版式

插画作者:Yann Bastard 。
(Read More)版式是指通过对文本块、标题、页码、留白、图像等视觉元素的组合,创造美和功能的结合。
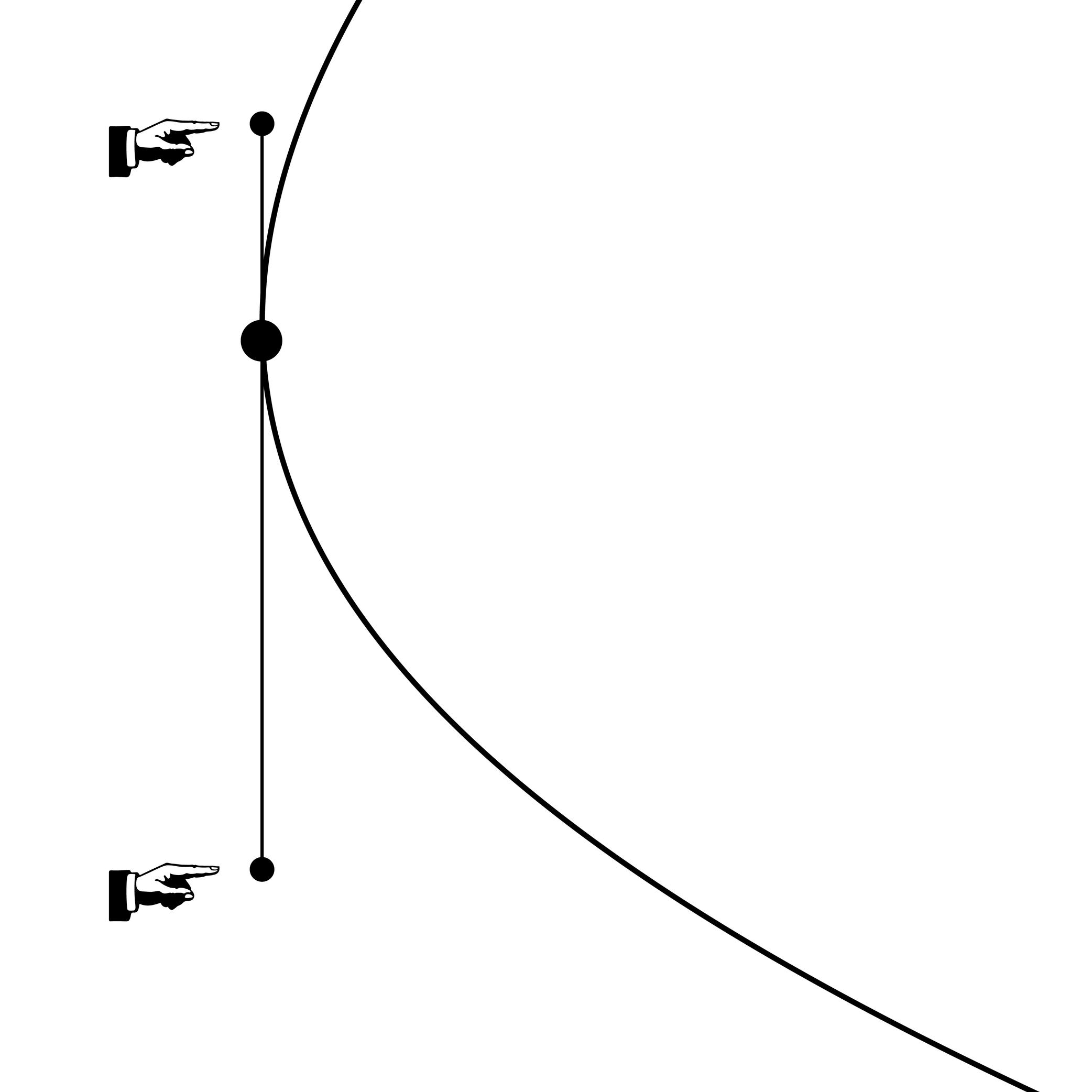
贝齐耶曲线

插画:Words of Type。
(Read More)在字体设计中,贝齐耶曲线是在数字化软件中放置节点和手柄来绘制的矢量轮廓。这种技术允许我们将数字形状记录并栅格化地再现出来,并保持曲线质量不发生太大变化。
历史
贝齐耶曲线是由法国数学和物理学家保尔·德·卡斯特奥(Paul de Casteljau)在1959年开发的。当时他正在为汽车品牌雪铁龙工作,他发明了一个数学方程式以改进汽车外壳的设计过程。法国工程师皮埃尔·贝齐耶(Pierre Bézier)在为雷诺汽车工作时使用了同样的技术,利用数字工具创造出了造型。直到 1985 年,雪铁龙解除了工业保密条款,德·卡斯特奥才得以谈论自己的工作,皮埃尔·贝齐耶也得以公开提及自己的工作。
1982年,贝齐耶曲线被美国计算机科学家约翰·沃诺克(John Warnock)用于为他与查尔斯·格斯克(Charles Geschke)共同创立的公司开发描述和定位数字造型和轮廓的技术:Adobe系统。
更多
贝齐耶曲线有两种类型:三次曲线和二次曲线。
一个三次贝齐耶曲线需要四个点的定位(两个点和两个手柄),在两两点之间形成了三段线条。Postscript字体格式使用三次曲线。
二次曲线由三个点(两个点和一个控制点)来创建一条曲线,中途有两个部分被切断,以确定曲线在哪里转到另一个点。TrueType字体格式使用二次曲线。
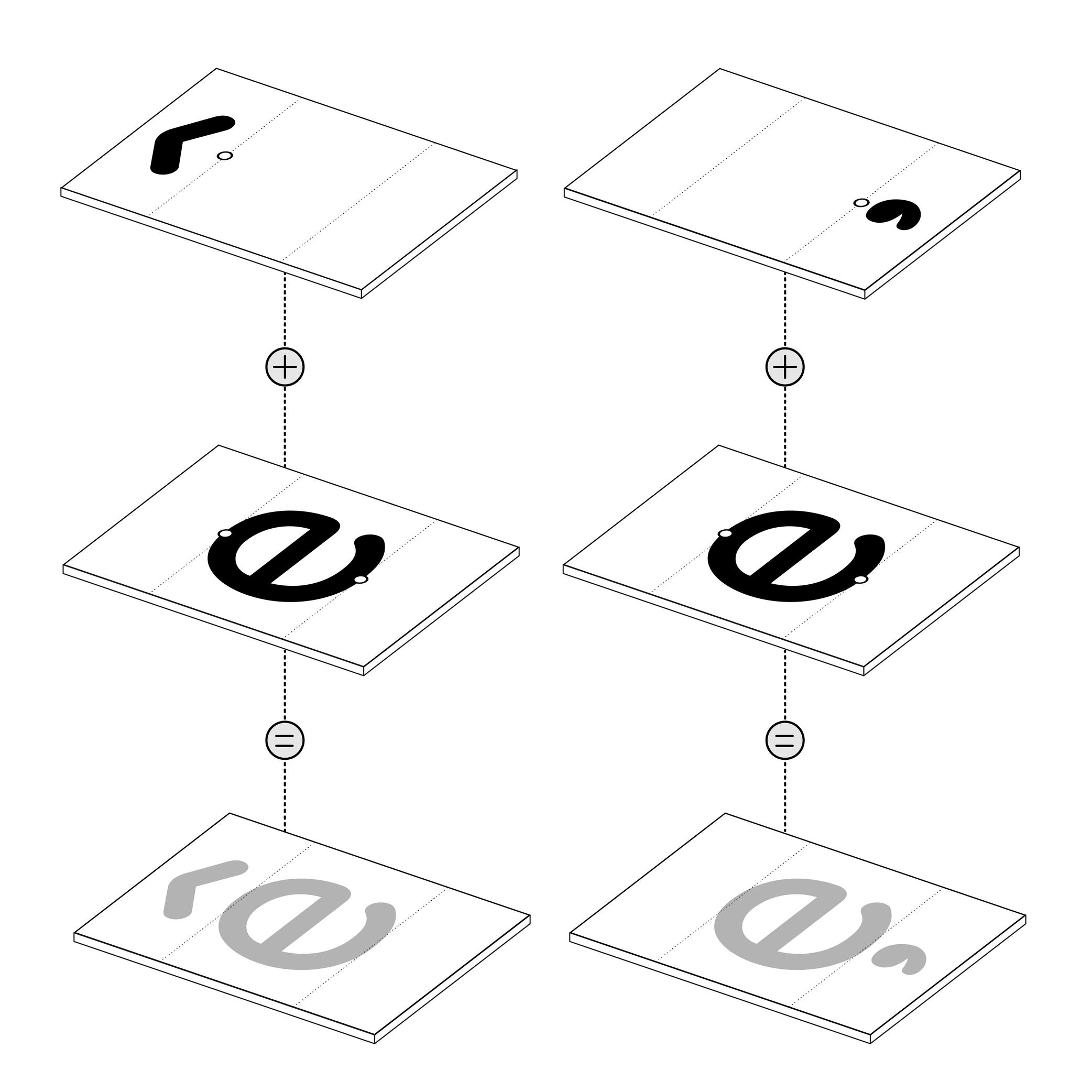
部件

