessarily visually related to what it refers to, like pictograms or logograms.
Some scripts, such as Chinese Hanzi or Egyptian Hieroglyphs, use ideograms as part of their system.
Ink Trap

Sponsored by Blaze Type . Typeface in use: Area Normal Inktrap , designed by Matthieu Salvaggio, 2021.
(Read More)When printing technology was primarily based on printing inked metal types on paper, ink could easily spread into the small corners of the characters. In printing, this effect is called a “bleed.” Especially at small sizes, too much ink spread can weaken legibility.
One of the best examples of a typeface solving the ink-spread problem is Bell Centennial, designed by Matthew Carter in 1975 for the US telephone company AT&T. It needed a typeface for its phone books, which would be printed on thin and porous paper. The resulting typeface featured inner corners that dug into the letterforms’ usual contours. Those are called ink traps.
In digital typeface design, designers still use ink traps, especially for typefaces intended for small sizes (on printed and/or digital media), but also as design features (which can be pretty wild!).
Italic

Univers, extract from Manuel Typographique, by Fournier le Jeune, 1766, as displayed in De Plomb, d’Encre et de Lumière, Essai sur la typographie & la communication écrite, C. Peignot and G. Bonnin, French National Printing Office (Imprimerie Nationale), 1982
(Read More)DESCRIPTION
Two construction styles are possible for the same weight in a Latin script typeface: Roman (or upright) and Italic. Italics usually have slanted letterforms, with more or less obvious influence from handwritten letter structure (connected letters) and shapes (softer starts and endings). In general, italic letters also have a slightly narrower width than their upright companion.
For italic styles to be visually linked to an upright version, they have to be related to each other (similar weight, height, etc.). However, they also need to be different enough so that the reader can easily differentiate one from the other. Managing a good balance between differentiation and similarity is part of the typeface designer’s expertise to design a “nice couple.”
HISTORY
During the Renaissance in Europe, when the Humanist movement emerged, they developed a new style of handwriting that combined the old Carolingian Minuscule (all lowercase letters) with forms inspired by Ancient Roman inscriptional lettering (Capitalis Monumentalis). Both have a close relationship to the ‘natural’ movements of the human hand.
While Humanistic handwriting could use either roman (upright, interrupted) or italic (slanted, connected) letterforms, each direction would eventually become an independent style used for different purposes, as is familiar today. The names we use now also come from that era, with ’roman’ referring to the alphabet of the Ancient Romans and ‘Italic’ being a moniker English writers used to refer to the style of connected letters that had originated more recently in Italy.
In typography, the first italic typefaces used date to around 1500. However, it was not until the mid-16th century that French printers began using roman and italic styles as we do today. They employed both styles in various applications to convey different impressions (emphasis, comments, etc.).
USE IN TYPOGRAPHY TODAY
In text, Italic styles are mainly used as a functional companion for a typeface family’s roman styles.
They are used when a part of a sentence or word needs to be emphasized, or differentiated from the rest. Italics are often used to emphasize titles of various works (albums, books, films, magazines, newspapers, etc.), words in a different language, or words that need to be highlighted.NOTE
Not every writing system uses or even has Italic styles like in the Latin script. Instead, other scripts use different ways to achieve the same purpose of emphasis (i.e., by using a different weight or specific kind of punctuation).
Latin Script
(Read More)Historians and linguists consider that the origins of the Latin script date back to the Phoenician civilization around the 13th century BC in Greece and the Mediterranean Sea. They created a consonantal alphabet called abjad, which was borrowed by other languages in the region for the innovative nature of its phonetic system, and due to the large influence of the Phoenician people as principal traders and navigators. This alphabet later led to multiple derivatives, including Greek and Latin alphabets.
The Latin script evolved from the Greek, with a Proto-Latin appearing around the 2nd century BC. It started by taking some of the Greek letters and modifying them, adding or removing others to fit better with the Latin language, spoken by Roman civilization (which is why it is also called the Roman alphabet).
The modern Latin script contains 26 distinct letters from its most basic set, with uppercase and lowercase forms for each. Many languages using the Latin alphabet have additional letters, ligatures or digraphs (e.g., æ, œ) to better adapt to the sounds of each.
With Eurocentrism ideology (main focus on European culture), the type design industry has also been largely focused on scripts used by the Western world: Latin in particular, with hundreds of years of practice, experience, theories, teaching and conventions, exhibitions and festivals mainly about this script. But, thanks to the increasing international exchanges and efforts to create a perspective beyond those boundaries, the type design industry is currently evolving into a much richer and diverse typographic culture.
Leading

Illustration: Jay Cover .
(Read More)The leading is the amount of space added to increase line spacing (the height of the space between two baselines).
HISTORY
The word refers to the strips of lead used to separate lines of type with in the era of metal-type printing. The line spacing between two lines of 12 pt text set solid was exactly 12 pt. When 2 pt piece of lead was added between those lines, the line spacing value was increased to 14 pt. But the leading value was not 14 pt, instead it was 2 pt.
TODAY
Increasing line-spacing values in InDesign or in CSS isn’t per se leading, it is a line-spacing increase. Although, it is quite common to say “increase the leading” while you are technically increasing the line spacing.
FONT ENGINEERING HINT
The default leading can be controlled through the font’s vertical metrics:
• in the OS/2 table (used primarily by Windows): sTypoAscender, sTypoDescender, sTypoLineGap;
• in the hhea table (used primarily by macOS): Ascender, Descender, LineGap.These values don’t need to match with the alignment zones (horizontal guidelines for the outlines). There are different strategies for setting them up, but for cross-platform consistency, it’s essential to keep the OS/2 and hhea values aligned.
Lettering

Illustration: Yann Bastard .
(Read More)A lettering is a drawing of a group of characters made for a specific situation (such as on a shop sign) or for a piece of work (a brand’s logo, a title for a magazine insert, etc.), unlike a typeface where each and every glyph is individually designed in a way to work in all kinds of combinations.
Ligature

