Ancre

Illustration : Words of Type.
(Read More)De nombreuses langues et systèmes d’écriture utilisent des caractères qui sont eux-mêmes composés d’autres caractères (le é qui est une combinaison du e et d’un accent aigu en français par exemple).
Lorsque l’on dessine une police de caractères, au lieu de copier et coller les contours du e et ceux de l’accent aigu pour former le é, le dessinateur ajoute une ancre au dessus du e et sous l’accent aigu, là où les deux doivent se connecter ou s’ancrer l’un à l’autre. Les deux éléments seront « appelés » pour former le caractère é, dans lequel ils sont devenus des composantes.
Angle

Sponsorisé par TypeMates . Caractère utilisé : Edie & Eddie Modern , dessiné par Lisa Fischbach, 2022.
(Read More)Aussi appelé inclinaison.
L’angle est ce qui s’observe sur les formes de lettres en italique. On dit que les fûts verticaux sont penchés vers la droite à un certain angle.
Au sein d’une seule et même famille de caractères, le degré d’un angle italique peut varier selon la graisse dudit caractère, son style (de titrage ou de légende), le système d’écriture, ou même d’un glyphe à un autre dans le même style dans le but d’améliorer l’équilibre du caractère.
Axe (dans les fontes variables)
 (Read More)
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles spécifiques (appelés masters ou sources) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Cela se produit autour de ce que l’on appelle un axe de variation, qui permet d’effectuer une interpolation continue de contours entre des sources compatibles. Il s’agit d’une trajectoire sur laquelle se basent les changements des contours d’une forme donnée.
Par exemple, sur un axe dit de « graisse », les points se déplacent pour ajuster l’épaisseur d’un fût, passant ainsi d’un style Thin (fin) à Bold (gras).
CONSEILS POUR PRODUCTION DE FONTES
Les spécifications OpenType définissent 5 axes standards : graisse (weight), largeur (width), corps optique (optical size), italique (italic) et angle (slant), l’italique étant la plupart du temps un lien entre deux styles plutôt qu’un axe de variation en tant que tel. Ce guide sert de référence pour savoir comment implémenter les axes.
Les axes de variations sont aussi à définir dans les font tables : avar, fvar, et STAT.
Axe (en dessin de caractères)

Sponsorisé par R-Typography . Caractère utilisé : Gliko Modern L , dessiné par Rui Abreu, 2018.
(Read More)Pour les écritures latines, on parle d’axe des glyphes qui sont en diagonale, penché de tant de degrés, incliné ou oblique, à propos des formes de lettres d’une police avec du contraste.
En calligraphie manuscrite (avec une plume à bec), l’axe du trait est défini par l’angle du stylo auquel il est tenu, d’où en résulte un certain contraste entre les pleins et les déliés. Pour une apparence cohérente, l’axe doit rester régulier (ou très similaire) sur tous les glyphes.
Chasse

Sponsorisé par Production Type . Caractère utilisé : Media Sans , dessiné par Jean-Baptiste Levée, 2018.
(Read More)La chasse (espacement ou spacing en anglais) s’agit de la gestion des espaces sur les côtés de chaque caractère, ce qui influencera l’espace entre toutes les combinaisons de glyphes.
Une bonne maîtrise de la chasse est tout aussi importante que le dessin des lettres en lui-même, car c’est l’association des deux qui influence la qualité d’un caractère.
Cohérence

Illustration : Chloe Kendall .
(Read More)Il est important de garder une cohérence graphique avec les formes de tous les glyphes d’une police de caractères pour créer un ensemble unifié. Cela peut aller de la forme des empattements, l’épaisseur des traits, les proportions les uns avec les autres, leur espacement, etc.
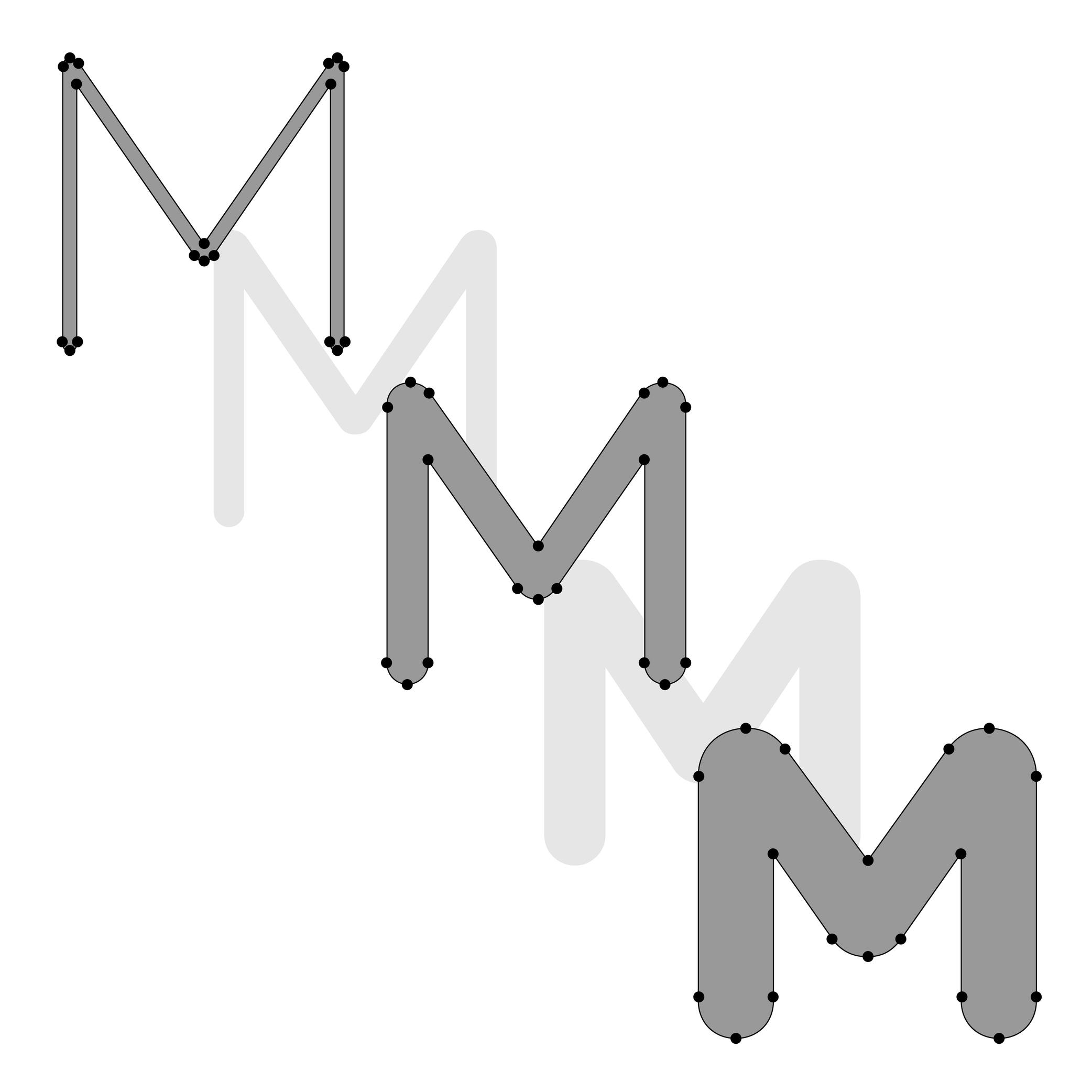
Compatibilité

Sponsorisé par NM type . Caractère utilisé : Movement Direct , dessiné par Noel Pretorius et María Ramos, 2019.
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles spécifiques (appelés masters ou sources) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Une compatibilité des contours permet l’interpolation des formes vectorielles, qui à leur tour permet de générer des instances entre deux fichiers source. Elle est essentielle pour les fontes variables, mais aussi intéressante lorsque l’on dessine des fontes statiques puisque cela permet d’éviter au•à la dessinateur•rice de dessiner manuellement toutes les formes des graisses et/ou styles intermédiaires comme si elles faisaient partie de masters indépendants, et de plutôt les générer automatiquement lors de l’export.
Une compatibilité correcte pour chaque glyphe nécessite d’avoir :
• le même nombre de points, dans le même ordre ;
• le même nombre de contours, dans le même ordre et la même direction ;
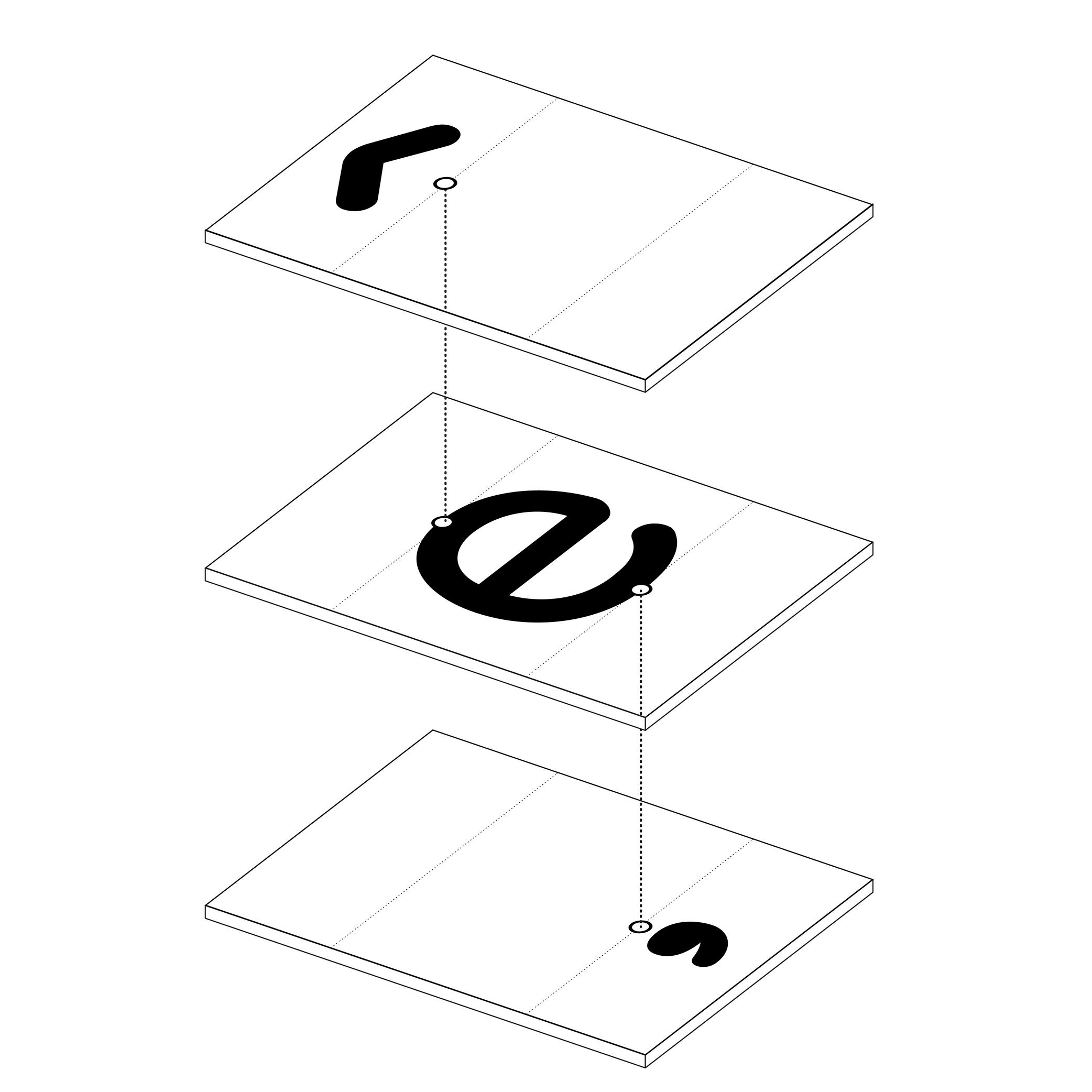
• le même nombre de composantes, dans le même ordre.Composante

