磅数
(Read More)在字体设计中,磅数是描述字体(印刷或数字媒体)大小的测量单位。
几个世纪以来,世界各地创造并使用了多种单位,从 “Didot” 到 “Cicéro”,再到 “Pica” 和许多其他单位。如今,国际标准单位名称是(字体排印)磅。字体大小被称为磅数大小,用 pts 表示。
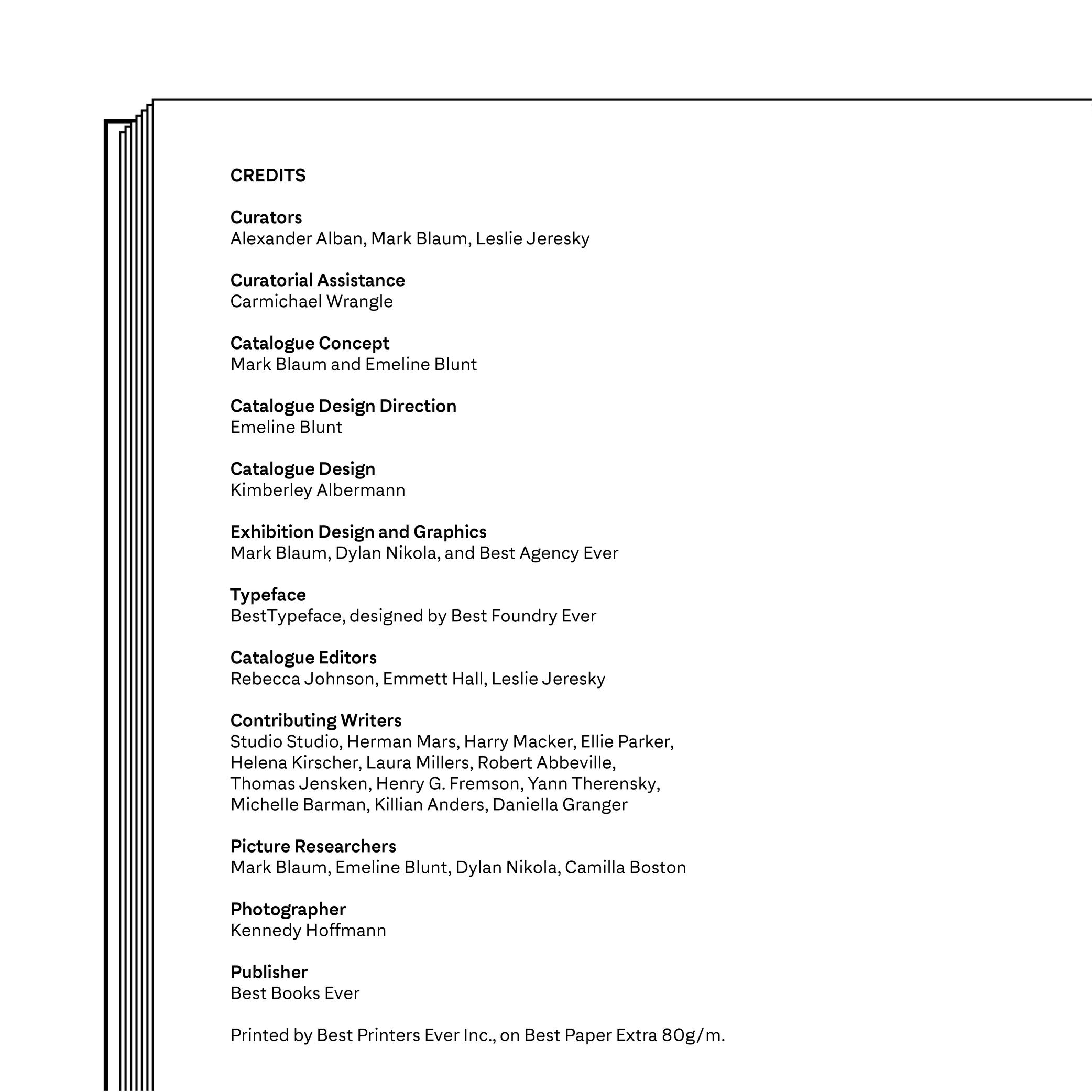
版权页

插画:Words of Type。字体:Archipel。设计师:Lisa Huang 黄丽莎。2024。
(Read More)版权页(或出版说明)是有关作品或项目制作的提示性信息列表。其范围包括参与人员的姓名和角色、所用字体、纸张的品牌和种类、生产商和生产地点,以及网站的域名等等。
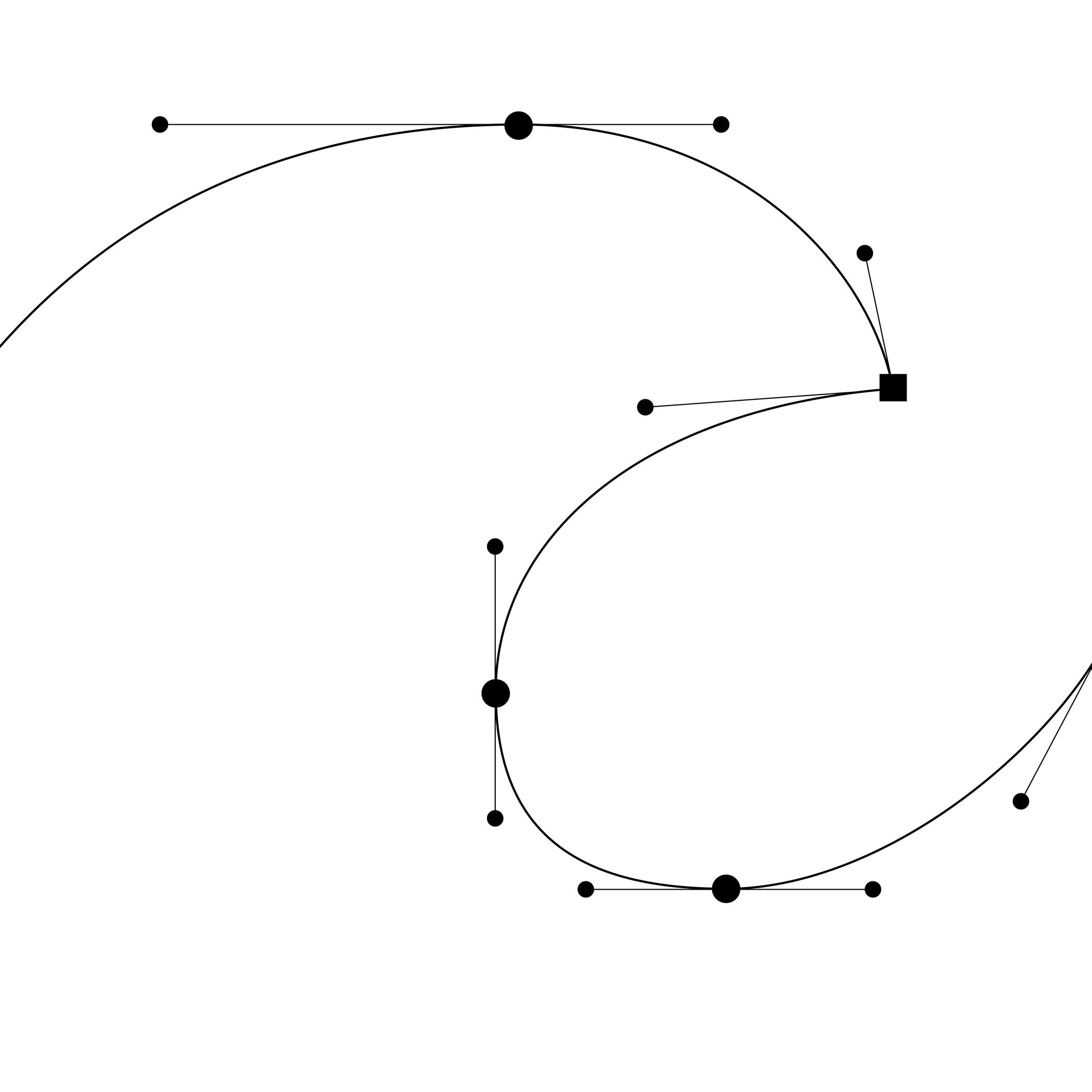
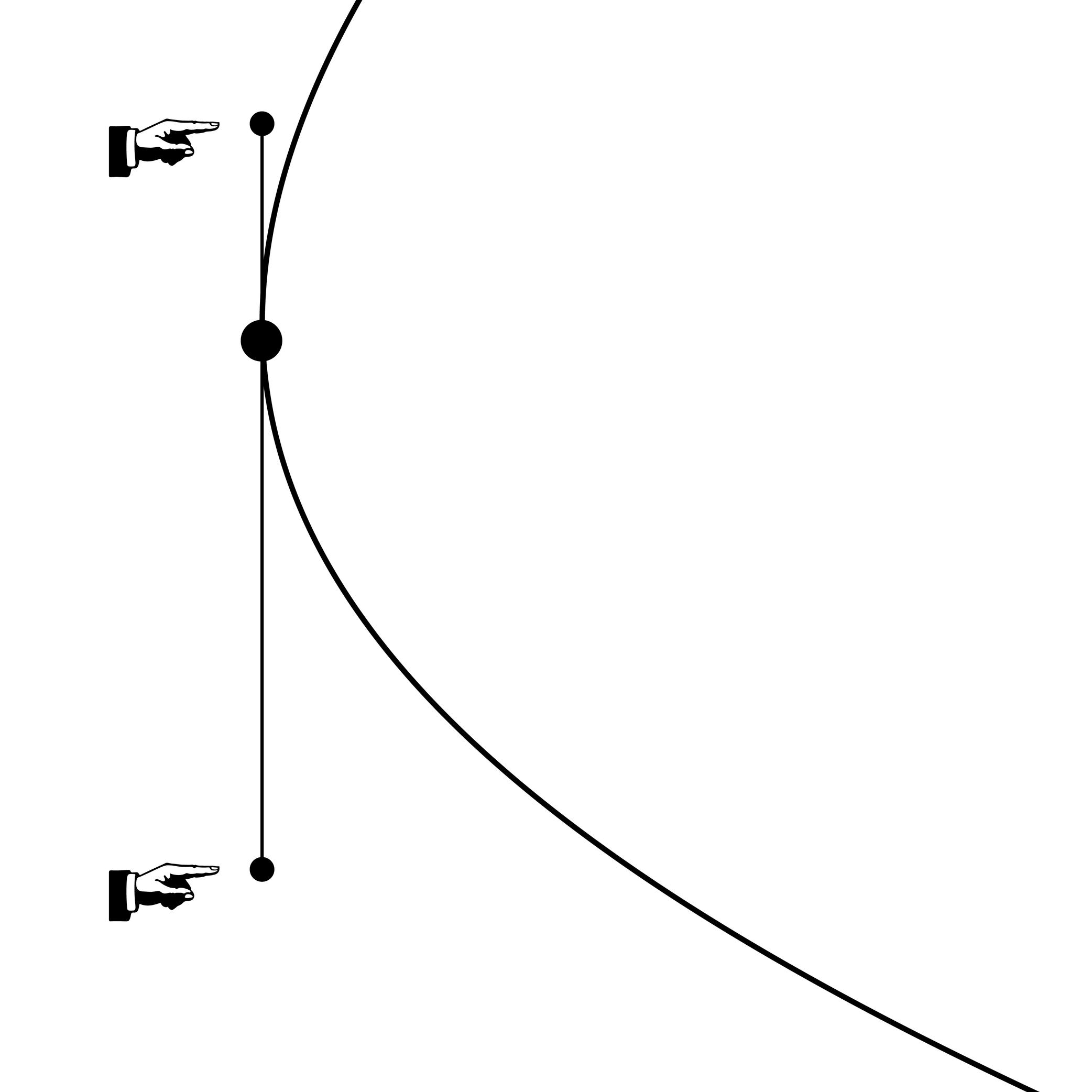
贝齐耶曲线

插画:Words of Type。
(Read More)在字体设计中,贝齐耶曲线是在数字化软件中放置节点和手柄来绘制的矢量轮廓。这种技术允许我们将数字形状记录并栅格化地再现出来,并保持曲线质量不发生太大变化。
历史
贝齐耶曲线是由法国数学和物理学家保尔·德·卡斯特奥(Paul de Casteljau)在1959年开发的。当时他正在为汽车品牌雪铁龙工作,他发明了一个数学方程式以改进汽车外壳的设计过程。法国工程师皮埃尔·贝齐耶(Pierre Bézier)在为雷诺汽车工作时使用了同样的技术,利用数字工具创造出了造型。直到 1985 年,雪铁龙解除了工业保密条款,德·卡斯特奥才得以谈论自己的工作,皮埃尔·贝齐耶也得以公开提及自己的工作。
1982年,贝齐耶曲线被美国计算机科学家约翰·沃诺克(John Warnock)用于为他与查尔斯·格斯克(Charles Geschke)共同创立的公司开发描述和定位数字造型和轮廓的技术:Adobe系统。
更多
贝齐耶曲线有两种类型:三次曲线和二次曲线。
一个三次贝齐耶曲线需要四个点的定位(两个点和两个手柄),在两两点之间形成了三段线条。Postscript字体格式使用三次曲线。
二次曲线由三个点(两个点和一个控制点)来创建一条曲线,中途有两个部分被切断,以确定曲线在哪里转到另一个点。TrueType字体格式使用二次曲线。
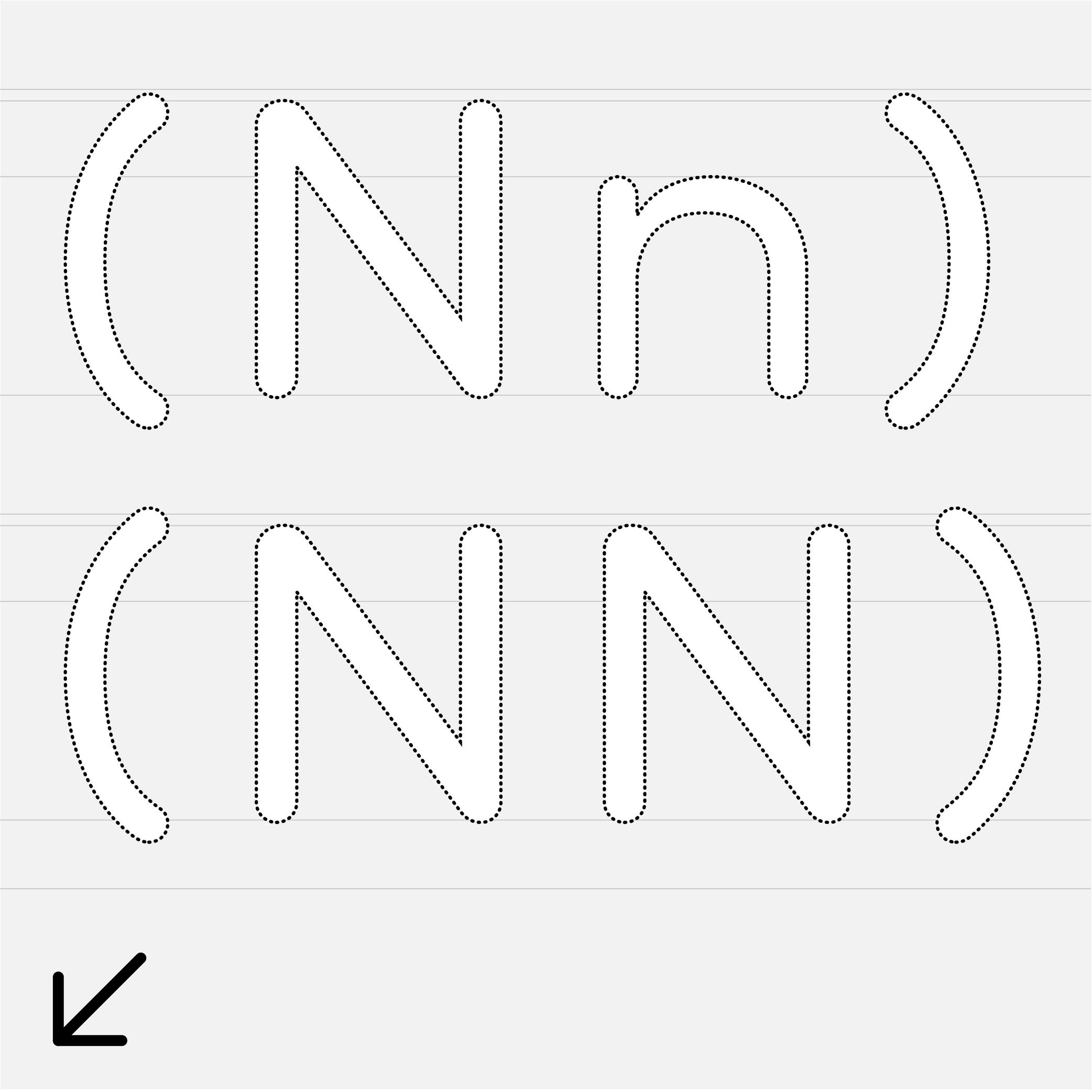
备选字符形
 (Read More)
(Read More)由于多种原因,字符形可以有很多的变体。 最常见的有以下:
- 特定的语境(例如针对大写字母,原本为小写适配的标点符号可以替换成与大写字母对齐的字符形);
- 字符形的风格变体(例如花体字的备选);
- 本地化语言的偏好(本地化变体)。
在数字文件中,它们的名称都有与 Opentype 特性代码对应的标签(parenleft.case、A.swsh、Ldot.locl 等等),因此它们能轻松地在支持这些特性的应用程序中被处理。
边距