Sponsored by LO-OL . Typeface in use: Kronik Antik Display, designed by Loris Olivier, 2023.
(Read More)In the era of metal-type printing, some character combinations in specific languages were used so often that they were combined to save time while composing texts. Punchcutters would ensure that one sort from the font would depict both letterforms together. We call these individual sorts with more than one letterform a “ligature.”
Other ligatures weren’t made because of the need to save time but because a series of letterforms would otherwise appear in a non-aesthetic manner on the page. One example of this is the f and i. Without a ligature, the white space between those two letters would be bigger than between other lowercase letters. Plus, the upper terminal of the f would be too close to the dot of the i.
The same principle has been kept in digital typefaces and ligatures exist as independent glyphs. OpenType features allow us to switch from two separated glyphs to their ligature variant thanks to the ligature alternate features (if they exist in the selected typeface).
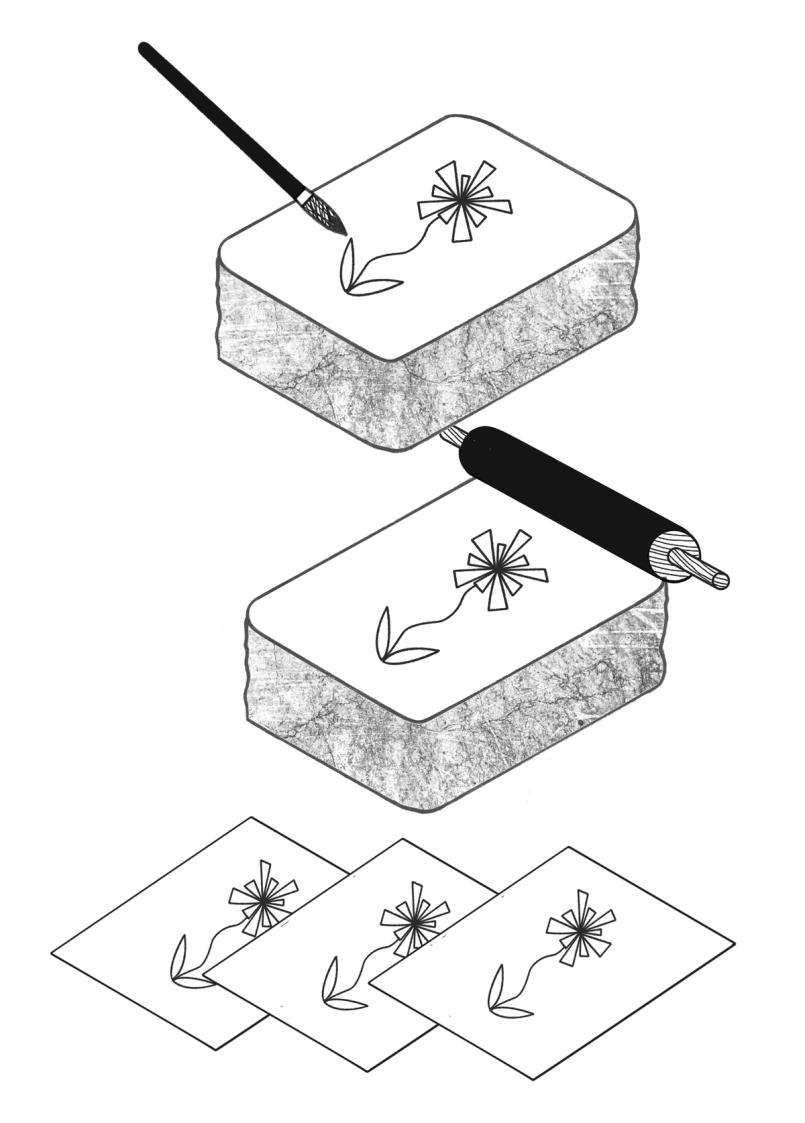
Lithography

Illustration: Chloe Kendall .
(Read More)Lithography is a printing technique that enables the rapid production of elaborate prints using stone plates (lithos means ‘stone’ in Greek).
HISTORY
Lithography was invented in 1796 by Alois Senefelder (1771–1834), an actor in Bavaria. He developed lithography as a method of reproducing sheets of music.
After lithography proved successful at this, ever more complex and elaborate images were printed lithographically. Since lithography reproduced images drawn directly onto the stone, it allowed for closer results to original drawings than other techniques of that time. Lithography allowed for multiple layers and colors and was often used for advertising posters, sheet music covers, etc. Before offset lithography became the predominant printing method during the second half of the twentieth century, some books combined multiple techniques (lithography and/or engravings for images, letterpress printing for texts).
TECHNIQUE
The process of lithography printing uses the hydrophobic/hydrophilic chemical reaction between water and oil. Combined with the effect of acid or corrosive products, which creates an area for water to go in, the more greasy ink can be kept on the surface and transferred to the paper to be printed.
TODAY
Nowadays, traditional lithography is mostly used to print artistic works and other specific prints, as the process is much more costly than modern techniques, even if it renders a high-quality result. On the other hand, offset lithography is still the standard method by which most items are printed today.
Lowercase

Sponsored by Formagari . Typeface in use: Cedrat, designed by Emmanuel Besse, 2024.
(Read More)Also called minuscule.
Lowercase letters are the smaller forms of alphabetic letters, at least in scripts like Latin that have two cases. Lowercase letters are the opposite of uppercase letters (or majuscules/capitals).
HISTORY
The words ending with -case are a legacy from the era of printing with movable metal type. For the English-language, letters (metal pieces of type) from one font size were traditionally sorted into two wooden drawers or cases, one for each kind of characters. Capitals were in the kept in the upper case, and lowercase letters were on the bottom one. Later, single drawers would be used for an entire font. There, capitals were kept the upper section of the drawer, above the lowercase.
Even though they appeared later than their uppercase “parents,” lowercase letters went through many more iterations. Some of these evolutions were influenced by history (invention of new tools), cultures (preference for certain styles) and geography (influence of nearby cultures).
Majuscule
(Read More)A majuscule is a capital letter placed at the beginning of a sentence or the first letter of a name.
Note that all capital letters are not necessarily majuscules, such as CAPITALIZED words, which are made of capital letters.
Manuscript