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
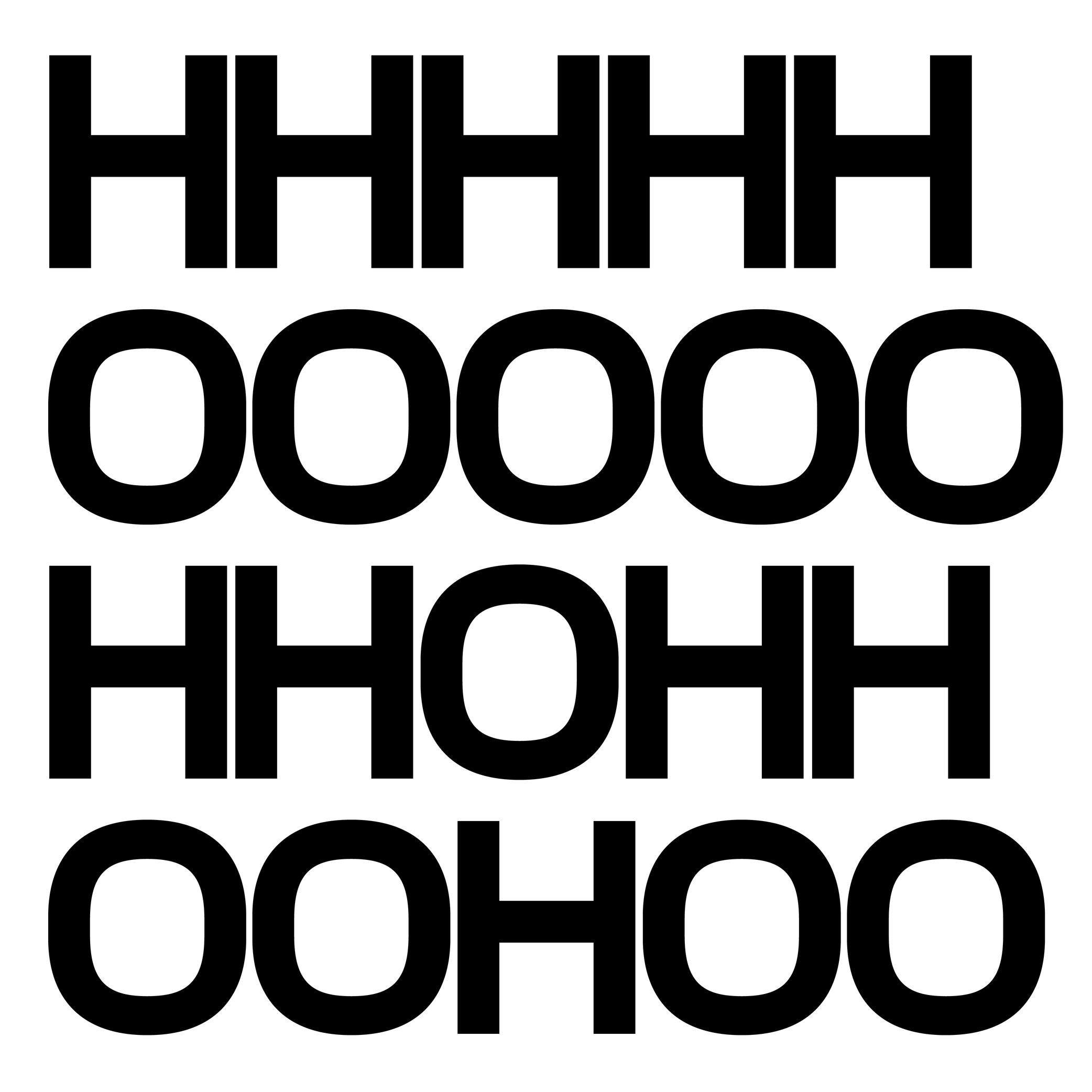
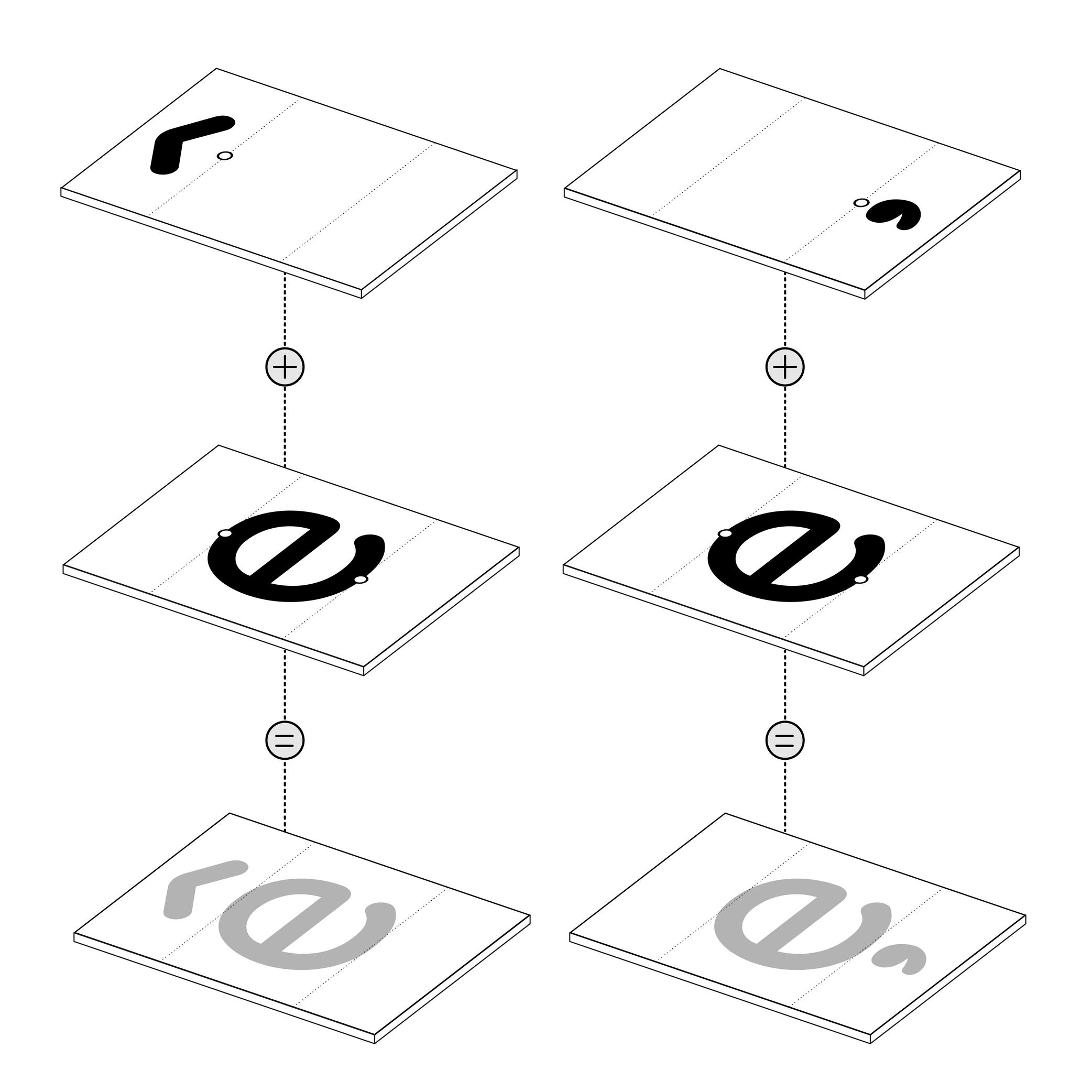
(Read More)De nombreuses formes sont répétées à l’identique dans plusieurs glyphes. Les formes utilisées à répétition peuvent être transformées en tant que composantes (ou components en anglais). Les composantes sont des parties réutilisables, listées en tant que glyphes à part entière qui peuvent être empruntées pour en former d’autres. Un exemple avec la lettre é qui est une combinaison de deux composantes : la lettre de base e avec l’accent aigu.
Utiliser des composantes au lieu de copier et coller un contour permet garder un meilleur contrôle sur la cohérence des glyphes tout en réduisant la taille du fichier final.
• Un glyphe composé uniquement de composantes s’appelle un composite.
• Un glyphe composé de contours et de composantes s’appelle un composite mixte. Les composites mixtes ne sont pas permis dans les fichiers finaux de fontes binaires (les fichiers exportés), et sont alors tous décomposés à l’export.
• Lorsqu’une composante fait référence à une autre composante, on dit qu’elle est « nichée » (nested en anglais).
• Une composante est considérée comme étant alignée lorsqu’elle est réutilisée telle quelle dans un autre glyphe.Les composantes peuvent être transformées de nombreuses manières : décalage, mise à l’échelle, rotation, étiré, retourné, ou en miroir.
Les composantes transformées peuvent devoir être décomposées, surtout si la transformation altère la direction des contours (comme dans le cas de mise en miroir par exemple), ce qui peut affecter son apparence.
CONSEILS POUR PRODUCTION DE FONTES
Les composantes fonctionnent grâce à un système de compression des données dans les fontes TrueType qui réduisent la taille d’un fichier en référençant les formes répétées dans les glyphes d’un caractère. Alors que les fontes basées sur un système PostScript (OpenType-CFF avec l’extension .otf) utilisent une méthode différente pour réduire la taille d’un fichier, appelée subroutines. Les subroutines sont des petites sections d’instructions de chemins (paths en anglais) qui peuvent être réutilisés. Étant donné que les subroutines fonctionnent au niveau des chemins plutôt que les glyphes en entier, les composantes sont décomposées lors de la phase d’export pour que les contours puissent être gardées et réutilisées au sein des subroutines.
Construction