想成为 Words of Type 的赞助商吗?您就会支持我们,并在本插图中使用您的字体,还有在说明文字中加入您的网站链接!请联系我们 获取更多信息。
(Read More)边距是指字形的侧面与其边界框之间的距离。在水平书写的字体中,总是存在左边距 (LSB) 和右边距 (RSB)。管理边距值就是管理 “字体的字间距”。
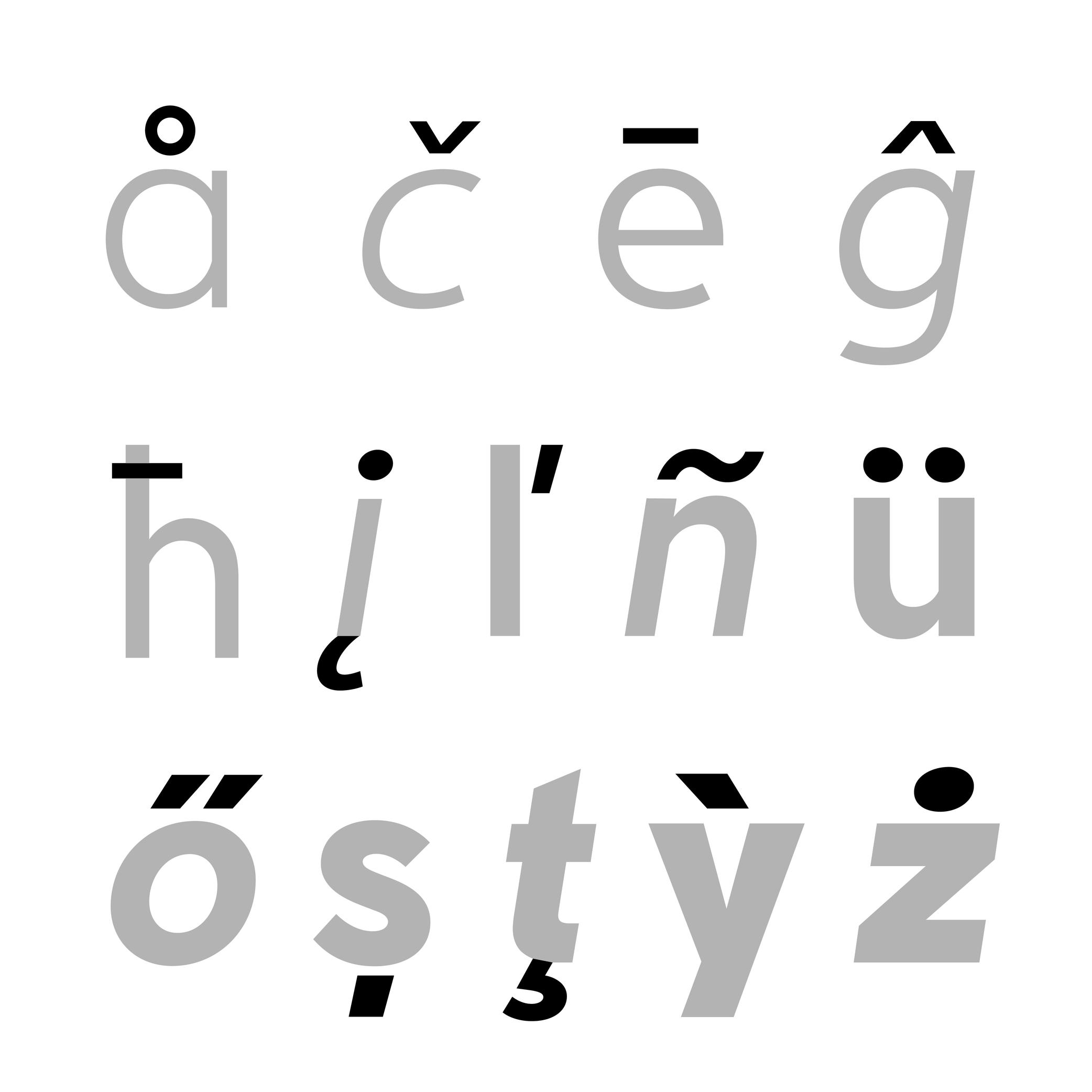
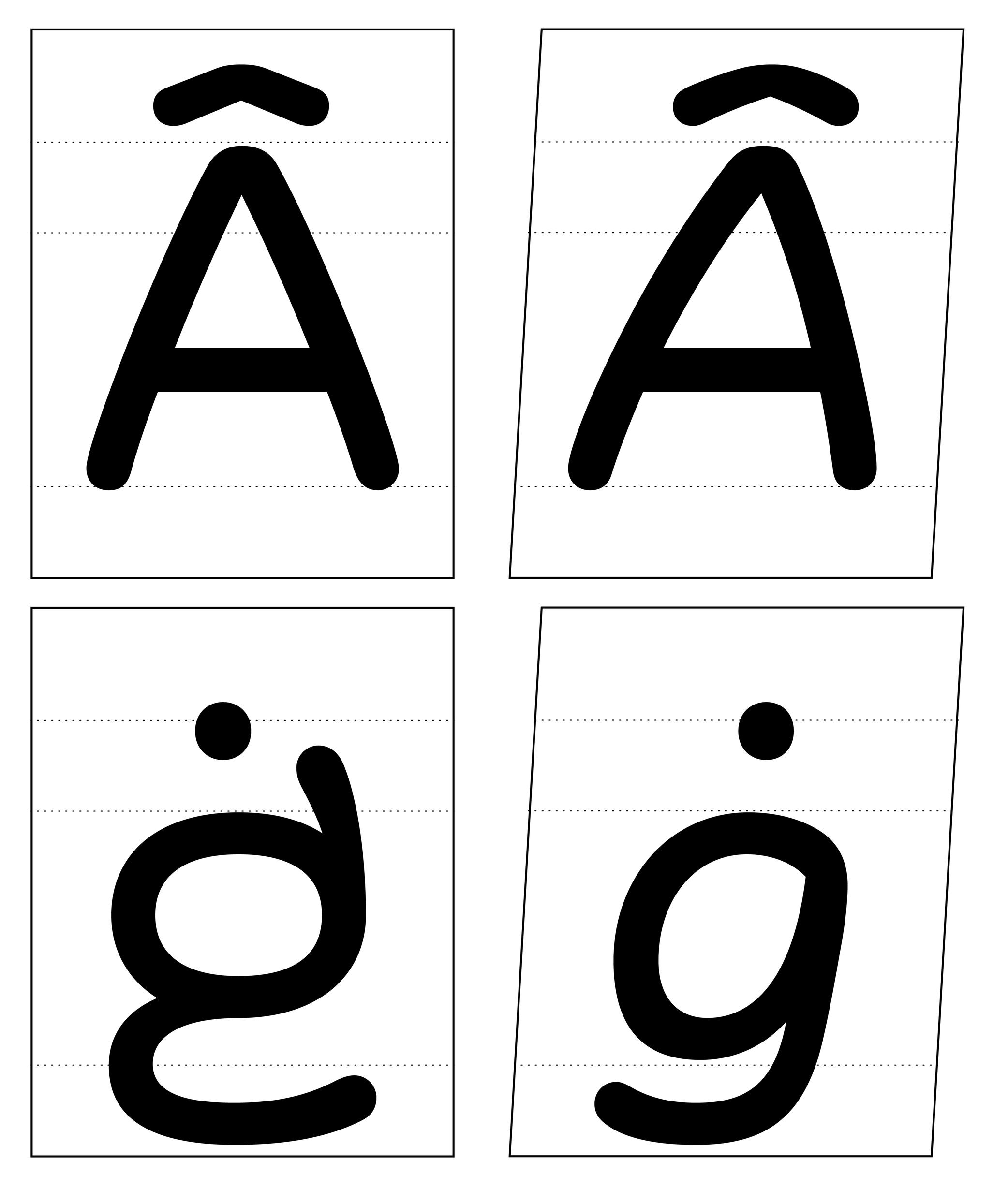
变音符

赞助者:Nymark Type 。字体:Tranemo 。设计师:Andreas Nymark。2021年出版。
(Read More)变音符是加在字母上的标记。它们可以在字母的上方、下方或附着在字母上。在大多数使用变音符的语言和文字中,变音符会给字母带来不同于字母本身的声调。
拉丁字母表
拉丁字母用于许多语言。它们中的大多数都有使用变音符,为字母带来(有时是非常微妙的)声音变化。在不同的语言中,变音符的发音可能不同。例如,在法语、葡萄牙语和土耳其语中都使用字母ç,但是发音就很不一样。其他语言甚至将多个变音符与同一个字母组合在一起(如越南语中的 ở)。
阿拉伯字母
在阿拉伯字母中,字母的发音因其所附加的变音符号(或不附加变音符号)和使用的语言而不同。
汉语拼音
20 世纪 50 年代,中国大陆创建了一种新的拼音系统,以方便汉语学习: 拼音借用了拉丁字母和变音符作为声调标记。
设计
在创建字体时,各种变音符号都是单独设计的,然后在字体设计软件中作为部件与字母组合。它们需要:
- 在视觉上对齐到一致的高度(指的是放置在同一区域的变音符);
- 一致的粗细和灰度
- 对每种语言来说,变音符号与字母的相对位置要让人觉得很 “自然”。
部件

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024。
(Read More)数字字体文件中的许多造型在多个字符形中重复出现。这些都可以转化为部件。部件是作为单个字符形设计的部分(如变音符的 “尖角”),可以借用以形成其他字符形(如 é)。
使用组件而不是复制粘贴轮廓,这可以更好地控制一致性,并减小最终字体文件的大小。
超文本
(Read More)超文本链接是指数字文本的一部份链接到另一个页面或网站。
它通常以不同的颜色或样式加下划线或高亮显示。
插值

赞助者:Commercial Type 。字体:Ionic Modern 。设计师:Paul Barnes 和 Greg Gazdowicz。2024年出版。
(Read More)可变字体技术允许用户在两种或多种特定样式(称为母版)之间进行调节出多种变化,同时保证高精度和小得多的字体文件。
当我们在母版之间调节时,我们看到的是插值。它们是根据两个(或多个)母板的数据以数字方式计算出的轮廓和形状。
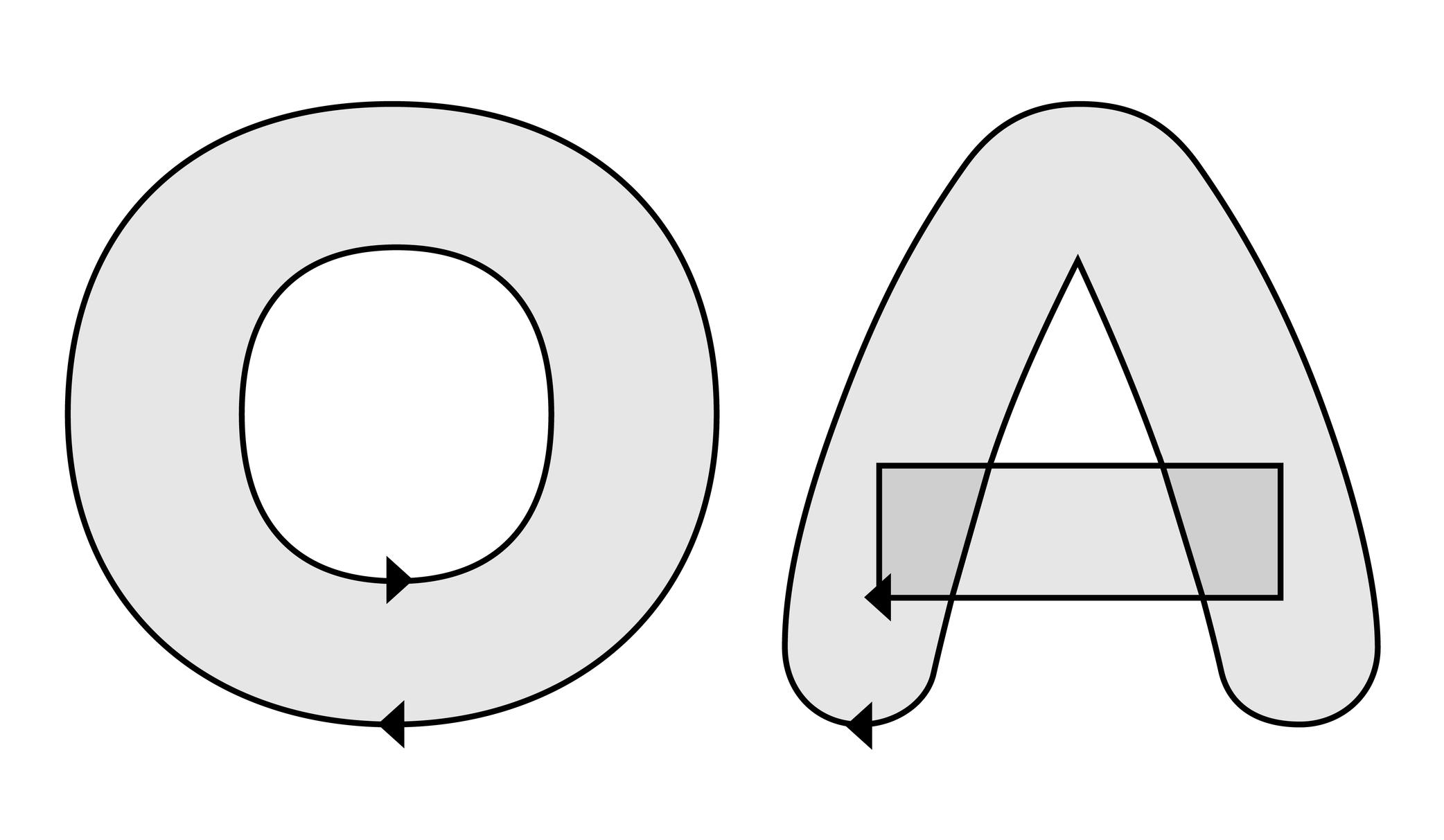
重叠

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)在字体设计应用程序中设计字符时,可以将两个造型的轮廓重叠在一起,形成更复杂的形状(字母 E 可以分成几段),或者像字母 O 一样,形成一个字腔,轮廓较大,内部较小。
这两种效果可以通过改变轮廓的相对方向来控制。
单位

插画作者:Jonny Wan 。
(Read More)测量字体大小使用一种特定的单位,称为 “点”。
多年来,全球各地使用了多种不同大小和名称的单位,从迪多、西塞罗和派卡点到英寸(这些仅用于拉丁字体)。
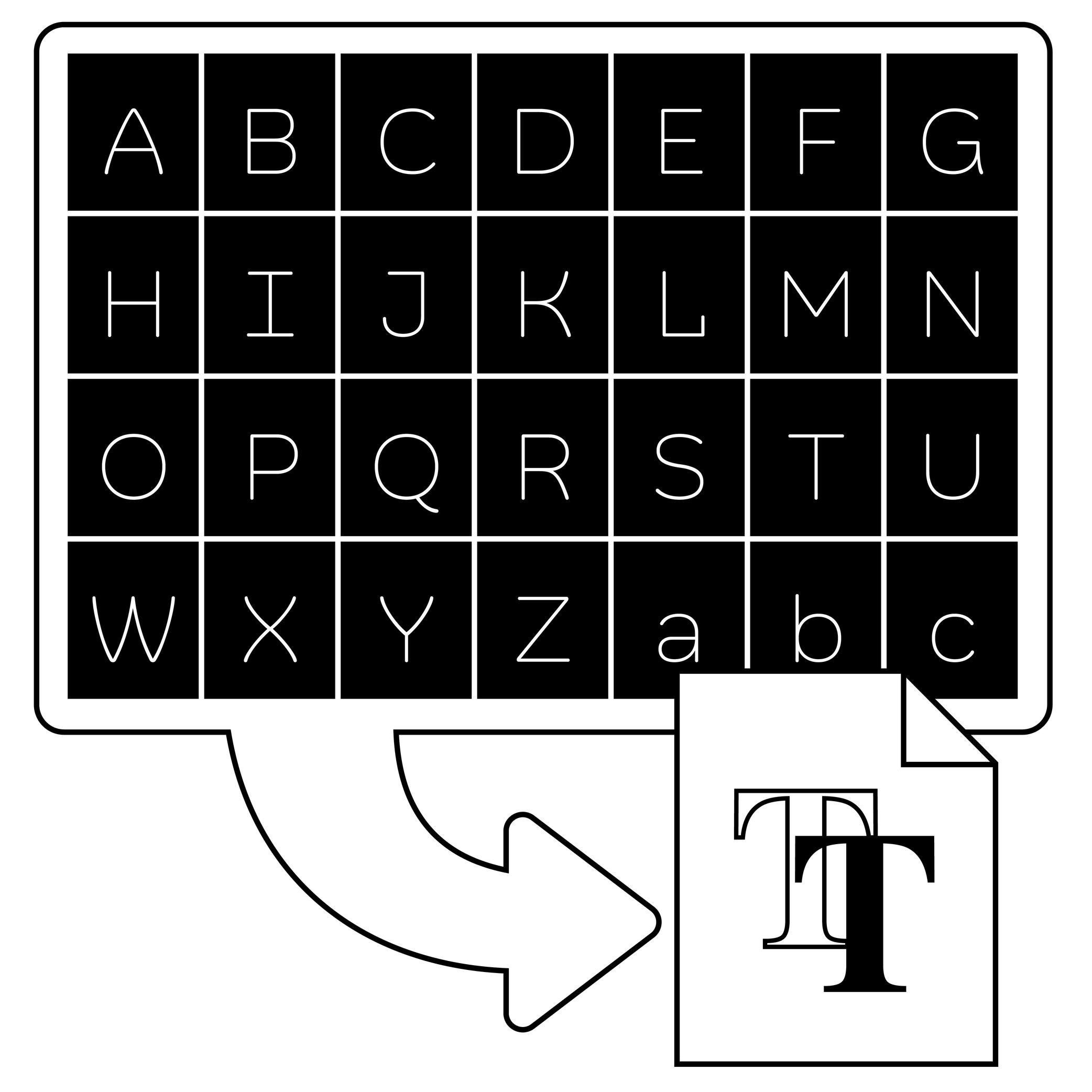
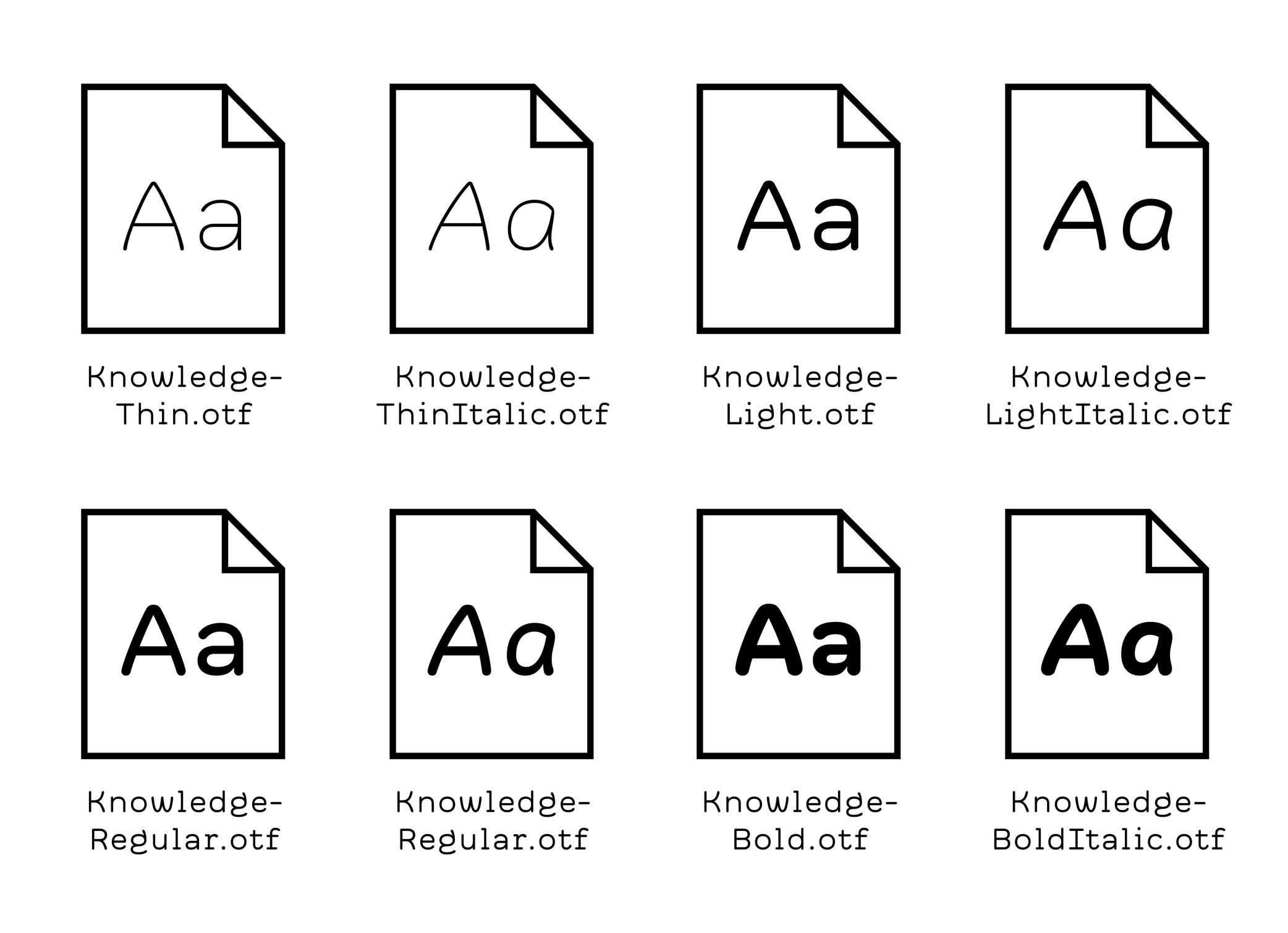
导出

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)在字体设计应用程序中,将设计文件(工作文件)转换为可以安装和使用的其他格式(字体文件)的操作称为 “导出”。
最常见的导出格式是用于印刷的 .otf(OpenType)、.ttf(TrueType)和用于网站的 .woff 或 .woff2(网页开放字体格式)。
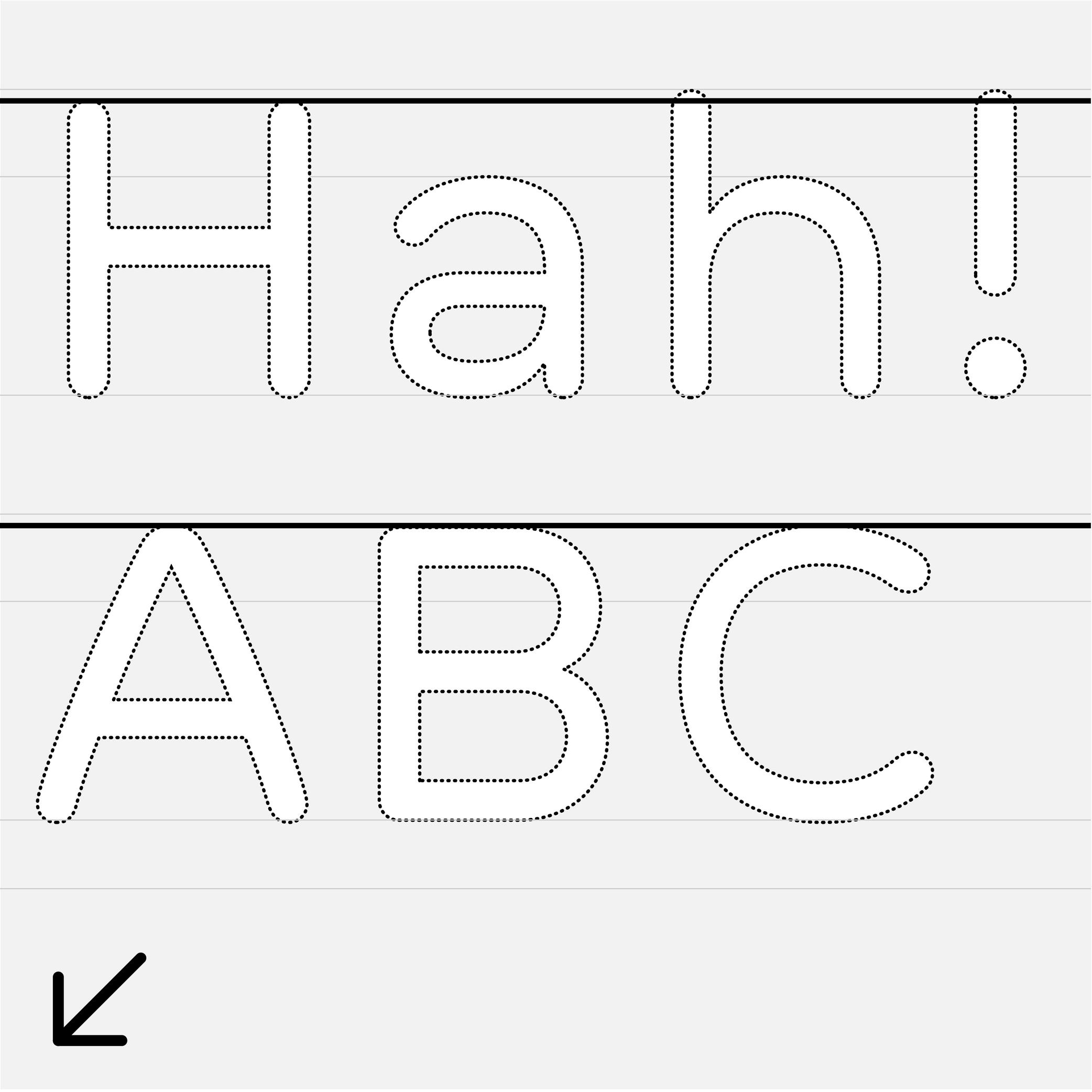
大小写敏感