Illustration: Malota .
(Read More)A manuscript is a hand-written document.
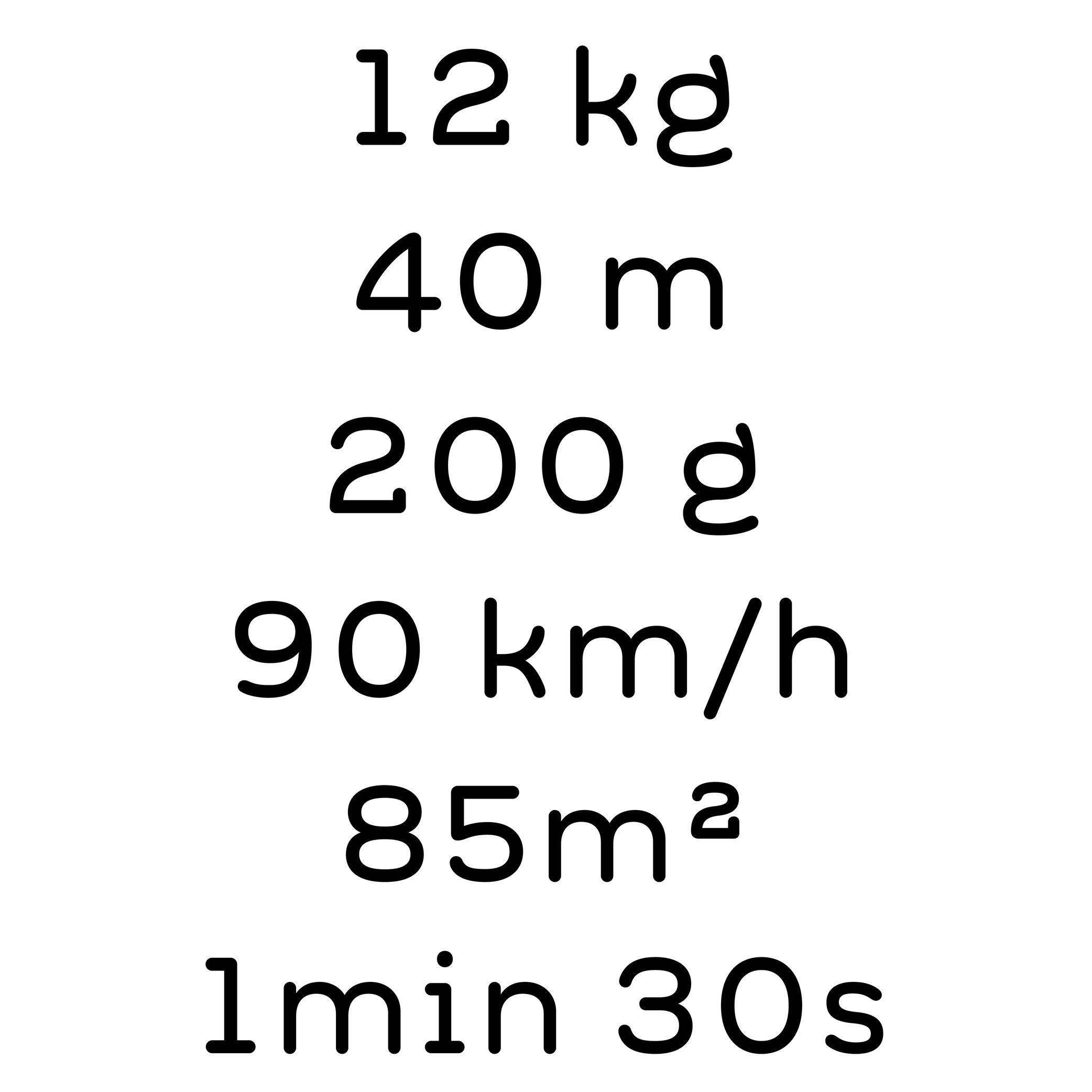
Metric System