Illustration : Yann Bastard .
(Read More)Les lettres, caractères et autres glyphes de tout système d’écriture se composent selon un ordre et une forme spécifique de traits. Il s’agit de leur construction.
La construction des glyphes a évolué à travers le temps et à une vitesse et rythme différents pour chaque écriture, influencée par des facteurs divers (outils en utilisation, préférences de style, besoins, etc.).
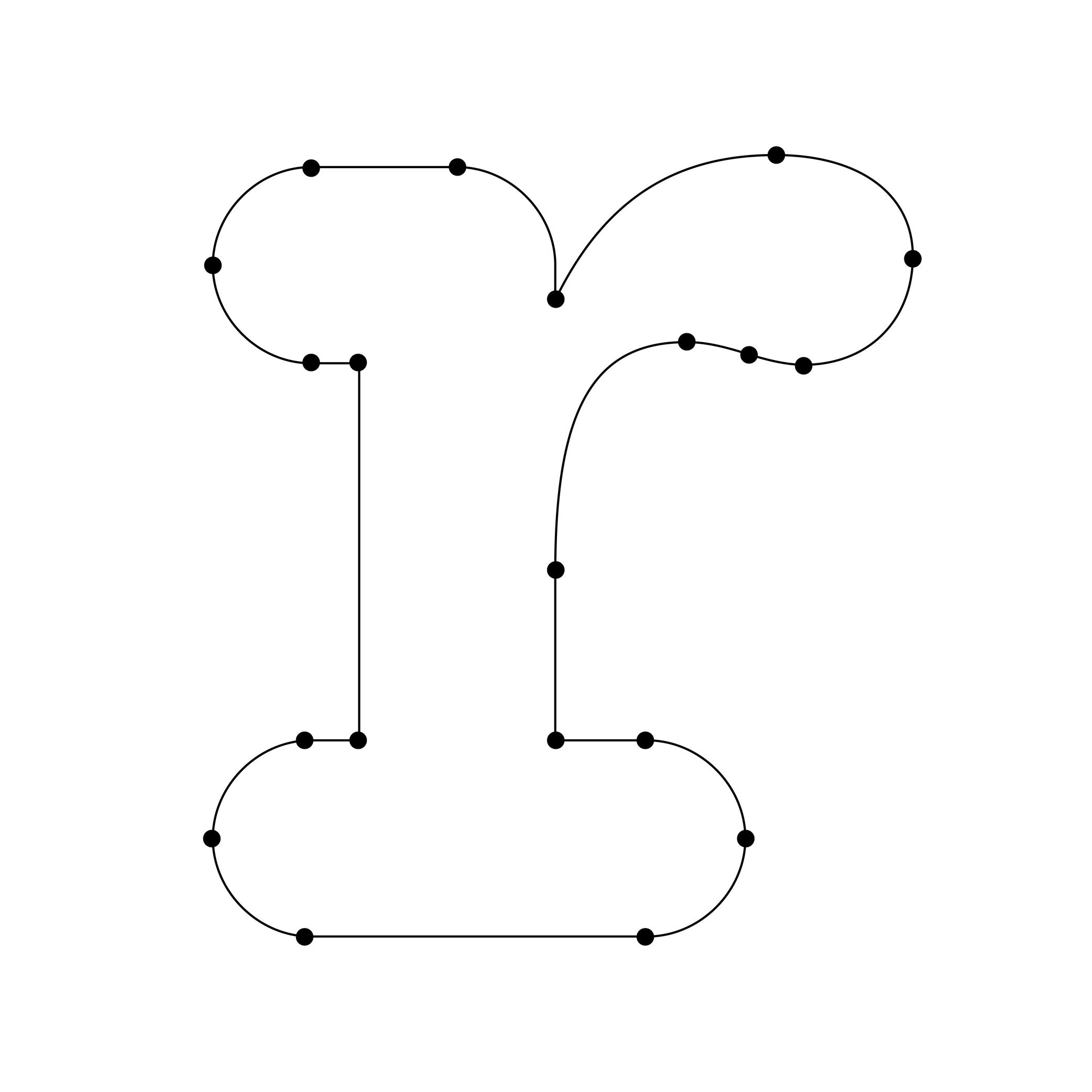
Contour

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Ou tracé.
La forme d’un glyphe est définie par un ou plusieurs contours. En dessin de caractères digitaux, le contour est la forme dessinée par le•a dessinateur•rice, et la forme remplie entre ces contours est ce qu’un•e utilisateur•rice voit sur un imprimé ou à l’écran.
Les contours et les tracés sont similaires mais pas tout à fait la même chose. Un tracé (ou outline en anglais) est ce qui entoure la forme définissant l’apparence d’un glyphe dans son ensemble. Alors qu’un contour peut aussi être un chemin continu se retrouvant à l’intérieur d’un tracé. Un exemple avec le tracé de la lettre O qui a deux contours ; un pour le cercle extérieur et un pour celui à l’intérieur (la forme évidée).
Contraste inversé

Sponsorisé par Dinamo . Caractère utilisé : Asfalt , dessiné par Fabian Harb et Olga Umpeleva, 2024.
(Read More)Le contraste est le rapport entre les pleins (parties épaisses) et les déliés (parties fines) des glyphes.
Ces variations d’épaisseurs du trait viennent de l’écriture manuscrite, résultat de l’outil qui interagit avec son support en combinaison avec les mouvements de l’écrivain.
Aujourd’hui, en dessin de caractères latins, on parle de contraste vertical ou naturel lorsque les parties verticales sont plus épaisses que les horizontales. Le contraire est un contraste inversé.Mais ces concepts ne sont applicables qu’à des écritures ayant évolué en utilisant des outils et supports qui créent naturellement un tel effet, ce qui n’est pas le cas pour tous. Par exemple, le contraste de l’alphabet hébreu est « naturellement » distribué dans le sens inverse.
Corps optique

Sponsorisé par Blaze Type . Caractère utilisé : Joly , dessiné par Léon Hugues, 2021.
(Read More)Lorsqu’une police de caractères est utilisée à des corps spécifiques (en grand sur des panneaux publicitaires ou petit dans des livres imprimés), certains détails peuvent être optimisés pour chaque situation, donnant ainsi plusieurs styles de corps optiques appelés Texte, Légende, Titrage ou Display, etc.
Les fontes variables permettent aux dessinateurs de mettre en place un axe de corps optique dans lequel l’utilisateur pourra y naviguer et régler les paramètres avec bien plus de précision qu’avec une fonte individuelle statique.
Corrections optiques

Illustration : Erik van Blokland .
(Read More)Les formes utilisées pour construire les mots et textes que nous lisons sont vus avec nos yeux. Et les yeux (avec nos cerveaux) sont des organes qui ne comptent ni sur la géométrie, ni règles, ni compas pour ‘lire’ le monde.
Même géométriquement alignées, certaines formes peuvent sembler irrégulières ou discontinues à nos yeux, et ont besoin d’ajustements pour créer l’illusion optique d’un alignement stable et harmonieux. En dessin de caractères, on parle de corrections optiques.
Courbe de Bézier

Illustration : Words of Type.
(Read More)En dessin de caractères, les courbes de Bézier sont utilisées pour dessiner des contours dans les logiciels avec des vecteurs en plaçant points et poignées. Cette technologie permet de modifier les dimensions des formes digitales tout en gardant leur qualité.
Il existe deux types de courbes de Bézier, que permet le format de fichier de fontes le plus commun, l’OpenType : les courbes cubiques ou quadratiques.
Crénage

Sponsorisé par Kerns & Cairns . Caractère utilisé : Glissade , dessiné par Dyana Weissman, à paraître bientôt.
(Read More)On parle de définir le crénage (ou kerning en anglais) quand il s’agit d’ajuster la distance entre des paires de glyphes si l’espace entre elles est trop grand, trop petit ou qu’elles se superposent avec leur espacement par défaut.
Lorsqu’une valeur de kerning est fixée pour une paire de glyphes, la même peut être répétée pour les autres paires aux formes identiques ou similaires (ex : V + A et W + A).
Le kerning peut se faire avec des polices déjà éditées dans la plupart des applications (parfois utile pour des textes justifiés), mais une police de grande qualité est censée avoir déjà réglé les ajustements nécessaires.
Dépassement optique

Illustration : Words of Type.
(Read More)Le dépassement optique est la partie des glyphes qui dépasse (subtilement) le niveau de leurs compagnons pour obtenir un équilibre visuel, telle que ce que l’on observe dans les lettres rondes par rapport aux « carrées ».
Voir Corrections optiques pour plus de détails.
Équilibre