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024。
(Read More)数字字体文件中的许多造型在多个字符形中重复出现。这些都可以转化为部件。部件是作为单个字符形设计的部分(如变音符的 “尖角”),可以借用以形成其他字符形(如 é)。
使用组件而不是复制粘贴轮廓,这可以更好地控制一致性,并减小最终字体文件的大小。
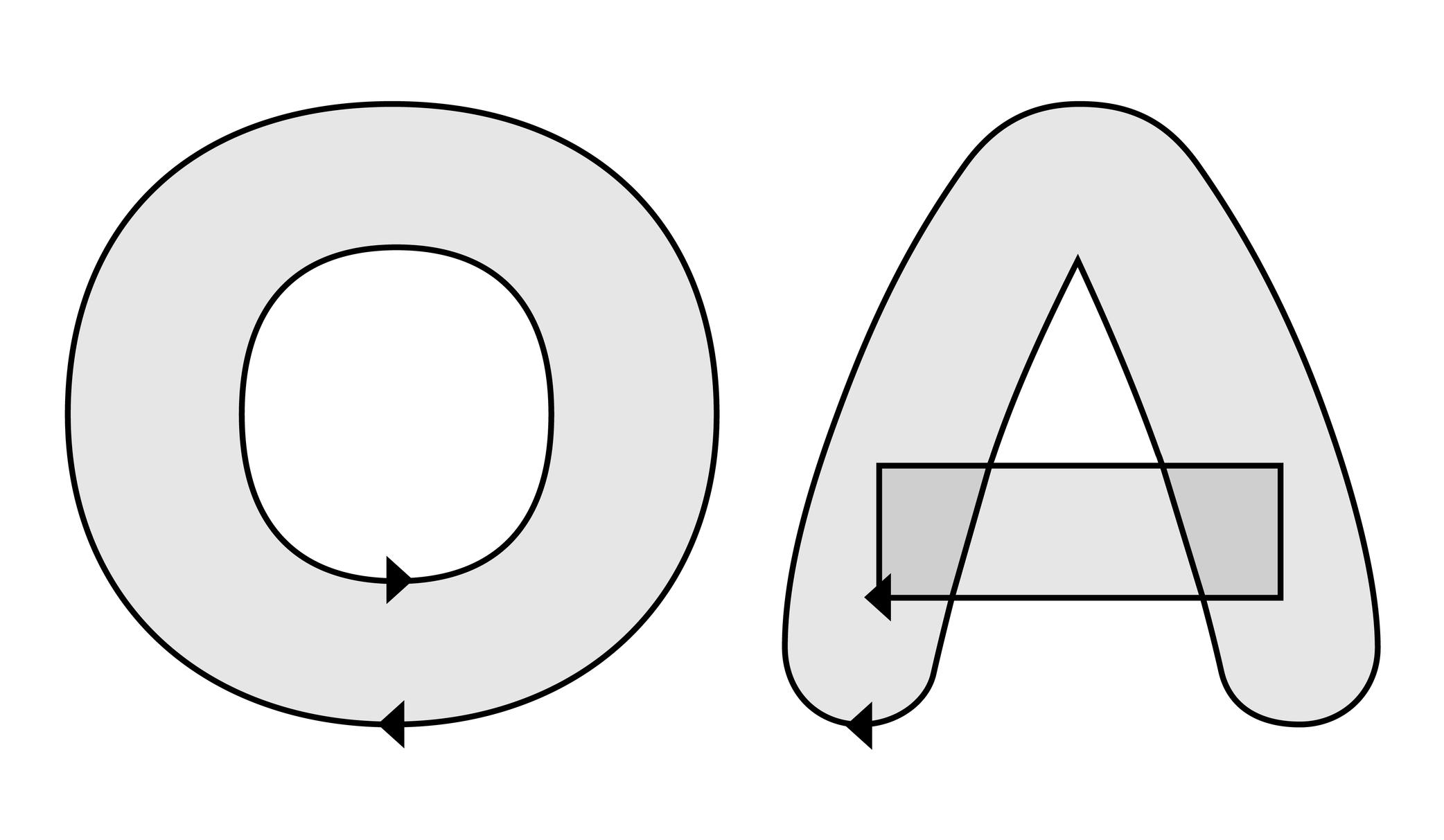
重叠

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)在字体设计应用程序中设计字符时,可以将两个造型的轮廓重叠在一起,形成更复杂的形状(字母 E 可以分成几段),或者像字母 O 一样,形成一个字腔,轮廓较大,内部较小。
这两种效果可以通过改变轮廓的相对方向来控制。
定制

插画作者:James Graham 。
(Read More)公司、品牌、机构等都可以从使用和/或拥有设计符合其视觉声音的定制字体中受益匪浅。与零售字体不同的是,定制字体可以作为视觉识别的一个重要而专属的元素,并完全符合需求。
定制字体在一开始的时候成本要高于授权使用现有的零售字体(但是客户可以拥有专属的字体,而不是很多人都已经在使用的零售字体),从长远来看,定制字体在经济和战略上都比授权零售字体更有趣和有利。这些选择之间的利弊值得认真比较和评估。
构造

插画作者:Yann Bastard 。
(Read More)每种文字的字母、字符和其他字符形都有特定的笔画数和的造型。这就是字符形的构造。
随着时间的推移,受各种环境(使用工具、风格偏好、需求等)的影响,每种文字构造都以不同的速度经历了多次演变。
行长
(Read More)一行文字过长或过短都会影响其易读性。 根据文字或文件的不同,有一个舒适阅读的平均数值或字符数。
在英语中,“优秀” 的行长(或行宽)平均为 10 到 15 个单词。
弧笔

插画:Words of Type。
(Read More)字形的弧笔是指为了达到视觉上的平整度而略微超出其他字母高度的部分,例如圆形字母与方形字母相比。
详情请参阅 “视觉修正”。
兼容性

赞助者:NM type 。字体:Movement Direct 。设计师:Noel Pretorius 与 María Ramos。2019年出版。
(Read More)可变字体由两个或多个主文件组成,所有主文件的所有字符形轮廓都是兼容的。对于每个字符形,兼容性包括:
- 具有相同数量的轮廓和点;
- 轮廓线方向相同,起点位置准确;
- 并以相同的顺序设置。
这样,可变字体的每个母版之间就可以进行流畅的转换(称为 “插值”)。
角度