Illustration: Words of Type. Typeface in use: Knowledge Rounded, designed by Lisa Huang, 2024.
(Read More)The metric system is a measuring system used nowadays in most countries around the world, where the units are the meter, gram, Celsius degree, etc.
The United States of America and countries that were part of the British Empire use the imperial system with feet, pounds and Fahrenheit degrees.
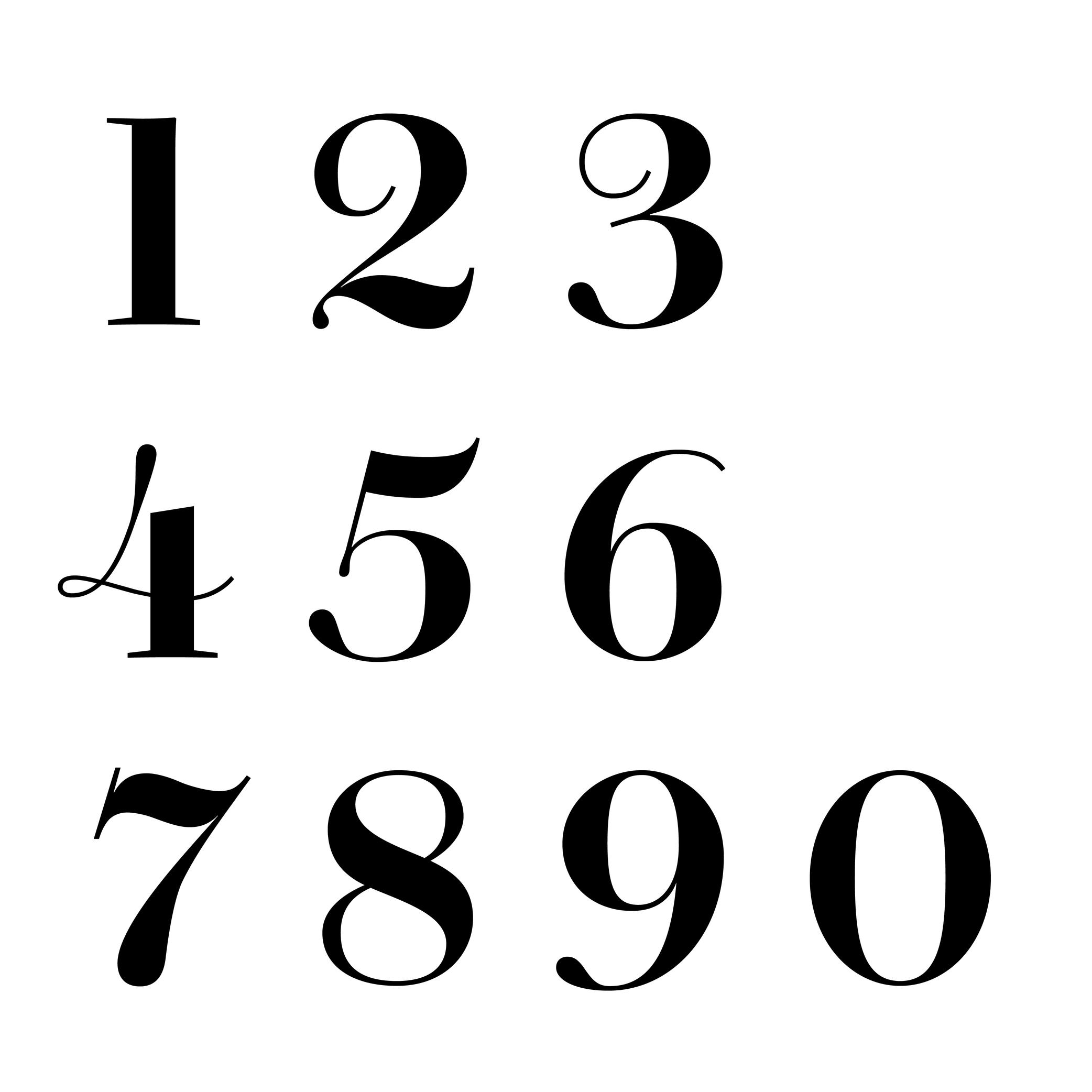
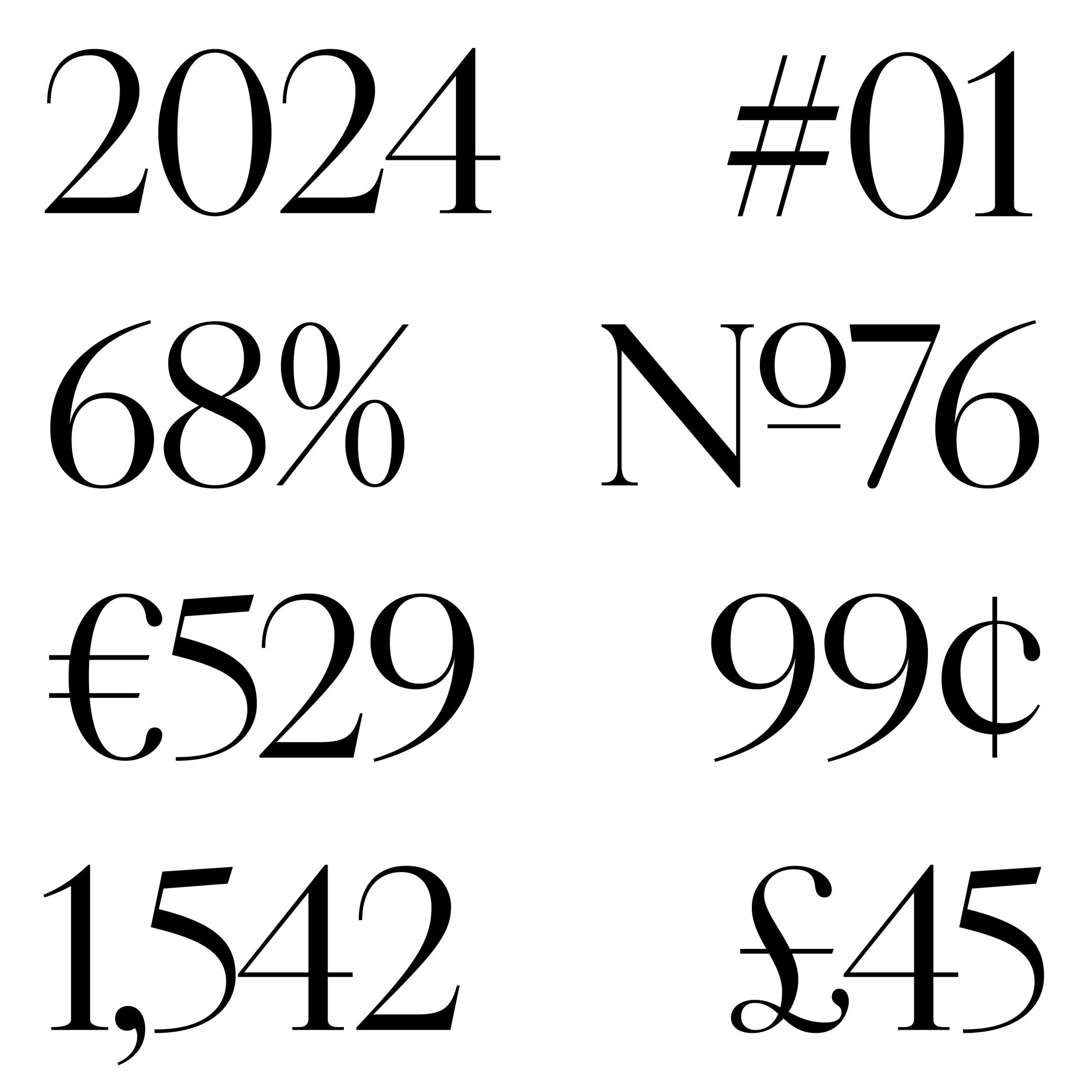
Number

Sponsored by Production Type . Typeface in use: Cardinal Photo , designed by Jean-Baptiste Levée, 2020.
(Read More)The confusion between the words “figure” and “number” is seen very often. But, linguistically speaking, they are to be distinguished from one another: a figure (or numeral) is the graphic representation of a number, which is a mathematical concept. Several figures can be combined to form a number. For example, the number 22 is represented by using the figures 2 twice.
Oldstyle Figures