Illustration : Catherine Potvin .
(Read More)La notion d’équilibre a une place majeure dans le dessin de caractères. Avec des formes diverses (lettres, chiffres, symboles, etc.), combinées les unes aux autres pour composer un ensemble plus complexe (mots et phrases), cela nécessite un certain niveau d’entraînement et d’expertise pour obtenir un ensemble harmonieux.
Un bon équilibre permet une lecture confortable.
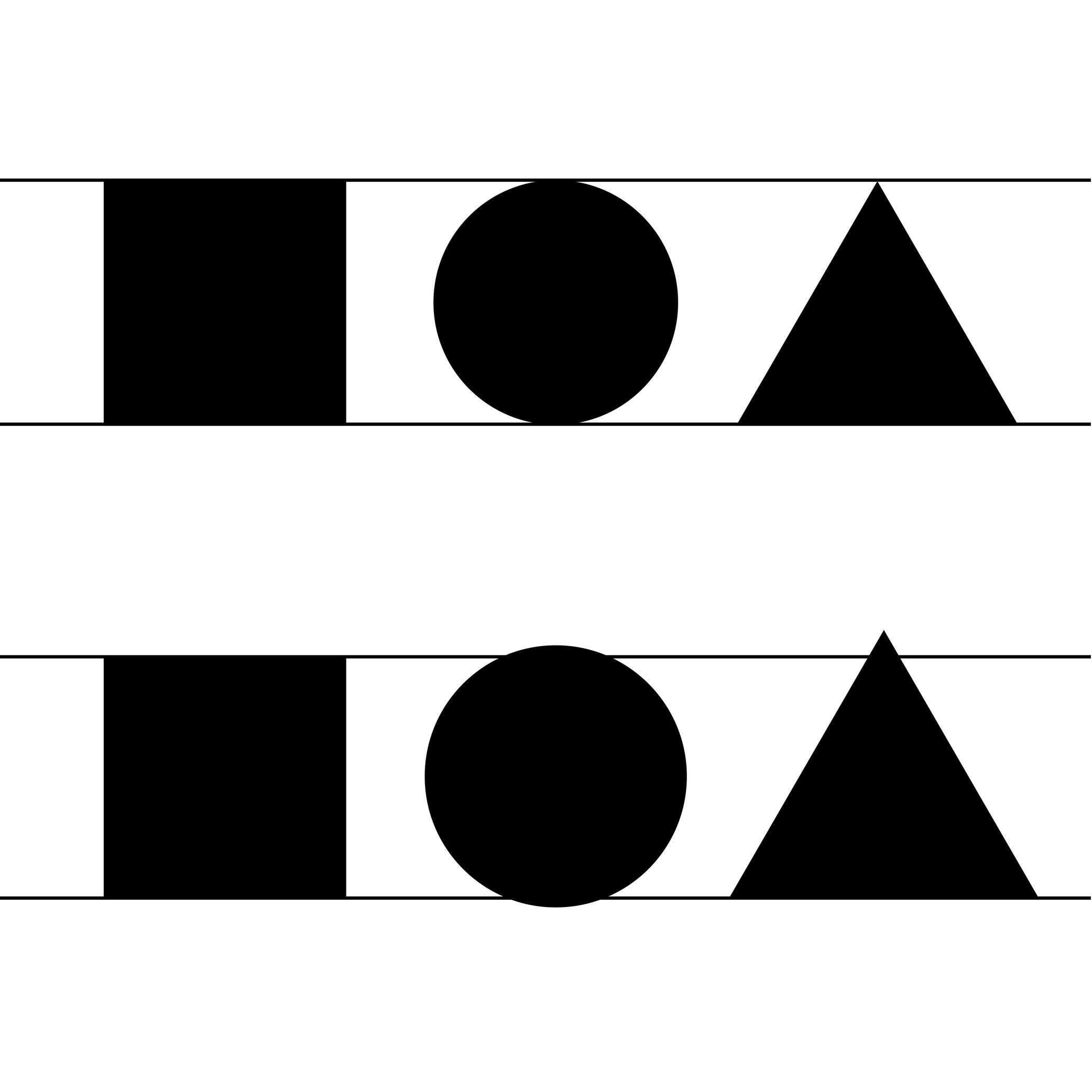
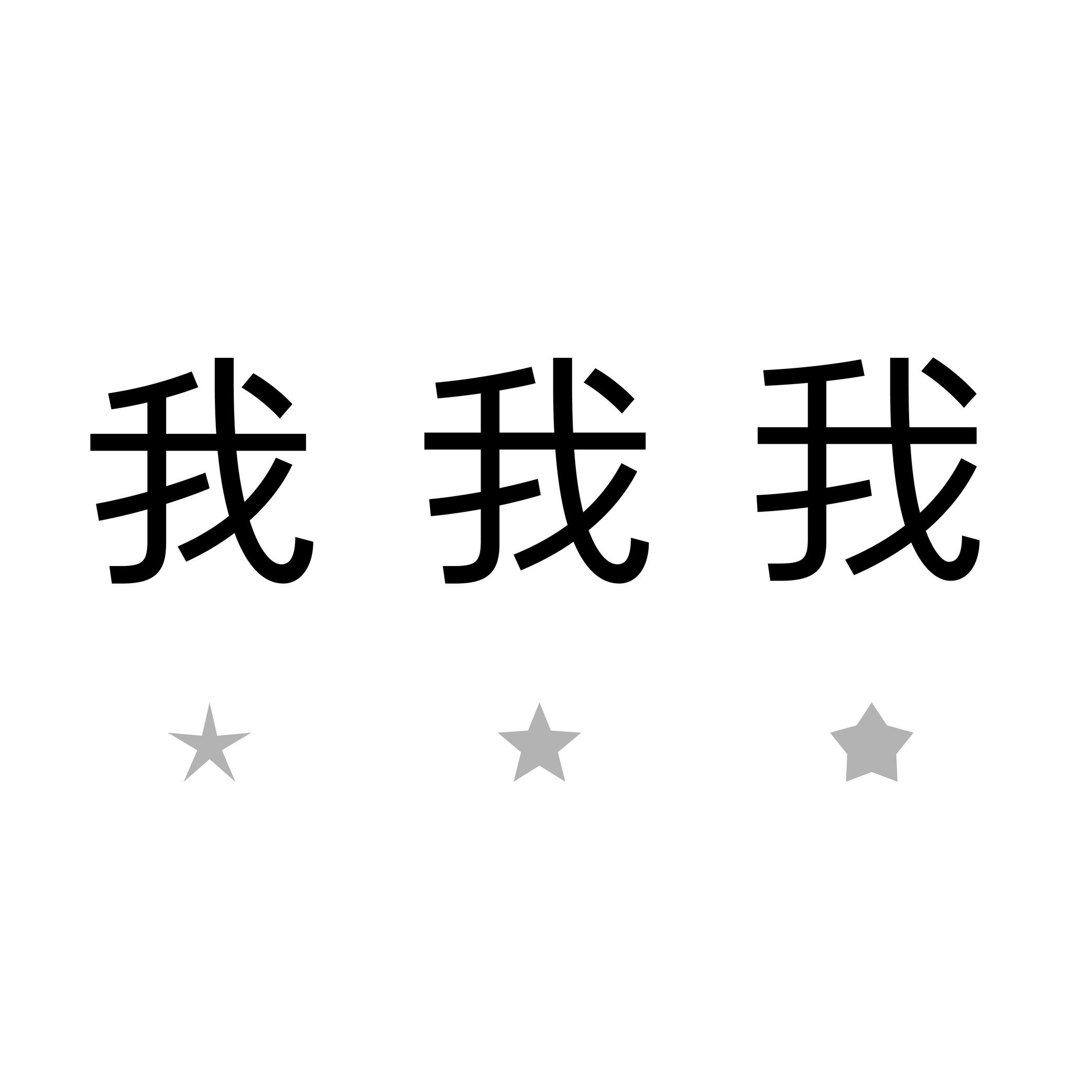
Espace central

Sponsorisé par Mallikātype . Caractère utilisé : Nan Sans, dessiné par Tianmeng Xue. À paraître bientôt.
(Read More)Pour le système d’écriture Hanzi (caractères chinois), l’espace central (ou coeur optique, 中宫 en chinois) consiste en la partie la plus complexe d’un caractère, s’apparentant plus ou moins à l’œil, ou la zone entre la hauteur d’x et la ligne de base des écritures latines.
L’espace central doit être visuellement aligné pour tous les caractères d’une même police pour une lecture fluide et continue. Une police de texte courant avec un espace central plus large permet une lisibilité plus importante.
Extrapolation
(Read More)La technologie des fontes variables (variable fonts en anglais) permet de naviguer entre deux ou plusieurs styles spécifiques (appelés masters ou sources) avec une haute précision et sous un format de fichier pesant moins lourd qu’avec plusieurs fontes statiques.
Lorsque l’on navigue entre les masters — dans ce qu’on appelle le design space (« espace de création » en anglais) —, ce qui est observé sont des interpolations, et ce qui va au-delà de cet espace sont des extrapolations.
Par exemple, si l’on dessine un style Regular et un Bold, un Medium peut être interpolé entre les deux. En utilisant les même données, il est aussi possible d’extrapoler un Light, qui va au-delà de l’étendue de l’axe « graisse » déterminé au départ.
Elles ne sont pas souvent utilisées, mais certaines applications de dessin de caractères (ou des plug-ins, ou extensions) peuvent générer des aperçus d’instances extrapolées.
ALLER PLUS LOIN
Dans une application de dessin de caractères, une extrapolation peut être utilisée pour créer de nouveaux fichiers source, aidant ainsi à étendre les limites d’un design space existant.
Dans une fonte variable, les extrapolations peuvent être théoriquement utilisées pour apercevoir des zones d’un design space (souvent appelées corners ou « coins » en anglais) qui n’auraient pas été définis par les fichiers source. Traditionnellement, on a besoin de 4 fichiers source au minimum pour définir un design space comportant 2 axes. Par exemple, avec un Regular et un Bold pour l’axe « graisse », et un Condensed et un Condensed Bold pour l’axe « largeur ». En termes mathématiques, il peut être possible de ne pas avoir le Condensed Bold dans un des coins en tant que fichier source, et générer tout de même une fonte variable fonctionnelle à partir des 3 autres fichiers source — le Condensed Bold pouvant être extrapolé et non défini comme une source. Cela permet de gérer des design spaces complexes tout en gardant une taille de fichier raisonnable.
Les résultats extrapolés peuvent être imprévisibles et parfois même visuellement décevants, ils doivent du coup être utilisés avec précaution.
CONSEILS POUR PRODUCTION DE FONTES
Les extrapolations de fontes variables comme décrites ci-dessus n’étaient possible qu’à partir de l’addition de la font table avar2 dans les spécifications OpenType en 2024. Ce tableau n’est pas supporté par tous les formats et est encore sous une version d’essai (à la date de rédaction de la version actuelle de Words of Type).
Fonte variable