赞助者:TypeMates 。字体:Edie & Eddie Modern 。设计师:Lisa Fischbach。2022年出版。
(Read More)在一些意大利斜体风格的字母形态中,我们能观察到字母的倾斜角度。垂直的字干以一定角度被向右拉伸和倾斜。
在同一个字体家族中,斜体的角度在不同字重中也不相同。通常来说,随着字重的增加,斜体的字干会变得越来越直立。在同一个字重中,不同字符形的角度也不完全相同。
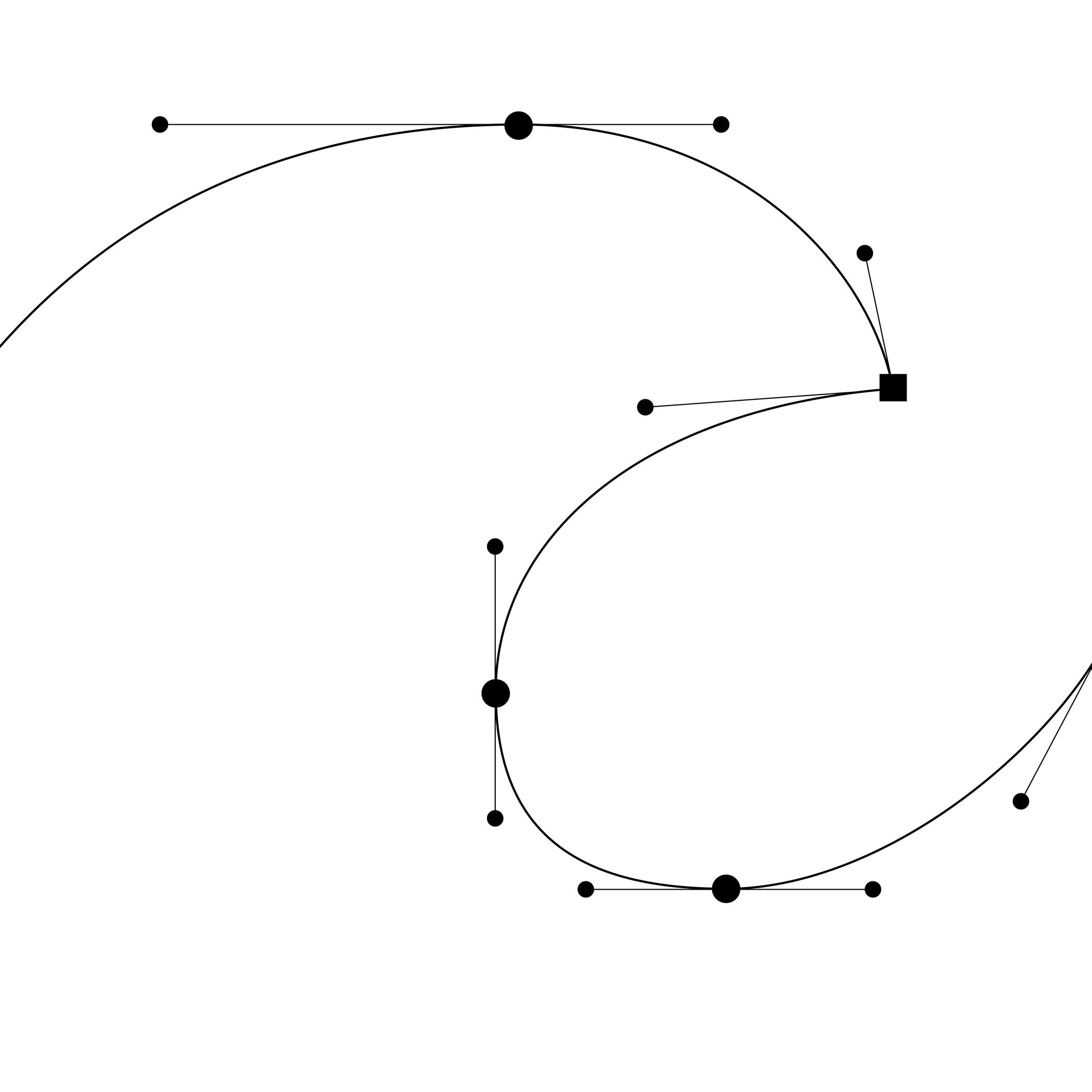
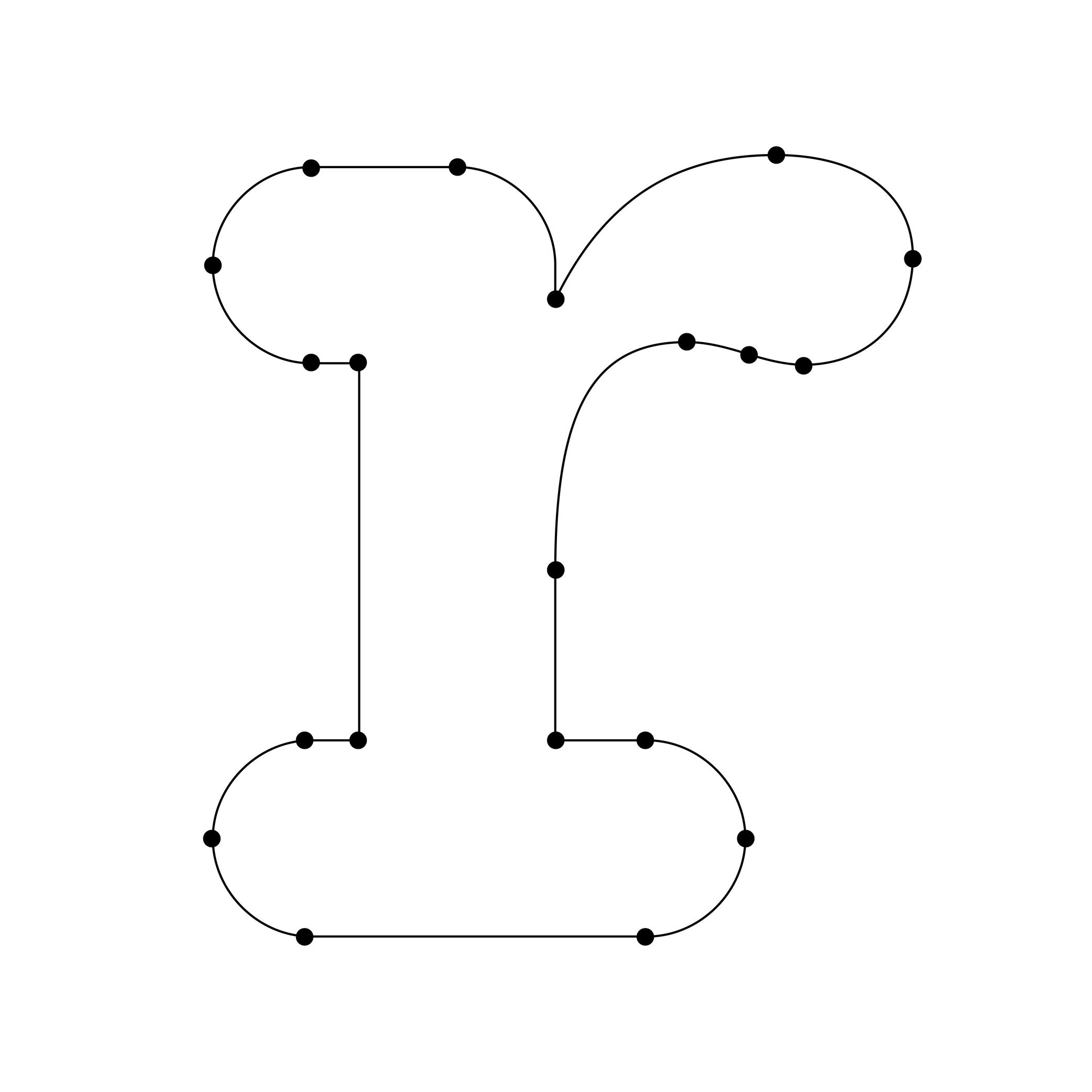
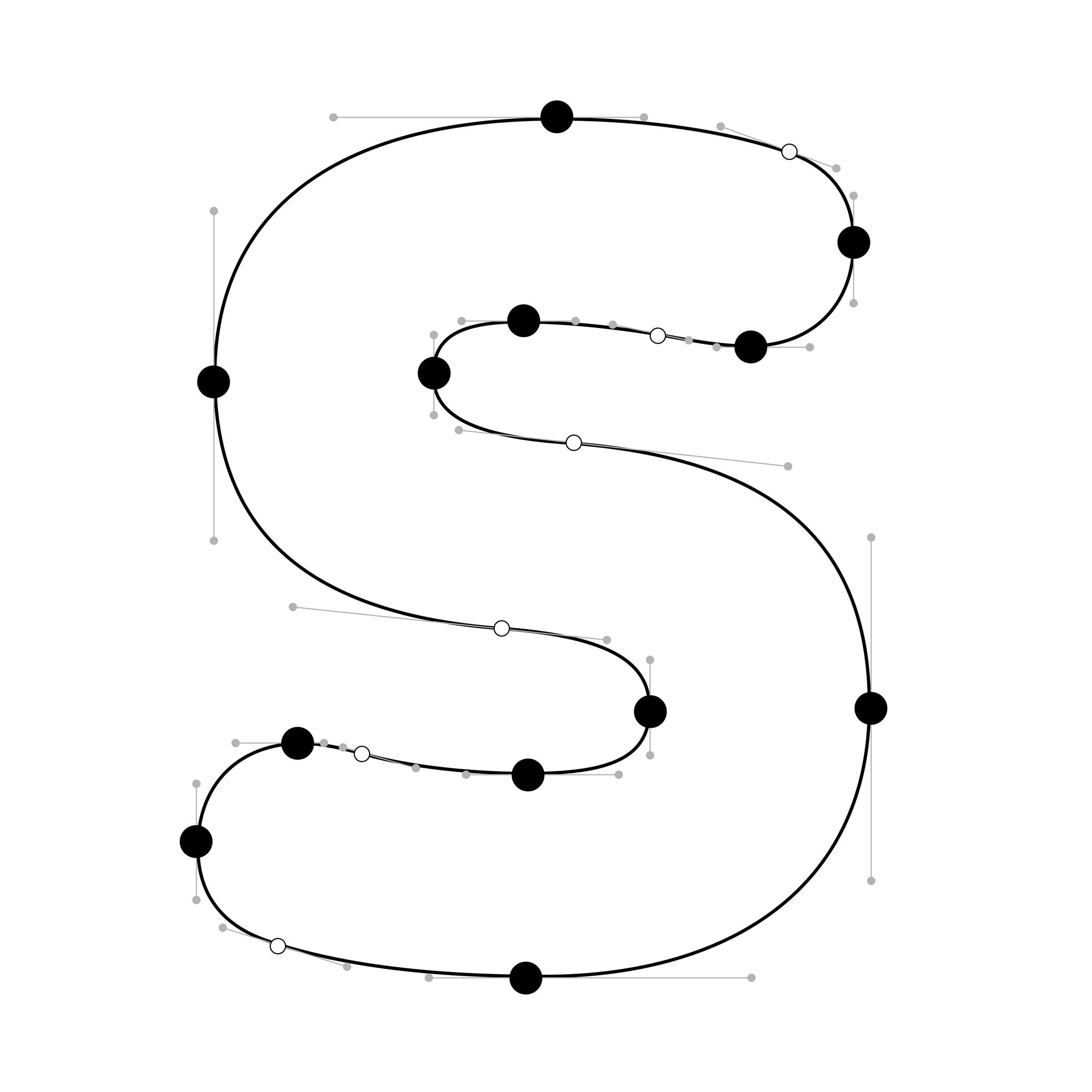
节点