想成为 Words of Type 的赞助商吗?您就会支持我们,并在本插图中使用您的字体,还有在说明文字中加入您的网站链接!请联系我们 获取更多信息。
(Read More)默认情况下,大多数标点符号和一些字符的设计,是考虑与最常用的小写字母组合在一起使用的。
当与大写字母组合时,有些字符需要调整,以便在视觉上与大写字母对齐。好的字体需要这些变体,这样用户才能有足够的工具进行高质量的微观字体排印。这些变体被称为大小写敏感备选字,通常带有扩展后缀 “.case”,可在支持 OpenType 功能的应用程序中访问或激活。
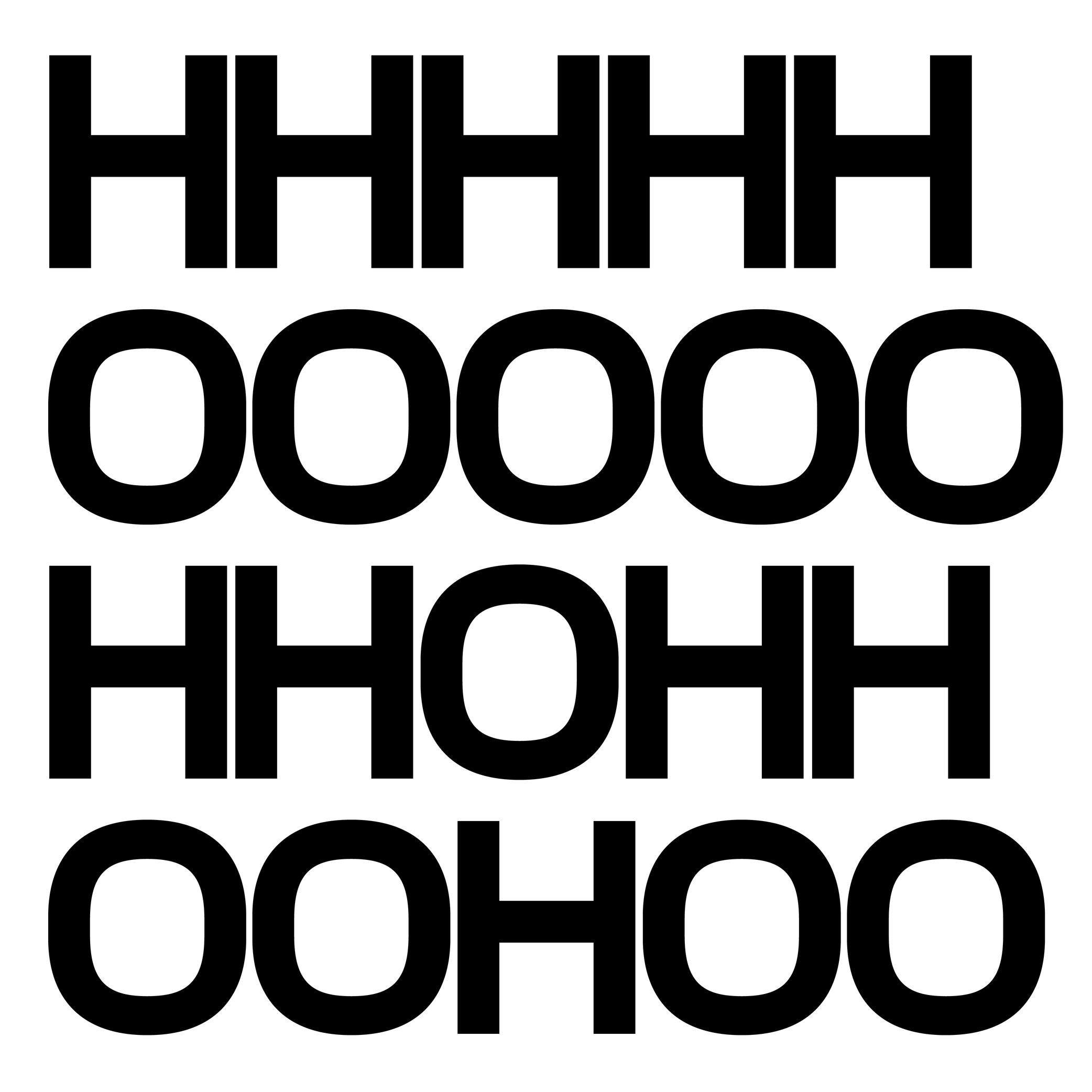
大写字高

想成为 Words of Type 的赞助商吗?您就会支持我们,并在本插图中使用您的字体,还有在说明文字中加入您的网站链接!请联系我们 获取更多信息。
(Read More)大写字高位于方形大写字母(如 H)的顶端。 大写字高通常低于上伸部高度,是拉丁字体的主要参考线之一。
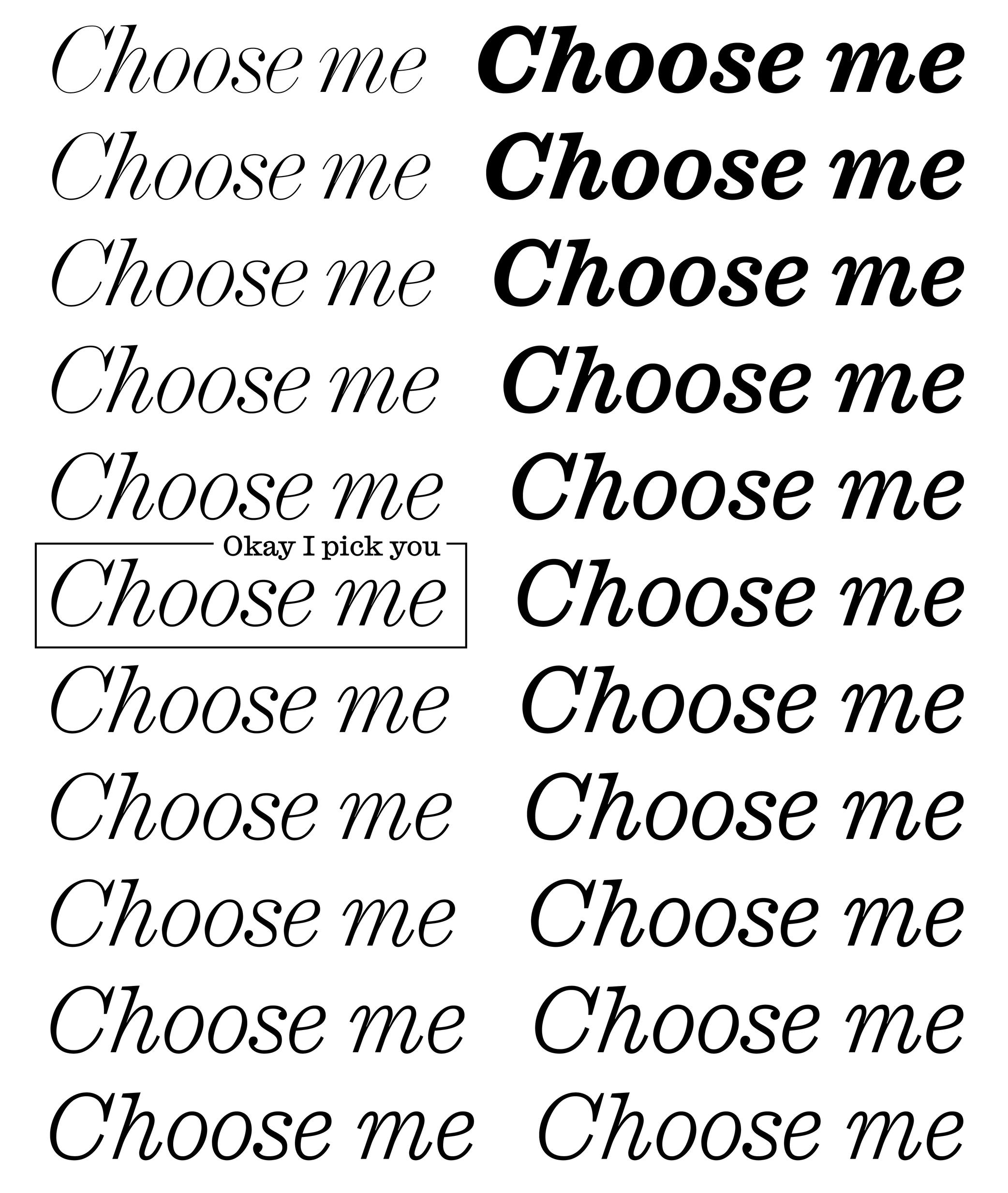
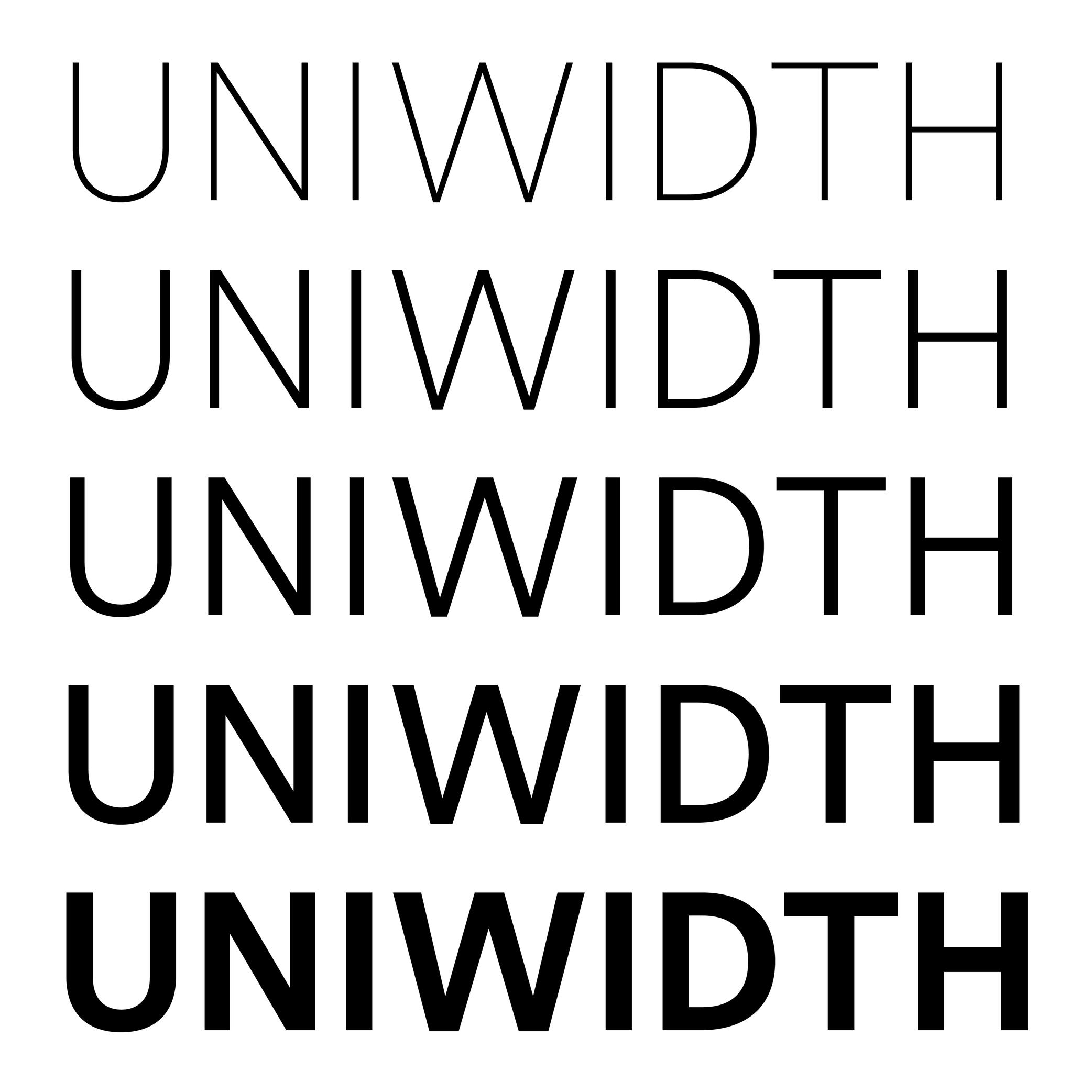
等宽字体

赞助者:Frere-Jones Type 。字体:Retina 。设计师:Tobias Frere-Jones。2016年出版。
(Read More)在字体设计中,为了确保视觉平衡,字形的宽度和/或间距值会根据样式的重量而改变。然而,有些字体被设计为等宽(也称为多路复用),这意味着同一字形在该系列的所有字重和样式中都保持相同的宽度。
这一特点有利于数字排版,尤其是当用户或浏览者与数字屏幕上的文本之间存在交互时。例如,在悬停或点击时,文字或部分文字可以切换到不同的样式,而排版不会变化。
多种母版