Sponsorisé par Letterror . Caractères utilisés : (“Style”) Very Bauble , (“Weight”) Limited Grotesque , (“Width”) Principia . Dessiné par Erik van Blokland.
(Read More)Un fichier de fonte variable contient les données de toute une famille de caractères et permet d’avoir un nombre illimité de variations de styles selon un ou plusieurs axes de création.
Cette technologie utilise des interpolations, ce qui signifie que le•a dessinateur•rice n’a besoin de dessiner que les masters clés pour pouvoir visualiser et/ou générer automatiquement autant d’intermédiaires qu’il•elle souhaite.
HISTOIRE
L’idée des fontes variables a commencé avec la technologie TrueType GX pour QuickDraw GX développée par Apple. Adobe, Google, et Microsoft l’ont développé plus tard pour donner le format de fonte variable OpenType, annoncé officiellement en 2016. Aujourd’hui, les fontes variables sont largement utilisées dans les supports numériques, plus particulièrement pour les textes responsive et animés.
AVANTAGES
Contrairement aux fontes statiques, où chaque fichier ne contient les données que d’un seul style, un fichier de fonte variable peut générer autant de variations possibles au sein du nombre d’axes définis par le•a dessinateur•rice. Cela permet de réduire le nombre de fichiers, de même pour la taille des fichiers, tout en permettant un contrôle précis sur la graisse, largeur, angle d’inclinaison, et plus encore. Les utilisateurs peuvent ainsi installer qu’un seule fonte variable et ajuster de manière dynamique entre chaque style dans des applications ou des environnements responsive sans avoir à changer de fichier.
CONSEILS POUR PRODUCTION DE FONTES
Les fontes variables comprennent un seul master entier (l’origine) et les données delta qui décrivent les autres masters. La table « gvar » (pour Glyph Variation) est au cœur de toutes les interpolations des contours. Les tables telles que « cvar », « MVAR », « HVAR », et « VVAR » prennent en charge les mesures, l’espacement, et les changements d’alignement entre chaque axe. Tandis que pour les « FVAR », « AVAR », et « STAT », ils définissent, normalisent, et rendent des noms des axes de variations et leurs instances compréhensibles pour les humains.
Gabarit

Illustration : Raven Mo .
(Read More)Un gabarit sert de modèle, de guide pour la distribution et le positionnement des éléments dans une page (image, texte, espaces, grilles...), imprimée ou numérique, pour une mise en forme cohérente et consistante, qui fait également partie des caractéristiques esthétiques du document.
Mise en page

Illustration : Yann Bastard .
(Read More)La mise en page consiste en l’acte de composer des divers éléments graphiques (textes, titres, pagination, espaces blancs, images, etc.) sur une surface donnée (page, écran, mur, espace, etc.), de même que le résultat de cet arrangement. Les espaces blancs entre et autour ces éléments est tout aussi important que les éléments eux-mêmes.
Idéalement, une mise en page montre une esthétique cohérente, claire, et appropriée aux fonctions recherchées définies par son contenu.
Longueur de ligne

Devenez un sponsor de Words of Type, vous pourrez voir votre police de caractère utilisée dans cette illustration et indiquée dans cette légende ! Contactez-nous pour plus d'informations.
(Read More)En fonction du système d’écriture, ou du support, il y a un nombre médian de mots à considérer comme étant celui à respecter pour avoir une ligne de texte confortable à lire.
En français, une bonne longueur moyenne de ligne contient entre 10 à 15 mots environ.
Master

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Pour que les fichiers de fontes variables puissent fonctionner correctement, ils ont besoin d’au minimum deux fichiers appelés masters, dans lesquels les glyphes doivent être dessinés avec :
- le même nombre de points et d’ancres ;
- le même nombre de contours, dans le même ordre et la même direction ;
pour que les interpolations ou les instances entre deux masters puissent être calculées et visualisées sans accrocs.
Deux masters peuvent définir plusieurs types d’axes comme la graisse, le corps optique, l’angle, etc.
Lorsqu’il y a plusieurs axes dans une fonte variable, ont peut parler de fonte à Multiple Masters.Niveau simple ou double

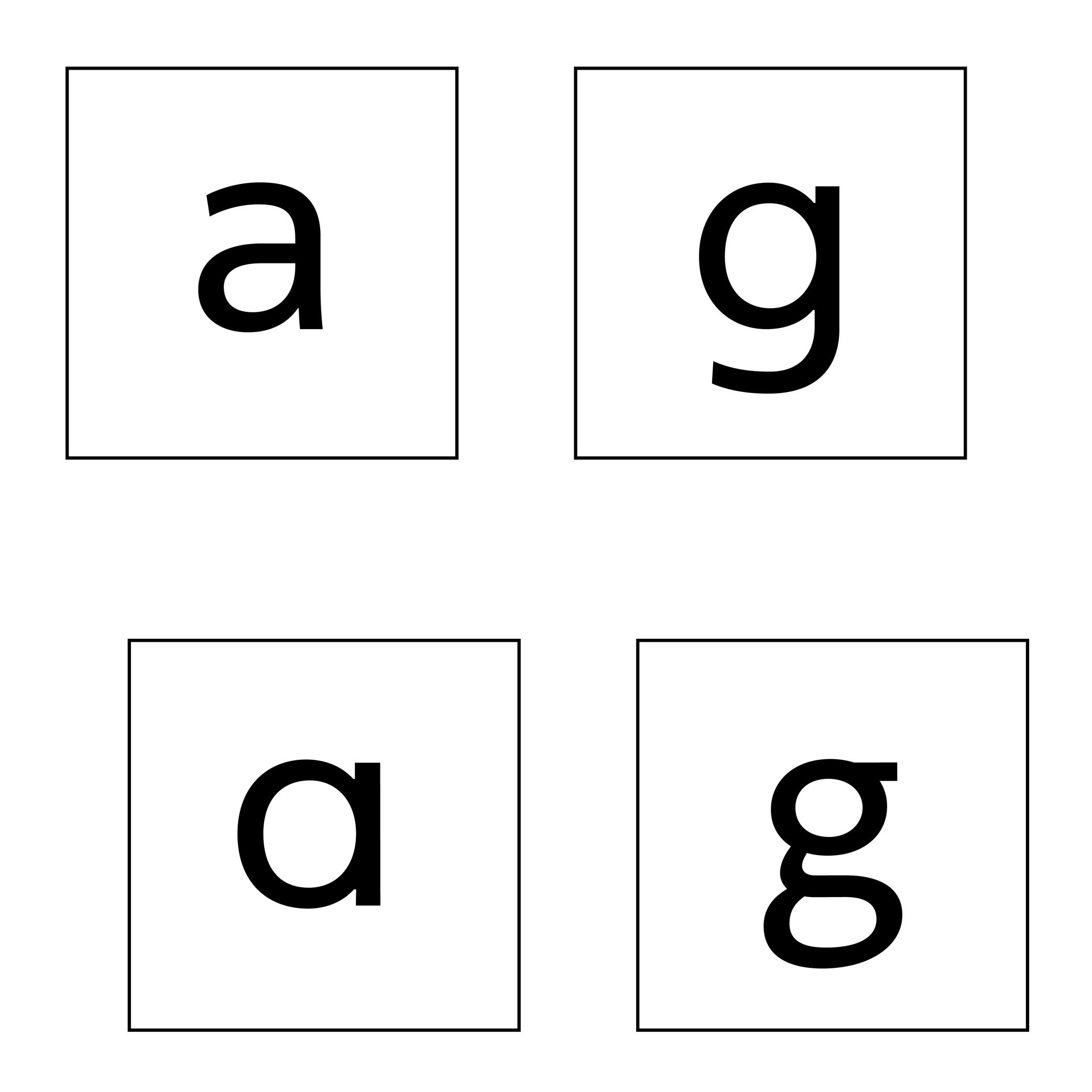
Sponsorisé par Typotheque . Caractère utilisé : Zed Text , dessiné par Peter Biľak, 2024.
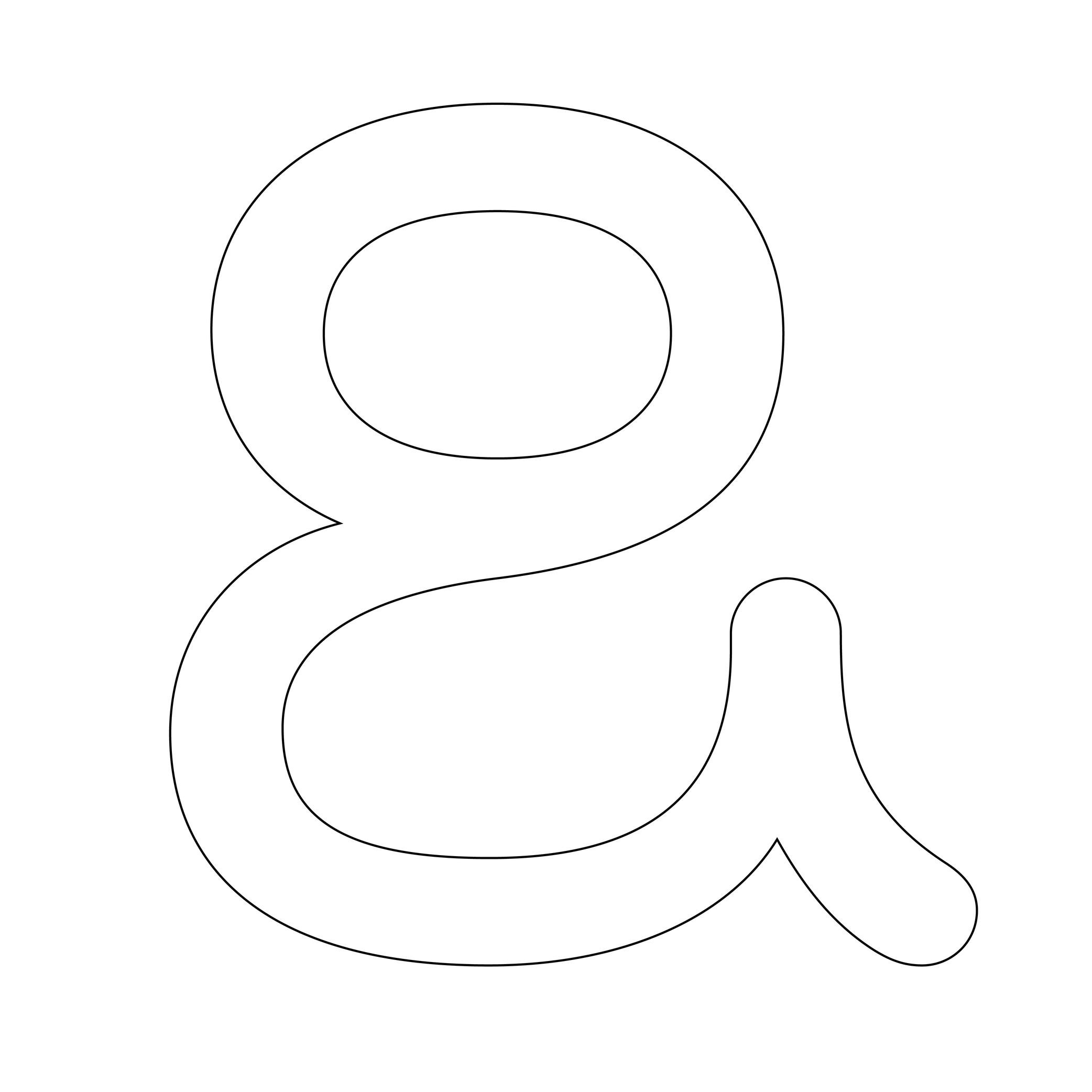
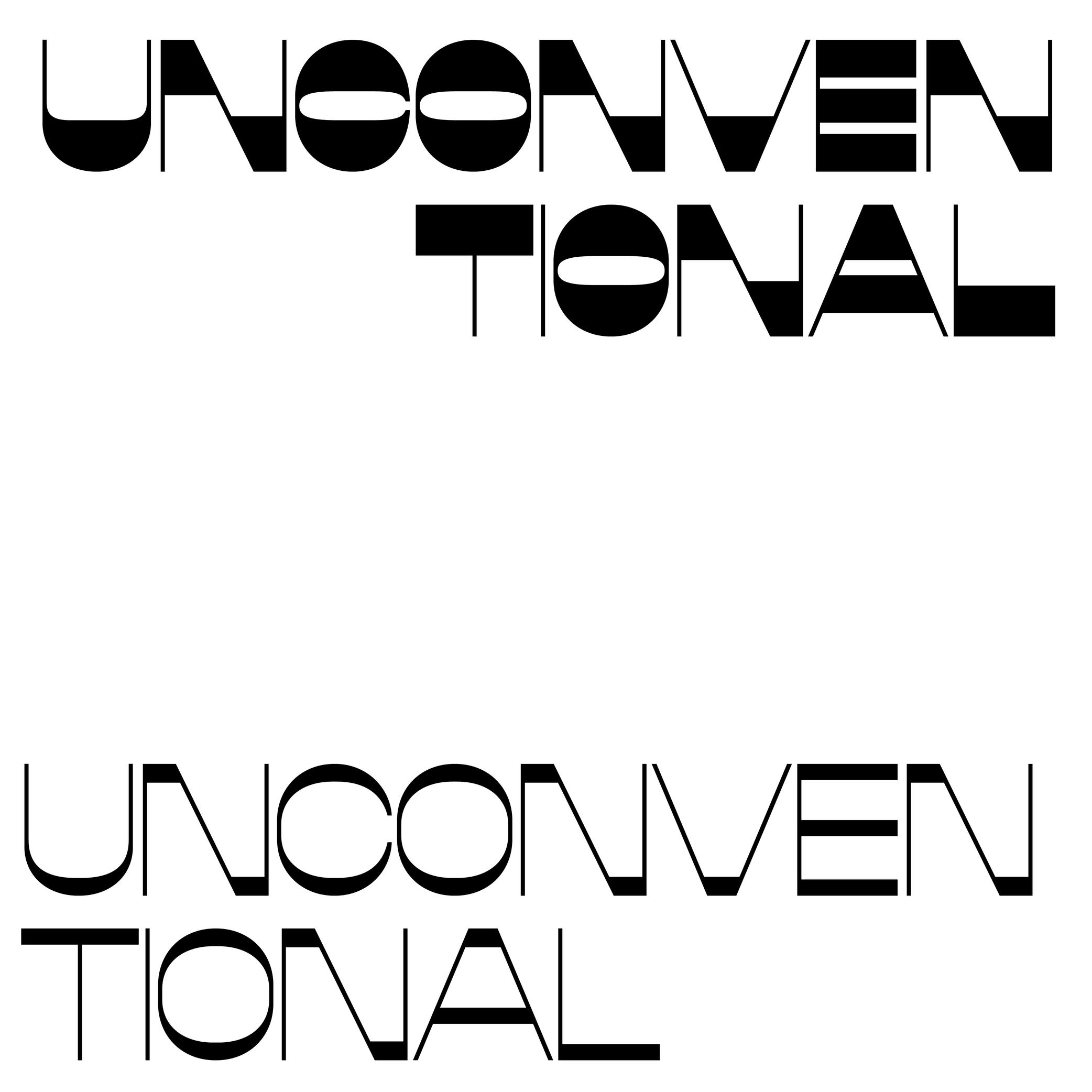
(Read More)Les lettres latines a et g peuvent être représentées avec deux formes de constructions :
- simple niveau, pour un rendu plus géométrique ;
- double niveau, pour un style plus traditionnel ou classique.
Certaines polices de caractères, elles sont dessinées avec les deux variantes, car certains dessinateurs considèrent que les utilisateurs préfèreraient l’une plutôt que l’autre.
La lettre g peut aussi avoir une forme à demi-niveau, la plupart dans des designs scandinaves, héritage des panneaux de noms de rues au Danemark.
Piège à encre