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
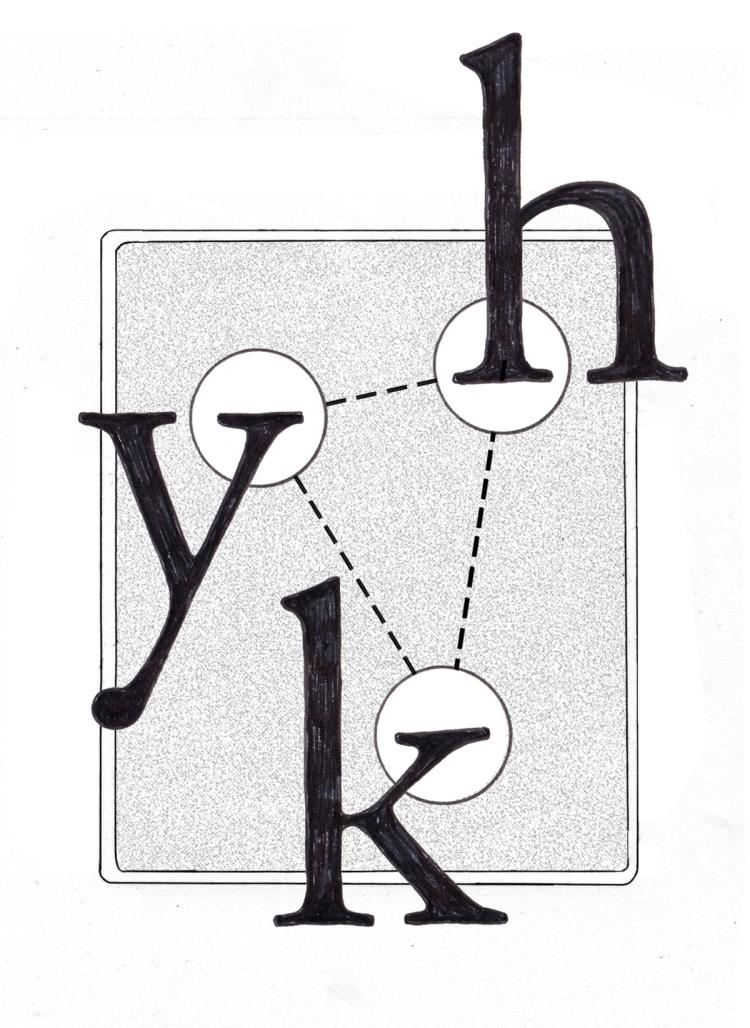
(Read More)在字体设计应用程序中,造型的轮廓是通过定位节点(或点)彼此之间的关系来创建的,就像任何其他使用矢量轮廓的方法一样。
直线上的点就是节点。曲线段上的点是曲线上的点。与每个曲线上的点相连的是曲线下的点(也是控制点),用于控制曲线段的曲率。
极值点

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)在数字字体中,字形的轮廓是通过设计师放置的节点和手柄来定义的。
当计算机或打印机对它们进行栅格化处理时,正确放置它们对于保持字形非常重要。除此之外,确保轮廓四个方向的端点上都放置极值点,对于避免意外的栅格化结果同样重要。
可变轴
 (Read More)
(Read More)在可变字体中,轴指的是字体在不同风格(称为 “母版”)之间可以变化的区域。要使轴发挥作用,它需要
- 至少要有两个母版才组成一条可变轴;
- 字符形轮廓要兼容。
可以有字重轴(例如从细到粗的一对母版)、宽度轴(例如,从窄到宽的一对母版)或更多!
用户可以在可变轴上精确选择所需的变量参数。
可变字体

赞助者:Letterror 。字体:(“Style”) Very Bauble , (“Weight”) Limited Grotesque , (“Width”) Principia 。设计师:Erik van Blokland.
(Read More)描述
可变字体文件包含整个字体家族的数据,并允许设计人员来定义无限制数量的样式变化。
历史
可变字体源于苹果公司创造的一项技术(用于 QuickDraw GX 的 TrueType GX),后Adobe、谷歌和微软加入其中,将其发展成为 OpenType 可变字体并于 2016 年发布。今天的可变字体是数字媒体的首选字体格式(用于该格式的字体),特别是有动态文本时。
优点
不同于静态字体(一套字体文件包含单个样式的数据),一个可变字体文件包含一套字体的两个或多个主字体文件之间尽可能多的变体。用户在安装一套字体的可变字体文件时,可根据需要调整字体样式,然后让设计应用程序自动生成结果,或在环境发生变化时(响应屏幕格式)自动生成优化的变体,而无需在字体家族中为正确的样式搜索正确的文件。
轮廓

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)轮廓,或称 ”外轮廓“,是塑造一个字符形的线条,对于数字化字体设计和非数字化都适用。
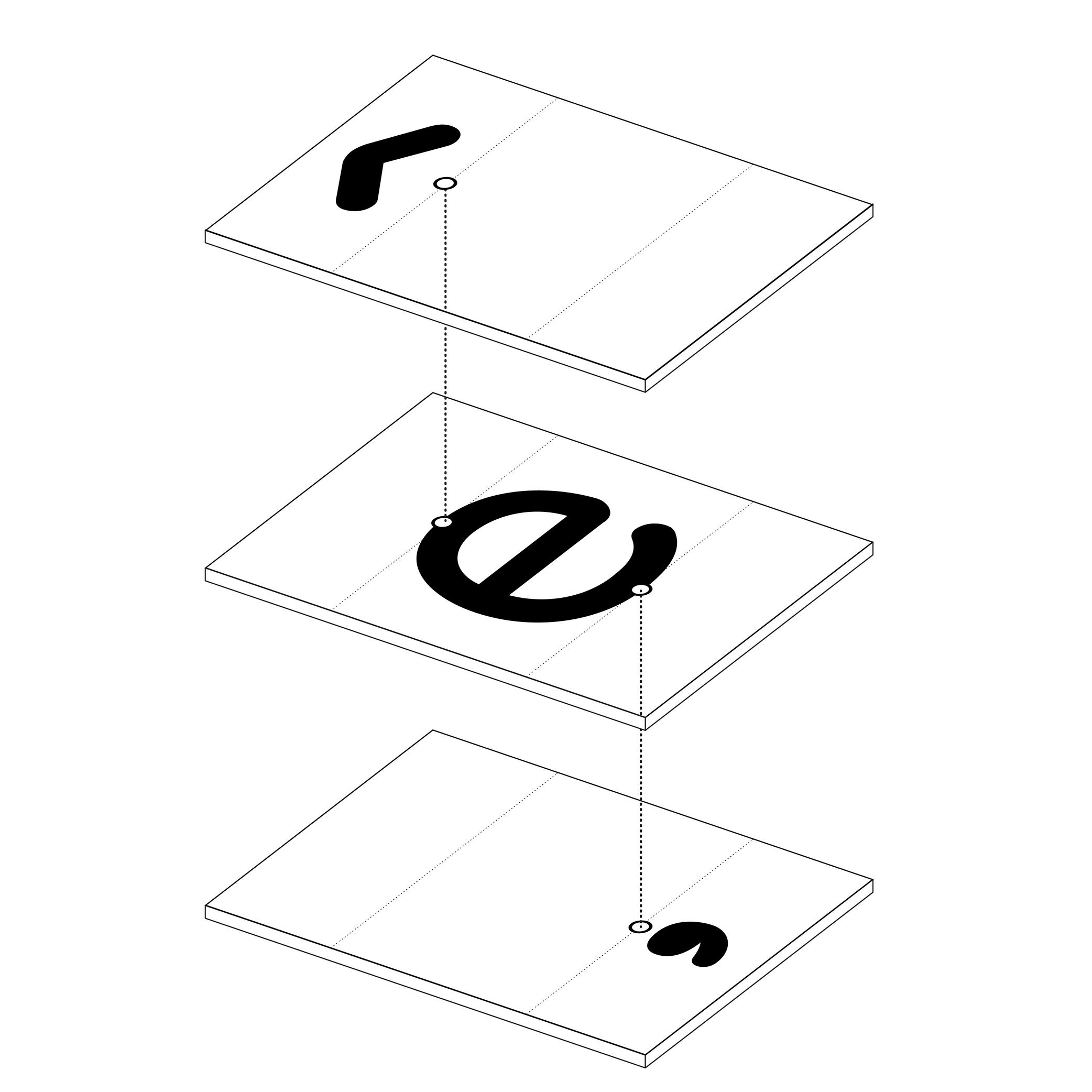
锚点