Sponsored by Dinamo . Typeface in use: Daily Scotch , designed by Fabian Harb and Michelangelo Nigra, 2024.
(Read More)DESCRIPTION
Oldstyle figures are designed to fit with the design of lowercase characters. They are more often used in texts as they visually blend in better than the other figure variants.
HISTORY
The proportions of oldstyle figures are closely related to how they were written in calligraphy using similar strokes and movements as those of the (lowercase) letters.
“Oldstyle” used to have a typographic meaning of its own. It was a 19th century/early 20th century term for revivals of Renaissance serif faces after British printers got bored of Bodoni/Didot/Scotch/etc., and particularly referred to revivals of types those from Venice, Paris, and Caslon’s much later roman. Some typefaces had “Old Style” in their name to signify this.
EVOLUTION
Oldstyle figures are also called “traditional” figures in some languages, as more modern styles came later on (hence the name identification) as better adapted forms to specific situations: tabular, lining or proportional figures. In digital typefaces, several style sets of figures are available and can be accessed via the alternate sets.
OpenType Format

Illustration: Words of Type.
(Read More)OpenType is a digital font file format created by Adobe and Microsoft in 1996. It was mainly developed for fonts to be on printed media and is still in constant evolution.
OpenType font files contain all the data of a typeface style in one single file, from the glyphs’ shapes and metrics, to additional stylistic sets known as OpenType features. It has also a higher glyph capacity than others font formats (up to 65,000 and more!).Optical Corrections

Illustration: Erik van Blokland .
(Read More)The shapes used to form the words and texts we read are seen by our eyes. And our eyes and brain are organs that don’t rely on geometry, rulers, and compasses to “read” the world.
Even if they are geometrically aligned, some shapes may appear uneven and require optical adjustments to appear consistent. In type design, we talk about optical corrections.
Parentheses

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)FUNCTION
Parentheses indicate additional information in a sentence.
HISTORY
Early forms of parentheses added in text for the same purpose were shaped like chevron quotes (or guillemets). They later on evolved into the curved ones we know today.
These were introduced by French printer Nicholas Jenson in Venice, Italy, around the late 15th century.DESIGN
They have the same height as braces and brackets (or curly brackets and squared brackets).
For typefaces with contrast, parentheses have matching contrast (thick middle part, thin tips) and terminal tips (slanted, vertical or horizontal). S
everal parentheses alternates are necessary in a typeface to better fit with capitalized text, text set in titlecase and lowercase, and text set in small caps (when they exist in a typeface).The most common parentheses are curved (like these ones), but different shapes are used in other scripts.
TYPOGRAPHIC RULES
Parentheses are placed around a section of a sentence, with no space between them and the enclosed text.
Note:
one parenthesis
two parenthesesPeriod

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)Also called full stop.
FUNCTION
The period is a punctuation symbol that marks the end of a sentence.
It is also used to replace sections of letters in abbreviations and, in numbers, to indicate either thousands or the decimal.
In European languages, the period is used to separate thousands while a comma separates decimals. In English, the period is used the other way around:
(European languages) 15.000,05
(English) 15,000.25In the digital world, the period is often used to separate information from individual categories (domain-name.com).
HISTORY
In Ancient Rome, the period (which looked like a dot placed at the middle height) was used to separate words. Scribes in medieval Europe started using it to separate sentences instead (words were being separated by a space). They also shifted it down to the baseline, which has been kept ever since.
DESIGN
In most scripts, the period is a dot placed on the baseline. In the Latin script, it is about the same size as the dot on the letter i. In many other languages and scripts, sentences end with different symbols. For example, in Chinese and Japanese, the period is a hollow circle, placed at the base or centered in relation to the characters.
TYPOGRAPHIC RULES
When used to end a sentence, it has no space before it, and it is followed by a space between it and the eventual next sentence. It has no space before the next letter in an abbreviation. In American English, when used in a quote, it is preferred to place the quotes after the period. While in British English the period goes after the quotes.
Point
(Read More)In typography, points are measurement units to describe the size of a typeface (for printed or digital media).
Several point-based series of typographic measurements have been created and used over the centuries and across the globe. In France and Germany, 12 Didot points make one Cicéro, while in Britain and the US, it was a Pica that would be divided into 12 slightly smaller points.
Today, the international typographic unit in software applications is the (DTP) point, which is exactly 1/72 parts of an inch—a cleaner standard than the Pica point previously used in the United States. Digital font sizes are referred to in point sizes and indicated as pts.
Postscript Format

Illustration: Words of Type.
(Read More)PostScript is a page description language (PDL) created by Adobe in 1982. It was specifically designed to describe the layout of a printed page: where text and images go, how fonts and graphics should be rendered, etc.
It enabled the rise of digital publishing (DTP, or Desktop Publishing) by allowing images and text to be printed by high-resolution laser printers.Before PostScript, fonts were bitmap-based (made of pixels), and their quality varied depending on the size they are used at and the resolution of the printers. PostScript fonts introduced scalable outlines defined with cubic Bézier curves (digital vectors), which made it possible to render texts at any size with shapes that are faithful to the original design.
When Adobe released the PostScript Type 1 format, fonts required multiple files:
• one containing glyphs outlines and metrics;
• one for screen displays;
• and one for printers use.
All of these had to be installed together for the font to work.CAUTION
Adobe officially ended support in their products for PostScript Type 1 fonts since 2023. They are also no longer supported by many modern operating systems, so transitioning to OpenType (.otf or .ttf) is essential for compatibility.
FONT ENGINEERING HINT
Modern OpenType fonts with PostScript outlines (.otf) no longer rely on multiple files. Instead, they store cubic Bézier outlines inside the CFF (Compact Font Format) table.
Punctuation

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)Often forgotten when we think about the elements of a writing system, punctuation is just as important as letters, characters and figures. Punctuation symbols play a very important role in text.
When use correctly, punctuation marks a text’s rhythm and transmits the author’s desired voice. When well-designed in a typeface, punctuation helps with readability and facilitates typesetting and typography.
During the evolution of each writing system across the globe, multiple scripts developed different punctuation shapes for the same or similar purpose. Not every script or language uses the same shapes found in the Latin script.
Question Mark