赞助者:R-Typography 。字体:Montris 。设计师:Rui Abreu。2024年出版。
(Read More)可变字体技术允许用户在两个或多个特定样式(称为母版)之间进行指引或使用多种变化,具有高精度和更小的字体文件。
只要使用了两个以上的母版,就会产生一个更复杂的可变字体文件,这就是多母体字体(简称 MM)。
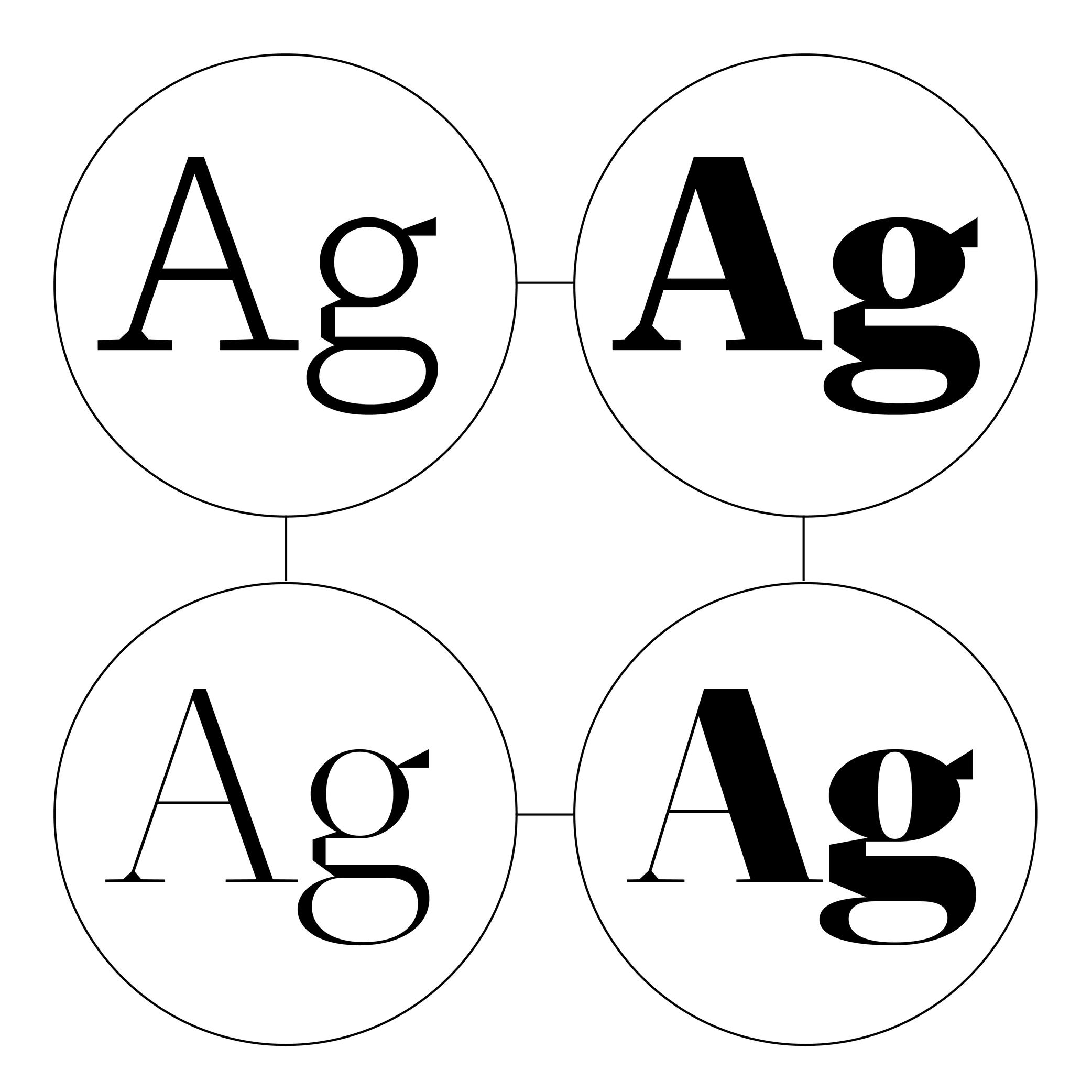
复刻
(Read More)复刻字体是一种(数字)字体,其设计源自现有字体(最常见的是印刷字体:金属、木质或照相排版)。
复刻字体的设计不可避免地包含了设计者的独特细节,从对最初设计的解释,到分析纸张上的印刷效果,再到不同分辨率下的屏幕效果。如今,我们可以看到从同一种字体复刻设计出的多种字体,但每种字体都有(有时是非常微妙的)差异。例如,我们可以想到 Garamond 字体的多个版本。
对于刚开始学习字体设计的学生来说,从连续文本字体中重新汲取灵感被认为是一项很好的作业,因为这可以让学生在进一步尝试更多创意之前,更熟悉“传统”的风格。
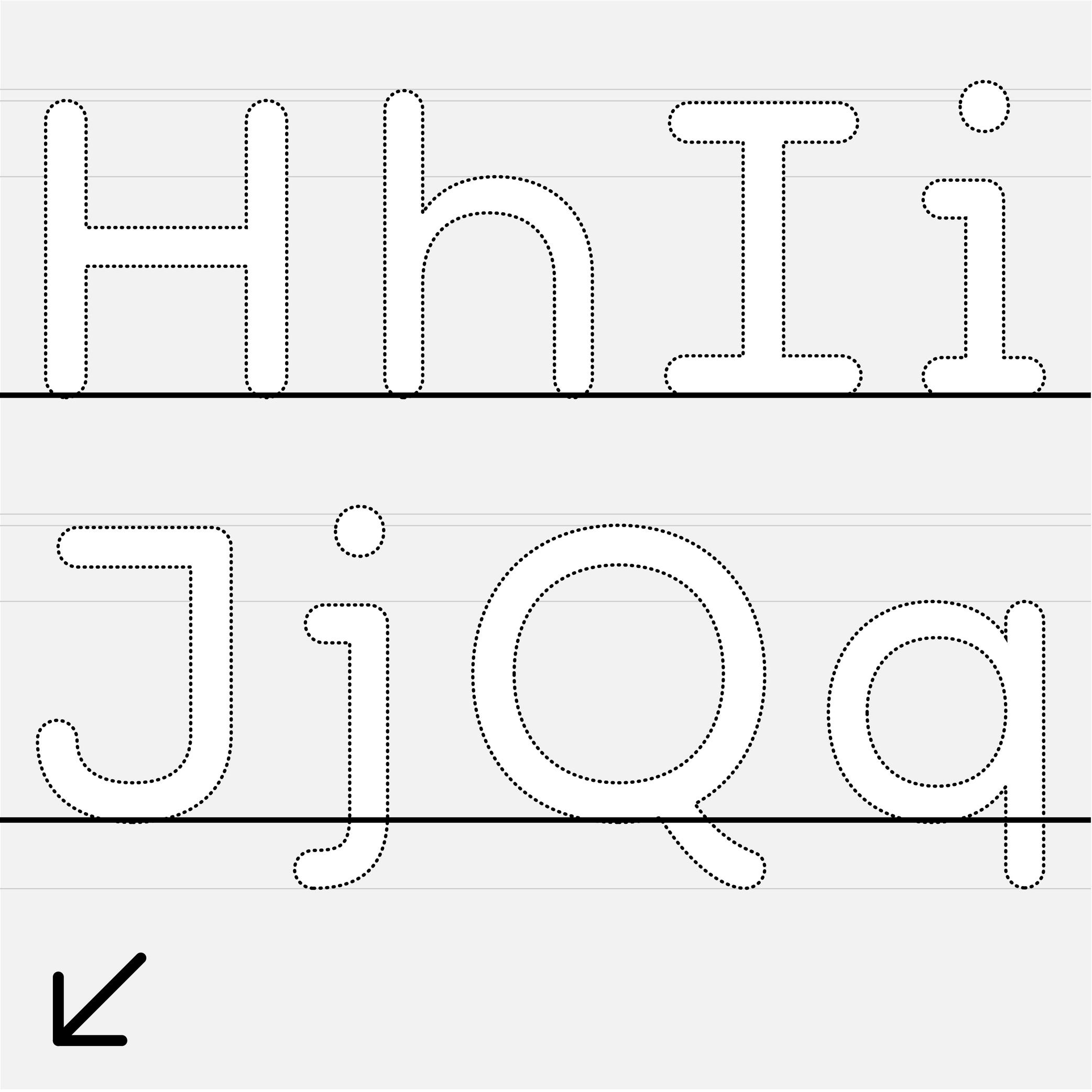
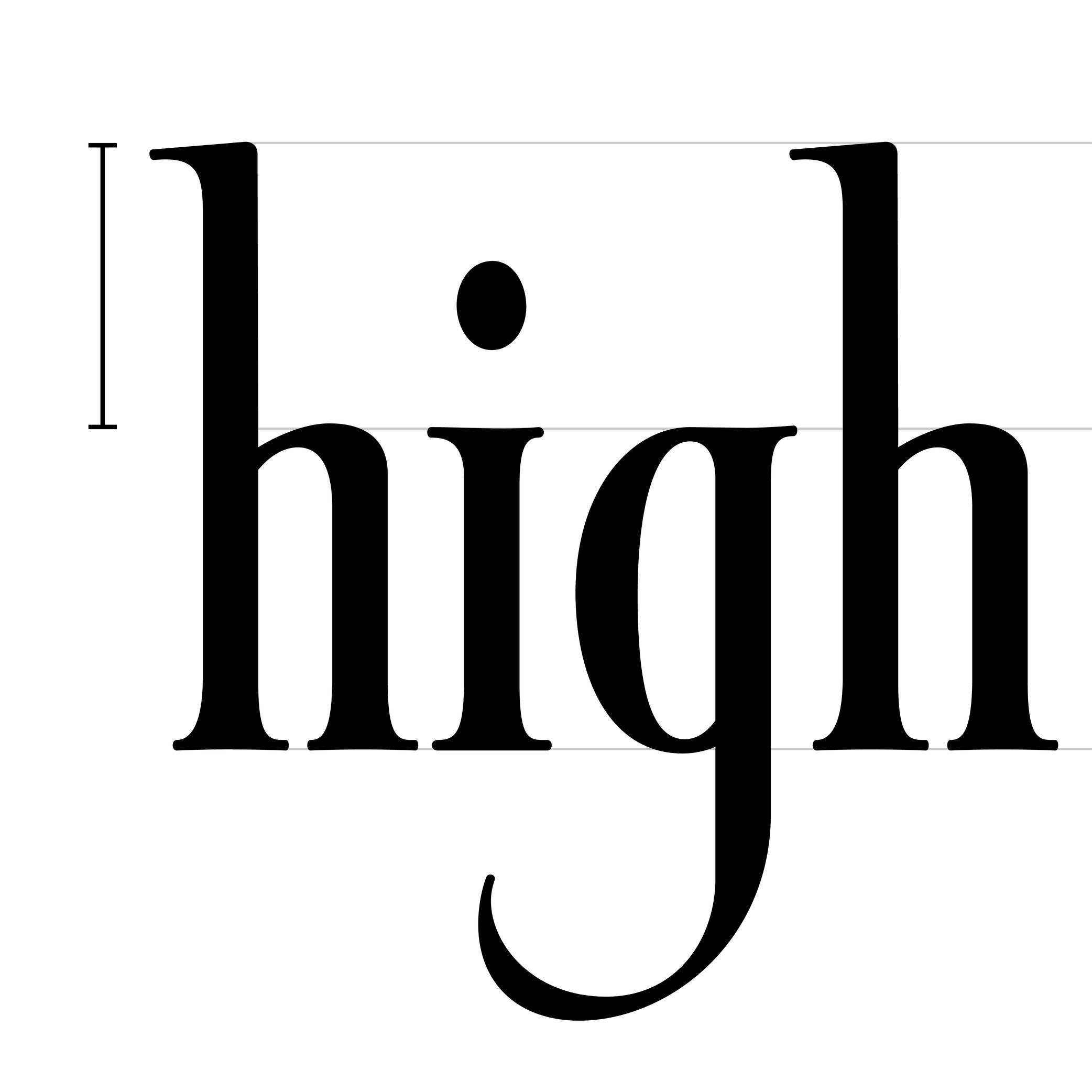
高度

插画作者:Jonny Wan 。
(Read More)对于一个字符集中的每一类字符形(大写、小写、小型大写等),设计者都会使用特定高度的参考线。它们有助于保持整个字体中每个字符形的造型和不同元素位置的一致性。
骨架

插画作者: Pauline Fourest (Spaghetype )。
(Read More)许多术语借用了建筑学或人体和动物解剖学的术语来指定和描述字母和其他字符的各个部分。我们甚至可以说是字体设计 ”解剖学”。
骨架是中心线,字形的每个部分(字重、笔画的粗细对比、弧度、末端等)都是围绕着它建立的。在一个字体系列的多种样式中保持骨架相同,顾名思义就是保持相同的结构,这也是保持设计一致性的主要方法之一。
合成字体
(Read More)在大多数文本处理工具中,都可以应用不同的样式(粗体、斜体、下划线或删除线)。
如果所选字体中没有这些样式,即使没有设计,系统也能 “自动” 生成类似的效果(不建议这样做,但在需要时会很方便)。
在这种情况下生成的字体称为合成字体。
弧笔

插画:Words of Type。
(Read More)字形的弧笔是指为了达到视觉上的平整度而略微超出其他字母高度的部分,例如圆形字母与方形字母相比。
详情请参阅 “视觉修正”。
兼容性

赞助者:NM type 。字体:Movement Direct 。设计师:Noel Pretorius 与 María Ramos。2019年出版。
(Read More)可变字体由两个或多个主文件组成,所有主文件的所有字符形轮廓都是兼容的。对于每个字符形,兼容性包括:
- 具有相同数量的轮廓和点;
- 轮廓线方向相同,起点位置准确;
- 并以相同的顺序设置。
这样,可变字体的每个母版之间就可以进行流畅的转换(称为 “插值”)。
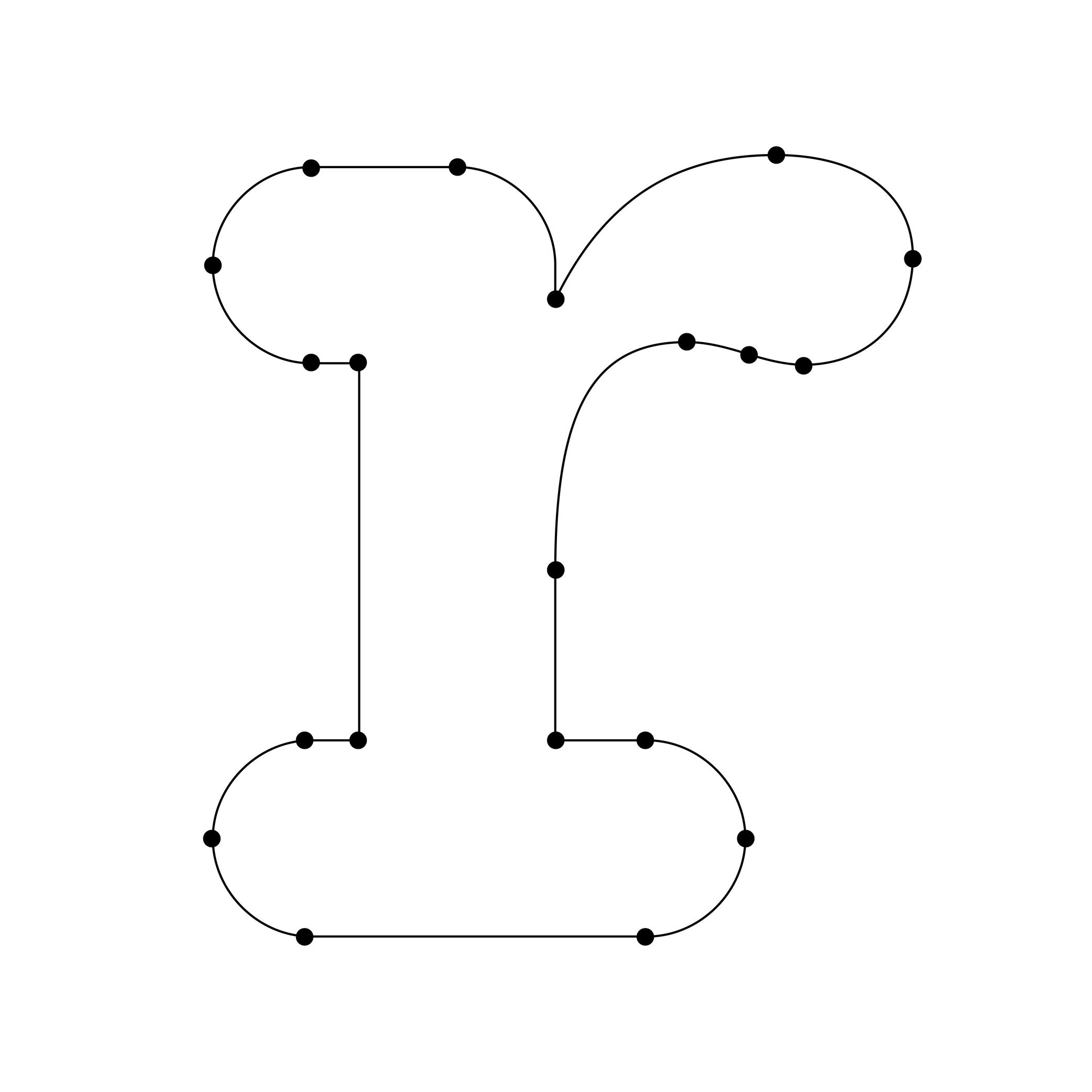
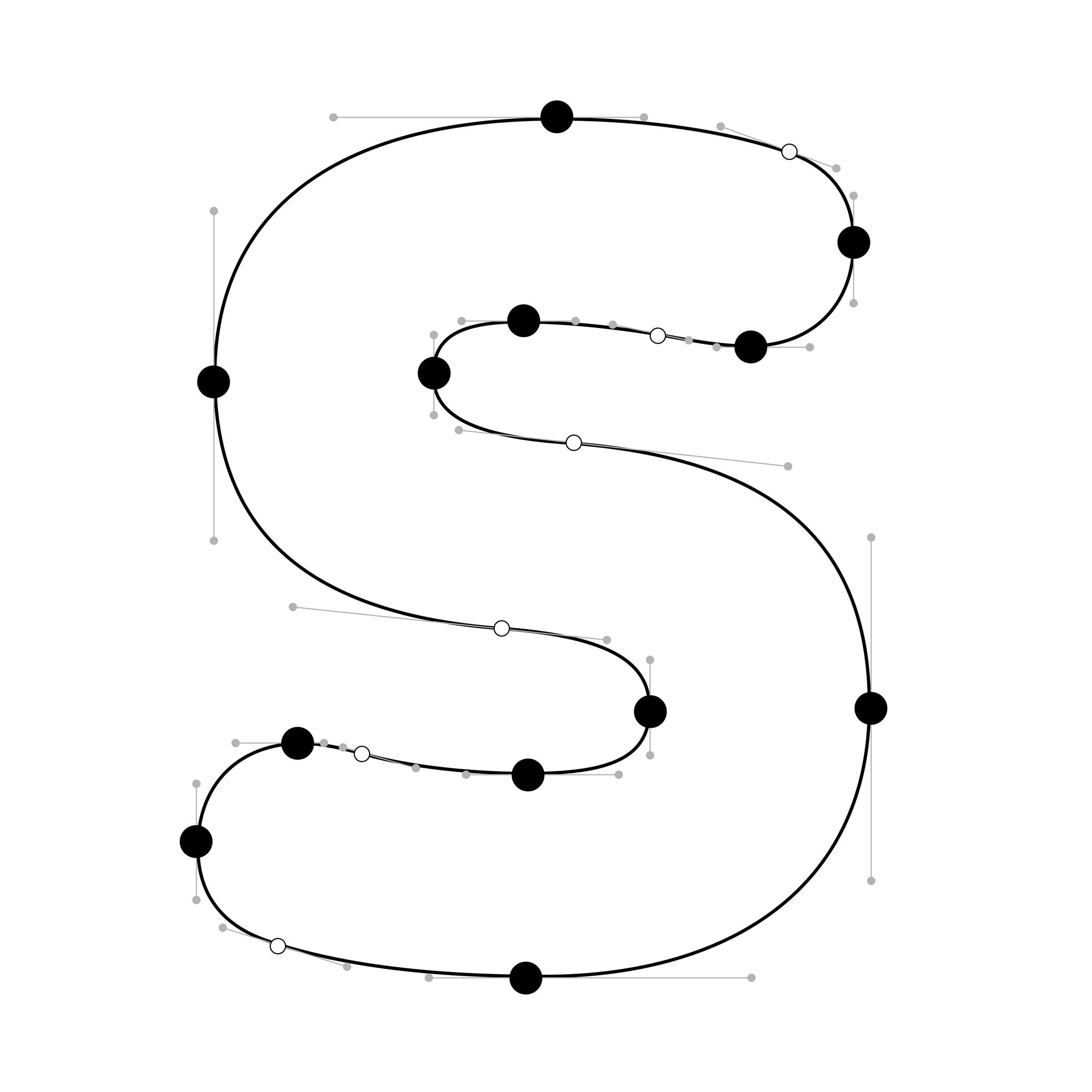
节点

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)在字体设计应用程序中,造型的轮廓是通过定位节点(或点)彼此之间的关系来创建的,就像任何其他使用矢量轮廓的方法一样。
直线上的点就是节点。曲线段上的点是曲线上的点。与每个曲线上的点相连的是曲线下的点(也是控制点),用于控制曲线段的曲率。
静态字体

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)静态字体是独立的字体文件,包含特定和单一样式的字体数据,而可变字体则包含不确定样式的数据。
基线

想成为 Words of Type 的赞助商吗?您就会支持我们,并在本插图中使用您的字体,还有在说明文字中加入您的网站链接!请联系我们 获取更多信息。
(Read More)基线是字母如 n 和 H底端的位置,它是整个字符集的参考线。我们也说字母 “坐在” 基线上。
基线与其他参考线,如 x字高、上伸线、下降线和大写字高一起,帮助控制所有字母和字符形的位置。
极值点