插画:Words of Type。
(Read More)在许多语言和文种中,有一些字符形是其他字符形的组合,例如带有变音符的字母:é 就是字母 e 和顶部“锐音符”的组合。
在设计字体时,相比于将 e 和锐音符的轮廓复制粘贴到 é,设计师会分别在 e 的上方及锐音符的下方添加锚点,用以相互连接或锚定。由此,这两个元素就被“召唤”组成了字符 é,并成为它的组成部件。
模板

插画作者:Raven Mo 。
(Read More)模板是字体排印和排版的范本。它就像一个参考指南,有助于页面元素(图像、文本、空间、网格等)的组合,无论是印刷还是在屏幕上,都能创造出具有特定设计特征的连贯一致的文件。
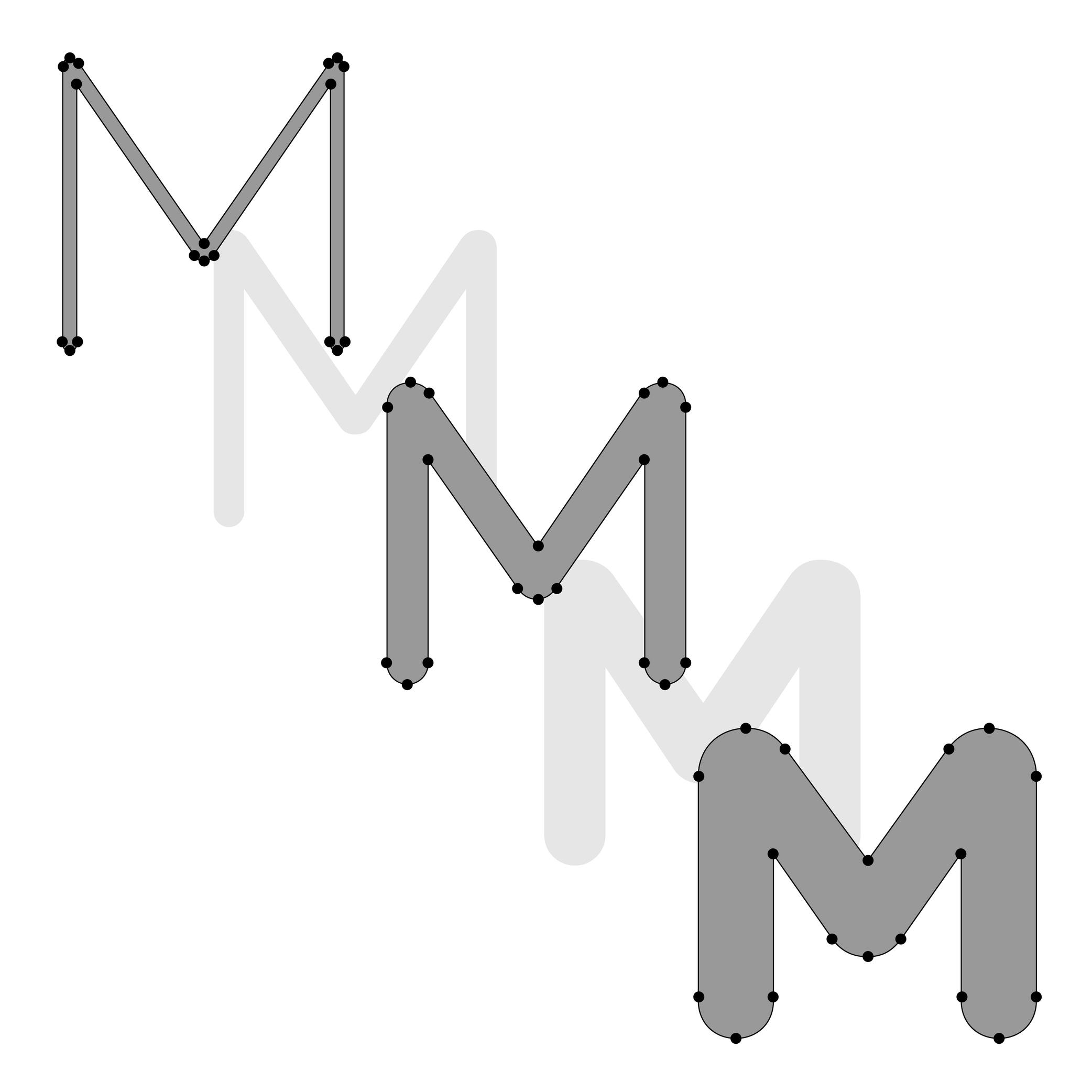
母版(文件)

插画:Words of Type。字体:Knowledge Rounded。设计师:Lisa Huang 黄丽莎。2024年出版。
(Read More)为了使可变字体文件正常工作,它至少需要两个称为母版的字体文件,其中的字形需要设计为:
- 相同数量的节点和锚点;
- 相同数量的轮廓;
- 相同的顺序和方向。
这样就能正确计算和显示母版之间的插值或实例。
母版可以设置各种类型的轴(或设计范围),如重量、视觉尺寸、倾斜角度等。
当可变字体中有多个轴时,它就是 “多母版字体”。
逆反差字体
 (Read More)
(Read More)笔划的粗细对比是指一个字形中的笔画粗细之间的关系。
笔画的粗细变化最初源于手写,是工具对媒介的反应,结合握笔方式和书写者的动作的共同作用。
如今,在拉丁字体设计中,当垂直笔画比水平笔画更粗时,我们就会说这是一种 “自然的” 对比。反之则是逆向或反向笔划对比。但这些概念只适用于那些使用 “自然” 产生这种对比的工具和媒介演变而来的文种,而这种工具和媒介并不普遍适用于所有文种。例如,希伯来文字的对比是自然的反向分布。
平衡

插画作者:Catherine Potvin 。
(Read More)平衡的概念在字体设计中是最为基础的。 不同的造型(字母、数字、符号等)在一起,形成一个更复杂的组合(词、句),这需要一定程度的训练和专业知识来平衡整个的字符集。
一个好的平衡可以带来舒适的阅读体验。
视觉修正

插画作者:Erik van Blokland 。
(Read More)我们阅读的文字及文本的造型都是用肉眼看到的。而眼睛作为有机元素,不依赖几何图形、尺和圆规来 “阅读” 世界。
即使它们在几何学上对齐的,有些形状看起来也会不均匀,需要通过视觉调整才能看起来一致。通过创建对齐的视错觉,能够看起来一致。在字体设计中,我们称为 “视觉修正”。
视觉字号

赞助者:Blaze Type 。字体:Joly 。设计师:Léon Hugues。2021年出版。
(Read More)当一种字体只用于某些特定尺寸(广告牌上的大尺寸或印刷书籍中的小尺寸)时,可以根据不同情况对一些细节进行优化,从而形成文本、字幕、标题或展示等视觉尺寸样式。
就文本样式而言,笔画粗细对比较低和细节较简单等方面已被证明更有利于阅读小文本(尤其是印刷在粗糙表面上的文本),而展示样式则可以承载在较大尺寸下看到的精致细节。
矢量
(Read More)矢量是使用基于贝塞尔曲线技术的矢量图形绘制的数字轮廓。
字体设计应用程序也依靠同样的技术来创建字形。
手柄