Sponsored by Kerns & Cairns . Typeface in use: Apotek , designed by Dyana Weissman, 2020.
(Read More)FUNCTION
The question mark is placed at the end of a question.
HISTORY
In Latin texts dating back to the 16th century, questions were marked with a letter Q above an o (as an abbreviation of quaestio, ‘question’ in Latin). It has evolved over the centuries into the simplified form that we know today.
DESIGN
The question mark has to have enough presence in a text to be visible fairly quickly. In the Latin script, it has about the same height and width as a capital letter. Its design has to be related with other glyphs of the typeface, where the top terminal relates to the terminal of other glyphs in the typeface (such as 2, f or C) and the dot below is identical to the period.
TYPOGRAPHIC RULES
In English and all other languages based in the Latin script, there is no space before the question mark, French is the only exception where there is a thin non-breaking space before it.
In Spanish, a reversed question mark is placed at the beginning of the question and the upright one at the end, with no spaces in between the characters and the words.Quotation Mark

Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)FUNCTION
Quotation marks shaped like commas (or called “66” and “99” quotes), double or single, are used in most (but not all) languages to introduce a quote.
HISTORY
When texts were only written by hand, even if there were no standard marks used across Europe to indicate quotes, some slanted and double dashes were used for a similar purpose. During the printing press era, typographers used shifted upwards and/or rotated commas to work as quotation marks, and typewriters adopted the same forms.
DESIGN
Although quotation marks were historically identical to commas, in some typeface styles a slightly shorter and narrower form to create a better text color is more suitable. In sans serif typefaces, quotation marks have an even simpler shape to match with the overall style.
TYPOGRAPHIC RULES
The “66” quote is placed at the beginning of a quote, closed with the “99”, without any space between the quotes and the quoted text.
Some languages use these quotes differently, such as in „German“ or „Polish”, or use quotes of different shapes such as the guillemets in «French», or「Traditional Chinese」.
Single quotes are used as secondary quotes, if they are within double quotes. A common mistake is to use prime and double prime for quotes instead of symbols in mathematics (distance, time, etc.).Revival
(Read More)A revival refers to a new typeface whose letterforms are based on historic models. Today, when we speak of revivals, we usually refer to digital typefaces that take their designs from existing ones. Most often, they base their forms on exisiting typefaces cast in metal, engraved into word, or produced for photo-composition.
The oldest revivals were made by 19th century type foundries when they adapted early 18th century typefaces for industrial printing conditions. In the 20th century, more revivals from mechanical and photo-typesetting device manufacturers followed.Inevitably, the design of a revival contains unique details of the designer, from interpretations of the initial design while analyzing printed results on paper to those on screen at various resolutions. Today, we can see multiple typefaces designed as revivals from one and the same typeface, but each have (sometimes very subtle) differences. For example, we can think of the many versions of the Garamond.
A revival from a running text typeface is considered as a good assignment for students starting to learn typeface design, as this allows to get more familiar with styles considered as “conventional” before experimenting further with more creativity.
Sans Serif

Illustration: Pauline Fourest (Spaghetype ).
(Read More)DESCRIPTION
Sans serif, or Sans (literally meaning without in French), describes a typeface style without serifs.
HISTORY
As far as we know, the first published sans serif typeface, Two-Lines English Egyptian by William Caslon IV, was published in 1816 in London, England.
Many terms have been used to speak of a sans style as we understand it today, with multiple categories names in different typographic classification systems of Europe: ‘grotesque’ (France and United Kingdom), ‘Grotesk’ (Germany), ‘gothic’ (USA), ‘linéale’, ‘bâton’ or ‘antique’ (France).EVOLUTION
In Europe and North America, Sans-serif styles became popular in the early 20th century as part of a modern trend. Typeface designers experimented a lot around the this style, with some becoming references, and later style sub-categories of Sans-serif: humanistic sans, geometric sans, grotesque or gothic, etc.
But these don’t apply to other scripts that evolved on an independent path from the ‘Latin’ world. Chinese Hanzi have a category of style similar to Sans, called Heiti (or Hei), that doesn’t have as many sub-categories.
Script (style)
(Read More)DESCRIPTION
Script is a category of typefaces that imitates handwritten forms.
HISTORY
Various categories of typeface styles started to be identified from the various metal typefaces being produced for movable type printing. Metal type technology worked so that each piece of metal representing one character could be assembled and reassembled in every possible combination, meaning that each character was designed as a disconnected form.
As new typeface designs kept being produced (mainly in Europe), more flourished styles for more diverse choices started to appear, especially during the early 20th century. Not only did they give more possibilities for typesetters (for advertisements or novelty), but new typefaces were also a way for type foundries to display their capabilities in technical and design innovation. Beyond italic styles, typefaces that could imitate handwritten forms (with connected and/or irregular forms) were one of the most challenging styles at that time, technologically speaking. As one (early but not the earliest) example of such a challenge, we have the typeface Mistral, designed by French typeface and advertiser designer Roger Excoffon in 1953 for Fonderie Olive.
EVOLUTION
Thanks to the possibilities offered by digital fonts, which have far fewer physical constraints than metal types, the same glyph can have multiple variations and replace one glyph to a more fitting one (see Opentype features or Alternates), to create the impression of handwritten words. Today, there is a wide choice of Script style typefaces, with a high variety of styles (and qualities).
IMPRESSION
Script typefaces are mainly used as display styles, in titles, short texts, or even in brand logos.
They can convey all kinds of impressions from the many possibilities of ‘sub-styles’. Note: script typefaces are not to be confused with lettering!Semicolon