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)在数字字体中,字形的轮廓是通过设计师放置的节点和手柄来定义的。
当计算机或打印机对它们进行栅格化处理时,正确放置它们对于保持字形非常重要。除此之外,确保轮廓四个方向的端点上都放置极值点,对于避免意外的栅格化结果同样重要。
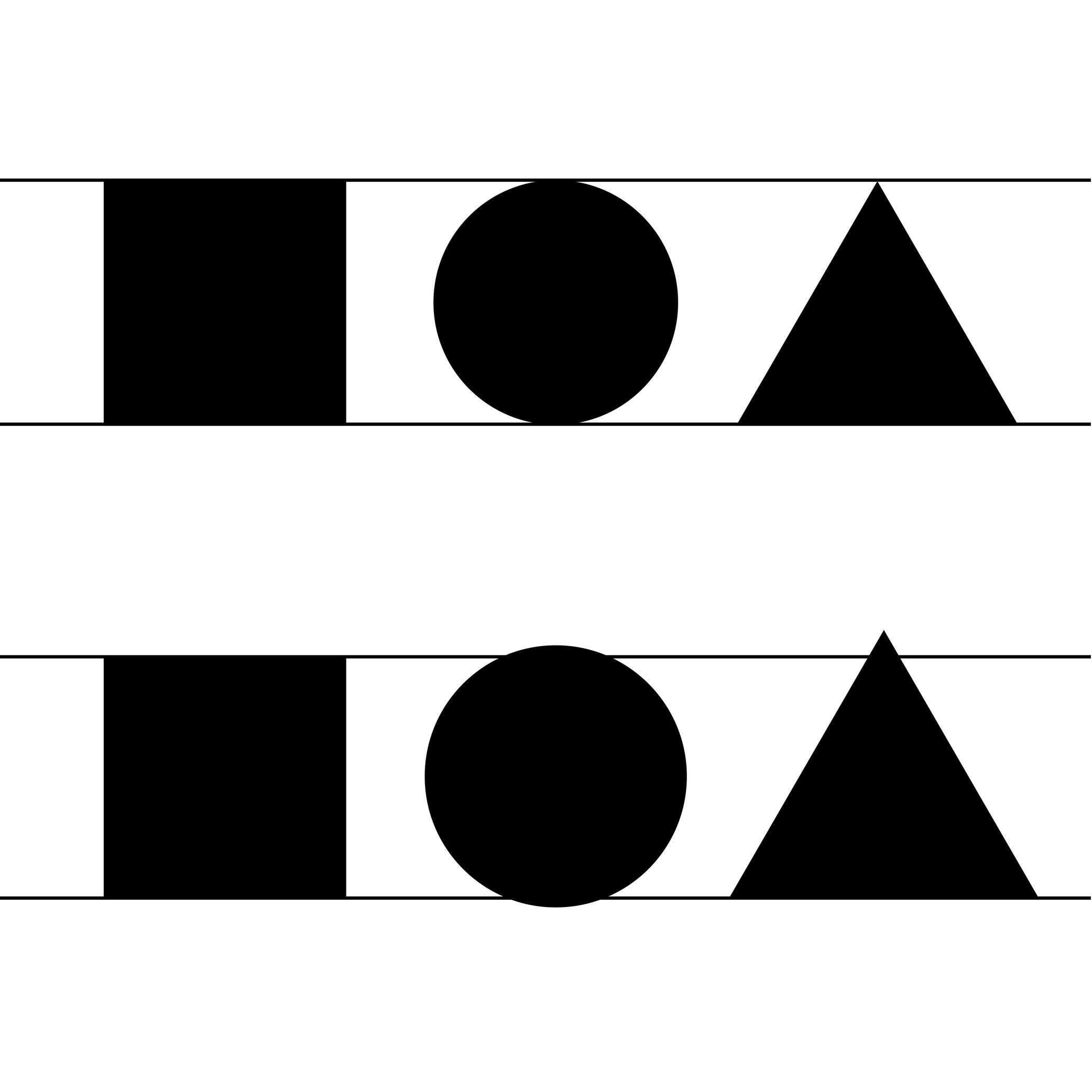
可变轴
 (Read More)
(Read More)在可变字体中,轴指的是字体在不同风格(称为 “母版”)之间可以变化的区域。要使轴发挥作用,它需要
- 至少要有两个母版才组成一条可变轴;
- 字符形轮廓要兼容。
可以有字重轴(例如从细到粗的一对母版)、宽度轴(例如,从窄到宽的一对母版)或更多!
用户可以在可变轴上精确选择所需的变量参数。
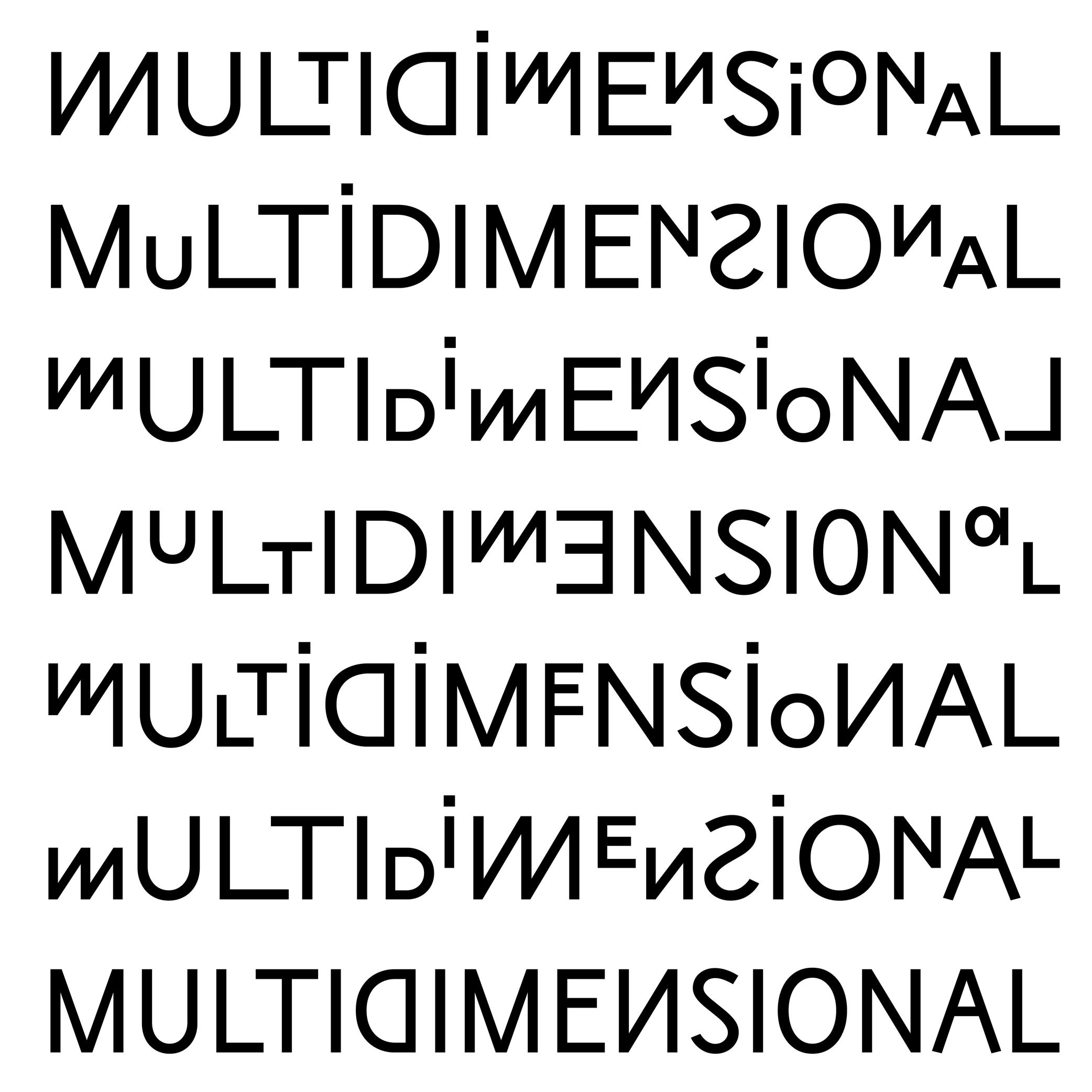
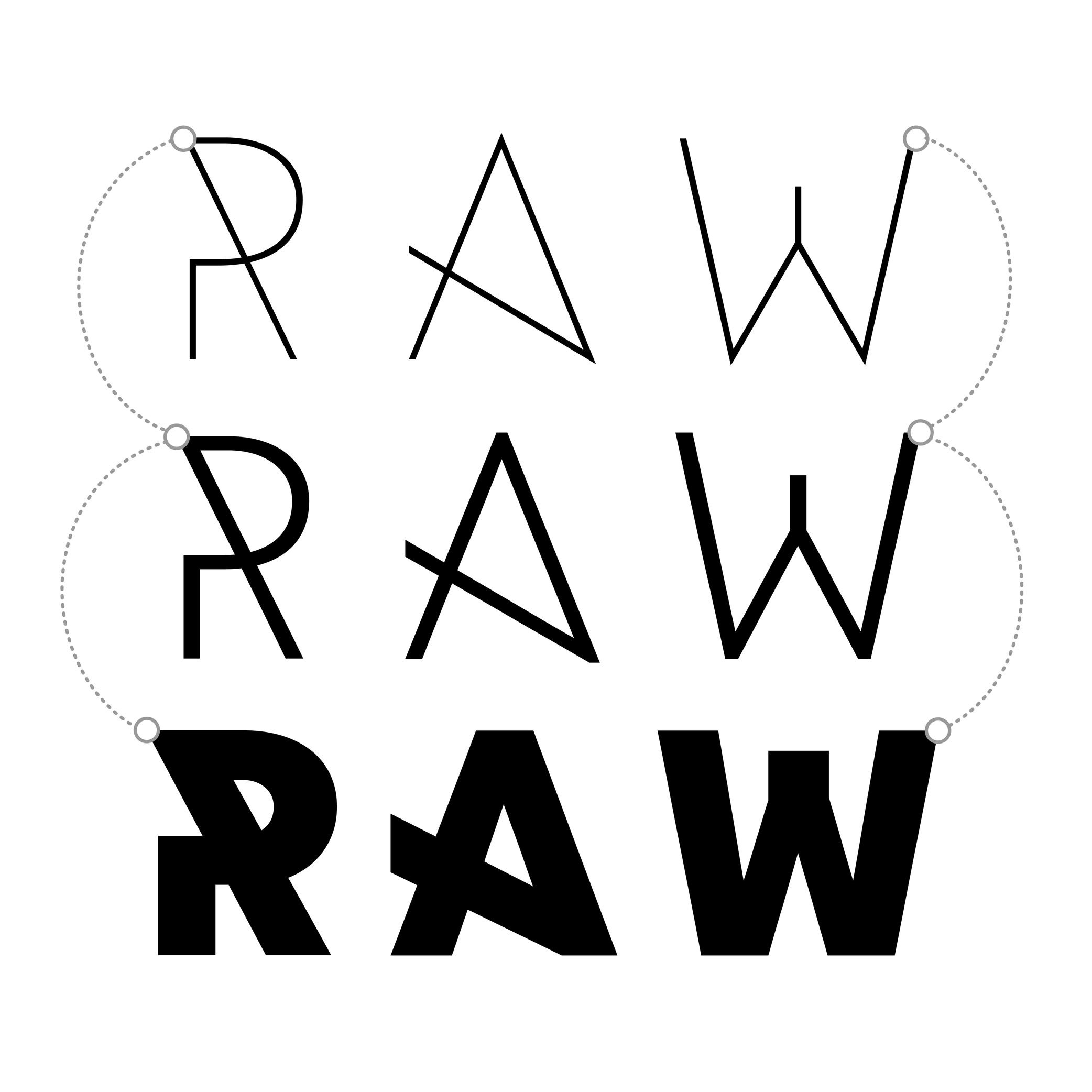
可变字体

赞助者:Letterror 。字体:(“Style”) Very Bauble , (“Weight”) Limited Grotesque , (“Width”) Principia 。设计师:Erik van Blokland.
(Read More)描述
可变字体文件包含整个字体家族的数据,并允许设计人员来定义无限制数量的样式变化。
历史
可变字体源于苹果公司创造的一项技术(用于 QuickDraw GX 的 TrueType GX),后Adobe、谷歌和微软加入其中,将其发展成为 OpenType 可变字体并于 2016 年发布。今天的可变字体是数字媒体的首选字体格式(用于该格式的字体),特别是有动态文本时。
优点
不同于静态字体(一套字体文件包含单个样式的数据),一个可变字体文件包含一套字体的两个或多个主字体文件之间尽可能多的变体。用户在安装一套字体的可变字体文件时,可根据需要调整字体样式,然后让设计应用程序自动生成结果,或在环境发生变化时(响应屏幕格式)自动生成优化的变体,而无需在字体家族中为正确的样式搜索正确的文件。
连字

赞助者:LO-OL 。字体:Kronik Antik Display。设计师:Loris Olivier。2023年出版。
(Read More)在金属活字印刷时代,有些字形组合被反复使用,因为它们经常出现在某些语言中。需要对它们进行修改,使其组合看起来与文字的其他部分(如 f 和 i)间距均匀。字冲雕刻师创造了一种字母连接在一起的字体,而不是使用两个单独的字母,这种字母被称为 “练字” 或 “合字”。
数字字体采用了相同的原理,合字作为独立的字形存在。OpenType 功能允许我们通过连接交替功能(如果所选字体中存在)从两个分离的字形切换到它们的连接变体。
连字处理
(Read More)连字处理是指对行尾的单词过长的时候进行断词(用连字符)处理。连字处理有一些规则,例如 :
- 注意在单词中断词的位置,取决于语言和文字;
- 避免在大写单词中使用
- 避免在段落或栏的最后一个单词中使用;
- 避免在连续三行以上的行末使用连字符。
路径
(Read More)字体的数字轮廓是由连续的点构成的,形成一条点的路径。
当两条轮廓线重叠在一起时,后面的轮廓线相对于前一条轮廓线的路径方向(顺时针或逆时针)将决定它是以逆向的形式还是 “隐形“的形式出现。
轮廓

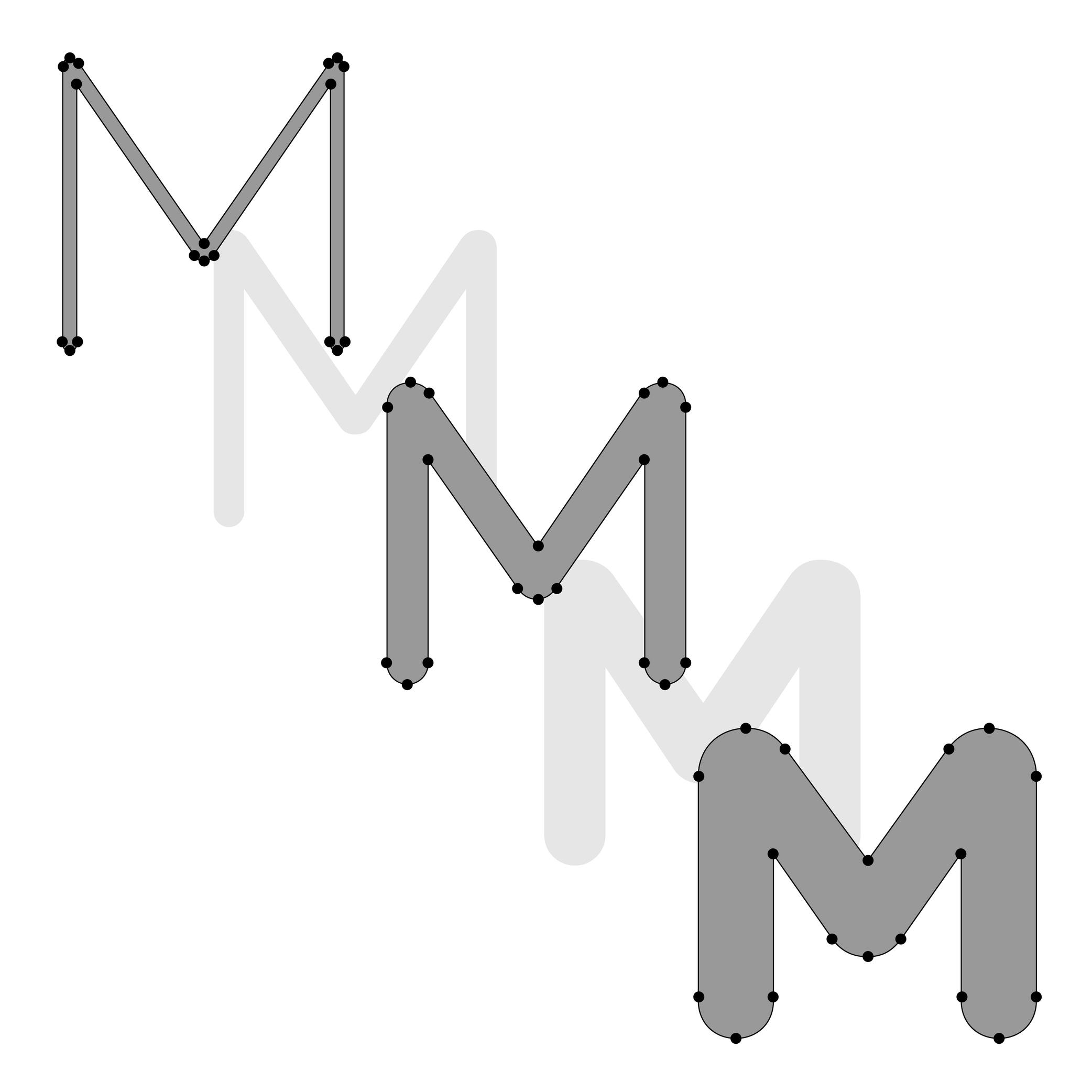
插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)轮廓,或称 ”外轮廓“,是塑造一个字符形的线条,对于数字化字体设计和非数字化都适用。
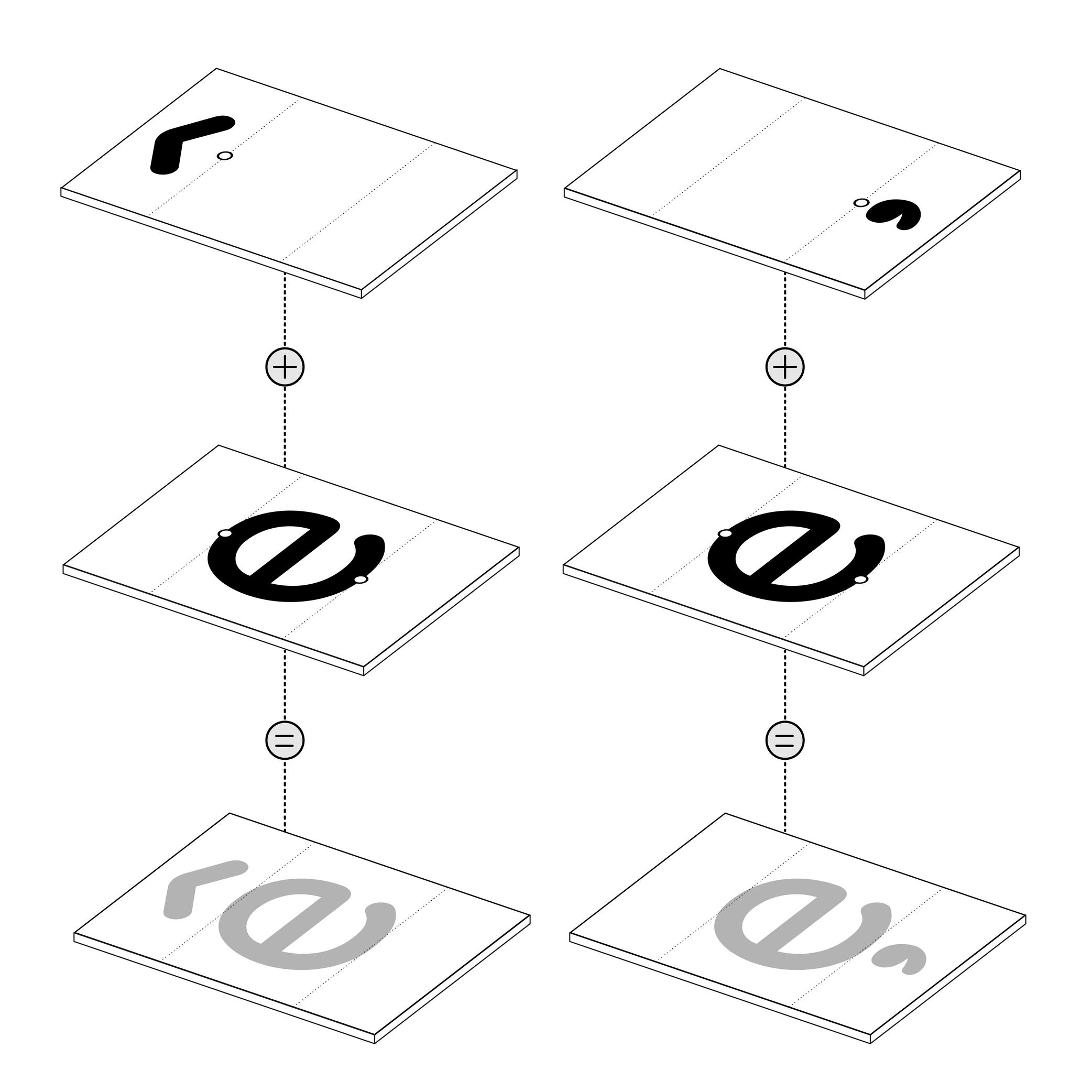
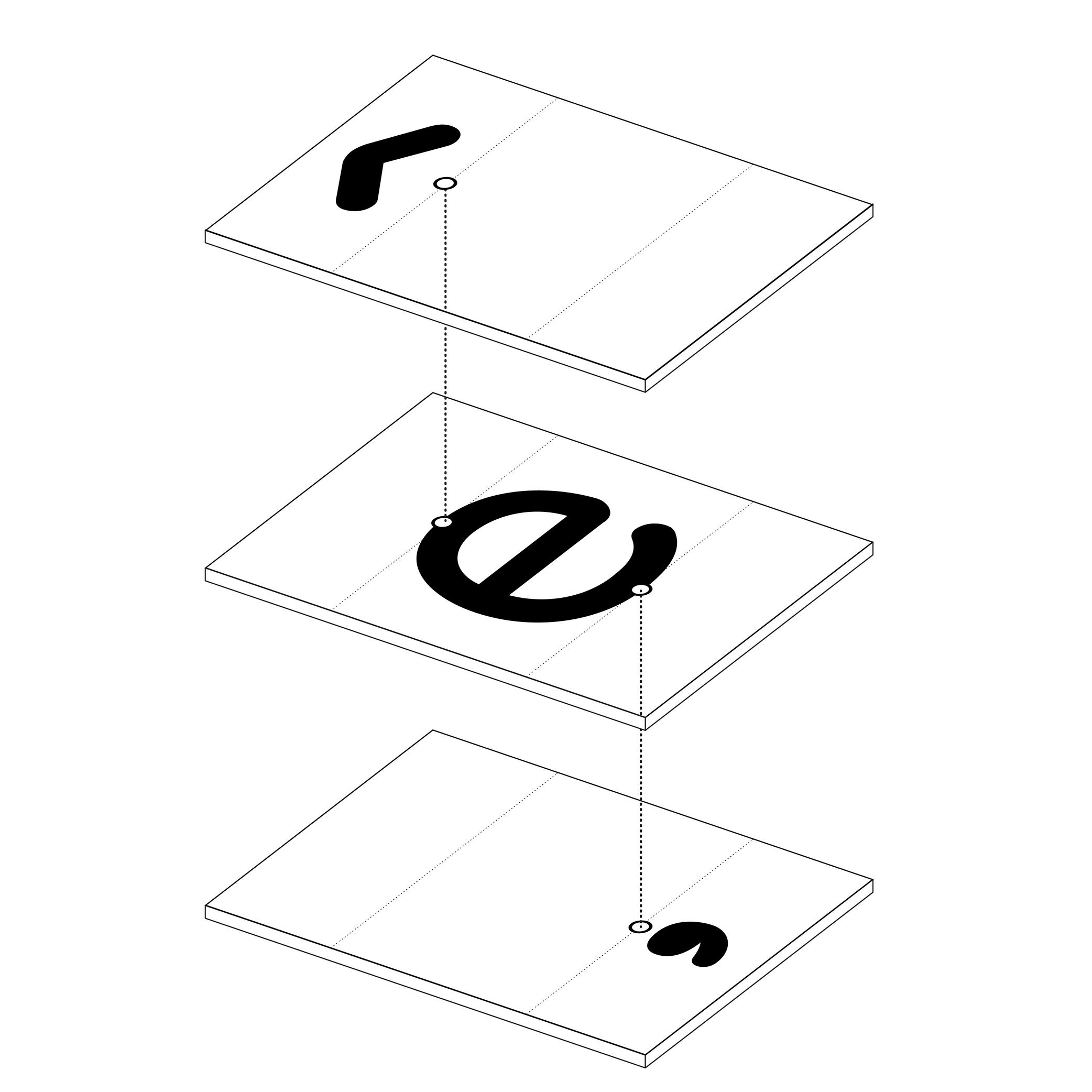
锚点