插画:Words of Type。
(Read More)手柄,也被称为贝齐耶控制点(英文名简称 Bézier Control Point 或者 BCP)或曲线外节点,是设计者用来决定一个线段的曲率的控制手柄。它们的长度和相互之间的位置都有需要遵循的规则,以确保在导出后的任何使用情况下轮廓都不会变形:
- 一段曲线上的一对手柄在曲线同侧。
- 每个手柄到其对应节点的距离约为曲线段的1/3长。
- 同一曲线段的手柄不相交。
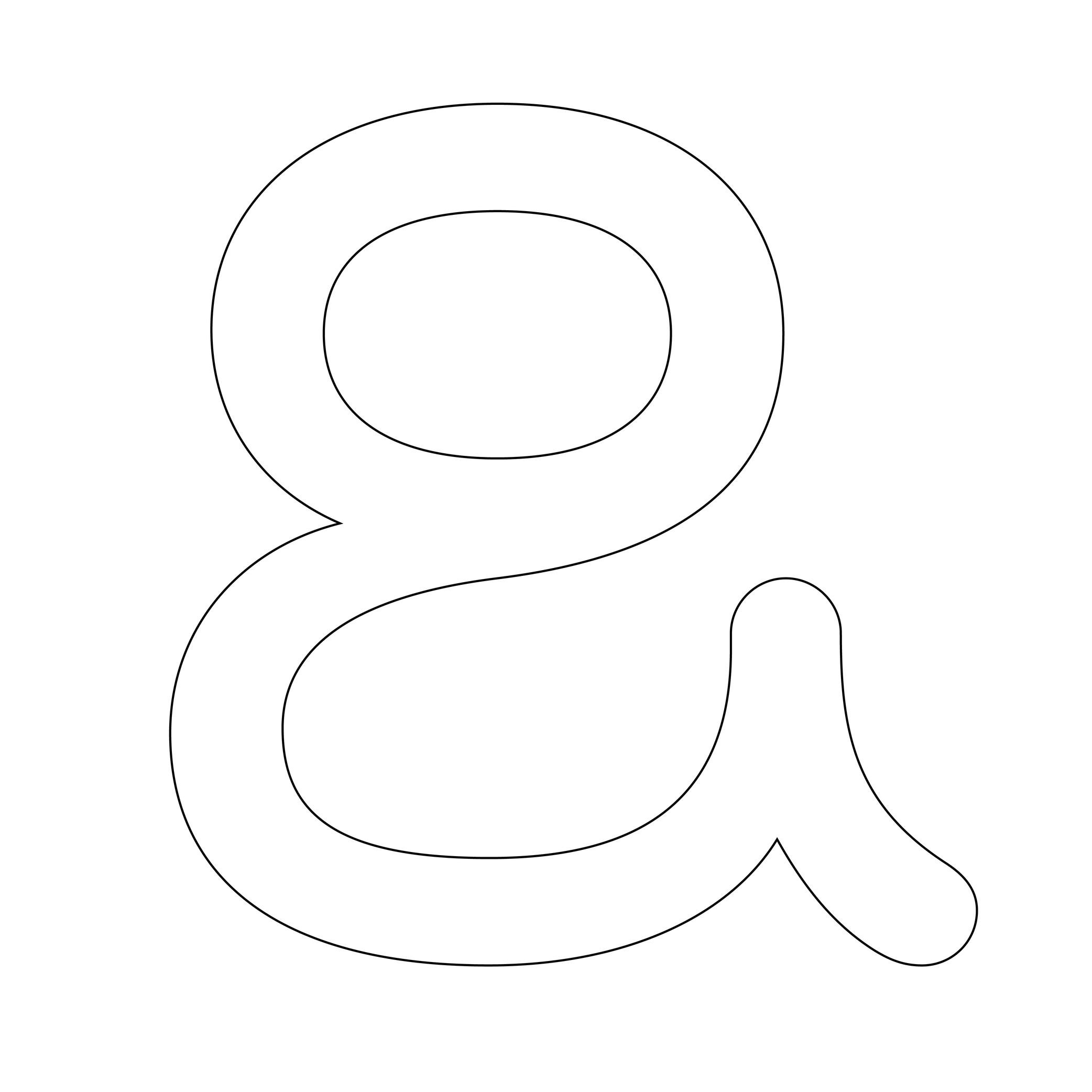
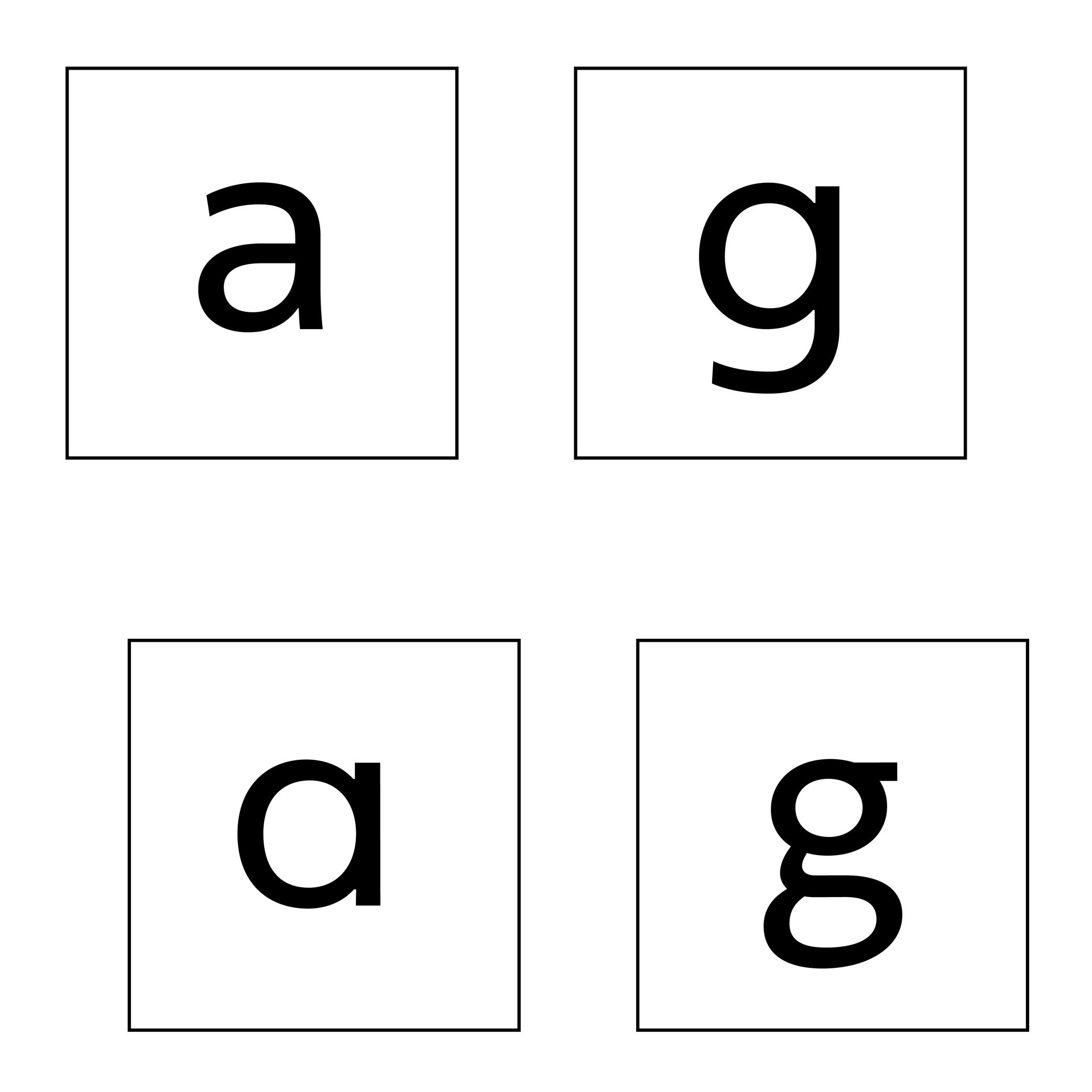
单层和双层字母