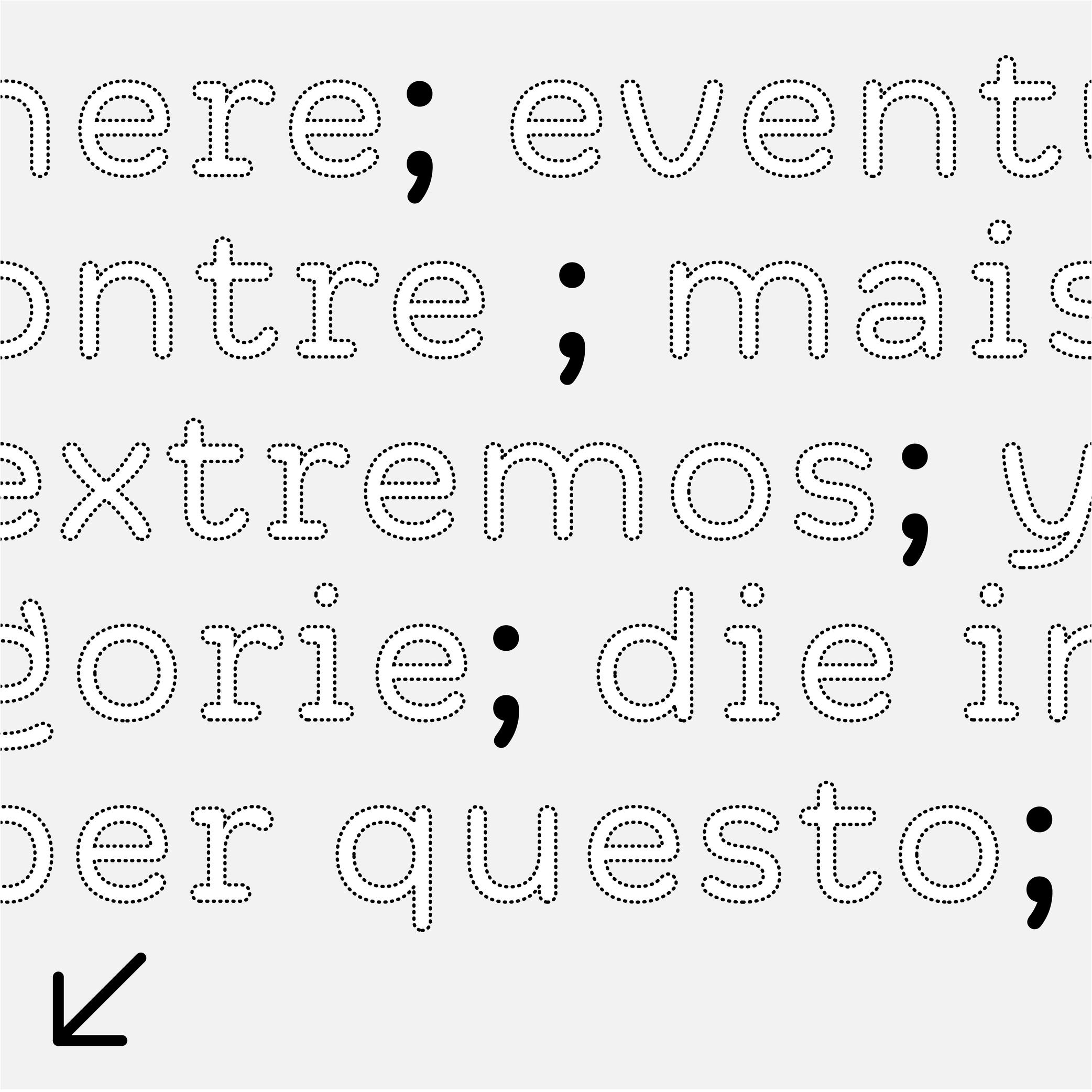
Sponsor Word of Type and feature your typeface in this card with a linked caption. Contact us for more information.
(Read More)FUNCTION
The semicolon is used as a separation symbol in a sentence between two independent sections. It is also used at the end of different points of a list, ended by a period.
DESIGN
The semicolon has a period at the top (aligned below the x-height) and a comma on the bottom (like the comma), the two elements are vertically aligned.
TYPOGRAPHY RULES
There is no space before the semicolon, except in French, where there is a non-breaking thin space.
Serif

Illustration: Raven Mo .
(Read More)DESCRIPTION
Serifs are elements at the tips of strokes in serif style typefaces.
HISTORY
The origin and evolution of serifs differ in different scripts and don’t even exist in others.
For the Latin script, serifs come from the combination of the movements of the brush when writing Roman capital letters (the origins of the Latin alphabet) and stone carving techniques.EVOLUTION
Calligraphy, metal and wood type printing, photo composition, typewriters, digital typefaces, all of these tools and techniques contributed various shapes and presence (or absence) or serifs among the various typeface styles that we see today.
The positioning of serifs in each letter has been defined by the writing ductus combined with the tools use. For example, the general rule is that serifs should be on both sides at the top and bottom of vertical stems for upright letters, and none on the bottom of italic stems.
There are multiple possibilities for the shapes of serifs: thin, thick, long, short, wedged, squared, triangular, etc. Many typeface styles have a particular serif shape as part of their characteristics.
IMPRESSION
In Latin script, different impressions and feelings are associated with specific typeface styles (traditional, luxurious, casual, elegant, etc.), which are mainly due to the circumstances of their creation, usage preferences, and habits.
For example, humanist or transitional serifs are the go-to styles for long reading uses.DESIGN
For styles where serifs are on both sides of the stems, some asymmetrical letters (such as f, r, F or P) have a large opened counter on one side. To compensate for the imbalance created by the “empty space”, the designer can adjust the serif on that side by making it longer.
Tabular Figures

Sponsored by Dinamo . Typeface in use: Daily Slab , designed by Fabian Harb and Michelangelo Nigra, 2024.
(Read More)Tabular figures are designed to fit in the same uniform width frame, making them suitable to be used in tables, and this helps identify the numbers more easily and clearly.
Type Foundry

Illustration: Pauline Fourest (Spaghetype ).
(Read More)A type foundry is a design studio that produces and/or publishes retail typefaces, designs custom typefaces or does various activities related to type design (logotype designs, consultancy, etc.).
We inherited the term “foundry” from companies that produced fonts of metal type for printers. Back then, a font was a set of movable metal pieces of type in one size. Those metal pieces (one per glyph) were produced by melting an alloy of lead and other metals, which would be poured into a mold to produce multiple copies of one letterform or other character. Fondre is the French verb for “to melt.”
Unicode