插画:Words of Type。
(Read More)在许多语言和文种中,有一些字符形是其他字符形的组合,例如带有变音符的字母:é 就是字母 e 和顶部“锐音符”的组合。
在设计字体时,相比于将 e 和锐音符的轮廓复制粘贴到 é,设计师会分别在 e 的上方及锐音符的下方添加锚点,用以相互连接或锚定。由此,这两个元素就被“召唤”组成了字符 é,并成为它的组成部件。
模板

插画作者:Raven Mo 。
(Read More)模板是字体排印和排版的范本。它就像一个参考指南,有助于页面元素(图像、文本、空间、网格等)的组合,无论是印刷还是在屏幕上,都能创造出具有特定设计特征的连贯一致的文件。
母版(文件)

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)为了使可变字体文件正常工作,它至少需要两个称为母版的字体文件,其中的字形需要设计为:
- 相同数量的节点和锚点;
- 相同数量的轮廓;
- 相同的顺序和方向。
这样就能正确计算和显示母版之间的插值或实例。
母版可以设置各种类型的轴(或设计范围),如重量、视觉尺寸、倾斜角度等。
当可变字体中有多个轴时,它就是 “多母版字体”。
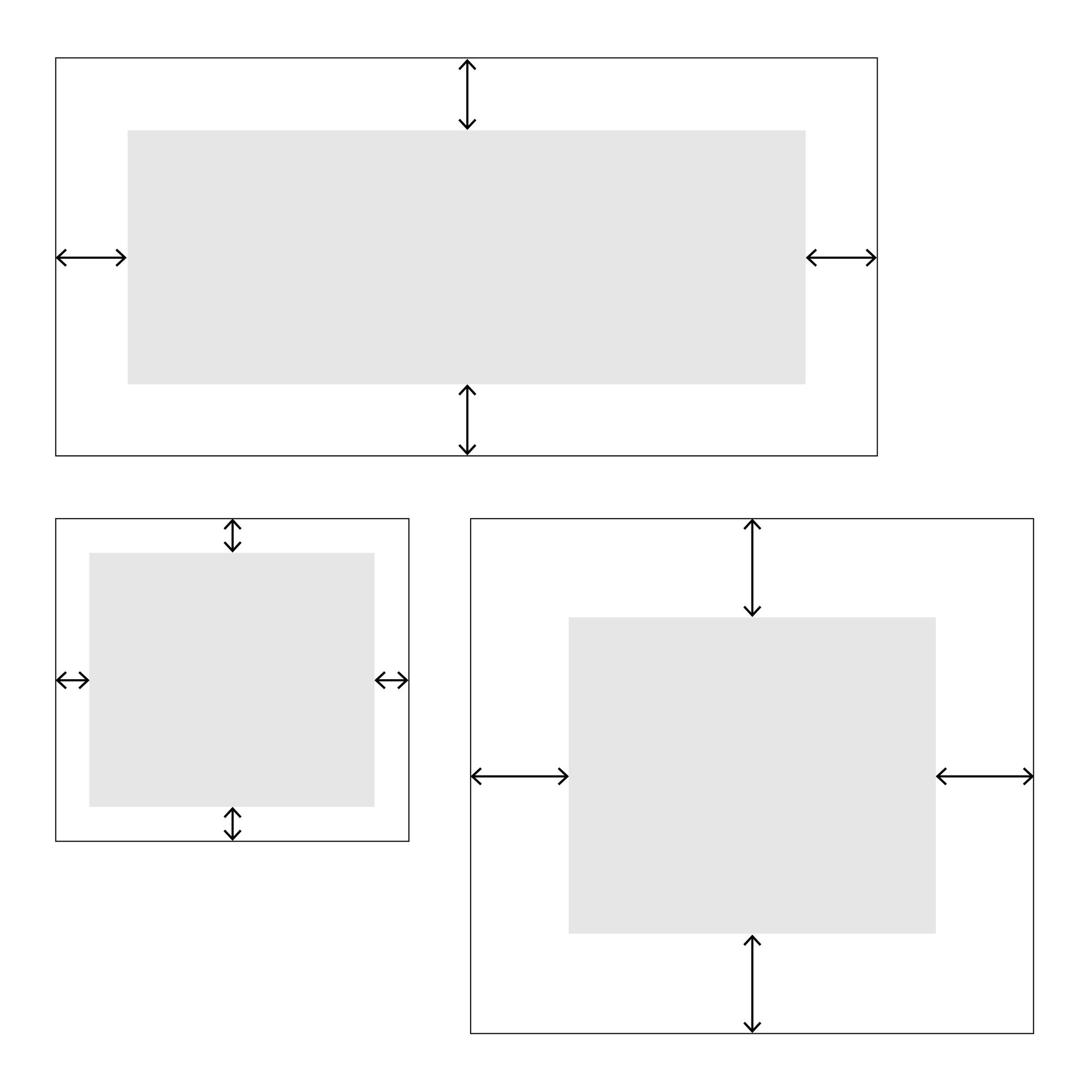
内边距

插画:Words of Type。
(Read More)在网页字体排印中,内边距是指在元素的两侧和边界之间设置特定的距离,就像元素内部的外边距一样。
OpenType 格式

插画:Words of Type。
(Read More)OpenType 是一种数字字体文件格式,由 Adobe 和微软于 1996 年创建。它主要是为印刷媒体上的字体而开发的,目前仍在不断发展中。
OpenType 字体文件在单个文件中包含字体样式的所有数据,从字形的造型和参数到称为 OpenType 特征的附加样式集。与其他字体格式相比,OpenType 的字形容量更大(多达 65000 个字符!)。
OpenType 特性

赞助者:Typotheque 。字体:Irma Display Black 。设计师:Peter Biľak。2009-2011年出版。
(Read More)OpenType 特性存在于采用 OpenType 格式的数字字库中。
对于同一字形,除了默认形式外,还可以有多种变体(或替代形式),作为风格替代或功能改进的选项。
OpenType 特性可在支持这些功能的应用程序中被激活,或在网站上通过代码行调用这些功能,如果所选字体中存在这些功能的话。
一些主要功能包括:区分大小写、冲溅字符、各种数字样式(旧式、表格、比例宽等)和小型大写字母。
Postscript 格式

插画:Words of Type。
(Read More)Postscript 是 Adobe 于 1982 年创造的一种计算语言。它通过在高分辨率激光打印机上打印图像和文本,促进了数字出版(或桌面出版的 DTP, 英文的 Desktop Publishing)的发展。
在 Postscript 之前,字体是作为位图字体使用的,由像素组成,根据输出(打印或在高分辨率或低分辨率屏幕上)的大小,与设计的相似度或多或少。自从引入 Postscript 字体(包含可缩放轮廓的字体数据)后,即使字体尺寸很小,也能以更接近原始设计的形状呈现。Postscript 字体包含一个字体的多个文件(字形造型和参数,一个用于在屏幕上显示,另一个用于打印机读取),需要安装所有文件才能使用。
上伸部
 (Read More)
(Read More)小写字母高于 x 字高的部分(如 b、d 或 h)称为上伸部。
在 x 字高的另一侧,低于基线的部分称为下降部。
两者的长度不一定相同。一般来说,下降部比上伸部短。
注意:不要将其与大写字母高度(或大写字高)混淆。
视觉修正

插画作者:Erik van Blokland 。
(Read More)我们阅读的文字及文本的造型都是用肉眼看到的。而眼睛作为有机元素,不依赖几何图形、尺和圆规来 “阅读” 世界。
即使它们在几何学上对齐的,有些形状看起来也会不均匀,需要通过视觉调整才能看起来一致。通过创建对齐的视错觉,能够看起来一致。在字体设计中,我们称为 “视觉修正”。
视觉字号

赞助者:Blaze Type 。字体:Joly 。设计师:Léon Hugues。2021年出版。
(Read More)当一种字体只用于某些特定尺寸(广告牌上的大尺寸或印刷书籍中的小尺寸)时,可以根据不同情况对一些细节进行优化,从而形成文本、字幕、标题或展示等视觉尺寸样式。
就文本样式而言,笔画粗细对比较低和细节较简单等方面已被证明更有利于阅读小文本(尤其是印刷在粗糙表面上的文本),而展示样式则可以承载在较大尺寸下看到的精致细节。
矢量
(Read More)矢量是使用基于贝塞尔曲线技术的矢量图形绘制的数字轮廓。
字体设计应用程序也依靠同样的技术来创建字形。
试验版

插画作者:Chloe Kendall 。
(Read More)如今,大多数字库和其他字体经销商都提供字体试用版,允许用户在决定是否购买其许可证之前免费试用。其使用条件仅限于试用字体,并在特定的试用版 EULA 中列出。一般来说,字库提供的试用版字形和功能有限,基本满足字体的大致情况。
手柄

插画:Words of Type。
(Read More)手柄,也被称为贝齐耶控制点(英文名简称 Bézier Control Point 或者 BCP)或曲线外节点,是设计者用来决定一个线段的曲率的控制手柄。它们的长度和相互之间的位置都有需要遵循的规则,以确保在导出后的任何使用情况下轮廓都不会变形:
- 一段曲线上的一对手柄在曲线同侧。
- 每个手柄到其对应节点的距离约为曲线段的1/3长。
- 同一曲线段的手柄不相交。
手绘字

插画作者:Yann Bastard 。
(Read More)手绘字(或许绘写字体)是为特定场合(如商店招牌)或作品(品牌标志、杂志插页标题等)绘制的一组字符,不同于字体的每个字形都是单独设计的,可以进行各种组合。
豆腐块

插画作者:James Graham 。
(Read More)假设文本使用的文字不受设备系统中可用字体的支持,或包含一个或多个不存在于已安装字体包中的字形。在这种情况下,读者会看到 “无法识别” 的字形被豆腐取代。
它们通常显示为内部十字的矩形。
TrueType 格式

插画:Words of Type。
(Read More)TrueType 是苹果公司在 20 世纪 90 年代创建的一种数字字体文件格式,用于安装在 Mac OS 和 Microsoft Windows 系统上的字体。它是在 Adobe 推出 Postscript 格式几年后开发的。TrueType 基于二次曲线,其处理、计算和渲染速度比 Postscript 格式使用的三次曲线更快。与 Postscript 字体不同的是,Postscript 字体需要安装一个字体可能包含的所有文件,而 TrueType 字体只需安装一个文件即可使用。
图标

插画作者:Jonny Wan 。
(Read More)在字体排印和字体设计中,图标可以是象形符号(某个物体的风格化绘制),也可以是表意符号(有含义的图画)。
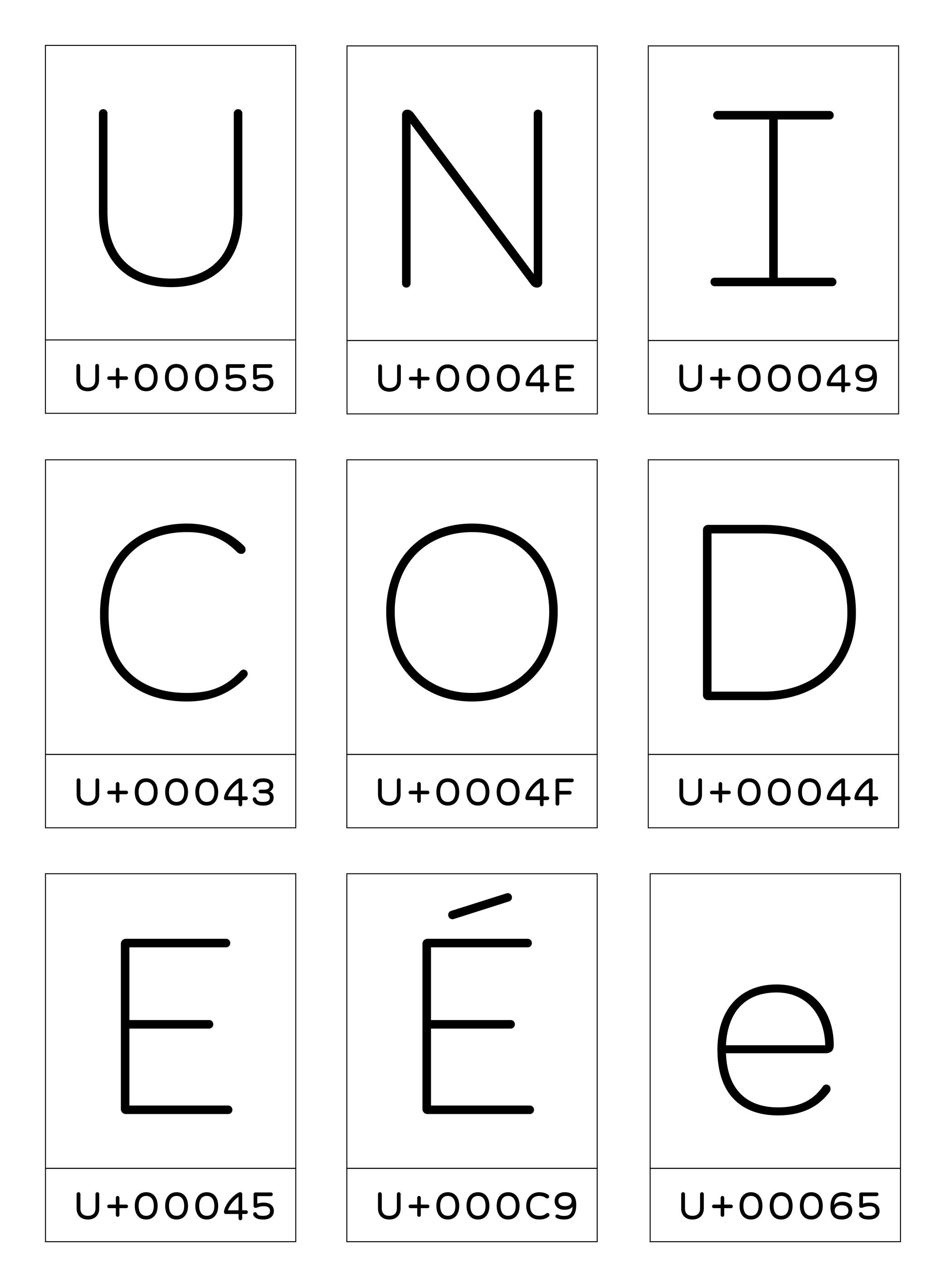
Unicode 统一码

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)统一码(Unicode)是一种国际编码规范,用于识别全球数字设备中使用的标志和符号。
统一码是由一个名为“统一码标准联盟”的非营利组织与一个国际成员团队共同创建的,它为任何书面语言的每个字形赋予一个编码。这些代码被集成到数字设备的系统中,以确保稳定的信息交换。
外插值
(Read More)可变字体技术允许用户以高精度和更小的字体文件在两种或更多指定样式(称为母版)之间的调节字体的变化。
当我们在定义了设计空间的母版之间调节字体时,我们看到的是母版之间的插值。轮廓和造型是通过数字的方式从可变字体的母版数据中解读出来的。某些字体设计应用程序(或扩展插件)可以预览超出母版的字体,即设计空间以外的字体,这样得到的字体被称为外插值字体。
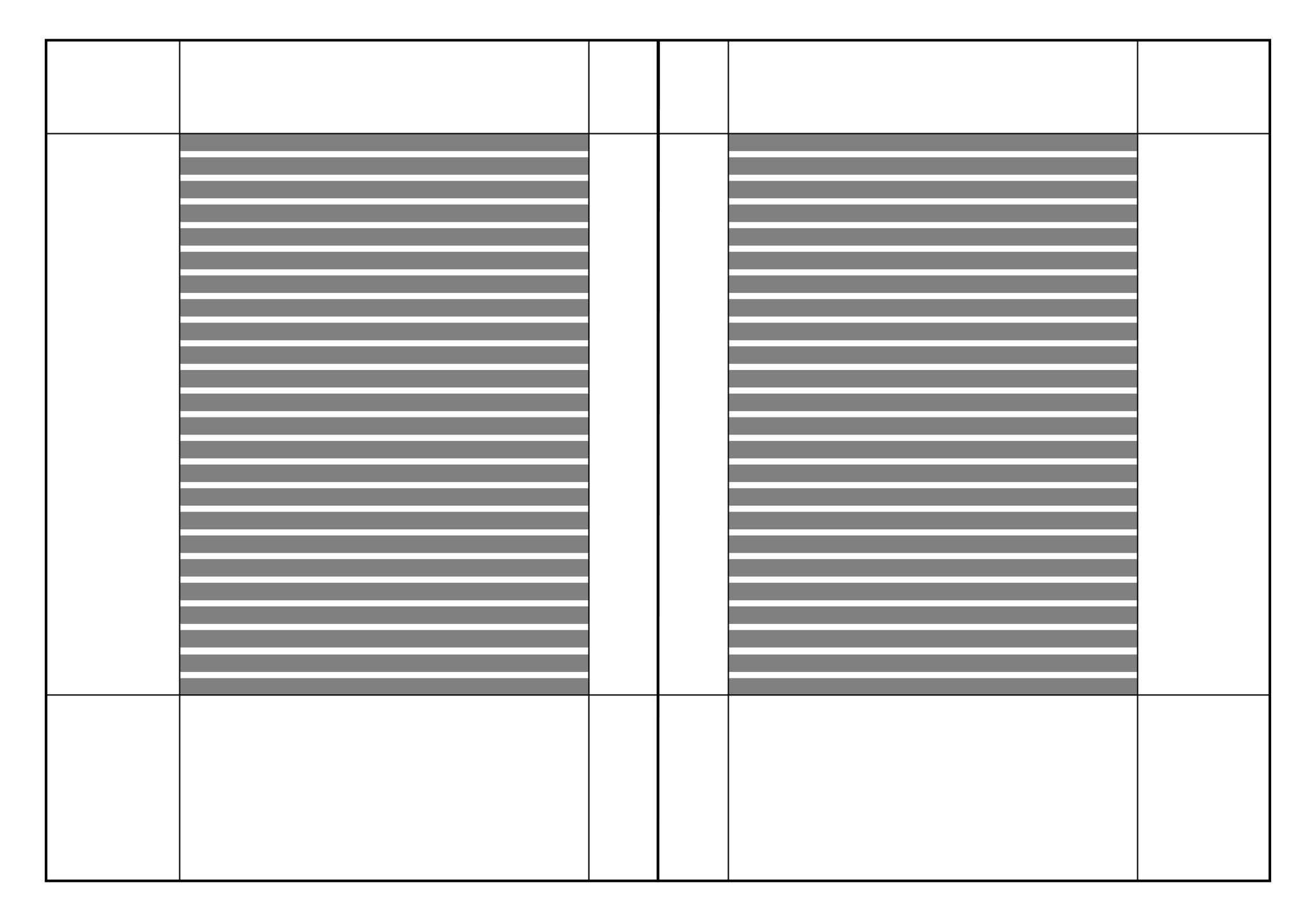
外边距

插画:Words of Type。
(Read More)外边距(或者页边空白、外边距、订口)是指构图面周围的空间(上、下、左、右的外边距)。
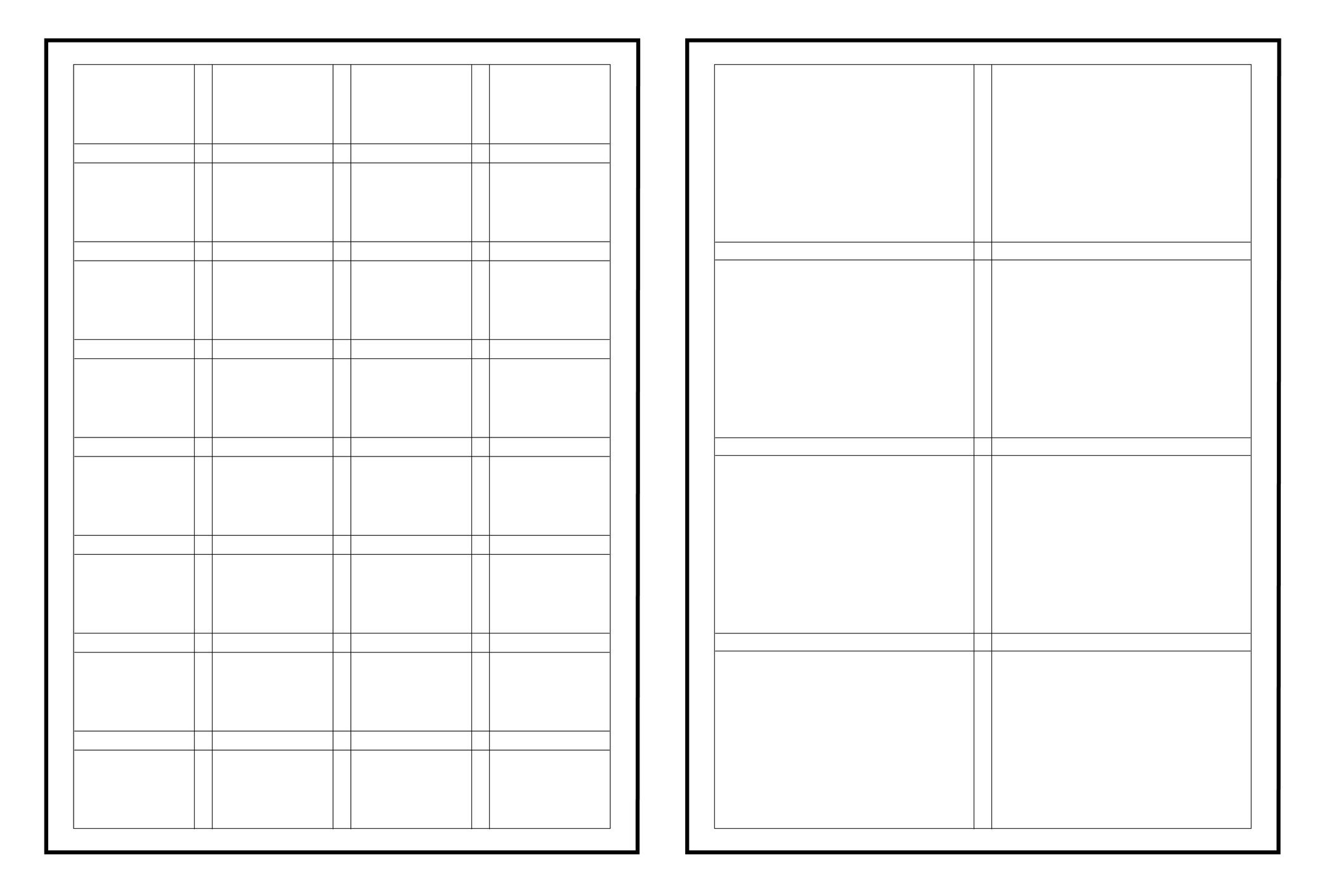
网格