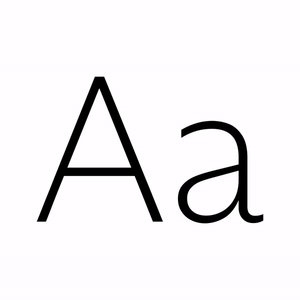
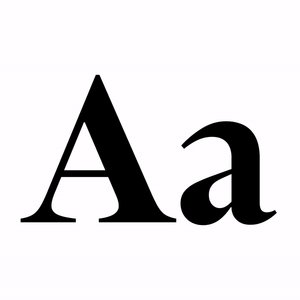
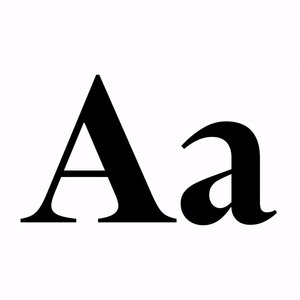
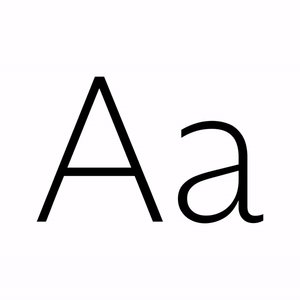
赞助者:Typotheque 。字体:Zed Text 。设计师:Peter Biľak。2024年出版。
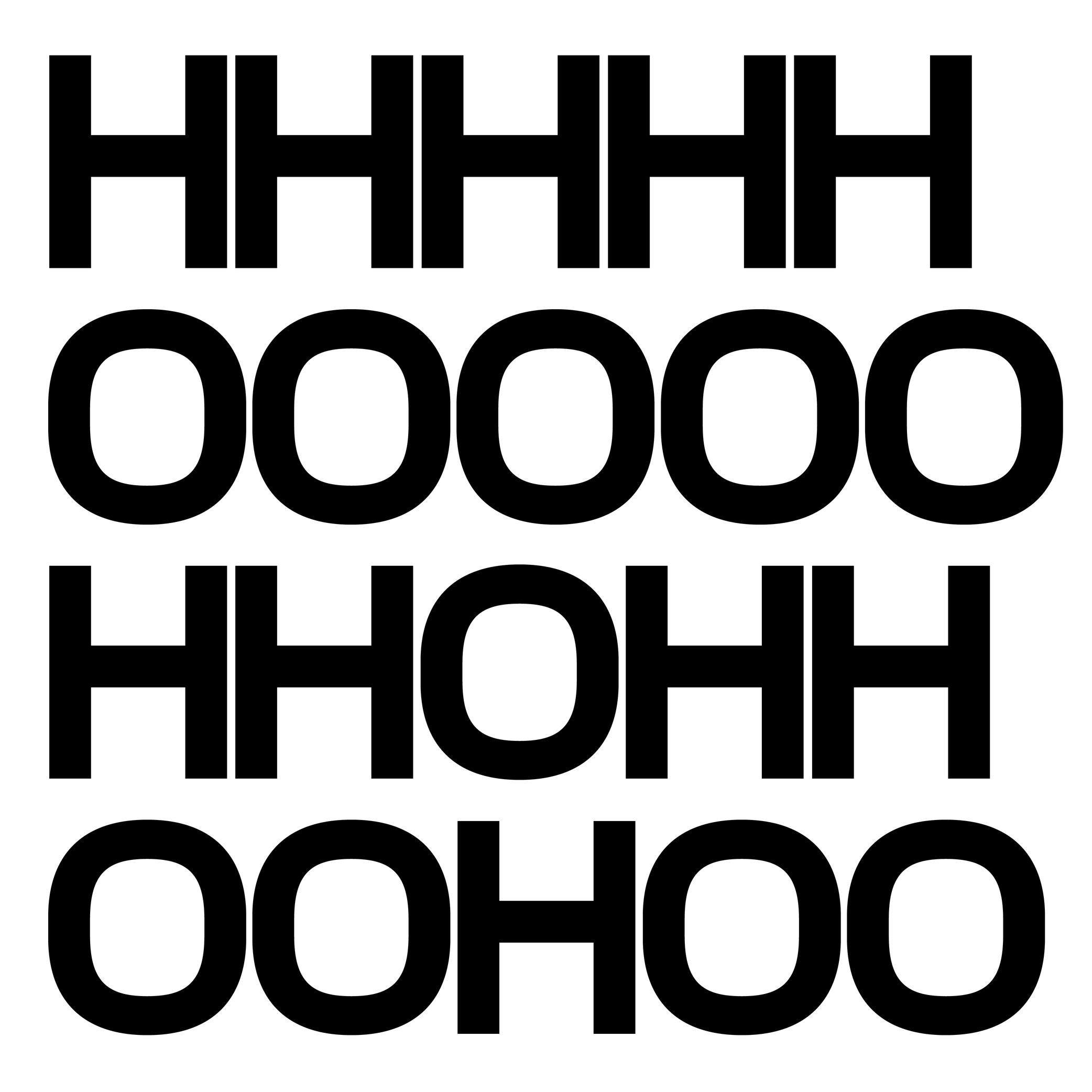
(Read More)拉丁字母 a 和 g 可以用两种不同的结构来表示:
- 单层,更多为几何风格
- 双层,更多为传统及/或经典风格
需要注意的是有些字体在设计时使用了这两种结构,并通过 OpenType 特性作为一个样式集来激活。
字母 g 也可以设计成半层结构,这在斯堪的纳维亚设计中经常可以看到,是丹麦街道标志的遗留物。
外插值
(Read More)可变字体技术允许用户以高精度和更小的字体文件在两种或更多指定样式(称为母版)之间的调节字体的变化。
当我们在定义了设计空间的母版之间调节字体时,我们看到的是母版之间的插值。轮廓和造型是通过数字的方式从可变字体的母版数据中解读出来的。某些字体设计应用程序(或扩展插件)可以预览超出母版的字体,即设计空间以外的字体,这样得到的字体被称为外插值字体。
样式

插画作者: Pauline Fourest (Spaghetype )。
(Read More)在任何书写系统中,字体的数量和风格都是无穷无尽的。它们受到许多因素的影响,如技术、工具、必要性和趋势。但是,其中一些字体因其相似性而被归类(或可以被归类),形成分类系统(无衬线体、衬线体、人文主义或几何体等)。
在拉丁文字中,我们还将罗马体(或直立体)和斜体确定为同一字体风格的两种“伴随”风格。
样张

插画作者:Jay Cover 。
(Read More)样张是字体厂商出版的视觉样本文件,展示一种字体、它的字形集、不同尺寸的文本设置、Opentype 功能等。
不同字体的样张集合在一起称为字体目录。
一致性

插画作者:Chloe Kendall 。
(Read More)管理字体中所有字符形的一致性(或连贯性)以创建一套统一的字体非常重要。这包括衬线的造型、笔画的粗细、相互之间的比例、间距等。
油墨槽

赞助者:Blaze Type 。字体:Area Normal Inktrap 。设计师:Matthieu Salvaggio。2021年出版。
(Read More)当印刷技术以在纸上印刷涂墨的铅字为主的时候,油墨很容易在字符的小角落中堆积(这种效果在英文的印刷中称为 bleed,“出血”),特别是对于小字号的铅字,会削弱了它们的易认性。
解决这一问题最好的例子之一是1975 年马修·卡特(Matthew Carter)为美国电话电报公司(AT&T)设计的Bell Centennial 字体。该公司需要一款用于电话黄页(印刷在薄而疏松的纸张上)的字体。这款字体的字形轮廓凹角处有向内的切槽,它们被称为 “油墨槽”。
在数字字体设计中,字体设计师仍然使用油墨槽,特别是针对小字号场景的字体(印刷或数字媒体),同时也作为一种设计特征。(可以设计得非常夸张!)
中宫