Sponsorisé par Blaze Type . Caractère utilisé : Area Normal Inktrap , dessiné par Matthieu Salvaggio, 2021.
(Read More)Lorsque l’impression consistait à imprimer de l’encre sur du papier, l’encre pouvait facilement se disperser dans les plus petits détails, particulièrement en petit corps, ce qui réduit leur lisibilité.
Un des meilleurs exemples de police dessinée pour résoudre ce problème est le Bell Centennial, dessiné par Matthew Carter en 1975 pour la compagnie téléphonique américaine AT&T, qui avait besoin d’une police pour leur annuaire téléphonique (fabriqué avec un papier fin et poreux). Cette police a des encoches creusées à la jonction des traits, formant ainsi ce que l’on appelle des pièges à encre (ink traps en anglais).
En dessin de caractères numérique, les dessinateurs utilisent toujours les pièges à encre, particulièrement pour les caractères destinés à être utilisés à petit corps (imprimé ou sur écran), mais parfois aussi pour apporter un côté caractéristique (pouvant aller assez loin !).
Poignée

Illustration : Words of Type.
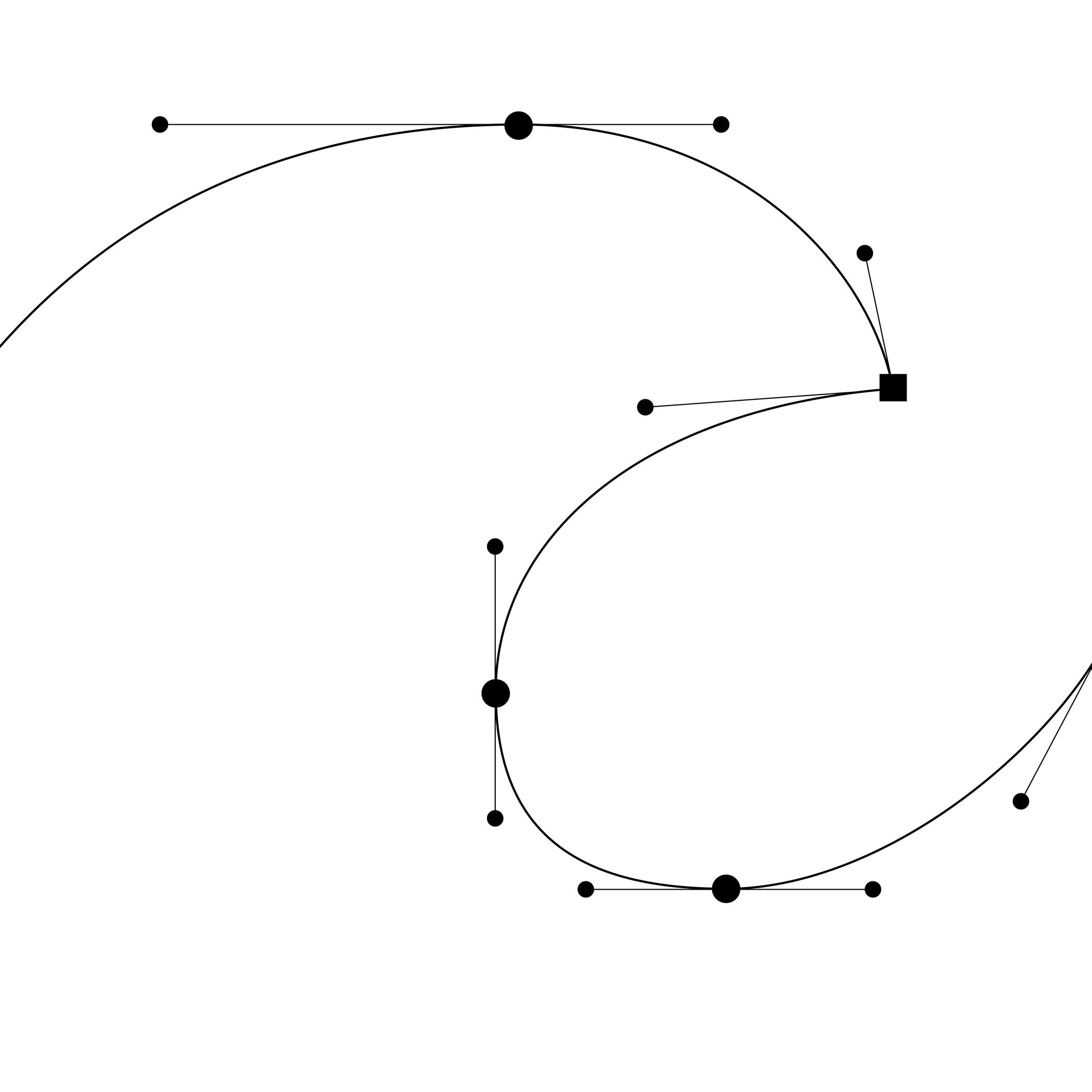
(Read More)Aussi point de contrôle, ou Bézier Control Point (BCP) en anglais.
Les poignées sont des points de contrôle placées par le designer afin de définir la courbure d’un segment. Leur longueur et position relative doivent suivre certaines règles pour s’assurer que le contour qu’ils dessinent soient fonctionnel et compatible, surtout lorsqu’on exporte une fonte sous un format tel que TrueType qui utilise des courbes quadratiques.
ALLER PLUS LOIN
Les courbes de Bézier cubiques et quadratiques ont des structures différentes : les courbes cubiques permettent d’avoir plus de contrôle avec moins de points, alors que les courbes quadratiques demandent souvent des points en plus pour la même forme. Lors de l’export vers un format TrueType, on a parfois besoin de rajouter des points supplémentaires pour préserver la structure originale d’une courbe depuis une source basée sur du PostScript.
Lorsque l’on travaille avec des courbes cubiques dans un fichier de création, il faut garder les points suivants en tête :
• les poignées doivent être toutes les deux du même côté de la courbe pour avoir une forme concave ou convexe. Si la direction d’une courbe change, il peut y avoir de mauvaises approximations ou des points supplémentaires qui ne sont pas nécessaires lors d’une conversion en courbes quadratiques ;
• les poignées doivent être équilibrées (à peu près à des longueurs égales) pour éviter les irrégularités ou des courbes trop accentuées ;
• éviter des poignées qui se croisent lorsqu’elles font partie d’un même segment, car cela peut provoquer des distorsions par toujours souhaitées (ou souhaitables).Point (contour)