插画:Words of Type。
(Read More)在字体排印(或排版)中,一种称为网格的结构——被设计用来在一个页面上放置不同的元素,有助于组织内容和清晰易读。
网页字体

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)网页字体是一种用于网站的字体格式,它具有浏览器能够正确支持的特定格式,并作为网站内容的一部分加载。
截至今天,webfont格式是 WOFF(Web开放字体格式,扩展名:.woff)和 WOFF2(.woff2)。
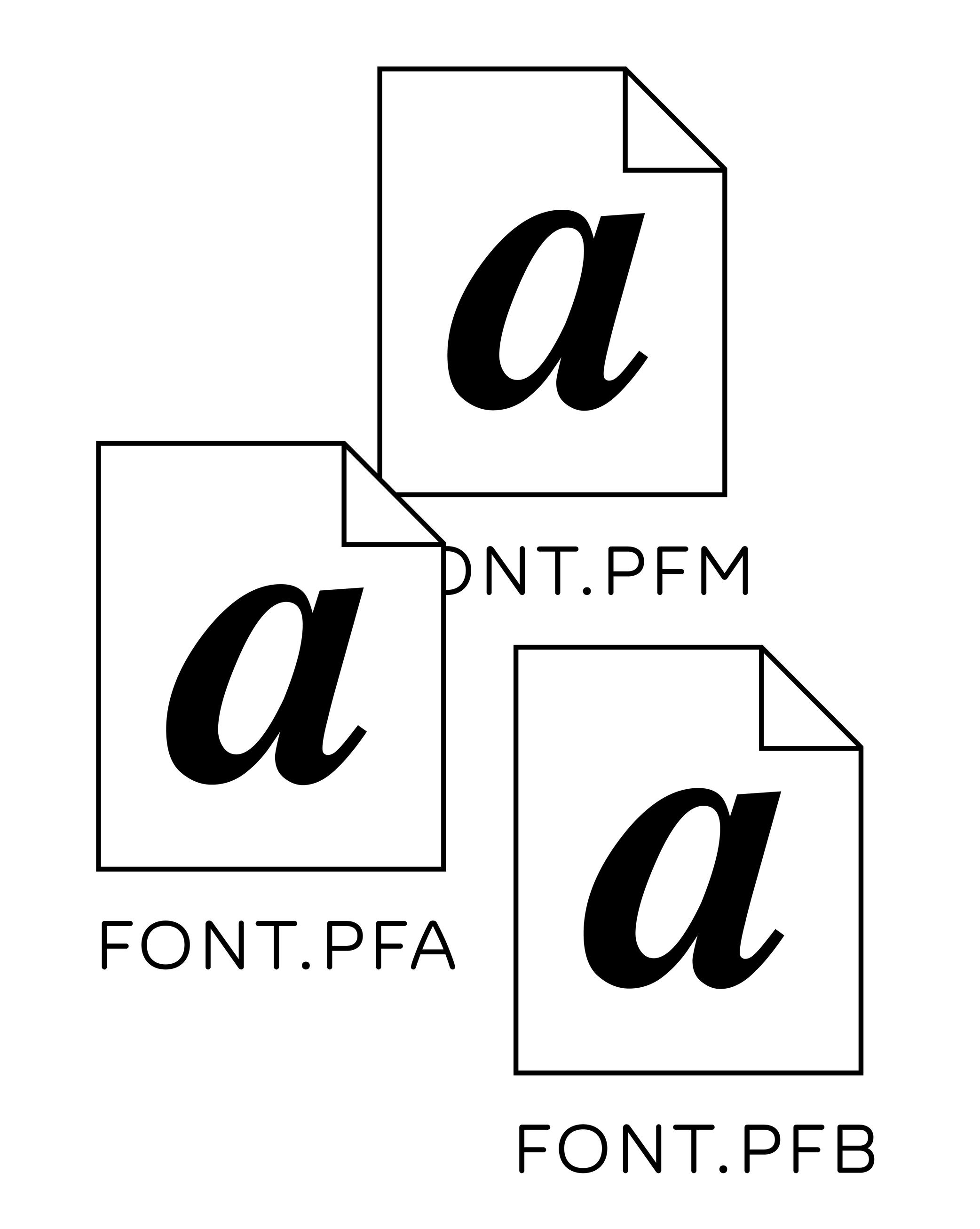
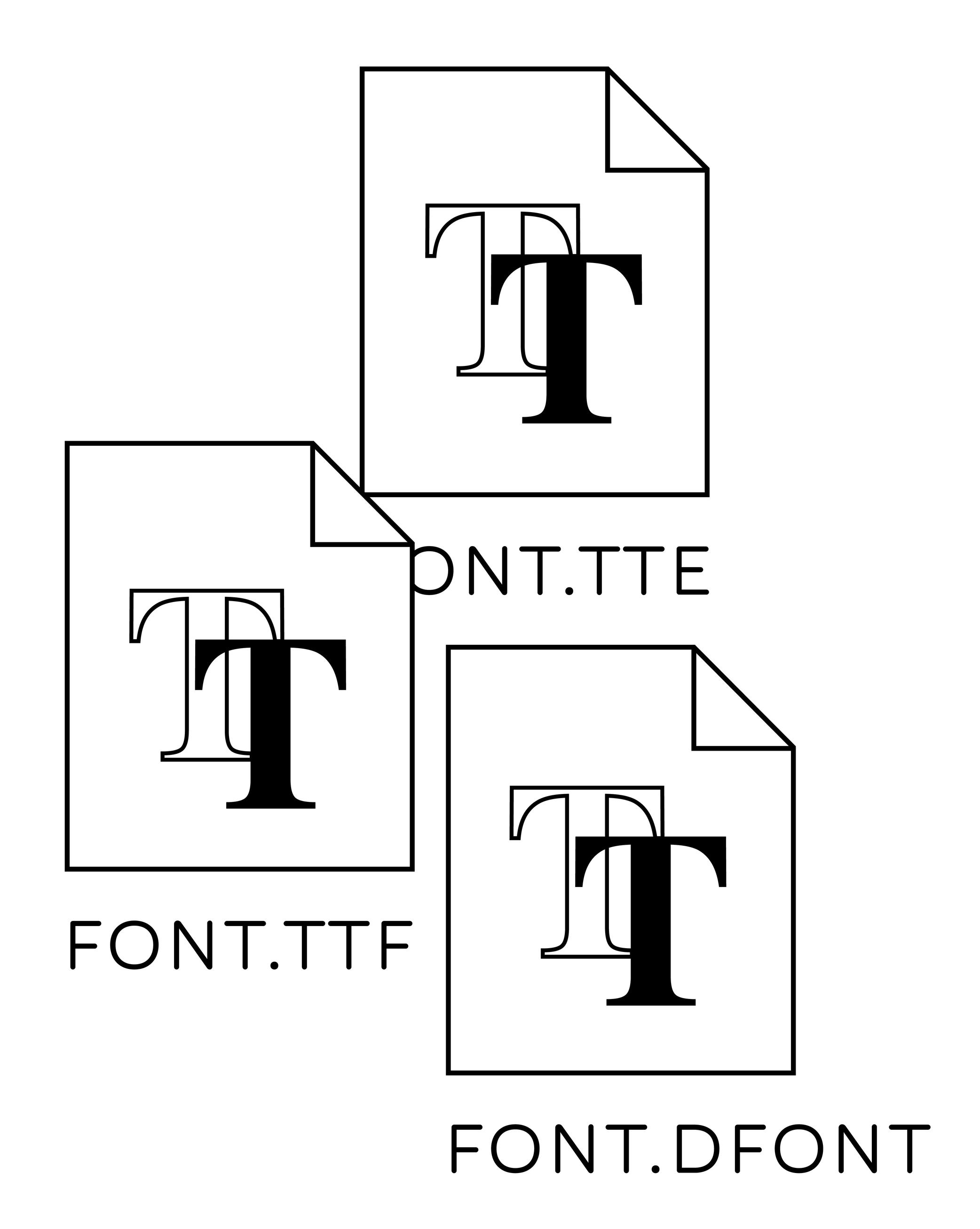
文件格式

插画:Words of Type。
(Read More)数字字体有多种文件格式。每一种都是专门为在不同时间和情况下的最佳使用而设计的。
目前,最流行的格式是 OpenType(.otf 和/或 .ttf),用于安装在桌面设备上的字体——用于印刷材料;WOFF 或 WOFF2(.woff 或 .woff2),用于网站中使用的字体。
WOFF 与 WOFF2

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)WOFF 和 WOFF2 是两种经过压缩的字体格式,专门用于网络。就大小而言,它们比 TrueType 或 OpenType 字体文件小得多,因此加载速度更快。
WOFF 自 2009 年开始使用,大多数网络浏览器(如 Mozilla 的 Firefox)都支持这种格式。
WOFF2(或 WOFF 2.0)创建于 2022 年,由更多浏览器支持,如谷歌的 Chrome 浏览器。
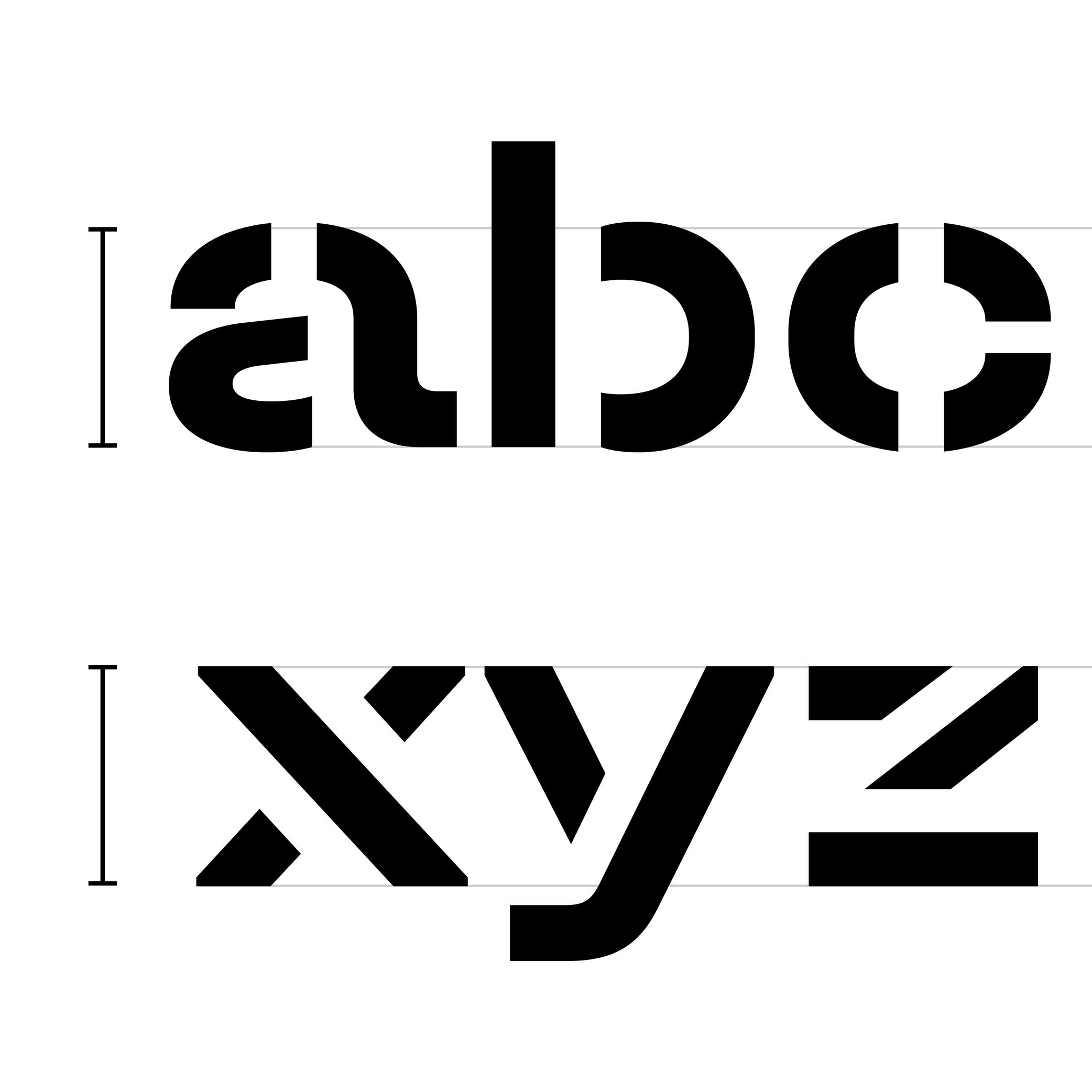
x 字高

赞助者:TypeMates 。字体:Halvar Stencil Breitschrift 。设计师:Paul Eslage, Jakob Runge, Lisa Fischbach, Nils Thomsen-Haberman。2019年出版。
(Read More)x 字高是位于拉丁字母 x 顶端的一个标准。
它有助于同其他小写字母对齐,并确定与大写字母和上伸部的比例。
由于字母 x 是唯一没有上伸部和上下水平尖端的小写字母(没有过度),因此它是小写字母高度的参考字母。
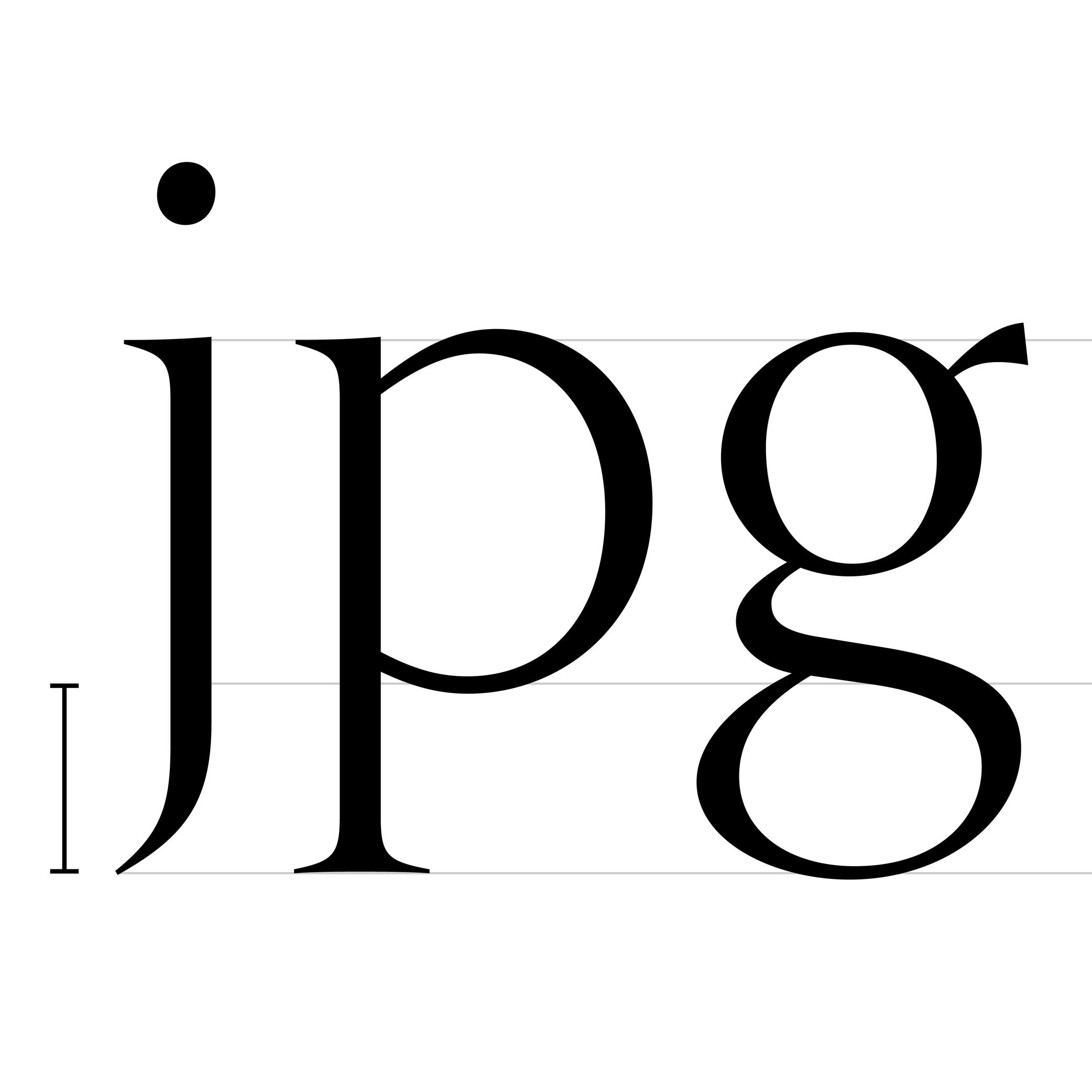
下降部