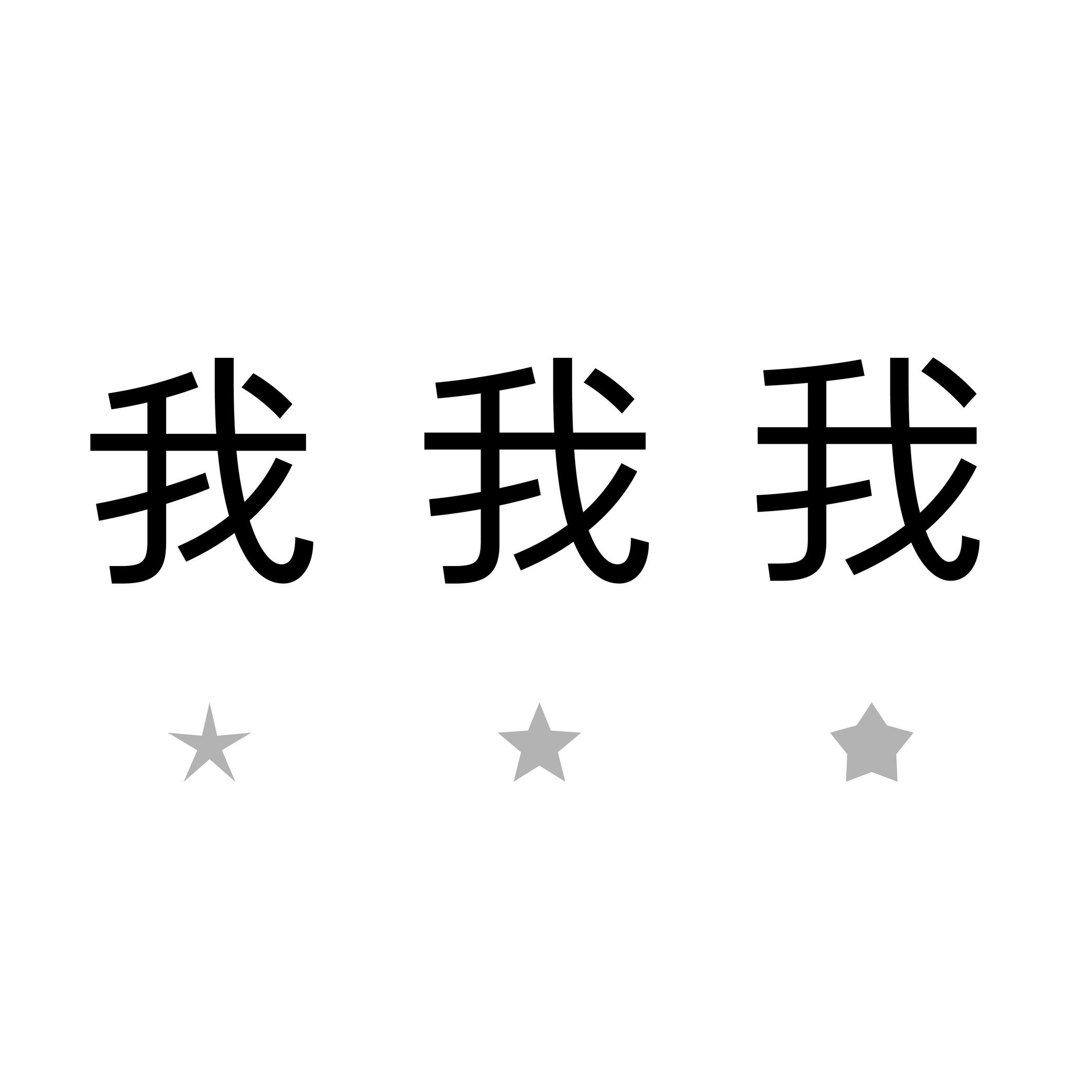
赞助者:茉莉字形 。字体:南黑。设计师:薛天盟。即将推出。
(Read More)在汉字字体设计中,有借用自书法九宫格中的 “中宫” 这一说法。不同的字体设计师对这个概念有不同的解释。有一些设计师认为中宫类似拉丁字母设计 x 字高和基线之间的区域;有些设计师认为汉字中心区域笔画相互靠近的程度是中宫;有些则认为局部的笔画松紧度是中宫;有些设计师则不认可中宫的存在,认为是一个无法被量化的模糊概念,主张用其他可量化的量度来代替。
有一些设计师认为,中宫较大的汉字在小尺寸的易认性会得到改善。有一些设计师则认为中宫大了会挤压汉字的边界笔画,让汉字轮廓的凹凸变小,反而会削弱易认性。
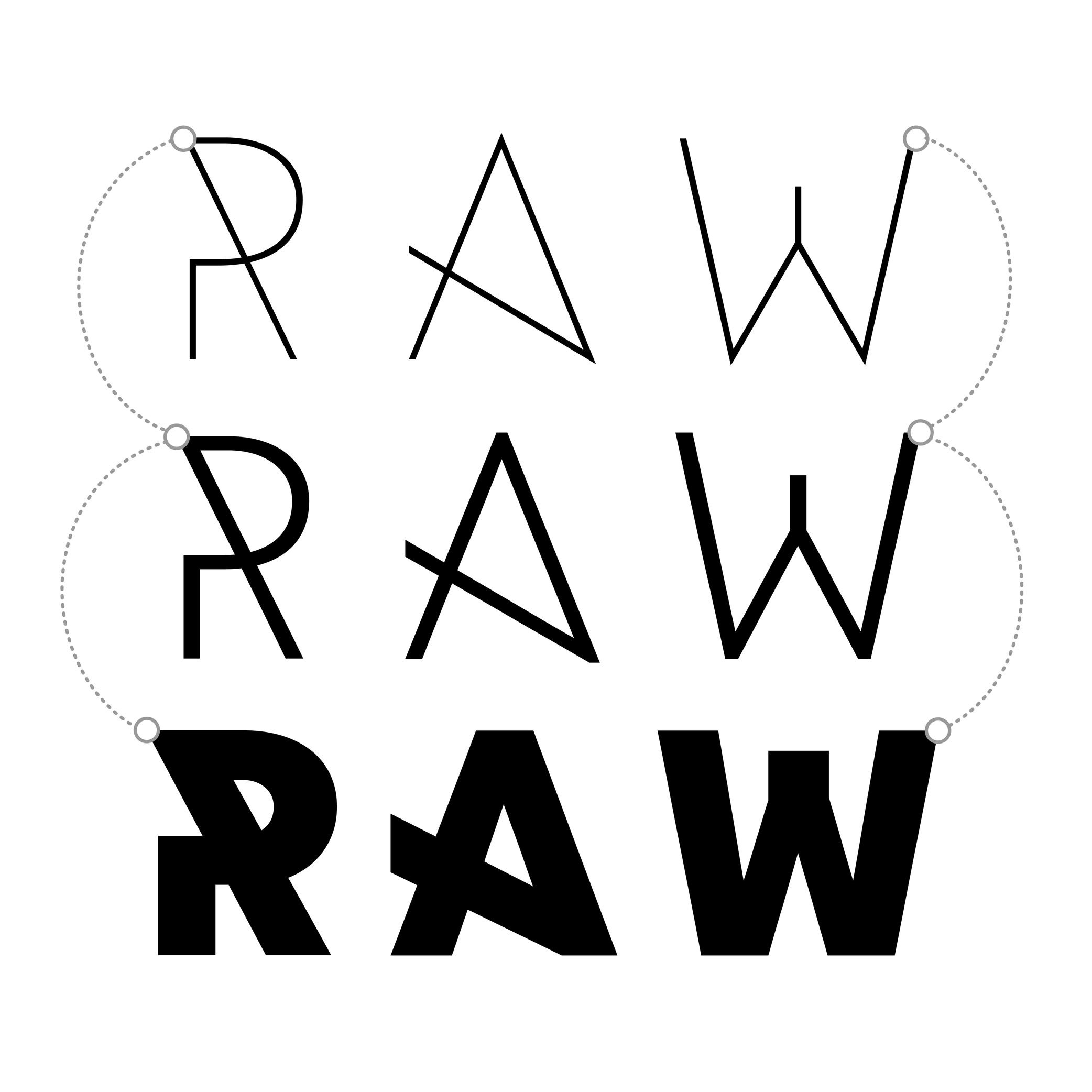
轴线 (字体设计)

赞助者:R-Typography 。字体:Gliko Modern L 。设计师:Rui Abreu。2018年出版。
(Read More)在拉丁字母中,当我们提到某款字体具有一定粗细对比度时,我们说的是他具有 “对角的”、“倾的” 或 “斜的” 轴线。
在书法中(使用平头笔时),笔画的轴线由握笔的角度决定,由此形成了粗细对比。为了使所有字符形的结构保持一致,笔画轴线应保持相同或接近。
字偶间距

赞助者:Kerns & Cairns 。字体:Glissade 。设计师:Dyana Weissman。即将推出。
(Read More)设置字偶间距,或定义字偶间距,是指调整一对字符之间的间距,以避免看起来过松、过紧或某些部分在默认间距下相互重叠。
一旦为一对字符设置了字偶距值,这些值也可以在其他对造型相同或相似的字符上重复(例如 V + A、W + A)。
在大多数应用软件中,可以对已经安装的字体再调整字偶间距(这在对齐文本中非常有用),但优秀的字体通常没有这类问题。
字间

赞助者:Production Type 。字体:Media Sans 。设计师:Jean-Baptiste Levée。2018年出版。
(Read More)字间(或者 “空间关系”、“字间距”)距是指管理字形侧边的值(或其最左侧边和最右侧边到边框边的距离),它影响每个字形组合之间的距离。
良好的字间距与字形本身的设计同样重要,因为两者的结合会影响字体的质量。