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Lorsque l’on dessine des glyphes dans les applications de dessin de caractères, les contours sont créés en positionnant une succession de points tout comme les contours vectoriels dans la plupart des applications de création.
Les points d’un segment droit sont des points (nodes en anglais). Sur un segment courbe, il y aura des points ainsi que des points de contrôle pour ajuster la courbure.
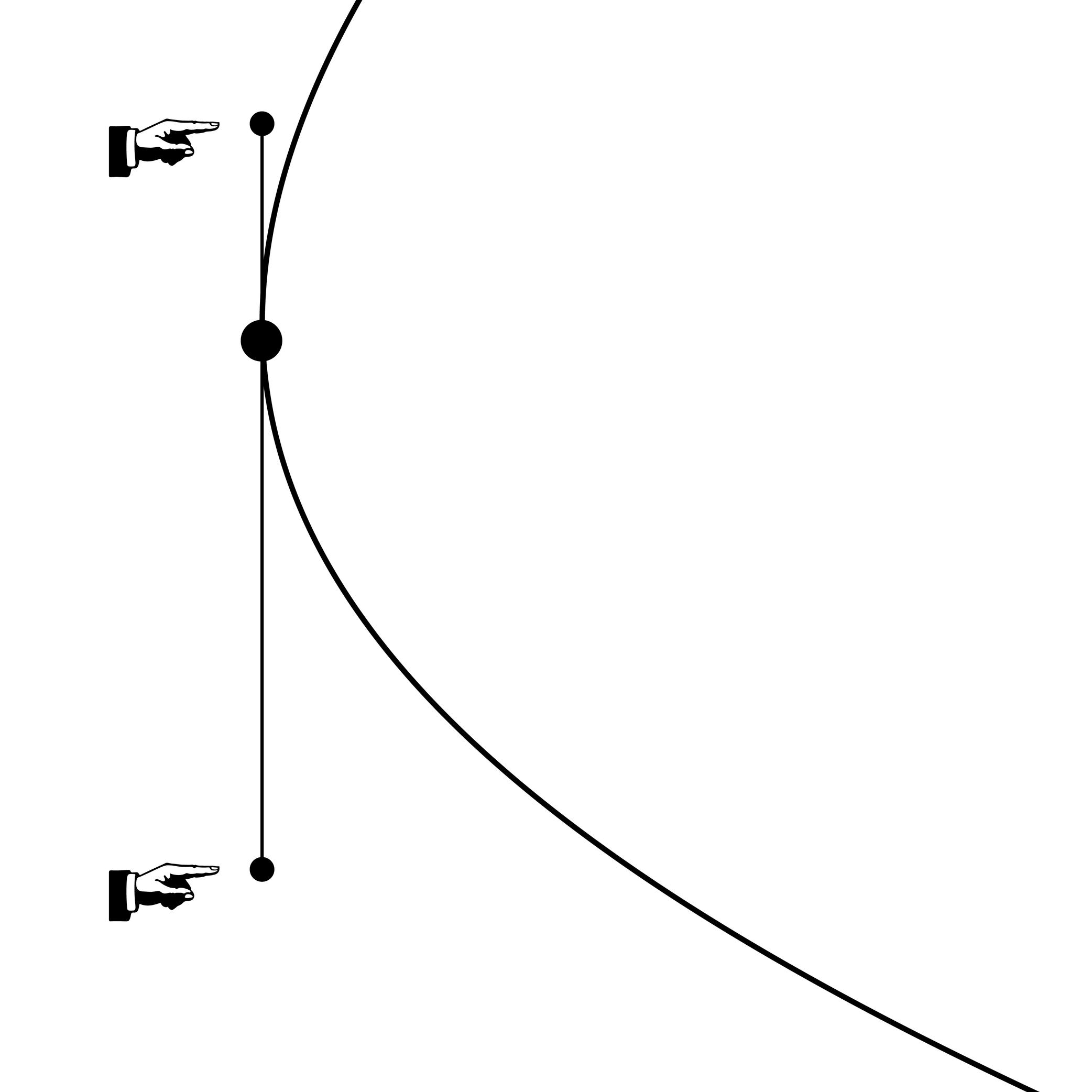
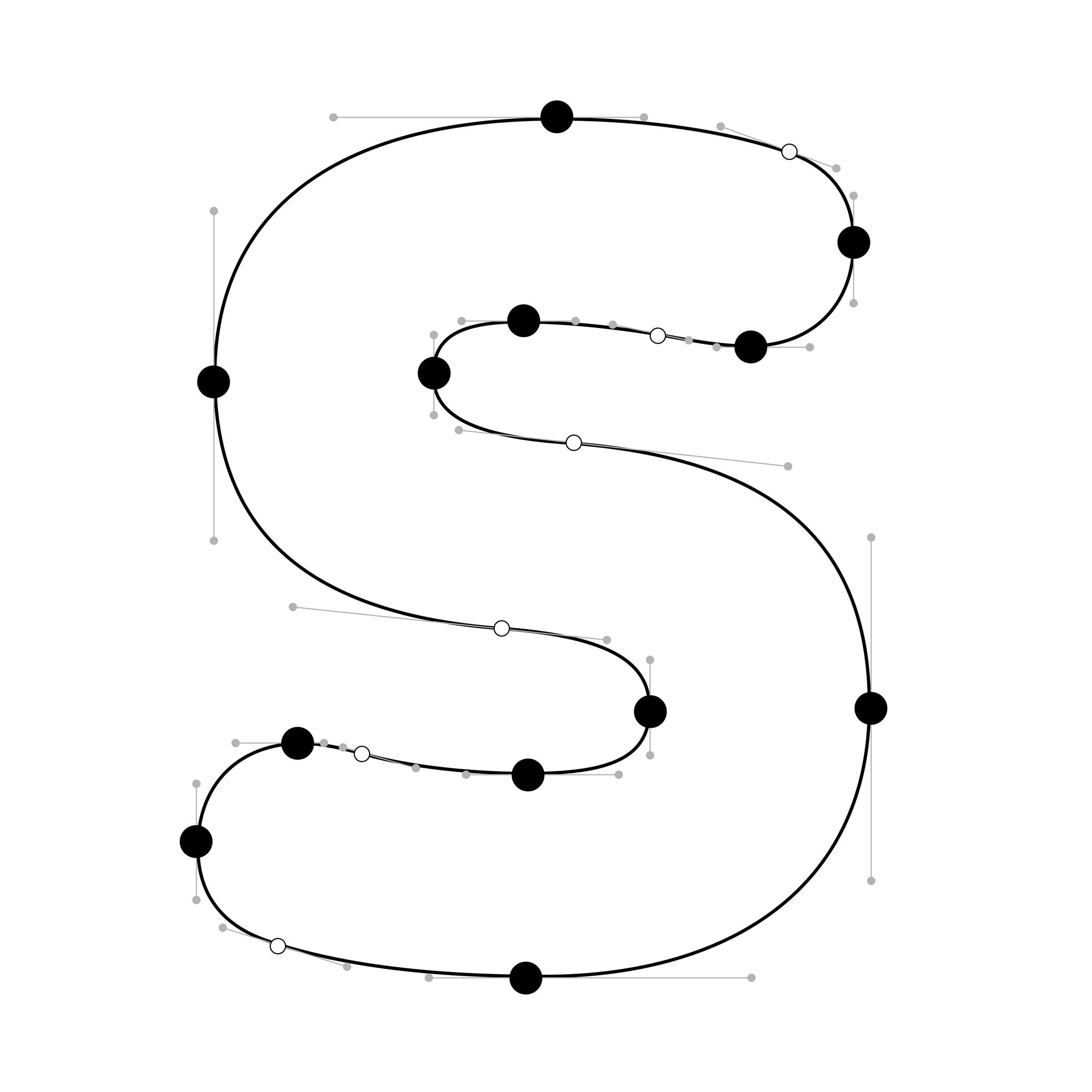
Point d'extrémité

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Dans les fontes digitales, les courbes sont définies par au moins deux points (aussi appelés on-curve points ou nodes en anglais) et une ou deux poignées (off-curve points ou handles), qui contrôlent la forme et la tension de la courbe.
Les points extrêmes (comme leur nom l’indique, et appelés extrema points en anglais) sont situés aux quatre extrémités d’une courbe : au plus haut, bas, gauche, et droite. Ils sont souvent reconnaissables par les poignées qui leur sont associées, qui sont toujours alignées soit horizontalement, soit verticalement.
Les indices (ou hints, « indices » en anglais) sont rattachés uniquement aux points extrêmes. Pour obtenir une rasterisation (« mise à l'échelle » correcte (conversion de formes vectorielles en pixels), il est alors essentiel d’avoir ces points au bon endroit.
À NOTER
Depuis que le hinting sous format PostScript ne s’applique plus aux fûts à la diagonale, certains designers remettent en question la nécessité d’avoir des points extrêmes à la verticale pour les formes des caractères en italique.
Spécimen