赞助者:Frere-Jones Type 。字体:Empirica 。设计师:Tobias Frere-Jones, Nina Stössinger。2018年出版。
(Read More)小写字母在基线以下的部分(如 p、q 或 y)称为下降部。在同一种字体中,为了保持整体一致性,所有下降部的高度必须相同。
反之,高于 x 字高的部分则是上伸部,如字母 b、d 或 f 中的。
上伸部与下降部的长度不一定相同。一般来说,下降部比上伸部要短。
系统字体
(Read More)数字设备需要在系统中始终安装字库(称为系统字体),才能在屏幕上显示文本信息。
每个设备制造商和/或销售商都有自己的系统字体库,可支持(在最佳情况下)最终使用的所有文字。
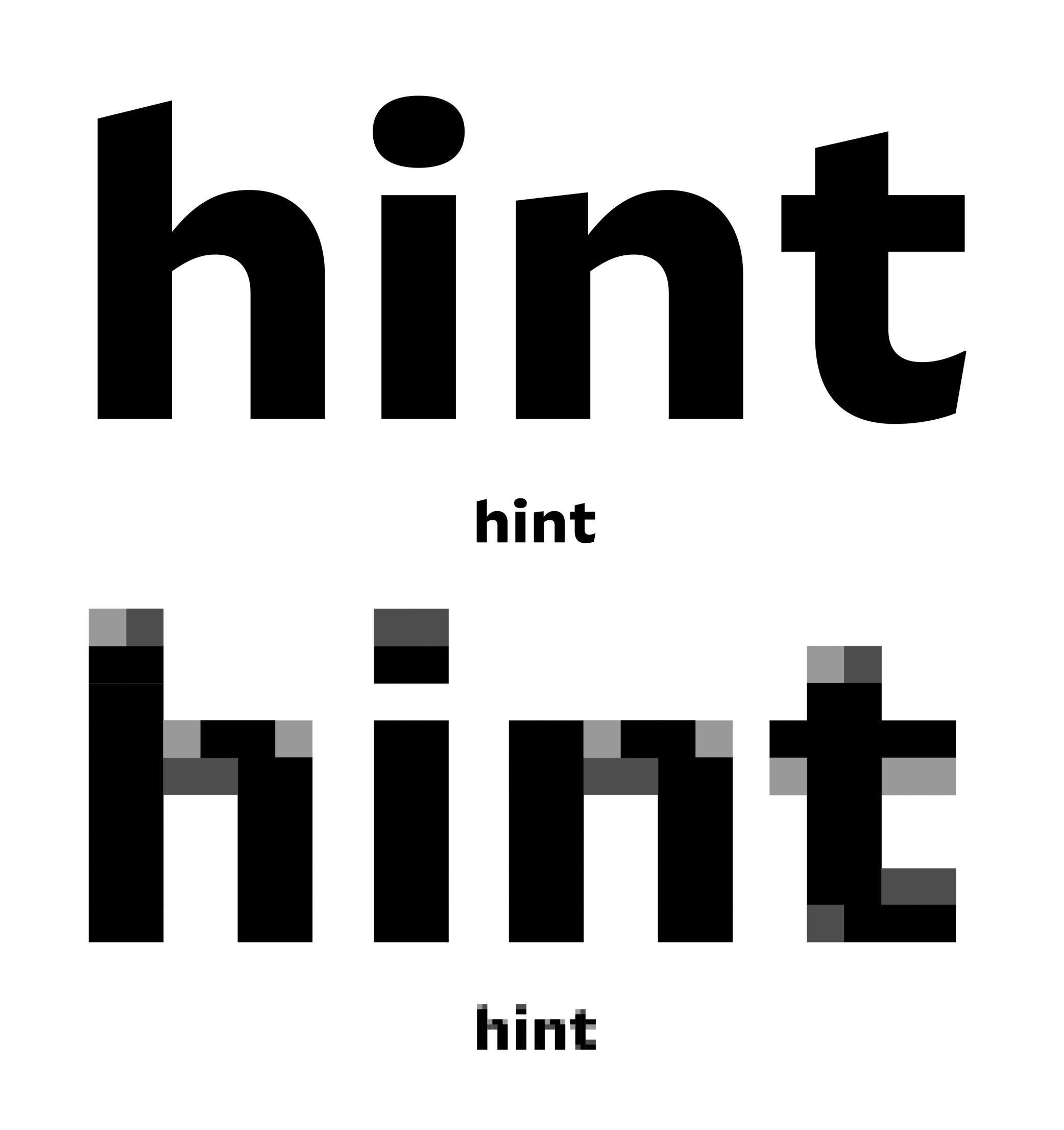
渲染提示

赞助者:Frere-Jones Type 。字体:Mallory MicroPlus 。设计师:Tobias Frere-Jones。
(Read More)在高分辨率屏幕出现之前,分辨率较低的屏幕需要使用经过渲染提示处理的字体文件。
数字字体是设计师在字体设计软件上绘制的包含矢量字符形轮廓的文件。在分辨率较低的屏幕上,字体被渲染成以像素为网格的位图。
渲染提示是指在分辨率较低的情况下,对每个像素的位置进行提示,以确保显示的效果尽可能接近原本的设计。
样张

插画作者:Jay Cover 。
(Read More)样张是字体厂商出版的视觉样本文件,展示一种字体、它的字形集、不同尺寸的文本设置、Opentype 功能等。
不同字体的样张集合在一起称为字体目录。
元数据
(Read More)数字字库是一种包含各类信息的文件,这些信息被称为元数据,用于确保字体在设备上的完整功能、正确安装和使用。
这些信息包括设计者姓名、出版商或发行商、版本号或导出、发布日期、版权信息等。
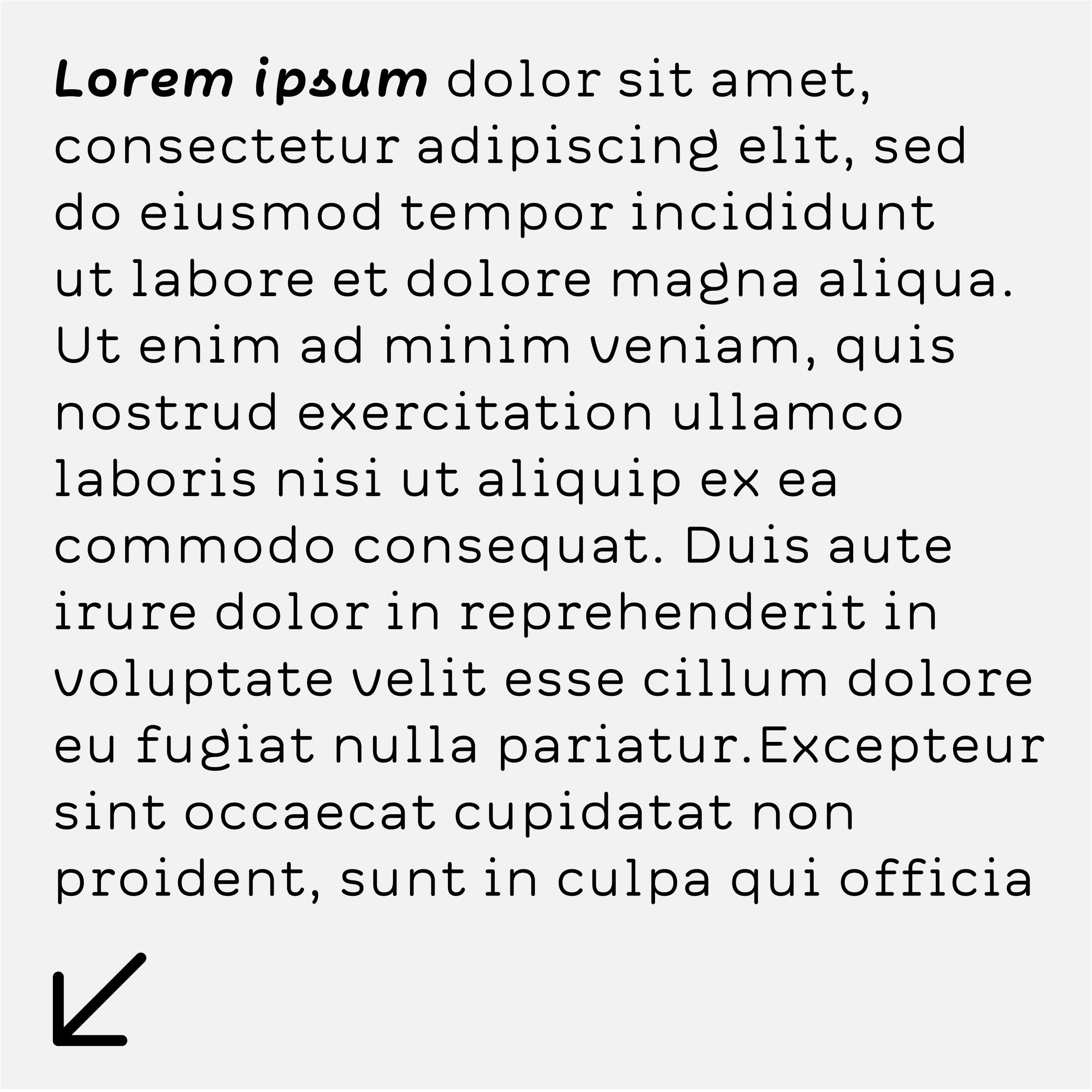
占位符文本

想成为 Words of Type 的赞助商吗?您就会支持我们,并在本插图中使用您的字体,还有在说明文字中加入您的网站链接!请联系我们 获取更多信息。
(Read More)占位符文本(如 Lorem Ipsum)是一种假文本,用于测试字体或字体排印组合的效果。
终端用户授权协议

插画作者:James Graham 。
(Read More)数字字体是类似软件一样销售的产品:出售的不是设计本身,而是附有一份协议的字体副本:字体的使用许可证。
购买许可证时,会随附一份具体的 EULA(终端用户授权协议),其中包含经销商、字体厂商或设计者授予每款字体的使用条款和条件。 根据每个授权主体指定的规则,可能会有不同的终端用户授权协议和许可条款。如果对 终端用户授权协议有任何疑问,建议与字体厂商或经销商联系,以确保许可证和终端用户授权协议符合自己的需求。
轴线 (字体设计)

赞助者:R-Typography 。字体:Gliko Modern L 。设计师:Rui Abreu。2018年出版。
(Read More)在拉丁字母中,当我们提到某款字体具有一定粗细对比度时,我们说的是他具有 “对角的”、“倾的” 或 “斜的” 轴线。
在书法中(使用平头笔时),笔画的轴线由握笔的角度决定,由此形成了粗细对比。为了使所有字符形的结构保持一致,笔画轴线应保持相同或接近。
字偶间距

赞助者:Kerns & Cairns 。字体:Glissade 。设计师:Dyana Weissman。即将推出。
(Read More)设置字偶间距,或定义字偶间距,是指调整一对字符之间的间距,以避免看起来过松、过紧或某些部分在默认间距下相互重叠。
一旦为一对字符设置了字偶距值,这些值也可以在其他对造型相同或相似的字符上重复(例如 V + A、W + A)。
在大多数应用软件中,可以对已经安装的字体再调整字偶间距(这在对齐文本中非常有用),但优秀的字体通常没有这类问题。
子样

赞助者:Blaze Type 。字体:Mega 。设计师:Matthieu Salvaggio 和 Malo Haffreingue。2023年出版。
(Read More)可变字体技术允许用户在两种或多种特定样式(称为母版)之间进行调节出多种变化,同时保证高精度和小得多的字体文件。当我们在母版之间调节时,我们看到的是插值,它们可以被导出成单独的一个个字体文件使用,它们被称为子样。
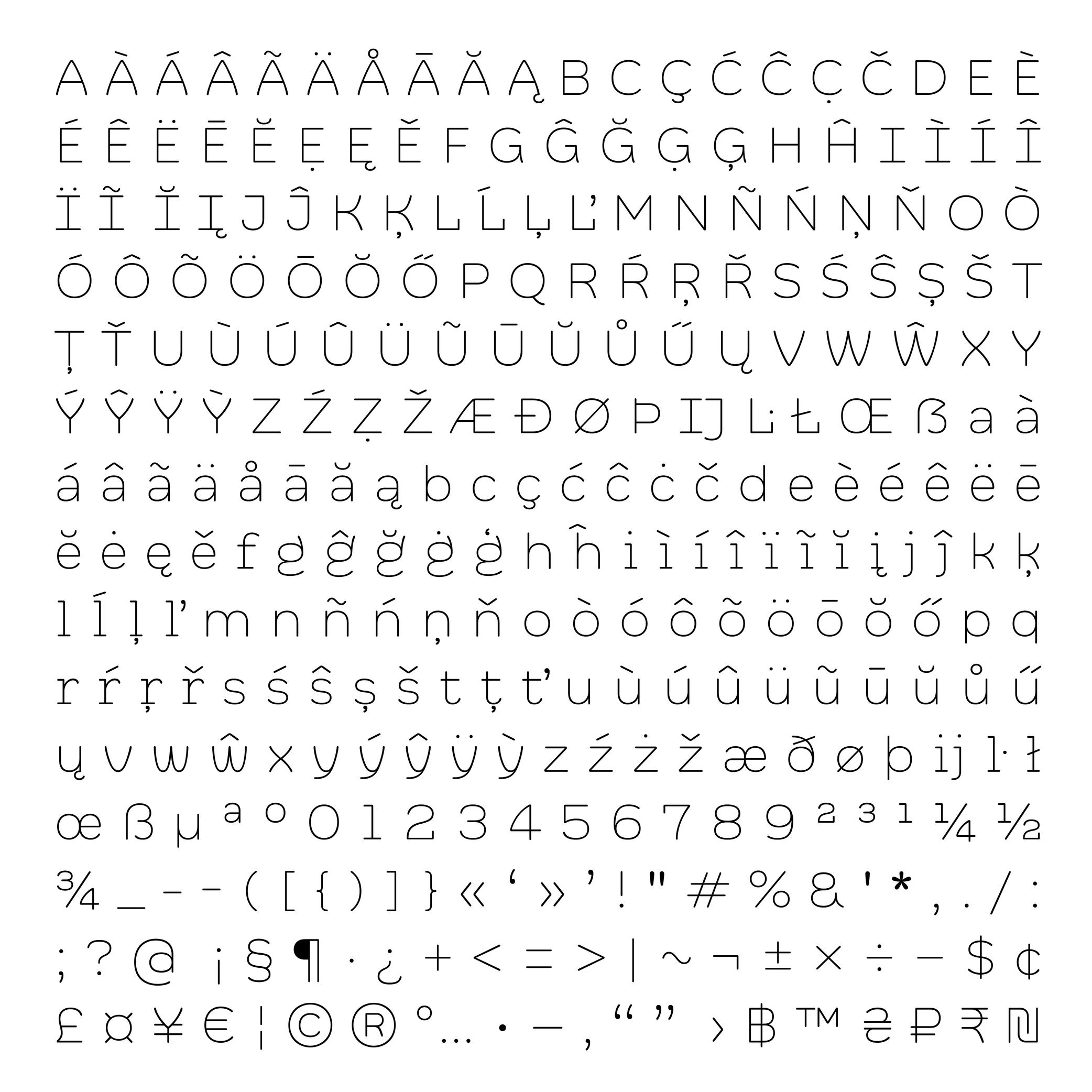
字符集

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)字符集是字符形(字母、数字、符号、合字、标点符号等)的集合。
在数字字体中,字符集(也称为编码列表)包含字体中的字符形,以及它们各自的名称和 Unicode。
不同的文种或语言有各自的字符集,因为每个字符集都包含各自语言所需的字符形。按照文种或语言独立分开的字符集,可以让字体文件更小更好。
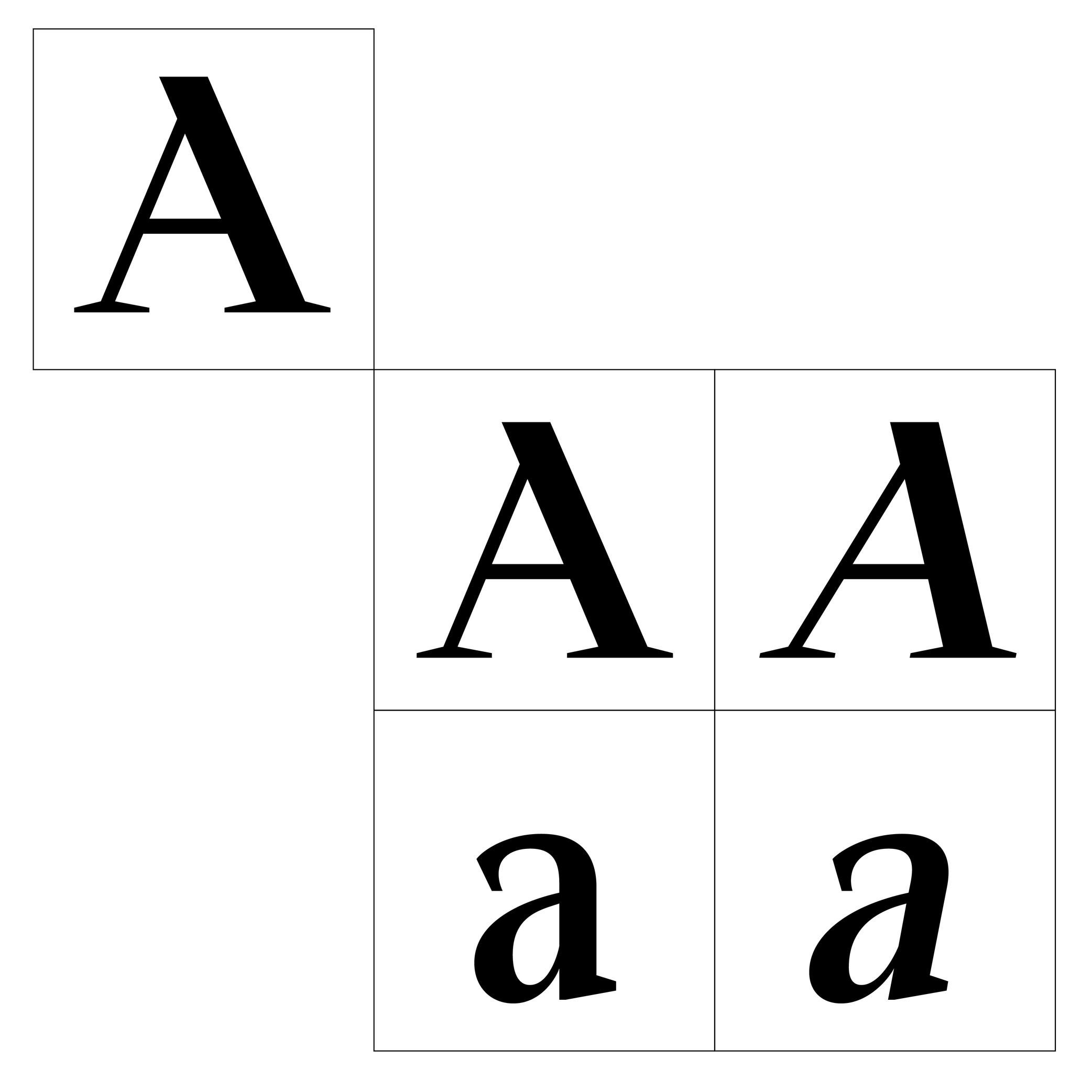
字符形

赞助者:Blaze Type 。字体:Apoc 。设计师:Matthieu Salvaggio 和 Tomorrow Type。2018年出版。
(Read More)“字符形”(glyph)和 “字符”(character)这两个词经常被混淆,但它们在语意上是有区别的:字符形是字符的特定形式。例如,字符 A 可以用字符形 A 和 a 来表示。
在中国大陆国标文件中,将 glyph 翻译成 “字形”,解释是 “一种可辨认的抽象的图形符号,它不依赖于任何特定的设计。”
由于 “字形” 和 “字型” 在读音上完全一样,所以常常在口语和书面语中被混淆。我们建议采用 “字符形” 的译名,以区别于 “字型”,并强调其与字符(character)的关系。
字间

赞助者:Production Type 。字体:Media Sans 。设计师:Jean-Baptiste Levée。2018年出版。
(Read More)字间(或者 “空间关系”、“字间距”)距是指管理字形侧边的值(或其最左侧边和最右侧边到边框边的距离),它影响每个字形组合之间的距离。
良好的字间距与字形本身的设计同样重要,因为两者的结合会影响字体的质量。
字距调整

赞助者:Commercial Type 。字体:Control 。设计师:Christian Schwartz 和 Miguel Reyes,参与者:Hrvoje Živčić,从 Walter Käch 和 Jan Van Dijk 的设计。2024年出版。
(Read More)字体的所有字形都有设计者定义的间距值。 如果字形过松或过密,不符合用户的需求(或口味),可以在大多数文本应用工具中修改间距。这就是所谓的 “调整字母间距”。
字母全大写

赞助者:Type Together 。字体:Rezak 。设计师:Anya Danilova。2022年出版。
(Read More)在处理文本的应用程序和工具中,大写(或设置为全大写)是将每个选定的小写字母转换为对应的大写字母。
字身框

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024。
(Read More)字身框是包围数字字符形的矩形。
它的宽度因字符形而异。在数字字体中,取决于文种、设计选择和量度设置,字身框的高度有时候会覆盖整个字体中最高和最低的部分。 在数字文本中,当选择某些文本或字符形时,字符的字身框会被高亮提示。
字体排印

插画作者:Jay Cover 。
(Read More)字体排印(或排版)是将文本元素组合到设计构图中的一种实践,它需要定义多个方面,如文字列与空白的比例、选择和使用字体、为各类文本设置其样式和大小、行高、对齐样式和连字符等。
从事字体排印的人被称为字体排印师。
不要与 “字体设计” 混淆。
字体替换
(Read More)只要文件中包含的文本使用的字体没有安装在用户的设备上,系统就会用另一种字体替换,作为备用解决方案。这就是字体替换。
字体/字型

插画作者:Raven Mo 。
(Read More)从金属活字时代开始,字体就是一套特定样式和字号的铅字。例如,10 点的 Times New Roman 常规体、16 点的 Times New Roman 粗体和 16 点的 Times New Roman 粗意大利体,是 Times New Roman 字体的三种不同的字体(样式)。
字体一词源于法文 “fondre”(意为 “熔化”),因为字符是通过熔化铅混合物,倒入铜模中成批生产出来的。
在数字世界中,字体现为一种特定样式字体的独立字库文件。另一个例子是 Helvetica Neue 细体和 Helvetica Neue 细斜体是两种独立的字库文件。
在中国大陆的国标文件中,将 font 翻译为 “字型”。在中国大陆的实际语用中,也常将 “字库” 指代 font 或 typeface,甚至是 foundry,如 “我是做字库的设计师”、“这是字库字体”、“某家字库”。在港台地区,“字型” 对应的是 typeface,而 “字体” 则是 font。