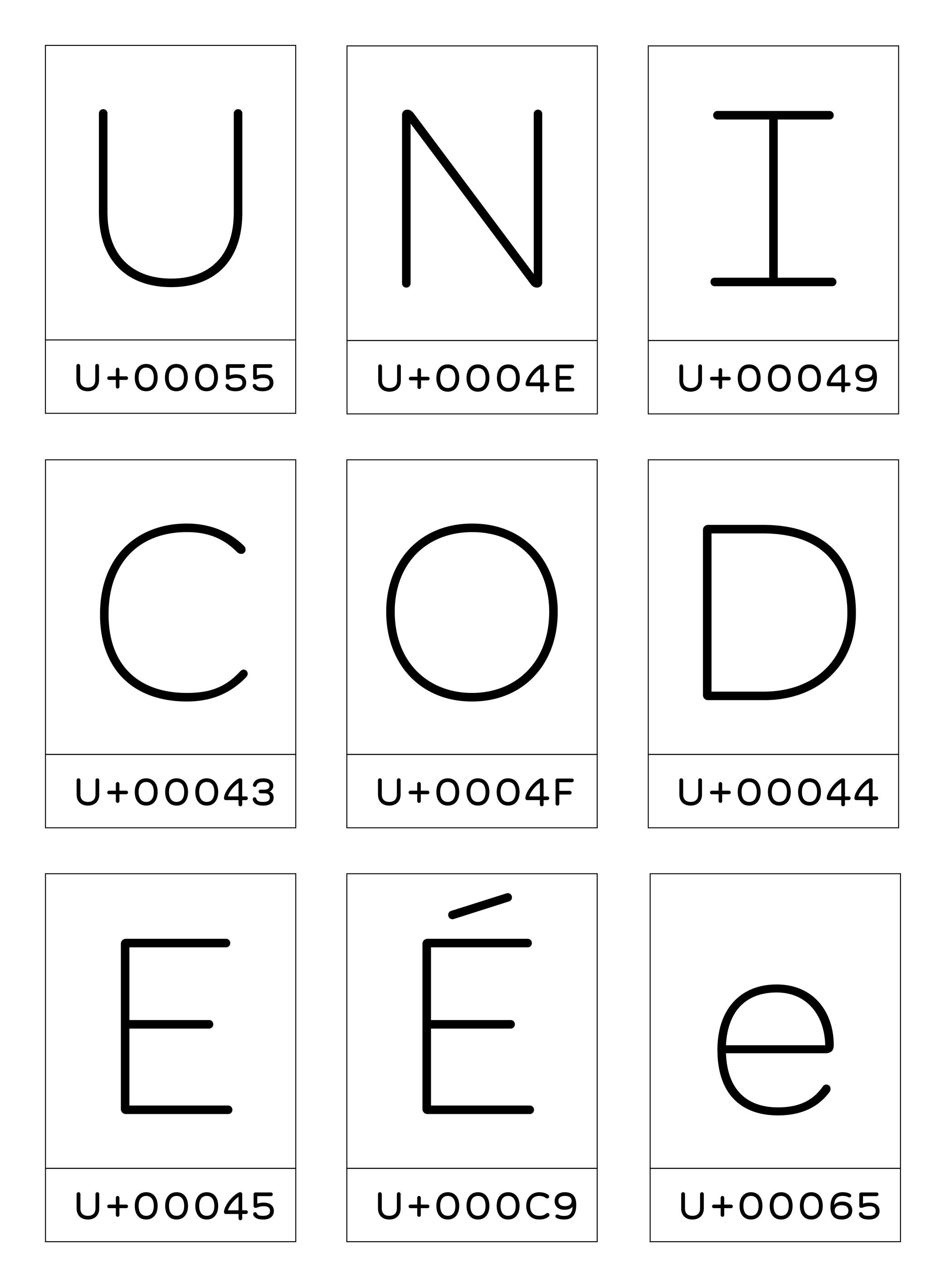
Illustration: Words of Type. Typeface in use: Knowledge Round, designed by Lisa Huang, 2024.
(Read More)Unicode is an international standard for encoding characters, signs, and symbols used in digital devices worldwide.
Developed by the Unicode Consortium—a non-profit organisation with international members—Unicode assigns a unique code (or code point) to each character of as many written languages as possible. More characters and/or more scripts are added almost every year, presented to the organisation members, who research and discuss thoroughly about the relevance of adding them to the Unicode standard. These codes are used by digital systems to ensure consistent and stable exchange of texts across platforms and devices.
FONT ENGINEERING HINT
In font files, Unicode code points are mapped to glyphs through the cmap table (Character to Glyph Mapping). This allows software to know which glyph to display for a given character code. Not all glyphs in a font must be assigned with a Unicode code point; some may exist only for stylistic or contextual substitution purposes.
Uppercase

Sponsored by Blaze Type . Typeface in use: Sagittaire , designed by Valerio Monopoli, 2023.
(Read More)Uppercase (or capital letters) are the taller and larger variants of alphabetical letters, as opposed to lowercase letters (or minuscule).
Linguistically speaking, a capital is not to be confused with a majuscule, which is a capital letter with the specific function of being used at the beginning of a sentence or a word.
HISTORY
Capital letterforms derive from Phoenician and Greek alphabets when the Roman Empire started its influence over Europe around the 1st century.
During the Roman Empire, they were painted and/or carved in stone at large sizes for inscriptions on monuments, buildings, and tombstones (called Capitalis Monumentalis).
Through time, with the need to write faster, some shapes evolved, resulting in minuscule (lowercase) letters. But that didn’t make capital letters disappear. On the contrary, they kept coexisting with minuscules. Each has its own specific functions and looks very different, so using both allows a more comfortable reading experience.
The word ending with -case is a legacy from metal type printing when letters (or types) were sorted by categories into cases (one per glyph), themselves into drawers (one per font). Capitals were placed in the cases of the upper section of the drawers, minuscules were on the lower part.
Not to be confused with a majuscule letter.