Illustration : Jay Cover .
(Read More)Un spécimen est un document publié par les fonderies de caractères pour présenter une police comme un échantillon visuel, montrant ses glyphes, des textes en grand et petit corps, éventuellement des alternatives des fonctionnalités OpenType, etc.
Une collection de spécimens de plusieurs polices de caractères forme un catalogue de spécimens.Style

Illustration : Pauline Fourest (Spaghetype ).
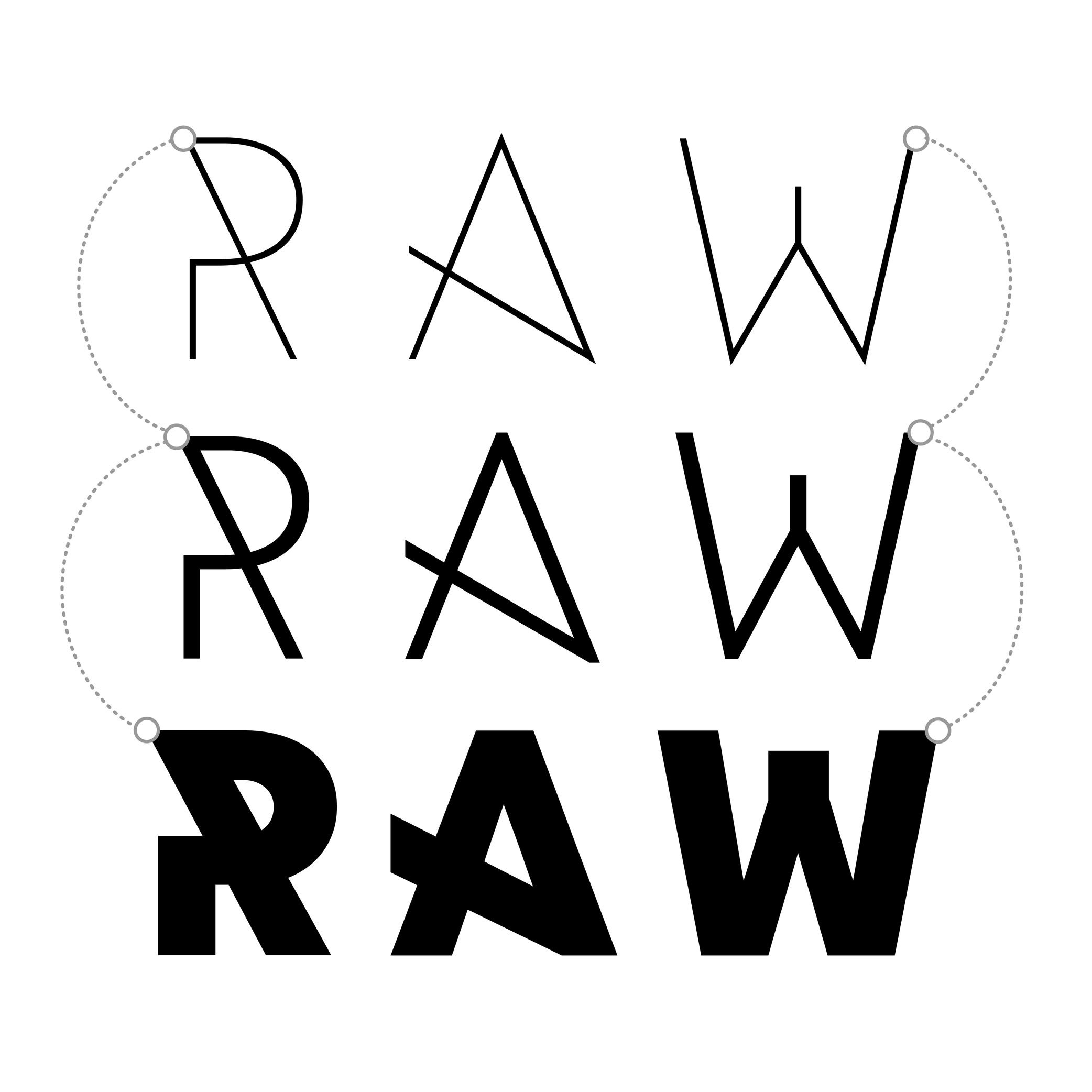
(Read More)Les polices de caractères de chaque système d’écriture existent en nombre et en variétés infinies. Ils sont influencés par de nombreux facteurs comme la technologie, les outils, les besoins et les modes. Mais chacune est (ou peut être) regroupée dans des catégories pour leurs similitudes avec d’autres, dans les systèmes de classification (avec ou sans empattement, humaniste ou géométrique, etc. ).
En écriture latine, on identifie aussi les styles romain (ou droit) et italique comme étant deux compagnons de styles d’un même caractère.
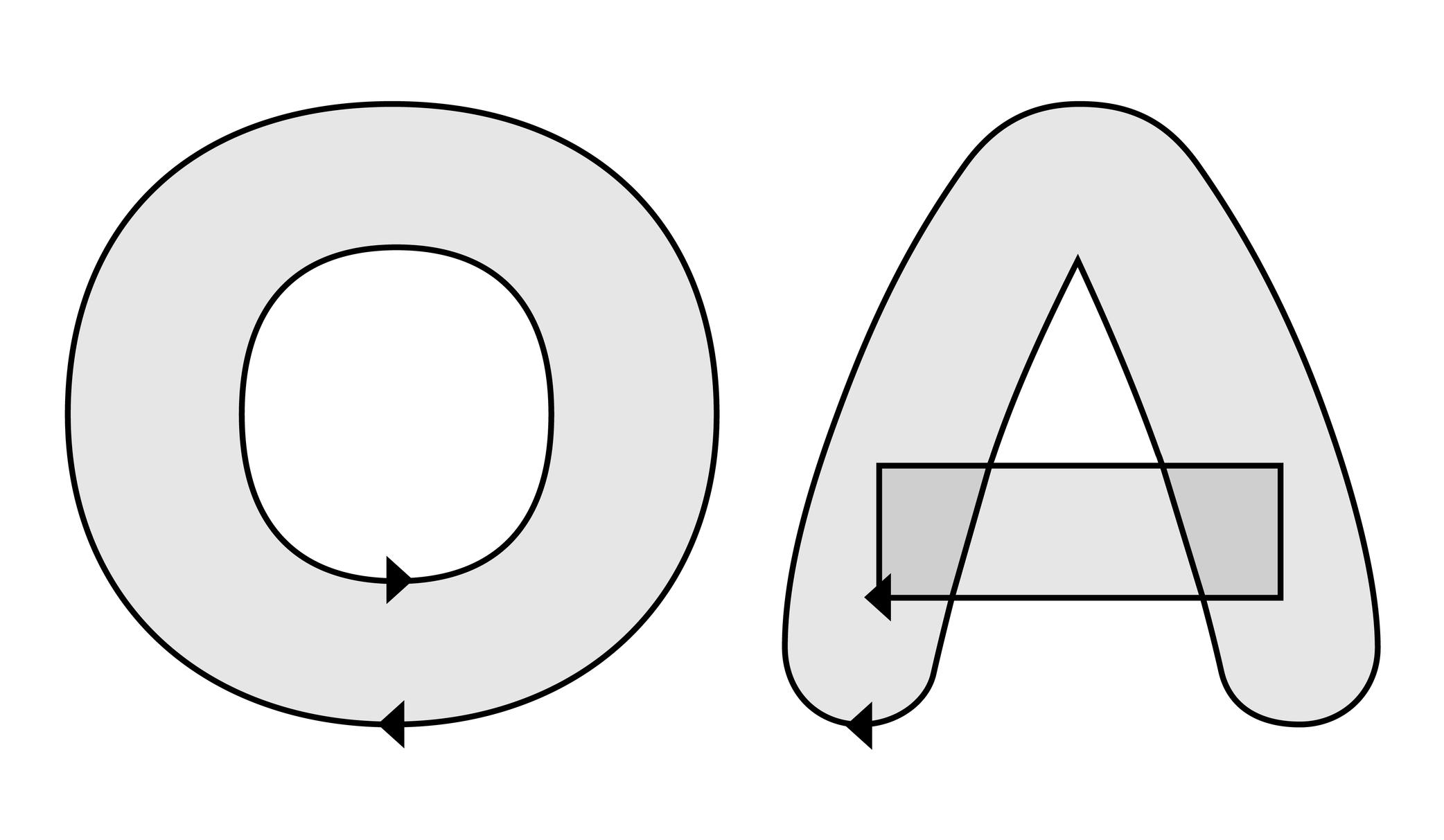
Superposition

Illustration : Words of Type. Caractère utilisé : Knowledge Rounded, dessiné par Lisa Huang, 2024.
(Read More)Lorsque l’on crée des glyphes dans les applications de dessin de caractères, les contours de deux formes peuvent se superposer l’un au dessus de l’autre pour avoir des formes plus complexes (le E peut être divisé en plusieurs « traits ») ou pour créer une contre-forme comme avec la lettre O avec un contour large et un plus petit à l’intérieur.
Ces effets sont contrôlés en maniant la direction relative des contours.
Sur-mesure

Illustration : James Graham .
(Read More)Entreprises, marques et autres institutions peuvent avoir besoin d’une police de caractère dessinée sur-mesure (ou custom), spécifiquement adaptée à son langage visuel. Elles peuvent être utilisées en tant qu’élément majeur d’une identité et/ou ajustée à un usage particulier, contrairement aux polices distribuées sur catalogue, dites retail.
Une police sur-mesure coûte plus cher d’un premier abord par rapport à une licence d’une police retail (le client peut posséder une création exclusive, alors qu’une police retail peut être utilisé par beaucoup d’autres). Néanmoins, cela peut être financièrement et stratégiquement plus intéressant et plus profitable sur le long terme.
Il est souvent intéressant de comparer ces deux options si l’on compte utiliser une police pour l’identité d’une entreprise.Vecteur
(Read More)Un vecteur est une ligne dont la direction est définie par le positionnement de deux points.
En dessin digital, les vecteurs représentent des formes rendues par des formules mathématiques plutôt que des pixels, leur permettant ainsi d’être mis à l’échelle.
En dessin de caractères digital, les contours des glyphes sont construits à partir de la technologie des courbes de Bézier. Chaque contour d’un glyphe est composé de vecteurs connectés les uns aux autres, permettant un contrôle précis des contours, leur modification à volonté, et des changements d’échelle. Les outils de dessin de caractère se reposent sur ce système pour créer et manipuler les glyphes d’une police.